Halihazırda bir blogunuz var ve onu daha iyi hale getirmek mi istiyorsunuz?
WordPress sitenizin görünümünü ve hissini kişiselleştirmenin hızlı bir yolunu mu arıyorsunuz? Arama motoru sıralamalarını iyileştirmek ve dönüşümleri artırmak için web sitenizi özelleştirmeniz mi gerekiyor? CSS Kahraman İncelememe göz atmayın.
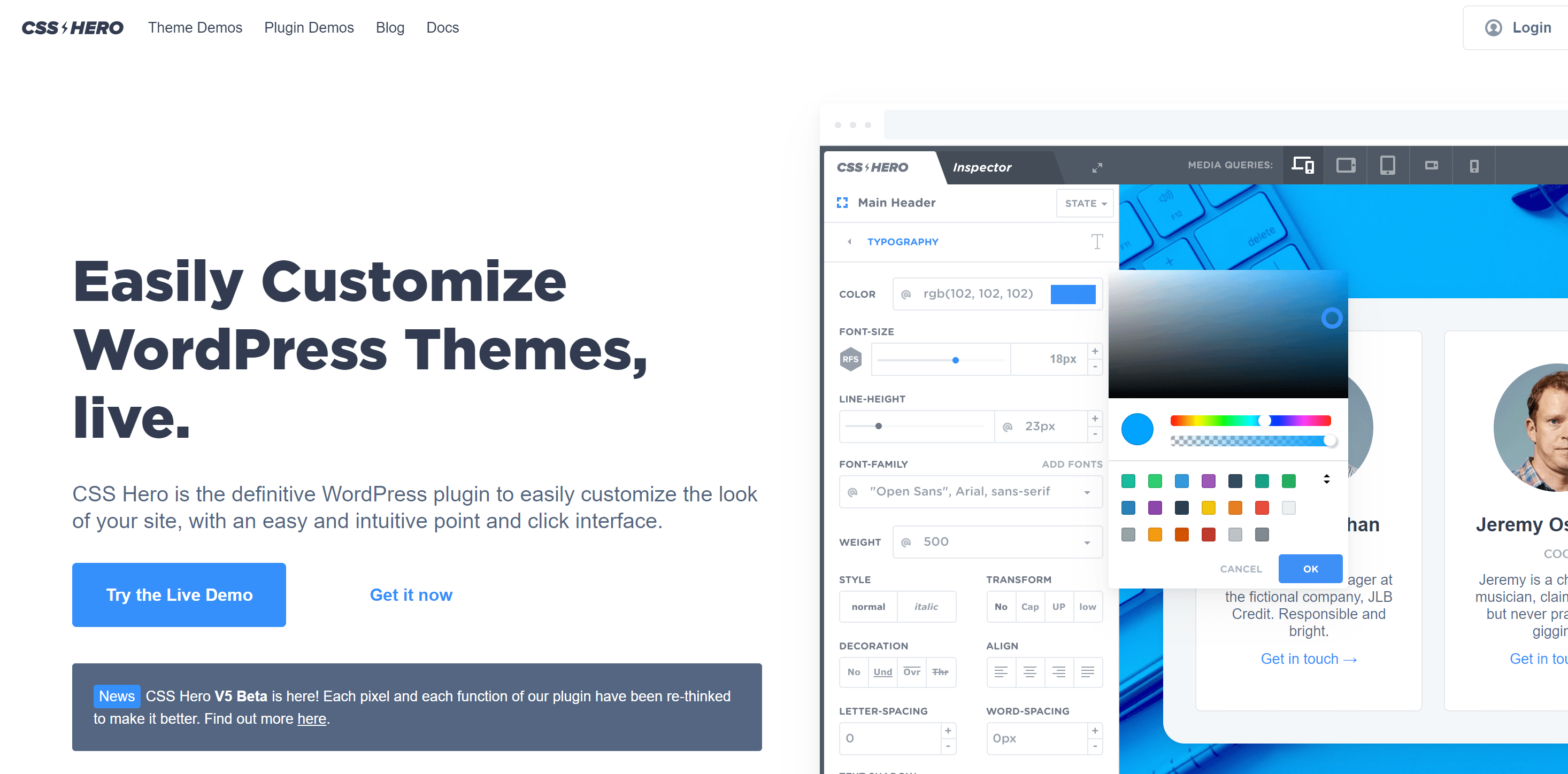
İşte CSS Hero incelemem Plugin : CSS Kahramanı Nedir ?
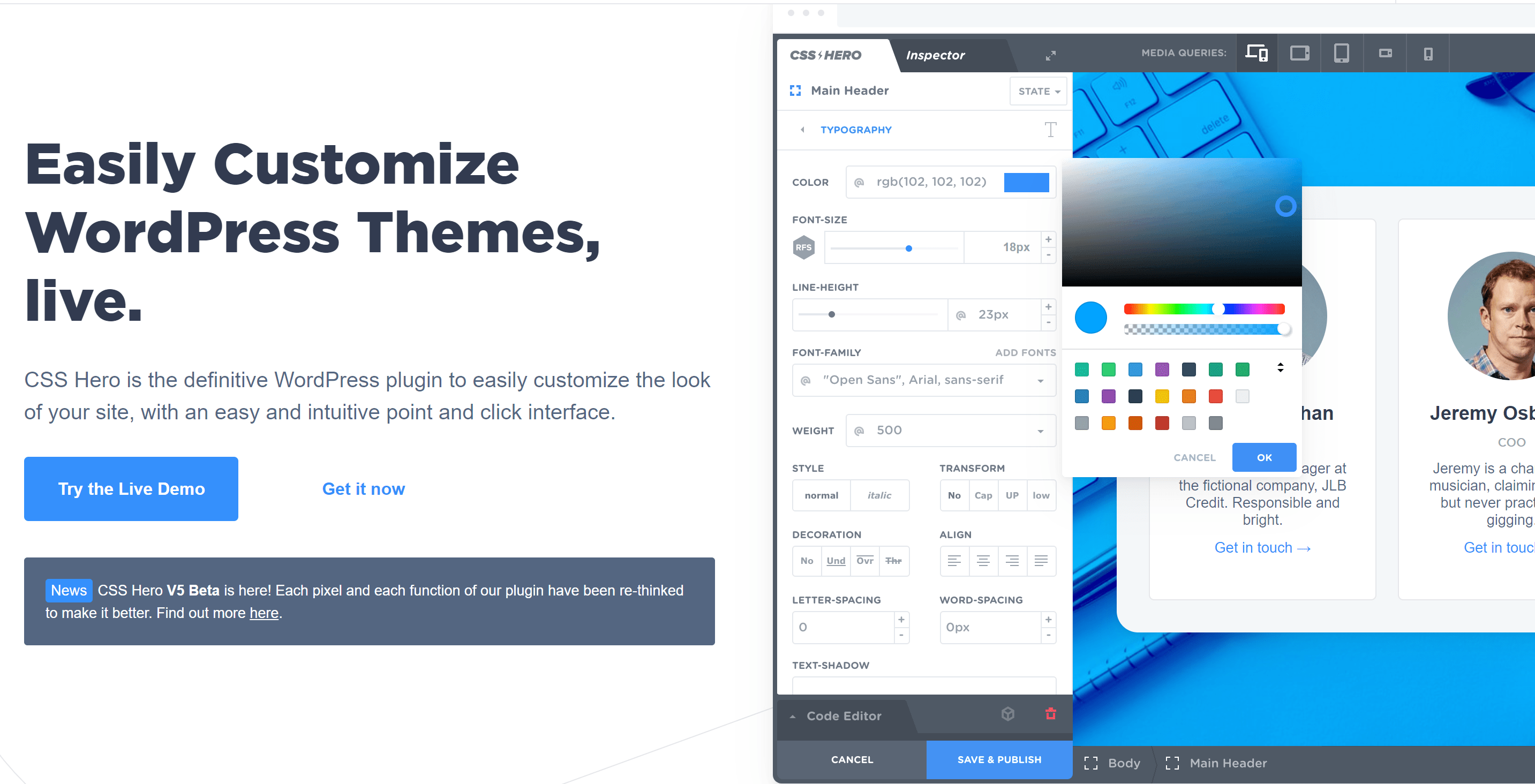
Gerçek incelememe başlamadan önce, size CSS'nin gerçekte ne olduğuna dair bir fikir vereyim. Web sitelerinin farklı görünmesini sağlayan dildir. Bu bağlamda, CSS Kahraman WordPress için bir WYSIWYG tema editörüdür ve bir işaretle ve tıkla arayüzü ile web sitenizde görsel değişiklikler yapmanızı sağlar. Evet, kodlamaya gerek yok!
