Mayroon ka na bang blog at gusto mo itong pagandahin?
Naghahanap ka ba ng mabilis na paraan upang i-customize ang hitsura at pakiramdam ng iyong WordPress site? Kailangan mo bang i-customize ang iyong website upang mapabuti ang mga ranggo ng search engine at mapalakas ang mga conversion? Huwag nang tumingin pa tingnan ang aking CSS Hero Review.
Narito ang aking pagsusuri sa CSS Hero Plugin : Ano ang CSS Hero ?
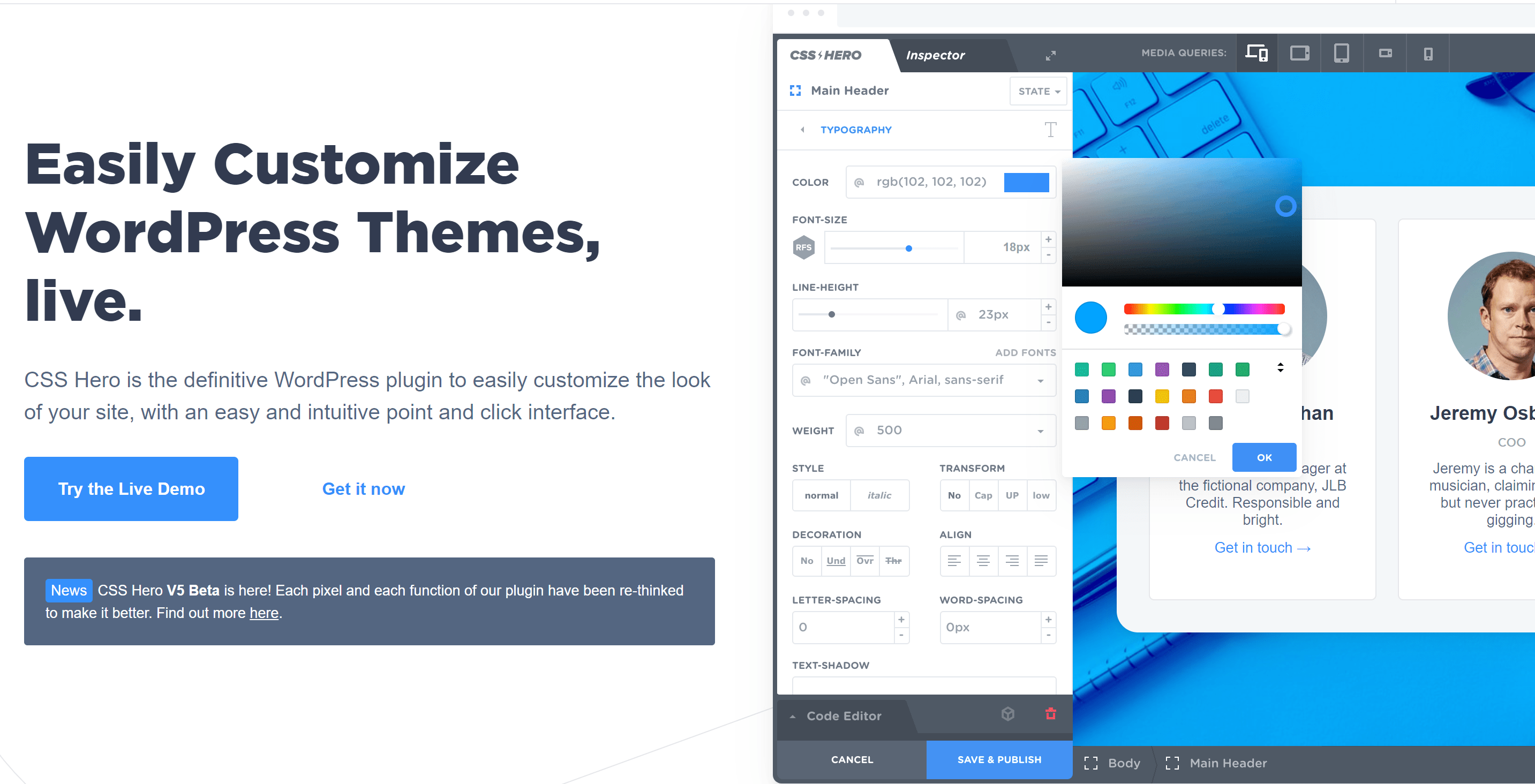
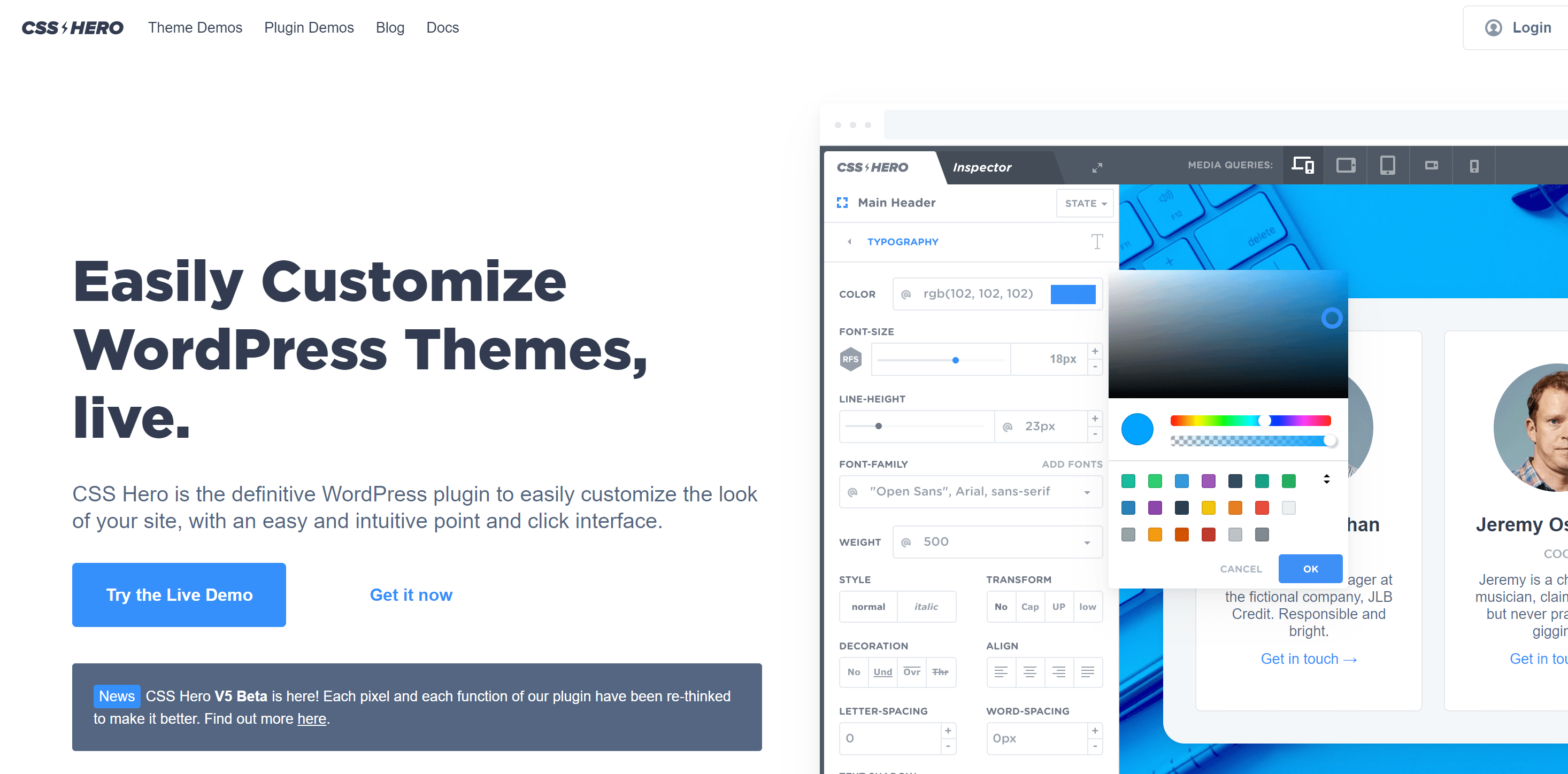
Bago ko simulan ang aking aktwal na pagsusuri, hayaan mo akong bigyan ka ng isang sulyap sa kung ano talaga ang CSS. Ito ang wikang nagpapahintulot sa mga website na magmukhang iba. Sa kontekstong iyon, CSS Hero ay isang WYSIWYG theme editor para sa WordPress na nagbibigay-daan sa iyong gumawa ng mga visual na pagbabago sa iyong website na may point at click na interface. Oo, walang coding na kailangan!
Ang pagpapasadya ng isang WordPress site ay maaaring maging isang nakakatakot na gawain para sa karamihan. Sa CSS Hero, makakatipid ka ng oras at pananakit ng ulo sa pamamagitan ng pag-customize ng iyong site gamit ang madaling point at click na interface.
Nagsusumikap ka nang husto sa iyong website sa loob ng maraming buwan at ngayon ay handa ka nang ilunsad. Nabubuo ang kasabikan habang sabik mong inaasahan ang pagbuhos ng trapiko at mga page view. At pagkatapos ay napagtanto mo na ang disenyo ng iyong site ay medyo luma na, kaya gumugugol ka ng maraming oras sa pag-aayos ng bawat pixel upang gawin itong sariwa. Ngunit ito ay tumatagal ng masyadong mahaba upang gawin ito nang manu-mano.
Pinapadali ng CSS Hero na i-customize ang hitsura ng iyong site, kahit na wala kang anumang karanasan sa pag-coding. Maaari mo na ngayong likhain ang iyong site gamit ang istilong nababagay sa iyong mga pangangailangan at panlasa sa ilang pag-click lamang ng mouse. Anuman ang mga pagbabago na kailangan mo ay awtomatikong gagawin sa mga CSS code at i-deploy sa iyong website kapag nai-save.
CSS Hero nagbibigay-daan sa ganap na kontrol sa bawat elemento ng isang bilang ng mga tema ng WordPress at mahusay na gumagana sa karamihan sa mga ito gamit ang Rocket mode.
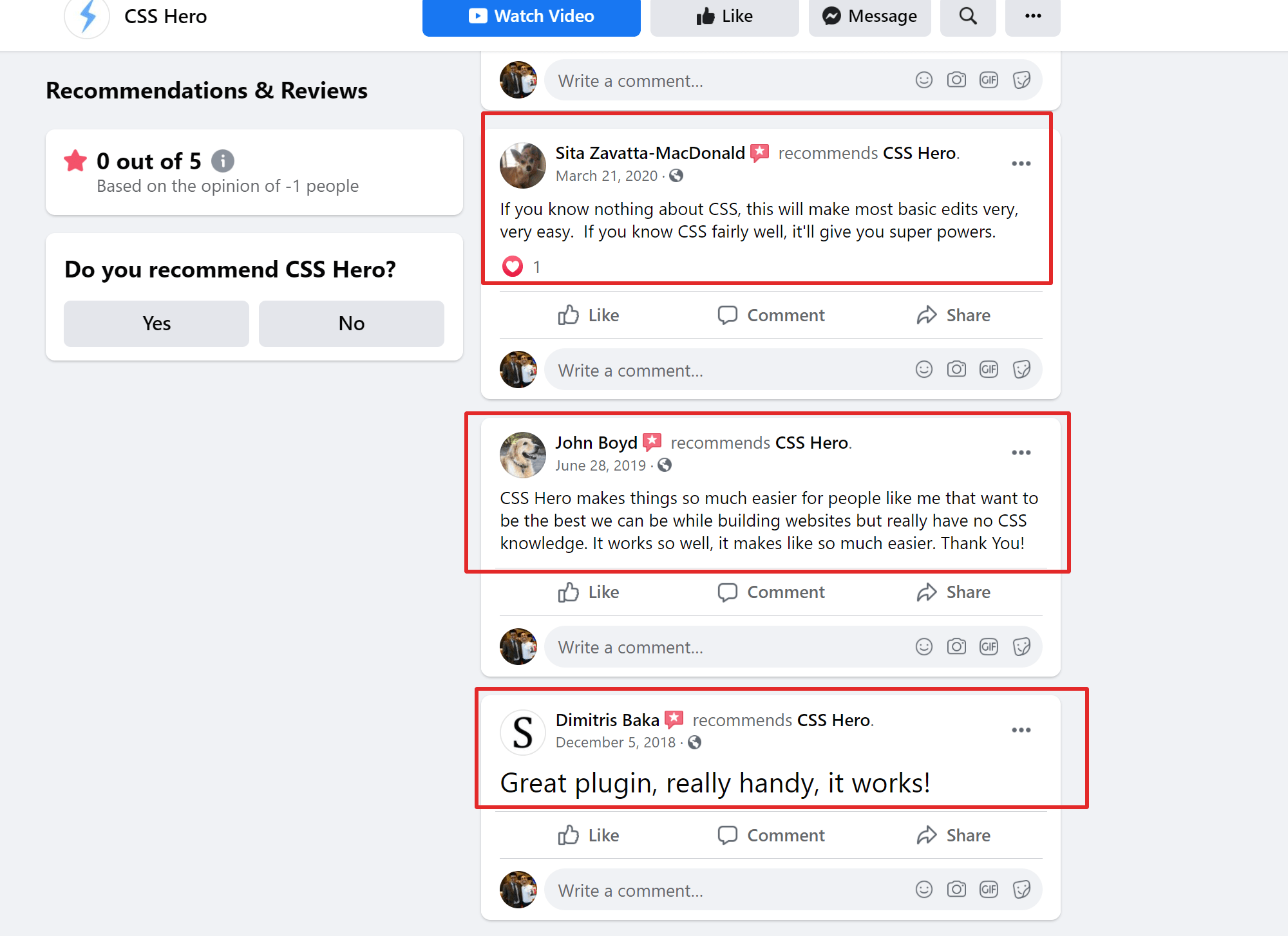
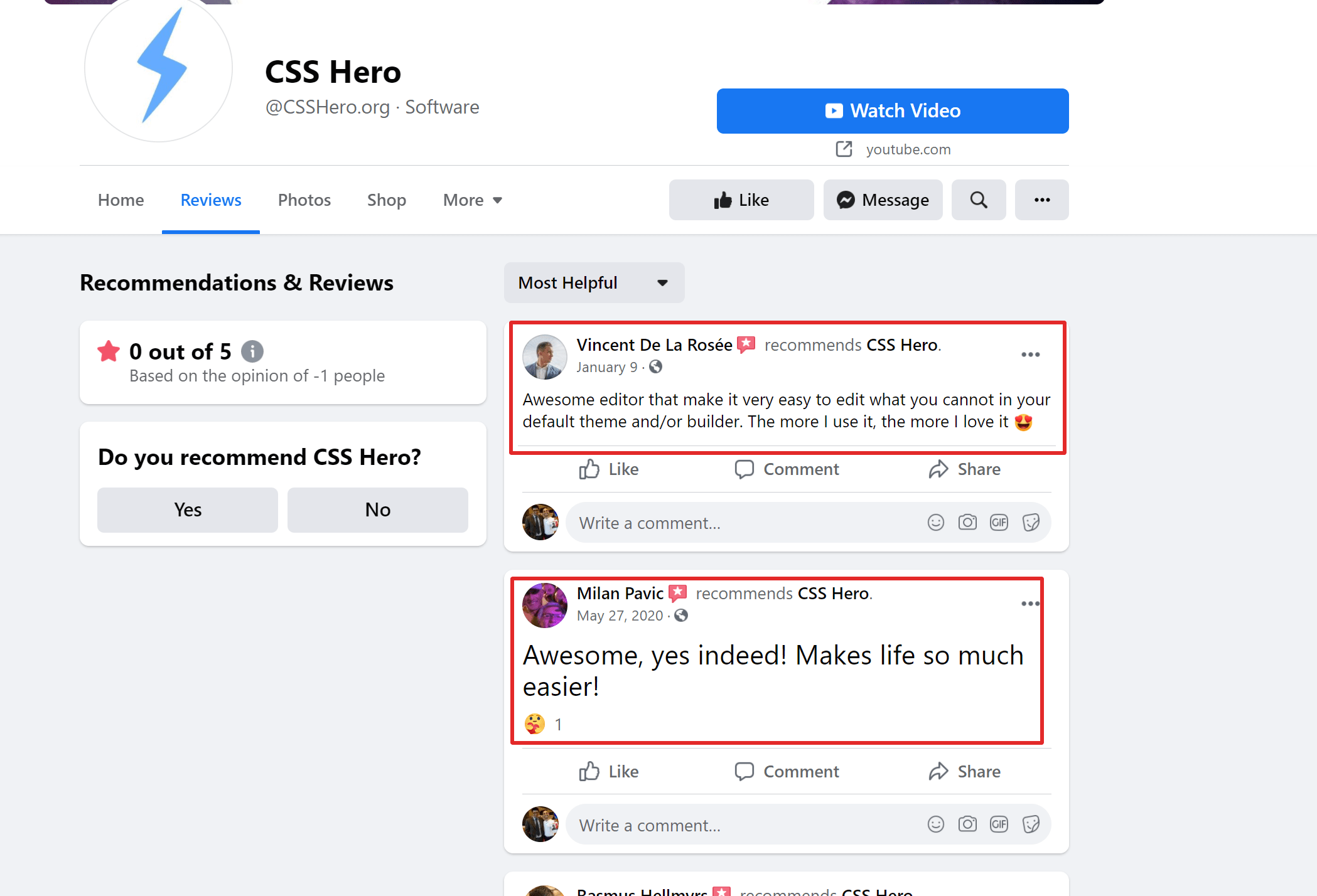
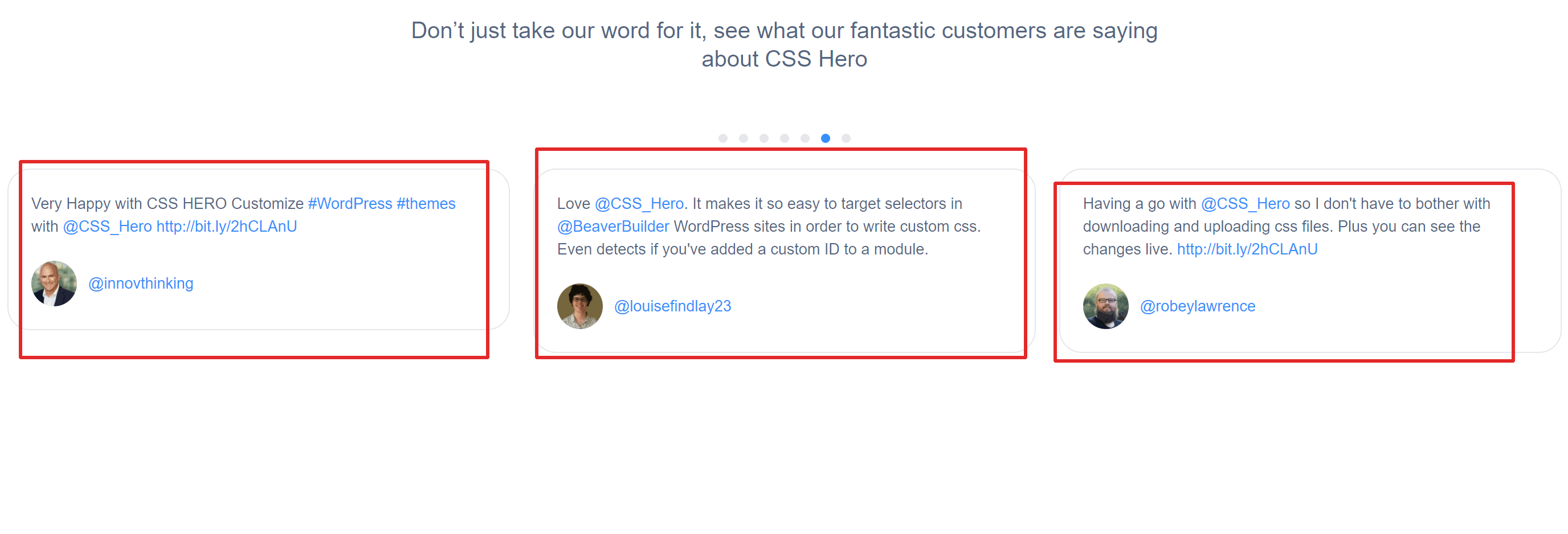
Ngayon, ano ang tunay na kabutihan tungkol sa CSS Hero? Mga Review ng CSS Hero
Kung ikaw ay CSS pro, kailangan mo lang itong subukan nang isang beses. Makukuha mo ang ibig kong sabihin. Para sa mga baguhan at coding na hindi eksperto tulad ko, ang tool ay isang mahusay na paraan upang malaman ang kapangyarihan ng CSS sa iyong mga website at isa ring mahusay na paraan upang matuto ng CSS. Mayroon itong minimal at malinis na visual na interface na nagbibigay-daan sa iyo upang magamit ang advanced Mga tampok ng CSS.
Makakakuha ka ng isang host ng maliit na tool sa katulong na pinagsama sa tatlong pakete na mapagpipilian. Ang mga tool na ito ay gagawing mas masaya ang pagdidisenyo ng web dahil hindi mo na kailangang tandaan ang mga halaga, kopyahin at i-paste ang mga code ng kulay atbp.
Ang magandang bagay tungkol dito ay ang CSS Hero ay bumubuo at nagbibigay-daan lamang sa dagdag na CSS style sheet. Malinis nitong in-override ang orihinal na style sheet ng iyong tema (nang walang mga pagbabago sa orihinal na tema).
Narito ang ilang mga tampok ng CSS Hero na gagawing kumikita at masaya ang iyong karanasan sa parehong oras
Mga snippet
Isa sa mga pinakapinag-usapan na feature sa CSS Hero ay ang Snippet tool. Pinipigilan ka ng mga snippet na dumaan sa abala sa pagsasaayos ng bawat elemento nang paisa-isa, tulad ng kulay ng font at laki ng font. Maaaring i-surf ang mga opsyon sa preview sa snippet hanggang sa mahanap mo ang tamang akma.
Mga snippet na maaari mong i-edit:
- Mag-hover effect
- Icon
- Backgrounds
- Dibaydes
- Mga Anino at Mga Pindutan
Ang Redo Button
Kapag nagtatrabaho ka sa isang website, nadala ka sa mga update at pagbabago na gusto mong isama sa iyong website na kung minsan ay may mga feature, effect, at pagbabago na gusto mong i-undo. Ito ay maaaring isang problema kung ang CSS Hero ay hindi magkakaroon ng opsyon na I-undo/I-redo. Ang lahat ng iyong mga pagbabago ay naitala upang kung kailangan mong subaybayan ang iyong mga hakbang pabalik, mayroon kang pagpipilian para dito. Maaari ka lang mag-finalize ng pagbabago o pag-update sa sandaling "I-save at I-publish" mo ito nang tuluyan. Kung gusto mong bumalik ng ilang hakbang nang mabilis, maaari mong ganap na i-reset ang tema.
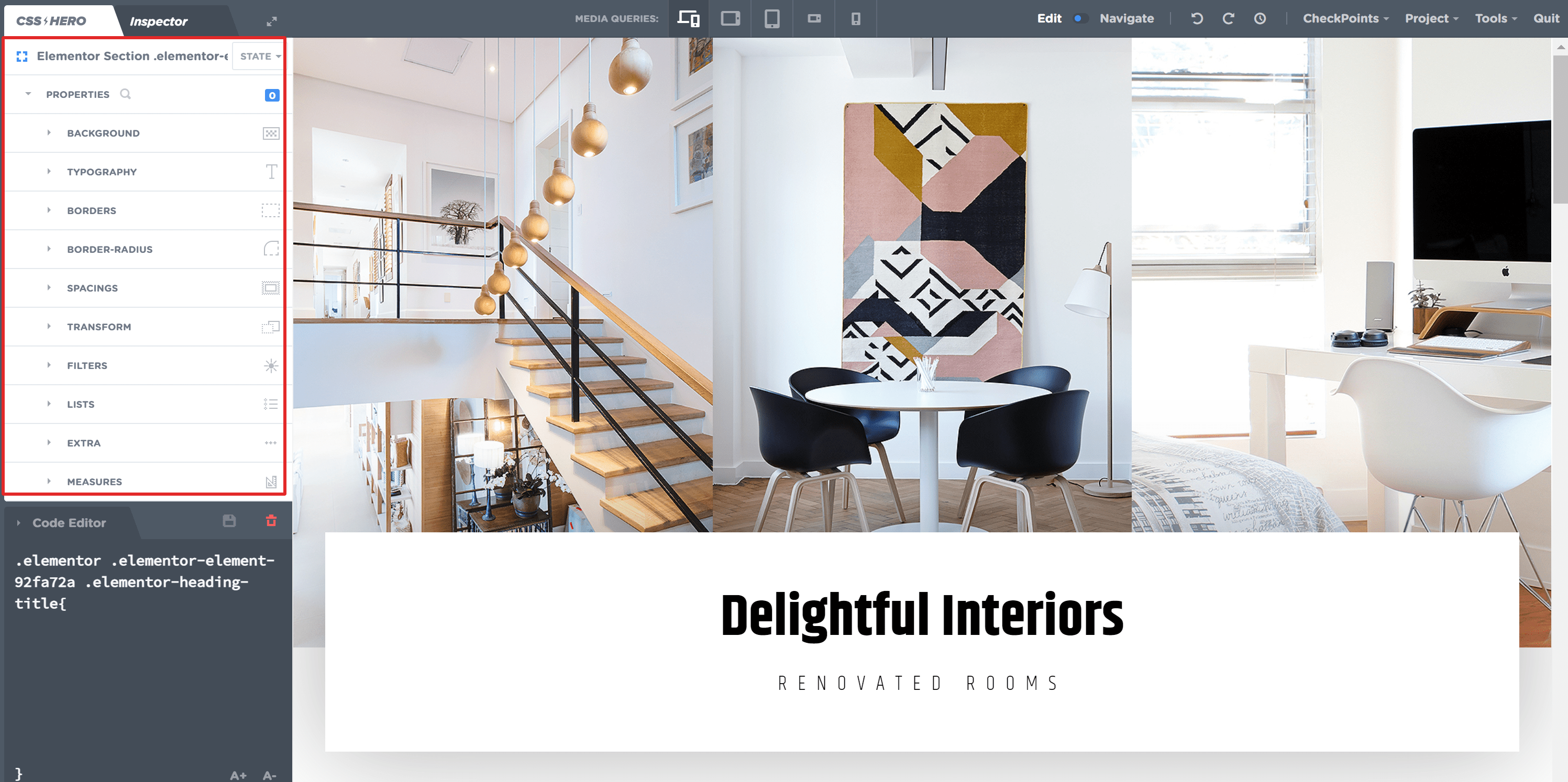
Lahat ng Elemento ay Nae-edit gamit ang CSS Hero
Ang pinakamagandang tampok ng CSS Hero ay ang lahat ay nako-customize. Anumang bahagi ng tema ay maaaring baguhin at i-edit sa pamamagitan ng paggamit ng Plugin. Sabihin nating masaya ka sa website na binuo mo, ngunit gusto mong gumawa ng ilang maliliit na pagbabago na sa tingin mo ay mas magpapaangat sa disenyo. Mula sa pagpapalit ng mga kulay ng mga link patungo sa mga personalized na font.
Easy Point at Click Interface
Kailangan mo lang ilipat ang iyong mouse sa elementong gusto mong i-edit at pagkatapos ay magpatuloy! Walang kinakailangang karagdagang coding. Makukuha mo ang ganap na kontrol sa mga property na gusto mong i-customize. Sa palagay ko, pinalawak nito ang kapangyarihan na nakukuha namin sa mga site ng WordPress at nagdaragdag ng isang mahusay na kakayahang umangkop. Anong masasabi mo?
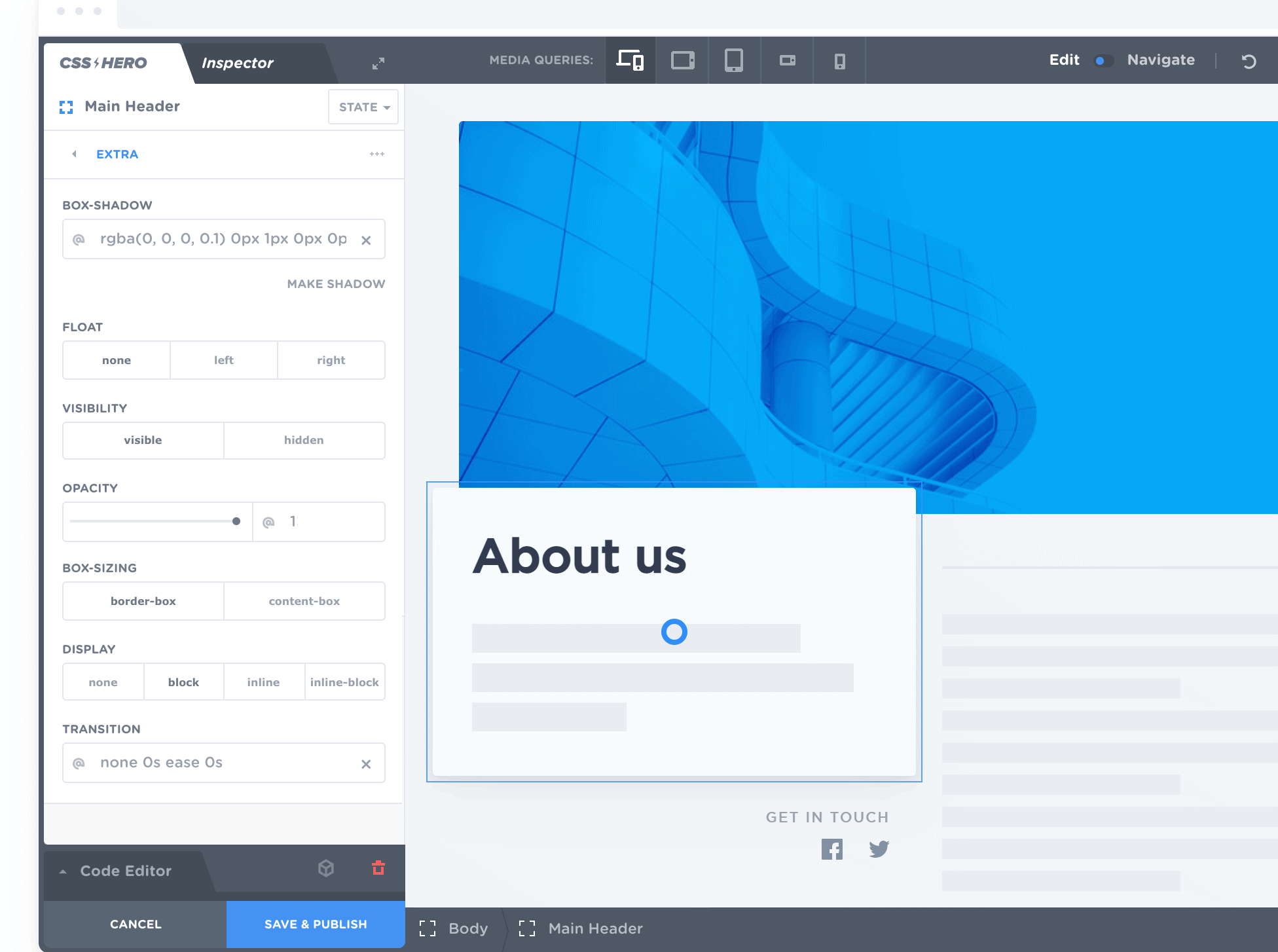
I-edit ayon sa device (Mga Mobile/Laptop/Desktop: Iba't ibang Mode para bigyan ka ng higit na kontrol)
CSS Hero nagpapakita ng iba't ibang mga live na mode sa pag-edit ng higit pang mga mobile/tablet/laptop at desktop. Ipagpalagay na nais mong mag-edit ng isang elemento na umiiral sa iyong smartphone at hindi sa iyong desktop view. Hindi mo magagawa iyon sa normal na pag-edit ng WordPress ngunit papayagan ka ng CSS Hero na baguhin at i-customize ang bawat aspeto ng iyong mobile na tumutugon na tema. Ginagawa ito sa pamamagitan ng pagpayag sa mga live na mode ng pag-edit para sa iba't ibang device.
Matalinong Pagpili ng Kulay
Sa tulong ng CSS Hero maaari kang magdagdag ng napakapersonal na ugnayan sa iyong mga tema. Ipagpalagay na mayroon kang temang Michael Hyatt para sa iyong personal na portfolio ngunit nais mong ihagis doon ang ilang Iron Man Red ni Tony Stark o ang trademark na asul ng Optimus Prime. Papayagan ka ng CSS Hero na gawin iyon. Astig, di ba?
Higit sa 600 mga font
Ito ay pinaniniwalaan kong isa lamang sa mga karagdagang perks ng CSS Hero. Hindi maraming mga editor ang maaaring magyabang ng higit sa 600 mga font. Nagdaragdag lamang ito sa lawak ng personal na pagpapasadya na maaari mong makamit.
Pinasimpleng Pag-edit ng CSS
Hanggang ngayon ang pag-edit ng CSS ay mapagkakatiwalaan lamang sa mga eksperto na alam ang wika at ang mga aplikasyon nito nang detalyado. Matagumpay na naalis ng CSS Hero ang bias na iyon. Ngayon, ang mga coding na hindi eksperto, mga newbie digital marketer at mga online enthusiast ay maaari na ring gumawa ng kanilang mga website tulad ng dati nilang pinapangarap. Ang pagbuo ng mga gradient, box-shadow, text-shadow at lahat ng modernong CSS properties ay isa na ngayong point and click affair! Maaari mong idagdag ang lahat ng mga advanced na tampok ng CSS na gusto mo nang hindi nagsusulat ng isang linya ng code!
Madaling pag-export ng isang click (Walang Lock-in)
Hindi mo kailangang i-renew ang iyong CSS Hero account upang magamit ito sa alinman sa iyong iba pang mga website. Sa parehong taunang subscription maaari mong i-export ang plugin sa anumang iba pang website. Ang proseso ay nagsasangkot ng isang pag-click!
Madaling Pagwawasto ng Error
Ang CSS Hero ay nagpapanatili ng kasaysayan ng lahat ng iyong mga pag-edit. Madali kang makakabalik sa alinman sa iyong mga pag-edit, i-undo ang isang pagkakamali o gawing muli ang isang proseso. Sa palagay ko ito ay maaaring maging lubhang madaling gamitin minsan, hindi ba?
Ang CSS Hero Inspector Plugin
Nakuha ko ang feature na ito noong sa huli kong binili ang pro na bersyon ng plugin. Dapat kong sabihin na ito ay isa sa mga pinakamahusay na tampok nito. Nagbibigay-daan ito para sa karagdagang kontrol sa nabuong CSS code. Madali mong pinuhin, i-edit at alisin ang nabuong code. Maaari ka ring magdagdag ng mga code kung sanay ka sa wikang CSS. Available lang ito sa pro-version at kung hindi ka mahilig sa coding, hindi ito para sa iyo.
Magaan sa Load
Ang CSS Hero ay idinisenyo na isinasaisip ang magaan na bakas ng paa plugin. Nangangahulugan ito na ang mga mapagkukunan ay ginagamit lamang kapag ang editor ay live. Samakatuwid, hindi mo kailangang mag-alala tungkol sa pagiging mabagal ng iyong WordPress admin dahil gumagamit ito ng napakakaunting memorya at magawa ang trabaho sa mahusay na paraan!
Mayroon bang anumang kapintasan na nauugnay sa paggamit ng CSS Hero?
Oo meron! Ang bilang ng mga katugmang tema at plugins na maaaring gamitin sa CSS Hero ay hindi walang hanggan. Maaari mong makita ang listahan ng magkasundo plugins dito at alam mo sa iyong sarili. Maaari mong makita ang listahan ng katugmang mga tema dito. Bagaman ang pinakasikat plugins and themes are included in the list may kulang pa. Sana ay walang humpay silang nagtatrabaho sa isyung ito.
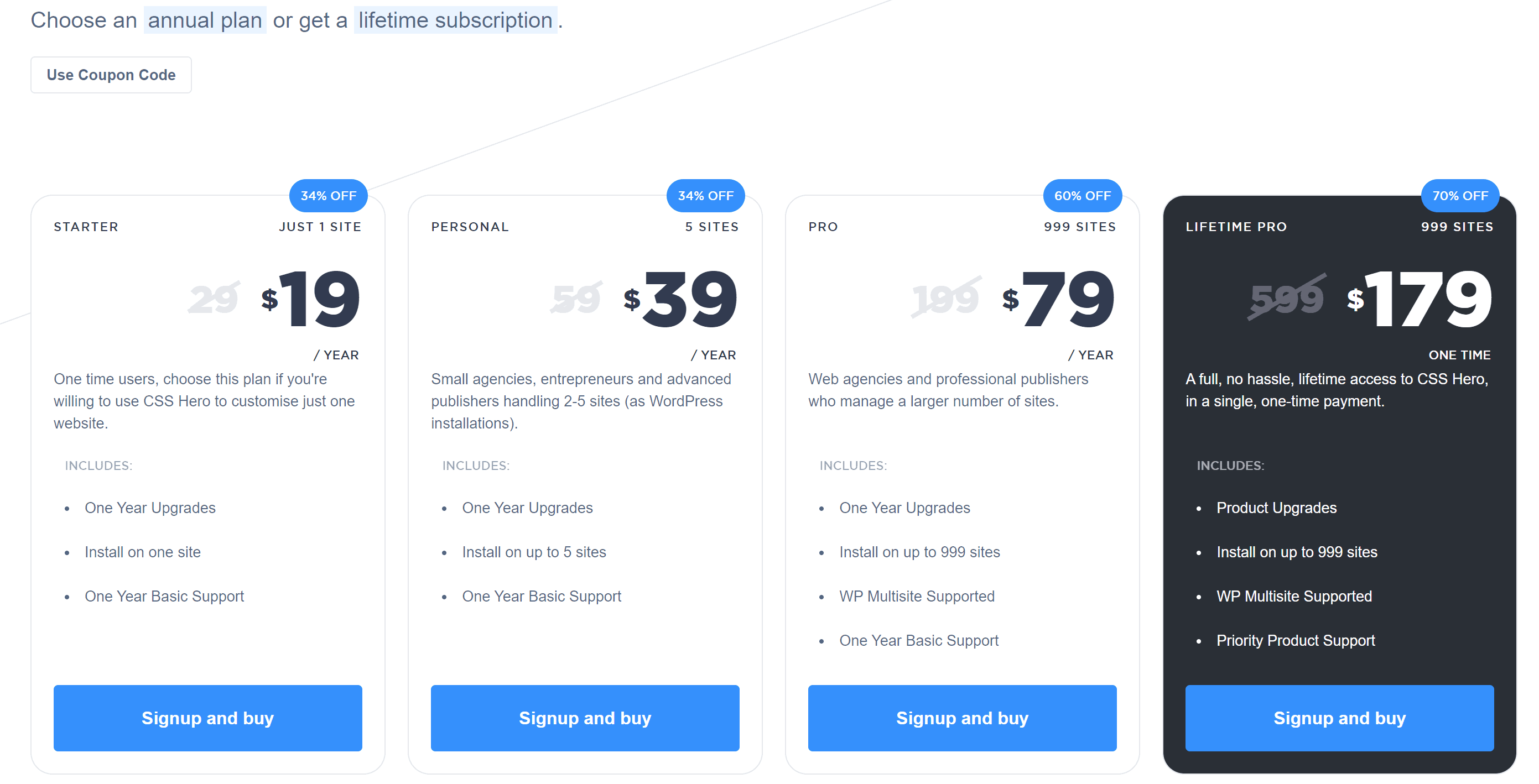
CSS Hero Pricing :
Ang plugin ay makukuha sa anyo ng mga taunang subscription na may presyo sa anyo ng tatlong pakete. Para sa $29 maaari mo itong gamitin sa isang website. Para sa $59, magagamit mo ito sa limang site at para sa $199 ay magagamit mo ito sa 999 na mga site kasama ng Hero Inspector plugin.
Kung mayroon kang PRO plan:
Maaari mong i-activate hangga't gusto mo – hanggang sa 1K site/taon na theoretical sa aktibong membership – kaya hangga’t ginagawa mo ang patas na paggamit – maaari mong i-activate ang mga bagong site sa lahat ng pagkakataon nang walang mga isyu. Dapat mong ganap na balewalain ang katotohanan ng pagkakaroon ng maraming lisensya, posibleng parehong mga site ng pagtatanghal ng dula at produksyon, na nakalista sa seksyong IYONG MGA AKTIBONG LICENSE ng dashboard. Hangga't ang iyong mga site - mga bagay na personal mong ginagawa webmaster - OK lang. Huwag na kayong mag-abala pang tanggalin ang cruft.
Kung mayroon kang STARTER o PERSONAL na plano:
Maaari mong i-install at gamitin ang produkto sa isang limitadong bilang ng mga pag-install ng WordPress – depende sa bilang ng mga lisensyang kasama sa iyong package. Mangyaring isaalang-alang na maaari mong ilipat ang iyong mga lisensya nang isang beses lamang bawat lisensya. Ginagawa ito sa pamamagitan ng prosesong tinatawag na "detachment", na maaari mong gawin mula sa iyong dashboard. Wag mong abusuhin yan. Muli: pakitandaan na ang detatsment ay maaari lamang gawin ng isang beses para sa bawat lisensya. Hindi ka hinihikayat na gumamit ng isang lisensya upang ayusin ang maraming mga site, na iniisip na maaari mong ilipat ito dito at doon. HINDI.
Kung isa kang webmaster na nagtatrabaho sa ilang site, mag-upgrade sa PRO plan – dapat mayroong talagang maginhawang alok sa iyong dashboard.
Bakit CSS Hero Para sa Search Engine Optimization (SEO) ? Masakit ba sa SEO Rankings? Pinapabagal ba ng CSS Hero ang bilis ng website?
Kailangan mo bang i-customize ang iyong website upang mapabuti ang mga ranggo ng search engine at mapalakas ang mga conversion?
Naghahanap ka ba ng paraan upang gawing mas maganda ang iyong site, makaakit ng mas maraming customer, at mas mataas ang ranggo sa mga search engine?
Sa CSS Hero, maaari mong makuha ang hitsura ng iyong website nang eksakto kung paano mo ito gusto sa kaunting pagsisikap. Lumikha ng magagandang logo, magdagdag ng mga custom na widget at maging ang mga full-feature na tema (gaya ng tema ng Smashing Magazine) na perpektong gumagana sa WordPress.org o anumang iba pang serbisyo sa web hosting. At kung kailangan mo ng tulong sa pag-customize ng iyong WordPress site, bisitahin ang forum ng suporta ng CSS Hero.
Nagbibigay ito sa iyo ng mas mabilis na pagganap, mas madaling pag-customize ng CSS at mga visual na tweak sa isang tool. Hindi nito sinasaktan ang iyong SEO at ang CSS Hero, madali mong gawing kakaiba ang iyong site mula sa karamihan.
Ang mga benepisyo ng paggamit ng CSS Hero ay walang katapusang pagdating sa pagdaragdag ng mga karagdagang elemento sa iyong site o pag-customize ng hitsura nito. Maaari kang lumikha ng mga natatanging disenyo para sa mga produktong ibinebenta mo, pagbutihin ang hitsura ng iyong website gamit ang mga background o larawan at marami pang iba!
Mga FAQ sa Mga Review ng CSS Hero
🔥Ano ang mangyayari kung mag-expire ang aking plano?
Iyong plugin ay patuloy na gagana, ngunit hindi mo mai-install ang CSS Hero sa BAGONG (iba pang) mga site. Hindi ka na magkakaroon ng access sa suporta ng CSS Hero. Kung hindi mo palawigin ang iyong plano, magkakaroon ka ng mga isyu sa pagiging tugma sa iyong mga tema at plugins.
Ano ang mga kinakailangan ng browser at server para magpatakbo ng CSS Hero Plugin?
Pinakabagong Google Chrome Browser Inirerekomenda, sa pangkalahatan ay gumaganap nang pinakamahusay at pinapagana ang pagpili ng kulay sa buong system sa mga kapaligiran ng Mac Os Pinakabagong Firefox ay OK Ang pinakabagong Safari ay magagamit
🔥Paano gumagana ang CSS Hero License?
Ang paggamit ng CSS Hero ay depende sa bilang ng mga lisensyang binili mo. Ang mga hakbang sa pag-activate ay napaka-simple, kapag na-activate mo ang plugin hihilingin sa iyo na i-activate ang iyong lisensya sa iyong WordPress install.
🔥Ano ang layunin ng CSS Hero Plugin?
Ang Plugin tumutulong sa paglikha ng mga aesthetic na website gamit ang tumpak na painting brush. Mayroong mga istruktura ng tema na magagamit upang gawing kakaiba ang website.
Aling plugins ay hindi tugma sa CSS Hero?
WP Minify Enhanced Media Library SW Core
Aling mga tema ang hindi tugma sa CSS Hero?
TheGem Creative Multi-Purpose High-Performance WordPress Theme
🔥Kung nagkamali ako habang ginagawa ang aking website, nanganganib ba akong guluhin ang aking site? Solid ba ang CSS Hero?
Habang nagtatrabaho sa iyong website ang lahat ng mga aksyon ay naka-back up ng CSS Hero kaya palagi mong masusubaybayan ang iyong mga hakbang pabalik. Maaari mong palaging suriin at bumalik gamit ang CSS Hero kung nagkamali ka habang gumagawa sa iyong website. Kung nakagawa ka ng error sa kahit isang elemento, binibigyan ka ng CSS Hero ng opsyon na itama ito nang hindi napipigilan ang natitirang bahagi ng iyong trabaho.
🔥Papabagal ba ng CSS Hero ang aking site?
Gamit ang CSS Hero, idaragdag mo sa iyong site sa frontend ang isang solong, static na dagdag na stylesheet ng CSS na ino-override lang ang sheet ng iyong orihinal na tema. Walang mga lags o mga isyu sa pagganap sa iyong website at wala ring workload sa iyong mga server.
🔥Maaari ko bang tanggalin ang CSS Hero pagkatapos kong gawin ang disenyo?
Kung isasaalang-alang na talagang hindi mo kailangang alisin ang CSS Hero plugin mula sa iyong website dahil ito ay napakagaan. Ngunit walang dahilan kung bakit hindi mo ito dapat alisin. Palagi kang magkakaroon ng opsyon na i-export ang nabuong CSS code at i-save ito kahit saan mo gusto.
🔥Maaari ko bang gamitin ang CSS Hero sa aking WordPress builder o Theme?
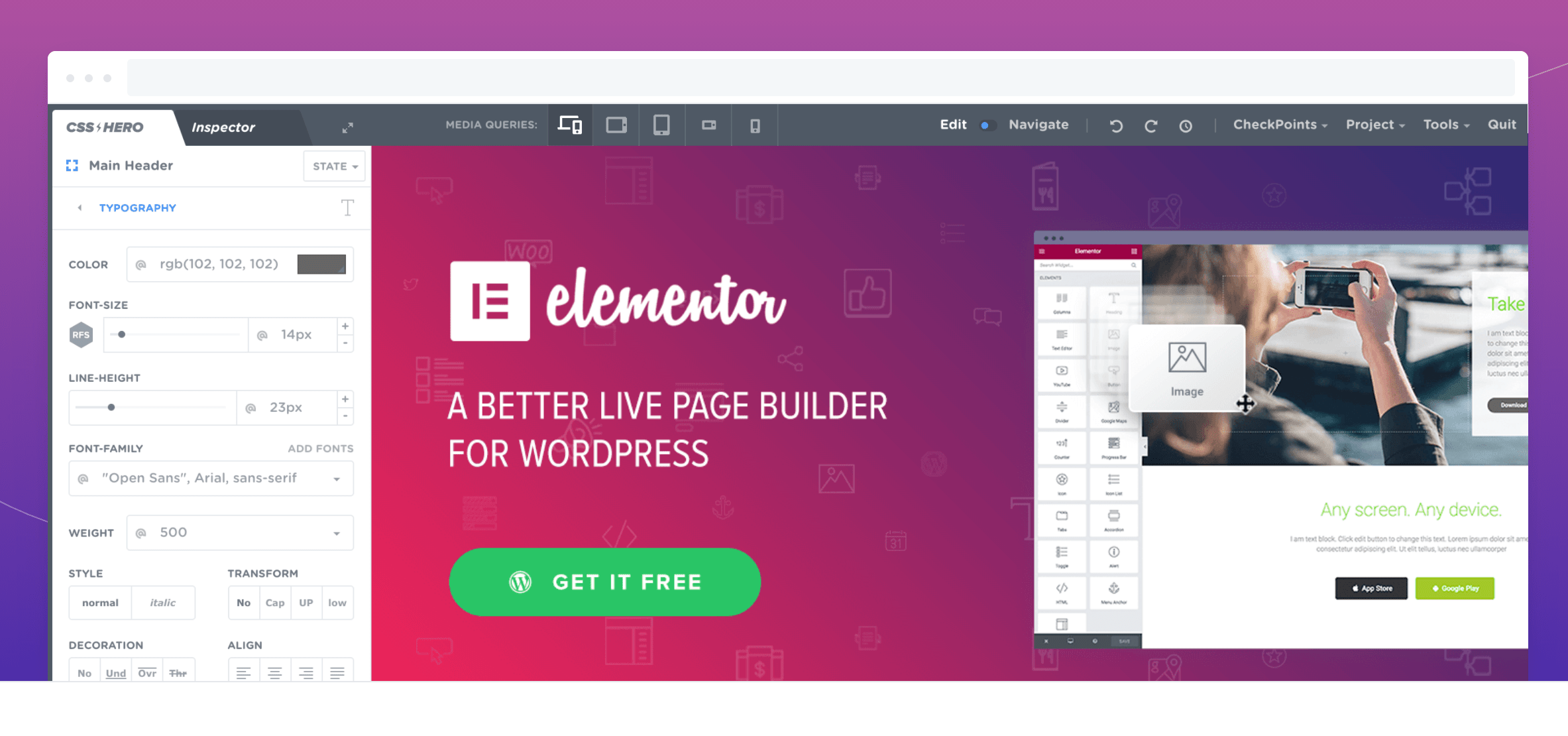
Ang CSS Hero ay nasubok sa DIVI, Elementor, Beaver, at maraming WordPress Themes. Ito ay katugma sa buong kapaligiran ng WordPress. Ang CSS Hero ay mayroon ding 30-araw na garantiyang ibabalik ang pera kaya kahit na mayroon kang mga pagdududa tungkol sa pagsisimula sa CSS Hero, dapat nitong tiyakin ang iyong desisyon.
Ang Aking Huling Hatol : Pagsusuri ng CSS Hero 2024 Gaano Kahusay ang CSS Hero?
Siguro, CSS Hero ay isang kailangang-kailangan na tool para sa mga digital marketer at online enthusiast (coder at non-coder alike) na gusto ng pinalawig na kontrol sa kanilang mga website. Kung naghahanap ka ng isang CSS editor kung saan mayroon kang kaunti ngunit kahanga-hangang mga tampok kung gayon ito na.
Sa maikling salita :
Mga tampok: Ang CSS Hero ay ang tunay na WordPress plugin ng mga designer na nauunawaan ang kapangyarihan ng pag-customize ng iyong site upang tumugma ito sa iyong brand sa istilo. Kung seryoso ka sa paggawa ng magagandang website at blog, maglaan ng oras para matutunan ang CSS Hero ngayon.
Bentahe: Ang CSS Hero ay isang intuitive at madaling gamitin plugin na hindi mo na kailangang mag-alala muli. Ginagawa nitong mabilis, simple, at kasiya-siya ang pagdidisenyo at pagbuo ng mga custom na site.
Benepisyo: Binibigyang-daan ka ng CSS Hero na gumawa ng maliliit na pagbabago na makikita lamang sa iyong website at madaling ilapat ang mga ito. Hindi mo kailangang gumastos ng maraming oras sa pag-edit ng maraming file nang sabay-sabay—Tumutulong ang CSS Hero na gawin ang lahat ng gawain para sa iyo.
Ibahagi ang pagsusuri sa CSS Hero na ito sa iyong mga kaibigan at ipaalam sa amin kung nagamit mo na ang CSS Hero ibahagi ang iyong karanasan sa mga komento sa ibaba.



























Magandang artikulo. Ang mga website ay isang mahalagang bahagi ng anumang diskarte sa negosyo at gumaganap bilang isang paraan ng pakikipag-usap sa mga alok ng negosyo sa panlabas na mundo. Para sa kadahilanang ito, kinakailangan na magkaroon ng isang tumutugon, interactive at kaakit-akit na website. Ang WordPress ay isang mahusay na solusyon sa pamamahala ng nilalaman ng web ng negosyo na nagbibigay-daan sa isang negosyo na magkaroon ng makapangyarihang mga website na may kamangha-manghang mga tampok. Ang walang kahirap-hirap na admin panel nito at mga built-in na tool kabilang ang mga framework, tema, module at plugins gawin ang WP isang alternatibong unang pagpipilian. Mayroong bilang ng mga tool sa pag-edit at pag-publish ng nilalaman upang pagandahin ang nilalaman ng web na ginagawa itong nakakaengganyo. Ang default na WYSIWYG editor ay isang user-friendly na opsyon bukod sa CSS Hero na may kasamang bilang ng mga feature. Binibigyang-daan ng CSS Hero ang isang developer na magdisenyo ng customized na tema ng WordPress nang hindi nagsusulat ng isang linya ng code. Ang matalinong pagpipilian sa pagpili ng kulay, madaling point at click na interface, mga pag-edit sa kasaysayan at walang limitasyong sumusuporta sa mga font ay ginagawa itong isang mahusay na tool upang magamit sa WordPress CMS.