Ang SVGator ay isang SVG animation tool na nagbibigay-daan sa mga user na lumikha ng mga animated na vector graphics nang mas mabilis at mas madali kaysa dati. Ang software na ito ay may user-friendly na interface at tumutugon sa parehong mga nagsisimula at propesyonal sa mundo ng disenyo.
Ang mga gumagamit ay maaaring lumikha ng walang limitasyong mga static na SVG na imahe, at pagkatapos ay gamitin ang malawak na mga tampok ng animation ng tool upang gawing magaan ang mga interactive na animation. Ang mga asset na ito ay gumagawa ng mahusay na visual na pagkukuwento sa web, nang hindi nakakasagabal sa pagganap ng web/mobile app.
Ang kasangkapan ay may a pandaigdigang base ng gumagamit binubuo ng mga designer, developer, startup founder, marketer, at creative mula sa lahat ng uri ng field. Ang kadalian ng paggamit ay ginagawang isang mahusay na pagpipilian ang software ng animation na ito para sa pag-animate ng mga vector graphics sa karamihan ng mga konteksto.
Tingnan natin ang Pagsusuri ng SVGator sa kaunti pang detalye.
Ano ang SVGator
SVGator ay isang propesyonal na SVG animation software na 100% batay sa browser at nagbibigay-daan sa mga user na lumikha ng magaan na web animation nang mabilis at madali. Ang buong proseso ng creative ay nagaganap sa loob ng tool intuitive na UI at nagsasangkot ng pag-animate ng mga keyframe sa isang timeline.
Maaaring i-export ng mga user ang kanilang handa nang gamitin na mga animation nang direkta mula sa export panel ng SVGator, kung saan maaari din silang pumili sa pagitan ng iba't ibang mga format. Kasama sa mga cross-platform na opsyon sa pag-export ang .svg para sa web, .dart, .js para sa mobile (Flutter/React Native), video (MP4, AVI, MOV, WebM, at MKV), mga animated na format ng imahe, gaya ng GIF, Animated PNG , at iba pa.
Talagang binabawasan ng animation na walang code ang dami ng trabaho at pagsisikap na kailangan upang lumikha ng mga kamangha-manghang mga animated na epekto at kahanga-hangang mga animation na nakakakuha ng atensyon at umaakit sa mga manonood.
Ang katotohanan na ang tool na ito ay awtomatikong bumubuo ng code at mabilis na sinusubaybayan ang creative expression ng user ay isang makabuluhang bentahe. Tinatanggal din nito ang anumang mga hadlang para sa mga bagong dating sa motion graphics sphere, bilang ganap walang coding skills ay kinakailangan.
Mga Pangunahing Tampok at Benepisyo ng SVGator
Ang mga pangunahing tampok na nasa kamay ng mga user sa GUI ng SVGator ay:
Walang code na SVG Animation – ang software ay kasama ng lahat ng pamilyar na tool sa pag-edit ng vector at isang versatile na animator toolset. Ang mga gumagamit ay maaaring lumikha ng mga animation ng vector na may maliit na sukat ng file na magiging maganda sa anumang screen.
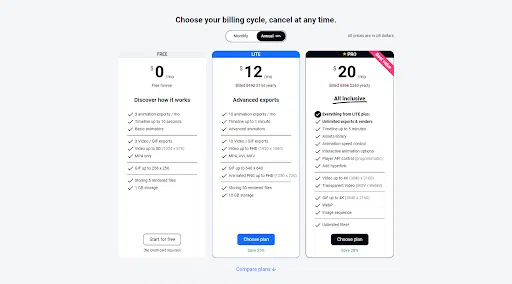
Tagalikha at Editor ng SVG – Maaaring ma-import ang mga static na SVG file sa SVGator, ngunit para sa 100% custom na animation, maaaring simulan ng mga user ang kanilang mga proyekto mula sa simula gamit ang vector creator at editor ng tool. Kahit na may libreng plano, ang mga user ay makakagawa ng walang limitasyong bilang ng mga static na SVG na imahe.
Interactive na SVG Animation – Ang mga animation ay maaaring itakda upang magsimula sa hover, sa pag-click, o sa pag-scroll sa view. Maaaring gumawa ng higit pang interactive na trigger na mga kaganapan sa pagitan ng mga animation gamit ang player API (programmatic mode) ng SVGator.
Animasyong Morph – gamit ang “Morph” animator, ang mga user ay makakagawa ng ilan sa mga pinakakahanga-hangang animation sa web sa ilang click lang. Ito ay isang advanced na pamamaraan ng animation na karaniwang walang hirap gamitin kapag nagtatrabaho sa SVGator.
