Auf der Suche nach einer unvoreingenommenen Webflow-Überprüfung. Ich habe Sie abgedeckt:
Das Erstellen einer Website scheint eine entmutigende Aufgabe zu sein. Ist es nicht?
Haben Sie jemals ein Design endlos optimiert, damit es genau richtig aussieht? Oder vielleicht haben Sie Stunden damit verbracht, zu programmieren, nur um zu erkennen, dass es einen besseren Weg gibt.
Webflow ist eine leistungsstarke und dennoch benutzerfreundliche Website-Erstellungsplattform, mit der Sie reaktionsfähige Websites visuell erstellen können.
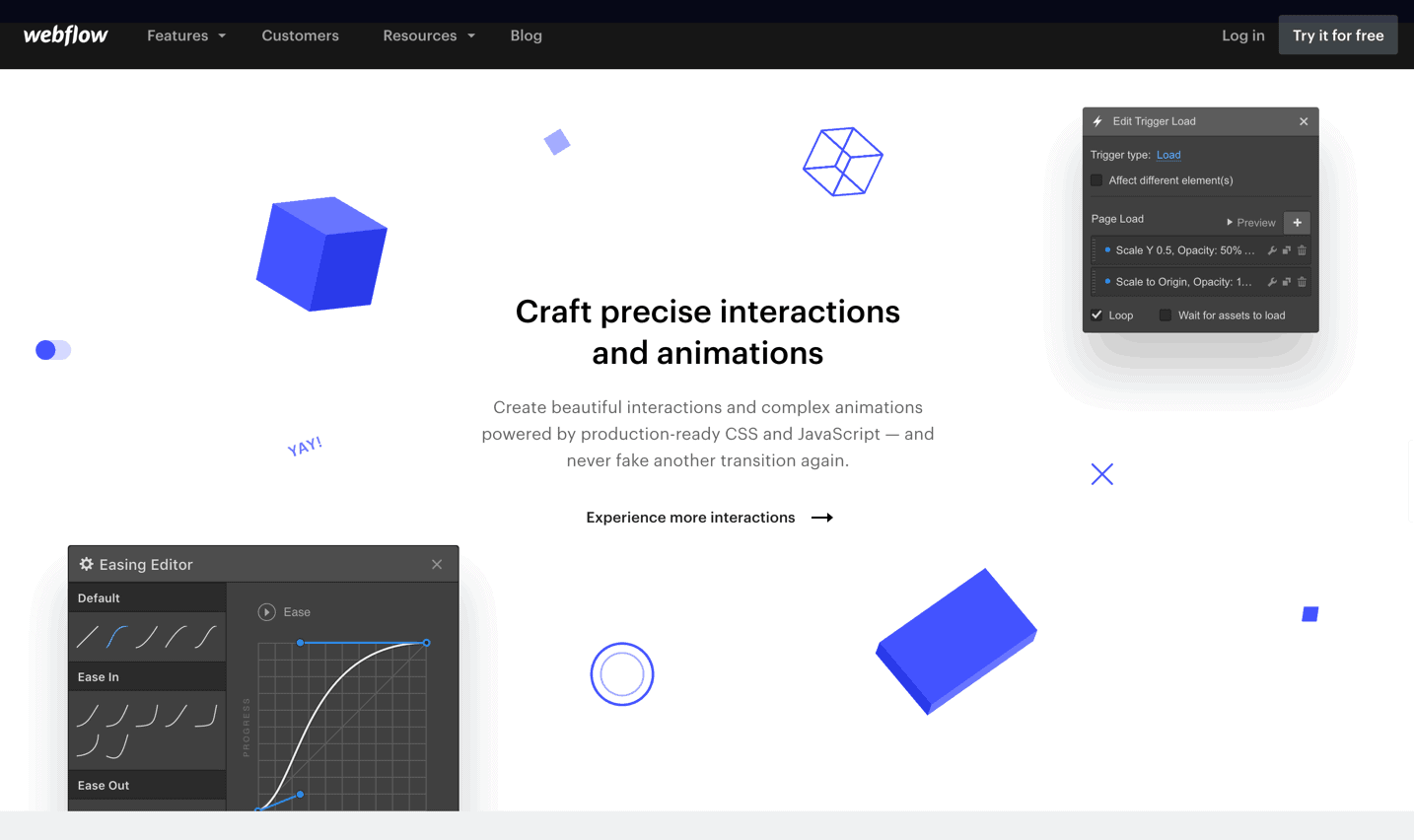
Die Plattform bietet 3D-Vorschauen, atemberaubende Animationen und Drag-and-Drop-Funktionalität, um Designern dabei zu helfen, ansprechendere Websites schneller zu erstellen.
Das Erstellen einer Website ist heutzutage mit Hilfe von Website-Buildern super einfach. Website-Builder helfen dabei, voll funktionsfähige Websites einfach zu erstellen, ohne auch nur eine einzige Codezeile schreiben zu müssen. Und das Beste an diesem Site Builder ist, dass Sie in wenigen Minuten eine voll funktionsfähige Website erstellen können.
Aber warten Sie, in dieser boomenden digitalen Welt gibt es Tausende von Website-Erstellern auf dem Markt. An diesem Punkt kann es sein, dass Sie bei der Auswahl des besten Anbieters, der mehr Funktionalität, Flexibilität und Features bietet, verwirrt sind. Machen Sie sich keine Sorgen, wir sind hier, um Ihnen bei der Auswahl des besten und zuverlässigsten Website-Builders auf dem Markt zu helfen.
Hier kommt Webflow – ein reaktionsschneller und vielseitiger Website-Builder zum Erstellen und Betreiben einer voll funktionsfähigen Website. Webflow bietet Funktionen, die andere Website-Builder wie Wix nicht bieten. Verwenden Sie den besten Webflow-Promo-Code um extrem Geld zu sparen, bevor der Verkauf endet. Überprüfen Sie auch unsere Webflow Student Discount Angebot hier.
Webflow Review: Ist Webflow besser als WordPress?
Webflow ist ein vielseitiger Website-Builder, mit dem Sie eine voll funktionsfähige Website von Grund auf neu erstellen können. Das Beste an Webflow ist, dass Sie keine einzige Codezeile schreiben müssen, um eine Website zu erstellen.
Mit Webflow funktioniert Ihre Website auf allen Plattformen hervorragend. Dieses Tool wurde speziell für Personen entwickelt, die eine Website erstellen möchten, ohne die Quelle ihrer Website zu berühren. Webflow ist nicht mit anderen visuellen Editoren vergleichbar CMS.
Das System ähnelt im Allgemeinen fortgeschrittenen Webdesign-Programmen wie Adobe Muse oder sogar Photoshop, wo Webentwickler im Allgemeinen Webdesigns zeichnen. Webflow eignet sich für Webmaster, Webdesigner und Freiberufler, die einen tollen Website-Builder suchen.
Das System bietet hauptsächlich klaren Code direkt aufgrund Ihrer visuellen Kreativität und Sie müssen auch keine einzige Zeile CSS- oder HTML-Code schreiben. Sie können ganz einfach eine Unternehmenswebsite, Zielseiten, Online-Shops, Blogs, Portfolios und viele andere Dinge hintereinander erstellen. Verwenden Sie den Webflow-Gutscheincode und erstellen Sie Ihre Website kostenlos.
Eine einzelne Zeile, die Webflow definiert: „Entwerfen, bauen und starten.
Detaillierte Überprüfung der Webflow-Produkte:
Webflow konzentriert sich auf die Bereitstellung maximaler Designanpassungsfunktionen und -funktionen ohne Programmieraufwand. Viele andere visuelle Editoren legen im Allgemeinen Grenzen für die Anzahl der Widgets und deren Einstellungen fest. Webflow unterliegt jedoch keinen Einschränkungen und bietet den vollen Funktionsumfang.
Verwenden Sie den Webflow-Gutscheincode und einen freien Start bekommen. Promo-Code & Promotion-Code 2020 Bester Webflow-Promo-Code. Suchen Sie zu Beginn jeder Saison nach neuen Webflow-Gutscheincodes für Saison- und Urlaubsangebote.
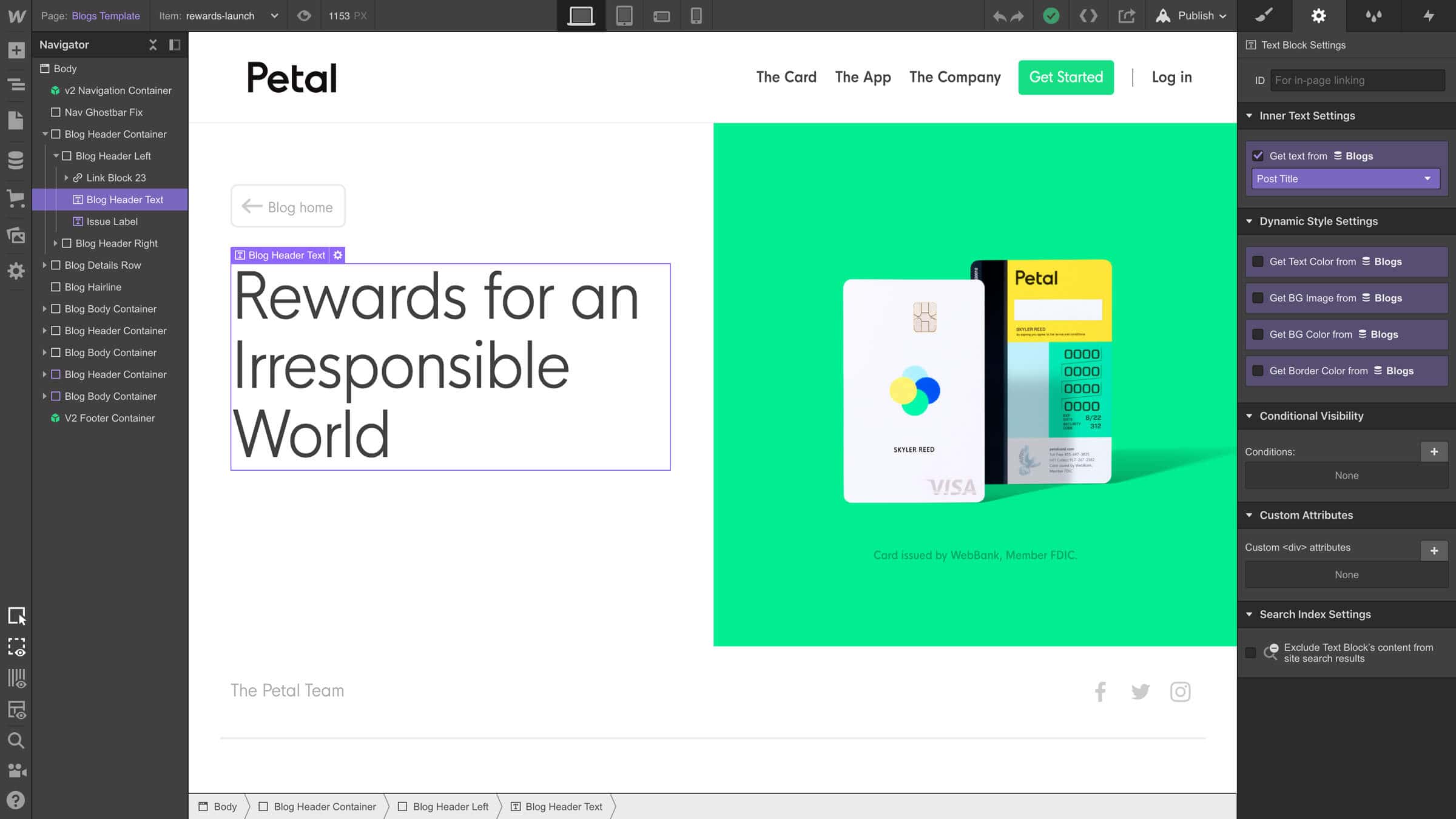
Webflow-Site-Designer
Wie wir oben besprochen haben, gibt es drei Hauptkomponenten, die Webflow im Allgemeinen bietet: Eine visuelle Darstellung Webdesign-Tool, das Content-Management-System und Hosting.
Lassen Sie uns die erste Funktion von Webflow diskutieren: Visuelles Webdesign-Tool
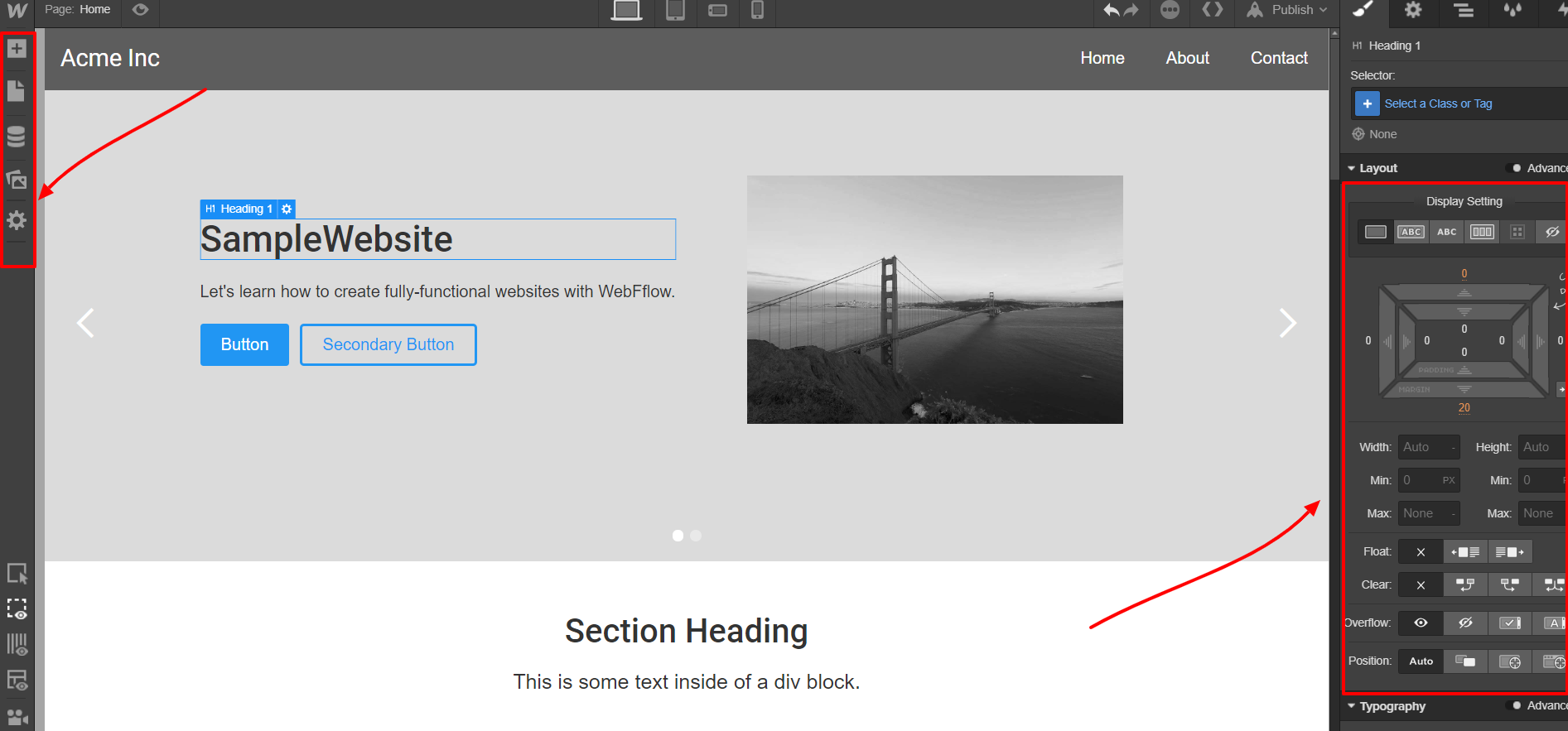
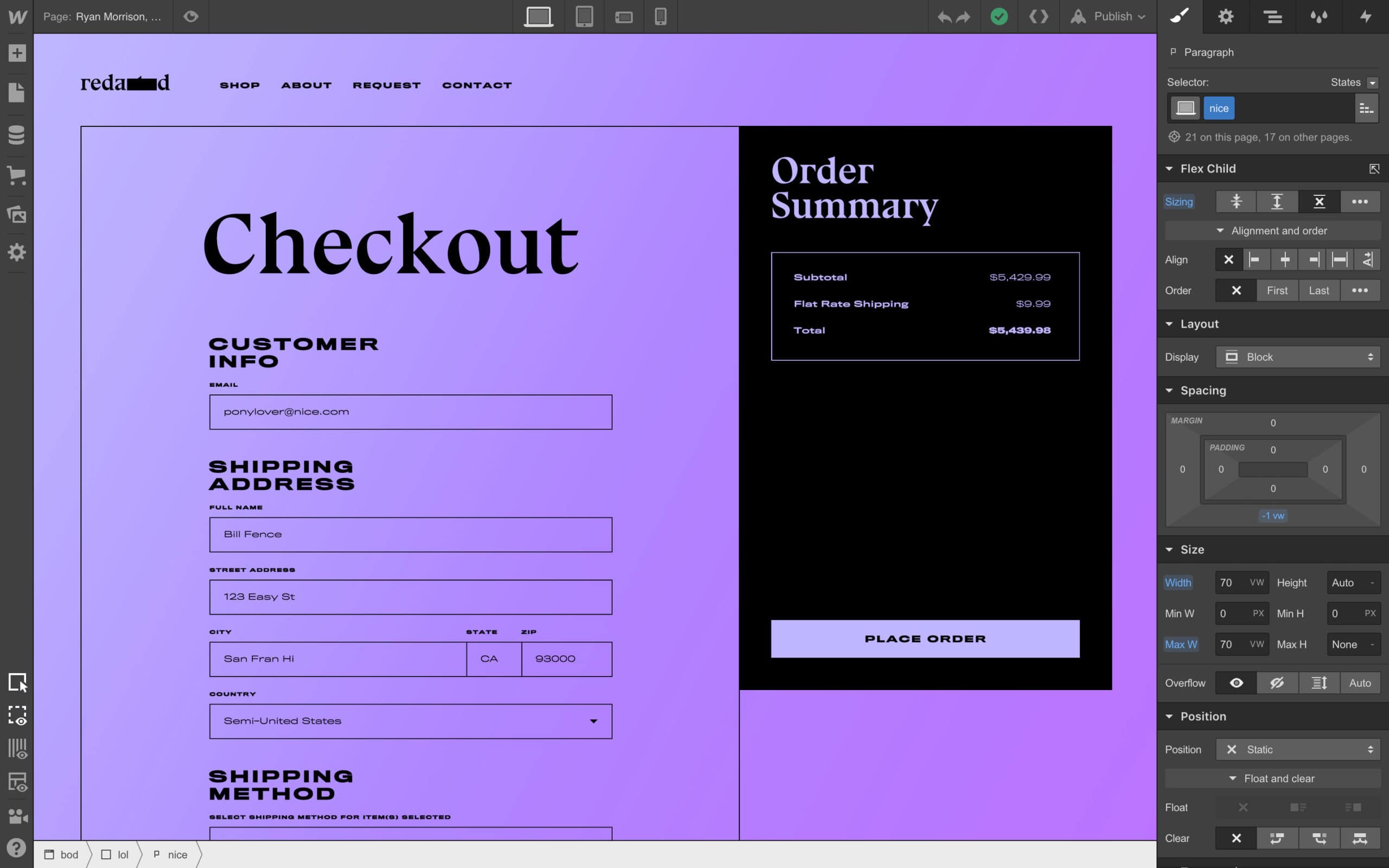
Dies ist ein ziemlich erstaunlicher visueller Editor, der wie ein Photoshop-Fenster aussieht und eher ein HTML/CSS ist Automatisierungswerkzeug Hier können die Benutzer Elemente entsprechend ihren Anforderungen einfach hinzufügen, positionieren und formatieren.
Die Benutzeroberfläche ist etwas komplex und für Anfänger dauert es in der Regel einige Zeit, um sich damit vertraut zu machen. Aber es ist einer der leistungsstärksten und vielseitigsten Echtzeit-Website-Builder auf dem Markt.
Das Webflow Builder-Bedienfeld besteht aus Ist CSS-Eigenschaften Wenn Sie jedoch die volle Leistung dieses Tools nutzen möchten, sollten Sie mit HTML / CSS vertraut sein. Wenn Sie während des Anmeldevorgangs die Option "Ich schreibe keinen Code" markieren, automatisiert Webflow einen wesentlichen Teil des Builders für Sie.
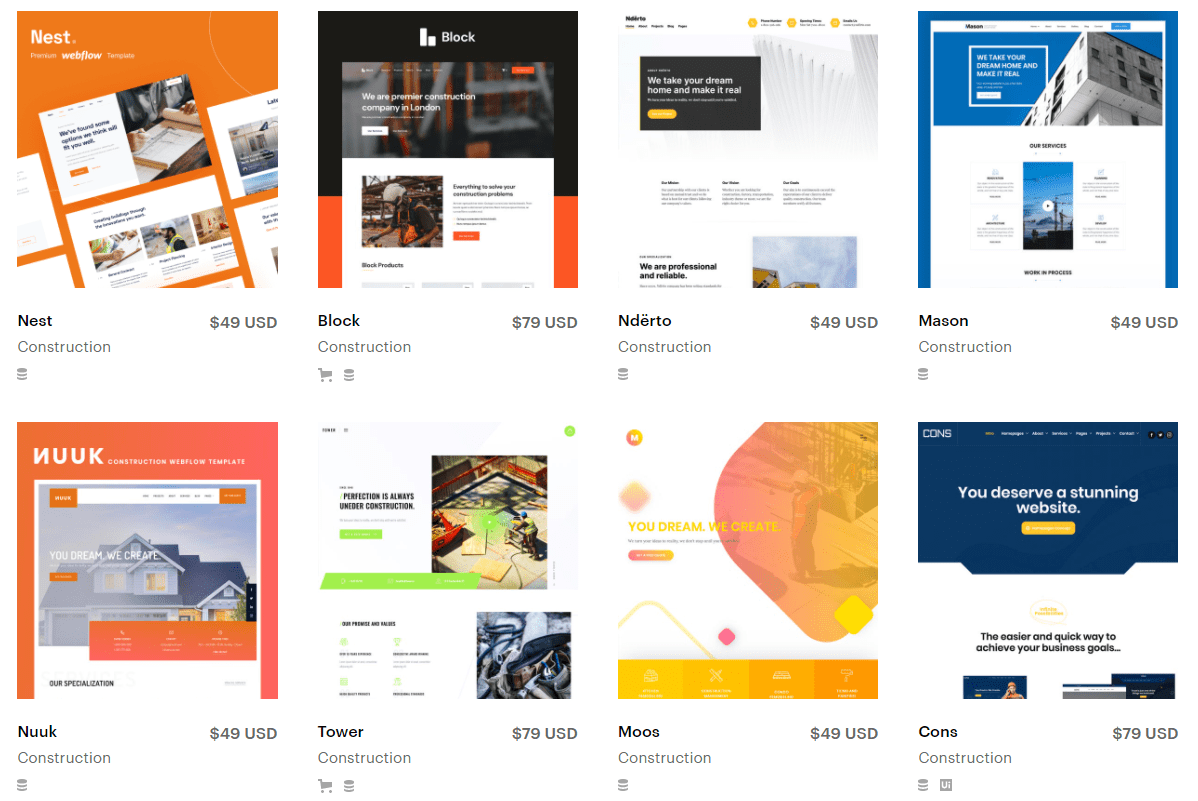
Es bietet auch Optionen für eine leere Leinwand oder Sie können einfach die vorgefertigten Vorlagen verwenden. Sogar einige der Vorlagen enthalten vorgefertigte Site-Strukturen. Die Webflow-Bibliothek umfasst mehr als 30 bis 100 Premium-Vorlagen. Website-Vorlage für 24 US-Dollar fortsetzen Verwenden Sie den besten Webflow-Gutscheincode vor dem Ende des Verkaufs extrem viel Geld zu sparen.
Webflow bietet kostenpflichtige Themes im Preisbereich von 40 bis 80 US-Dollar an. Tatsächlich sind sie die Schöpfung und Innovation der Webflow-Community, da sie von professionellen Designern und Entwicklern außerhalb der Community entworfen wurden.
Insgesamt ist Webflow ein sehr umfassendes Toolkit zur Codierungsautomatisierung, das als semi-visueller Editor fungiert. Sie werden erstaunt sein, wie attraktive Webseiten mit sauberen Codes erstellt werden. Holen Sie sich Vorlagen kostenlos @ Webflow Coupon Codes.
Webflow-Content-Management-System (CMS)
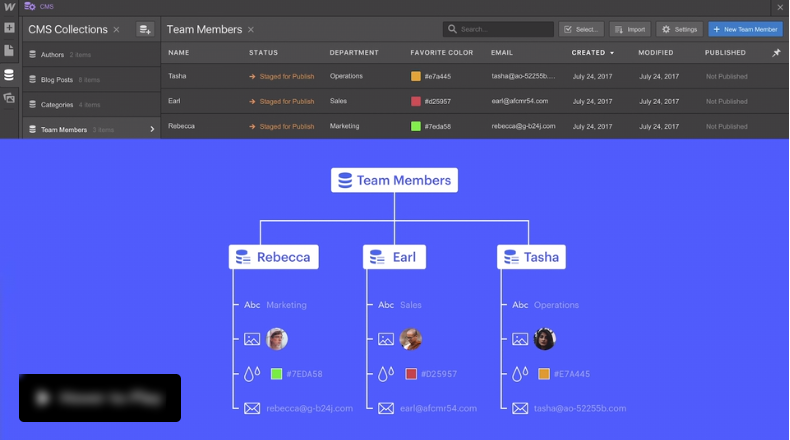
Mit Webflow CMS können Sie benutzerdefinierte Inhaltstypen wie ein Team, Mitglieder, Projekte, Blogposts usw. manuell mit vollständig angepassten Feldern definieren, mit denen Sie die Bearbeitung größerer Webprojekte mit komplexen Webstrukturen auf einfache Weise verbessern können.
Es kommt hauptsächlich in Form von CMS-Sammlungen Dies ist über die Registerkarte mithilfe eines Stapelsymbols auf der linken Seite der Hauptansicht des Editors zugänglich. Und nachdem Sie eine Sammlung erstellt haben, können Sie auch die Felder festlegen und Elemente hinzufügen, die als einzelne Seiten oder grundsätzlich als Liste auf einer der spezifischen Seiten verwendet werden können.
Neben dem CMS-Backend gibt es auch einen Webflow-Editor, mit dem Sie neue Inhalte bestehender Typen hinzufügen können. Der Pluspunkt ist, dass Webflow mehrere Inhaltstypen bietet, die WordPress und andere Systeme wie Drupal und andere Typen dominieren. Der Nachteil ist, dass Sie Webflow ausprobieren müssen, um sich damit vertraut zu machen.
Insgesamt ist Webflow CMS viel flexibler und vielfältiger als jeder andere WordPress-Kern oder jeder Website-Builder wie Wix und mehr.
Webflow-Hosting
Mit Webflow-Hosting erhalten Sie Zugriff auf die schnellste und skalierbarste Hosting-Technologie für Ihr Unternehmen. Webflow-Angebote ein blitzschnell verwalteter Host mit einem Klick. Gleichzeitig bieten sie eine komplette Website-Management-Plattform.
Webflow unterstützt das Hosting für Unternehmen wie IDEO, Khan Academy, SeamlessDocs und mehr. Really Webflow ermöglicht erstklassige Geschwindigkeit und Skalierbarkeit direkt auf Knopfdruck. Sobald Sie Ihre Website mit Webflow hosten, ist sie bereit, den gesamten kostenlosen Datenverkehr in jeder Größenordnung und von jedem Standort aus zu verarbeiten.
Sie haben mehr als 100 Rechenzentren und Server weltweit. Wenn Sie Ihre Domain auf Webflow hosten, werden Ihre Dateien mit einem auf der ganzen Welt verteilt CDN (Content Distribution Network) das wird von angetrieben Schnell und Amazon Cloud-Front.
Webflow E-Commerce
Der Webflow kündigte alle kommenden E-Commerce-Module an, die hauptsächlich Online-Shopping-Funktionen und ein Toolkit bereitstellen sollen. Die Beta-Version befindet sich noch in der Entwicklung und verfügt außerdem über erweiterte Funktionen wie Produkt- und Bestandsverwaltung, benutzerdefinierte Karten, Checkout und andere Kunden-E-Mails.
Webflow E-Commerce Enthält Funktionen wie:
- Mobile Bestands- und Auftragsverwaltung
- Weitere Zahlungsoptionen an der Kasse
- Websites mit mehreren Währungen und mehreren Sprachen
- Verlassene Warenkorb- und Wiederherstellungs-E-Mails
Die Webflow Beta-Version enthält Funktionen wie:
- Steuert jedes Pixel in den Designern
- Bereichern Sie die Produktliste mit dem CMS
- Sicheres und schnelles Hosting mit SSL inklusive
- Kundenspezifische Belege und E-Mails zur Bestellaktualisierung
Wer ist ein guter Kandidat für Webflow?
Teams: die miteinander oder mit externen Kunden kommunizieren müssen. Mit Webflow können Sie Teambereiche in Ihrem Konto erstellen, um an Website-Projekten zusammenzuarbeiten und anderen die Berechtigung zum Anzeigen oder Kommentieren oder Ändern des Materials zu erteilen.
Benutzer benötigen mehr Designoptionen als ein typischer Website-Builder und benötigen Unterstützung.
Designer: erfahrene technologische Konsumenten oder alle, die gerne die Ärmel hochkrempeln und sich mit einer viel komplizierteren Struktur befassen.
Welche Arten von Hosting gibt es?
Wie bei den meisten Website-Designern bietet Webflow Hosting als Teil seiner Produkte an. Anstatt einen gemeinsamen Hosting-Plan anzubieten, führt Webflow die Websites auf einer „unendlich elastischen Serverflotte“ aus.
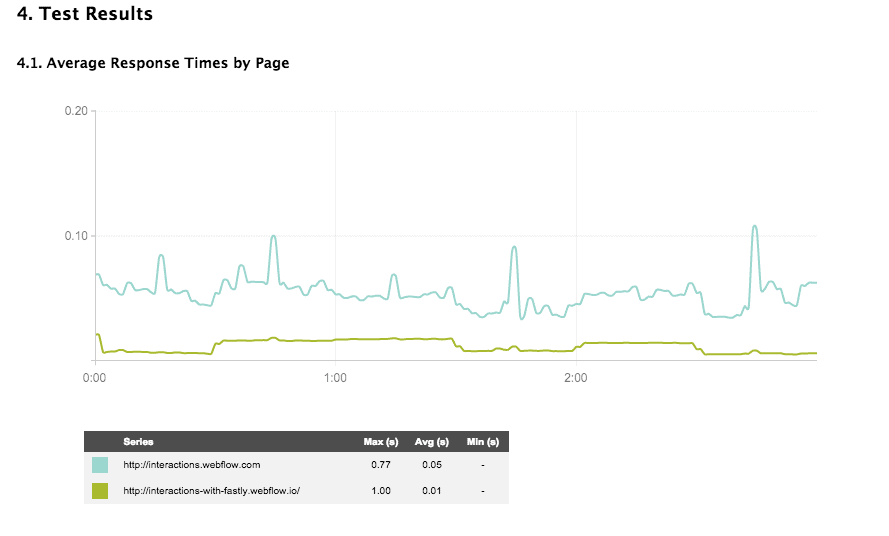
1. Millisekunden für zu ladende Sites
Webflow stellt die Effizienz auf Unternehmensebene sicher, indem Folgendes verwendet wird:
Dank seiner AWS-basierten Grundlage unterstützt es selbst die höchste Website-Traffic-Rate. ("AWS" ist eine Abkürzung für Amazon Web Services.)
Millisekundenladende Websites
99.99 Prozent Verfügbarkeit
Darüber hinaus erhalten Sie SSL-Zertifikate, eine HTTP / 2-kompatible Infrastruktur und Kommunikationsressourcen, mit denen Sie mit Ihren Teammitgliedern auf Ihrer Plattform zusammenarbeiten können.
2. Über 100 Rechenzentren auf der ganzen Welt
Die Hosting-Systeme von Webflow können den gesamten Datenverkehr verwalten, den die Plattform ab dem Zeitpunkt ihrer Online-Schaltung erhält. Die „Flotte“ von Webflow besteht aus über 100 Rechenzentren und Servern weltweit, die alle über Content Distribution Networks (CDNs) verbunden sind, die von Amazon CloudFront und Fastly betrieben werden.
Webflow-Editor
Laut Webflow ist das Einfügen von Material so einfach wie das Ausfüllen eines Fragebogens und das Veröffentlichen von Updates so einfach wie das Klicken auf eine Schaltfläche. Aufgrund der Live-Vorschau würden Sie keine Überraschungen erleben, bis Ihre Inhalte veröffentlicht werden.
Da Webflow Material von den zugrunde liegenden Supportfunktionen fernhält, können Sie Inhalte schnell bearbeiten, ohne befürchten zu müssen, dass ein Teil der Plattform verloren geht.
Darüber hinaus sollten Sie bei jedem Projekt, das Sie erstellen, mit Kollegen zusammenarbeiten. Ein klarer Versionshintergrund stellt sicher, dass Sie immer noch wissen, wer was und warum aktualisiert hat.
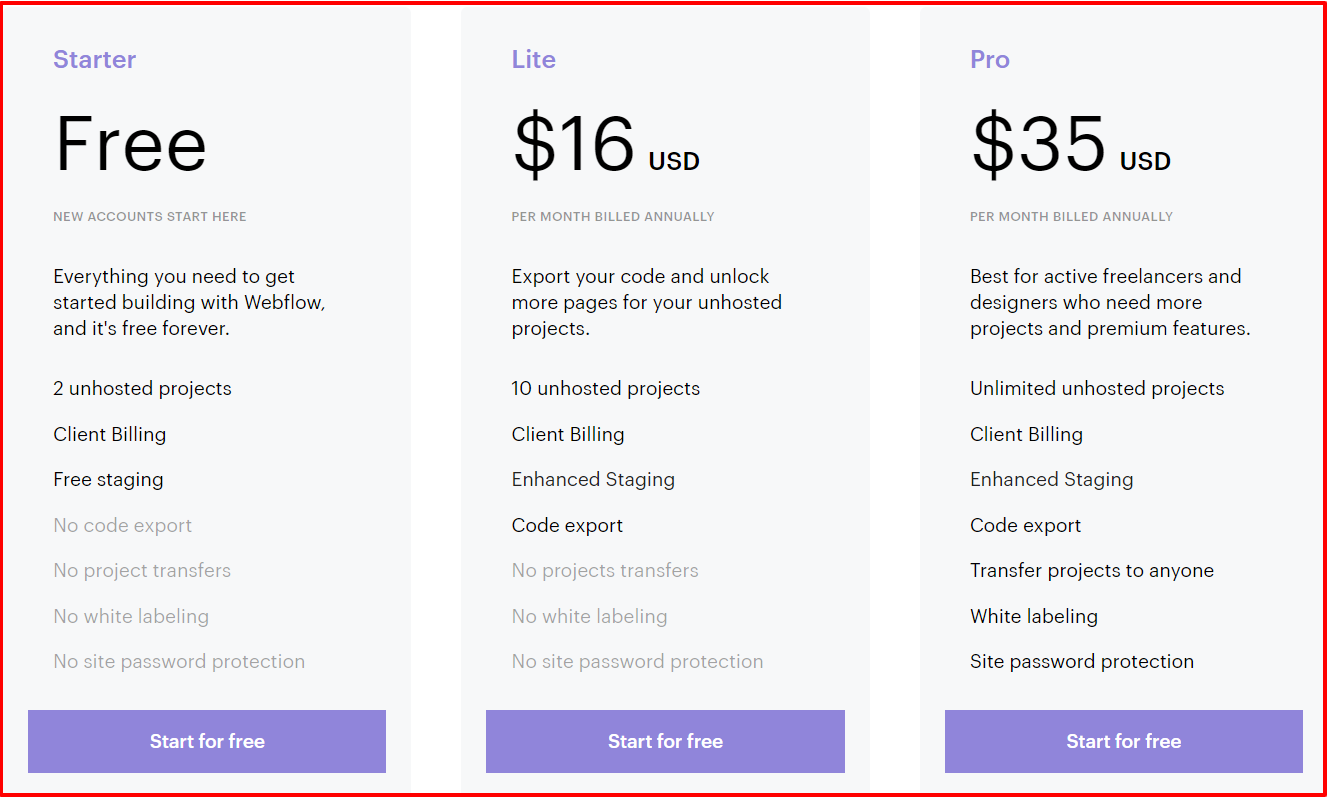
Webflow-Preispläne für Designer und unabhängige Auftragnehmer:
Wenn Sie häufig eine Website erstellen, unterstützt Sie Webflow bei der Erstellung Ihrer Website.
Mit dem Einstiegs-Kit in dieser Stufe können Sie Websites mit der WebFlow-Software erstellen und Ihren Kunden die von Ihnen geleistete Arbeit in Rechnung stellen. Die teureren Lösungen ermöglichen jedoch den Export des Codes zur Verwendung in anderen Umgebungen.
Mit einem dieser Bundles erhalten Sie Zugriff auf viele Funktionen und Mittel von Webflow für eine unendliche Anzahl von Projekten.
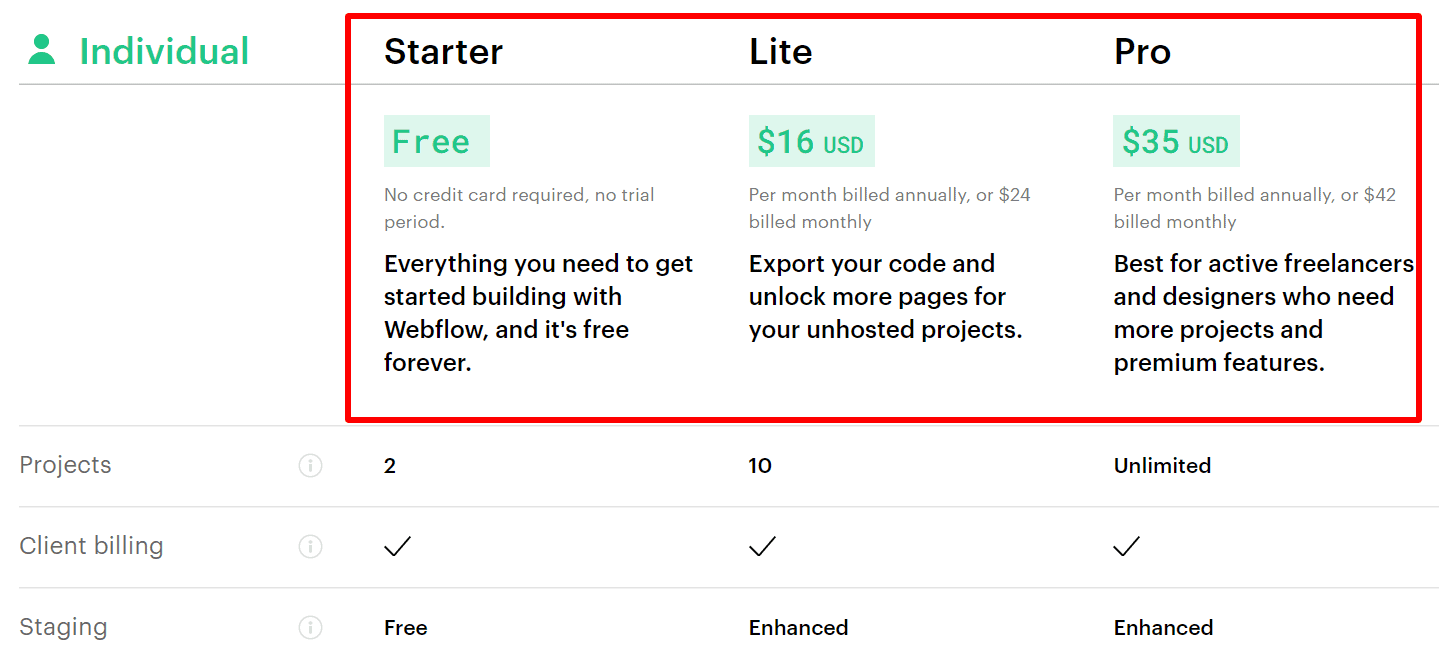
Preispläne für Einzelpersonen:
Wenn Sie Einzelunternehmer einer einzelnen Website sind, müssen Sie nur Hosting ausgeben. Es stehen drei verschiedene Vorschläge zur Auswahl.
Sie variieren in Bezug auf die Anzahl der Gäste, die jeden Monat zugelassen werden, und die Anzahl der zulässigen Typeinreichungen. Beachten Sie jedoch, dass das kostenlose Einstiegspaket keine CMS- oder Editor-Funktionen enthält. Sie können jederzeit abbrechen.
Sie können Ihr Konto oder Ihren Hosting-Vertrag jederzeit kündigen. Webflow stellt keine Gutscheine aus und der Vertrag ist am Ende des aktuellen Abrechnungszyklus weiterhin verfügbar.
Wenn Sie ein vollständiges Konto kündigen und bereits eine oder zwei Websites haben, wird Ihre Domain nicht entfernt oder "gesperrt" - Ihr Konto wird automatisch auf den kostenlosen Plan heruntergestuft.
Bei der Auswahl einer Premium-Mitgliedschaft können Sie von Auswahlmöglichkeiten unterscheiden, die auf Einzelpersonen zugeschnitten sind, und zwar über eine einzige Website, Designer, Freiberufler und Teams.
Wie arbeiten die Abteilungen für Kundendienst und technischen Support?
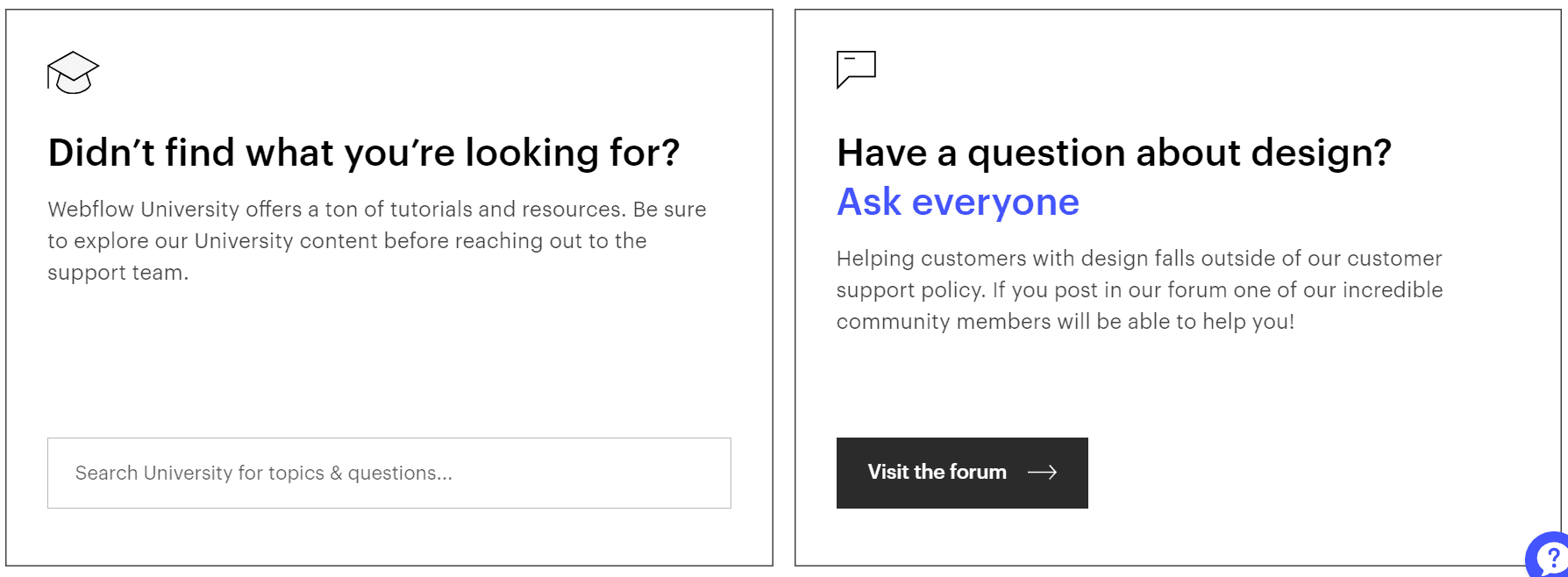
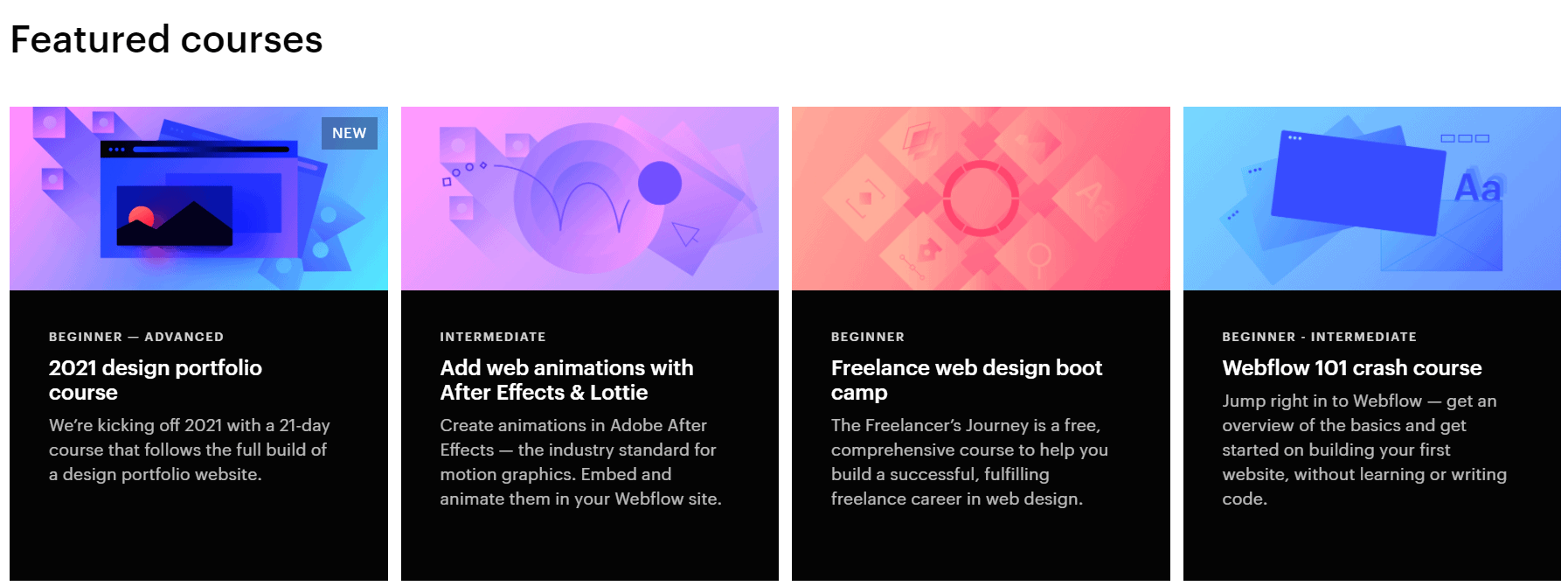
Webflow verfügt über eine der detailliertesten Selbsthilfeseiten aller Website-Ersteller, die wir je gesehen haben. Die Webflow University bietet kuratierte Wiedergabelisten mit Videos, die Sie ansehen können (z. B. SEO-Grundlagen, Webelemente, Einführung in das Design usw.). Es gibt auch Einzelkurse, um tiefer in ein bestimmtes Thema einzutauchen.
Der Webflow 101-Crashkurs und der Ultimate Web Design-Kurs sind derzeit verfügbar. Wenn interaktives (oder online-basiertes) Lernen nicht Ihr Ding ist, können Sie trotzdem eines der verfügbaren E-Books herunterladen, um denselben Inhalt zu studieren.
Die Webflow-Community ist eine öffentliche Plattform, um Lösungen für Ihre Probleme und Konzepte zu finden.
Wie kann ich ein Mitglied des Webflow-Supportteams kontaktieren?
Wenn Sie einem Mitglied des Webflow-Teams eine E-Mail senden möchten, können Sie dies von Montag bis Freitag von 6 bis 6 Uhr pazifischer Zeit (UTC-8) über das Online-Kontaktformular tun. Anfragen nach Funktionen können über die Registerkarte "Wunschliste" der Webflow-Website gestellt werden.
Webflow verfügt zwar nicht über Beratungsdienste, verwaltet jedoch ein Verzeichnis von Webflow-Experten, die Sie beim Einstieg unterstützen können.
Sie können nach Freiberuflern oder Agenturen suchen, indem Sie verschiedene Faktoren verwenden, darunter den Veranstaltungsort, die Form der angebotenen Unterstützung, die Art des Projekts und die Größe des Teams. Aufgrund der SLA von Webflow können Sie den Status der Systeme weiterhin über die Hilfeseite überprüfen.
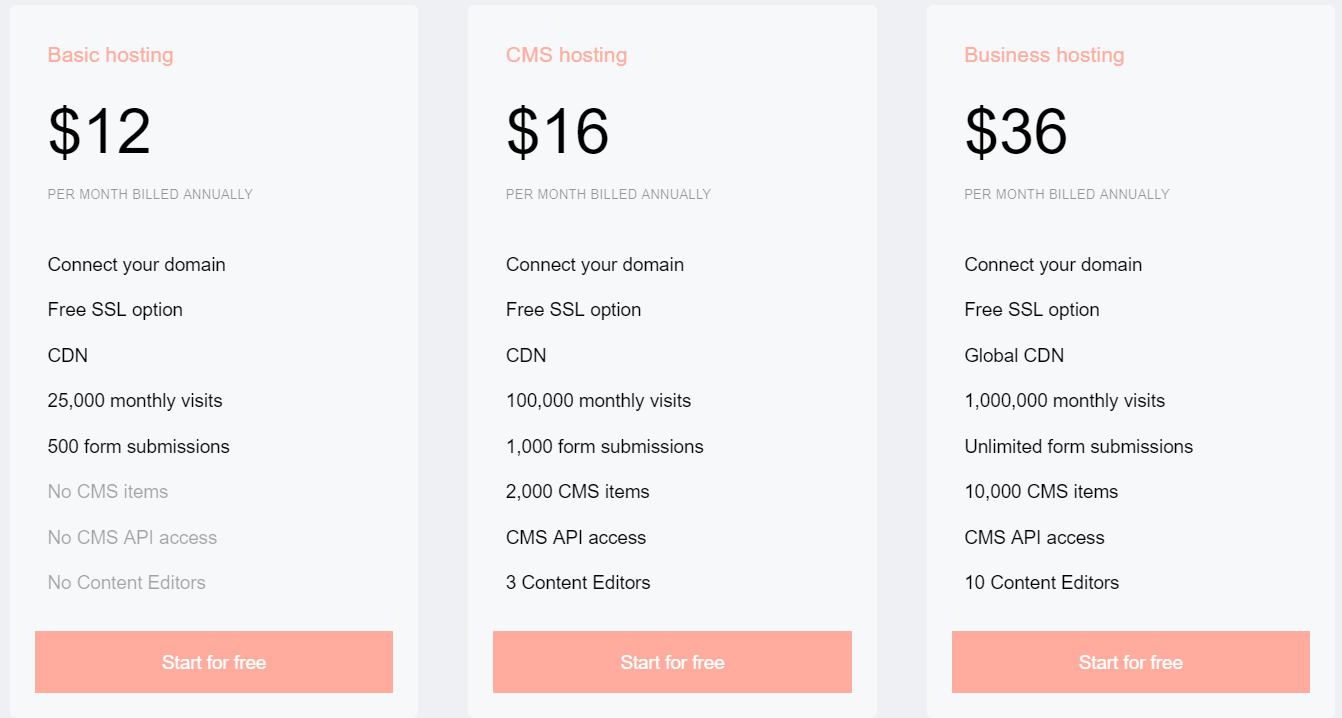
Webflow-Preisgestaltung
Die Preisgestaltung für den Webflow-Site-Builder ist recht einfach und kann leicht erschwinglich sein. Webflow verfügt über zwei verschiedene Premium-Stufensysteme, eines für Ihr Gesamtkonto und eines für Ihr Einzelkonto.
Für jede Werkzeugstufe bieten sie Preispläne an. Hier beginnen wir also mit der Preisgestaltung auf Projektebene, die für das Cloud-Hosting für jede Ihrer Websites gilt. Außerdem gibt es einen kostenlosen Plan, mit dem Sie problemlos bis zu zwei Seiten auf der Webflow.io-Plattform veröffentlichen können. Sie bieten auch mehrere kostenpflichtige Pläne an, wenn Sie Ihre eigenen Domainnamen haben möchten.
Der sehr einfache Plan kostet Sie $ 12 / Monat Das bietet automatisches SSL und CDN sowie benutzerdefinierte Domänen, die sehr einfach bereitzustellen sind.
Der Businessplan beginnt bei $ 36 / Monat mit jährlicher Abrechnung, die die skalierte Version der vorherigen Version und des vorherigen Plans darstellt und für größere Websites mit erheblichem Datenverkehr geeignet ist. THier sind verschiedene Webflow-Promo-Code Angebote, die die Preisgestaltung der Pläne minimieren können.
Es gibt viele Kontopläne, mit denen Sie die maximal zulässige Anzahl aktiver Projekte zusammen mit anderen professionellen Parametern festlegen können. Mit dem kostenlosen Kontoplan können Sie einfach an zwei Websites arbeiten und dann die kostenlose Bereitstellung und den Lite-Plan unter verwenden $ 16 / Monat mit den jährlichen Abrechnungsoptionen.
Der Pro Plan hat einen Preis von $ 35 / Monat, wobei vor allem das White-Labeling von Projekten zusammen mit den Passwortschutzoptionen für die Website hinzugefügt wurde, die für diejenigen geeignet sind, die bereit sind, an Projekten für Drittkunden und Kunden zu arbeiten. YMit dem Webflow-Gutscheincode können Sie Ihre Ersparnisse ganz einfach sparen.
Sie bieten auch kundenspezifische Pläne für größere Anforderungen und Bedürfnisse. Ein Team oder eine Organisation mit größeren Anforderungen und Anforderungen kann sich für die benutzerdefinierten Pläne entscheiden. Schauen Sie sich unglaubliche Angebote mit diesem Webflow-Promo-Code an Kostenloser Versand.
So wenden Sie den Webflow-Gutscheincode an? Um den Webflow-Gutscheincode anzuwenden, müssen Sie auf die unten angegebene rote Schaltfläche klicken.
Vor- und Nachteile von Webflow
Webflow hat viele starke Seiten, da es sich darauf konzentriert, seinen Benutzern einen Mehrwert zu bieten. Wenn wir Webflow mit anderen visuellen Buildern und anderen CMS vergleichen, gewinnt Webflow, da es erweiterte Optionen und Funktionen bietet.
Webflow-Vorteile:
- Bietet zwei Arbeitsmodi - Designer und Editor
- CMS-Sammlungen - arbeiten mit Formularen und Datenbanken
- Verfügt über eine anschauliche Seitenstruktur im Format der Elementhierarchie
- Es verfügt über schnelle Bearbeitungs- und Optimierungsoptionen
- Bietet mehr als 100 vorgefertigte, vollständig anpassbare Vorlagen
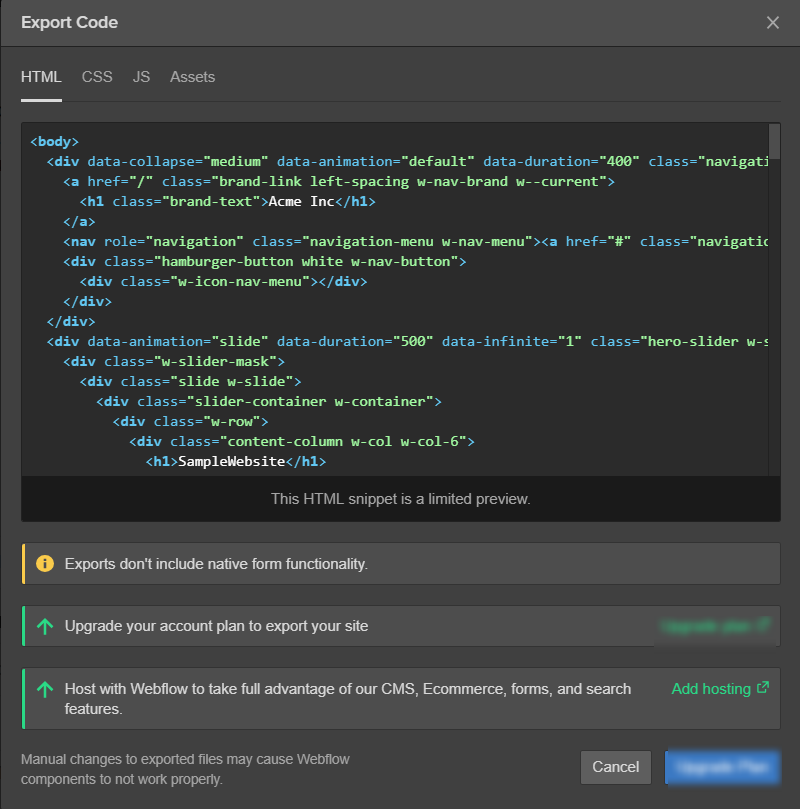
- Freiheit, Codes von Designs zu exportieren, die sich in der Entwicklung befinden
- Bietet großartigen technischen Support, Tutorials und eine Benutzer-Community
Webflow Nachteile:
- Für Anfänger kann die Benutzeroberfläche komplex und unübersichtlich sein.
- Die Preise für 1 Website sind nur für den persönlichen Gebrauch hoch.
Empfehlen wir unseren Benutzern den Webflow?
Nachdem wir die verschiedenen Features und Funktionen analysiert und untersucht haben, möchten wir euch auf jeden Fall Webflow vorschlagen. Webflow ist eines der fortschrittlichen Toolkits für Webentwickler, die hohe Flexibilität und Effizienz suchen.
Webflow besteht aus Tools, die Designer, Editor / CMS, Hosting, E-Commerce und mehr hintereinander umfassen. Webflow bietet die besten benutzerdefinierten Webentwicklungs-Setups, und die Preise sind recht erschwinglich und angemessen. Holen Sie sich Vorlagen kostenlos @ Webflow Coupon Codes. Die Einrichtungszeit ist sehr lang und Webflow gewährleistet eine kontinuierliche Kundenbetreuung und Problemlösung.
Was Benutzer über Webflow auf Facebook sagen:
Quick-Links:
- PageCloud Website Builder Bewertung: Warum 8 Sterne? Es ist es wert?
- Liste der 13 am besten bewerteten Website-Builder: Aktualisierte Bewertung
- UCraft Review: Website Builder mit kostenlosem Landing Page & Logo Maker
Fazit: Webflow Review 2024
Webflow ist ein erstaunlicher und vielseitiger Website-Builder für Webentwickler und Freiberufler. Es hilft Ihnen, in kürzester Zeit eine voll funktionsfähige Website zu erstellen. Webflow verfügt über nahtlose Integrationen, eine Datenbank, verschiedene Editor-Layout-Modi und viele dieser herausragenden Funktionen.
Ein weiterer Pluspunkt bei der Verwendung von Webflow ist, dass die von Webflow angebotenen Preisoptionen für jeden entsprechend seinen Bedürfnissen und Anforderungen erschwinglich sind. Webflow bietet seinen Benutzern auch Tutorials, damit sie es optimal nutzen und sich leicht mit seinen Tools und Funktionen vertraut machen können.
Der gesamte Webflow-Service ist sicherlich seine Kosten wert, funktioniert jedoch möglicherweise nicht für alle. Stellen Sie sicher, dass Sie den Plan entsprechend Ihren Anforderungen und Bedürfnissen auswählen. Wir hoffen, dass Ihnen dieser Beitrag gefallen hat und er gut zu Ihrem Zweck passt.
Vielen Dank, dass Sie sich die Zeit genommen haben, Webflow Review zu lesen! Finden Sie diese Bewertung hilfreich? Fühlen Sie sich frei, einige Punkte direkt im Kommentarbereich hinzuzufügen.


























Als kleines Unternehmen ist es nicht ungewöhnlich, alle Hüte Ihres Unternehmens zu verwenden. Ich bin Fotograf und ich Wix, 22 Designs, 4Meat, Scoolespace, WordPress, Virb und dann … Webflow Wenn ich sage, dass Webflow eine Klasse von Anpassbarkeit und Authentizität ist, übertreibe ich nicht. In den letzten 10 Jahren hasse ich die Aktualisierungen der Website und die Überprüfung. Nun, ich freue mich darauf, eine Website mit WebFlow zu erstellen. Mit WebFlow habe ich das Selbstvertrauen gestärkt, unterhaltsamere Websites zu entwerfen, einschließlich persönlicher Projekte! Sie sehen alle wunderschön aus.
WebFlow verteilt ständig neue Funktionen, aber es gibt noch keine Suchfunktion für mehrere Filter. Webflow bietet eine große Auswahl an Tutorials, aber neue Benutzer mit Vorkenntnissen in HTML und CSS brauchen länger, um die vorherigen Anfängerstufen zu überwinden.
Nachdem man WebFlow in einigen Projektprojekten verwendet hat, kann man sagen, dass es die größte Anzahl von Parteien ist. Da es mit einer kaputten Seite endete, bearbeiten Sie es und machen Sie sich keine Sorgen, es zu beschädigen.
Mit WebFlow können Sie eine schöne und einzigartige Website gestalten. Es gibt keine andere Software mit vielen Funktionen und Fähigkeiten, die das Design von Websites, die nicht Webflow sind, vollständig steuern. Es ist keine Codierung erforderlich. Es gibt eine Lernkurve, aber das Video-Tutorial, das sie anbieten, ist unübertroffen. Ich habe meine Hand ausgestreckt und die beste Tutorial-Serie gesehen, die ich gesehen habe. Die Animation der Website ist einfach zu implementieren und kann so komplex sein, wie Sie es benötigen. Dies ist die endlose Beschreibung des Webflusses für visuelles Design.
Webflow ermöglicht agile Design- und Entwicklungszyklen. Es ist schnell, es schnell zu erreichen. Das Design von Toolkit UX ist leicht verständlich. Die Möglichkeit, Drittanbieter-Integration und personalisierte Codes hinzuzufügen, ist eigentlich eine Verbesserung der Benutzerfreundlichkeit.
Webflow ist ziemlich schön. Ich denke, dies ist die beste Plattform, um eine Website zu erstellen, damit Kunden sie verwalten. Sie können am Ende des Entwicklers bauen und auf der Client-Seite / Editor bearbeiten. Der Aufbau der Back-End-Sammlung gefällt mir sehr gut.
WebFlow, kann sich schnell bewegen. Es hat viele Voreinstellungen für Sie, es hat ein wunderbares Tutorial, um vom Kundenservice zu lernen. Für mich kann ich in einer Stunde eine wunderbare Antwort-Website erstellen und Links mit jemand anderem teilen, also ist es definitiv eine Option für Web-Prototypen.
Sie können WebFlow für die Protipose-Websites und die Produktion verwenden. Eine der maximalen Funktionen von Webflow ist Ihre Reaktionsfähigkeit. Die Benutzeroberfläche passt sich nahezu perfekt an unterschiedliche Bildschirmgrößen an. Änderungen von 1 Bildschirmgröße erstrecken sich über alle verschiedenen Größen. Die gleichnamige Konfiguration der Komponente verfügt über diese wunderbare Funktion, mit der die UI-Komponenten im gesamten Projekt wiederverwendet werden können.
Ich liebe es, WebFlow zu lernen und zu verwenden. Ich habe eine tiefe Erfahrung mit WordPress und Sceaspace, und die moderate Erfahrung mit Shopify, Wix, Weeshis und Webflow war völlig anders. Ich liebe es, wie sehr du es kannst. Sie haben auch eine großartige Ressourcenbibliothek, um die Fragen zu beantworten, die Sie bisher denken können.
Ich kann konfigurieren, wie anpassbare Webflows angepasst werden können und wie sie konfiguriert werden und wie sowohl technische Benutzer als auch Benutzer arbeiten, die keine Fahrer sind. Sie können dies tun, ohne den Code zu kennen, aber Sie können eine unendliche Personalisierung erstellen, wenn Sie nicht wissen, wie man codiert. Für unser Team war es das Beste der Welt.
WebFlow ist buchstäblich das am häufigsten verwendete Tool in meinem Geschäft. Ich benutze es jeden Tag und es ist ein wesentlicher Bestandteil dessen, was ich bin. Das Webflow-Team ist ausgezeichnet und macht sich große Sorgen, das Web zu einem besseren Ort zu machen. Die Software ist einfach zu bedienen und sehr leistungsstark.
WebFlow hilft dabei, eine Website grafisch ohne Codierung zu erstellen, alle Änderungen mit diesem CSS- und JS-Treiber schnell und schnell und sehr schnell und sehr spezialisiert zu erstellen, und skalierbare Projekte sind ein hervorragendes Werkzeug. Alle Freiheiten im Code und seiner Unterbringung haben eine hervorragende Leistung und enthalten SSL-Zertifikate, sodass das integrierte cm sehr einfach zu bedienen ist.
WebFlow war ein Game Changer. Es ermöglicht Ihnen, Websites visuell zu entwickeln. Im Gegensatz zu Squarepace und Wix ist es kein Web-Builder. Um eine Website zu erstellen, verwenden wir tatsächlich HTML, CSS und JavaScript. Für Designer ist es wichtig, weil es möglich ist, einen Entwickler zu entwerfen, um sie zu entwerfen und zu kodifizieren. Wirklich, Webflow hat eine beeindruckende Funktion und sie verbessern sich ständig.
Desire WebFlow verfügt über eine native E-Commerce-Funktion. Auch mehrere Sprachen, native Foren und Chatfunktionen sind gut. Diese Funktionen können über das externe Plug-In integriert werden, aber wenn diese Eigenschaften nativ sind, wird der Entwicklungsprozess weicher.
Webflow hilft uns, großartige Websites in Tagen statt in Wochen zu erstellen. Entwickler loben es, weil sie schnell handeln können, Designer lieben es, weil das Endergebnis genau wie das Design ist, und die Kunden lieben es, weil es für sie wirklich einfach ist, schnelle Änderungen vorzunehmen.
Webflow bietet eine erstaunliche Benutzererfahrung ohne Code, die meinen Workflow vollständig verbessert hat. Vom WYSIWYG-Editor über die exzellente Webflow University bis hin zur perfekten Umsetzung des Codes, wenn er Ihre Website zum Leben erweckt, wird alles sorgfältig konzipiert und umgesetzt. Das Erstellen, Pflegen und Entwickeln meiner Website / meines Blogs war noch nie so angenehm und ich habe endlich das Gefühl, absolute kreative Freiheit zu haben! Ich empfehle Webflow uneingeschränkt weiter.
Webflow ist die Zukunft. Verabschieden Sie sich von den guten alten Tagen von WordPress. Diese Software bietet Ihnen alle und mehr Funktionen durch ein einfaches Drag-and-Drop-System, und Sie können bei Bedarf unbegrenzte Planungsfunktionen hinzufügen
Sie können den Webflow verwenden, um viele Ziele zu erreichen, Sie können jedes Detail kontrollieren und auf das endgültige Webdesign und die visuellen Effekte zugreifen.
Ich habe Webflow die meiste Zeit des Jahres verwendet. Um ehrlich zu sein, habe ich keine großen Bedenken bezüglich Webflow. Es gibt viele Webentwickler, die definitiv detailliertere Funktionen benötigen, aber ich habe keine Probleme festgestellt, die mich daran hindern, die Ziele meiner Website zu erreichen. Webflow ist ein großartiges Tool und ich freue mich sehr zu sehen, wie sie die Plattform weiterentwickeln und weiterentwickeln.
Meine Gesamterfahrung mit Webflow ist spektakulär. Die nahtlose Integration der No-Code-Schnittstelle und die Art und Weise, wie Webflow Code hinter den Kulissen schreibt, ist wirklich ein Game Changer für mich. Aufgrund meiner begrenzten Programmierkenntnisse habe ich mich früher zu sehr auf WordPress-Themes verlassen, aber ich brauche immer zusätzliche plugins um meine Ideen zu verwirklichen. Daher wird meine Website immer aufgeblähter. Machen Sie sich keine Sorgen über eines dieser Probleme. Es ist wirklich befreiend. Um ehrlich zu sein, bin ich sehr zufrieden mit der Entscheidung, auf Webflow umzusteigen.
Dies ist der leistungsstärkste visuelle Designer, den Sie jemals beim Entwerfen einer Website verwendet haben. Andere visuelle Designtools wie Zweifel, quadratischer Raum, Wickers usw. Es ist nicht einmal annähernd an den Möglichkeiten von Webflow. Das liegt daran, dass Web Flow nicht Ihr häufig verwendetes visuelles Design-Tool ist, sondern eine Möglichkeit zur visuellen Codierung. Dies erklärt den großen Unterschied zwischen Web Flow und anderen Tools, da der von Ihnen geschriebene Code im Wesentlichen nicht durch den Builder eingeschränkt wird. Vor diesem Hintergrund können Sie mit Webflow so ziemlich alles erstellen, was Sie sich nicht vorstellen können.
Das beste Website-Design-Tool, das ich je benutzt habe. Es ist der Zeit im Website-Design voraus und verfügt über einige leistungsstarke Funktionen, die alle Designer im No-Code-Bereich gerne verwenden.
Sobald Sie den Webflow verstanden haben, möchten Sie nie wieder zu einem anderen Builder zurückkehren, aber die anfängliche Lernkurve ist sehr steil. Wenn es Ihr Ziel ist, schnell eine Standard-Website zu implementieren, ist dies nicht das beste Tool für Sie, aber wenn Sie ein unvergessliches Erlebnis schaffen möchten, ist Ihre beste Option eine einzigartige Website, die den Webflow lernt.
Die Natur der Plattform ist leicht zu erlernen und zu verstehen. Es gibt auch einen Uni-Kurs von Webflow, der wirklich toll ist und auch nach der Erfahrung sehr hilft.
Webflow hat einen tiefen Eindruck bei mir hinterlassen, jetzt bin ich Vollzeit-Webdesigner und Webfow-Entwickler, dank dieser erstaunlichen Plattform hat es mir neue Türen geöffnet.
Die Möglichkeit, benutzerdefinierte Websites ganz einfach zu erstellen und zu vervollständigen, ist das Beste. Ich habe in der Vergangenheit andere „no-coding“-Website-Tools verwendet und werde sehr frustriert sein, dass ich wichtige Teile des Designs nicht bearbeiten kann, ohne in unordentlichen Code zu graben. Wenn Sie Ihre Website ohne die gesamte Codierung von Grund auf neu erstellen, können Sie mit Webflow alle Anpassungsfunktionen nutzen. Als Designer, der programmieren kann, aber nicht gerne programmiert, ist Webflow meine erste Anlaufstelle für die Erstellung jeder Website.
Ich verwende es hauptsächlich, um einfache Pager, einige Landingpages und Websites zu entwerfen, die eine aktive Zusammenarbeit mit Kunden erfordern. Sie können den Webflow verwenden, um viel zu erreichen, Sie können jedes Detail steuern und auf das endgültige Webdesign und die visuellen Effekte zugreifen.
Zuerst dachte ich, Webflow wäre wirklich ein Werkzeug, das mir hilft, die Probleme zu lösen, die ich zu lösen hoffe, aber nein, sie haben neue Probleme geschaffen. Dieses Mal können sie sie nicht ohne Webentwickler lösen. Dann bitten Sie um Unterstützung und die Antwort lautet: "Sie suchen anscheinend Webentwicklungsdienste, wir bieten diese nicht an, bitte fragen Sie in der Community um Hilfe". In den letzten 2 Jahren ist mir dies unzählige Male passiert und wirft berechtigte Fragen zu den Fehlern auf, die ich in diesem Tool gefunden habe. Ich empfehle nicht, es zu verwenden oder von WordPress oder anderen Dingen zu wechseln, die denken, dass Sie hier tatsächlich ein höheres Niveau erhalten, weil dies nicht der Fall ist.
Webflow ist eines der besten Website-Design-Tools auf dem Markt. Ihre Fähigkeit für Gründer, großartige Front-End-Websites zu entwerfen, ist beeindruckend! Ein großartiges Tool, mit dem Designer großartige Websites erstellen können!
Ich verwende es hauptsächlich, um einfache Pager, einige Landingpages und Websites zu entwerfen, die eine aktive Zusammenarbeit mit Kunden erfordern.