寻找公正的 Webflow 审查。 我有你:
建立网站似乎是一项艰巨的任务。 不是吗?
你有没有发现自己无休止地调整设计以使其看起来恰到好处? 或者,您可能已经花了数小时编码,才意识到有更好的方法。
Webflow 是一个功能强大但易于使用的网站构建平台,可让您直观地创建响应式网站。
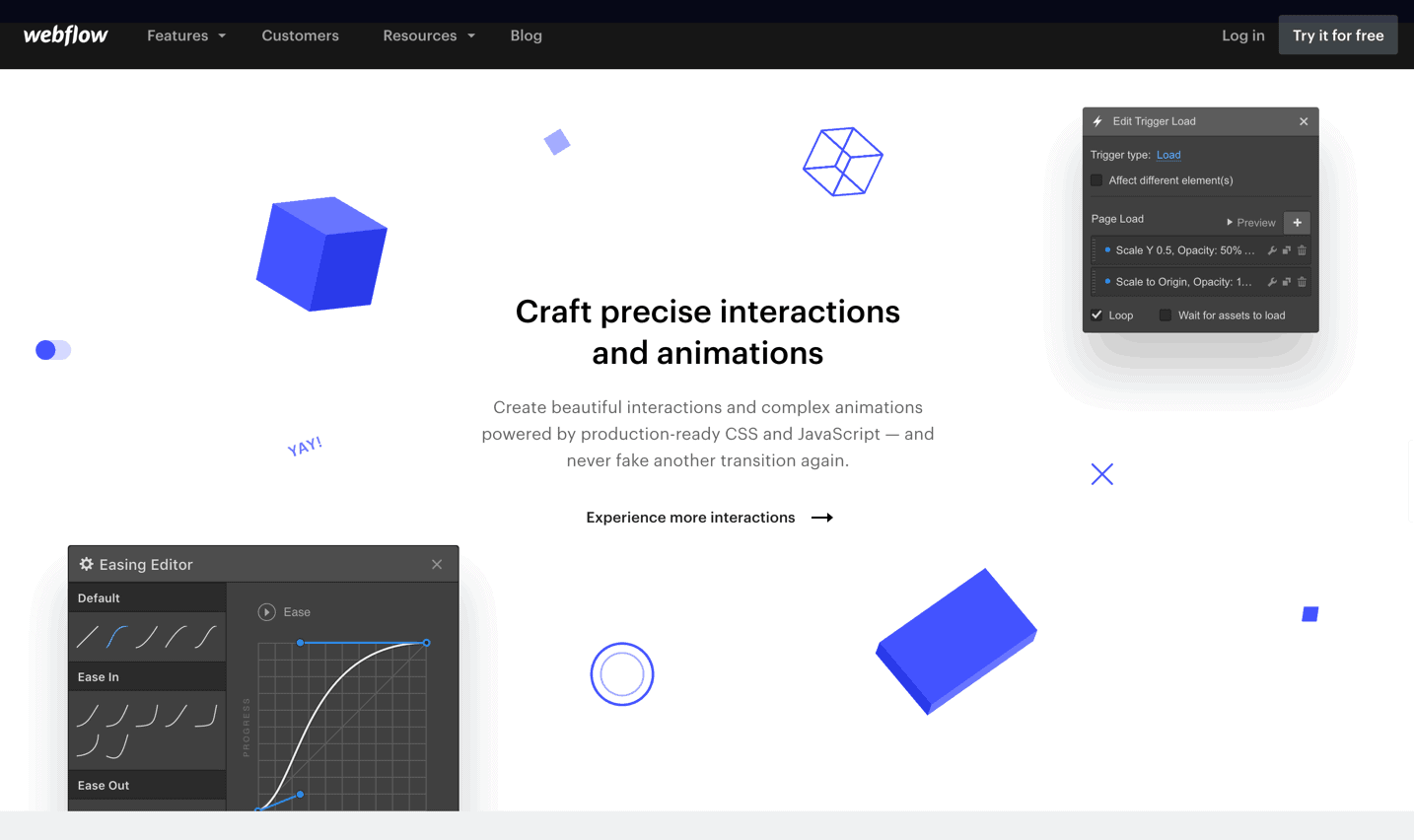
该平台提供 3D 预览、令人惊叹的动画和拖放功能,可帮助设计师更快地构建更具吸引力的网站。
如今,在网站建设者的帮助下,建立网站变得非常容易。 网站构建器有助于轻松构建功能齐全的网站,甚至无需编写任何代码。 这个网站建设者最好的部分是你可以在几分钟内建立一个功能齐全的网站。
但是等等,在这个蓬勃发展的数字世界中,您会发现市场上有成千上万的网站建设者。 在这一点上,您可能会在选择提供更多功能、灵活性和特性的最佳产品时感到困惑。 别担心,我们会在这里帮助您选择最好、最可靠的建站工具。
Webflow 来了 - 一个响应迅速且多功能的网站构建器,用于创建和运行功能齐全的网站。 Webflow 提供 Wix 等其他网站建设者所不提供的功能。 使用最佳的Webflow促销代码 在销售结束之前节省金钱。 另外,请检查我们的 Webflow学生折扣优惠在这里.
Webflow 评论:Webflow 比 WordPress 好吗?
Webflow是一个多功能的网站构建器,可让您从头开始构建功能全面的网站。 Webflow最好的部分是,您无需编写任何代码即可创建网站。
借助Webflow,您的网站将在所有平台上都能出色运行。 该工具是专门为希望构建网站而无需动用网站资源的人创建的。 Webflow与其他视觉编辑器和其他视觉编辑器都不相似 CMS.
该系统通常类似于 Adobe Muse 甚至 Photoshop 等高级网页设计程序,网络开发人员通常在其中绘制网页设计。 Webflow 适用于正在寻找出色网站构建器的网站管理员、网页设计师和自由职业者。
该系统主要根据您的视觉创造力提供清晰的代码,而且您不必编写任何CSS或HTML代码。 您可以轻松地连续创建商务网站,登录页面,在线商店,博客,投资组合以及许多其他内容。 使用Webflow促销代码 并开始免费建立您的网站。
一行定义Webflow: “设计、构建和发布。
详细的Webflow产品评论:
Webflow 专注于提供最大的设计定制特性和功能,无需任何编码。 许多其他可视化编辑器通常会限制小部件的数量及其设置。 但是,Webflow 没有任何限制,它提供了完整的功能。
使用Webflow促销代码 并获得免费的开始。 促销代码和促销代码2020最佳Webflow促销代码。 在每个季节开始时检查季节性和假日优惠的新Webflow优惠券代码。
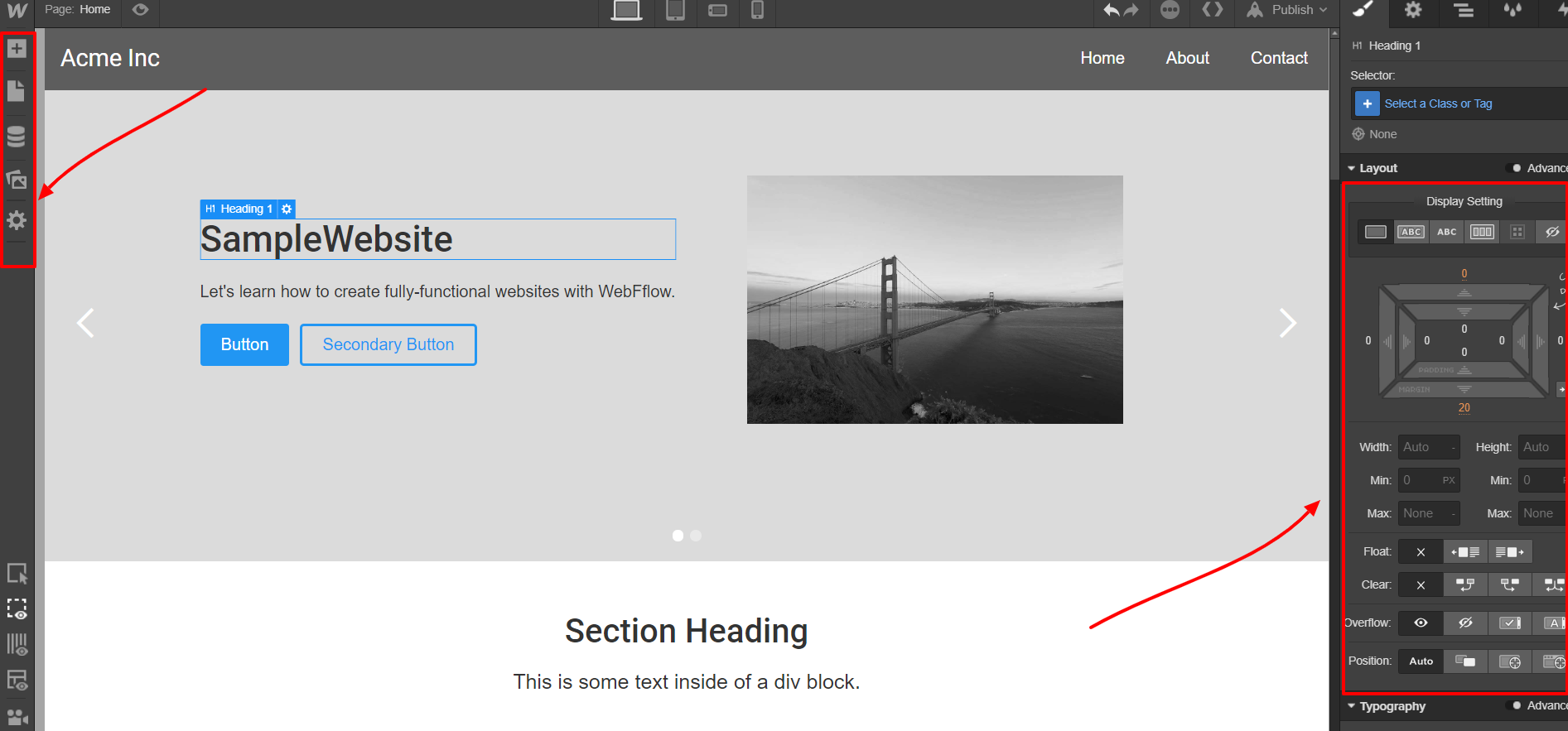
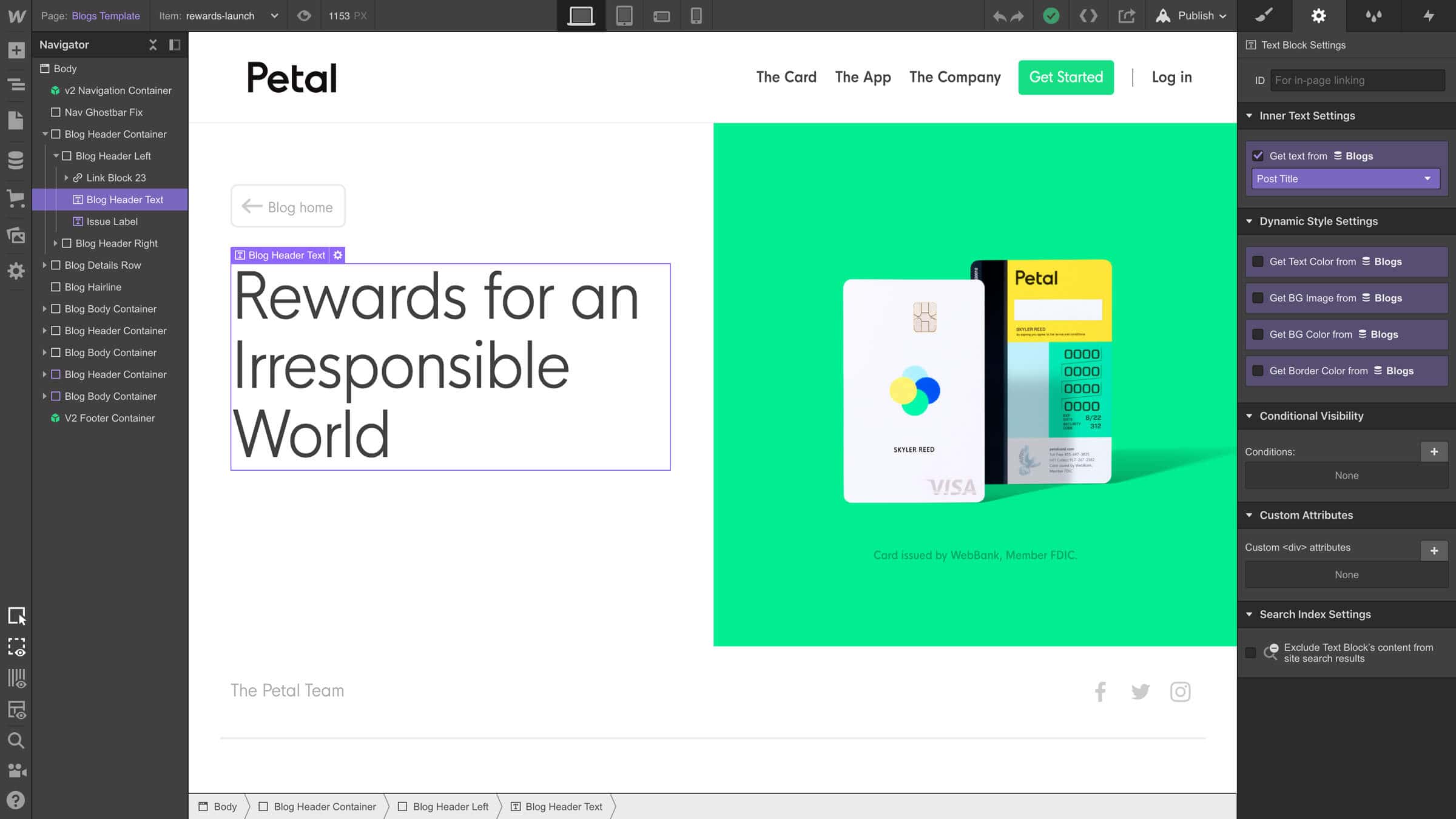
Webflow网站设计器
正如我们上面所讨论的,Webflow 通常提供三个主要组件: 网页设计工具、内容管理系统和托管。
让我们讨论Webflow的第一个功能: 视觉网页设计工具
这是一个非常棒的可视化编辑器,看起来像一个 Photoshop 窗口,更像是一个 HTML/CSS 自动化工具 用户可以根据自己的需求轻松添加,定位和样式化元素。
该界面有点复杂,对于初学者来说,通常需要一些时间来熟悉它。 但这是市场上功能最强大,功能最多的实时网站构建器之一。
Webflow构建器面板由实际的 CSS属性 但是如果您想拥有此工具的全部功能,那么您应该熟悉HTML / CSS。 如果您在注册过程中以某种方式标记了“我不编写代码”选项,则Webflow将为您自动构建大部分构建器。
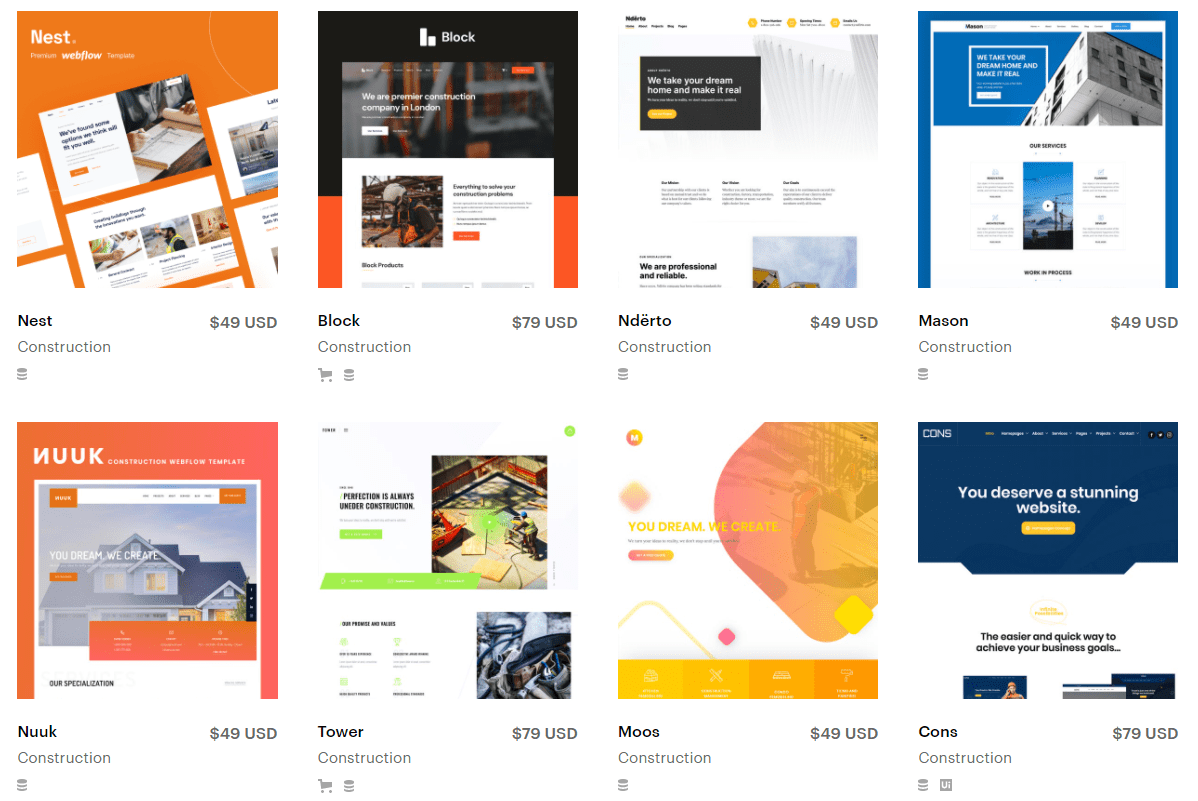
它还提供了空白画布的选项,或者您可以简单地使用预制模板。 甚至一些模板都带有现成的站点结构。 Webflow 库中有 30 到 100 多个高级模板。 只需$ 24即可恢复网站模板使用最佳Webflow促销代码 在销售结束之前节省金钱。
Webflow 提供的付费主题从 $40 到 $80 不等,实际上,它们是 Webflow 社区的创造和创新,因为它们是由社区外的专业设计师和开发人员设计的。
总体而言,Webflow是一个非常全面的编码自动化工具包,可以用作半可视化编辑器。 的确,您会惊讶地看到它使用干净的代码构建有吸引力的网页的过程。 Webflow Coupon免费获取模板 代码。
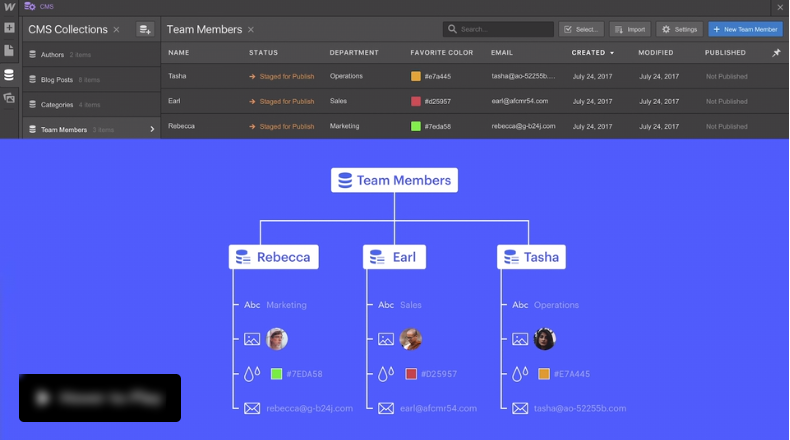
Webflow内容管理系统(CMS)
Webflow CMS允许您使用完全自定义的字段来手动定义自定义内容类型,例如团队,成员,项目,博客文章等,这些字段可以轻松改善您处理具有复杂Web结构的大型Web项目的方式。
它主要以 CMS集合 借助主编辑器视图左侧的堆栈图标,可以从选项卡访问它。 创建集合后,您还可以设置字段并添加可用作单个页面或基本上用作任何特定页面上的列表的项目。
除了 CMS 后端,还有一个 Webflow 编辑器,可以让您添加现有类型的新内容。 加分点是 Webflow 提供了多种内容类型,这些类型在 WordPress 和其他系统(如 Drupal 和其他类型)中占主导地位。 不足之处是您需要使用 Webflow 才能熟悉它。
总的来说,Webflow CMS 比任何其他 WordPress 核心或任何网站构建器(如 Wix 等)都更加灵活和多样化。
Webflow托管
Webflow 托管使您能够为您的企业访问最快和最具扩展性的托管技术。 Webflow 优惠 快如闪电的托管主机 一键点击。 除此之外,他们还提供了一个完整的网站管理平台。
Webflow 为 IDEO、Khan Academy、SeamlessDocs 等公司提供托管支持。 真正的 Webflow 使世界一流的速度和可扩展性触手可及。 当您使用 Webflow 托管您的网站时,您的网站已准备好处理来自任何位置的任何规模的所有免费流量。
他们在全球拥有100多个数据中心和服务器,当您在Webflow上托管域时,您的文件将在全球范围内分发, CDN(内容分发网络) 由...供电 快速 和 Amazon Cloud Front。
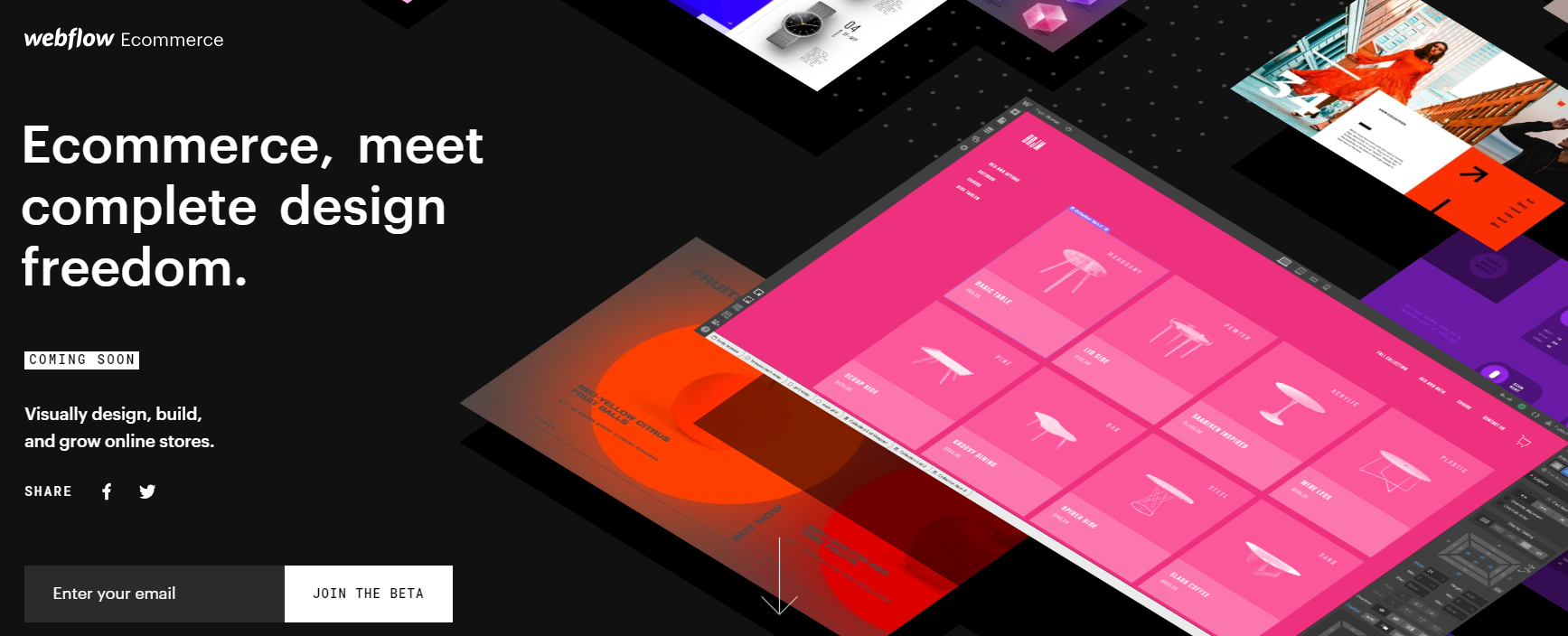
Webflow电子商务
Webflow 公布了所有即将推出的电子商务模块,主要接受带来在线购物功能和工具包。 Beta 版本仍在开发中,它还具有产品和库存管理、自定义卡、结帐以及其他客户电子邮件等高级功能。
Webflow电子商务包括以下功能:
- 移动库存和订单管理
- 更多结帐付款方式
- 多币种和多语言站点
- 遗弃的购物车和辅助邮件
Webflow Beta版包括以下功能:
- 控制设计器中的每个像素
- 使用 CMS 丰富产品列表
- 包含SSL的安全快速托管
- 定制收据和订单更新电子邮件
谁是Webflow的最佳候选人?
团队:必须彼此沟通或与外部客户沟通的团队。 Webflow使您可以在帐户中建立团队区域,从而使您可以在网站项目上进行协作,并授予其他人查看,发表评论或修改材料的权限。
与典型的网站建设者相比,用户需要更多的设计选择,并且需要一些帮助。
设计师:经验丰富的技术消费者,或者喜欢卷起袖子钻研更复杂结构的任何人。
有哪些类型的主机可用?
与大多数网站设计师一样,Webflow将托管作为其产品的一部分提供。 Webflow并没有提供联合托管计划,而是在“无限弹性的服务器群”上运行网站。
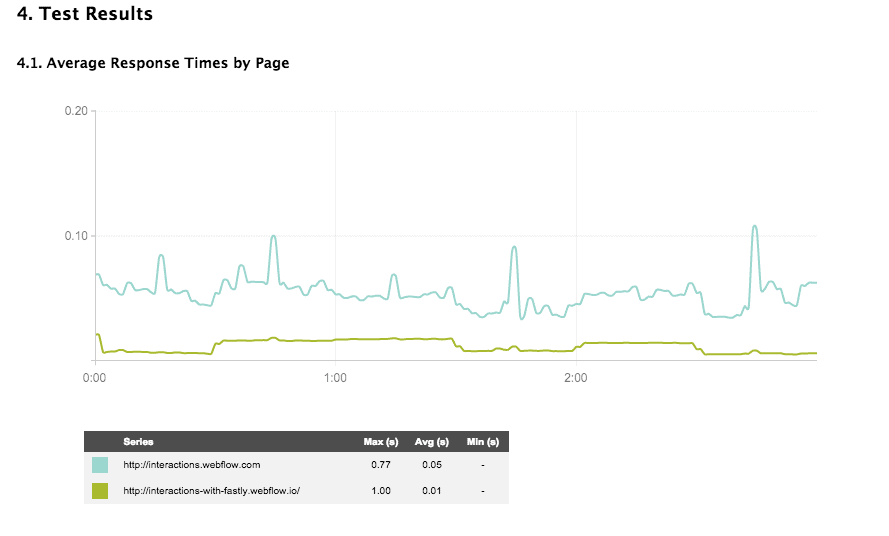
1.网站加载的毫秒数
Webflow通过使用以下各项来确保企业级效率:
得益于其基于AWS的基础,它甚至支持最高的网站流量。 (“ AWS”是Amazon Web Services的缩写。)
毫秒级加载的网站
99.99%的可用性
此外,您还将获得SSL证书,符合HTTP / 2的基础结构以及可与平台上的团队成员进行协作的通信资源。
2.全球约100个数据中心
Webflow的托管系统可以管理平台从其上线之日起收到的任何流量。 Webflow的“机群”由遍布全球的100多个数据中心和服务器组成,所有这些都通过由Amazon CloudFront和Fastly运营的内容分发网络(CDN)连接。
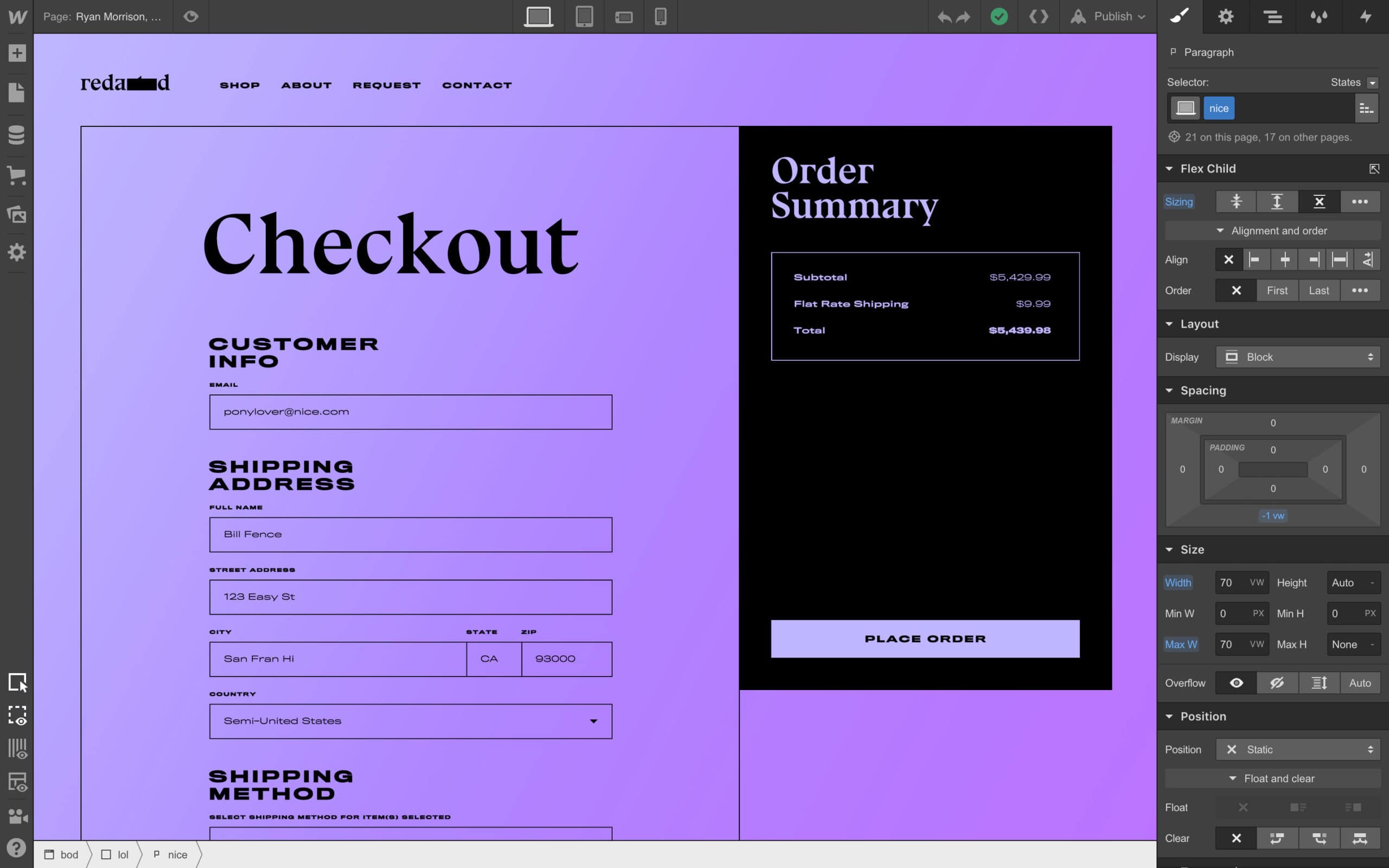
Webflow的编辑器
Webflow说,插入材料就像填写调查表一样简单,发布更新就像单击按钮一样简单。 实时预览的结果是,在您发布内容之前,您不会遇到任何意外。
由于Webflow使资料与基础支持功能区分开,因此您可以快速编辑内容,而不必担心失去平台的某些方面。
此外,您应该在所做的任何项目中与同级一起工作,并且清晰的版本背景可确保您仍然知道谁更新了什么以及为什么更新。
设计师和独立承包商的 Webflow 定价计划:
如果您是频繁的网站建设者,Webflow将帮助您设计网站。
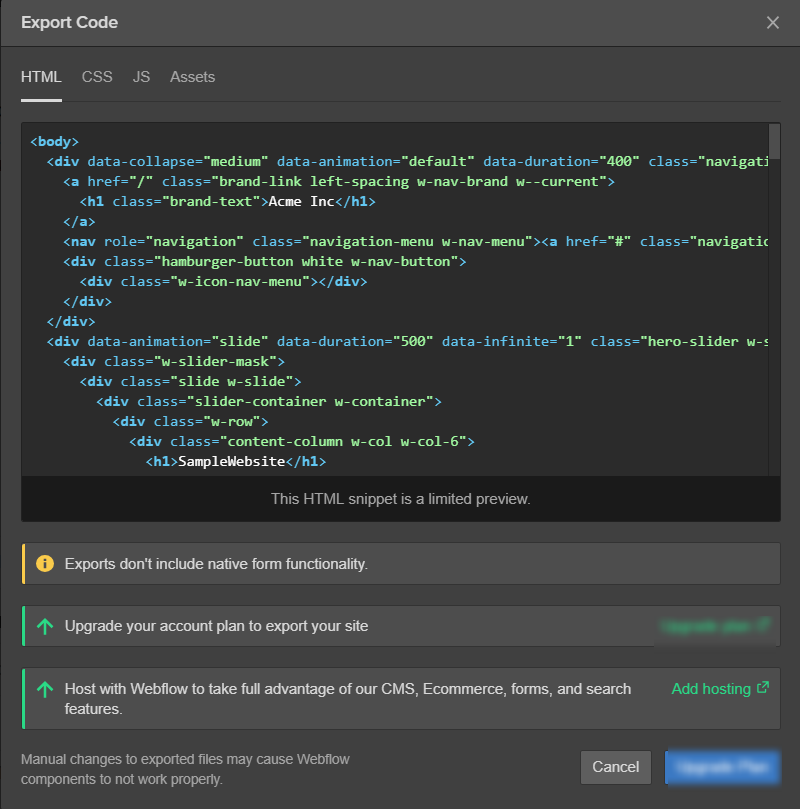
使用此层中的入门级工具包,您可以使用WebFlow的软件创建网站,然后向客户收取已完成的工作费用。 但是,更昂贵的解决方案允许导出代码以在其他环境中使用。
使用这些捆绑包中的任何一个,您都可以访问无数项目的Webflow的许多功能和资金。
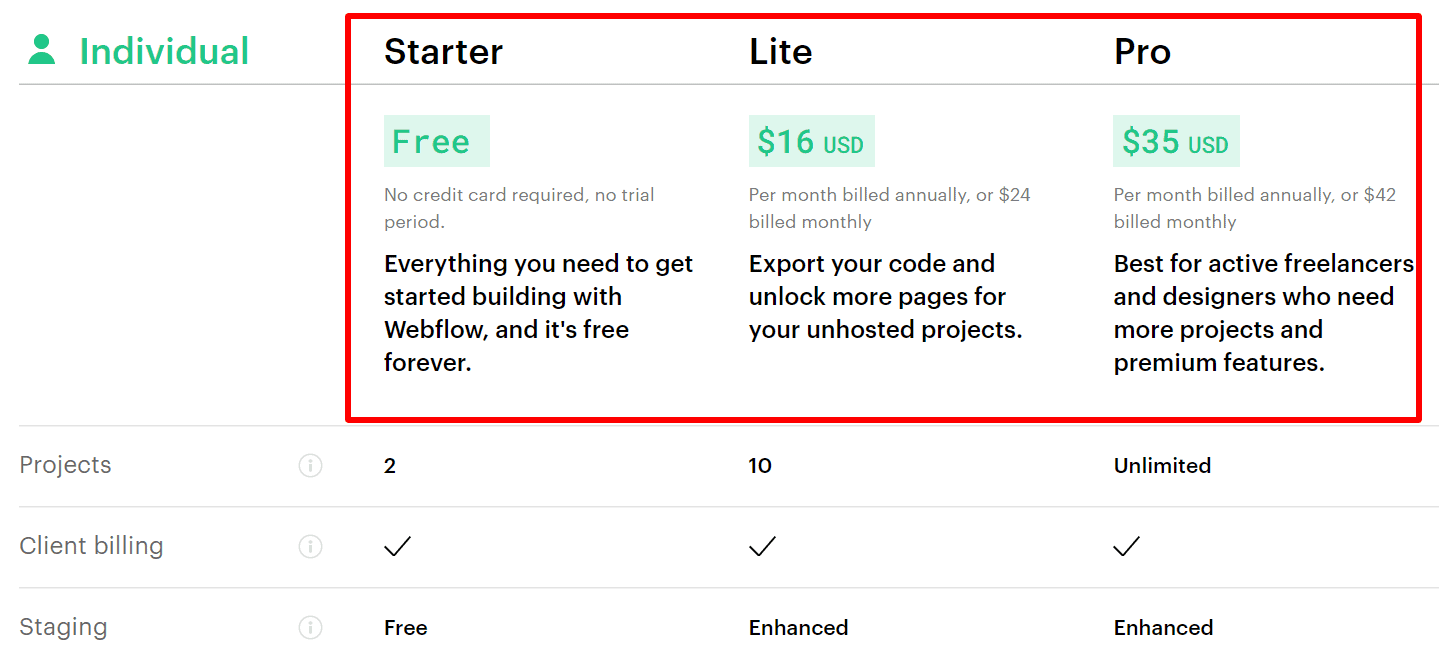
个人定价计划:
如果您是单个网站的所有人,那么您需要花费的费用是托管。 有三个不同的建议可供选择。
它们在每月允许的访客数量和允许的类型提交数量方面有所不同。 但是,请记住,入门级的免费软件包没有任何CMS或编辑器功能。 您随时可以取消。
您可以随时取消帐户或托管合同。 Webflow不会发放优惠券,并且在当前结算周期结束时,合同将继续可用。
如果您取消一个完整的帐户并已经拥有一个或两个网站,您的域将不会被删除或“锁定”-您的帐户将自动降级为免费计划。
选择高级会员资格时,您可以通过单个站点,设计师,自由职业者和团队来区别于为个人量身定制的选择。
客户服务和技术支持部门的表现如何?
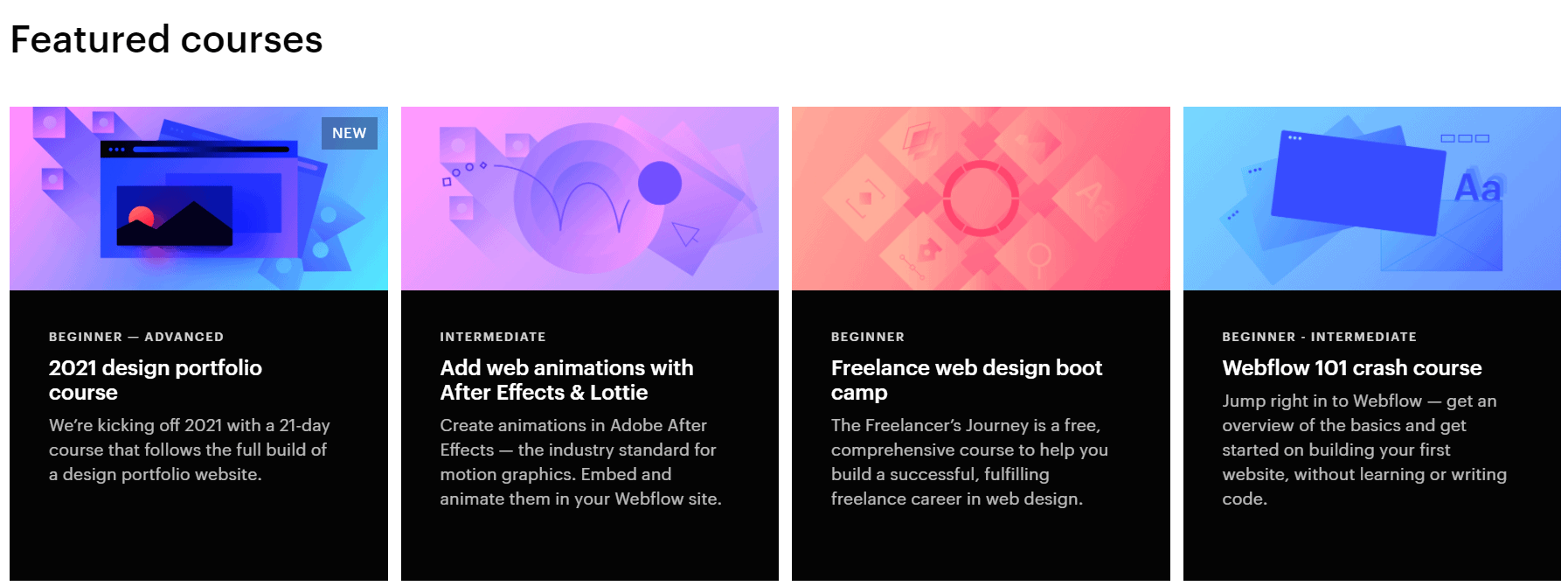
Webflow具有我们所见过的所有网站创建者中最详细的自助页面之一。 Webflow University提供精选的视频播放列表(例如SEO基础知识,Web Elements,设计简介等)。 还有一些单独的课程,可以更深入地研究特定主题。
Webflow 101速成课程和Ultimate Web Design课程目前可访问。 如果您不想进行交互式(或基于在线)学习,则仍可以下载其中一本电子书来学习相同的内容。
Webflow社区是一个公共平台,用于众包解决您的问题和概念的解决方案。
如何联系Webflow支持团队的成员?
如果您想向Webflow团队的成员发送电子邮件,则可以通过在线联系表(星期一至星期五,太平洋时间上午6点至下午6点(UTC-8))发送电子邮件。 可以通过Webflow网站的“愿望清单”选项卡进行功能请求。
尽管Webflow没有咨询服务,但它确实维护了一个Webflow Experts目录,可以帮助您入门。
您可以使用各种因素来检查自由职业者或代理机构,包括场所,提供的帮助形式,项目类型以及团队规模。 由于Webflow的SLA,您仍然可以通过其帮助页面检查其系统的状态。
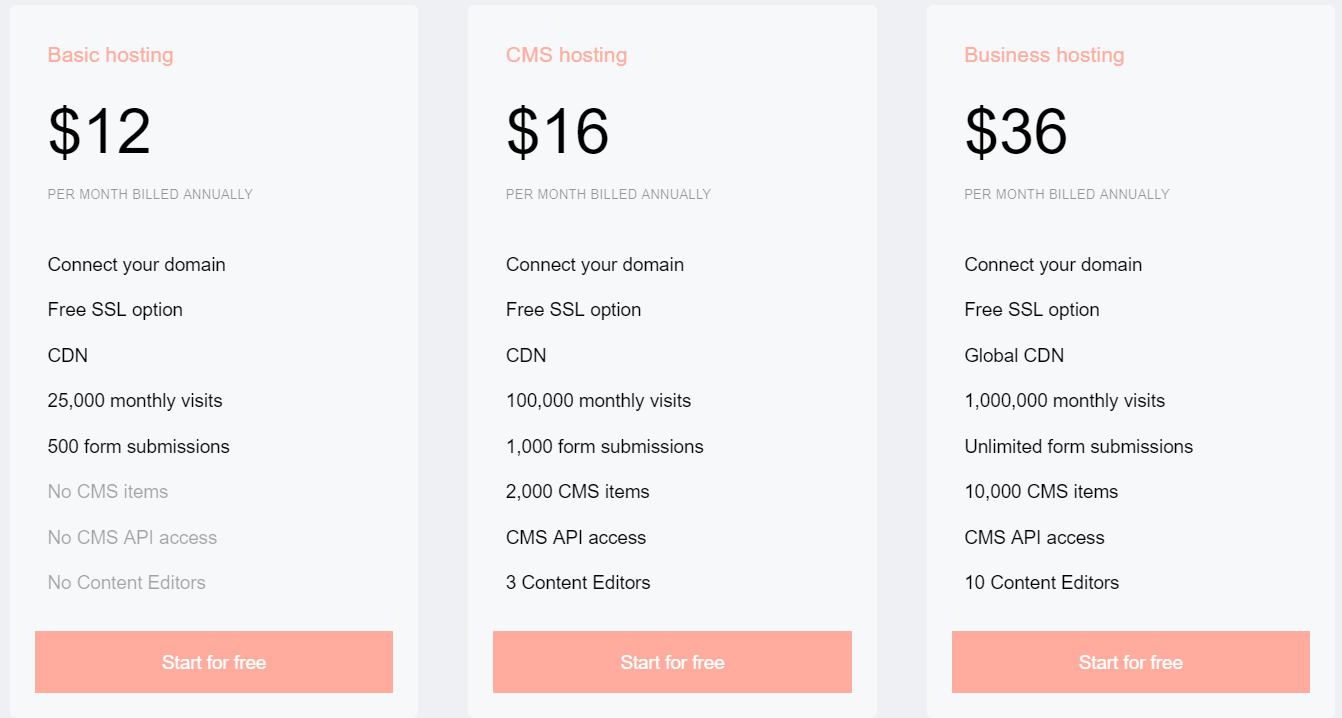
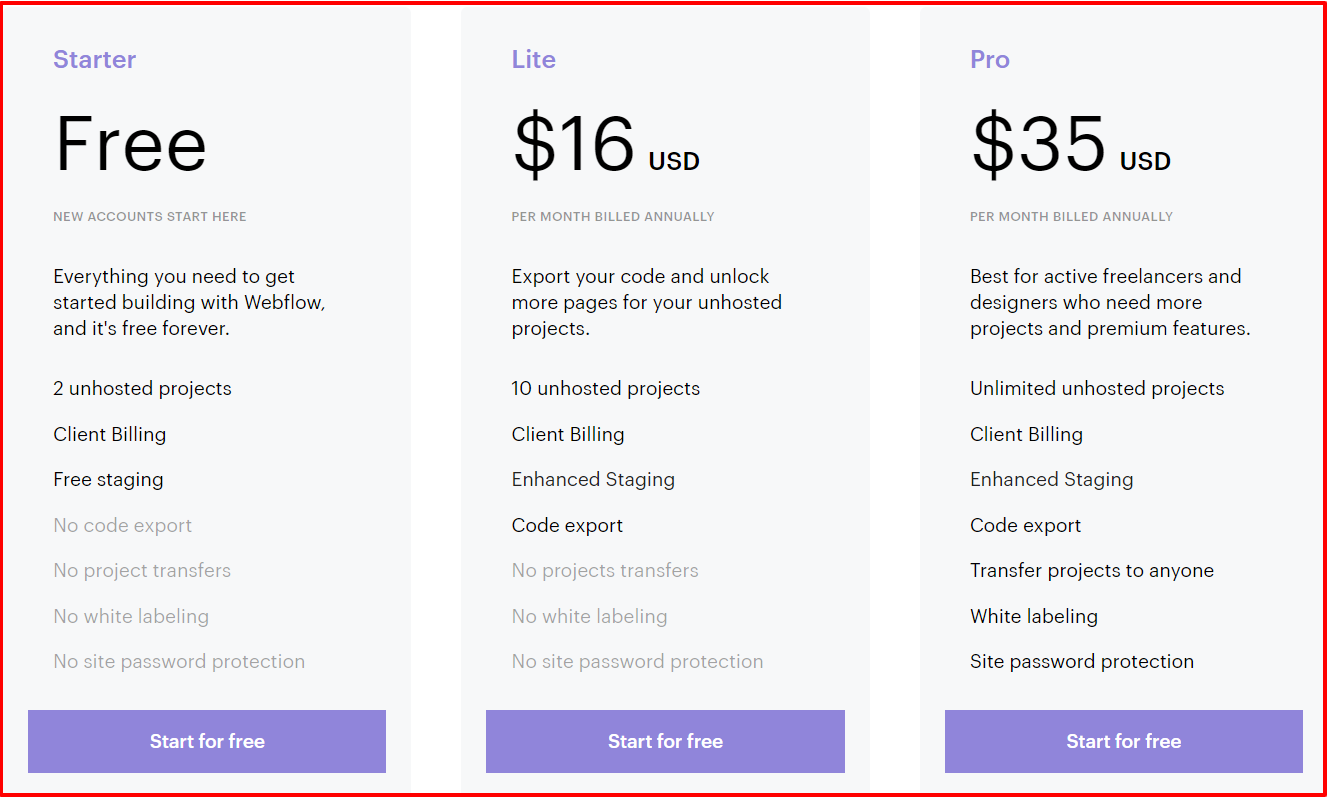
Webflow定价
Webflow 网站构建器的定价非常简单,而且很容易负担得起。 Webflow 有两种不同的高级系统,一种用于您的整体帐户,另一种用于您的个人帐户。
对于每个级别的工具,他们都提供定价计划。 所以在这里,我们从您的每个网站的云托管上的项目级定价开始。 还有一个免费计划,让您只需在 Webflow.io 平台上发布最多 2 个页面。 如果您想拥有自己的域名,他们还提供多种付费计划。
最基本的计划会花费您 $ 12 /周 它将提供自动 SSL、CDN 以及非常易于部署的自定义域。
商业计划始于 $ 36 /周 按年计费,是以前版本和计划的缩放版本,适用于流量大的大型网站。 吨这是各种Webflow促销代码 可以最大程度地降低计划价格的优惠。
有许多客户计划,可让您设置活动项目的最大允许数量以及其他专业参数。 免费帐户计划允许您仅在2个网站上工作,然后在以下位置使用免费登台和Lite计划 $ 16 /周 与年度结算选项。
专业版计划的价格为 $ 35 /周,主要添加项目的白色标签以及适合那些愿意为第三方客户和客户从事项目工作的人员的站点密码保护选项。 是您可以使用 Webflow 促销代码轻松节省您的积蓄。
他们还为更大的需求和需求提供定制计划。 确实有更大需求和要求的团队或组织可以制定自定义计划。 使用此Webflow促销代码查看令人难以置信的交易 免费送货。
如何应用Webflow促销代码? 要应用Webflow促销代码,您需要单击下面给出的红色按钮。
Webflow的优缺点
Webflow 有许多强大的方面,因为它专注于为用户提供更多价值。 如果我们将 Webflow 与其他可视化构建器和其他 CMS 进行比较,那么 Webflow 胜出,因为它提供了更多高级选项和功能。
Webflow优点:
- 提供两种工作模式-设计者和编辑者
- CMS集合-使用表单和数据库
- 具有元素层次结构格式的生动页面结构
- 它具有快速的编辑和优化选项
- 提供100多种预制的完全可定制模板
- 正在开发中的外观设计出口代码的自由度
- 提供强大的技术支持、教程和用户社区
Webflow缺点:
- 对于初学者来说,界面可能很复杂且杂乱。
- 1个网站的价格偏高,仅供个人使用。
我们是否将Webflow推荐给我们的用户?
在分析和研究了它的各种特性和功能之后,我们一定会向您推荐Webflow。 Webflow是寻求高灵活性和高效率的Web创建者的高级工具包之一。
Webflow由工具组成,这些工具包括设计器,编辑器/ CMS,托管,电子商务等等。 Webflow提供最佳的自定义Web开发设置,并且价格相当实惠且合理。 Webflow Coupon免费获取模板 代码。 安装时间非常短,而且 Webflow 确保持续的客户支持和问题解决。
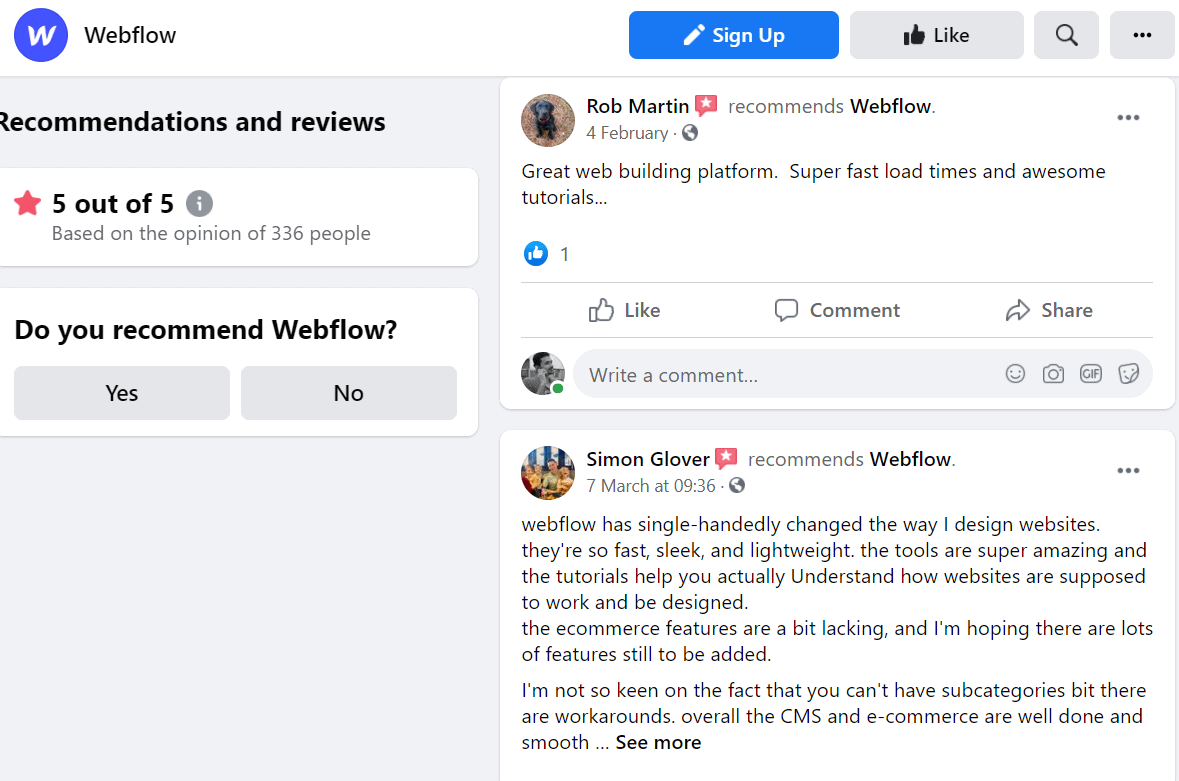
用户在 Facebook 上对 Webflow 的评价:
快速链接:
结论:Webflow 评论 2024
Webflow 是一款出色的多功能网站构建器,适用于 Web 开发人员和自由职业者。 它可以帮助您在最短的时间内制作一个功能齐全的网站。 Webflow 具有无缝集成、数据库、各种编辑器布局模式以及许多此类出色功能。
使用 Webflow 的另一个优点是 Webflow 提供的定价选项对每个人来说都可以根据他们的需要和要求负担得起。 Webflow 还为其用户提供教程,以便他们可以充分利用它并轻松熟悉其工具和功能。
总体而言,Webflow服务确实物有所值,但可能并不适合所有人。 确保您根据自己的要求和需求选择计划。 我们希望您喜欢这篇文章,并且非常适合您的目的。
感谢您抽出宝贵的时间阅读Webflow评论! 您认为此评论有用吗? 随时在评论部分中添加一些要点。


























作为一家小型企业,使用您企业的所有帽子并不少见。 我是一名摄影师,我是 Wix、22 种设计、4Meat、Scoolespace、WordPress、Virb,然后...... 在过去的 10 年里,我讨厌网站和评论的更新。 好吧,我期待着用 WebFlow 创建一个网站。 使用 WebFlow,我培养了设计更多有趣网站的信心,包括个人项目! 他们看起来都很漂亮。
WebFlow 不断分发新功能,但仍然没有搜索多个过滤器的功能。 Webflow 有广泛的教程,但是具有 HTML 和 CSS 知识的新用户需要更长的时间才能完成以前的初学者级别。
在一些项目项目上使用WebFlow后,可以说是参与人数最多的。 由于它以损坏的页面结束,请编辑并且不要担心损坏它。
您可以使用 WebFlow 设计一个美丽而独特的网站。 没有其他具有许多特性和功能的软件可以完全控制非 webflow 网站的设计。 无需编码。 有一个学习曲线,但他们提供的视频教程是首屈一指的。 我伸出了手,我看到了我看过的最好的教程系列。 网站的动画很容易实现,并且可以根据您的需要变得复杂。 这是对视觉设计 Web 流程的无尽描述。
Webflow 允许灵活的设计和开发周期。 快速实现它是很快的。 Toolkit UX 的设计很容易理解。 添加第三方集成和个性化代码的能力其实就是易用性的提升。
Webflow 非常漂亮。 我认为这是建立网站以便客户管理它的最佳平台。 您可以在开发人员的末尾构建并在客户端/编辑器上进行编辑。 我真的很喜欢后端集合的构建。
WebFlow,可以快速移动。 它为您提供了很多预定义,它有一个很棒的教程可以从客户服务中学习。 对我来说,我可以在一个小时内建立一个很棒的响应网站,并与其他人分享链接,所以它绝对是一个 Web 原型选项。
您可以将 WebFlow 用于 Protipose 网站和生产。 网络流的最大功能之一是您的响应能力。 UI 几乎可以完美地适应不同的屏幕尺寸。 1 屏幕尺寸的变化扩展到所有不同的尺寸。 配置同名组件有这个奇妙的特性,可以在整个项目中复用UI组件。
我喜欢学习和使用 WebFlow。 我对 WordPress 和 Sceaspace 有很深的体验,与 Shopify、Wix、Weeshis 和 Webflow 的中等体验完全不同。 我喜欢你能做到多少。 他们还有一个很棒的资源库,基本上可以回答你到目前为止能想到的问题。
我可以配置如何定制可定制的 Web 流以及如何配置它,以及如何让技术用户和非驱动程序用户工作。 您可以在不知道代码的情况下做到这一点,但如果您不知道如何编码,您可以创建无限的个性化。 这对我们的团队来说是世界上最好的。
从字面上看,WebFlow 是我业务中最常用的工具。 我每天都在使用它,它是我不可或缺的一部分。 Webflow 团队非常出色,他们真的很担心让网络变得更好。 该软件易于使用且功能非常强大。
WebFlow 帮助从前端以图形方式创建网站,无需编码,使用 CSS 和 JS 驱动程序快速快速地创建所有更改,非常快速且非常专业,并且可扩展的项目是提供的出色工具。 代码中的所有自由及其适应性都具有出色的性能并包含 SSL 证书,因此集成的 cm 非常易于使用。
WebFlow 改变了游戏规则。 它使您可以直观地开发网站。 与 Squarepace 和 Wix 不同,它不是网络构建器。 为了建立一个网站,我们实际上使用了 HTML、CSS 和 JavaScript。 对于设计师来说,这很重要,因为可以设计一个开发人员来设计它们并对其进行编码。 确实,Webflow 有一个令人印象深刻的功能,而且它们一直在改进。
Desire WebFlow 自带电子商务功能。 多国语言,原生论坛和聊天功能也不错。 这些特性可以从外部插件中集成,但是如果这些特性是原生的,开发过程会更软。
Webflow 帮助我们在几天而不是几周内构建出色的网站。 开发人员称赞它,因为他们可以快速行动,设计师喜欢它,因为最终结果就像设计一样,客户喜欢它,因为他们很容易进行快速编辑。
Webflow 提供了惊人的无代码用户体验,这完全改善了我的工作流程。 从所见即所得的编辑器到优秀的 Webflow 大学,再到代码的完美实现,让您的网站栩栩如生,一切都经过精心设计和实现。 创建、维护和开发我的网站/博客从未如此愉快,我终于觉得我拥有了完全的创作自由! 我毫无保留地推荐 Webflow。
Webflow 是未来。 告别 WordPress 的美好时光,这款软件通过简单的拖放系统为您提供了所有和更多的功能,您可以根据需要添加无限的日程安排功能
您可以使用 webflow 实现许多目标,您可以控制每一个细节,您可以访问最终的网页设计和视觉效果。
我一年中的大部分时间都在使用 Webflow。 老实说,我对 Webflow 没有太大的担忧。 有很多web开发者肯定需要更详细的功能,但我没有遇到任何阻碍我实现网站目标的问题。 Webflow 是一个很棒的工具,我很高兴看到他们如何继续开发和开发该平台。
我对 Webflow 的整体体验非常棒。 无代码界面和 Webflow 在幕后编写代码的方式的无缝集成对我来说确实是一个游戏规则的改变者。 由于我的编码技能有限,我曾经过于依赖 WordPress 主题,但我总是需要额外的 plugins来实现我的想法。 因此,我的网站会越来越臃肿。 不要担心任何这些问题。 这真的很解放。 老实说,我对过渡到 Webflow 的决定感到非常高兴。
这是您在设计网站时使用过的最强大的视觉设计师。 其他的视觉设计工具,比如怀疑、方格、柳条等,它甚至没有接近webflow的可能性。 那是因为 Web Flow 不是您常用的可视化设计工具,它是一种可视化编码方式。 这解释了 Web Flow 与其他工具之间的巨大差异,因为您编写的代码基本上不受构建器的限制。 考虑到这一点,您可以使用 webflow 创建几乎任何您无法想象的东西。
我用过的最好的网站设计工具。 它在网站设计方面走在时代的前列,并且具有所有无代码空间的设计人员都喜欢使用的强大功能。
一旦您了解了 Web 流程,您就再也不想回到任何其他构建器,但最初的学习曲线非常陡峭。 如果您的目标是快速实施标准网站,这不是最适合您的工具,但如果您打算创造难忘的体验,您的最佳选择将是学习网络流程的独特网站。
很容易学习和理解平台的性质。 还有一个来自Webflow的大学课程,真的很棒,在体验之后也有很大帮助。
Webflow 给我留下了深刻的印象,现在我是一名全职的网页设计师和 Webfow 开发人员,感谢这个惊人的平台,它为我打开了新的大门。
非常简单地创建和完成自定义网站的能力是最好的部分。 我过去使用过其他“无编码”网站工具,如果不深入研究杂乱的代码就无法编辑设计的关键部分,我会感到非常沮丧。 如果您在没有所有编码的情况下从头开始创建您的网站,Webflow 允许您拥有所有自定义功能。 作为一名会编码但不喜欢编码的设计师,Webflow 是我构建任何网站的首选之地。
我主要用它来设计简单的寻呼机、一些登录页面和需要与客户积极协作的网站。 您可以使用网页流程完成很多工作,您可以控制每一个细节,您可以访问最终的网页设计和视觉效果。
一开始,我认为 Webflow 真的会是一个帮助我解决我希望解决的问题的工具,但不,他们创造了新的问题。 这一次,没有 Web 开发人员,他们无法解决这些问题。 然后你寻求支持,得到的回答是“看起来你是在请求 Web 开发服务,我们没有提供,请在社区寻求帮助”。 在过去的 2 年里,这种情况在我身上发生过无数次,对我在这个工具中发现的错误提出了合理的问题。 我不建议您使用它或从 WordPress 或其他认为您实际上会在这里获得更高级别的东西切换,因为它没有。
Webflow 是市场上最好的网站设计工具之一。 他们让创始人设计出色的前端网站的能力令人印象深刻! 一个很棒的工具,可以让设计师创建很棒的网站!
我主要用它来设计简单的寻呼机、一些登录页面和需要与客户积极协作的网站。