Stroke-Path Animation – maaaring i-animate ng mga user ang mga SVG path para lumikha ng mga epekto sa sulat-kamay, advanced na line animation, self-drawing effect, self-erasing loop, at higit pa.
Move-on-Path Animation – isang mabilis at madaling solusyon upang gawin ang anumang elemento ng SVG na lumipat sa isang paunang natukoy na landas. Ang tampok na awtomatikong motion-path ay ginagawang mas madali ang gawaing ito para sa mga user.
Logo Animation – ang mga kakayahan ng tagalikha ng logo at animator ng tool ay isang magandang panimulang punto para sa paglikha ng mga natitirang asset ng pagba-brand. Ang mga animation ng logo ay isang hininga ng sariwang hangin sa panahon ng sobrang pinasimple na mga marka ng logo.
Loader Animation – pagpasok sa teritoryo ng disenyo ng UI/UX, ang mga animation sa paglo-load ng pahina ay napakadaling gawin gamit ang SVGator. Ang mga walang putol na makinis na loop na ito na nagpapaikli sa oras ng paghihintay ay mahusay na mga piraso ng portfolio para sa mga UI designer at front-end na developer.
Icon Animation – isang mahusay na toolset para sa mga animator ng icon na gustong mapabilis ang paggawa ng buong koleksyon ng iconography, kabilang ang mga interactive na micro-animation, mga icon ng social media, at iba pang custom-animated na website o mga icon ng app.
Mobile App Animation (Flutter/React Native) – simple, mabilis, at mahusay na paraan upang lumikha at mag-export ng cross-platform na mga animation ng mobile app para sa parehong Android at iOS. Available din ang mga interactive na opsyon para sa mobile export.
Pag-export ng Video at GIF – anumang custom na SVG animation na ginawa gamit ang SVGator ay maaari na ring i-render bilang isang mataas na kalidad na video (hanggang sa 4K @ 60fps), o bilang isang GIF. Ang iba pang mga format ng video na available ay AVI, MOV, WebM, at MKV, kasama ng iba pang mga animated na format ng larawan, gaya ng Animated PNG.
Ang mga benepisyo ng SVGator ay lahat ng designer-centric at developer-friendly. Ang mga user sa anumang antas ng kadalubhasaan ay maaaring sumisid sa SVG animation gamit ang interface ng tool na ito. Ito ang mga pinaka-kapansin-pansing bentahe ng pag-animate ng mga vector graphics gamit ang SVGator:
Walang code na keyframe animation - Binubuo ng SVGator ang code para sa iyong SVG animation pagkatapos ng pag-export. Maaari kang lumikha ng mga animation ng vector na may iba't ibang antas ng pagiging kumplikado, mula sa mga simpleng toggle button hanggang sa masalimuot na mga video na nagpapaliwanag, gamit lamang ang mga keyframe sa isang timeline. Natagpuang maginhawa upang lumikha ng mga animated na graphics mula simula hanggang matapos ang lahat sa loob ng interface ng tool. Hindi ito nangangailangan ng anumang 3rd party plugins o software upang makuha ang eksaktong resulta na iyong inaasahan.
Mga opsyon sa pag-export ng cross-platform – Kasama sa mga cross-platform na opsyon sa pag-export ang .svg para sa web (CSS-only o kabilang ang Java Script), .dart, .js para sa mobile (Flutter/React Native para sa iOS at Android), video (MP4, AVI, MOV, WebM, at MKV), mga animated na format ng imahe, gaya ng GIF at Animated PNG – para lang pangalanan ang mga pinakasikat.
Cloud rendering at storage – Ang lahat ng mga pag-render ay pinoproseso sa cloud, na makabuluhang binabawasan ang mga kinakailangan sa pagganap para sa iyong kagamitan kapag nagtatrabaho sa tool na ito. Nag-aalok din ang SVGator ng hanggang 100GB ng storage space na madaling gamitin kung isasaalang-alang ang katotohanan na maaari kang mag-export ng mga video na may hanggang 4K na resolution @ 60fps.
Interactive motion graphics – Maaaring gawing interactive ang mga animation – sa hover, sa pag-click, o sa pag-scroll para sa web, at sa tap para sa mga mobile app – mga setting na makikita mo nang direkta sa export panel ng tool. Maaari ka ring lumikha ng higit pang interactive na mga kaganapan sa pag-trigger sa pagitan ng iyong mga animation gamit ang SVGator's Player API (programmatic mode).
Aklatan ng asset – Makakakuha ka ng access sa isang mayamang library ng mga nakahanda nang static at animated na SVG asset, na may opsyong i-save ang sarili mo sa library, para magamit muli sa ibang mga proyekto. Ang mga drag & drop na asset na ito ay libre para sa personal at komersyal na paggamit, nang walang obligasyon sa pagpapatungkol.
Mga tutorial ng video – Ang koponan sa likod ng SVGator ay patuloy na nagdaragdag sa kanilang portfolio ng mga text at video tutorial na nagpapakita kung paano gamitin ang mga tampok ng tool nang sunud-sunod. Ang mga support rep ng tool ay madali ding maabot sa pamamagitan ng social media kung natigil ka sa isang proyekto, at kamakailan lamang ay nag-set up din sila ng isang opisyal na server ng Discord para sa kanilang komunidad.
Madaling interface ng gumagamit – Ang dahilan kung bakit napakadaling kunin at maging bihasa sa SVGator ay kasama ang lahat ng pamilyar na tool sa pag-edit. Mayroon ding sapat na keyboard shortcut panel na magagamit mo upang pabilisin ang iyong proseso ng disenyo (pindutin ang "F1" sa editor ng tool upang ilabas ang panel).
Minimal na curve ng pag-aaral - Ang tool sa animation na ito ay 100% magiliw sa baguhan. Kahit na baguhan ka sa motion graphics, maaari mong matutunan ang iyong paraan sa paligid ng UI ng tool sa loob ng ilang minuto sa pamamagitan ng panonood ng isa sa kanilang mga video tutorial. Kung ikukumpara sa coding na mga animation ng SVG mula sa simula, ang pag-animate gamit ang SVGator ay mas diretso, at oras at labor-efficient.
Bakit Ko Inirerekomenda ang SVGator?
Nakakaengganyo ang mga animation para sa hindi mabilang na mga kaso ng paggamit
Ang mga animation ng SVG ay mga magnet ng atensyon sa web! Kung isasaalang-alang kung gaano karaming iba't ibang uri ng mga animation (at nilalamang video!) ang maaari mong gawin at i-export mula sa SVGator, madaling makita kung gaano ito kapaki-pakinabang para sa sinumang digital artist.
Mga opsyon sa pag-export ng cross-platform
Ang mga animation ng SVG na na-export mula sa SVGator ay magkakaroon ng parehong pagganap sa mga native na app tulad ng ginagawa nila sa web, at iyon ay musika sa mga tainga ng developer ng mobile app. Maaari kang mag-export para sa parehong iOS at Android sa mga format na tugma sa dalawang pinakasikat na framework: React Native at Flutter.
Minimal na learning curve at user-friendly na interface
Intuitive, baguhan-friendly, at binuo upang matulungan ang anumang malikhaing isip na laktawan ang nakakapagod na gawain ng pagsusulat ng code upang ilagay ang mga vector graphics sa paggalaw – Ang SVGator ay isa sa mga pinakamadaling gamitin na tool sa disenyo na nasubukan ko sa ngayon. Anuman ang antas ng kasanayan sa disenyo/animation na mayroon ka sa paggawa ng iyong unang proyekto sa tool, magugulat ka sa kung gaano kalaki ang maaari mong isulong kapag nakuha mo na ang mga pangunahing kaalaman.
Kaugnay na Basahin:
- Mango Animate Review: Pinakamahusay na Animation Maker Software
- Nangungunang 12 Pinakamahusay na Mga Tool sa Pag-optimize ng Rate ng Conversion
- 8 Mga Benepisyo ng Viddyoze na Dapat Abangan sa 2024
- Mga Istatistika ng Video SEO at YouTube SEO Para sa 2024
Konklusyon – SVGator Review 2024
Kaya, ang SVGator ba ang ultimate SVG animation tool?
Talagang isa itong mabangis na kalaban para sa pamagat na ito, at sinasabi ko ito higit sa lahat dahil binibigyang kapangyarihan nito ang mga user na bigyang-buhay ang vector artwork at i-upscale ang kanilang mga kasanayan sa ganap na bagong mga dimensyon – nang walang limitasyon ng background sa coding o tradisyonal na frame-by-frame animation.
Sa abot ng animation software, ang SVGator ay isang perpektong solusyon para sa sinumang naghahanap upang galugarin ang mundo ng disenyo ng paggalaw, alinman upang bumuo ng isang madla para sa kanilang sarili na may kamangha-manghang custom na visual na nilalaman o upang pagkakitaan ang mahalagang kasanayang ito at makipagtulungan sa mga kliyente.