Aussehen bringt mehrere Vorteile. Das Hinzufügen der perfekten Designvorlage für Ihre Checkout-Seite ist ein Augenschmaus für die Kunden.
ThriveCart.com hat alles in der Box für Sie mit Looks zum Töten und wird Ihr Glücksbringer sein. Die Superhirne von ThriveCart haben diesen albernen Hacking-Techniken ein Ende gesetzt, um eine Check-out-Seite zu konvertieren. Überprüfen Sie unsere detaillierten ThriveCart Bewertung um detaillierte Einblicke in die ThriveCart-Plattform zu erhalten.
Checkout-Seiten können Ihre Kunden immer wieder zurückbringen. Es kann auch Aufzeichnungen über diejenigen führen, die den Einkaufswagen ohne weiteren Kauf verlassen, um eine E-Mail zu senden und mit ihnen zu kommunizieren.
ThriveCart bietet Ihnen 4 stilvolle Vorlagen für Checkout-Seiten mit benutzerdefinierten Optionen.
Überfliegen Sie den Rest, um eine kurze Vorstellung vom Entwerfen einer Checkout-Seite zu erhalten.
Schritte zum Hinzufügen von Stilen zu Ihren Checkout-Seiten im Jahr 2024
# Schritt 1:
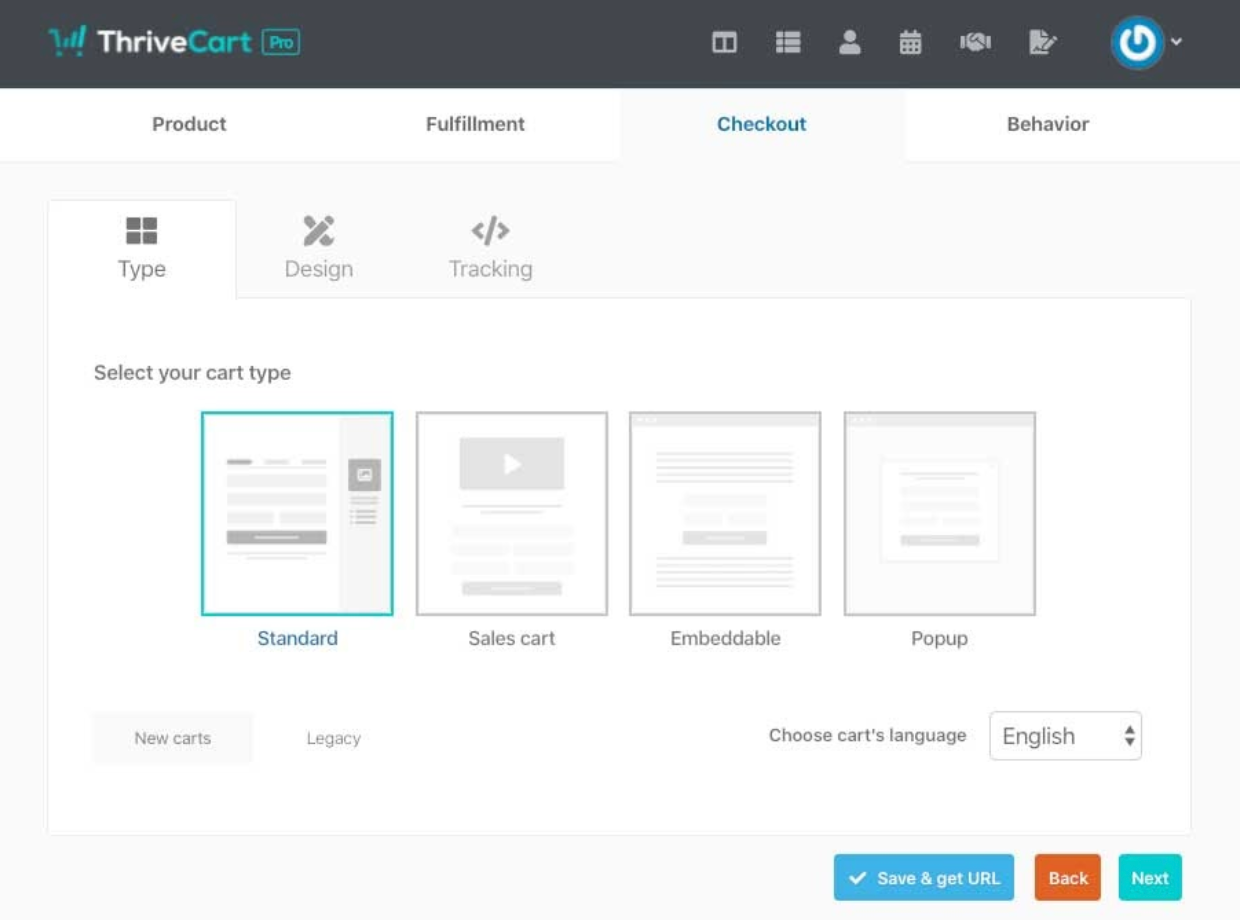
Unter den 5 Registerkarten oben finden Sie die Registerkarte "Kasse". Klicken Sie darauf. Im Folgenden sind die 4 von ThriveCart.com bereitgestellten Designvorlagen aufgeführt:
# Schritt 2:
1. Hohe einstufige Kasse oder Standard
Die hohe Kasse in einem Schritt ist ein anderer Name für den Standardtyp des Wagens und der am häufigsten verwendete und bevorzugte unter den vier Vorlagen. Dieser ist sehr attraktiv mit den gut organisierten und einfach auszufüllenden Optionen. Ihr Firmenlogo kann oben mit den Kontaktinformationen, dem Produktbild, dem Angebotspreis, dem Gutscheincode und den unten angegebenen Zahlungsinformationen eingefügt werden. Alle Informationen sind einfach und einfach auszufüllen und zeigen deutlich das Produkt und den Preis. Es wird am häufigsten verwendet, da es benutzerfreundlich ist.
Kunden können das Bild des Produkts mit einer klaren Beschreibung sehen.
2. Kasse in zwei Schritten oder Warenkorb
Diese Vorlage wurde so konzipiert, dass die Kunden die Kontaktinformationen zuerst eingeben müssen, damit sie nichts verpassen oder falsche Angaben machen.
Sie können auch eine eingängige Linie unter das Logo schreiben, um dem Kunden ein Gefühl der Knappheit zu vermitteln. Der zweite Schritt wird angezeigt, wenn der erste Schritt richtig ausgeführt wurde. Nach dem Klicken auf die Schaltfläche Vollständige Bestellung wird die Transaktion beendet.
3. Einbettbare Kasse:
Fügen Sie einfach den folgenden Code in das Feld auf Ihrer Website ein, auf der Ihr Warenkorb angezeigt werden soll, und die Checkout-Seite wird eingebettet.
Sie können auch wählen, ob Sie es mit einer Schaltfläche oder mit einem Bild einbetten möchten.
Klicken Sie auf die HTML-Schaltfläche und ziehen Sie sie in das Leerzeichen
Nach dem Ziehen der HTML-Schaltfläche, in die Sie den Code einbetten können, wird wie folgt ein leeres großes Leerzeichen angezeigt.
Fügen Sie den HTML-Code in das angegebene Feld ein und klicken Sie auf die Schaltfläche Speichern. Ihr Code wird eingebettet.
4. Popup-Kasse:
Während der Name spricht, wird die Checkout-Seite angezeigt, nachdem der Kunde das Auschecken ausgewählt hat. Ähnlich wie beim zweistufigen Auschecken wird beim Popup-Auschecken erst auf die nächste Seite gewechselt, nachdem die Kontaktdaten korrekt eingegeben wurden.
Klicken Sie also auf einen Typ oder ein Design des Wagens Ihrer Wahl, um mit dem weiteren Schritt fortzufahren.
# Schritt 3:
Die Geschichte endet hier nicht. ThriveCart hat Ihnen auch die Möglichkeit gegeben, die Vorlagen nach Ihren Wünschen anzupassen. Mal sehen, wie das geht.
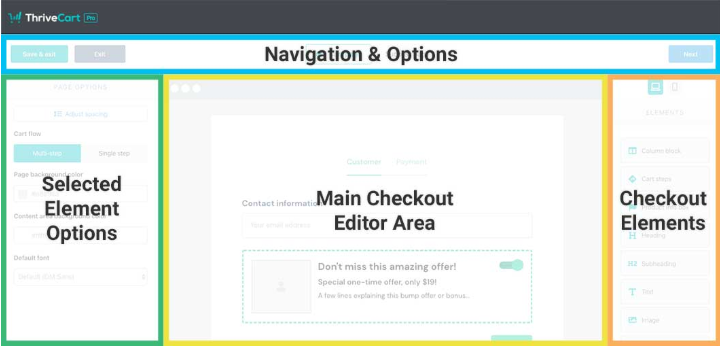
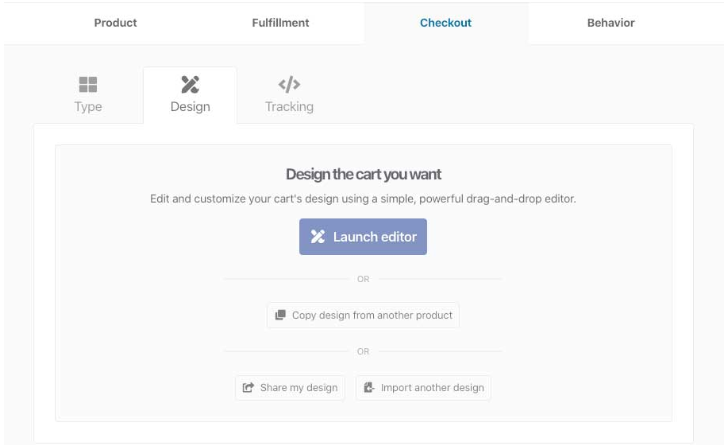
Klicken Sie also zuerst auf das Design neben der Registerkarte Vorlagen und dann auf Starteditor
Hier stehen Ihnen viele Möglichkeiten zur Auswahl. Sie können den Kartenkopf, den Countdown-Timer, Garantiesiegel, angeforderte Felder, benutzerdefinierte Felder usw. bearbeiten. Lassen Sie Ihrer Kreativität freien Lauf und gestalten Sie die Checkout-Seite so, dass sie attraktiv ist. Sie können den Warenkorb auswählen Sprache, Hintergrundfarbe und Layout. ThriveCart hat buchstäblich einen Raum geschaffen, um Ihre künstlerischen Ideen auszuspucken, also lassen Sie es lebendig und elegant aussehen. Bei so vielen Optionen können Sie sich wahrscheinlich nicht für eine entscheiden!
Klicken Sie auf die Kopfzeile der Bearbeitungskarte und wählen Sie ein Bild aus, das in der Kopfzeile angezeigt werden soll
Verleihen Sie den Checkout-Seiten einen künstlerischen Touch und spiegeln Sie Ihren Stilquotienten wider. Kunden werden sich über einen längeren Zeitraum an diese schönen erinnern und sie auch mit anderen teilen.
Gestalten Sie Ihre Checkout-Seite mit ThriveCart und Transaktionen bunt machen!
Quick-Links: