WordPress web siteniz için süper kullanışlı bir araç olan Gravity Forms hakkında konuşalım! Form oluşturma sihirbazı gibidir.
Gravity Forms, WordPress web sitenizde formlar oluşturmak için güçlü bir araçtır. Kullanıcı dostu arayüzü ve kapsamlı özellikleriyle süreci kolaylaştırır.
İster kullanıcılardan bilgi toplamak, çevrimiçi ödemeleri kabul etmek veya iş akışlarınızı daha sorunsuz hale getirmek isteyin, Gravity Forms arkanızdadır.
Gravity Forms'un web sitenizin etkileşimini ve veri işlemesini üst düzeye çıkarabileceği basit ama güçlü yolları keşfetmek için buralarda kalın!
Kodları Kullanarak Forumları Göm
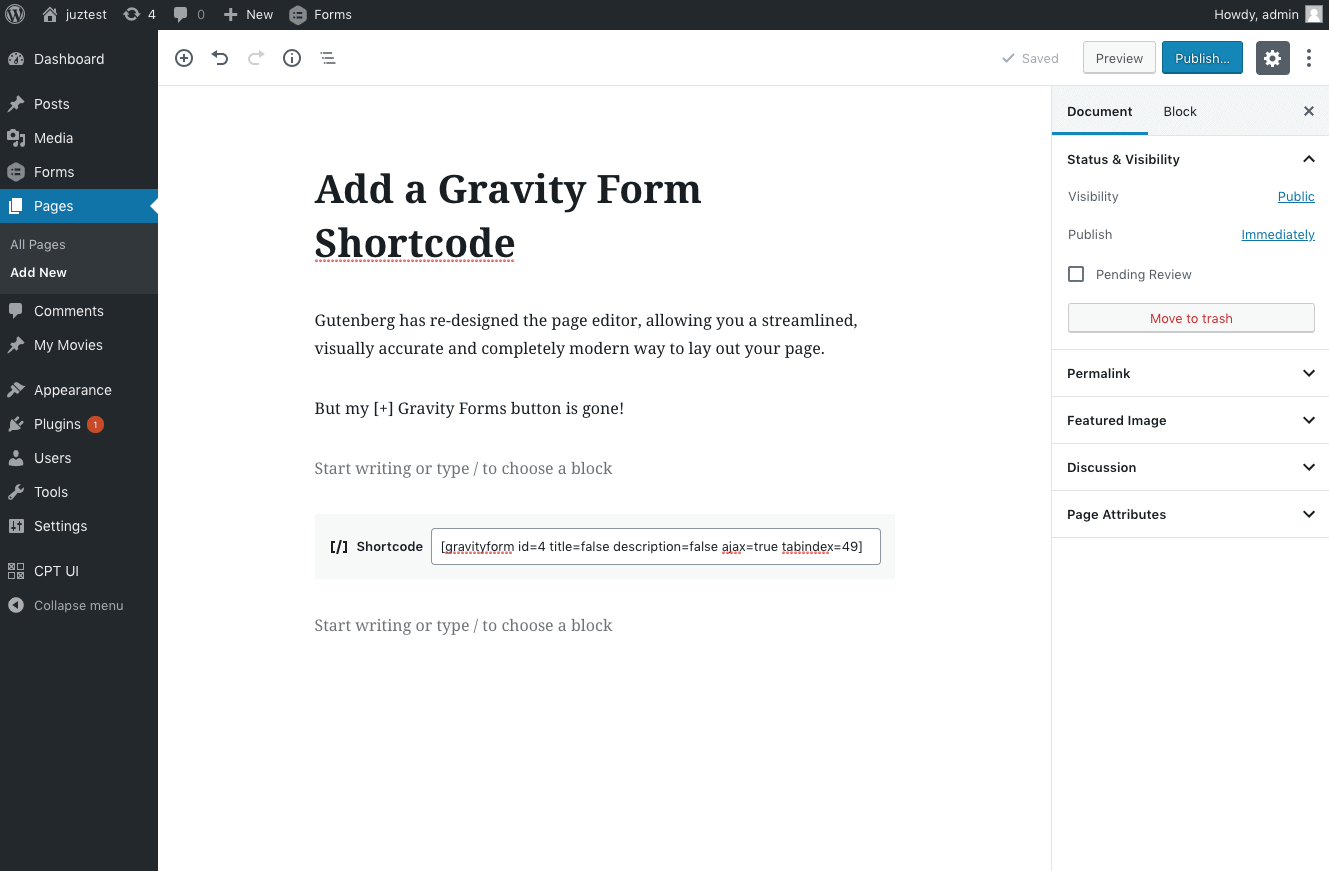
Gravity Forms, WordPress Classic Editor ve Gutenberg'i kullanarak formları içeriğinize kolayca ve sorunsuzca yerleştirmeyi destekleyen yerleşik bir çerçeveye sahiptir.
Formunuzu WordPress'in widget alanlarındaki alana gömmek için WordPress Görünüm sekmesindeki Widget'lar menüsünde bulunan Form Widget'ını da kullanabilirsiniz.
Peki blogunuza gönderdiğiniz tüm içeriğin altında aynı formun görünmesini istiyorsanız ne yaparsınız? Bunun bir yolu, yukarıda belirtilen yöntemi kullanarak her gönderi için manuel olarak bir form yerleştirmektir.
Ancak bu çok fazla zaman ve çaba gerektirecektir ve bu görevi gerçekleştirmenin pek akıllıca bir yolu değildir. Sağ? Çıkış yapmak Yerçekimi Formları İnceleme .
Formumuzu Çağırmak İçin Gravity_form()'u Nasıl Hazırlarsınız?
Burada yapmamız gereken ilk şey formumuzun ID'sinin ne olduğunu bulmak. Size kendi form kimliğimle açıklayayım. Bülten formumu kimliği olan bloguma yerleştirmeye çalışıyorum 5.
Bu, yaratmanın ilk ve tek gerekli yönüdür. yerçekimi_form() işlev çağrısı bu olacaktır. Sonuç olarak, aşağıda belirtilen kodlamayı kullanabilirsiniz:
yerçekimi_formu( 5 );
Ancak bu durumda, bir ziyaretçi form düğmesini tıklattığında sayfanın yeniden yüklenmesini önlemek için Ajax gönderimine izin vermek istiyorum. Altıncı parametre Ajax gönderimlerine izin vermek için kullanılır ve burada tartıştığımız kullanım senaryosu için bir diğer kritik parametre ise yankı parametresi, bunu 'yanlış' olarak ayarlamamız gerekir, bu da Yerçekimi Formlarını doğrudan ekranda görüntülemek yerine formu döndürmeye yönlendirir.
Sonuç olarak, form kimliği, Ajax istek gönderimi ve ardından sırasıyla 5, geçerli ve yanlış değerlerine sahip olan yankı dışında tüm parametreler varsayılan değerlere sahip olacaktır. Fonksiyonumu şu şekilde adlandıracağım:
yerçekimi_form( 5, doğru, doğru, yanlış, yanlış, doğru, yanlış, yanlış);
Bu koda dahil olan her parametre hakkında daha fazla bilgi istiyorsanız, o zaman ayrıntıları kontrol edebilirsiniz. gravite_form() işlev çağrısı için belgeler. Bu aşamada, bu formu almak için hangi parametreleri ve fonksiyonları kullanacağımızı zaten biliyoruz.
Gravity_Form_Enqueue_Scripts()'i Hazırlayarak Gerekli Komut Dosyalarını Nasıl Sıkıştırırsınız?
Şimdi, formun düzgün görünmesi ve çalışması için WordPress'in gerekli dosyaları basitçe sıraya almasını sağlayacak bir özellik oluşturmalısınız.
işleyişi yerçekimi_form_enqueue_scripts() yalnızca iki parametre tarafından yönetilir: Birincisi, form kimliğini belirtin ve ikincisi, Ajax gönderimine izin verin veya devre dışı bırakın (varsayılan olarak devre dışıdır).
Form için Ajax gönderimini kullanmak istediğimizden aşağıdaki iki parametreyi kullanacağız:
yerçekimi_form_enqueue_scripts( 5, doğru);
WordPress Core The_content ve Get_header Kullanarak Tetikleme İşlevleri
Artık Yerçekimi Formlarının işlevlerini ayarladığımıza göre tek yapmamız gereken, onları ne için yarattığımız şeyi yapmaları gerektiğinde onları çağırmak.
Dosyaları kuyruğa alma işlevi, wp_head'den hemen önce çalışan WordPress çekirdek get başlık kancası kullanılarak çalıştırılacak ve dosyaların Gravity Forms gerektirmeden önce kuyruğa alınmasını sağlayacaktır.
işlev gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): çalışıyor.' );
if ( is_single() && 'post' === get_post_type() ) { // Sadece Mesajlar için yapın.
yerçekimi_form_enqueue_scripts( 5, doğru);
}
}
add_action('get_header', 'gf_enqueue_required_files');
Snippet'teki "if" ifadesi, yalnızca WordPress'teki varsayılan gönderiler için çalışmasını sağlar. Son olarak formumuzu yazımızın içeriğinin sonuna eklemek için aşağıdaki kodu kullanacağız:
function gf_add_newsletter_form_after_post( $içerik ) {
GFCommon::log_debug( __METHOD__ . '(): çalışıyor.' );
// Yazı içeriğinden sonra eklenen form.
$içerik .= yerçekimi_form( 5, doğru, doğru, yanlış, yanlış, doğru, yanlış, yanlış);
$ içerik döndürün;
}
add_filter('the_content', 'gf_add_newsletter_form_after_post');
Yukarıdaki parçacıkları web'inize ekledikten sonra Gravity formunuz WordPress'te yayınladığınız her içerikten sonra anında dinamik olarak eklenecektir. Daha sonra fikrinizi değiştirmeniz durumunda herhangi bir mesajınızı silmek zorunda değilsiniz.
Formu anında gömmek için snippet'ler kullandığınızdan, formun makalelerinizden sonra uygulanmasını önlemek için snippet'leri kolayca silebilirsiniz.
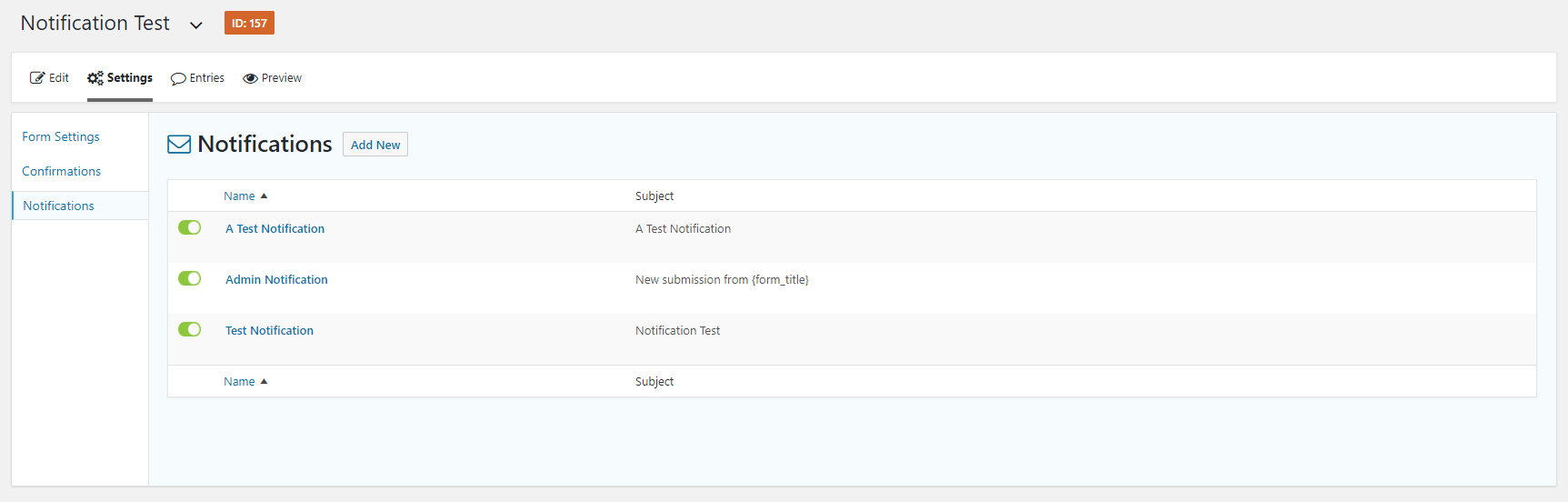
Bildirimleri ve Form Onaylarını Ayarlama
Formu oluşturmayı bitirdikten sonra, sadece ayarlara gidin. Form Onayı formun onay mesajını kişiselleştirmek için. Hatta, formu doldurduktan sonra kullanıcıları web sitenizdeki belirli bir sayfaya yönlendirebilirsiniz.
Onay mesajını yapılandırmak için Form Ayarları sekmesine tıklayın. Ardından, varsayılan onay mesajını düzenleyin veya yeni bir tane oluşturun. Formun bildirimlerini de ayarlamayı unutmayın.
Yeni form gönderimleri site yöneticisi olarak sizi otomatik olarak bilgilendirecektir. Ancak kullanıcı bildirimine ek olarak, yarışmaya yapılacak yeni katılımlardan haberdar olmak isteyen başka biri için de uyarı oluşturabilirsiniz.
Yeni bir güncelleme oluşturmak için Bildirimler sekmesine dokunun. Ardından Yeni Ekle'ye basın ve bildirime bir ad verin. İçinde E-postaya Gönder kutusuna, ekibinizden başka birine gönderiyorsanız e-posta adresini girin.
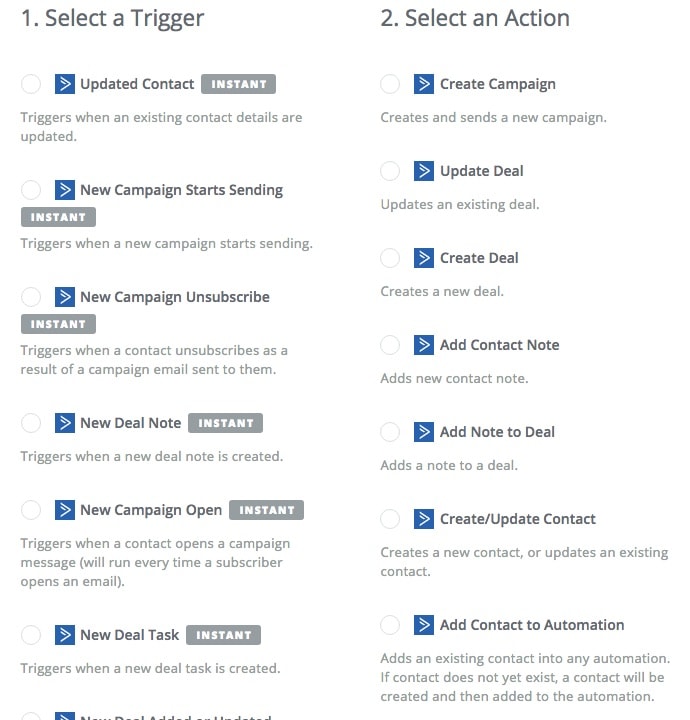
Bir E-posta Pazarlama Sağlayıcısı, CRM veya Yarışma Giriş Formu Entegre Edin
Yarışma katılım formunuz yayına girdiğinde ve katılımları toplamaya başladığınızda, yarışmacıları yarışma haberleri veya güncellemelerinden haberdar edecek bir yola ihtiyacınız olacaktır.
Ayrıca yaklaşan promosyonlar ve işletmenizle alakalı diğer pazarlama materyalleri hakkında da bilgi sağlayabilirsiniz.
Gravity Forms, çeşitli e-posta pazarlama ve CRM platformlarıyla etkileşime girerek yarışmacılarınızla hızlı bir şekilde iletişim kurmanıza olanak tanır.
Gibi hizmetler Mailchimp ve HubSpot bu kategoriye girer. Formlar > Eklentiler'e gidin ve örneğin HubSpot Eklentisinin yarışma giriş formunuzu HubSpot'a dahil etmesine izin verin.
Form gönderme verilerini HubSpot'a göndermek için, HubSpot hesabınızı Gravity Forms ile onaylamanız ve formunuz için bir HubSpot akışı oluşturmanız gerekir.
FAQs
🌐 Gravity Forms ile ne tür formlar oluşturabilirim?
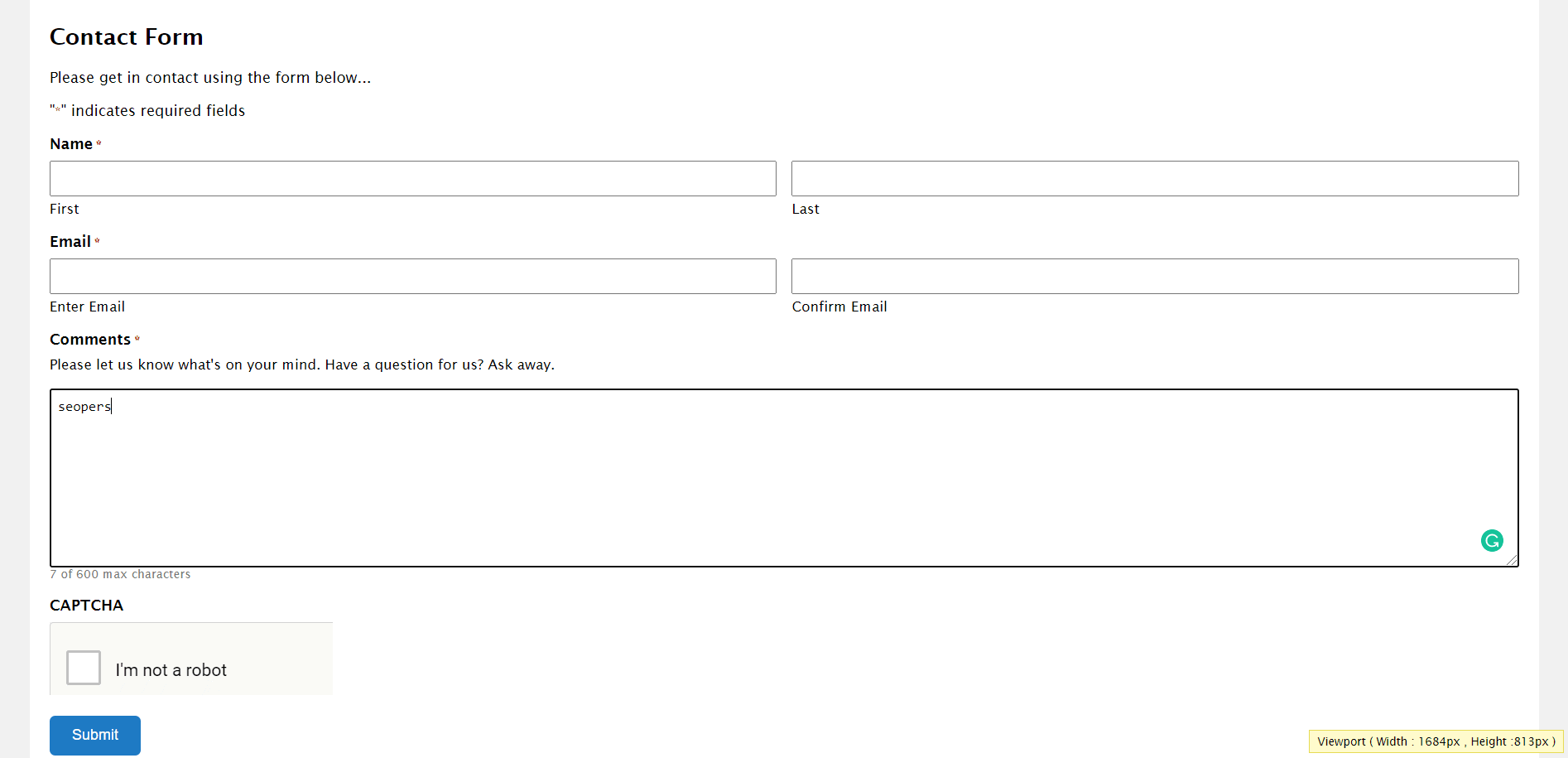
Gravity Forms, iletişim formları, kayıt formları, anketler, kısa sınavlar, sipariş formları, başvuru formları ve daha fazlasını içeren çok çeşitli formların oluşturulmasını destekler. Çok yönlülüğü onu çeşitli web sitesi ihtiyaçlarına uygun hale getirir.
🤝 Gravity Forms'u üçüncü taraf hizmetlerle entegre edebilir miyim?
Evet, Gravity Forms çok sayıda üçüncü taraf hizmetiyle kusursuz entegrasyona olanak tanır. Popüler entegrasyonlar arasında formlarınızın işlevselliğini artıran e-posta pazarlama araçları, ödeme ağ geçitleri, CRM'ler ve diğer uygulamalar yer alır.
🛒 Gravity Formlar e-ticaret amaçlı kullanıma uygun mudur?
Kesinlikle. Gravity Forms, sipariş formları, ürün sipariş formları ve e-ticaretle ilgili diğer formları oluşturmak için yaygın olarak kullanılır. Başlıca ödeme ağ geçitleriyle entegre olarak web sitenizde sorunsuz işlemler yapılmasını kolaylaştırır.
🤓 Gravity Forms'u anketler ve geri bildirimler için kullanabilir miyim?
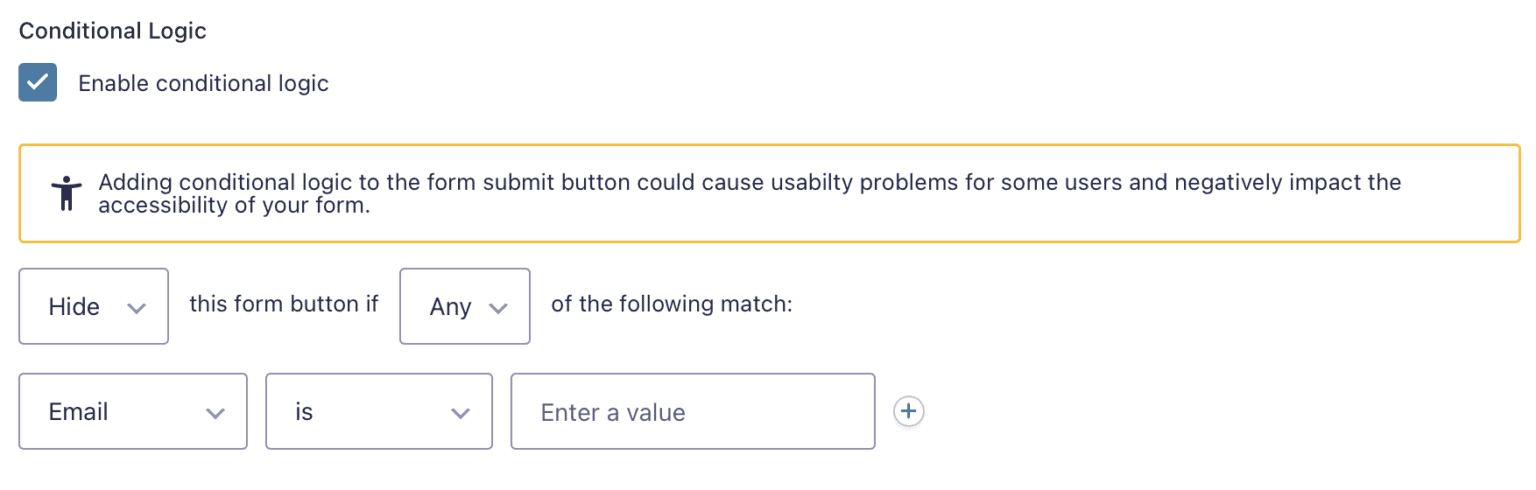
Evet, Gravity Forms anket oluşturmak ve geri bildirim toplamak için mükemmel bir araçtır. Koşullu mantık ve çeşitli alan türleri gibi gelişmiş özellikleri, onu çeşitli anket gereksinimlerine uyarlanabilir hale getirir.
🚫 Yerçekimi Formları spam gönderimlerini engellemeye yardımcı olabilir mi?
Evet, Gravity Forms, spam gönderimlerini en aza indirmek ve form verilerinizin bütünlüğünü korumak için reCAPTCHA ve honeypot alanları gibi yerleşik spam önleme özellikleri sağlar.
Hızlı Linkler:
- Gravity Forms İncelemesi En İyi WordPress Formları Plugin?
- Yerçekimi Formları ve Ninja Formları: Hangisi Sizin İçin En İyisi?
- Faydalı Ücretsiz WordPress Pluginİnternet Pazarlamacıları için
- forms.app İncelemesi: Heyecana Değer mi? (GERÇEK)
Sonuç: Yerçekimi Formlarını Ne İçin Kullanabilirsiniz?
İşte kısaca Yerçekimi Formları! Form oluşturma konusunda web sitenizin süper kahramanı gibidir. Bilgi toplamaktan ödemeleri işleme kadar her konuda arkanızı kollar.
Ödemeleri sorunsuzca halletmek mi istiyorsunuz? Kesinlikle. Bu, web siteniz için gizli bir silaha sahip olmak gibi, hem profesyoneller hem de yeni başlayanlar için işleri basitleştiriyor.
İster profesyonel olun ister yeni başlıyor olun, Gravity Forms işleri kolaylaştırır.
Peki neden denemiyorsunuz? Web siteniz size teşekkür edecek!