L'aspetto porta molteplici vantaggi. L'aggiunta del modello di design perfetto per la tua pagina di checkout sarà un piacere per gli occhi per i clienti.
ThriveCart.com ha tutto nella scatola per te con sguardi da uccidere e sarà il tuo portafortuna. I super cervelli di ThriveCart hanno messo fine a quelle sciocche tecniche di hacking per convertire una pagina di pagamento. Controlla i nostri dettagli ThriveCart recensione per ottenere informazioni dettagliate sulla piattaforma ThriveCart.
Le pagine di pagamento hanno il potere di riportare i tuoi clienti ancora e ancora. Può anche tenere un registro di coloro che lasciano il carrello senza ulteriori acquisti per l'invio di una mail per comunicare con loro.
ThriveCarrello ti offre 4 eleganti modelli di pagine di pagamento con opzioni personalizzate.
Scorri il resto per avere una breve idea per progettare una pagina di pagamento.
Passaggi per aggiungere stili alle tue pagine di pagamento nel 2024
#Passo 1:
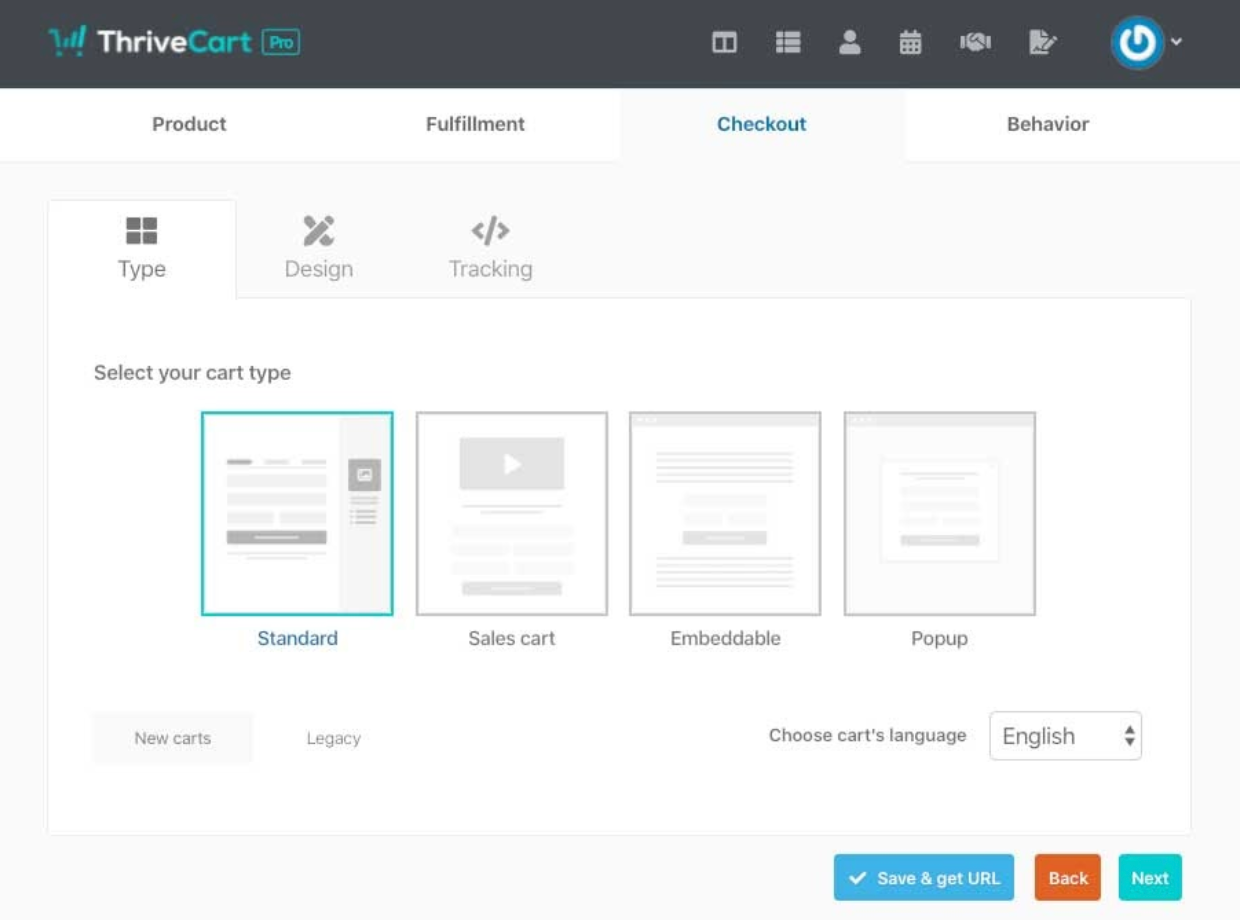
Tra le 5 schede in alto, troverai la scheda checkout, fai clic su di essa. Di seguito sono riportati i 4 modelli di design forniti da ThriveCart.com:
#Passo 2:
1. Cassa in un passaggio alto o standard
Il pagamento in un passaggio alto è un altro nome per il tipo standard di carrello ed è il più utilizzato e preferito tra i quattro modelli. Questo è abbastanza attraente con le opzioni ben organizzate e semplici da riempire. Il logo della tua azienda può essere inserito in alto con le informazioni di contatto, l'immagine del prodotto, il prezzo indicato, il codice coupon e le informazioni di pagamento regolate di seguito. Tutte le informazioni sono semplici e semplici da compilare mostrando chiaramente il prodotto e il prezzo. È il più utilizzato poiché è facile da usare.
I clienti possono vedere l'immagine del prodotto con una descrizione chiara.
2. Pagamento in due fasi o carrello di vendita
Questo modello è stato progettato in modo intelligente spingendo i clienti a compilare prima le informazioni di contatto in modo da non perdere nulla o inserire dettagli errati.
Puoi anche scrivere una linea accattivante sotto il logo per creare un senso di scarsità per il cliente. Il secondo passaggio verrà visualizzato quando il primo è stato eseguito correttamente. Dopo aver cliccato sul pulsante di ordine completo, la transazione termina.
3. Checkout incorporabile:
Basta aggiungere il codice qui sotto nella casella del tuo sito in cui desideri che appaia il tuo carrello e la pagina di pagamento verrà incorporata.
Puoi anche scegliere se incorporarlo con un pulsante o con un'immagine.
Fare clic sul pulsante HTML e trascinare nello spazio
Dopo aver trascinato il pulsante HTML in cui è possibile incorporare il codice, apparirà un grande spazio vuoto.
Inserisci il codice HTML nello spazio dato e fai clic sul pulsante Salva. Il tuo codice verrà incorporato.
4. Checkout popup:
Mentre il nome parla, la pagina di check-out si apre dopo che il cliente ha scelto di effettuare il check-out. Simile al checkout in due passaggi, il checkout Popup va alla pagina successiva solo dopo che i dettagli di contatto sono stati inseriti correttamente.
Quindi, fai clic su qualsiasi tipo o disegno del carrello di tua scelta per procedere al passaggio successivo.
#Passo 3:
La storia non finisce qui. ThriveCarrello ti ha anche fornito la possibilità di personalizzare i modelli come desideri. Vediamo come è fatto.
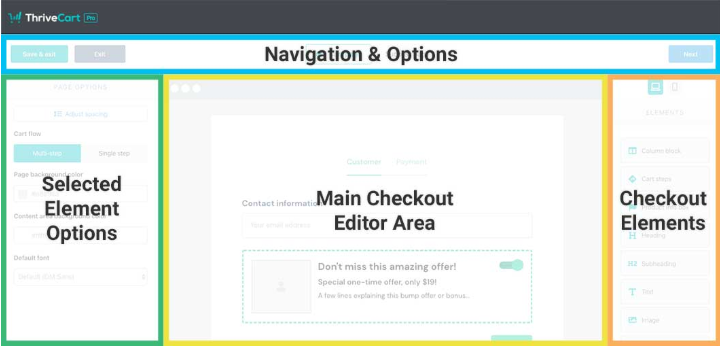
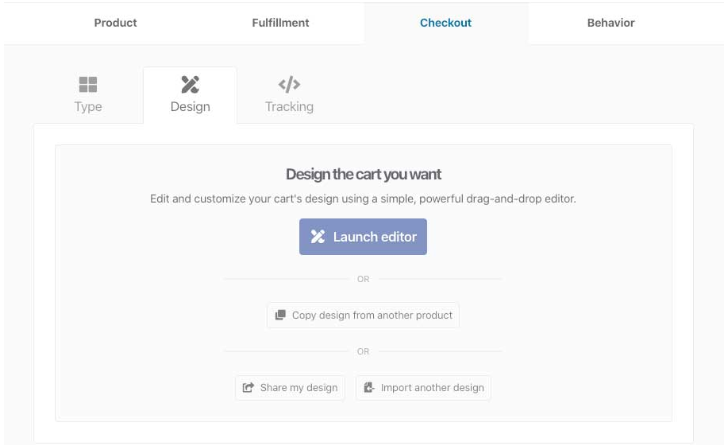
Quindi, per prima cosa fai clic sul design accanto alla scheda dei modelli e fai clic su Avvia editor
Qui ti vengono fornite molte opzioni tra cui scegliere. Puoi modificare l'intestazione della carta, il conto alla rovescia, i sigilli di garanzia, i campi richiesti, i campi personalizzati, ecc. Usa la tua creatività e modella la pagina di pagamento per renderla la più attraente. Puoi scegliere il carrello Lingua, colore di sfondo e layout. ThriveCart ha letteralmente creato uno spazio per sputare fuori le tue idee artistiche, quindi fallo sembrare vivace ed elegante. Con così tante opzioni, probabilmente non puoi limitarti a una!
Fare clic sull'intestazione della scheda di modifica e selezionare un'immagine da visualizzare nell'intestazione
Aggiungi un tocco artistico alle pagine di pagamento e rispecchia il tuo quoziente di stile. I clienti tenderanno a ricordare quelli belli per un periodo di tempo più lungo e li condivideranno anche con gli altri.
Vai a progettare la tua pagina di pagamento con ThriveCarrello e rendi le transazioni colorate!
Link veloci: