PageCloud web sitesi oluşturucu ile herkes, sürükle ve bırak arabirimini kullanarak yalnızca birkaç saat veya daha kısa sürede işletmeleri için yüksek performanslı bir web sitesi geliştirebilir.
Bu platforma başlamak, onu kullanmaya yeni başlayanlar için normalde basit olmasına rağmen, zor olabilir.
PageCloud Website Builder'ın Nasıl Kullanılacağına İlişkin Başlangıç Kılavuzu
Bu kapsamlı kılavuz, Pagecloud'un en önemli özelliklerinde size yol gösterecek ve onunla zamanınızdan en iyi şekilde nasıl yararlanabileceğinizi gösterecektir.
PageCloud ile insanların ziyaret etmek ve vakit geçirmek isteyeceği güzel bir web sitesi oluşturulabilir, bu yüzden daha fazlası için okumaya devam edin.
Kayıt olmak
- Kapsamlı ve ayrıntılı PageCloud İncelemesi 2024
Bu hizmeti web sitenizde kullanabilmeniz için önce PageCloud ile bir hesap oluşturmanız gerekecektir.
Pagecloud.com'u kullanmaya başlamak için "Başlat" düğmesini tıklayın. Bir şifre seçin ve e-posta adresinizi girdikten sonra “Devam”a tıklayın veya Facebook veya Google hesap bilgilerinizle devam edin.
“Devam”ı tıkladığınızda, birkaç basit soruyu yanıtlayacağınız bir sonraki aşamaya geçeceksiniz.
Şablon/Renk Seçme
Çeşitli Pagecloud'un önceden hazırlanmış düzenleri/Şablonları kullanılabilir.
PageCloud aracılığıyla, tümü belirli bir işletmenin ihtiyaçlarına uyacak şekilde özelleştirilebilen birçok güzel şablon mevcuttur. Bu şablonlardan bazıları "İş", "Moda ve Güzellik", "Sağlık ve Fitness" ve bir dizi başka alt kategori olarak etiketlenmiştir.
Fare işaretçinizi üzerine getirerek ve "Seç"i tıklayarak şablonu seçin. Pagecloud daha sonra devam etmek için “Devam”ı tıklamanızı istemeden önce web siteniz için bir ad isteyecektir.
Bundan sonra, Pagecloud'un "Düzenleme" panosuna yönlendirileceksiniz. Sayfanın en üstündeki simgeleri kullanarak şunları yapabilirsiniz: web sitenizi özelleştirin masaüstü veya mobil cihazlarda kullanım için.
Bir şablonun renk düzenini orijinal tasarımından değiştirme, Bir şablonu seçtikten sonra renklerin nasıl düzenlendiği de dahil olmak üzere bir şablonun birçok bölümünü değiştirmek mümkündür.
Site Rengini Değiştir
Bir şablonun renk düzenini değiştirmek için şu adımları izleyin:
“Site ayarları” sekmesini ziyaret ederken “Düzenleme” panosunun sol alt köşesinde “Boya Fırçası” sembolü bulunabilir.
"Site ayarları" sekmesinde görünen açılır menüden "Site genelinde renkler ekle" düğmesini seçerek site genelinde renkler ekleyin. Bu, tam renkli bir tekerlek gösterecektir.
Tüm renk paletinden bir renk seçin ve ona web sitesinin tamamında kullanmayı düşündüğünüz bir isim verin. Bu renk web sitenizin herhangi bir yerinde kullanılabilir.
Kullanmak istediğiniz rengi seçtikten sonra “Site genelinde renk ekle”yi tıklayın. Web sitenizde kullanılan her yerde renk anında değişecektir.
Dilerseniz “Site ayarları” altındaki “Sayfa ayarları”nda da renkler değiştirilebilir.
Mevcut malzemeye yeni malzeme eklenmesi
Şablonunuzu kuruluşunuzla ilgili bilgilerle doldurursanız, web sitenizin imajının ve marka bilincinin tutarlılığı garanti edilir.
Yeni Metin eklemek için
"T" simgesi "Düzenleme" panosunda bulunur, bu nedenle başlamak için buna tıklayın.
Gösterilen seçeneklerden istediğiniz metin biçimini seçin. Diğer biçimlerin yanı sıra, birinci düzeyden beşe kadar değişen başlıklar, büyük ve küçük paragraflar ve madde işaretli ve numaralı veya madde işaretli ve numaralı listeler gibi liste biçimleri kullanmak mümkündür.
Bundan sonra, yeni metin kutunuza tıklarsanız, tüm seçimlerinizin bir listesini görürsünüz.
Yazı tipi, boyut ve yazı tipinin yanı sıra metnin rengi, stili ve girintisinde değişiklik yapmak için yeni metin kutusunun üzerinde görünen açılır araç çubuğunu kullanın.
Mevcut içeriği değiştirmek, yeni malzeme oluşturmak kadar kolaydır. Seçtiğinizde görünen seçeneklere erişmek için metnin üzerindeki araç çubuğunu kullanın.
Bir düğmenin dahil edilmesi
Bir web sitesinin düğmelerinde "harekete geçirici mesajlar" veya "CTA'lar" kullanılması, ödeme yapan müşteri sayısını artırabilir.
Bir düğme eklemek için:
“Düzenleme” panosunun sol tarafındayken, “Düğmeler” sekmesini seçin ve tıklayın. “Düğmeler” açılır menüsü görünecektir.
Ortaya çıkan menüden bir düğme seçin. Standart bir “Harekete Geçirici Mesaj” düğmesi veya bir sosyal ağdaki bir hesaba bağlanan bir düğme iyi bir örnek olabilir. Menünün üst kısmındaki stil kategorilerini kullanarak erişilebilir düğme seçimlerinin sayısını daraltabilirsiniz.
Kullanmak istediğiniz düğmeyi tıklayıp istediğiniz yere koymadan önce web sitenize sürükleyin.
Bir düğmeyi değiştirmek için şu adımları izleyin:
Düzenleme araçlarını içeren bir menüyü açmak için güncellemek istediğiniz düğmeye tıklayın.
Bir düğmeye bağlantı eklemek için araç çubuğundaki “Ataş” sembolünü bulun ve tıklayın.
Düğmeyi kaldırmak için araç çubuğundaki çöp kutusu simgesini tıklayın. 3.
Bir degrade eklemek veya renk şemasını değiştirmek istiyorsanız, "Stil" araç çubuğu düğmesine tıklamanız yeterlidir.
Ana sayfa başlık resmini değiştirme
Web sitenizin ana sayfa başlığını el sıkışma olarak kullanmak, potansiyel müşterilerin markanızı daha iyi tanımasına yardımcı olur. Bu, web sitenize gelen ziyaretçilerin firmanızın neyi temsil ettiğini hemen anlayabilmeleri için doğru yapmanız gerektiği anlamına gelir.
Bir web sitesinin ana sayfasındaki başlığı değiştirme adımları aşağıdaki gibidir:
İlk olarak, “Başlık Stili” düğmesine ulaşmak için başlığa tıklamanız gerekir.
Sağdaki menüyü kullanarak başlığınız için “Bölüm” seçeneklerini değiştirin.
"Başlık" açılır menüsünde, başlık için tercih edilen konumu seçin (normal, yapışkan veya sabit).
Başlığın arka plan rengini değiştirmek için üç erişilebilir seçenekten, “Renk”, “Degrade” veya “Görüntü”den birini seçin.
Başlığın etrafındaki kenarlığın stilini ve kalınlığını değiştirin (örneğin, "Katı", "Kesintili" veya "Noktalı" olarak).
Şirketinizin logosunun ana sayfa başlığında görünmesini istiyorsanız, bir resmini yükleyebilirsiniz. Sitenizin logo resmini web sitenizin ana sayfasına bağlamak için sağdaki menü kutusunu kullanın. ' İsterseniz başlığın gezinme menüsünün metnini ve içeriğini değiştirmek mümkündür.
İlaveler
Bir web sitesi şablonu seçerken, ihtiyacınız olan tüm sayfaları içerdiğinden emin olun.
Bir web sitesine yeni bir sayfa nasıl eklenir:
Web sitenizin sayfalarının küçük resimlerini görmek için, kontrol panelinin sağ üst köşesindeki "Aşağı Ok" düğmesini tıklayın.
Açılır menüden "Yeni Sayfa Ekle"yi seçin.
Web sitenize yeni bir sayfa eklemenin üç yolu vardır:
Mevcut bir sayfanın temasını çoğaltmak için “Sayfayı Kopyala” düğmesini tıklayın.
Temayı değiştirmek için menüden “Tema Sayfaları”nı seçin.
“Boş Sayfa Ekle” sekmesine tıklayarak boş bir sayfa ekleyin.
“Seç” düğmesini seçin ve ardından bir karar seçtikten sonra yeni sayfaya bir ad verin.
Bir sayfanın yanındaki "Aşağı Ok"a tıklayarak bir açılır menü seçeneği sunan sayfayı yeniden adlandırmak mümkündür. "Yeniden Adlandır"ı seçin.
Sayfaları Bilgisayardan Kaldırma
Kuruluşunuzun seçtiğiniz şablonla birlikte gelen sayfaya ihtiyacı yoksa, web sitenizden kolayca silebilirsiniz. Bu, Pagecloud kontrol panelinde şu anda üzerinde çalıştığınız herhangi bir sayfa için geçerli olmasa da, web sitenizin ana sayfası için geçerlidir.
Arama sonuçlarından bir web sayfası nasıl kaldırılır:
Web sitenizin sayfalarının küçük resimlerini görmek için, kontrol panelinin sol üst köşesindeki "Aşağı Ok" düğmesini tıklayın.
Kitaplığınızdan silmek istediğiniz sayfanın küçük resminin altındaki “Aşağı Ok” simgesini seçin.
Sayfayı web sitenizden silmek için “Sil” düğmesine tıklayın.
Yepyeni Bileşenleri Birleştirmek
Pagecloud web sitesi oluşturucuyu kullandığınızda, web sitenizin tasarımının her yönü üzerinde tam kontrole sahip olursunuz.
Yeni bir bölüm eklemek için,
Ayarları değiştirmek istediğiniz sayfaya gidin.
Yeni bir bölüm oluşturmak için önce her bölümün üstündeki veya altındaki artı işaretini bulmanız ve ardından üzerine tıklamanız gerekir.
"Bölüm Ekle" kutusunda, sayfanıza eklemek istediğiniz bölümleri bulmak için mevcut şablonunuzda ve diğer Pagecloud şablonlarında arama yapabilirsiniz.
“Sayfaya Ekle” düğmesi göründüğünde, fare imlecinizi eklemek istediğiniz alanın üzerine getirin ve tıklayın.
Yeni bölümü sayfanıza ekledikten sonra, anında özelleştirilmeye hazır olacaktır.
Düzeltilmiş bölümün ziyaretçilere nasıl görüneceğini görmek için, değişiklik yapmayı bitirdiğinizde "Canlı Görüntüle"yi ve ardından "Kaydet"i tıklayın.
Birkaç Öğeyi Kaldırma
Şablonunuzda istemediğiniz bir bölüm, yeni bölümler eklemek için gereken çalışma ve zamanla aynı şekilde kaldırılabilir.
Bir bileşeni kaldırmak için şu adımları izleyin:
Ayarları değiştirmek istediğiniz sayfaya gidin.
Kaldırmak istediğiniz bölümün sol üst köşesindeki “Bölüm Stili” düğmesini bulun ve tıklayın.
Açılır menüden bölümü seçin ve ardından kaldırmak için çöp kutusu simgesine tıklayın.
Değişikliklerinizi onaylamak için "Kaydet" düğmesini tıklayın.
Bölümlerin Arka Plan Renk Şemalarını Değiştirme
Ana sayfanızın başlığını değiştirmek, işletmenizin markasını daha iyi yansıtmak için web sitenizin çeşitli öğelerini nasıl özelleştirebileceğinizin yalnızca bir örneğidir.
Bir bölümün arka planını değiştirmek için aşağıdakileri yapın:
1. “Düzenleme” panosunda ekranın sol tarafında bulunan “Bölümler” sekmesini seçin. Basitçe “Bölümler”e tıklamak “Bölümler” yazan bir menü getirecektir.
Bu seçenekten, açılır listeden “Bölüm Arka Planı”nı seçin ve ardından bir görüntü, degrade veya renk seçin. Bu olasılıklardan sadece birini seçmek, uyulması gereken iyi bir kuraldır.
Değişikliklerinizi kaydetmek için, yapmayı bitirdikten sonra “Kaydet” düğmesine basın.
Dönme ve Sallanma Yeteneği
Web sitenizin görünümü, düzeninde zaten mevcut olan bileşenleri yeniden düzenleyerek genellikle iyileştirilebilir. ”
Değiştirmek için:
Bir sayfanın bir bölümünü taşımak için sayfa düzenleyicide taşımak istediğiniz bölümü seçin ve üzerine tıklayın.
Bölüm tarayıcısı için, o bölümün sol üst köşesinde, şeklinde aşağı ok bulunan simgeye tıklayın.
Bölümleri yeniden düzenlemek, her bölümün sağ alt köşesindeki "Yukarı" veya "Aşağı" okları seçmek ve ardından bölümleri sürüklemek kadar basittir.
Yeni sayfa düzeninizi kaydetmek için sayfanın altındaki "Kaydet" düğmesini tıklayın.
Görsel Bileşenler Dahil
Web sitenize yüksek kaliteli görseller göndererek, potansiyel müşterilere firmanızın ne yaptığını ve markanızın neyle ilgili olduğunu gösterebilirsiniz.
Bir resim yüklemek, bu talimatları takip etmek kadar basittir:
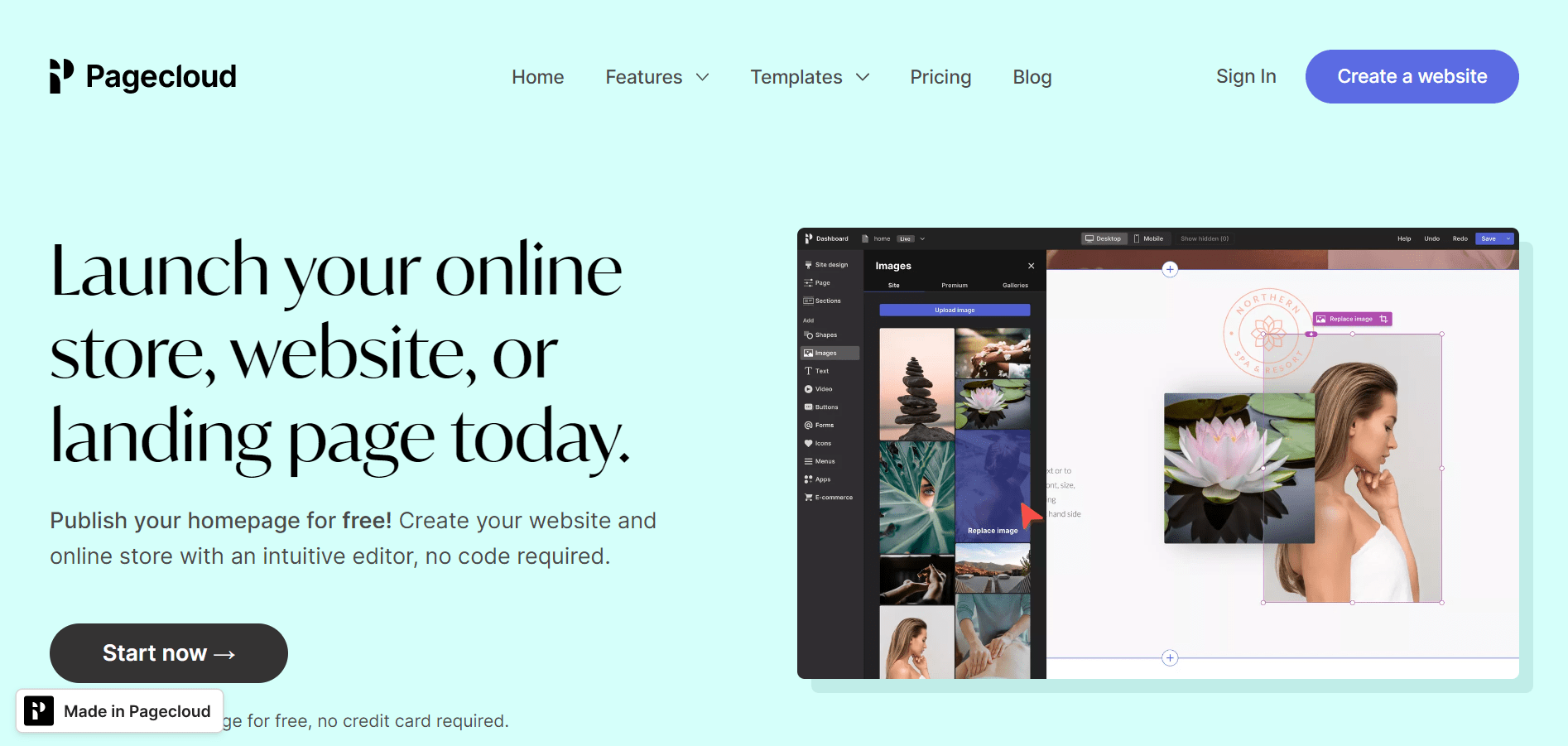
“Düzenleme” panosundayken, “Görüntüler” menüsüne ulaşmak için yanında boyama simgesi olan “Görüntüler” seçeneğine tıklayın.
Kendi fotoğrafınızı yükleyin veya Pagecloud'un premium görsellerinden birini kullanın; "Görüntüler" menüsünün "Premium" sekmesini kullanarak ve bir anahtar kelime girerek arayabilirsiniz. Kendi resminizi yüklemek için "Site" seçeneğinin altından "Resim Ekle"ye tıklamanız yeterlidir.
Ek olarak, görüntüleri bilgisayarınızdan doğrudan web sitenize sürükleyip bırakabilirsiniz. Alternatif olarak, görüntü verilerini doğrudan bir grafik uygulamasından veya bir görüntü URL'sinden kopyalayıp yapıştırabilirsiniz.
Birkaç fotoğraf çekmek
Web sitenizde artık tam olarak aradığınız şey olan bir resim var mı, ancak onun yerine farklı bir resim kullanmayı mı tercih ediyorsunuz? Endişelenecek bir şey yok. Pagecloud web sitesi oluşturucuyu kullanarak web sitenizin fotoğraflarını güncellemek çok kolaydır.
Yeni bir izlenim istiyorsanız:
Önceden hazırlanmış şablondan değiştirmek istediğiniz resmi seçin. Simgenin sağ üst köşesinde görünen açılır menüden "Değiştir"i seçin.
Kullanmak istediğiniz resim dosyasını seçin ve mobil cihazınızdan istendiğinde üzerine tıklayın.
Değişikliklerinizi yaptıktan sonra saklamak için “Kaydet”i tıklayın.
Web Sitenize Resim Galerisi Ekleme
Pagecloud web sitesi oluşturucunun bir özelliği olan Galeriler, kullanıcıların çalışmalarını çevrimiçi olarak sergilemelerine olanak tanır.
Bu nasıl yapılır:
Yeni fotoğraf galerinizin bir eve ihtiyacı var, bu yüzden şimdi bir tane seçin. Galeriyi nasıl kullanmayı planladığınıza bağlı olarak, belirli bir sayfa veya bölüm seçmek isteyebilirsiniz.
“Düzenleme” panosunun sol tarafındaki “Görüntüler” sekmesindeki “Boya Fırçası” simgesine tıklayın. Bu adımı gerçekleştirdiğinizde, “Görüntüler” başlıklı bir menü ile karşılaşacaksınız.
Açılır menüden "Galeriler"i seçin.
Izgara, duvar, iki yana yaslı, döşeme ve kaydırıcı dahil olmak üzere çeşitli galeri düzenleri arasından seçim yapabilirsiniz.
Kullanmak istediğiniz galeri düzeni üzerine tıklayarak ve web sitenize sürükleyerek seçilebilir.
Bundan sonra, galerinize fotoğraf eklemeye başlamak için yeni galerinizin üst kısmındaki "Resim Ekle" düğmesini tıklayın.
Galerinizde değişiklik yapmak için "Galeri Düzenle" düğmesini tıklayın veya yeniden boyutlandırmak için köşelerini sürükleyip çekin.
Sürüklenen köşeler, fotoğraf albümünüzün boyutlarını genişletecek veya daraltacaktır.
Galerinizi silmek için, galerinize tıklayarak ekranın sol üst köşesindeki “Çöp Kutusu” seçeneğini seçmeniz yeterlidir.
Web'de video yayınlama
Web sitenize video eklemek, onu ziyaretçileriniz için görsel olarak daha çekici hale getirecektir. Pagecloud'un yardımıyla bunu başarmak çok kolay.
Video yayınlamak için şu adımları izleyin:
İlk olarak, “Düzenleme” panosuna gidin ve sayfanın sol tarafında oynat düğmesi gibi görünen bir düğmenin bulunduğu “Videolar” sekmesini seçin. Açılan yeni pencerede, oynatabileceğiniz bir “Videolar” listesi göreceksiniz.
Arama sonuçlarınızı daraltmak için bu menünün üstündeki seçenekleri ("Doğa", "Teknoloji" ve "Arka Plan" gibi) kullanın ve ardından videoyu web sitenize yükleyin.
Belirli bir sayfaya video yerleştirmek için filmi tıklayıp istediğiniz konuma sürükleyin.
Simgenin kenarlığını, saydamlığını ve gölgesini değiştirmek için ekranınızda beliren düzenleme menüsündeki “Stil” seçeneğine gidin.
"Tıkla Değiştir" düğmesi, mevcut bir videoyu kendi videonuzla değiştirebileceğiniz video kutusunun üst kısmında bulunur.
Üçüncü Taraf Programları Dahil
Web sitenizi şirketinizin sosyal medya hesaplarına bağlayabilir, ziyaretçilerin online mağazanız ile etkileşime girmesine ve bilet almasına izin verebilir, web sitenize uygulamalar koyarak diğer web sitelerine bağlayabilirsiniz.
Örneğin, PageCloud web sitesi oluşturucu, kullanıcıların Facebook, YouTubeTM ve Instagram® gibi sosyal ağ programlarının yanı sıra Shopify® ve PayPal® gibi e-ticaret uygulamalarını ve Eventbrite® gibi etkinlik biletleme uygulamalarını kendi web sitelerinde birleştirmelerine olanak tanır.
Bir uygulamayı yüklemek için:
“Uygulamalar” bölümüne erişmek için “Düzenleme” panosunun sol tarafındaki “dokuz nokta” sembolüne tıklayın. Çeşitli uygulamalara bağlamak için web sitenizdeki çeşitli konumlara sürükleyip bırakabileceğiniz bir simgeler menüsü sunulacaktır.
İkinci olarak, bir kategori seçtikten sonra (örn. “Etkinlikler”, “Video”, “Sosyal” vb.), sayfanıza eklemek için o kategoriden bir uygulama seçeceksiniz.
Sayfanıza sürüklerken uygulamanın simgesini tıklayıp basılı tutun ve ardından istediğiniz yere bırakın.
Sayfanıza gelen ziyaretçilerin istendiğinde görmesini istediğiniz bir etkinlik, video veya sosyal medya profilinin bağlantısını girin.
Program simgesinin kenarlığını, saydamlığını ve gölgesini değiştirmek için yeni açılan düzenleme menüsünden “Stil” öğesini seçin.
Çöp kutusu simgesi, sayfanın sol üst köşesinde bulunur; bir uygulamayı ana sayfanızdan kaldırmak için tıklayın.
Dokümantasyonun Tamamlanması
Web sitenize formlar eklemek, onu ziyaret eden insanlar arasında bir topluluk duygusu geliştirmeyi kolaylaştırır. Bu özellik etkinleştirilirse, müşteriler diğer şeylerin yanı sıra e-posta sorguları gönderebilir, randevuları planlayabilir ve LCV yanıtlayabilir.
Bir form eklemek için şu adımları izleyin:
“Formlar” sekmesini “Düzenleme” panosunun sol menüsünde “@” sembolüne tıklayarak bulabilirsiniz. Bu seçeneğe tıkladığınızda (örneğin, iletişim, derecelendirme, haber bülteni, inceleme ve daha fazlası) mevcut alanlarda yeniden düzenlenebilecek formların bir listesi görünecektir.
Farenizi kullanarak uygun formun simgesine tıklayın, web sitenize sürükleyin ve istediğiniz yere bırakın.
Değişikliklerinizi “Kaydet”e tıklayarak kaydedebilirsiniz.
Bir forma kullanıcı giriş alanı eklemek için aşağıdaki sözdizimini kullanın:
İlk adım, web sitenizdeki formu tanımlamak ve düzenlemek için üzerine tıklamaktır.
Değiştirmek istediğiniz formun sol üst köşesindeki "Formu Düzenle" butonuna tıklayın.
Ekranın üst kısmında bir açılır menü olacaktır. “Alan Ekle” butonunu kullanarak yeni bir alan ekleyebilirsiniz.
Formunuza tek satırlı metin, çok satırlı metin, onay kutuları, radyo düğmeleri ve açılır menülerin yanı sıra e-posta adresleri de dahil olmak üzere bir dizi alan eklenebilir.
Ardından, mevcut olanlardan bir alan seçin ve ardından bunu formunuzda istediğiniz yere sürükleyin.
Bir formdaki alanları yeniden sıralamanız gerektiğinde, bunları istediğiniz konuma sürükleyip bırakmanız yeterlidir.
Bir formda görüntülenen metni değiştirmek için aşağıdaki sözdizimini kullanın:
İlk adım, web sitenizdeki formu tanımlamak ve düzenlemek için üzerine tıklamaktır.
Formun belirli bir bölümünde değişiklik yapmak isterseniz, oradaki metne çift tıklayın.
Yeni görünen düzenleme menüsünden “Stil” sekmesini seçin ve ardından metnin yazı tipi, aralığı, rengi ve stilinde gerekli değişiklikleri yapın.
Değişikliklerinizi kaydetmek için formun en üstüne gidin ve “Bitti” düğmesini tıklayın.
İnsanların bir forma ne girdiğini görmek için aşağıdaki adımları uygulayın:
Sitenizin kontrol panelinin "Ana" bölümü, onu bulacağınız yerdir.
Kontrol panelinin üst kısmındaki “Gelen Kutusu” seçeneğini kullanarak web sitenizin tüm form gönderimlerini görebilirsiniz.
Bu form için gönderilen tüm gönderilerin bir listesini görmek için “Göndermeleri Görüntüle” bağlantısını tıklayın.
Çevrimiçi bir menü ayarlama
Ziyaretçilerinize bir menü sunmak, web sitenizde aradıklarını bulmalarını kolaylaştıracaktır. Bu menünün tarzı ve düzeni doğru yapılırsa müşteriler aradıkları bilgilere ve ürünlere hızlı bir şekilde ulaşabileceklerdir.
Bu nasıl yapılır:
“Site Menüsü” sayfasına erişmek için ana kontrol panelindeki (üç yatay çizgili) “Düzenleme” seçeneğine gidin. Bunun sonucunda “Site Menüsü” görünecektir.
Sitenin menüsünü, üzerine tıklayıp istediğiniz yere sürükleyerek sayfanızda istediğiniz yere sürükleyin.
Görüntülenen düzenleme menüsünde “Stil”e, ardından düzenleme menüsüne erişmek ve web sitenizin menü ayarlarında değişiklik yapmak için “Menü Bağlantılarını Düzenle”ye tıklayın.
Sol sütundaki bağlantılardan hangisini web sitenizin menüsüne dahil etmek istediğinizi seçin.
Web sitenizin menüsüne yeni bir bağlantı eklemek için sağdaki “Menüye Ekle” düğmesine tıklayın.
Uygula ve Kapat, web sitenizin menüsünde yaptığınız değişiklikleri kaydetmek için kullanılabilecek bir seçenektir.
Aşağıdaki adımları kullanarak bağlantılar içeren bir açılır menü oluşturabilirsiniz.
