La vitesse d'un site Web compte beaucoup pour obtenir meilleur classement SEO, des taux de rebond plus faibles, des taux de conversion élevés et des visiteurs plus longs sur le site avec une meilleure expérience utilisateur. La vitesse des sites Web est essentielle à son succès. Nous y voilà, avec les meilleurs outils de test de vitesse de site Web avec des spécifications et une expérience utilisateur de premier ordre.
Si nous avons les ressources, alors pourquoi nous n'en profitons pas, cela signifie que vous devriez utiliser ces outils de test de vitesse de site Web pour obtenir les performances optimales de votre site Web. L'avantage d'avoir ces outils est qu'ils vous aideront à obtenir un meilleur classement SEO que jamais.
Ici, dans cet article, je couvrirai l'importance de la vitesse du site Web pour obtenir un meilleur classement SEO avec les meilleurs meilleur classement SEO. Alors ne le mettez pas en pause ici, tenez-vous simplement à l'article, laissez votre page se charger plus rapidement avec la liste fournie des meilleurs outils de test de vitesse de site Web.
Qu'est-ce que la vitesse de page?
La vitesse de la page détermine essentiellement la vitesse à laquelle le contenu de votre page se charge. Vous pouvez l'appeler «temps de chargement de la page», le temps total nécessaire pour afficher le contenu d'une page spécifique. Ici, il peut également concerner "temps jusqu'au premier octet»Signifie le temps total nécessaire au navigateur pour obtenir les informations de premier octet sur le serveur de votre site Web.
Cela dépend totalement de vous, de la façon dont vous mesurez la vitesse de la page, mais une vitesse de page plus rapide offrira à l'utilisateur la meilleure expérience sur votre site Web. Vous devez vous concentrer sur la vitesse de la page ainsi que sur la vitesse du site Web si vous souhaitez rendre votre activité en ligne plus rentable que jamais.
Comment accélérer votre site Web?
Ici, je vais trouver quelques moyens par lesquels vous pouvez facilement augmenter la vitesse de votre page. N'attendez pas, parcourez-le:
Activer la compression:
La compression des fichiers est très importante. Vous pouvez utiliser la compression GZIP pour réduire la taille des fichiers sur votre site Web. Ici, cela vous aidera à réduire la taille des fichiers CSS, HTML et JavaScript de plus de 150 octets.
Ici, pour réduire la taille des images, vous pouvez opter pour un programme comme Photoshop. Cela vous aidera vraiment à garder le contrôle sur la qualité des images.
Minifiez JavaScript, HTML et CSS:
Lorsque vous optimisez votre code et supprimez (virgules, espaces avec un autre caractère inutile), vous augmenterez ainsi la vitesse de votre page.
La meilleure chose que vous puissiez faire, supprimez simplement les commentaires de code, le formatage et le code inutilisé. Vous devez utiliser YUI Compressor pour le CSS et le JavaScript.
Réduisez les redirections:
Juste en cas de redirection de page, tout ce que les visiteurs doivent sacrifier est le temps qu'ils doivent attendre pour que le cycle de requête-réponse HTTP se termine.
Utiliser la mise en cache du navigateur:
Le cache de sourcils contient de nombreuses informations telles que des fichiers JavaScript, des images, des feuilles de style et bien d'autres. Assurez-vous donc que lorsqu'un visiteur revient sur votre site, le navigateur ne s'implique pas dans le rechargement de la page entière.
Vous pouvez utiliser de nombreux outils disponibles sur le marché pour définir la date d'expiration de votre cache. Tout ce que vous avez à faire est de définir votre en-tête «expire» juste pour savoir que les informations seront mises en cache pendant combien de temps. Lorsque vous utilisez la mise en cache du navigateur, votre site Web peut utiliser la version mise en cache.
Utiliser CDN: Content Delivery Network
Comme mentionné ci-dessus, CDN est également utilisé comme réseau de distribution de contenu, ce sont essentiellement des réseaux de serveurs qui se livrent à la distribution de la charge du contenu de livraison.
Ils stockent simplement les copies de votre site dans plusieurs centres afin d'aider les utilisateurs à accéder à votre site plus rapidement qu'auparavant.
Départ:
Optimiser les images:
Les facteurs importants qui décident du temps de chargement de toutes les pages sont les images utilisées dans cette page. Assurez-vous simplement que les images que vous utilisez sur votre site Web sont entièrement optimisées. La taille des images doit être faible et contenir le texte alternatif.
Le format d'image le mieux adapté est le format PNG qui convient généralement aux graphiques et il a moins de 16 couleurs tandis que les JPEG sont assez bons pour les photographies. Assurez-vous que toutes les images sont compressées pour le Web.
Utilisez des sprites CSS pour créer les modèles d'images que vous pouvez utiliser sur votre site en cas de besoin. Ici, CSS combinera vos images en une grande image qui peut facilement se charger en une seule fois. Vous pouvez également choisir un logiciel comme Photoshop pour compresser la taille du fichier image.
Départ:
Les outils de test de vitesse de site Web sont utiles à bien des égards:
- Il analyse les en-têtes HTTP.
- Temps de test jusqu'au premier octet.
- Il vérifie la vitesse de rendu dans un navigateur différent.
- Il vérifie les performances des différents emplacements.
- Cela aidera à déterminer le CSS ou le JavaScript bloquant le rendu.
- Il découvrira de grandes images qui entraînent essentiellement des goulots d'étranglement.
- Il identifiera les scripts, les polices et plugins qui causent le problème de temps de chargement.
Je vous assure que rendre votre site Web plus rapide vous offrira certainement de nombreux avantages. Vous obtiendrez certainement un classement élevé sur les SERP tout en atteignant des taux de conversion cohérents pour les ventes.
Cela minimisera également les taux de rebond, ce qui maximisera certainement le temps qu'un utilisateur passera sur votre site. Ici, j'ai répertorié les meilleurs outils gratuits de test de vitesse de site Web qui vous permettront d'optimiser les performances de votre site Web.
Outils de test de vitesse de site Web de premier ordre
Test de vitesse du site Web 1.Pingdom
Pingdom est le leader du marché des services de surveillance de sites Web. C'est l'outil de test de vitesse de site Web absolument gratuit. Pour un débutant qui souhaite surveiller son site Web, Pingdom est fait pour lui. Ici, Pingdom affichera l'ensemble de la demande de votre site dans une vue en cascade.
Ici, dans cet outil, vous aurez une perspective différente sur l'amélioration des performances du site Web. Il offrira une note de performance de vitesse et une note sur 100. Mais la note est décomposée en 12 critères et chacun d'eux donne un score individuel.
La meilleure partie de Pingdom est qu'il stockera tous les résultats des tests que vous avez effectués directement sur votre site Web afin que vous puissiez facilement comparer les améliorations au fil du temps.
Les résultats du test seront résumés de manière qui comprend la note de performance, les codes de réponse et la taille du contenu. Mais cela ne prendra pas en charge HTTP / 2 lorsque vous effectuez un test de vitesse.
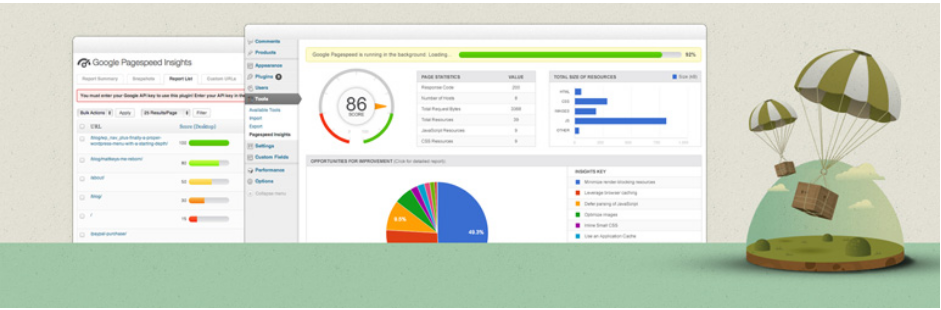
2. Google PageSpeed Insights
Sans aucun doute, Google PageSpeed Insights est la meilleure option dont vous disposez pour analyser et évaluer les performances ainsi que la vitesse de votre site Web. Ici, les résultats de l'analyse seront basés sur une échelle de 1 à 100. Vous obtiendrez le meilleur score si vous avez très bien optimisé votre site Web.
Cet outil est publié et développé par Google. Ici, cet outil améliorera également les recommandations sur l'accélération des performances de votre site Web. Vous pouvez également agrandir CSS avec les performances de votre site Web. Ces outils fonctionnent vraiment d'une manière différente comme:
Le premier est essentiellement connu sous le nom de temps au-dessus du pli. Comme il mesure le temps réel pris lorsque des utilisateurs demandent une nouvelle page et à ce moment, le navigateur affiche le contenu du pli. Passons à la seconde.
Ici, le second est essentiellement connu comme le temps de chargement d'une page complète. Comme il mesurera le temps réel nécessaire lorsqu'un utilisateur demande une nouvelle page et à ce moment-là, le navigateur charge complètement la page entière.
La meilleure partie de cet outil est qu'il dispose d'une catégorie supplémentaire pour les rapports des sites Web mobiles. Et celui-ci nommé comme la catégorie «Expérience utilisateur». Les rapports que vous obtiendrez ici peuvent être partagés et envoyés aux clients et à toute personne que vous souhaitez partager.
3. GTmetrix
GTmetrix est un autre outil de test et d'analyse de vitesse de site Web populaire. Vraiment, il est facile à utiliser et parfait pour les débutants. Son analyse combine les performances et les recommandations proposées par Google Page Speed Insights. C'est pourquoi GTmetrix est la solution parfaite pour tous les besoins d'optimisation de la vitesse.
Ici, cet outil offrira une analyse de la vitesse des données de haut niveau. Il montre le résumé en haut de la page qui donne les informations relatives au temps de chargement de la page, la taille de la page ainsi que le nombre de demandes. Cela affichera la liste de votre demande dans un graphique en cascade afin que vous puissiez facilement trouver les zones à problèmes.
Ici, avec GTmetrix, vous pouvez créer un compte gratuit qui vous permettra de sauvegarder les 20 derniers tests. Même vous pouvez comparer les données historiques. GTmetrix prend également en charge les tests de vitesse HTTP / 2.
4. Test de la page Web
Le cerveau derrière cet outil incroyable est de Patrick Meenan, l'ingénieur Chrome chez Google. WebPage Test est essentiellement un projet open source. Ici, avec cet outil, vous pouvez effectuer un test de site Web gratuit à partir de plusieurs emplacements en utilisant des navigateurs légitimes tels que IE, Chrome, etc.
Si vous avez besoin de données supplémentaires du test de vitesse, les utilisateurs avancés devraient utiliser cet outil pratique. Il a la capacité de test avancée comme les transactions en plusieurs étapes, le blocage de contenu, la modification de la vitesse de connexion et plus encore. Il est également livré avec des graphiques en cascade avec le rapport d'atterrissage des ressources. Ces informations vous aideront à apporter les améliorations nécessaires à votre site.
La meilleure chose à propos de cet outil est qu'il prend en charge HTTP / 2 afin que vous puissiez facilement tester les performances du site Web WordPress. Vous devriez utiliser ces outils pratiques car ils fournissent des informations avancées et de base.
5. Dotcom-Moniteur
Dotcom-Monitor offrira gratuitement de nombreux outils utiles. Il vous permettra de tester rapidement la vitesse de votre site Web à partir de 25 emplacements du monde entier. Ici, vous avez la possibilité de choisir les différents navigateurs tels que IE, Firefox, Chrome et Andriod et Windows Phone.
Cet outil fournira le rapport de performance Web qui comprend:
- Graphique en cascade complet
- 10% des éléments les plus rapides
- 10% des éléments les plus lents
- Vérification des erreurs avec diagnostic
6. KeyCDN
Ici, KeyCDN vous proposera un outil gratuit de test de vitesse de site Web avec une interface conviviale. Le test de vitesse de page simple offrira la répartition de la cascade avec l'aperçu du site Web. Il fournit le test dans les 14 endroits différents à travers le monde. Et il donne la durée totale de téléchargement de vos actifs à partir de cet emplacement physique.
Ici, vous pouvez exécuter un test privé ainsi qu'un test public qui peut être partagé pour référence future. Le rapport de répartition que vous obtiendrez présente un aperçu des codes d'état HTTP de la méthode de demande, de la taille du contenu et de la taille du fichier, ainsi que du temps total de téléchargement. L'outil de test de vitesse KeyCDN we supportera également HTTP / 2.
7. Ylent
Yslow est essentiellement l'outil de performance de page de Yahoo. Celui-ci est essentiellement un outil de test de vitesse de site Web complet et l'outil doit être installé en tant que module complémentaire pour votre navigateur.
Yslow est un outil entièrement gratuit et il prend en charge l'ensemble du navigateur tous les navigateurs. Il concentre essentiellement son analyse sur 23 facteurs et propose une analyse approfondie basée sur ces facteurs. Ici, il évaluera pour chacun de ces domaines qui vous donnera un score de A à F. Et avec cela, vous pouvez facilement repérer vos zones les plus faibles. Et avec cet outil, vous pouvez libérer les espèces cibles.
8. Outil de test de vitesse Google Mobile
Si votre site Web n'est pas adapté aux mobiles, il sera certainement crucial pour votre succès. Et la plupart du temps, si votre site Web n'est pas convivial, Google abandonne probablement ce site Web. C'est la raison pour laquelle votre site Web est adapté aux mobiles, vous devez utiliser cet outil de test de vitesse Google Mobile.
Cet outil est alimenté par Google Page Speed Insights et est principalement destiné aux spécialistes du marketing et aux agences. Ici, cet outil fournira les rapports d'optimisation faciles à comprendre.
Vous avez la possibilité d'obtenir vos rapports correctement par e-mail ou de les transmettre à votre développeur. La performance globale du site sera évaluée et vous obtiendrez le score sur 100. Cela dépendra totalement de la configuration de votre site WordPress.
9. Optimisation Varvy PageSpeed
Celui-ci est également un outil de test de vitesse de site Web qui a été développé et maintenu par Patrick Sexton. Cet homme a également créé GetListed.org, principalement connu sous le nom de Moz Local. Les rapports affichés par cet outil seront dans cinq sections différentes avec le diagramme des ressources, la livraison CSS, l'utilisation de JavaScript, la vitesse de la page et la vitesse du service.
Pour bloquer le rendu sur votre site Web, utilisez simplement cet outil et utilisez la représentation graphique. Ici, cet outil propose la documentation pour l'optimisation de votre site Web avec les tutoriels qui couvriront les différents problèmes du site tels que le report du chargement de JavaScript et bien d'autres.
10. Test de temps de chargement Sucuri
Celui-ci est également l'un des outils pratiques pour le test de vitesse du site Web. Cet outil vous permettra de tester les performances de l'un des sites du monde entier, y compris plus de 5 emplacements. Cet outil affichera le temps passé à chaque emplacement, la note de performance ainsi que la réponse moyenne.
L'utilisation de son outil est très simple et vous permet de connaître le temps réel nécessaire pour vous connecter à votre site Web le long de n'importe quelle page pour être complètement chargé. Ici, cet outil affichera la valeur «time to first byte». Avec cela, vous saurez le temps qu'il a vraiment fallu pour que le contenu soit renvoyé au navigateur avec le démarrage du traitement de la page.
Aussi, lisez:
- Facteurs de classement Google - Liste de contrôle SEO
- Les 10 meilleurs conseils pour augmenter le classement des moteurs de recherche
- Comment créer un raccourcisseur d'URL à l'aide de votre nom de domaine
Passons à la partie conclusion,
Note de fin: Test de vitesse du site
Nous nous retrouvons donc avec ces 10 meilleurs outils de test de vitesse de site Web qui vous aideront vraiment à trouver le temps de chargement de votre site Web. Faites-moi savoir si vous utilisez l'outil de test de vitesse de site Web sur votre site dans la section des commentaires avec vos précieux commentaires.
J'espère que vous trouverez cet article utile, partagez-le avec vos amis et collègues sur l'ensemble de la plate-forme de médias sociaux tendance.














Merci pour la belle collection. J'ai utilisé le site Web GTMetrix pour vérifier le temps de chargement de mon blog et de mon site Web. Je voulais savoir combien de temps de chargement est le meilleur selon les règles de Google. De plus, les classements de mes pages de blog et de site Web sont nuls. Veuillez suggérer des lignes directrices.
Le test de vitesse est l'une des compétences de base des concurrents pour obtenir un meilleur classement sur la page SERP.
Excellent article. Merci d'avoir partagé Continuez comme ça.
Salut Shubham,
Très bon article. Bien que le titre traite des outils de test de vitesse, vous avez également donné des conseils sur l'amélioration de la vitesse par compression de fichiers, etc. Cela en fait un article complet sur la vitesse de chargement d'une page.
Vous avez fourni une longue liste d'outils de test de vitesse et de leurs fonctionnalités, il n'est plus nécessaire de dépendre de suppositions. Avec des outils gratuits disponibles, pourquoi ne pas faire un test. Article très utile en effet.
Merci de partager ces informations précieuses avec nous. Passez une bonne journée!
-Naveen
heureux d'entendre ça @Techmok
Hé Shubham!
Tu as raison. La vitesse de votre site compte beaucoup. Et c'est ce qui fait ou défait votre site de blog. Ce n'est pas seulement un facteur très important pour Google mais aussi pour vos nouveaux visiteurs. Vous ne voulez pas perdre votre temps et vos efforts à gaspiller le trafic, car votre site ne se charge pas assez rapidement et les gens partent rapidement à leur arrivée.
La vitesse du site Web est plus importante que jamais, maintenant que nous avons également Google RankBrain. Quel est le troisième facteur de classement le plus important de Google (selon Google). Et RankBrain (qui est une IA) examine le taux de rebond et le temps de séjour. La vitesse du site Web est donc cruciale pour un meilleur classement des moteurs de recherche!
Merci d'avoir partagé ces conseils utiles!
Meilleures salutations! 😀