Bir WordPress sitesini özelleştirmek çoğu için göz korkutucu bir görev olabilir. CSS Hero ile sitenizi kolay bir işaretle ve tıkla arayüzü ile özelleştirerek zamandan ve zahmetten tasarruf edebilirsiniz.
Aylardır web siteniz üzerinde yoğun bir şekilde çalışıyorsunuz ve artık nihayet kullanıma hazırsınız. Artan trafik ve sayfa görüntülemelerini hevesle beklerken heyecan artıyor. Sonra site tasarımınızın biraz modası geçmiş olduğunu fark ediyorsunuz, bu yüzden her pikseli yeni görünmesi için ince ayar yapmak için saatler harcıyorsunuz. Ancak bunu manuel olarak yapmak çok uzun sürüyor.
CSS Hero, herhangi bir kodlama deneyiminiz olmasa bile sitenizin görünümünü özelleştirmeyi kolaylaştırır. Artık sadece birkaç fare tıklaması ile ihtiyaçlarınıza ve zevkinize uygun bir stille sitenizi oluşturabilirsiniz. İstediğiniz değişiklik ne olursa olsun, otomatik olarak CSS kodlarına dönüştürülür ve kaydedildikten sonra web sitenize dağıtılır.
CSS Kahraman bir dizi WordPress temasının her öğesi üzerinde tam kontrole izin verir ve Roket moduyla çoğunda harika çalışır.
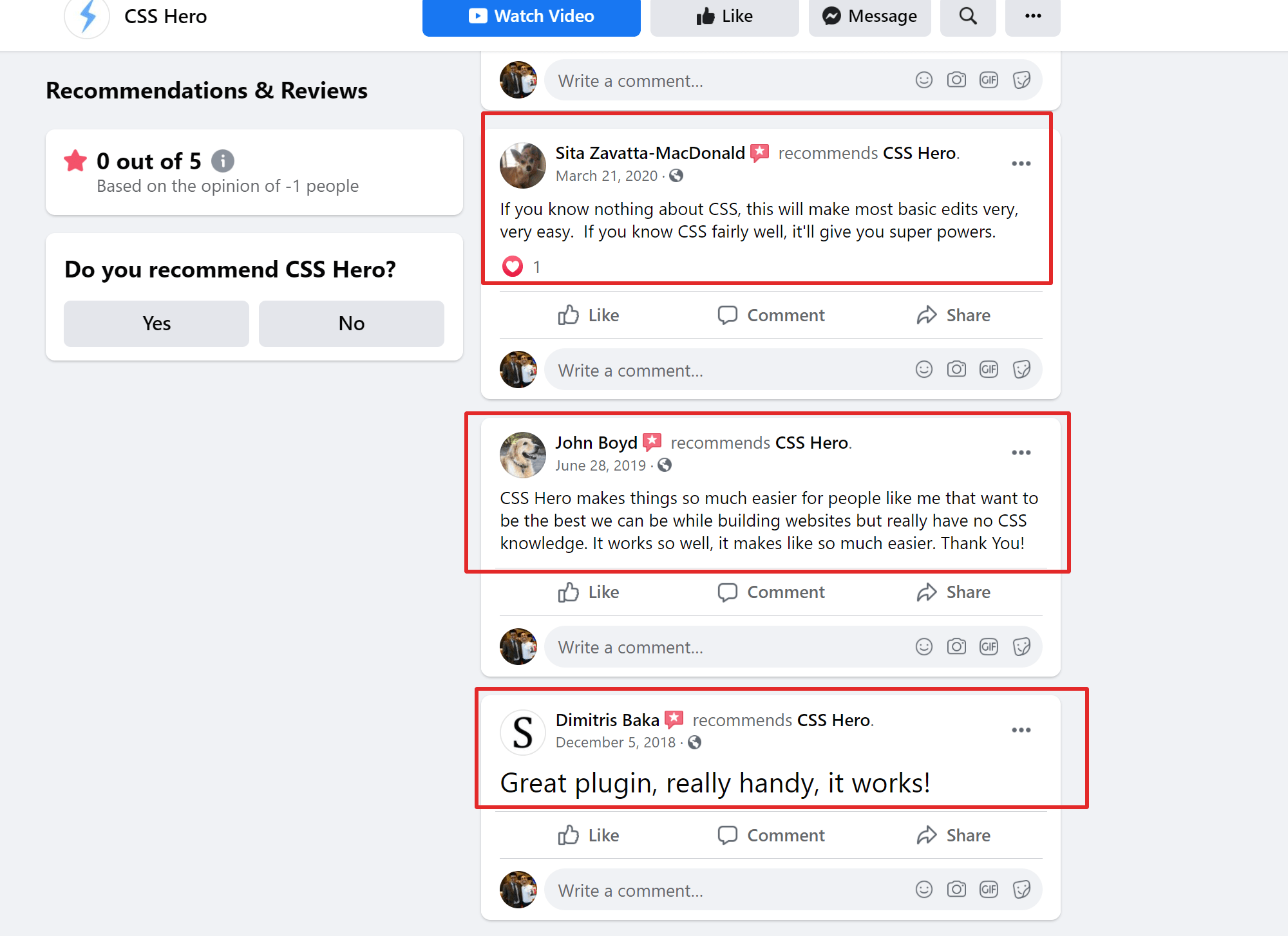
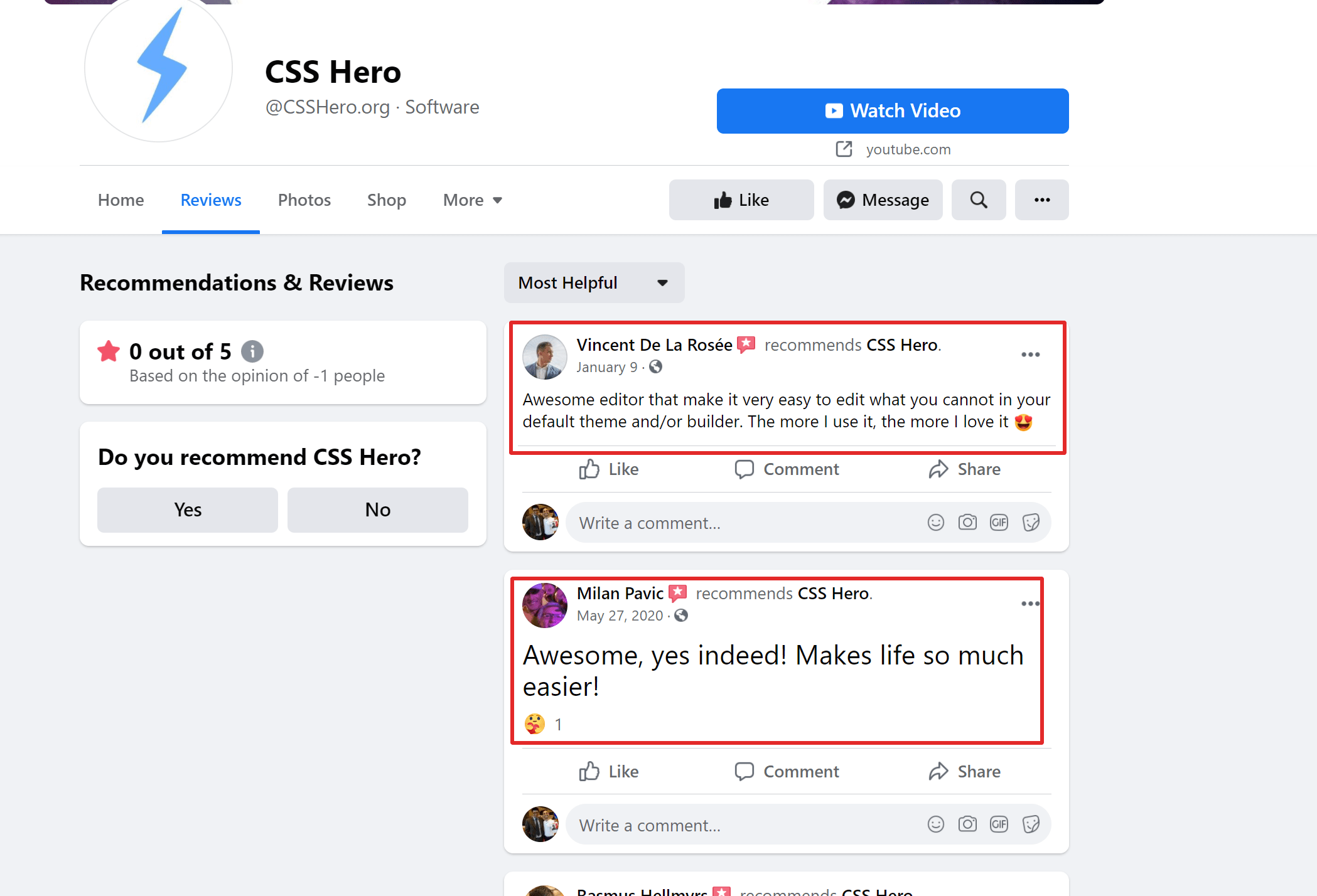
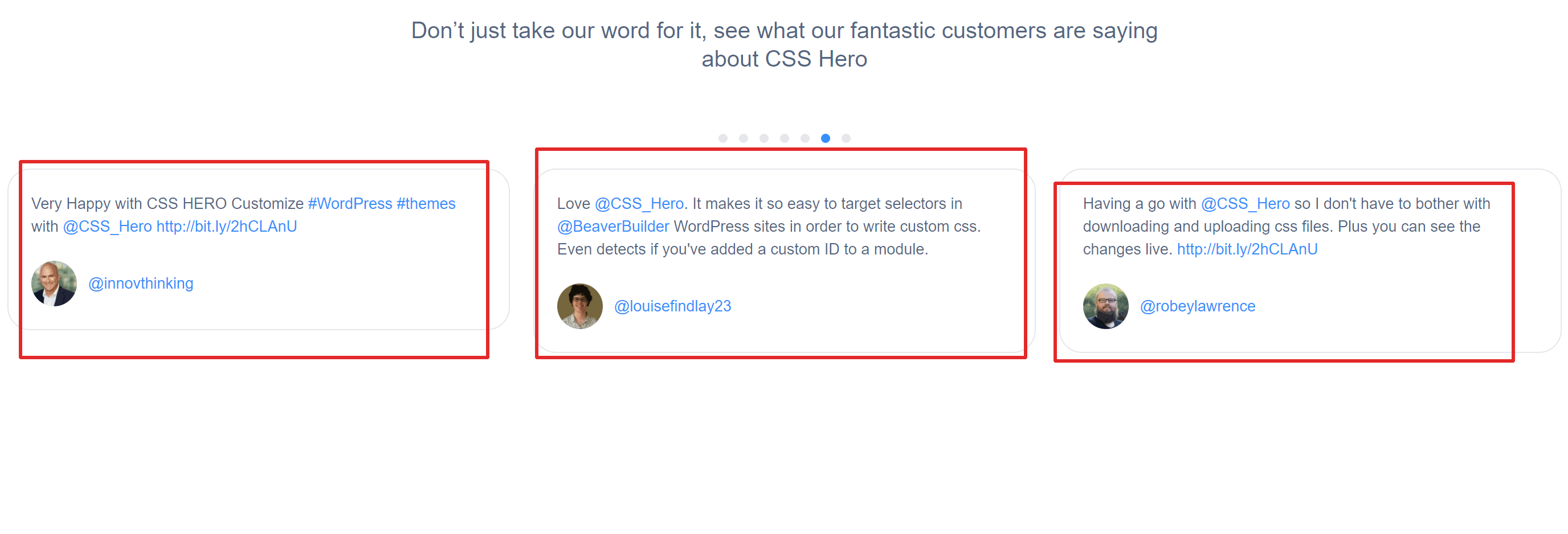
Şimdi, CSS Hero'nun en iyi yanı nedir? CSS Kahraman İncelemeleri
CSS uzmanıysanız, yalnızca bir kez denemeniz gerekir. Ne demek istediğimi anlayacaksın. Bu araç benim gibi yeni başlayanlar ve kodlama konusunda uzman olmayanlar için web sitelerinizde CSS'nin gücünü öğrenmenin harika bir yolu ve ayrıca CSS öğrenmek için harika bir yöntem. Gelişmiş özelliklerden yararlanmanıza izin veren minimal ve temiz bir görsel arayüze sahiptir. CSS özellikleri.
Aralarından seçim yapabileceğiniz üç pakette birleştirilmiş bir dizi küçük yardımcı araç elde edersiniz. Artık değerleri hatırlamanıza, renk kodlarını kopyalayıp yapıştırmanıza vb. gerek duymayacağınız için bu araçlar web tasarımını çok daha eğlenceli hale getirecek.
Bununla ilgili iyi olan şey, CSS Hero'nun yalnızca fazladan bir CSS stil sayfası oluşturması ve etkinleştirmesidir. Temanızın orijinal stil sayfasını temiz bir şekilde geçersiz kılar (orijinal temada hiçbir değişiklik olmadan).
İşte deneyiminizi aynı anda karlı ve eğlenceli hale getirecek CSS Hero'nun bazı özellikleri
Parçacıkları
CSS Hero'da en çok konuşulan özelliklerden biri Snippet aracıdır. Parçacıklar, yazı tipi rengi ve yazı tipi boyutu gibi her bir öğeyi ayrı ayrı ayarlama zorluğundan kurtulmanızı engeller. Snippet'teki önizleme seçenekleri, doğru uyumu bulana kadar gezinebilir.
Düzenleyebileceğiniz snippet'ler:
- fareyle üzerine gelme efektleri
- Simgeler
- Arka
- pergel
- Gölgeler ve Düğmeler
Yinele Düğmesi
Bir web sitesinde çalışırken, web sitenize dahil etmek istediğiniz güncellemeler ve değişikliklere o kadar kapılırsınız ki, bazen geri almak istediğiniz özellikler, efektler ve değişiklikler olabilir. CSS Hero Geri Al/Yinele seçeneğine sahip olmasaydı bu bir sorun olabilirdi. Tüm değişiklikleriniz kaydedilir, böylece adımlarınızı geri izlemeniz gerekiyorsa, bunun için seçeneğiniz olur. Bir değişikliği veya güncellemeyi ancak tamamen "Kaydet ve Yayınla" yaptıktan sonra sonlandırabilirsiniz. Hızlı bir şekilde birkaç adım geri gitmek istiyorsanız, temayı tamamen sıfırlayabilirsiniz.
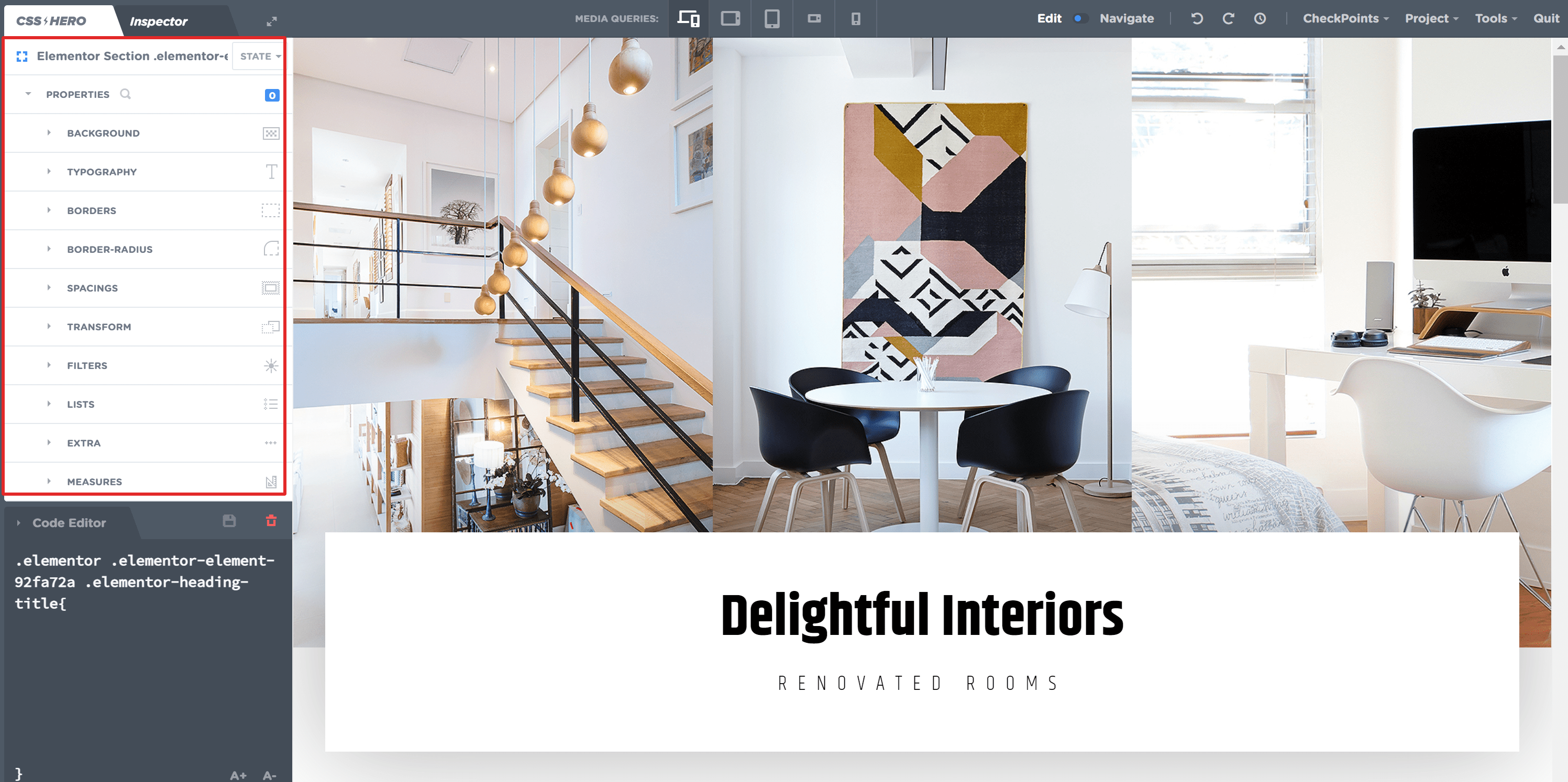
Tüm Öğeler CSS Hero ile Düzenlenebilir
CSS Hero'nun en iyi özelliği, her şeyin özelleştirilebilir olmasıdır. Temanın herhangi bir bölümü aşağıdakiler kullanılarak değiştirilebilir ve düzenlenebilir: Plugin. Diyelim ki geliştirdiğiniz web sitesinden memnunsunuz, ancak tasarımı daha da yükselteceğini düşündüğünüz bazı küçük değişiklikler yapmak istiyorsunuz. Bağlantıların renklerini değiştirmekten kişiselleştirilmiş yazı tiplerine.
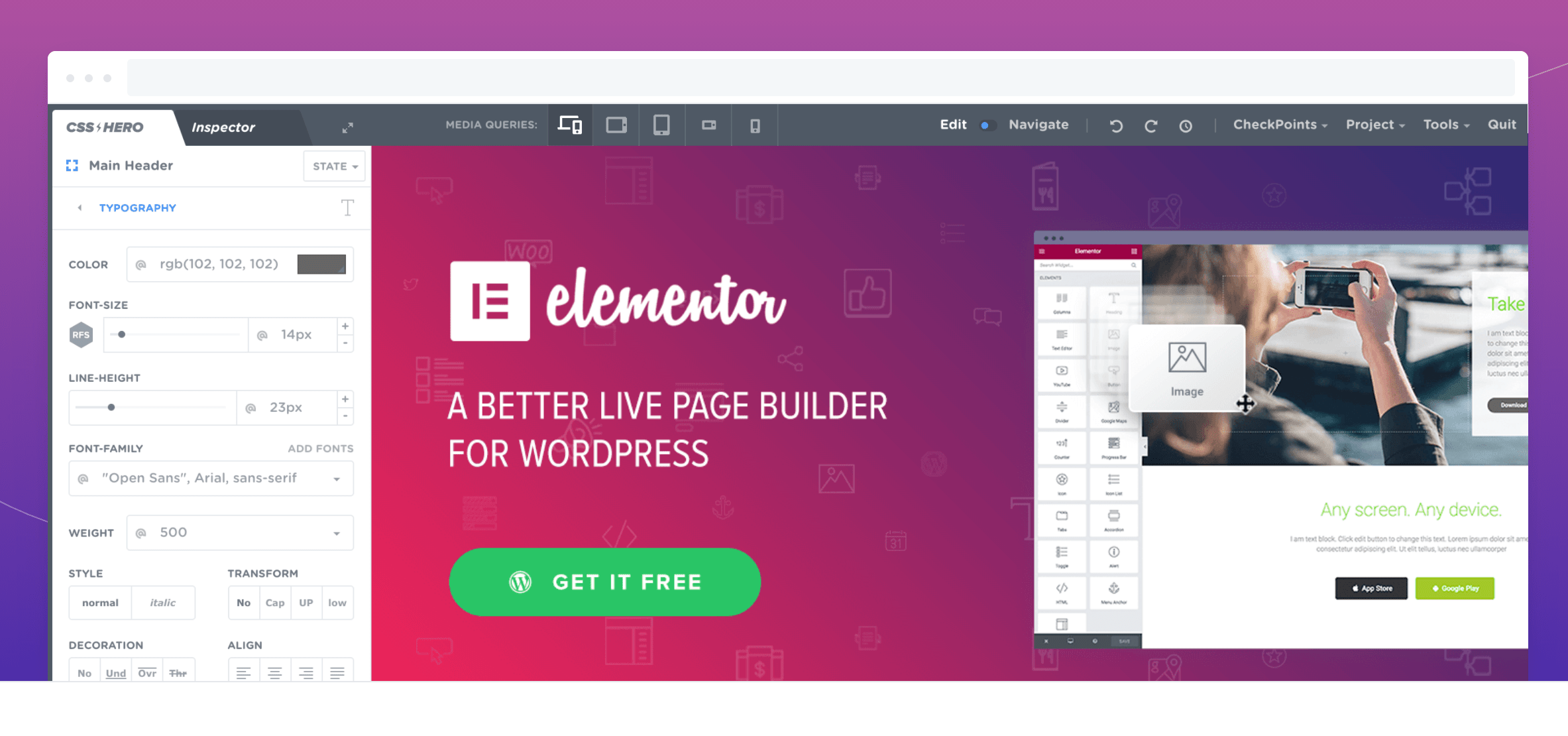
Kolay İşaretle ve Tıkla Arayüzü
Sadece farenizi düzenlemek istediğiniz öğenin üzerine getirmeniz ve ardından devam etmeniz gerekiyor! Ekstra kodlama gerekmez. Özelleştirmek istediğiniz özellikler üzerinde tam kontrole sahip olursunuz. Sanırım bu, WordPress siteleriyle elde ettiğimiz gücü genişletiyor ve çok fazla esneklik katıyor. Ne dersin?
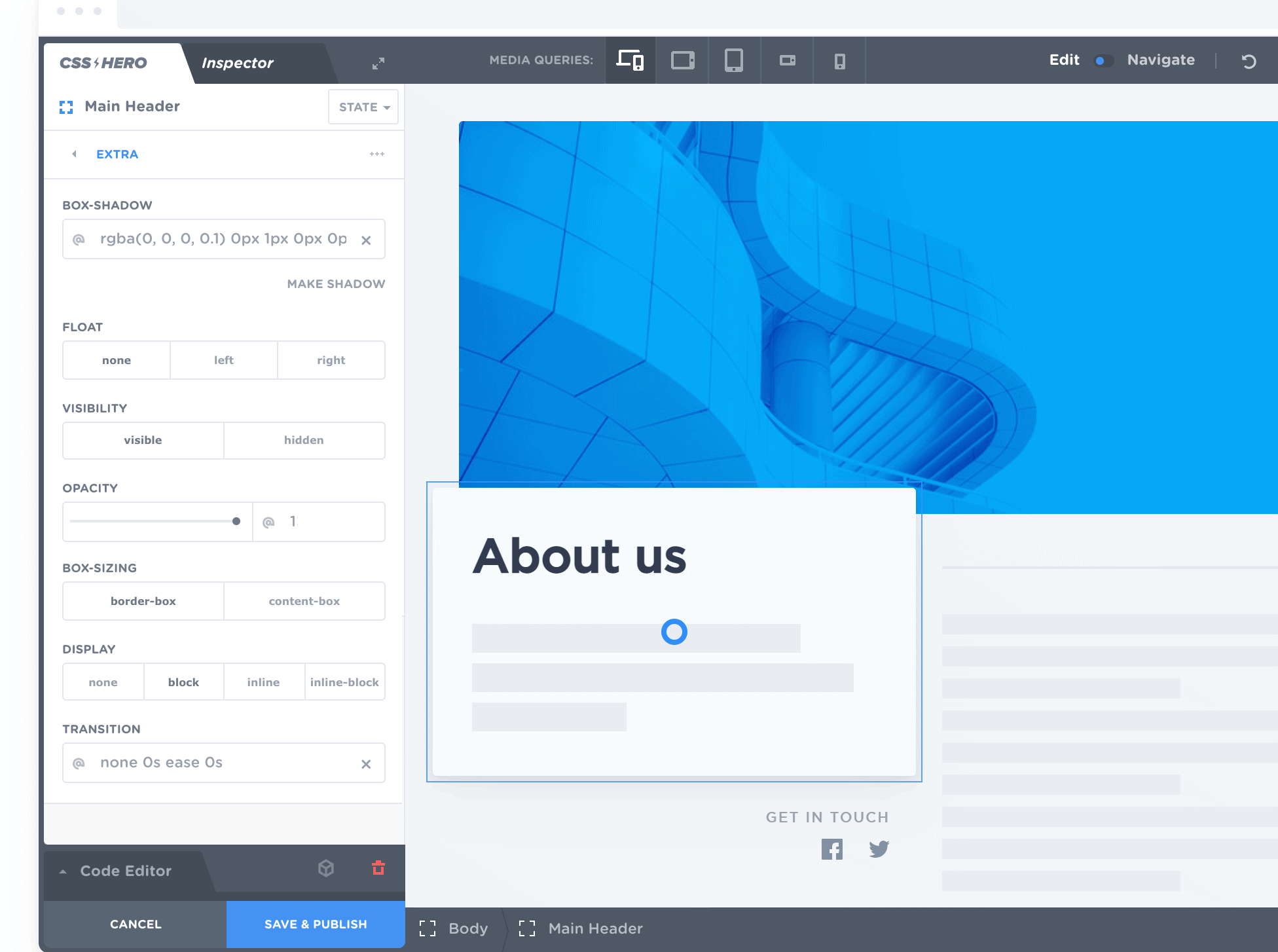
Cihaza göre düzenleyin (Cepler/Dizüstü Bilgisayarlar/Masaüstü Bilgisayarlar: Size daha fazla kontrol sağlamak için Farklı Modlar)
CSS Kahraman farklı canlı düzenleme modlarını daha fazla cep telefonu/tablet/dizüstü bilgisayar ve masaüstünde görüntüler. Masaüstü görünümünüzde değil, akıllı telefonunuzda bulunan bir öğeyi düzenlemek istediğinizi varsayalım. Bunu normal WordPress düzenlemesinde yapamazsınız, ancak CSS Hero, mobil duyarlı temanızın her yönünü değiştirmenize ve özelleştirmenize izin verir. Bunu, çeşitli cihazlar için canlı düzenleme modlarına izin vererek yapar.
Akıllı Renk Toplama
CSS Hero'nun yardımıyla temalarınıza çok kişisel bir dokunuş ekleyebilirsiniz. Kişisel portföyünüz için Michael Hyatt temasına sahip olduğunuzu, ancak oraya biraz Tony Stark'ın Iron Man Red'ini veya Optimus Prime'ın ticari marka mavisini eklemek istediğinizi varsayalım. CSS Hero tam da bunu yapmanıza izin verecek. Harika, değil mi?
600'den fazla yazı tipi
Bunun CSS Hero'nun ekstra avantajlarından sadece biri olduğuna inanıyorum. Pek çok editör 600'den fazla yazı tipiyle övünemez. Sadece elde edebileceğiniz kişisel kişiselleştirmenin kapsamına katkıda bulunur.
Basitleştirilmiş CSS Düzenleme
Şimdiye kadar CSS düzenlemesi yalnızca dili ve uygulamalarını ayrıntılı olarak bilen uzmanlara güvenilebilirdi. CSS Hero bu önyargıyı başarıyla kaldırdı. Artık kodlama uzmanı olmayanlar, acemi dijital pazarlamacılar ve çevrimiçi meraklılar da web sitelerini her zaman hayal ettikleri gibi yapabilirler. Gradyanlar, kutu gölgeleri, metin gölgeleri ve tüm modern CSS özelliklerini oluşturmak artık bir tıkla ve tıkla meselesi! Tek satır kod yazmadan istediğiniz tüm gelişmiş CSS özelliklerini ekleyebilirsiniz!
Kolay tek tıklamayla dışa aktarma (Kilitlenme Yok)
Diğer web sitelerinizin herhangi birinde kullanmak için CSS Hero hesabınızı yenilemeniz gerekmez. Aynı yıllık abonelikle şunları dışa aktarabilirsiniz: plugin başka herhangi bir web sitesine. İşlem tek bir tıklamayı içerir!
Kolay Hata Düzeltmeleri
CSS Hero, tüm düzenlemelerinizin geçmişini tutar. Herhangi bir düzenlemenize kolayca geri dönebilir, bir hatayı geri alabilir veya bir işlemi yeniden yapabilirsiniz. Sanırım bu bazen çok işe yarayabilir, değil mi?
CSS Kahraman Müfettişi Plugin
Bu özelliği, Ultimate'ın pro sürümünü satın aldığımda elde ettim. plugin. Bunun en iyi özelliklerinden biri olduğunu söylemeliyim. Oluşturulan CSS kodu üzerinde ek kontrole izin verir. Oluşturulan kodu kolayca iyileştirebilir, düzenleyebilir ve kaldırabilirsiniz. CSS dilinde ustaysanız, kodlar da ekleyebilirsiniz. Yalnızca profesyonel sürümde mevcuttur ve kodlama meraklısı değilseniz, o zaman sizin için değildir.
Yükte Işık
CSS Hero akılda tutularak tasarlanmıştır hafif ayak izi plugin. Bu, kaynakların yalnızca düzenleyici canlı olduğunda kullanıldığı anlamına gelir. Bu nedenle, çok daha az bellek kullandığı ve işi mükemmel bir şekilde yaptığı için WordPress yöneticinizin yavaşlaması konusunda endişelenmenize gerek yok!
CSS Hero kullanımıyla ilgili herhangi bir kusur var mı?
Evet var! Uyumlu temaların sayısı ve pluginile kullanılabilen s CSS Kahraman sonsuz değildir. listesini görebilirsiniz uyumlu pluginburada ve kendin bil. listesini görebilirsiniz uyumlu temalar burada. En popüler olmasına rağmen pluginListede yer alan temalar ve temalar hala bir kaç eksik var. Umarım bu konu üzerinde durmaksızın çalışırlar.
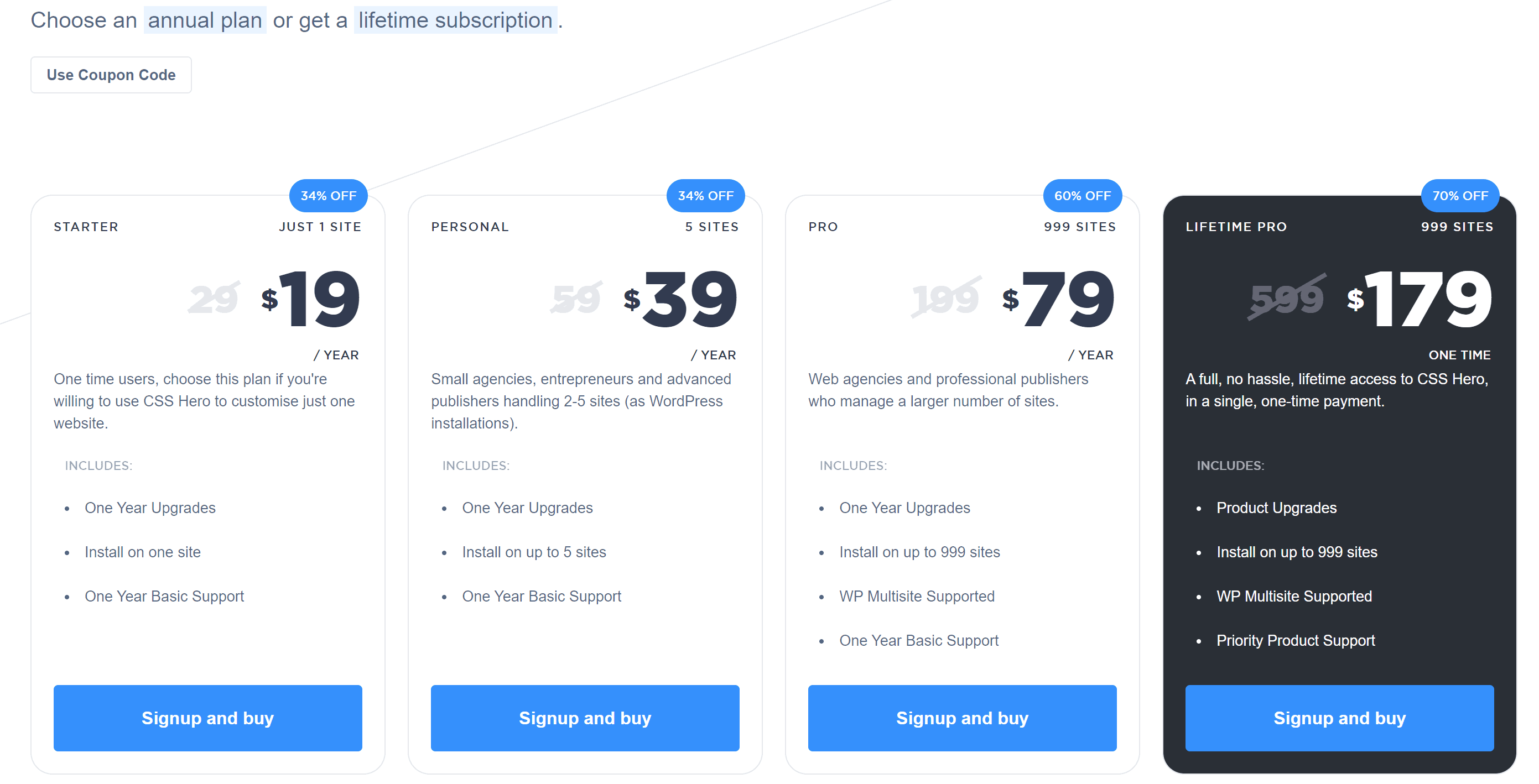
CSS Kahramanı Fiyatlandırması :
The plugin üç paket şeklinde ücretli yıllık abonelikler şeklinde mevcuttur. 29 $ için bir web sitesinde kullanabilirsiniz. 59$'a beş sitede ve 199$'a Hero Inspector ile birlikte 999 sitede kullanabilirsiniz. plugin.
PRO planınız varsa:
Aktif üyelikte teorik olarak 1K site/yıl'a kadar istediğiniz kadar aktif edebilirsiniz, adil kullanım yaptığınız sürece her zaman yeni siteleri sorunsuzca aktif edebilirsiniz. Kontrol panelinin AKTİF LİSANSLARINIZ bölümünde listelenen, muhtemelen hem hazırlama hem de üretim tesisleri olmak üzere çok sayıda lisansa sahip olduğunuz gerçeğini tamamen göz ardı etmelisiniz. Siteleriniz – kişisel olarak yaptığınız şeyler – olduğu sürece sorun yok. Kabağı çıkarma zahmetine bile girmeyin.
BAŞLANGIÇ veya KİŞİSEL planınız varsa:
Ürünü, paketinizde bulunan lisans sayısına bağlı olarak sınırlı sayıda WordPress kurulumunda kurabilir ve kullanabilirsiniz. Lütfen lisanslarınızı lisans başına yalnızca bir kez taşıyabileceğinizi göz önünde bulundurun. Bu, gösterge tablonuzdan yapabileceğiniz “ayrılma” adı verilen bir işlem aracılığıyla yapılır. Bunu kötüye kullanma. Tekrar: lütfen ayırmanın her lisans için yalnızca BİR KEZ yapılabileceğini unutmayın. Bir sürü siteyi onarmak için tek bir lisans kullanmaya teşvik edilmezsiniz, onu oraya buraya taşıyabileceğinizi düşünürsünüz. NUMARA.
Birkaç sitede çalışan bir web yöneticisiyseniz, PRO planına yükseltin - gösterge tablonuzda gerçekten uygun bir teklif olmalıdır.
Neden Arama Motoru Optimizasyonu (SEO) İçin CSS Kahramanı? SEO Sıralamasına Zarar Verir mi? CSS Hero web sitesi hızını yavaşlatır mı?
Arama motoru sıralamalarını iyileştirmek ve dönüşümleri artırmak için web sitenizi özelleştirmeniz mi gerekiyor?
Sitenizi daha iyi göstermenin, daha fazla müşteri çekmenin ve arama motorlarında daha üst sıralarda yer almanın bir yolunu mu arıyorsunuz?
CSS Hero ile web sitenizi en az çabayla tam olarak istediğiniz gibi görünmesini sağlayabilirsiniz. Güzel logolar oluşturun, özel widget'lar ve hatta WordPress.org veya diğer herhangi bir web barındırma hizmetiyle mükemmel şekilde çalışan tam özellikli temalar (Smashing Magazine'in teması gibi) ekleyin. WordPress sitenizi özelleştirme konusunda yardıma ihtiyacınız varsa CSS Hero destek forumunu ziyaret edin.
Tek bir araçta size daha hızlı performans, daha kolay CSS özelleştirmesi ve görsel ince ayarlar sağlar. SEO'nuza ve CSS Hero'nuza zarar vermez, sitenizi kolayca kalabalığın arasından sıyrılabilirsiniz.
Konu sitenize ekstra öğeler eklemek veya görünümünü özelleştirmek olduğunda CSS Hero kullanmanın faydaları sonsuzdur. Sattığınız ürünler için benzersiz tasarımlar oluşturabilir, arka planlar veya resimler kullanarak web sitenizin görünümünü iyileştirebilir ve çok daha fazlasını yapabilirsiniz!
CSS Kahraman İncelemeleri SSS'leri
🔥Planımın süresi dolarsa ne olur?
plugin çalışmaya devam edecek, ancak CSS Hero'yu YENİ (diğer) sitelere yükleyemeyeceksiniz. Artık CSS Hero desteğine erişiminiz olmayacak. Planınızı genişletmeyecekseniz, temalarınızla uyumluluk sorunlarıyla karşılaşacaksınız ve plugins.
CSS Hero'yu çalıştırmak için tarayıcı ve sunucu gereksinimleri nelerdir? Plugin?
En Son Google Chrome Tarayıcı Önerilen, genellikle en iyi performansı gösteren ve Mac Os ortamlarında sistem genelinde renk seçmeyi etkinleştiren En yeni Firefox tamam En yeni Safari kullanılabilir
🔥CSS Kahraman Lisansı nasıl çalışır?
CSS Hero kullanımı, satın aldığınız lisans sayısına bağlıdır. Etkinleştirme adımları, etkinleştirdikten sonra çok basittir. plugin WordPress kurulumunuzda lisansınızı etkinleştirmeniz istenecektir.
🔥CSS Hero'nun amacı nedir? Plugin?
The Plugin hassas boyama fırçasını kullanarak estetik web siteleri oluşturmaya yardımcı olur. Web sitesini öne çıkarmak için tema yapıları mevcuttur.
Hangi plugins CSS Hero ile uyumlu değil mi?
WP Minify Gelişmiş Medya Kitaplığı Yazılım Çekirdeği
Hangi temalar CSS Hero ile uyumlu değil?
TheGem Creative Çok Amaçlı Yüksek Performanslı WordPress Teması
🔥Web sitemi oluştururken hata yaparsam sitemi mahvetme riskini alır mıyım? CSS Kahramanı sağlam mı?
Web sitenizde çalışırken tüm eylemler CSS Hero tarafından desteklenir, böylece adımlarınızı her zaman geriye doğru takip edebilirsiniz. Web sitenizde çalışırken bir hata yaptıysanız, her zaman CSS Hero ile kontrol edebilir ve geri dönebilirsiniz. Tek bir öğede bile hata yaptıysanız, CSS Hero size işinizin geri kalanını engellemeden düzeltme seçeneği sunar.
🔥CSS Hero sitemi yavaşlatır mı?
CSS Hero'yu kullanarak, sitenize ön uçta, yalnızca orijinal temanızın sayfasını geçersiz kılan tek bir statik fazladan CSS stil sayfası eklersiniz. Web sitenizde herhangi bir gecikme veya performans sorunu olmayacak ve ayrıca sunucularınızda herhangi bir iş yükü olmayacaktır.
🔥Tasarımla işim bittikten sonra CSS Hero'yu kaldırabilir miyim?
Eğer düşünülürse, CSS Hero'yu gerçekten kaldırmanız gerekmez. plugin çok hafif olduğu için web sitenizden. Ancak, onu kaldıramamanız için hiçbir neden yoktur. Oluşturulan CSS kodunu dışa aktarma ve istediğiniz yere kaydetme seçeneğine her zaman sahip olacaksınız.
🔥CSS Hero'yu WordPress oluşturucumda veya Temamda kullanabilir miyim?
CSS Hero, DIVI, Elementor, Beaver ve birçok WordPress Teması üzerinde test edilmiştir. Tüm WordPress ortamıyla uyumludur. CSS Hero'nun ayrıca 30 günlük para iade garantisi vardır, bu nedenle CSS Hero ile başlama konusunda şüpheleriniz olsa bile, bu kararınızı güvence altına almalıdır.
Son Kararım: CSS Kahraman İncelemesi 2024 CSS Kahramanı Ne Kadar İyi?
Sanırım, CSS Kahraman web siteleri üzerinde daha fazla kontrol sahibi olmak isteyen dijital pazarlamacılar ve çevrimiçi meraklılar (kodlayıcılar ve kodlayıcı olmayanlar) için sahip olunması gereken bir araçtır. Minimal ama harika özelliklere sahip olduğunuz bir CSS editörü arıyorsanız, işte bu kadar.
Kısacası :
Özellikler: CSS Hero, nihai WordPress'tir plugin sitenizi markanıza tarz olarak uyacak şekilde özelleştirmenin gücünü anlayan tasarımcılar tarafından. Harika görünen web siteleri ve bloglar oluşturma konusunda ciddiyseniz, bugün CSS Hero'yu öğrenmek için zaman ayırın.
Avantajları: CSS Hero, sezgisel ve kullanımı kolay bir plugin bir daha asla endişelenmenize gerek kalmayacak. Özel siteler tasarlamayı ve oluşturmayı hızlı, basit ve eğlenceli hale getirir.
Faydaları: CSS Hero, yalnızca web sitenizde görünen küçük değişiklikler yapmanıza ve bunları kolayca uygulamanıza olanak tanır. Aynı anda birden fazla dosyayı düzenlemek için saatler harcamanıza gerek yok—CSS Hero tüm işleri sizin yerinize yapmanıza yardımcı olur.
Bu CSS Hero incelemesini arkadaşlarınızla paylaşın ve CSS Hero kullandıysanız bize bildirin, deneyiminizi aşağıdaki yorumlarda paylaşın.



























Güzel makale. Web siteleri, herhangi bir iş stratejisinin önemli bir parçasıdır ve iş tekliflerini dış dünyaya iletme aracı olarak hareket eder. Bu nedenle duyarlı, etkileşimli ve çekici bir web sitesine sahip olmak gerekir. WordPress, bir işletmenin harika özelliklere sahip güçlü web sitelerine sahip olmasını sağlayan harika bir kurumsal web içerik yönetimi çözümüdür. Zahmetsiz yönetici paneli ve çerçeveler, temalar, modüller ve pluginWP'yi ilk tercih alternatifi yapar. Web içeriğini güzelleştirmek ve ilgi çekici hale getirmek için çok sayıda içerik düzenleme ve yayınlama aracı vardır. Varsayılan WYSIWYG düzenleyicisi, bir dizi özellikle birlikte gelen CSS Hero'nun dışında kullanıcı dostu bir seçenektir. CSS Hero, bir geliştiricinin tek bir kod satırı yazmadan özelleştirilmiş bir WordPress teması tasarlamasına olanak tanır. Akıllı renk seçimi seçeneği, kolay işaretle ve tıkla arayüzü, geçmiş düzenlemeleri ve sınırsız destekleyici yazı tipleri, onu WordPress CMS ile kullanmak için iyi bir araç haline getirir.