¿Ya tienes un blog y quieres mejorarlo?
¿Está buscando una forma rápida de personalizar la apariencia de su sitio de WordPress? ¿Necesita personalizar su sitio web para mejorar la clasificación de los motores de búsqueda y aumentar las conversiones? No busques más, echa un vistazo a mi CSS Hero Review.
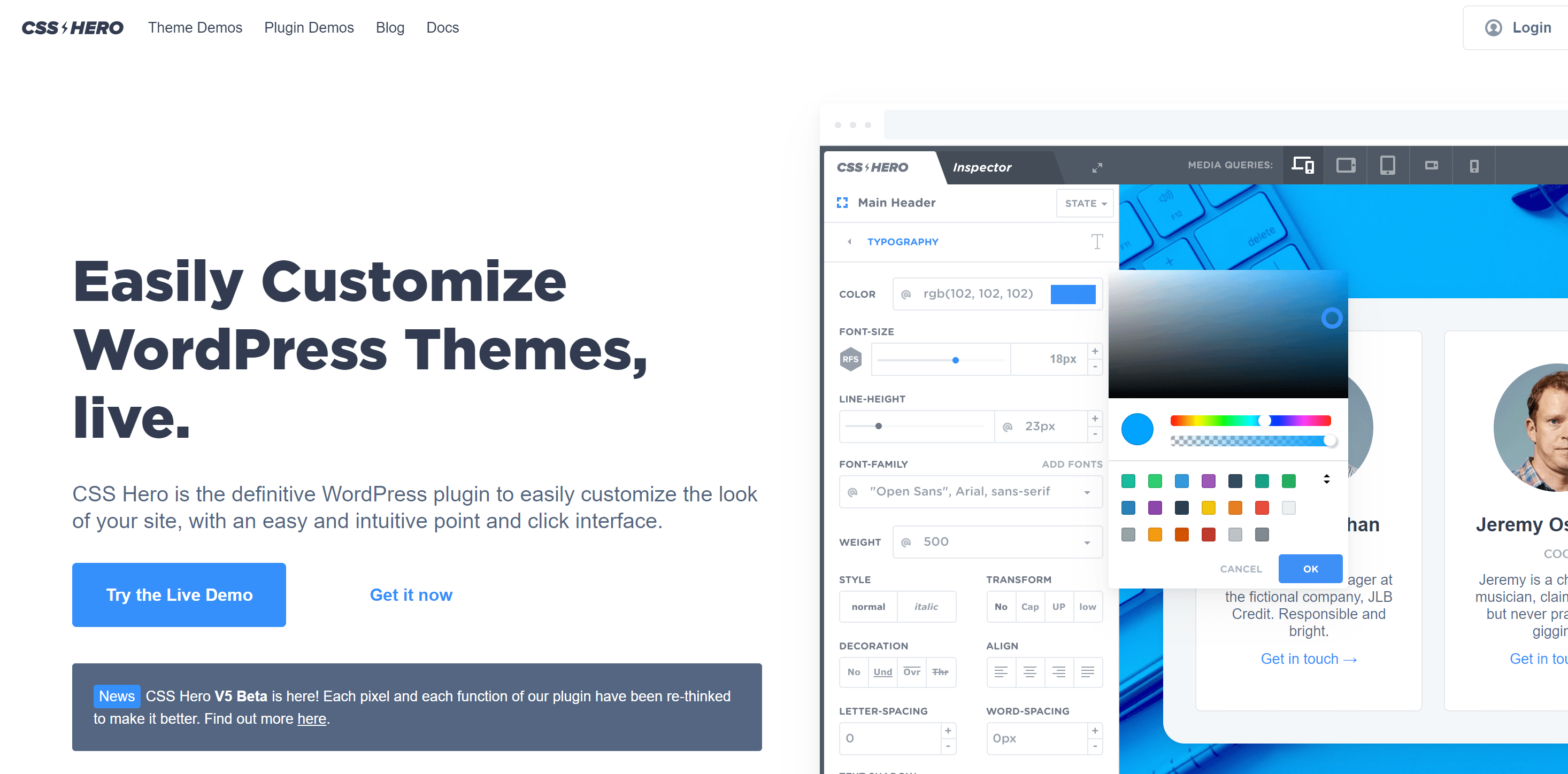
Aquí está mi revisión del CSS Hero Plugin : ¿Qué es CSS Hero?
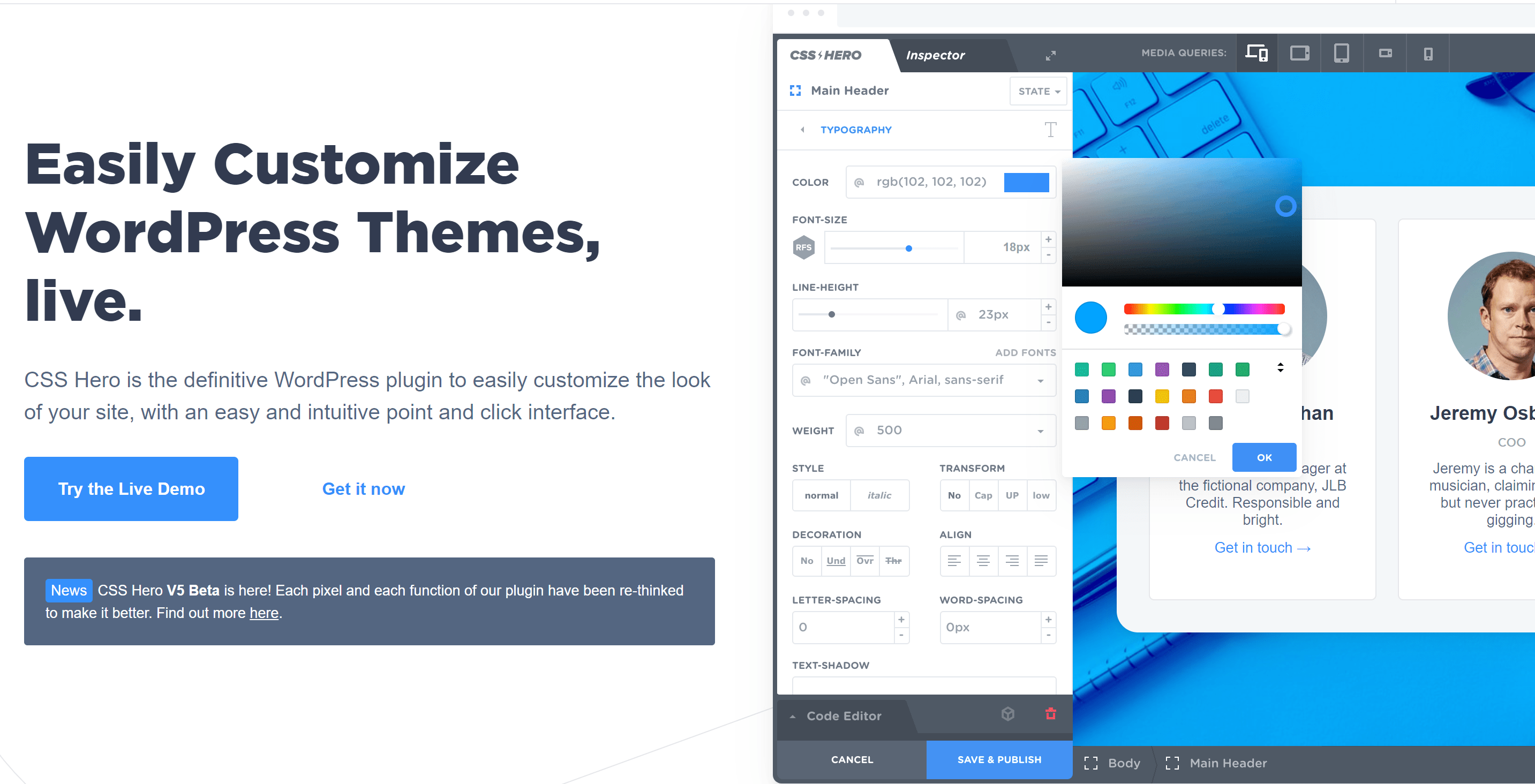
Antes de comenzar mi revisión real, permítanme darles una idea de lo que realmente es CSS. Es el idioma que permite que los sitios web se vean diferentes. En ese contexto, CSS héroe es un editor de temas WYSIWYG para WordPress que le permite realizar cambios visuales en su sitio web con una interfaz de apuntar y hacer clic. Sí, ¡no se requiere codificación!
Personalizar un sitio de WordPress puede ser una tarea abrumadora para la mayoría. Con CSS Hero, puede ahorrar tiempo y dolores de cabeza personalizando su sitio con una interfaz sencilla de apuntar y hacer clic.
Ha estado trabajando duro en su sitio web durante meses y ahora finalmente está listo para lanzarlo. La emoción aumenta a medida que anticipa con impaciencia la avalancha de tráfico y visitas a la página. Y luego te das cuenta de que el diseño de tu sitio está un poco desactualizado, por lo que pasas horas ajustando cada píxel para que se vea fresco. Pero se tarda demasiado en hacerlo manualmente.
CSS Hero facilita la personalización del aspecto de su sitio, incluso si no tiene experiencia en codificación. Ahora puede crear su sitio con un estilo que se adapte a sus necesidades y gustos con solo unos pocos clics del mouse. Los cambios que necesite se crearán automáticamente en códigos CSS y se implementarán en su sitio web al guardarlos.
CSS héroe permite el control total de cada elemento de varios temas de WordPress y funciona maravillosamente en la mayoría de ellos con el modo Rocket.
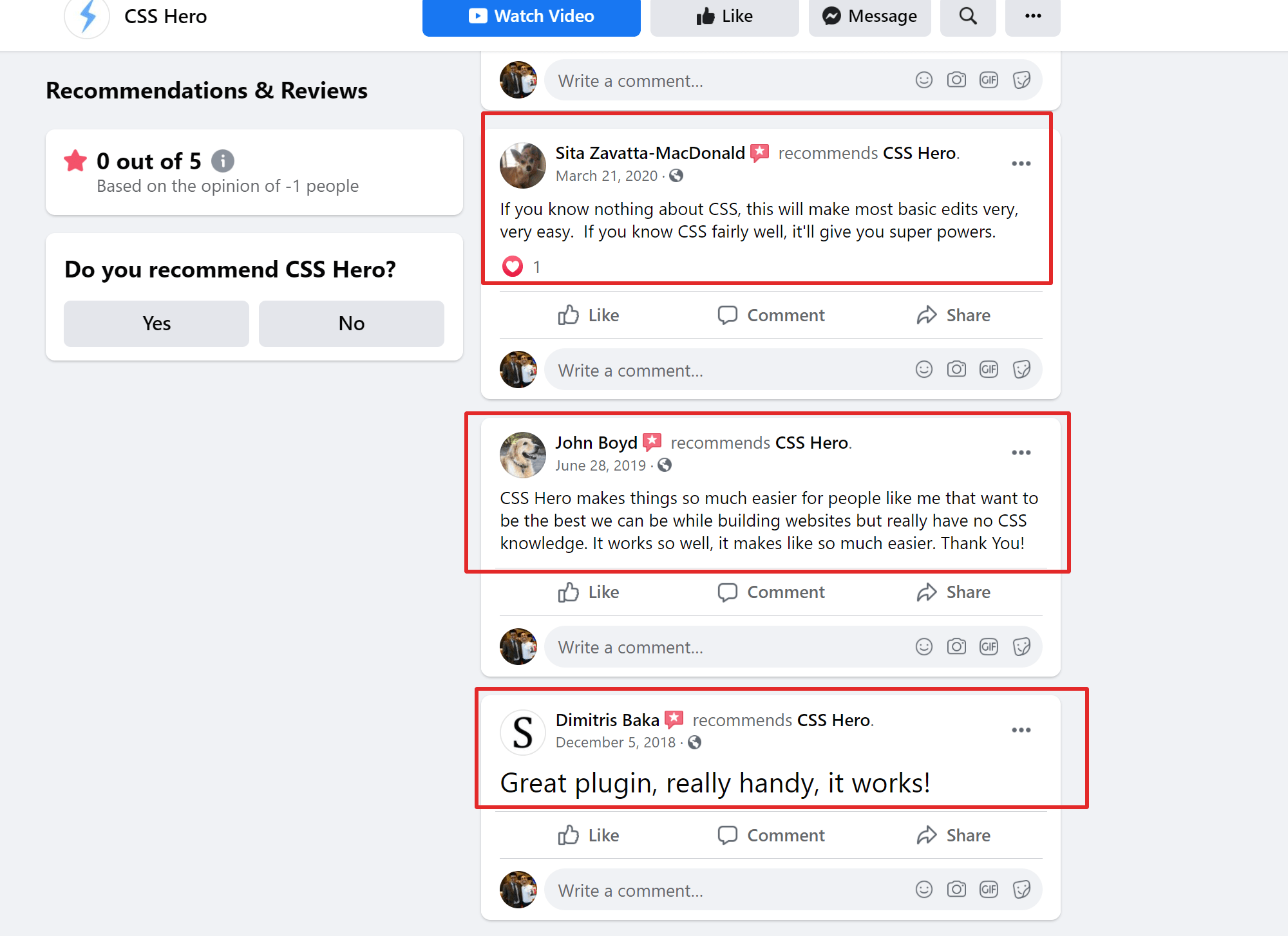
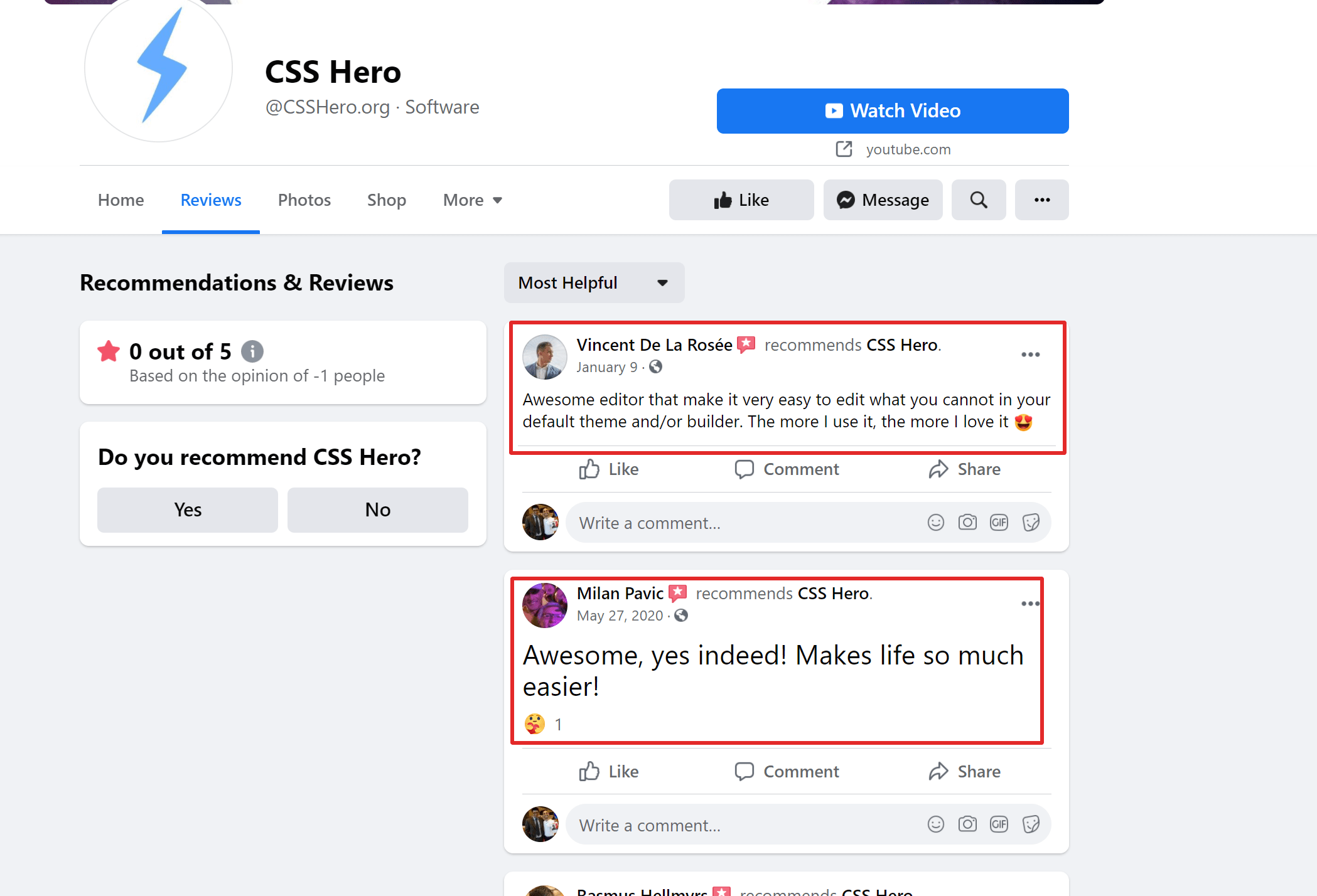
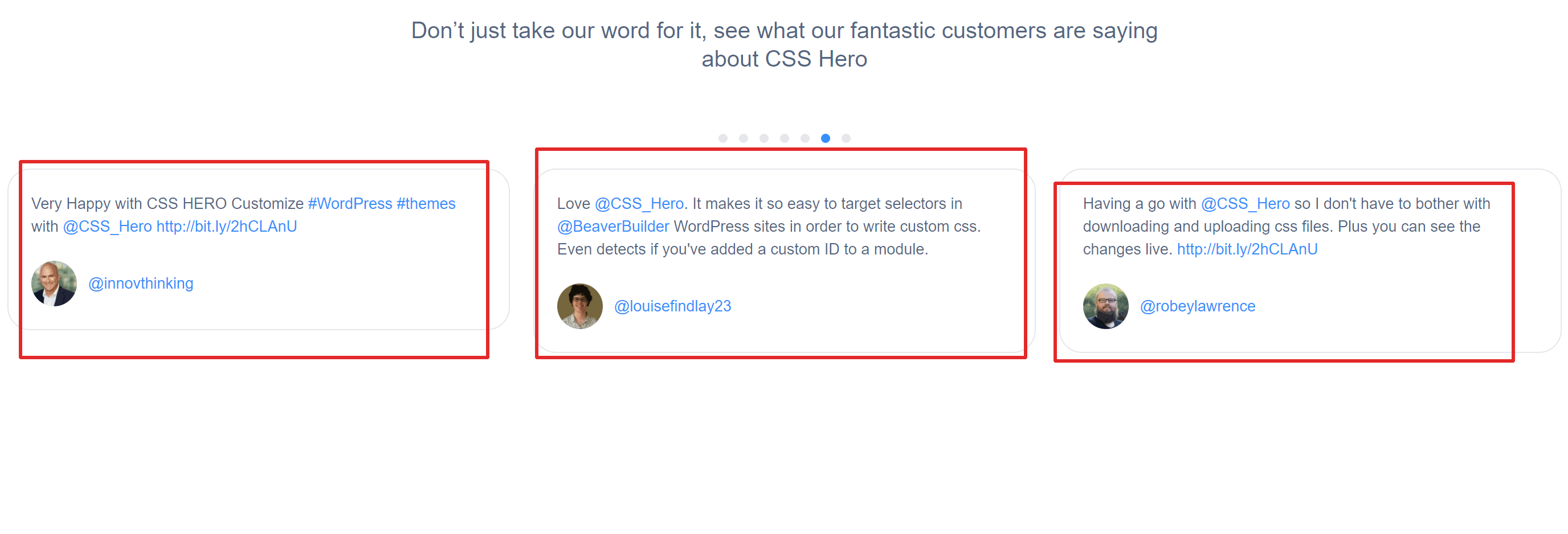
Ahora, ¿qué es lo mejor de CSS Hero? Reseñas de CSS Hero
Si eres un profesional de CSS, solo debes probarlo una vez. Entenderás lo que quiero decir. Para los principiantes y los no expertos en codificación como yo, la herramienta es una excelente manera de conocer el poder de CSS en sus sitios web y también un método increíble para aprender CSS. Tiene una interfaz visual mínima y limpia que le permite aprovechar las Funciones CSS.
Obtiene una gran cantidad de pequeñas herramientas de ayuda combinadas en tres paquetes para elegir. Estas herramientas harán que el diseño web sea mucho más divertido, ya que ya no necesitará recordar valores, copiar y pegar códigos de colores, etc.
Lo bueno de esto es que CSS Hero solo genera y habilita una hoja de estilo CSS adicional. Anula limpiamente la hoja de estilo original de su tema (sin cambios en el tema original).
Aquí hay algunas características de CSS Hero que harán que su experiencia sea rentable y divertida al mismo tiempo.
Fragmentos
Una de las funciones de las que más se habla en CSS Hero es la herramienta Snippet. Los fragmentos evitan que tenga que pasar por la molestia de ajustar cada elemento individualmente, como el color y el tamaño de la fuente. Las opciones de vista previa en el fragmento se pueden navegar hasta que encuentre el ajuste correcto.
Fragmentos que puede editar:
- Efectos de desplazamiento
- Iconos
- Antecedentes
- Divisores
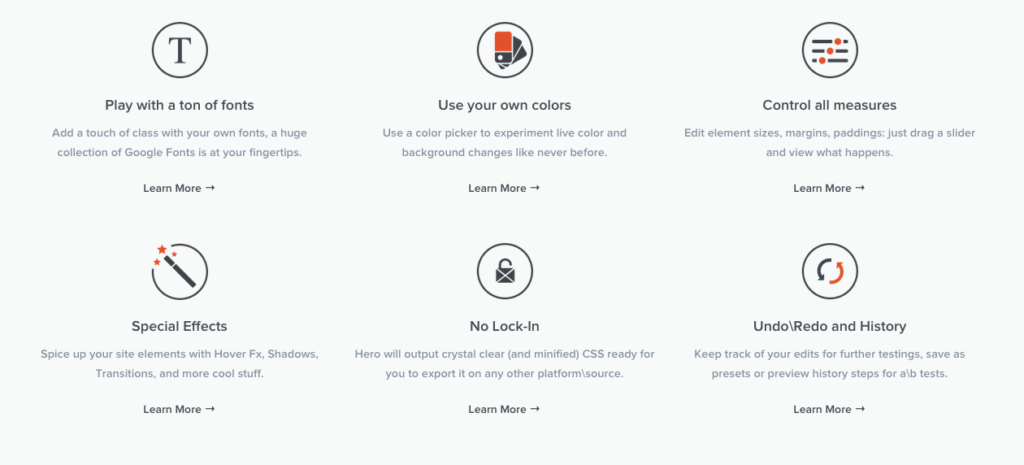
- Sombras y botones
El botón Rehacer
Cuando trabaja en un sitio web, se deja llevar tanto por las actualizaciones y los cambios que desea incorporar en su sitio web que a veces hay funciones, efectos y cambios que desea deshacer. Esto podría haber sido un problema si CSS Hero no hubiera tenido la opción Deshacer / Rehacer. Todos sus cambios se registran para que, si necesita realizar un seguimiento de sus pasos hacia atrás, tenga la opción de hacerlo. Solo puede finalizar un cambio o actualizarlo una vez que lo haya "Guardar y publicar" definitivamente. Si desea retroceder un par de pasos rápidamente, puede restablecer el tema por completo.
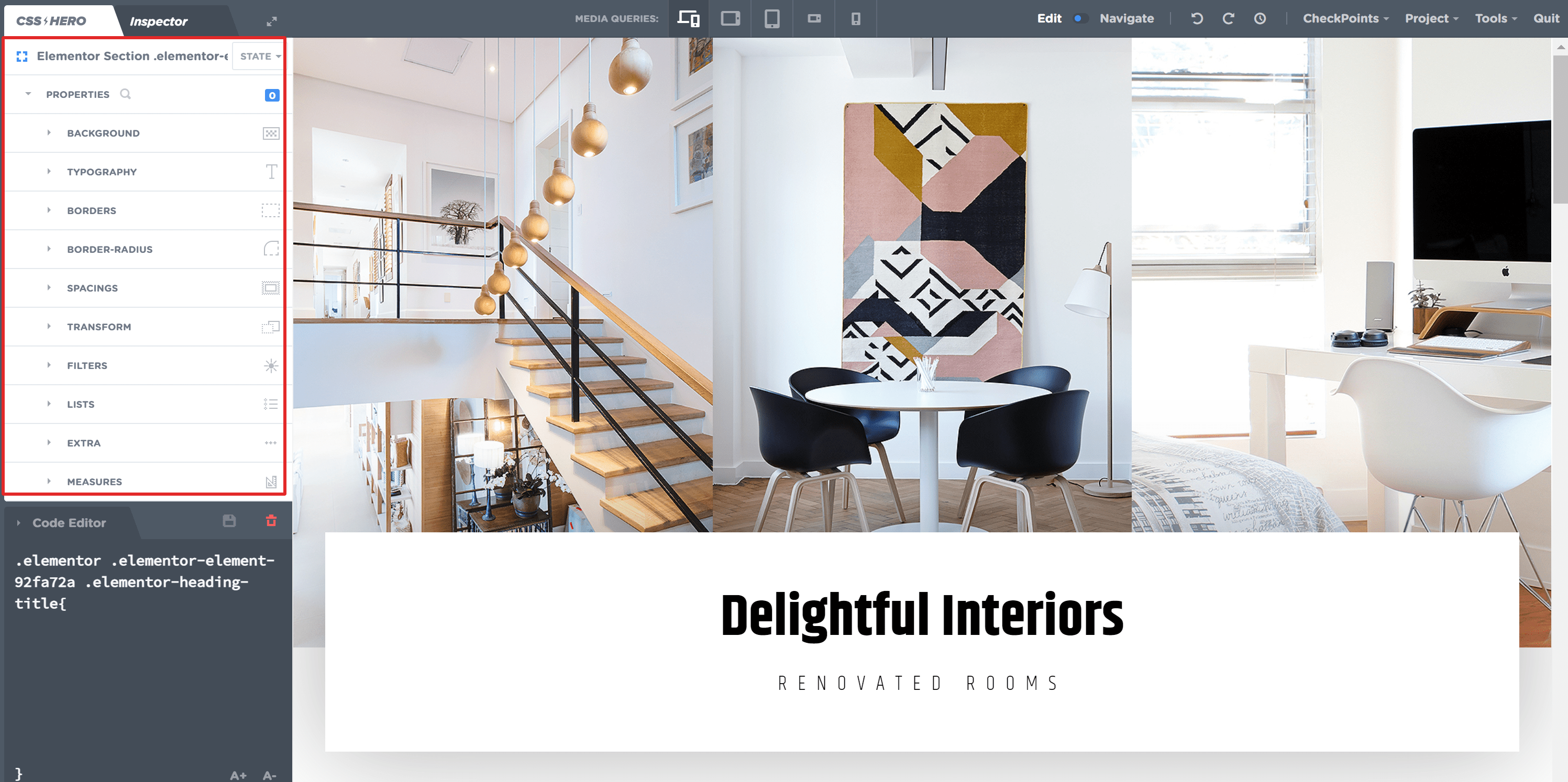
Todos los elementos son editables con CSS Hero
La mejor característica de CSS Hero es que todo es personalizable. Cualquier parte del tema se puede cambiar y editar usando el Plugin. Digamos que está satisfecho con el sitio web desarrollado por usted, pero le gustaría hacer algunos cambios menores que cree que mejorarían aún más el diseño. Desde cambiar los colores de los enlaces hasta tipografías personalizadas.
Interfaz fácil de apuntar y hacer clic
¡Solo tiene que mover el mouse sobre el elemento que desea editar y luego continuar! No se requiere codificación adicional. Obtiene un control total sobre las propiedades que desea personalizar. Supongo que esto extiende el poder que obtenemos con los sitios de WordPress y agrega una gran flexibilidad. ¿Qué dices?
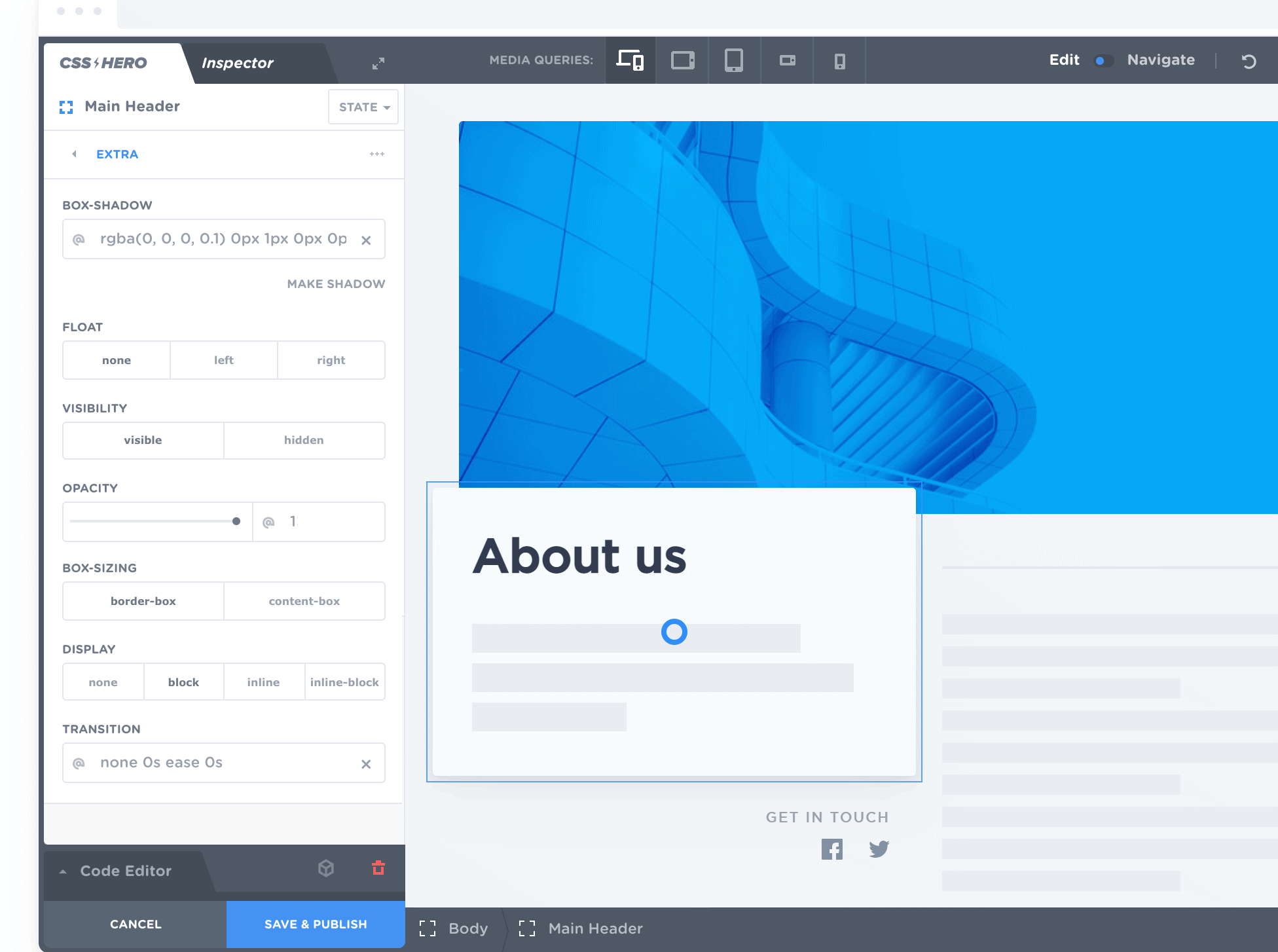
Edite según el dispositivo (móviles / portátiles / ordenadores de sobremesa: diferentes modos para darle más control)
CSS héroe muestra diferentes modos de edición en vivo más móviles / tabletas / computadoras portátiles y computadoras de escritorio. Suponga que desea editar un elemento que existe en su teléfono inteligente y no en la vista de su escritorio. No puede hacer eso en la edición normal de WordPress, pero CSS Hero le permitirá cambiar y personalizar todos los aspectos de su tema de respuesta móvil. Lo hace al permitir modos de edición en vivo para varios dispositivos.
Selección de color inteligente
Con la ayuda de CSS Hero puedes agregar un toque muy personal a tus temas. Suponga que tiene el tema de Michael Hyatt para su portafolio personal pero desea agregar algo de Iron Man Red de Tony Stark allí o el azul característico de Optimus Prime. CSS Hero te permitirá hacer precisamente eso. Genial, ¿no?
Más de 600 fuentes
Creo que esto es solo una de las ventajas adicionales de CSS Hero. No muchos editores pueden presumir de más de 600 fuentes. Simplemente se suma al grado de personalización personal que puede lograr.
Edición CSS simplificada
Hasta ahora, la edición de CSS solo podía confiarse a expertos que conocían el lenguaje y sus aplicaciones en detalle. CSS Hero ha eliminado con éxito ese sesgo. Ahora, los no expertos en codificación, los especialistas en marketing digital novatos y los entusiastas en línea también pueden hacer que sus sitios web sean lo que siempre han soñado. ¡Construir degradados, sombras de cuadro, sombras de texto y todas las propiedades modernas de CSS es ahora un asunto de apuntar y hacer clic! ¡Puede agregar todas las funciones CSS avanzadas que desee sin escribir una sola línea de código!
Exportaciones sencillas con un clic (sin bloqueos)
No necesita renovar su cuenta CSS Hero para usarla en cualquiera de sus otros sitios web. Con la misma suscripción anual puedes exportar el plugin a cualquier otro sitio web. ¡El proceso implica un solo clic!
Correcciones de errores fáciles
CSS Hero mantiene un historial de todas sus ediciones. Puede volver fácilmente a cualquiera de sus ediciones, deshacer un error o rehacer un proceso. Supongo que esto puede resultar muy útil a veces, ¿no?
El inspector héroe de CSS Plugin
Obtuve esta característica cuando finalmente compré la versión pro del plugin. Debo decir que esta es una de sus mejores características. Permite un control adicional sobre el código CSS generado. Puede refinar, editar y eliminar fácilmente el código generado. También puede agregar códigos si es experto en el lenguaje CSS. Solo está disponible en la versión pro y si no eres un aficionado a la codificación, entonces no es para ti.
Luz en la carga
CSS Hero ha sido diseñado teniendo en cuenta las huella ligera plugin. Significa que los recursos se usan solo cuando el editor está activo. Por lo tanto, no tiene que preocuparse de que su administrador de WordPress se vuelva más lento, ya que usa menos memoria y hace el trabajo de manera excelente.
¿Existe algún defecto asociado con el uso de CSS Hero?
¡Sí hay! El número de temas compatibles y plugins que se puede utilizar con CSS héroe no es infinito. Puedes ver la lista de compatible plugins aqui y conócelo por ti mismo. Puedes ver la lista de temas compatibles aquí. Aunque los más populares plugins y temas están incluidos en la lista, todavía faltan algunos. Espero que estén trabajando sin descanso en este tema.
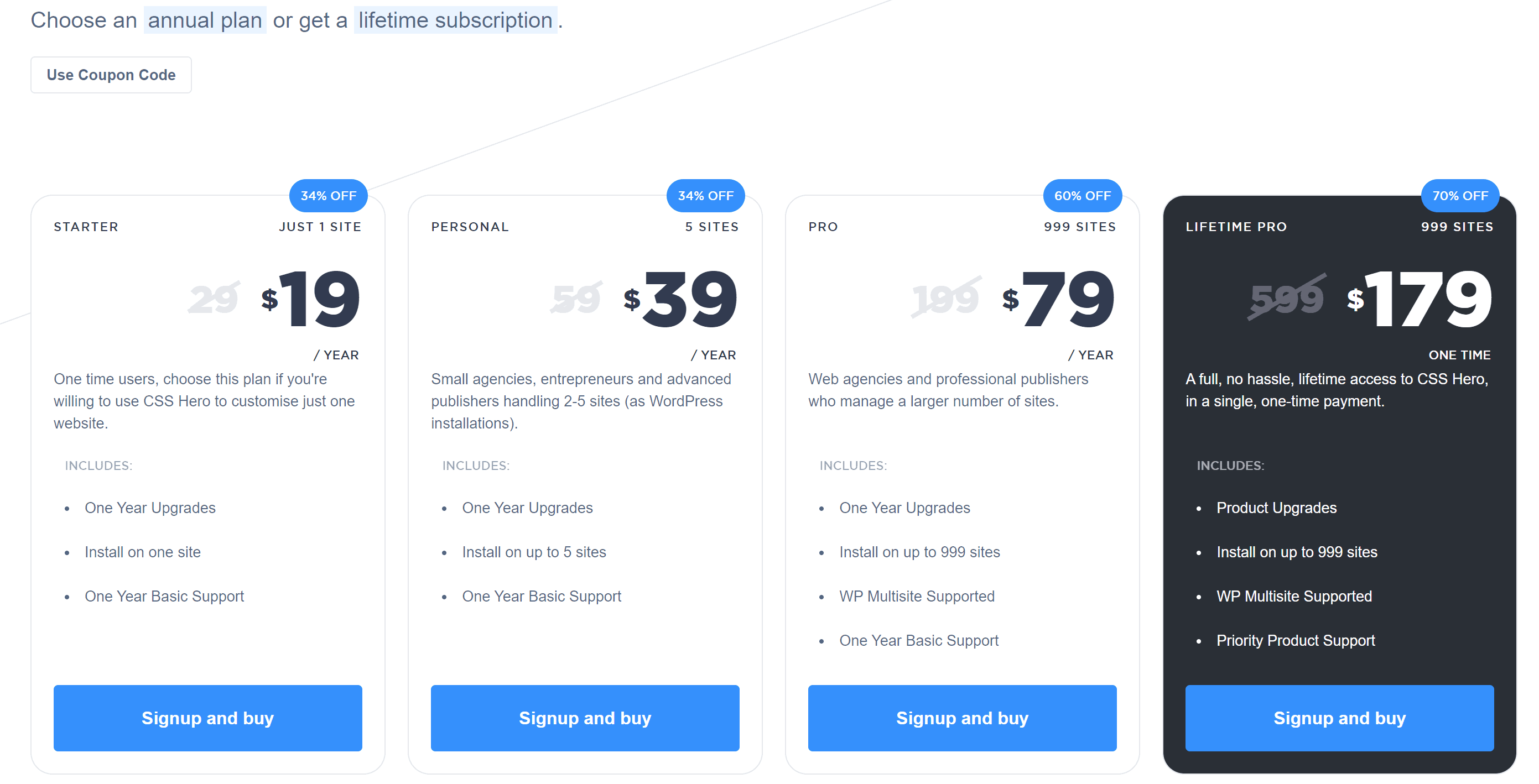
Precios de CSS Hero:
El plugin está disponible en forma de suscripciones anuales con precio en forma de tres paquetes. Por $29 puedes usarlo en un sitio web. Por $ 59, puede usarlo en cinco sitios y por $ 199 puede usarlo en 999 sitios junto con Hero Inspector plugin.
Si tienes el plan PRO:
Puede activar todo lo que desee, hasta 1 sitios / año teórico en una membresía activa, de modo que, siempre que haga un uso justo, puede activar sitios nuevos en todo momento sin problemas. Debe ignorar por completo el hecho de tener muchas licencias, posiblemente tanto sitios de ensayo como de producción, enumerados en la sección SUS LICENCIAS ACTIVAS del tablero. Siempre que sus sitios, cosas que usted hace personalmente, el webmaster, está bien. Ni siquiera se moleste en quitar el cruft.
Si tienes el plan STARTER o PERSONAL:
Puede instalar y utilizar el producto en un número limitado de instalaciones de WordPress, según la cantidad de licencias incluidas en su paquete. Tenga en cuenta que puede mover sus licencias solo una vez por licencia. Esto se hace a través de un proceso llamado "desapego", que puede hacer desde su panel de control. No abuse de eso. Nuevamente: tenga en cuenta que la separación solo se puede hacer UNA VEZ para cada licencia. No se le anima a utilizar una sola licencia para arreglar montones de sitios, pensando que puede moverla aquí y allá. NO.
Si es un webmaster que trabaja en varios sitios, actualice al plan PRO; debería haber una oferta realmente conveniente en su panel de control.
¿Por qué CSS Hero para la optimización de motores de búsqueda (SEO)? ¿Daña las clasificaciones de SEO? ¿CSS Hero ralentiza la velocidad del sitio web?
¿Necesita personalizar su sitio web para mejorar la clasificación de los motores de búsqueda y aumentar las conversiones?
¿Está buscando una manera de hacer que su sitio se vea mejor, atraer a más clientes y tener una clasificación más alta en los motores de búsqueda?
Con CSS Hero, puede hacer que su sitio web se vea exactamente como lo desea con un mínimo esfuerzo. Cree hermosos logotipos, agregue widgets personalizados e incluso temas con todas las funciones (como el tema de Smashing Magazine) que funcionan perfectamente con WordPress.org o cualquier otro servicio de alojamiento web. Y si necesita ayuda para personalizar su sitio de WordPress, visite el foro de soporte de CSS Hero.
Le brinda un rendimiento más rápido, una personalización de CSS más fácil y ajustes visuales en una sola herramienta. No daña en absoluto su SEO y CSS Hero, puede hacer que su sitio se destaque fácilmente entre la multitud.
Los beneficios de usar CSS Hero son infinitos cuando se trata de agregar elementos adicionales a su sitio o personalizar su apariencia. Puede crear diseños únicos para los productos que vende, mejorar el aspecto de su sitio web utilizando fondos o imágenes, ¡y mucho más!
Preguntas frecuentes sobre CSS Hero Reviews
🔥 ¿Qué pasa si mi plan vence?
tú plugin continuará funcionando, pero no podrá instalar CSS Hero en NUEVOS (otros) sitios. Ya no tendrás acceso al soporte de CSS Hero. Si no va a ampliar su plan, se encontrará con problemas de compatibilidad con sus temas y plugins.
¿Cuáles son los requisitos del navegador y del servidor para ejecutar CSS Hero? Plugin?
Se recomienda el último navegador de Google Chrome, que generalmente tiene el mejor rendimiento y permite la selección de color en todo el sistema en entornos Mac OS.
🔥¿Cómo funciona la licencia CSS Hero?
El uso de CSS Hero depende de la cantidad de licencias que haya comprado. Los pasos de activación son muy simples, una vez que activas el plugin se le pedirá que active su licencia en su instalación de WordPress.
🔥¿Cuál es el propósito de CSS Hero? Plugin?
El Plugin ayuda a crear sitios web estéticos utilizando el pincel de pintura preciso. Hay estructuras temáticas disponibles para que el sitio web se destaque.
Cual plugin¿Son incompatibles con CSS Hero?
WP Minify Enhanced Media Library SW Núcleo
¿Qué temas son incompatibles con CSS Hero?
Tema de WordPress de alto rendimiento multipropósito creativo de TheGem
🔥Si cometo un error al crear mi sitio web, ¿corro el riesgo de estropearlo? ¿CSS Hero es sólido?
Mientras trabaja en su sitio web, todas las acciones están respaldadas por CSS Hero, por lo tanto, siempre puede rastrear sus pasos hacia atrás. Siempre puede verificar y volver con CSS Hero si cometió un error mientras trabajaba en su sitio web. Si ha cometido un error incluso en un solo elemento, CSS Hero le da la opción de rectificarlo sin obstaculizar el resto de su trabajo.
🔥 ¿CSS Hero hará que mi sitio sea más lento?
Con CSS Hero, agrega a su sitio en la interfaz una única hoja de estilo CSS adicional estática que solo anula la hoja de su tema original. No habrá retrasos ni problemas de rendimiento con su sitio web y tampoco habrá carga de trabajo en sus servidores.
🔥 ¿Puedo eliminar CSS Hero una vez que haya terminado con el diseño?
Si se considera que realmente no necesita eliminar el CSS Hero plugin de su sitio web ya que es muy ligero. Pero no hay ninguna razón por la que no pueda eliminarlo. Siempre tendrás la opción de exportar el código CSS generado y guardarlo donde quieras.
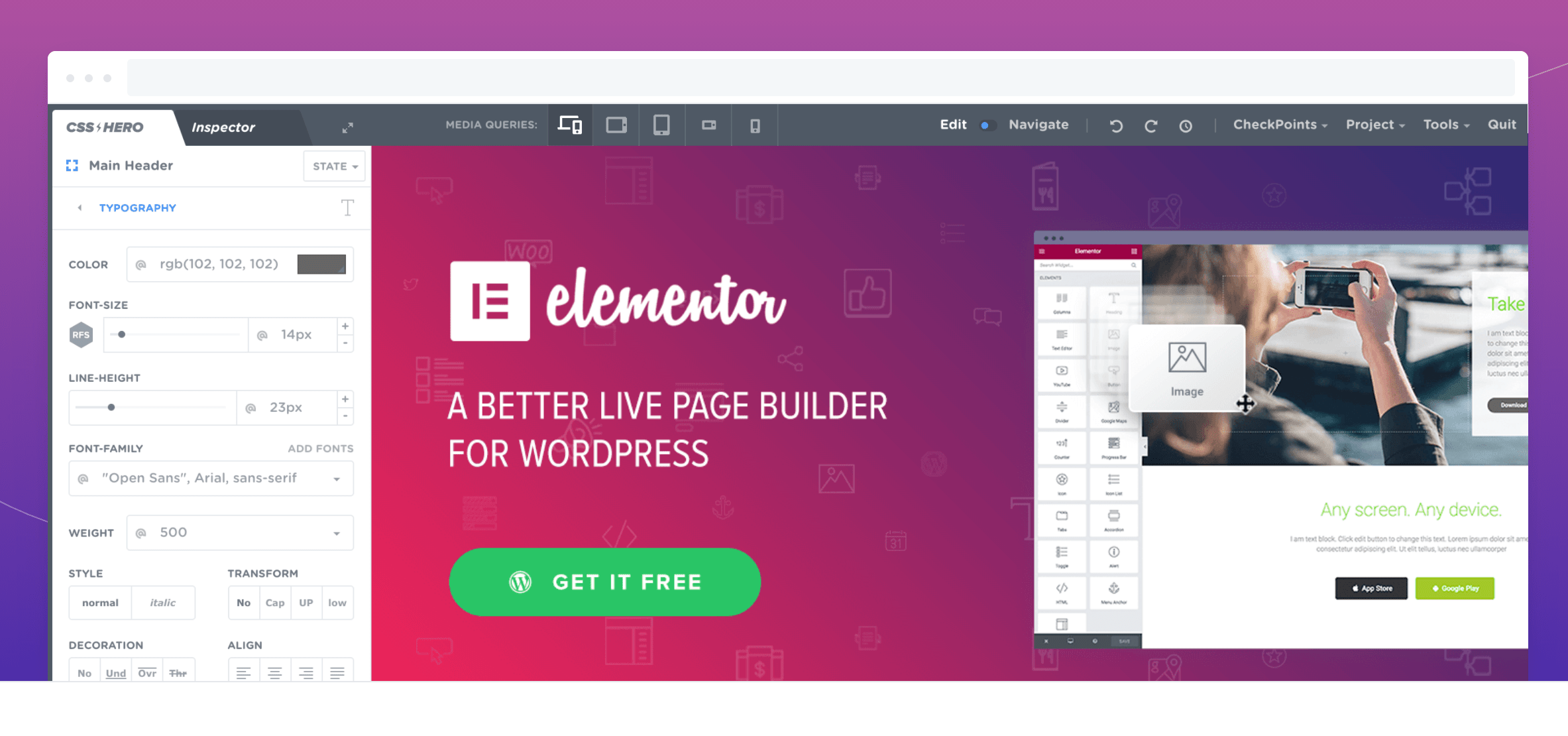
🔥 ¿Puedo usar CSS Hero en mi constructor o tema de WordPress?
CSS Hero ha sido probado en DIVI, Elementor, Beaver y muchos temas de WordPress. Es compatible con todo el entorno de WordPress. CSS Hero también tiene una garantía de devolución de dinero de 30 días, por lo que incluso si tiene dudas sobre cómo comenzar con CSS Hero, esto debería asegurar su decisión.
Mi veredicto final: CSS Hero Review 2024 ¿Qué tan bueno es CSS Hero?
Supongo, CSS héroe es una herramienta imprescindible para los especialistas en marketing digital y los entusiastas en línea (codificadores y no codificadores) que desean un mayor control sobre sus sitios web. Si está buscando un editor de CSS donde tenga características mínimas pero impresionantes, este es el lugar.
En breve :
Características: CSS Hero es el último WordPress plugin por diseñadores que entienden el poder de personalizar su sitio para que coincida con su marca con estilo. Si se toma en serio la creación de sitios web y blogs atractivos, tómese el tiempo para aprender CSS Hero hoy.
Ventajas: CSS Hero es un intuitivo y fácil de usar plugin que nunca más tendrás que preocuparte. Hace que el diseño y la creación de sitios personalizados sean rápidos, sencillos y agradables.
Beneficios: CSS Hero le permite realizar modificaciones menores que solo son visibles en su sitio web y aplicarlas fácilmente. No necesita pasar horas editando varios archivos a la vez, CSS Hero le ayuda a hacer todo el trabajo.
Comparta esta revisión de CSS Hero con sus amigos y háganos saber si ha utilizado CSS Hero y comparta su experiencia en los comentarios a continuación.



























Buen articulo. Los sitios web son una parte importante de cualquier estrategia comercial y actúan como un medio para comunicar las ofertas comerciales al mundo exterior. Por ello, es necesario contar con un sitio web responsive, interactivo y atractivo. WordPress es una excelente solución de administración de contenido web empresarial que permite que una empresa tenga sitios web potentes con características sorprendentes. Su panel de administración sin esfuerzo y herramientas integradas que incluyen marcos, temas, módulos y plugins hacen de WP una alternativa de primera elección. Hay una serie de herramientas de edición y publicación de contenido para embellecer el contenido web haciéndolo atractivo. El editor WYSIWYG predeterminado es una opción fácil de usar aparte de CSS Hero que viene con varias funciones. CSS Hero le permite a un desarrollador diseñar un tema de WordPress personalizado sin escribir una sola línea de código. Su opción de selección de color inteligente, interfaz fácil de apuntar y hacer clic, ediciones de historial y fuentes de soporte ilimitadas lo convierten en una buena herramienta para usar con WordPress CMS.