外观带来多重优势。 为您的结帐页面添加完美的设计模板对于客户而言将是一种眼球。
ThriveCart.com拥有丰富的外观,可以杀害您,并会成为您的好运魅力。 ThriveCart的聪明才智已结束了那些愚蠢的黑客技术来转换签出页面。 检查我们的详细 ThriveCart评论 以获得对ThriveCart平台的详细见解。
结帐页面可以一次又一次地带回您的客户。 它还可以记录那些离开购物车而无需进一步购买以发送邮件与他们通信的人的记录。
购物车 为您提供4种带有自定义选项的结帐页面时尚模板。
略过其余内容以简要了解设计结帐页面。
在2024年向您的结帐页面添加样式的步骤
#Step 1:
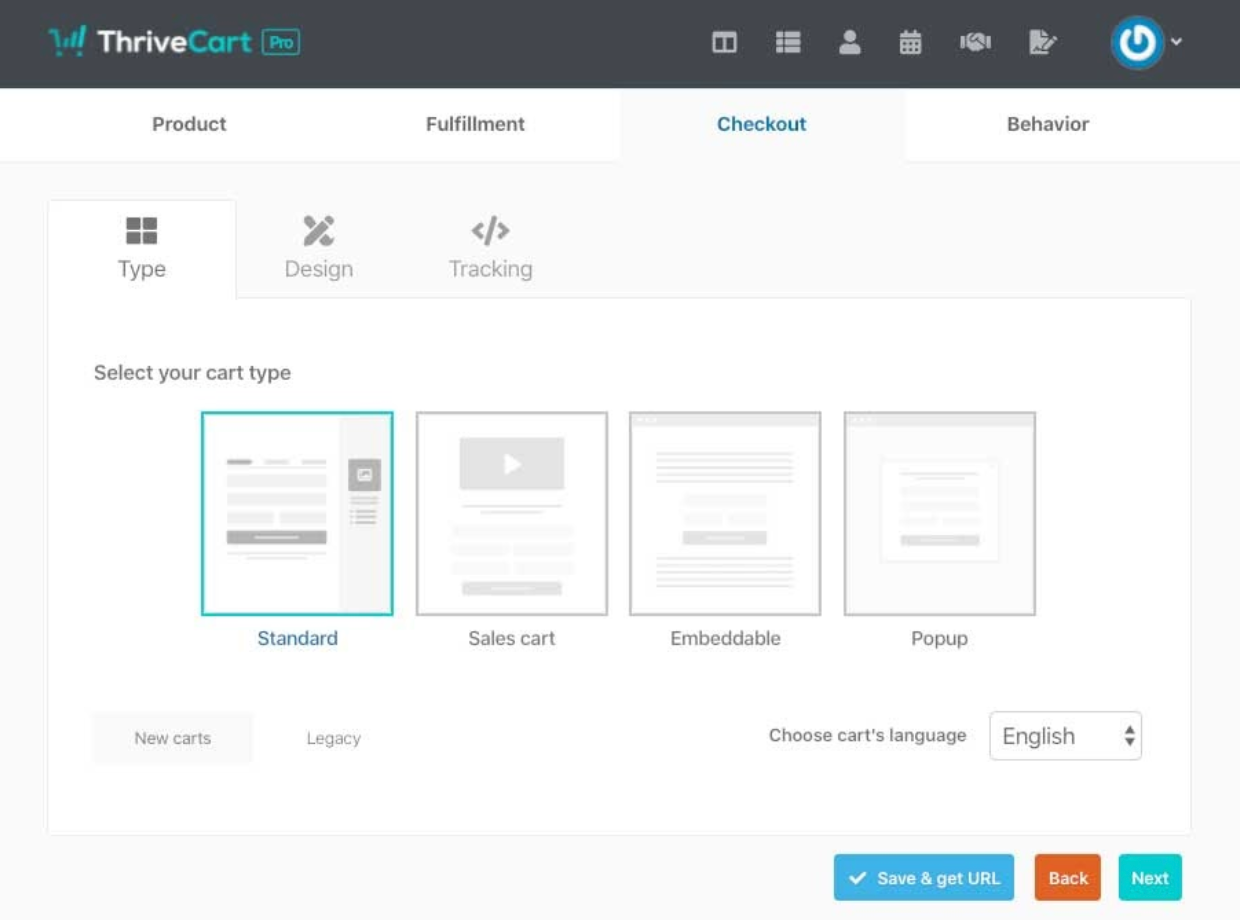
在顶部的5个标签中,您会找到checkout标签,然后单击它。 以下是ThriveCart.com提供的4个设计模板:
#Step 2:
1.高一步结帐或标准
高一步结帐是购物车标准类型的另一种名称,是四类中使用最多且最喜欢的一种 模板. 这个选项非常有吸引力,选项组织良好且易于填写。 您的公司标志可以插入在下面的联系方式、产品图片、报价、优惠券代码和支付信息的顶部。 所有信息都是基本且易于填写的信息,可以清楚地显示产品和价格。 它是最常用的,因为它是用户友好的。
客户可以清楚地看到产品图片。
2.两步结帐或销售车
该模板的设计巧妙地促使客户首先填写联系信息,以使他们不会错过任何内容或填写任何不正确的详细信息。
您还可以在徽标下方写上醒目的线条,以营造对客户的稀缺感。 完成第一个步骤后,第二个步骤将出现。 单击完成订单按钮后,交易结束。
