पेजक्लाउड वेबसाइट बिल्डर के साथ, कोई भी ड्रैग-एंड-ड्रॉप इंटरफ़ेस का उपयोग करके कुछ ही घंटों या उससे कम समय में अपने व्यवसाय के लिए एक उच्च-प्रदर्शन वाली वेबसाइट विकसित कर सकता है।
इस प्लेटफ़ॉर्म के साथ शुरुआत करना कठिन हो सकता है, हालांकि इसका उपयोग करना आम तौर पर उन लोगों के लिए आसान है जो अभी इसके साथ शुरुआत कर रहे हैं।
पेजक्लाउड वेबसाइट बिल्डर का उपयोग कैसे करें, इसके लिए एक शुरुआती मार्गदर्शिका
यह व्यापक मार्गदर्शिका आपको पेजक्लाउड की सबसे महत्वपूर्ण विशेषताओं के बारे में बताएगी और दिखाएगी कि आप इसके साथ अपने समय का अधिकतम लाभ कैसे उठा सकते हैं।
पेजक्लाउड के साथ एक खूबसूरत वेबसाइट बनाई जा सकती है जिसे लोग देखना और समय बिताना चाहेंगे, इसलिए अधिक जानकारी के लिए पढ़ते रहें।
साइन उप हो रहा है
- व्यापक और विस्तृत जाँच अवश्य करें पेजक्लाउड समीक्षा 2024
अपनी वेबसाइट पर इस सेवा का उपयोग करने से पहले पेजक्लाउड के साथ एक खाता बनाना आवश्यक होगा।
Pagecloud.com के साथ आरंभ करने के लिए, "प्रारंभ" बटन पर क्लिक करें। एक पासवर्ड चुनें और अपना ईमेल पता प्रदान करने के बाद "जारी रखें" पर क्लिक करें या अपने फेसबुक या Google खाते की जानकारी जारी रखें।
एक बार जब आप "जारी रखें" पर क्लिक कर देंगे, तो आपको अगले चरण में ले जाया जाएगा, जहां आप कुछ सरल प्रश्नों के उत्तर देंगे।
टेम्पलेट/रंग चुनना
पेजक्लाउड के विभिन्न प्रकार के पूर्व-निर्मित लेआउट/टेम्प्लेट का उपयोग किया जा सकता है।
पेजक्लाउड के माध्यम से कई खूबसूरत टेम्पलेट उपलब्ध हैं, जिनमें से सभी को एक निश्चित व्यवसाय की आवश्यकताओं के अनुरूप अनुकूलित किया जा सकता है। इनमें से कुछ टेम्पलेट्स को "व्यवसाय," "फैशन और सौंदर्य," "स्वास्थ्य और फिटनेस," और कई अन्य उपश्रेणियों का लेबल दिया गया है।
अपने माउस पॉइंटर को उस पर घुमाकर और "चयन करें" पर क्लिक करके टेम्पलेट का चयन करें। जारी रखने के लिए "जारी रखें" पर क्लिक करने के लिए कहने से पहले पेजक्लाउड आपसे आपकी वेबसाइट के लिए एक नाम पूछेगा।
उसके बाद, आपको पेजक्लाउड के "संपादन" डैशबोर्ड पर ले जाया जाएगा। पृष्ठ के शीर्ष पर स्थित आइकन का उपयोग करके, आप ऐसा कर सकते हैं अपनी वेबसाइट को अनुकूलित करें डेस्कटॉप या मोबाइल उपकरणों पर उपयोग के लिए।
किसी टेम्प्लेट की रंग योजना को उसके मूल डिज़ाइन से बदलना, टेम्प्लेट के कई हिस्सों को बदलना संभव है, जिसमें यह भी शामिल है कि आपके द्वारा किसी एक को चुनने के बाद रंगों को कैसे व्यवस्थित किया जाता है।
साइट का रंग बदलें
किसी टेम्पलेट की रंग योजना को बदलने के लिए, इन चरणों का पालन करें:
"साइट सेटिंग्स" टैब पर जाने पर "संपादन" डैशबोर्ड के निचले बाएँ कोने में, "पेंटब्रश" प्रतीक पाया जा सकता है
"साइट सेटिंग्स" टैब में दिखाई देने वाले ड्रॉप-डाउन मेनू से "साइट-व्यापी रंग जोड़ें" बटन का चयन करके साइट-व्यापी रंग जोड़ें। यह एक पूर्ण-रंगीन पहिया प्रदर्शित करेगा।
पूरे रंग पैलेट से एक रंग चुनें और उसे एक नाम दें जिसे आप पूरी वेबसाइट पर उपयोग करना चाहते हैं। इस रंग का उपयोग आपकी वेबसाइट के किसी भी हिस्से में किया जा सकता है।
आप जिस रंग का उपयोग करना चाहते हैं उसे चुनने के बाद "साइट-व्यापी रंग जोड़ें" पर क्लिक करें। आपकी वेबसाइट पर जहां भी रंग का उपयोग किया गया है, उसे तुरंत बदल दिया जाएगा।
यदि आप चाहें तो रंग "साइट सेटिंग्स" के अंतर्गत "पेज सेटिंग्स" में भी बदले जा सकते हैं।
मौजूदा सामग्री में नई सामग्री जोड़ना
यदि आप अपने टेम्पलेट में अपने संगठन के बारे में जानकारी भरते हैं तो आपकी वेबसाइट की छवि और ब्रांडिंग की स्थिरता की गारंटी दी जाएगी।
नया टेक्स्ट जोड़ने के लिए
"T" आइकन "संपादन" डैशबोर्ड पर स्थित है, इसलिए शुरू करने के लिए उस पर क्लिक करें।
दिखाए गए विकल्पों में से अपने इच्छित टेक्स्ट प्रारूप का चयन करें। अन्य प्रारूपों के बीच स्तर एक से पांच तक के शीर्षकों, बड़े और छोटे पैराग्राफ, और बुलेटेड और क्रमांकित या बुलेटेड और क्रमांकित सूचियों जैसे सूची प्रारूपों का उपयोग करना संभव है।
उसके बाद, यदि आप अपने नए टेक्स्ट बॉक्स पर क्लिक करते हैं, तो आपको अपने सभी चयनों की एक सूची दिखाई देगी।
फ़ॉन्ट के फ़ॉन्ट, आकार और वजन के साथ-साथ टेक्स्ट के रंग, शैली और इंडेंटेशन में बदलाव करने के लिए नए टेक्स्ट बॉक्स के ऊपर दिखाई देने वाले पॉप-अप टूलबार का उपयोग करें।
मौजूदा सामग्री को बदलना नई सामग्री बनाने जितना ही आसान है। टेक्स्ट का चयन करते समय दिखाई देने वाले विकल्पों तक पहुँचने के लिए टेक्स्ट के ऊपर टूलबार का उपयोग करें।
एक बटन शामिल करना
किसी वेबसाइट के बटन पर "कॉल टू एक्शन" या "सीटीए" का उपयोग भुगतान करने वाले ग्राहकों की संख्या में वृद्धि कर सकता है।
एक बटन शामिल करने के लिए:
जब आप "संपादन" डैशबोर्ड के बाईं ओर हों, तो "बटन" टैब चुनें और उस पर क्लिक करें। "बटन" ड्रॉप-डाउन मेनू दिखाई देगा।
परिणामी मेनू से, एक बटन चुनें. या तो एक मानक "कॉल टू एक्शन" बटन या एक बटन जो सोशल नेटवर्क पर किसी खाते से लिंक होता है, एक अच्छे उदाहरण के रूप में काम कर सकता है। मेनू के शीर्ष पर शैली श्रेणियों का उपयोग करके, आप पहुंच योग्य बटन चयनों की संख्या को कम कर सकते हैं।
जिस बटन को आप अपनी वेबसाइट पर उपयोग करना चाहते हैं उसे वहां रखने से पहले क्लिक करें और खींचें।
किसी बटन को बदलने के लिए, इन चरणों का पालन करें:
उस बटन पर क्लिक करें जिसे आप अपडेट करना चाहते हैं जिससे एक मेनू सामने आएगा जिसमें संपादन उपकरण होंगे।
किसी बटन में लिंक जोड़ने के लिए, टूलबार में "पेपर क्लिप" प्रतीक ढूंढें और उस पर क्लिक करें।
बटन को हटाने के लिए, टूलबार में ट्रैश कैन आइकन पर क्लिक करें। 3.
यदि आप कोई ग्रेडिएंट जोड़ना चाहते हैं या रंग योजना बदलना चाहते हैं, तो बस "स्टाइल" टूलबार बटन पर क्लिक करें।
मुखपृष्ठ हेडर छवि बदलना
अपनी वेबसाइट के होमपेज हेडर को हैंडशेक के रूप में उपयोग करने से संभावित ग्राहकों को आपके ब्रांड को बेहतर तरीके से जानने में मदद मिलती है। इसका मतलब है कि आपको इसे सही करने की आवश्यकता है ताकि आपकी वेबसाइट पर आने वाले विज़िटर तुरंत समझ सकें कि आपकी कंपनी क्या चाहती है।
किसी वेबसाइट के होमपेज पर हेडर बदलने के चरण इस प्रकार हैं:
सबसे पहले, आपको "हेडर स्टाइल" बटन पर जाने के लिए हेडर पर क्लिक करना होगा।
दाईं ओर मेनू का उपयोग करके, अपने हेडर के लिए "अनुभाग" विकल्प बदलें।
"हेडर" ड्रॉप-डाउन मेनू में, हेडर के लिए पसंदीदा स्थान चुनें (या तो सामान्य, चिपचिपा, या निश्चित)।
हेडर का पृष्ठभूमि रंग बदलने के लिए तीन सुलभ विकल्पों, "रंग," "ग्रेडिएंट," या "छवि" में से एक का चयन करें।
हेडर के चारों ओर बॉर्डर की शैली और मोटाई बदलें (उदाहरण के लिए, "सॉलिड," "डैश्ड," या "डॉटेड")।
यदि आप चाहते हैं कि आपकी कंपनी का लोगो होमपेज हेडर पर दिखाई दे, तो आप उसकी एक तस्वीर अपलोड कर सकते हैं। अपनी साइट की लोगो छवि को अपनी वेबसाइट के मुखपृष्ठ से लिंक करने के लिए दाईं ओर स्थित मेनू बॉक्स का उपयोग करें। 'यदि आप चाहें तो हेडर के नेविगेशन मेनू के टेक्स्ट और सामग्री को बदलना संभव है।
परिवर्धन
वेबसाइट टेम्प्लेट चुनते समय, सुनिश्चित करें कि इसमें वे सभी पृष्ठ शामिल हों जिनकी आपको आवश्यकता है।
किसी वेबसाइट पर नया पेज कैसे शामिल करें:
अपनी वेबसाइट के पृष्ठों के थंबनेल देखने के लिए, डैशबोर्ड के ऊपरी दाएं कोने में "डाउन एरो" बटन पर क्लिक करें।
ड्रॉप-डाउन मेनू से, "एक नया पृष्ठ जोड़ें" चुनें।
आपकी वेबसाइट पर एक नया पेज जोड़ने के तीन तरीके हैं:
किसी मौजूदा पेज की थीम को डुप्लिकेट करने के लिए "पेज कॉपी करें" बटन पर क्लिक करें।
थीम बदलने के लिए मेनू से "थीम पेज" चुनें।
"एक रिक्त पृष्ठ जोड़ें" टैब पर क्लिक करके एक रिक्त पृष्ठ जोड़ें।
"चयन करें" बटन का चयन करें, और फिर कोई निर्णय लेने के बाद नए पृष्ठ को एक नाम दें।
किसी पृष्ठ के आगे "डाउन एरो" पर क्लिक करके उसका नाम बदलना संभव है, जो एक ड्रॉप-डाउन विकल्प लाता है। "नाम बदलें" चुनें।
कंप्यूटर से पेज हटाना
यदि आपके संगठन को आपके द्वारा चुने गए टेम्पलेट के साथ आने वाले पृष्ठ की आवश्यकता नहीं है, तो आप इसे आसानी से अपनी वेबसाइट से हटा सकते हैं। हालाँकि यह किसी भी पेज पर लागू नहीं होता है जिस पर आप वर्तमान में पेजक्लाउड डैशबोर्ड पर काम कर रहे हैं, यह आपकी वेबसाइट के होमपेज पर लागू होता है।
खोज परिणामों से किसी वेब पेज को कैसे हटाएं:
अपनी वेबसाइट के पृष्ठों के थंबनेल देखने के लिए, डैशबोर्ड के ऊपरी बाएँ कोने में "डाउन एरो" बटन पर क्लिक करें।
जिस पृष्ठ को आप अपनी लाइब्रेरी से हटाना चाहते हैं उसकी थंबनेल छवि के नीचे "डाउन एरो" आइकन चुनें।
अपनी वेबसाइट से पेज हटाने के लिए "हटाएँ" बटन पर क्लिक करें।
सभी नए घटकों को शामिल करना
जब आप पेजक्लाउड वेबसाइट बिल्डर का उपयोग करते हैं, तो आपकी वेबसाइट के डिज़ाइन के हर पहलू पर आपका पूरा नियंत्रण होता है।
एक नया अध्याय शामिल करने के लिए,
उस पृष्ठ पर जाएँ जहाँ आप सेटिंग्स बदलना चाहते हैं।
आपको पहले प्रत्येक अनुभाग के ऊपर या नीचे धन चिह्न का पता लगाना होगा और फिर एक नया अनुभाग बनाने के लिए उस पर क्लिक करना होगा।
"सेक्शन जोड़ें" बॉक्स में, आप अपने वर्तमान टेम्पलेट और अन्य पेजक्लाउड टेम्पलेट्स के माध्यम से उन अनुभागों को खोज सकते हैं जिन्हें आप अपने पेज पर शामिल करना चाहते हैं।
जब "पेज में जोड़ें" बटन दिखाई दे, तो अपने माउस पॉइंटर को उस क्षेत्र पर घुमाएँ जिसे आप जोड़ना चाहते हैं और उस पर क्लिक करें।
एक बार जब आप अपने पृष्ठ पर नया भाग जोड़ लेंगे, तो यह तुरंत अनुकूलित होने के लिए तैयार हो जाएगा।
यह देखने के लिए कि संशोधित अनुभाग आगंतुकों को कैसा दिखाई देगा, जब आप परिवर्तन करना समाप्त कर लें तो "लाइव देखें" पर क्लिक करें और फिर "सहेजें" पर क्लिक करें।
कुछ तत्वों को हटाना
एक अनुभाग जिसे आप अपने टेम्पलेट में नहीं चाहते हैं उसे उसी कार्य और समय के साथ हटाया जा सकता है जैसे नए अनुभाग जोड़ने में लगता है।
किसी घटक को हटाने के लिए, इन चरणों का पालन करें:
उस पृष्ठ पर जाएँ जहाँ आप सेटिंग्स बदलना चाहते हैं।
जिस अनुभाग को आप हटाना चाहते हैं उसके ऊपरी बाएँ कोने में “अनुभाग शैली” बटन को ढूंढें और क्लिक करें।
ड्रॉप-डाउन मेनू से अनुभाग का चयन करें और फिर इसे हटाने के लिए ट्रैश कैन आइकन पर क्लिक करें।
अपने परिवर्तनों की पुष्टि करने के लिए "सहेजें" बटन पर क्लिक करें।
अनुभागों की पृष्ठभूमि रंग योजनाएँ बदलना
अपने होमपेज का हेडर बदलना इस बात का एक उदाहरण है कि आप अपने व्यवसाय के ब्रांड को बेहतर ढंग से प्रतिबिंबित करने के लिए अपनी वेबसाइट के विभिन्न तत्वों को कैसे अनुकूलित कर सकते हैं।
किसी अनुभाग की पृष्ठभूमि बदलने के लिए निम्नलिखित कार्य करें:
1. "संपादन" डैशबोर्ड में स्क्रीन के बाईं ओर "अनुभाग" टैब चुनें। बस "अनुभाग" पर क्लिक करने से एक मेनू सामने आएगा जिसमें "अनुभाग" लिखा होगा।
इस विकल्प से, ड्रॉप-डाउन सूची से "अनुभाग पृष्ठभूमि" चुनें, और फिर एक छवि, एक ग्रेडिएंट या एक रंग चुनें। इन संभावनाओं में से केवल एक का चयन करना एक अच्छे नियम का पालन करना है।
अपने परिवर्तनों को सहेजने के लिए, उन्हें पूरा करने के बाद "सहेजें" बटन दबाएँ।
घूमने और घुमाने की क्षमता
आपकी वेबसाइट के लेआउट में पहले से मौजूद घटकों को पुनर्व्यवस्थित करके अक्सर उसकी उपस्थिति में सुधार किया जा सकता है। ”
बदलने के लिए:
किसी पृष्ठ के किसी अनुभाग को स्थानांतरित करने के लिए, पृष्ठ संपादक में वह अनुभाग चुनें जिसे आप स्थानांतरित करना चाहते हैं और उस पर क्लिक करें।
अनुभाग ब्राउज़र के लिए, उस अनुभाग के ऊपरी बाएँ कोने में आइकन पर क्लिक करें जिसके आकार में एक नीचे तीर है।
अनुभागों को पुनर्व्यवस्थित करना उतना ही सरल है जितना कि प्रत्येक खंड के निचले दाएं कोने में "ऊपर" या "नीचे" तीरों का चयन करना और फिर अनुभागों को चारों ओर खींचना।
अपना नया पेज लेआउट सहेजने के लिए पेज के नीचे "सहेजें" बटन पर क्लिक करें।
दृश्य घटकों सहित
अपनी वेबसाइट पर उच्च गुणवत्ता वाली छवियां पोस्ट करके, आप संभावित ग्राहकों को दिखा सकते हैं कि आपकी कंपनी क्या करती है और आपका ब्रांड किस बारे में है।
छवि अपलोड करना इन निर्देशों का पालन करने जितना आसान है:
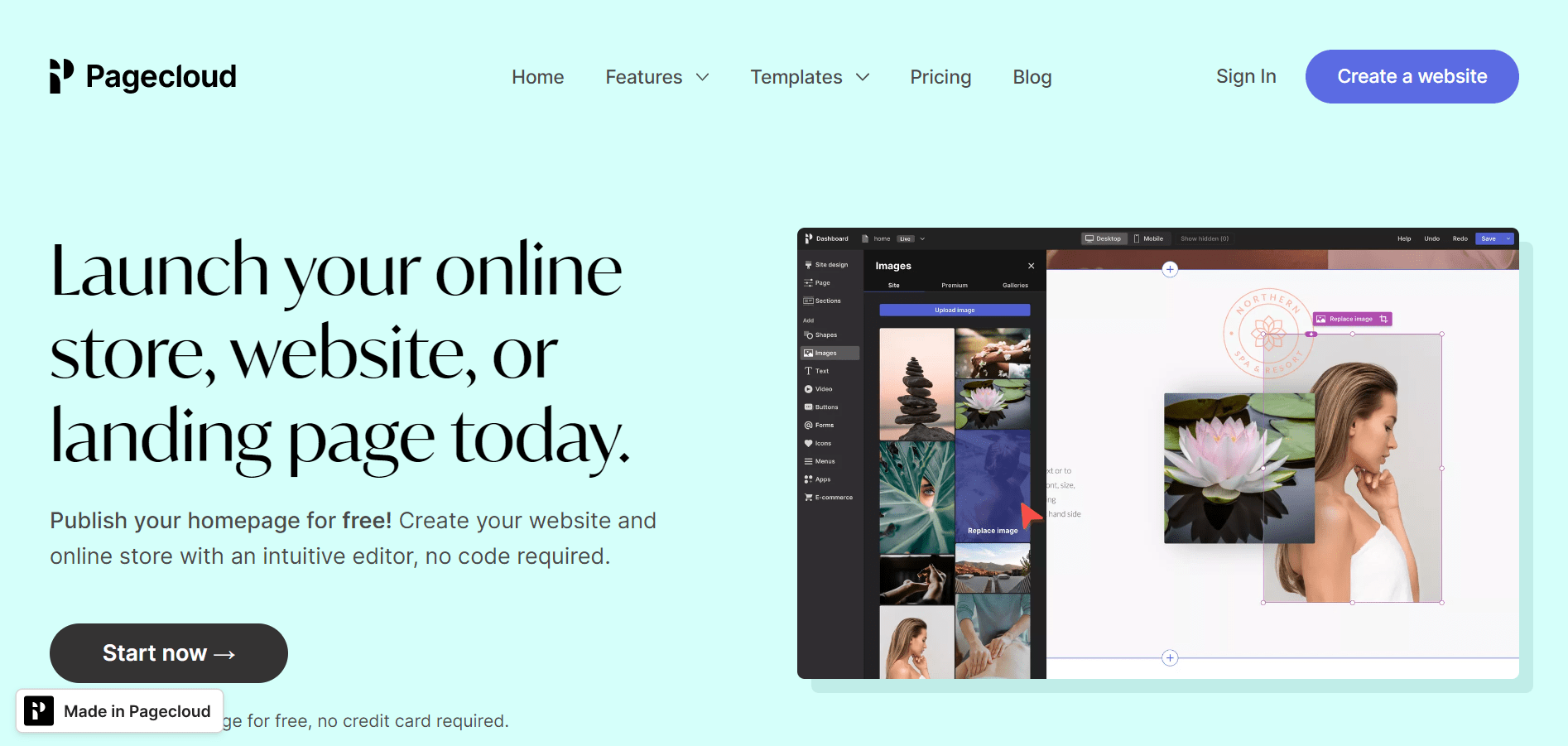
जब आप "संपादन" डैशबोर्ड में हों, तो "छवियां" मेनू तक पहुंचने के लिए "छवियां" विकल्प पर क्लिक करें जिसके बगल में एक पेंटिंग आइकन है।
अपनी खुद की फोटो अपलोड करें या पेजक्लाउड की प्रीमियम छवियों में से एक का उपयोग करें, जिसे आप "छवियां" मेनू के "प्रीमियम" टैब का उपयोग करके और एक कीवर्ड दर्ज करके खोज सकते हैं। अपनी स्वयं की छवि अपलोड करने के लिए "साइट" विकल्प के अंतर्गत "छवि जोड़ें" पर क्लिक करना उतना ही सरल है।
इसके अतिरिक्त, आप छवियों को अपने पीसी से सीधे अपनी वेबसाइट पर खींच और छोड़ सकते हैं। वैकल्पिक रूप से, आप ग्राफ़िक्स एप्लिकेशन या छवि URL से छवि डेटा को सीधे कॉपी और पेस्ट कर सकते हैं।
कुछ तस्वीरें ले रहा हूँ
क्या आपकी वेबसाइट पर अब वही छवि है जो आप खोज रहे हैं, लेकिन आप उसके स्थान पर एक अलग छवि का उपयोग करना चाहेंगे? चिंता की कोई बात नहीं। पेजक्लाउड वेबसाइट बिल्डर का उपयोग करके, अपनी वेबसाइट की तस्वीरें अपडेट करना बहुत आसान है।
यदि आप एक नया प्रभाव चाहते हैं:
पूर्व-निर्मित टेम्पलेट से वह छवि चुनें जिसे आप बदलना चाहते हैं। आइकन के ऊपरी दाएं कोने पर दिखाई देने वाले ड्रॉप-डाउन विकल्प से "बदलें" चुनें।
उस छवि फ़ाइल का चयन करें जिसका आप उपयोग करना चाहते हैं और अपने मोबाइल डिवाइस पर अनुरोध किए जाने पर उस पर क्लिक करें।
एक बार जब आप अपने परिवर्तन कर लें, तो उन्हें बनाए रखने के लिए "सहेजें" पर क्लिक करें।
अपनी वेबसाइट पर एक छवि गैलरी जोड़ना
गैलरीज़, पेजक्लाउड वेबसाइट बिल्डर की एक सुविधा, उपयोगकर्ताओं को अपना काम ऑनलाइन प्रदर्शित करने की अनुमति देती है।
इसे आपको इसी तरह करना होगा:
आपकी नई फोटो गैलरी को एक घर की आवश्यकता है, इसलिए अभी एक चुनें। इस पर निर्भर करते हुए कि आप गैलरी का उपयोग कैसे करने की योजना बना रहे हैं, आप एक निश्चित पृष्ठ या अनुभाग चुनना चाह सकते हैं।
"संपादन" डैशबोर्ड के बाईं ओर "छवियाँ" टैब में "पेंटब्रश" आइकन पर क्लिक करें। जब आप यह चरण निष्पादित करते हैं, तो आपको "छवियाँ" शीर्षक वाला एक मेनू प्रस्तुत किया जाएगा।
ड्रॉप-डाउन मेनू से, “गैलरी” चुनें।
आप ग्रिड, चिनाई, जस्टिफाइड, टाइलिंग और स्लाइडर सहित विभिन्न प्रकार के गैलरी लेआउट में से चुन सकते हैं।
आप जिस गैलरी लेआउट का उपयोग करना चाहते हैं, उस पर क्लिक करके और उसे अपनी वेबसाइट पर खींचकर चुना जा सकता है।
उसके बाद, अपनी नई गैलरी में फ़ोटो जोड़ना शुरू करने के लिए उसके शीर्ष पर "छवियाँ जोड़ें" बटन पर क्लिक करें।
अपनी गैलरी में परिवर्तन करने के लिए, "गैलरी संपादित करें" बटन पर क्लिक करें, या आकार बदलने के लिए इसके कोनों को खींचें और छोड़ें।
खींचे गए कोने आपके फोटो एलबम के आयामों को विस्तारित या अनुबंधित करेंगे।
अपनी गैलरी को हटाने के लिए, बस अपनी गैलरी पर क्लिक करके स्क्रीन के ऊपरी बाईं ओर "ट्रैश कैन" विकल्प का चयन करें।
वेब पर वीडियो प्रकाशित करना
अपनी वेबसाइट पर वीडियो जोड़ने से यह आपके आगंतुकों के लिए अधिक आकर्षक बन जाएगी। पेजक्लाउड की मदद से इसे पूरा करना बहुत आसान है।
वीडियो पोस्ट करने के लिए, इन चरणों का पालन करें:
सबसे पहले, "संपादन" डैशबोर्ड पर जाएं और "वीडियो" टैब चुनें, जिसमें एक बटन है जो पृष्ठ के बाईं ओर प्ले बटन की तरह दिखाई देता है। पॉप अप होने वाली नई विंडो में, आपको "वीडियो" की एक सूची दिखाई देगी जिसे आप चला सकते हैं।
अपने खोज परिणामों को सीमित करने के लिए इस मेनू के शीर्ष पर विकल्पों (जैसे "प्रकृति," "प्रौद्योगिकी," और "पृष्ठभूमि") का उपयोग करें और फिर वीडियो को अपनी वेबसाइट पर अपलोड करें।
किसी विशिष्ट पृष्ठ पर वीडियो रखने के लिए, मूवी को वांछित स्थान पर क्लिक करें और खींचें।
आइकन की सीमा, पारदर्शिता और छाया को बदलने के लिए, संपादन मेनू में "शैली" विकल्प पर जाएं जो अभी आपकी स्क्रीन पर दिखाई दिया है।
"क्लिक टू रिप्लेस" बटन वीडियो बॉक्स के शीर्ष पर स्थित है, जहां आप किसी मौजूदा वीडियो को अपने वीडियो से बदल सकते हैं।
तृतीय-पक्ष कार्यक्रम सहित
आप अपनी वेबसाइट को अपनी कंपनी के सोशल मीडिया खातों से लिंक कर सकते हैं, आगंतुकों को टिकट खरीदने और अपने ऑनलाइन स्टोर के साथ बातचीत करने की अनुमति दे सकते हैं, और अपनी वेबसाइट पर एप्लिकेशन डालकर इसे अन्य वेबसाइटों से जोड़ सकते हैं।
उदाहरण के लिए, पेजक्लाउड वेबसाइट बिल्डर उपयोगकर्ताओं को Facebook, YouTubeTM और Instagram® जैसे सोशल नेटवर्किंग कार्यक्रमों के साथ-साथ Shopify® और PayPal® जैसे ई-कॉमर्स एप्लिकेशन और इवेंटब्राइट® जैसे इवेंट टिकटिंग एप्लिकेशन को अपनी वेबसाइटों में संयोजित करने की अनुमति देता है।
ऐप इंस्टॉल करने के लिए:
"ऐप्स" अनुभाग तक पहुंचने के लिए, "संपादन" डैशबोर्ड के बाईं ओर "नौ बिंदु" प्रतीक पर क्लिक करें। आपको आइकनों का एक मेनू प्रस्तुत किया जाएगा जिसे आप विभिन्न अनुप्रयोगों से लिंक करने के लिए अपनी वेबसाइट पर विभिन्न स्थानों पर खींच और छोड़ सकते हैं।
दूसरा, एक श्रेणी (उदाहरण के लिए "घटनाएँ," "वीडियो," "सामाजिक," आदि) का चयन करने के बाद, आप अपने पेज पर जोड़ने के लिए उस श्रेणी से एक एप्लिकेशन का चयन करेंगे।
ऐप के आइकन को अपने पेज पर खींचते समय उसे क्लिक करके रखें और फिर जहां चाहें उसे छोड़ दें।
किसी ईवेंट, वीडियो या सोशल मीडिया प्रोफ़ाइल का लिंक दर्ज करें जिसे आप चाहते हैं कि आपके पेज पर आने वाले आगंतुक अनुरोध किए जाने पर देखें।
प्रोग्राम आइकन की सीमा, पारदर्शिता और छाया को बदलने के लिए, अभी खुले संपादन मेनू से "शैली" आइटम का चयन करें।
ट्रैश कैन आइकन पृष्ठ के ऊपरी-बाएँ कोने में स्थित है; अपने होम पेज से किसी ऐप को हटाने के लिए इसे क्लिक करें।
दस्तावेज़ीकरण पूरा करना
अपनी वेबसाइट पर फ़ॉर्म शामिल करने से उस पर आने वाले लोगों के बीच समुदाय की भावना को बढ़ावा देना आसान हो जाता है। यदि यह सुविधा सक्षम है, तो ग्राहक अन्य चीजों के अलावा पूछताछ, शेड्यूल अपॉइंटमेंट और आरएसवीपी ईमेल करने में सक्षम होंगे।
फ़ॉर्म शामिल करने के लिए, इन चरणों का पालन करें:
आप "संपादन" डैशबोर्ड के बाईं ओर के मेनू में "@" प्रतीक पर क्लिक करके "फ़ॉर्म" टैब पा सकते हैं। जब आप इस विकल्प पर क्लिक करेंगे तो उपलब्ध स्थानों में पुनर्व्यवस्थित किए जा सकने वाले फॉर्मों की एक सूची दिखाई देगी (उदाहरण के लिए, संपर्क, रेटिंग, समाचार पत्र, समीक्षा, और बहुत कुछ)।
अपने माउस का उपयोग करके, उपयुक्त फॉर्म के आइकन पर क्लिक करें, इसे अपनी वेबसाइट पर खींचें, और जहां आप इसे चाहते हैं वहां छोड़ दें।
आप "सहेजें" पर क्लिक करके अपने संशोधनों को सहेज सकते हैं।
किसी प्रपत्र पर उपयोगकर्ता-इनपुट फ़ील्ड शामिल करने के लिए, निम्नलिखित सिंटैक्स का उपयोग करें:
पहला कदम अपनी वेबसाइट पर फॉर्म की पहचान करना और उसे संपादित करने के लिए उस पर क्लिक करना है।
जिस फॉर्म को आप बदलना चाहते हैं उसके ऊपरी बाएं कोने में "फॉर्म संपादित करें" बटन पर क्लिक करें।
स्क्रीन के शीर्ष पर एक ड्रॉप-डाउन मेनू होगा। "फ़ील्ड जोड़ें" बटन का उपयोग करके, आप एक नया फ़ील्ड जोड़ सकते हैं।
सिंगल-लाइन टेक्स्ट, मल्टी-लाइन टेक्स्ट, चेकबॉक्स, रेडियो बटन और ड्रॉप-डाउन मेनू के साथ-साथ ईमेल पते सहित फ़ील्ड की एक श्रृंखला आपके फॉर्म में जोड़ी जा सकती है।
फिर, जो उपलब्ध हैं उनमें से एक फ़ील्ड चुनें, और फिर उसे अपने फ़ॉर्म पर उस स्थान पर खींचें जहां आप इसे चाहते हैं।
जब आपको किसी प्रपत्र पर फ़ील्ड को पुन: व्यवस्थित करने की आवश्यकता होती है, तो आप बस उन्हें खींचकर इच्छित स्थान पर छोड़ सकते हैं।
किसी प्रपत्र पर प्रदर्शित पाठ को बदलने के लिए, निम्नलिखित सिंटैक्स का उपयोग करें:
पहला कदम अपनी वेबसाइट पर फॉर्म की पहचान करना और उसे संपादित करने के लिए उस पर क्लिक करना है।
यदि आप फॉर्म के किसी विशिष्ट अनुभाग में परिवर्तन करना चाहते हैं, तो वहां टेक्स्ट पर डबल-क्लिक करें।
नए दिखाई देने वाले संपादन मेनू से "शैली" टैब का चयन करें, और फिर वहां टेक्स्ट के फ़ॉन्ट, रिक्ति, रंग और शैली में आवश्यक परिवर्तन करें।
अपने परिवर्तनों को सहेजने के लिए, फ़ॉर्म के सबसे ऊपर जाएँ और "संपन्न" बटन पर क्लिक करें।
यह देखने के लिए कि लोगों ने फ़ॉर्म में क्या दर्ज किया है, निम्नलिखित चरण अपनाएँ:
आपकी साइट के डैशबोर्ड का "मुख्य" अनुभाग वह जगह है जहां आप इसे पाएंगे।
डैशबोर्ड के शीर्ष पर "इनबॉक्स" विकल्प का उपयोग करके, आप अपनी वेबसाइट के सभी फ़ॉर्म सबमिशन देख सकते हैं।
उस फॉर्म के लिए सबमिट किए गए सभी सबमिशन की सूची देखने के लिए "सबमिशन देखें" लिंक पर क्लिक करें।
एक ऑनलाइन मेनू सेट करना
अपने आगंतुकों को एक मेनू प्रदान करने से उनके लिए यह ढूंढना आसान हो जाएगा कि वे आपकी वेबसाइट पर क्या खोज रहे हैं। यदि इस मेनू की शैली और व्यवस्था सही की गई है, तो ग्राहक उन सूचनाओं और उत्पादों तक तुरंत पहुंच सकेंगे जिनकी उन्हें तलाश है।
इसे आपको इसी तरह करना होगा:
"साइट मेनू" पृष्ठ तक पहुंचने के लिए, मुख्य डैशबोर्ड (तीन क्षैतिज रेखाओं वाला) में "संपादन" पर जाएं। ऐसा करने पर "साइट मेनू" दिखाई देगा।
साइट के मेनू को उस स्थान पर खींचें जहां आप इसे अपने पेज पर चाहते हैं, उस पर क्लिक करें और इसे वहां तक खींचें जहां आप इसे चाहते हैं।
दिखाई देने वाले संपादन मेनू में "स्टाइल" पर क्लिक करें, फिर संपादन मेनू तक पहुंचने और अपनी वेबसाइट के लिए मेनू सेटिंग्स में बदलाव करने के लिए "मेनू लिंक संपादित करें" पर क्लिक करें।
बाईं ओर के कॉलम में से चुनें कि आप अपनी वेबसाइट के मेनू में कौन सा लिंक शामिल करना चाहते हैं।
अपनी वेबसाइट के मेनू में एक नया लिंक जोड़ने के लिए, दाईं ओर "मेनू में जोड़ें" बटन पर क्लिक करें।
लागू करें और बंद करें एक विकल्प है जिसका उपयोग आपकी वेबसाइट के मेनू में आपके द्वारा किए गए किसी भी बदलाव को सहेजने के लिए किया जा सकता है।
निम्नलिखित चरणों का उपयोग करके, आप लिंक के साथ एक ड्रॉप-डाउन मेनू बना सकते हैं
वह मेनू चुनें जिसे आप बदलना चाहते हैं, फिर प्रदर्शित संपादन मेनू पर "शैली" विकल्प पर क्लिक करें और फिर "मेनू लिंक संपादित करें" बटन पर क्लिक करें।
दिखाई देने वाले ड्रॉप-डाउन मेनू में, दाईं ओर इंगित करने वाले तीर को खोजें और इसे स्थायी कनेक्शन बनाने के लिए उस पर क्लिक करें।
उपर्युक्त लिंक अब इसके मध्य में होगा। सबसे ऊपरी लिंक पर क्लिक करने के बाद ड्रॉप-डाउन मेनू ठीक से काम करता है।
अपने परिवर्तन करने के बाद, उन्हें सहेजने के लिए "लागू करें और बंद करें" विकल्प पर क्लिक करें।
पेजक्लाउड के फ़ुटर में नई सामग्री जोड़ी गई है।
अपनी वेबसाइट के पादलेख को अनुकूलित करने में कुछ समय व्यतीत करना सुनिश्चित करें क्योंकि यह प्रत्येक पृष्ठ के नीचे दिखाई देगा।
पाद लेख संपादित करें
पाद लेख को अब पढ़ना चाहिए:
इसे देखने के लिए आपको सबसे पहले "फ़ुटर स्टाइल" बटन पर क्लिक करना होगा।
अपने पादलेख की "अनुभाग" सेटिंग में समायोजन करने के लिए साइडबार का उपयोग करें।
फ़ुटर के पृष्ठभूमि रंग को नीले रंग के भिन्न शेड में बदलें। यह अनुशंसा की जाती है कि आप केवल निम्नलिखित विकल्पों में से एक का उपयोग करें: रंग, ग्रेडिएंट, या छवि।
अपनी प्राथमिकताओं के अनुरूप फ़ुटर बॉर्डर के डिज़ाइन और चौड़ाई को संशोधित करें। उदाहरण के तौर पर, आप ठोस, धराशायी और बिंदीदार लुक के साथ जा सकते हैं।
सुनिश्चित करें कि आप प्रत्येक पृष्ठ के निचले भाग में उन बटनों या आइकनों को शामिल करें जिन्हें आप अपनी वेबसाइट पर आने वाले आगंतुकों को दिखाना चाहते हैं।
अपनी साइट देखें और प्रकाशित करें
पेजक्लाउड पर अपनी साइट देखने और प्रकाशित करने के लिए, इन सरल चरणों का पालन करें।
यह देखने के लिए कि आपकी वेबसाइट का निर्माण पूरा करने और उसके स्वरूप से संतुष्ट होने के बाद उपयोगकर्ता उसके साथ कैसे इंटरैक्ट करेंगे, आपको उसका पूर्वावलोकन करना चाहिए। अंततः, इसे वहां से हटाने का समय आ गया है!
आम जनता के लिए आपकी वेबसाइट देखने और उपयोग करने के लिए:
"सहेजें" के ठीक बगल में, "मुख्य" डैशबोर्ड के ऊपरी दाएं कोने में नीचे की ओर इशारा करते हुए तीर आइकन पर क्लिक करें।
अपनी वेबसाइट की एक झलक देखने के लिए, “पूर्वावलोकन” विकल्प पर क्लिक करें।
यह सुनिश्चित करने के लिए कि सब कुछ वैसा ही दिखाई दे और काम करे, अपनी वेबसाइट के प्रत्येक पृष्ठ के विवरण पर बारीकी से ध्यान दें।
यदि आपको पोस्ट को सार्वजनिक करने से पहले उसमें कोई बदलाव करने की आवश्यकता है तो "क्विल" आइकन आपको "संपादन" डैशबोर्ड पर लौटा देता है।
साइट लॉन्च करें
जब आप अपनी वेबसाइट बनाना समाप्त कर लें, तो "मुख्य" डैशबोर्ड पर जाएं और इसे प्रकाशित करने के लिए "साइट प्रकाशित करें" बटन पर क्लिक करें।
अपनी वेबसाइट प्रकाशित करने के लिए, आपको 14-दिवसीय परीक्षण अवधि समाप्त होने के बाद पेजक्लाउड से एक व्यावसायिक सदस्यता खरीदनी होगी। एक बार जब आपको कोई ऐसी योजना मिल जाए जो आपके व्यवसाय के लिए कारगर हो, तो आप लाइव हो सकते हैं।
बधाई हो! एक कार्यात्मक वेबसाइट अभी बनाई गई है, इस तथ्य के बावजूद कि आप पहले इस प्रक्रिया से अपरिचित थे।
त्वरित लिंक:
- पेजक्लाउड वेबसाइट कैसे बनाएं
- पेजक्लाउड उदाहरण साइटें
- पेजक्लाउड मूल्य निर्धारण
- पेजक्लाउड नि:शुल्क परीक्षण
लपेटकर
इस ट्यूटोरियल की मदद से, आपको पेजक्लाउड वेबसाइट बिल्डर का उपयोग करने के तरीके की बेहतर समझ होनी चाहिए। इन प्रतिभाओं के साथ, आपको एक आकर्षक वेबसाइट बनाने और प्रबंधित करने में सक्षम होना चाहिए जो न केवल आपकी फर्म का ब्रांड दिखाती है बल्कि उस कंपनी की बाजार हिस्सेदारी के विकास में भी योगदान देती है।