Değiştirmek istediğiniz menüyü seçin, ardından görüntülenen düzenleme menüsünde “Stil” seçeneğine tıklayın ve ardından “Menü Bağlantılarını Düzenle” düğmesine tıklayın.
Görünen açılır menüde, sağı gösteren bir ok arayın ve kalıcı bir bağlantı yapmak için üzerine tıklayın.
Yukarıda belirtilen bağlantı şimdi bunun ortasında olacaktır. Açılır menüler, en üstteki bağlantıya tıkladıktan sonra düzgün çalışır.
Değişikliklerinizi yaptıktan sonra, kaydetmek için “Uygula ve Kapat” seçeneğini tıklayın.
PageCloud'un altbilgisine yeni içerik eklendi.
Her sayfanın altında görüneceğinden, web sitenizin altbilgisini özelleştirmek için biraz zaman ayırdığınızdan emin olun.
Altbilgiyi Düzenle
Altbilgi şimdi şunu okumalı:
Görmek için öncelikle “Alt Bilgi Stili” butonuna tıklamanız gerekmektedir.
Altbilginizin “Bölüm” ayarlarında ayarlamalar yapmak için kenar çubuğunu kullanın.
Altbilginin arka plan rengini farklı bir mavi tonuyla değiştirin. Aşağıdaki seçeneklerden yalnızca birini kullanmanız önerilir: Renk, Degrade veya Görüntü.
Altbilgi kenarlığının tasarımını ve genişliğini tercihlerinize göre değiştirin. Örnek olarak, düz, kesikli ve noktalı bir görünümle gidebilirsiniz.
Web sitenize gelen ziyaretçilerin her sayfanın altına geldiklerinde görmelerini istediğiniz düğmeleri veya simgeleri eklediğinizden emin olun.
Sitenizi Görüntüleyin ve Yayınlayın
Sitenizi PageCloud'da görüntülemek ve yayınlamak için bu basit adımları izleyin.
Web sitenizi oluşturmayı bitirdikten ve görünümünden memnun kaldıktan sonra kullanıcıların web sitenizle nasıl etkileşime gireceğini gözlemlemek için ön izlemeniz gerekir. Sonunda, onu oraya koymanın zamanı geldi!
Genel halkın web sitenizi görmesi ve kullanması için:
“Kaydet”in hemen yanında, “Ana” kontrol panelinin sağ üst köşesindeki aşağıyı gösteren ok simgesine tıklayın.
Web sitenize bir göz atmak için “Önizleme” seçeneğine tıklayın.
Her şeyin olması gerektiği gibi göründüğünden ve çalıştığından emin olmak için web sitenizin her sayfasındaki ayrıntılara çok dikkat edin.
Yayın herkese açık hale gelmeden önce herhangi bir değişiklik yapmanız gerekirse, "Til" simgesi sizi "Düzenleme" panosuna döndürür.
Siteyi Başlat
Web sitenizi yapmayı tamamladığınızda, "Ana" kontrol paneline gidin ve yayınlamak için "Siteyi Yayınla" düğmesini tıklayın.
Web sitenizi yayınlamak için 14 günlük deneme süresi sona erdikten sonra PageCloud'dan ticari bir abonelik satın almalısınız. İşletmeniz için uygun bir plan bulduğunuzda canlı yayına geçebilirsiniz.
Tebrikler! Daha önce sürece aşina olmamanıza rağmen, işlevsel bir web sitesi henüz oluşturuldu.
Hızlı link:
- PageCloud Web Sitesi Nasıl Yapılır?
- PageCloud Örnek Siteleri
- PageCloud Fiyatlandırması
- PageCloud Ücretsiz Deneme
Yukarı tamamlayan
Bu öğreticinin yardımıyla, PageCloud web sitesi oluşturucuyu nasıl kullanacağınızı daha iyi anlayacaksınız. Bu yeteneklerle, yalnızca firmanızın markasını gösteren değil, aynı zamanda o şirketin pazar payının büyümesine de katkıda bulunan çekici bir web sitesi oluşturabilmeli ve yönetebilmelisiniz.