3.嵌入式结帐:
只需在框中将下面的代码添加到您希望购物车出现的网站上,结帐页面就会被嵌入。
您还可以选择是将其嵌入按钮还是嵌入图像。
单击HTML按钮,然后拖动到空格
拖动可嵌入代码的HTML按钮后,空白大空格将显示如下。
将HTML代码插入给定的空间,然后单击“保存”按钮。 您的代码将被嵌入。
4.弹出结帐:
顾名思义,在客户选择结帐后会弹出结帐页面。 与两步结帐类似,仅当正确填写了联系方式后,弹出结帐才进入下一页。
因此,单击您选择的购物车的任何类型或设计,即可继续进行下一步。
#Step 3:
故事还没有结束。 购物车 还为您提供了根据需要自定义模板的选项。 让我们看看如何完成。
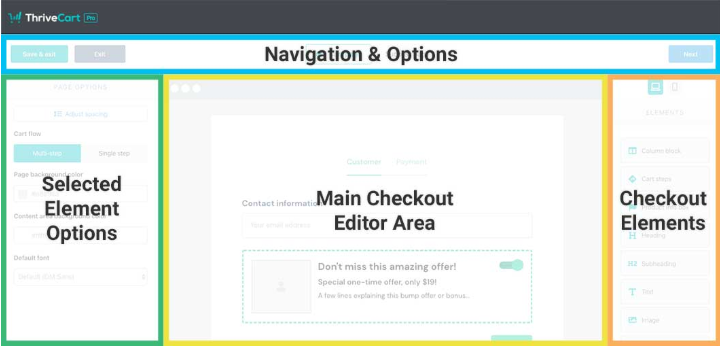
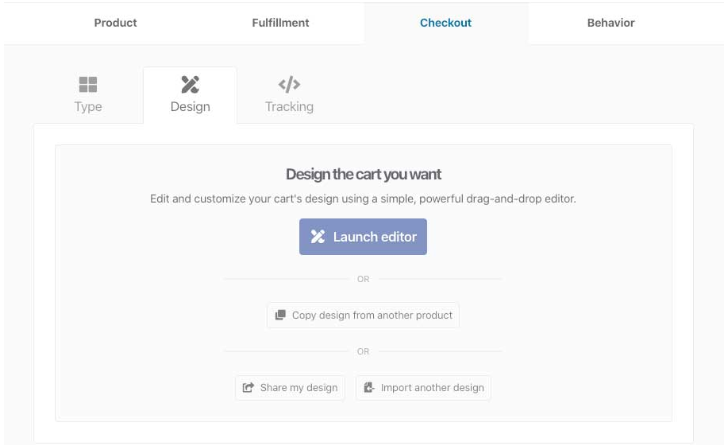
因此,首先单击模板选项卡旁边的设计,然后单击启动编辑器
在这里,您可以选择许多选项。 您可以编辑卡片标题、倒计时、保证印章、请求字段、自定义字段等。发挥您的创造力并设计结账页面,使其成为最具吸引力的页面。 您可以选择购物车的 语言、背景颜色和布局。 ThriveCart 从字面上抛出了一个空间来表达您的艺术想法,因此让它看起来充满活力和优雅。 有这么多选择,你可能无法坚持一个!
单击编辑卡标题,然后选择要显示在标题中的图像
在结帐页面上添加艺术风格,并反映出您的风格商。 客户倾向于在较长的时间内记住那些漂亮的东西,并与他人分享。
去设计您的结帐页面 购物车 使交易丰富多彩!
快速链接: