Mari kita bicara tentang Gravity Forms – alat yang sangat berguna untuk situs WordPress Anda! Ini seperti penyihir untuk membuat formulir.
Gravity Forms adalah alat yang ampuh untuk membuat formulir di situs WordPress Anda. Ini menyederhanakan proses dengan antarmuka yang ramah pengguna dan fitur yang luas.
Baik Anda ingin mengumpulkan informasi dari pengguna, menerima pembayaran online, atau membuat alur kerja Anda lebih lancar, Gravity Forms siap membantu Anda.
Tetaplah di sini untuk menemukan cara sederhana namun ampuh Gravity Forms dapat meningkatkan interaksi situs web dan penanganan data Anda!
Sematkan Forum Menggunakan Kode
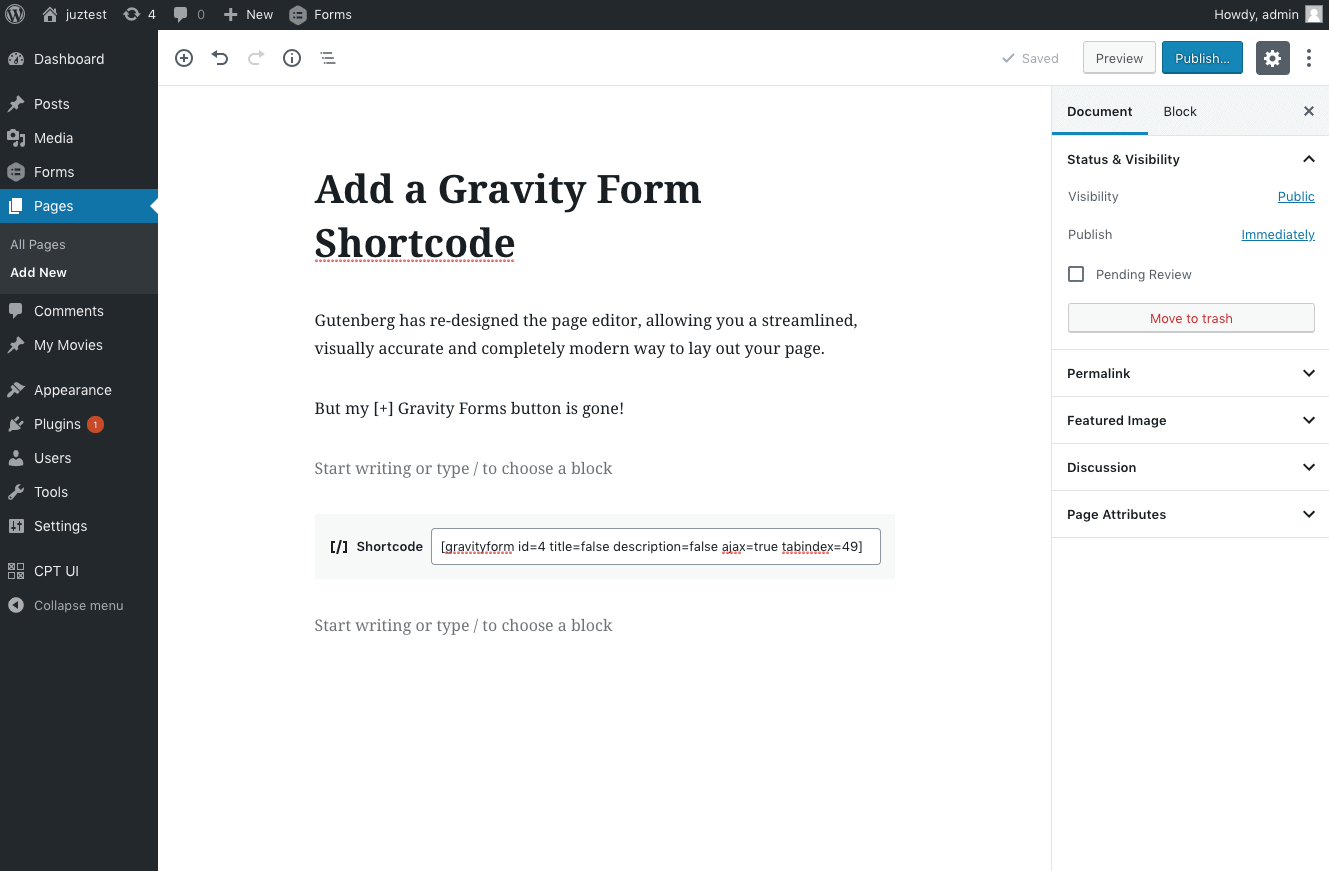
Gravity Forms memiliki kerangka kerja bawaan yang mendukung penyematan formulir ke dalam konten Anda dengan mudah dan tanpa kerumitan menggunakan Editor Klasik WordPress dan Gutenberg.
Anda juga dapat menggunakan Widget Formulir, yang tersedia di menu Widget di tab Tampilan WordPress, untuk menyematkan formulir Anda ke dalam ruang di area widget WordPress.
Tapi apa yang Anda lakukan jika Anda ingin formulir yang sama muncul di bawah semua konten yang Anda posting di blog Anda? Salah satu caranya adalah dengan menyematkan formulir secara manual untuk setiap postingan menggunakan metode yang disebutkan di atas.
Namun, hal itu akan memakan banyak waktu dan tenaga dan bukanlah cara yang cerdas untuk menyelesaikan tugas tersebut. Benar? Periksa Ulasan Bentuk Gravitasi sini.
Bagaimana Anda Mempersiapkan Gravity_form() untuk Memanggil Formulir Kami?
Hal pertama yang perlu kita lakukan di sini adalah mencari tahu apa ID formulir kita. Izinkan saya menjelaskan kepada Anda dengan id formulir saya sendiri. Saya mencoba menyematkan formulir Newsletter saya ke blog saya, yang ID-nya 5.
Ini adalah aspek pertama dan satu-satunya yang diperlukan dalam menciptakan gravitasi_form() panggilan fungsi akan menjadi yang ini. Akibatnya, Anda cukup menggunakan pengkodean yang disebutkan di bawah ini:
gravitasi_bentuk( 5 );
Namun, saya ingin mengizinkan pengiriman Ajax dalam hal ini untuk mencegah halaman dimuat ulang setiap kali pengunjung mengklik tombol formulir. Parameter keenam digunakan untuk mengizinkan pengiriman Ajax, dan parameter penting lainnya untuk skenario kasus penggunaan yang kita bahas di sini adalah parameter gema, yang harus kita atur sebagai 'false', yang akan mengarahkan Gravity Forms untuk mengembalikan formulir daripada langsung menampilkannya di layar.
Hasilnya, semua parameter akan memiliki nilai default selain ID formulir, pengiriman permintaan Ajax, dan kemudian echo, yang masing-masing akan memiliki nilai 5, valid, dan false. Beginilah cara saya memberi nama fungsi saya:
gravitasi_form( 5, benar, benar, salah, salah, benar, salah, salah );
Jika Anda ingin informasi lebih lanjut tentang setiap parameter yang terlibat dalam kode ini, Anda dapat memeriksa detailnya di dokumentasi untuk panggilan fungsi gravity_form(). Pada tahap ini, kita sudah mengetahui parameter dan fungsi mana yang akan kita gunakan untuk mendapatkan formulir ini.
Bagaimana Anda Mengantrekan Skrip yang Diperlukan Dengan Mempersiapkan Gravity_Form_Enqueue_Scripts()?
Sekarang, Anda harus membuat fitur yang akan meminta WordPress untuk memasukkan file-file yang diperlukan agar formulir muncul dan berfungsi dengan baik.
Berfungsinya gravitasi_form_enqueue_scripts() diatur oleh dua parameter saja: Pertama, tentukan id formulir, dan kedua, izinkan atau nonaktifkan pengiriman Ajax (dinonaktifkan secara default).
Karena kami ingin menggunakan pengiriman Ajax untuk formulir, kami akan menggunakan dua parameter berikut:
gravitasi_form_enqueue_scripts( 5, benar );
Fungsi Pemicu Menggunakan WordPress Core The_content Dan Get_header
Sekarang kita telah menyiapkan fungsi Gravity Forms, yang harus kita lakukan adalah memanggilnya kapan pun mereka diminta untuk melakukan tujuan pembuatannya.
Fungsi untuk mengantrekan file akan dijalankan menggunakan kait header get inti WordPress, yang berjalan tepat sebelum wp_head, memastikan bahwa file telah diantrekan sebelum Gravity Forms memerlukannya.
fungsi gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): running.' );
if ( is_single() && 'post' === get_post_type() ) { // Lakukan hanya untuk Postingan.
gravitasi_form_enqueue_scripts( 5, benar );
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );
Pernyataan “jika” dalam cuplikan memastikan bahwa itu hanya berjalan untuk postingan default di WordPress. Terakhir, kita akan menggunakan kode berikut untuk menyisipkan formulir kita di akhir konten postingan kita:
function gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): running.' );
// Form ditambahkan setelah konten posting.
$content .= gravity_form( 5, benar, benar, salah, salah, benar, salah, salah );
mengembalikan $ konten;
}
add_filter( 'isi_konten', 'gf_add_newsletter_form_after_post' );
Formulir Gravity Anda akan langsung disisipkan secara dinamis setelah setiap konten yang Anda publikasikan di WordPress setelah Anda menambahkan cuplikan di atas ke web Anda. Anda tetap tidak perlu menghapus postingan apa pun jika nanti Anda berubah pikiran.
Karena Anda menggunakan cuplikan untuk menyematkan formulir dengan cepat, Anda dapat dengan mudah menghapus cuplikan tersebut untuk mencegah formulir diterapkan setelah artikel Anda.
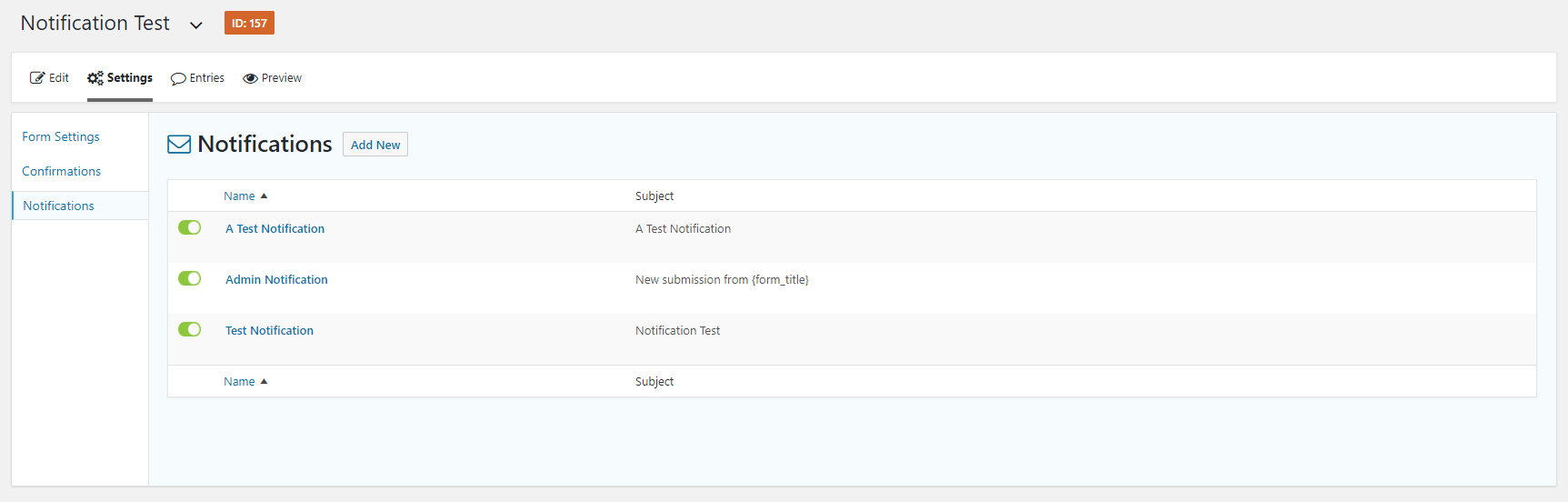
Menyiapkan Notifikasi dan Konfirmasi Formulir
Setelah Anda selesai membuat formulir, cukup buka pengaturan untuk Konfirmasi Formulir untuk mempersonalisasi pesan konfirmasi formulir. Anda bahkan dapat memandu pengguna ke halaman tertentu di situs web Anda setelah mereka menyelesaikan formulir.
Klik tab Pengaturan Formulir untuk mengonfigurasi pesan konfirmasi. Lalu, edit pesan konfirmasi default atau buat yang baru. Ingatlah untuk mengatur notifikasi untuk formulir juga.
Pengiriman formulir baru akan secara otomatis memberi tahu Anda, administrator situs. Namun, selain pemberitahuan pengguna, Anda dapat membuat peringatan untuk orang lain yang ingin diberi tahu tentang entri baru untuk kontes.
Ketuk tab Notifikasi untuk membuat pembaruan baru. Kemudian tekan Add New dan beri nama notifikasi. Di dalam Kirim ke Email kotak, masukkan alamat email mereka jika Anda mengirimnya ke orang lain di tim Anda.
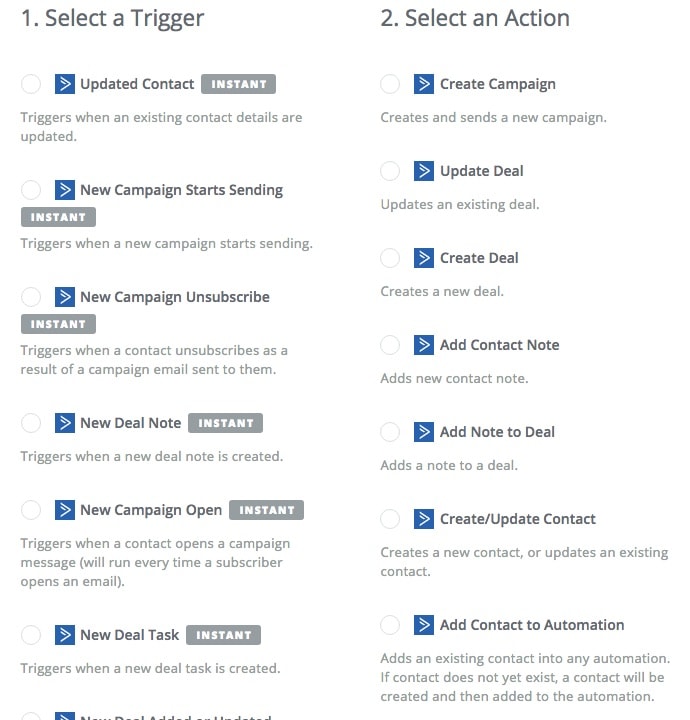
Integrasikan Penyedia Pemasaran Email, CRM, atau Formulir Entri Kontes
Saat formulir entri kontes Anda sudah aktif, dan Anda mulai mengumpulkan entri, Anda memerlukan cara agar kontestan selalu mendapat informasi tentang berita atau pembaruan kontes apa pun.
Anda juga dapat memberikan informasi tentang promosi mendatang dan materi pemasaran lainnya yang relevan dengan bisnis Anda.
Gravity Forms berinteraksi dengan berbagai pemasaran email dan platform CRM, memungkinkan Anda berkomunikasi dengan cepat dengan kontestan Anda.
Layanan seperti Mailchimp dan HubSpot termasuk dalam kategori ini. Buka Formulir > Add-On dan izinkan Add-On HubSpot, misalnya, untuk menggabungkan formulir entri kontes Anda dengan HubSpot.
Untuk mengirim data pengiriman formulir ke HubSpot, Anda harus menyetujui akun HubSpot Anda dengan Gravity Forms dan membuat umpan HubSpot untuk formulir Anda.
Pertanyaan Umum (FAQ)
🌐 Jenis formulir apa yang dapat saya buat dengan Gravity Forms?
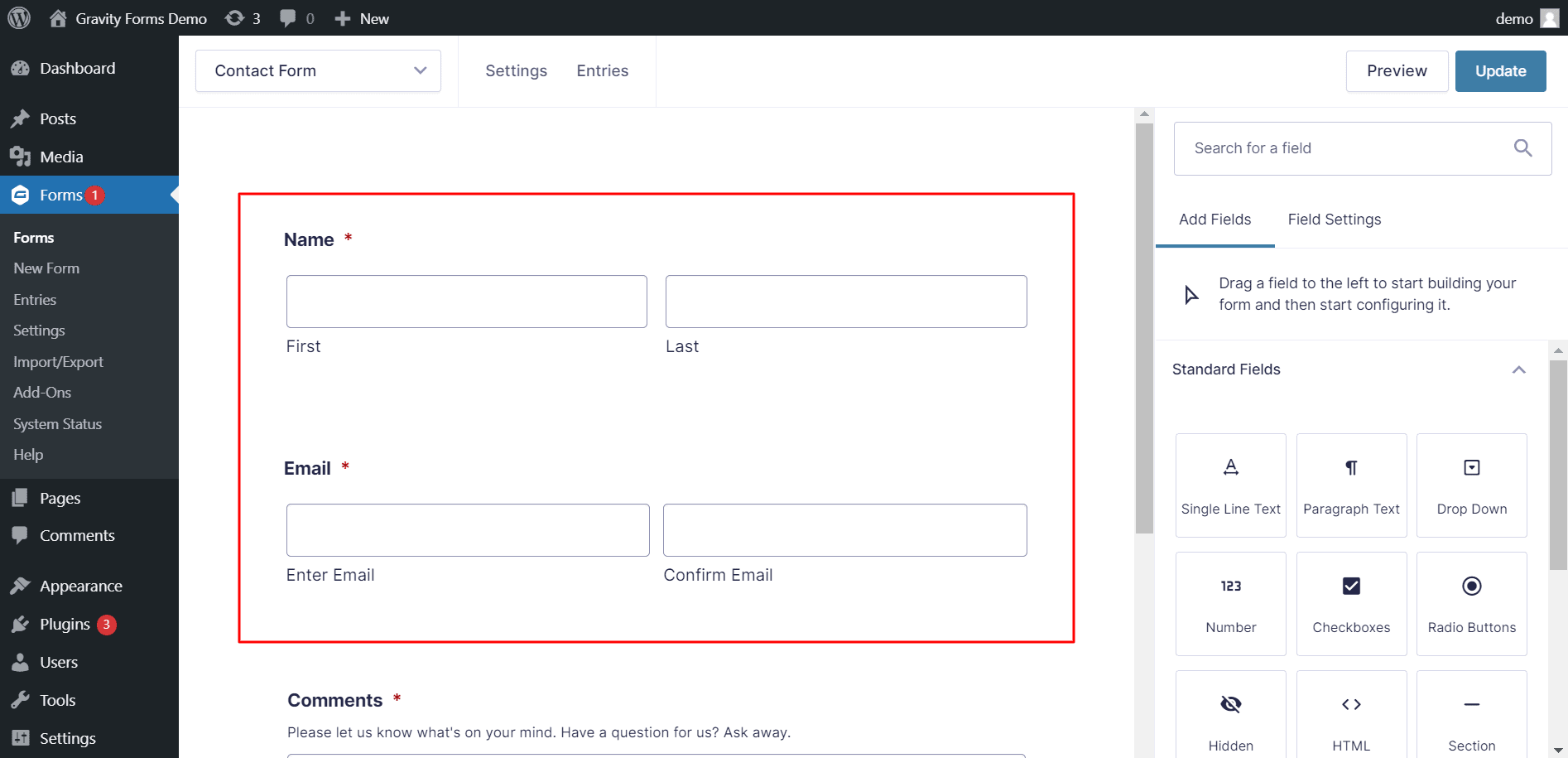
Gravity Forms mendukung pembuatan berbagai macam formulir, termasuk formulir kontak, formulir pendaftaran, survei, kuis, formulir pemesanan, formulir aplikasi, dan banyak lagi. Fleksibilitasnya membuatnya cocok untuk berbagai kebutuhan website.
🤝 Bisakah saya mengintegrasikan Gravity Forms dengan layanan pihak ketiga?
Ya, Gravity Forms memungkinkan integrasi tanpa batas dengan berbagai layanan pihak ketiga. Integrasi populer mencakup alat pemasaran email, gateway pembayaran, CRM, dan aplikasi lain, yang meningkatkan fungsionalitas formulir Anda.
🛒 Apakah Gravity Forms cocok untuk tujuan e-commerce?
Sangat. Gravity Forms biasanya digunakan untuk membuat formulir pemesanan, formulir pemesanan produk, dan formulir terkait e-niaga lainnya. Ini terintegrasi dengan gateway pembayaran utama, memfasilitasi kelancaran transaksi di situs web Anda.
🤓 Bisakah saya menggunakan Gravity Forms untuk survei dan masukan?
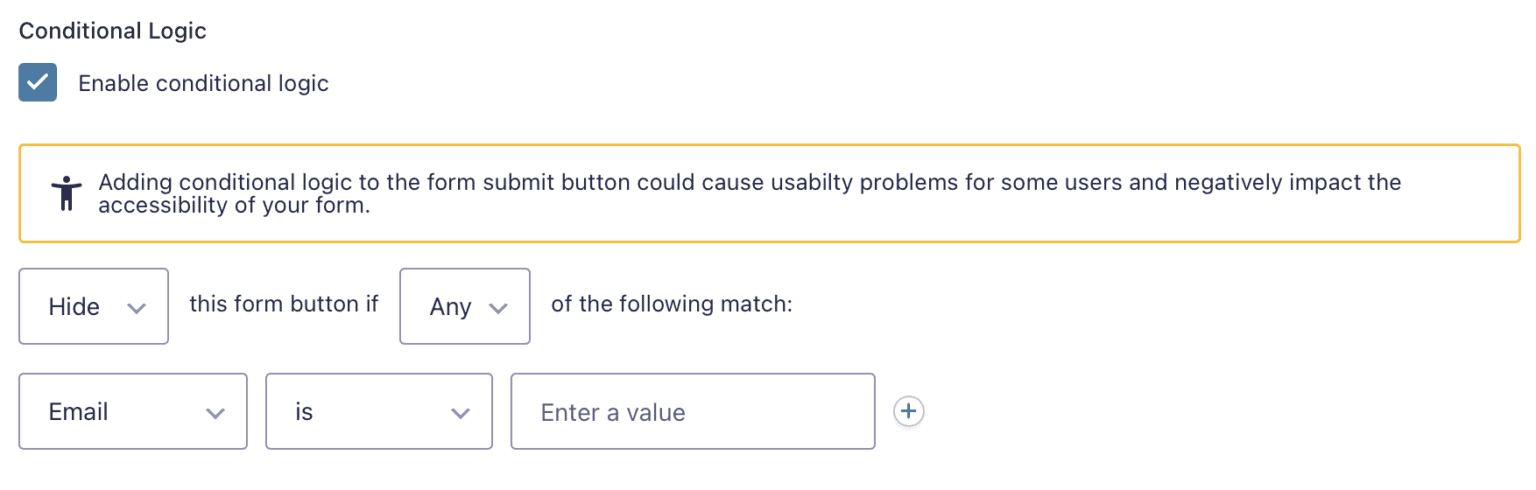
Ya, Gravity Forms adalah alat luar biasa untuk membuat survei dan mengumpulkan masukan. Fitur-fitur canggihnya, seperti logika kondisional dan berbagai jenis bidang, membuatnya dapat beradaptasi dengan beragam kebutuhan survei.
🚫 Dapatkah Gravity Forms membantu mencegah pengiriman spam?
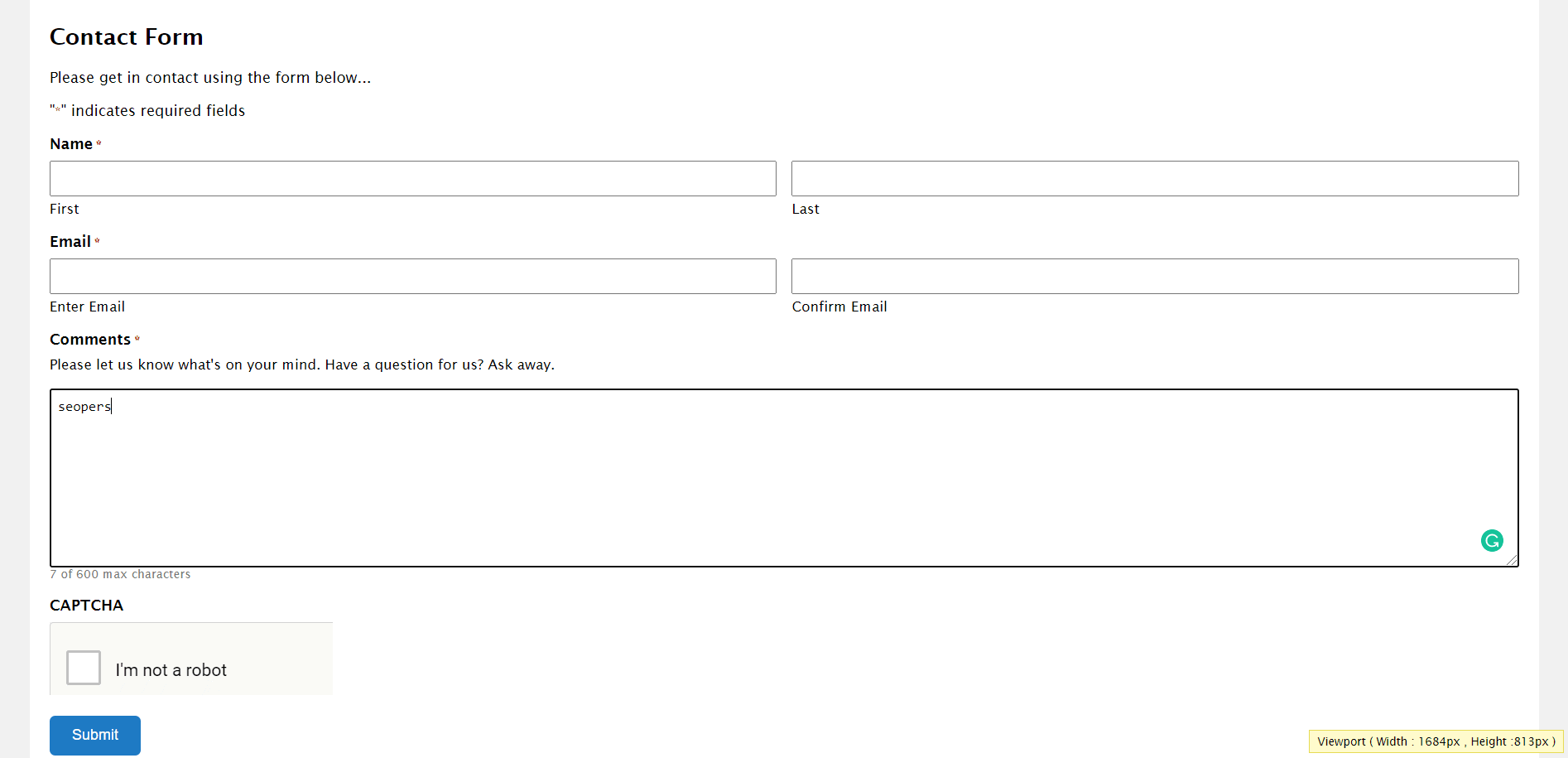
Ya, Gravity Forms menyediakan fitur pencegahan spam bawaan, seperti bidang reCAPTCHA dan honeypot, untuk meminimalkan pengiriman spam dan menjaga integritas data formulir Anda.
Link Cepat:
- Ulasan Gravity Forms Formulir WordPress Terbaik Plugin?
- Bentuk Gravitasi vs Bentuk Ninja: Mana yang Terbaik Untuk Anda?
- WordPress Gratis yang Berguna Plugins untuk Pemasar Internet
- Ulasan form.app: Apakah Ini Layak untuk Digemari? (KEBENARAN)
Kesimpulan: Untuk Apa Bentuk Gravitasi Dapat Digunakan?
Jadi, itulah Bentuk Gravitasi secara singkat! Ini seperti pahlawan super situs web Anda dalam membuat formulir. Mulai dari mengumpulkan informasi hingga menangani pembayaran, semuanya ada di belakang Anda.
Ingin menangani pembayaran dengan lancar? Sangat. Ini seperti memiliki senjata rahasia untuk situs web Anda, membuat segalanya menjadi sederhana bagi para profesional dan pemula.
Baik Anda seorang profesional atau baru memulai, Gravity Forms membuat segalanya menjadi mudah.
Jadi mengapa tidak mencobanya? Situs web Anda akan berterima kasih!