Pada artikel ini, kami akan membahas 5 Daftar Periksa yang Harus Dimiliki untuk Halaman Arahan yang Dioptimalkan untuk Seluler.
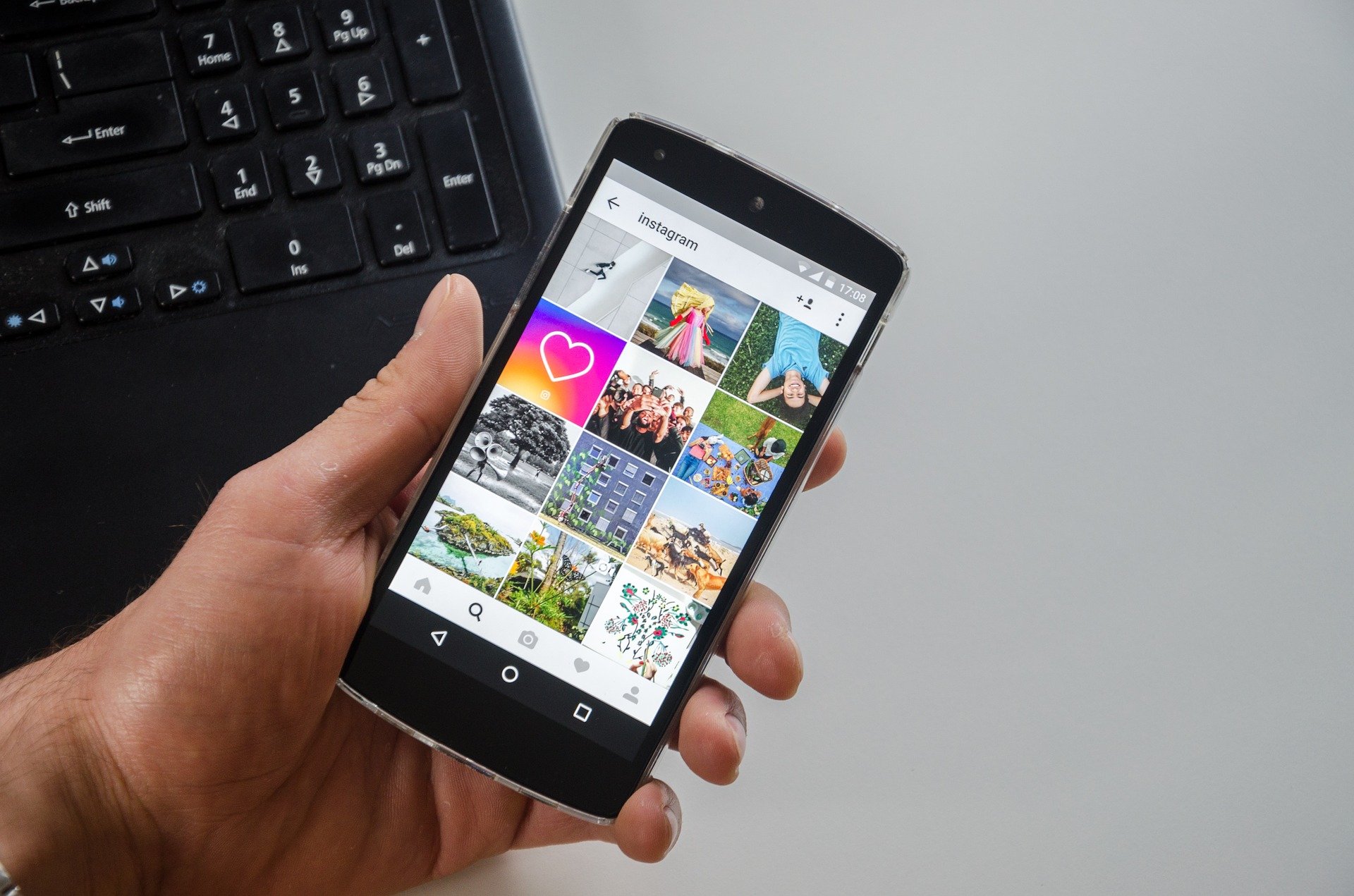
Mperangkat obile semakin canggih seiring dengan kemajuan teknologi. Saat ini, konsumen lebih sering menggunakan ponsel cerdas dan tablet daripada desktop untuk menjelajahi Internet, membaca ulasan, menghubungi teman, dan sebagainya.
Oleh karena itu, semakin penting bagi pemilik situs web untuk memastikan bahwa situs web mereka dioptimalkan untuk seluler. Mengapa? Nah, berikut beberapa alasannya:
1. Lalu lintas yang lebih tinggi
Anda akan mendapatkan lebih banyak pengunjung (daripada mereka meninggalkan situs web Anda) dan sebagai hasilnya, rasio pentalan yang lebih rendah, dan lebih banyak pengunjung/pembaca berulang.
2. Kecepatan memuat lebih cepat
Anda situs web memuat lebih cepat jika dioptimalkan, maka lebih banyak pengunjung di perangkat seluler mereka akan bertahan. Pengguna seluler memiliki rentang perhatian yang relatif lebih pendek daripada pengguna desktop.
3. Ramah jempol
Situs web yang dioptimalkan untuk seluler memberikan pengalaman berselancar jempol yang lebih menyenangkan. Tautan mudah diklik dan kesalahan klik yang menjengkelkan berkurang.
Jadi, jangan biarkan pengunjung seluler Anda lolos karena situs web Anda belum siap untuk mereka. Berikut adalah daftar periksa untuk Anda optimalkan halaman arahan Anda tanpa melewatkan sesuatu yang penting.
5 Daftar Periksa yang Harus Dimiliki untuk Halaman Arahan yang Dioptimalkan untuk Seluler:
1. Kecepatan Pemuatan
Hal pertama yang harus Anda pertimbangkan saat mendesain a halaman arahan yang dioptimalkan untuk seluler adalah kecepatan memuat. Pengguna internet adalah pemindai, artinya mereka akan membutuhkan beberapa detik untuk memindai halaman arahan Anda dan kemudian akan memutuskan apakah mereka ingin melanjutkan di situs web Anda atau terpental.
Oleh karena itu, pastikan file, kode, dan gambar Anda dioptimalkan untuk kinerja yang cepat. Dan kurangi yang tidak perlu plugins. Hal lain yang perlu diingat adalah untuk menghindari Flash atau video karena kebanyakan ponsel tidak mendukung/memuatnya. Setidaknya tidak sekarang. Tidak apa-apa untuk memilikinya di situs web asli Anda yang dibuat untuk desktop tetapi tidak untuk versi seluler Anda.
2. Tetap Singkat
Hanya ada beberapa inci ruang di ponsel tempat Anda harus mengatur situs web Anda. Jadi, jadilah singkat dan padat saat merancang laman landas yang dioptimalkan untuk seluler. Pengguna memiliki rentang perhatian yang pendek, sangat pendek. Terlalu banyak teks dan Anda membanjiri pengunjung Anda. Terlalu banyak gambar dan mereka merasa sulit untuk dinavigasi.
Menjaganya tetap sederhana dan tidak menjejalkan halaman arahan Anda adalah kuncinya, bukan hanya pada Anda halaman arahan situs web tetapi juga di halaman lain dan formulir Anda. Anda tidak ingin mereka kehilangan minat dan mengklik.
3. Ajakan Bertindak
Ada beberapa hal yang perlu Anda ingat ketika datang ke Anda ajakan untuk bertindak. Pertama, Anda perlu mendefinisikannya. Apa yang Anda ingin pengunjung Anda lakukan? Pembelian? Sebuah panggilan telepon? Untuk mengisi formulir? Langganan?
Kedua, sorot ajakan bertindak Anda. Jika itu adalah panggilan telepon yang Anda cari, maka miliki "Hubungi Kami Sekarang" dengan ikon telepon dan sorot. Lebih baik lagi, sertakan penawaran misalnya diskon untuk menggoda mereka agar menelepon.
Ketiga, cobalah untuk menempatkan ajakan bertindak di paro atas. Artinya, pengunjung Anda harus dapat melihatnya tanpa harus banyak menggulir ke bawah. Jika ini tidak memungkinkan, maka berikan penggoda misalnya "Gulir ke Bawah untuk Kupon Diskon".
4. Tata Letak Ramah Seluler
Karena Anda perlu memasukkan semuanya ke dalam beberapa inci ruang di ponsel, a tata letak satu kolom selalu lebih dianjurkan. Itu membuat tampilan lebih menyenangkan dan lebih mudah dinavigasi.
Bermainlah dengan warna dengan menambahkan kontras pada teks dan ajakan bertindak Anda. Itu membuat mereka lebih menonjol, itulah yang Anda inginkan. Ukuran font disarankan minimal 16 piksel. Anda ingin teks Anda dapat dibaca pada jarak yang nyaman. Gunakan font terstruktur dan hindari yang bergaya.
Gunakan menu tarik-turun dan tautan yang dapat diklik untuk navigasi yang mudah. Ponsel kurang ramah gulir dan Anda ingin memudahkan pengunjung Anda untuk bergerak. Harap sesuaikan untuk menghapus pengguliran kiri-kanan.
Sisakan ruang di antara opsi yang dapat diklik. Ini untuk menghindari pengunjung mengklik tautan yang salah atau membuat mereka "mencubit" dan "memperbesar" halaman.
5. Ramah Lokal
Bagian terbaik dari memiliki smartphone adalah pengguna memiliki Internet-on-the-go. Lokasi mereka dapat ditentukan menggunakan sistem pelacakan geografis yang melacak alamat IP pengguna. Manfaatkan ini dan Anda akan dapat memberikan informasi yang relevan.
Ini berarti Anda dapat mempersonalisasi situs web Anda dengan nama kota setempat, termasuk peta toko terdekat yang membawa produk Anda, untuk memberi tahu seberapa jauh jarak ke toko hotel/restoran Anda dan sebagainya. Ini tentang informasi langsung dan kepuasan instan dan pengunjung seluler Anda akan menyukainya.
Dampak halaman arahan yang tidak dioptimalkan untuk seluler terhadap lalu lintas situs web cukup besar. Banyak pengguna ponsel mengakui bahwa mereka akan meninggalkan halaman web jika tidak dimuat dengan benar dalam beberapa detik pertama.
Menurut penelitian, ada tren yang berkembang bahwa pengguna menjelajahi Internet melalui telepon dan tidak menggunakan alat tradisional seperti desktop dan laptop sama sekali. Oleh karena itu, sebaiknya buat halaman arahan yang dioptimalkan untuk seluler untuk situs web Anda sekarang. Semoga daftar periksa di atas berfungsi dengan baik sebagai pedoman.
Apakah ada tips lain yang ingin Anda tambahkan? Bagikan dengan mereka di bagian komentar di bawah.
Link Cepat: