この記事では、モバイル向けに最適化されたランディングページの5つの必須チェックリストについて説明します。
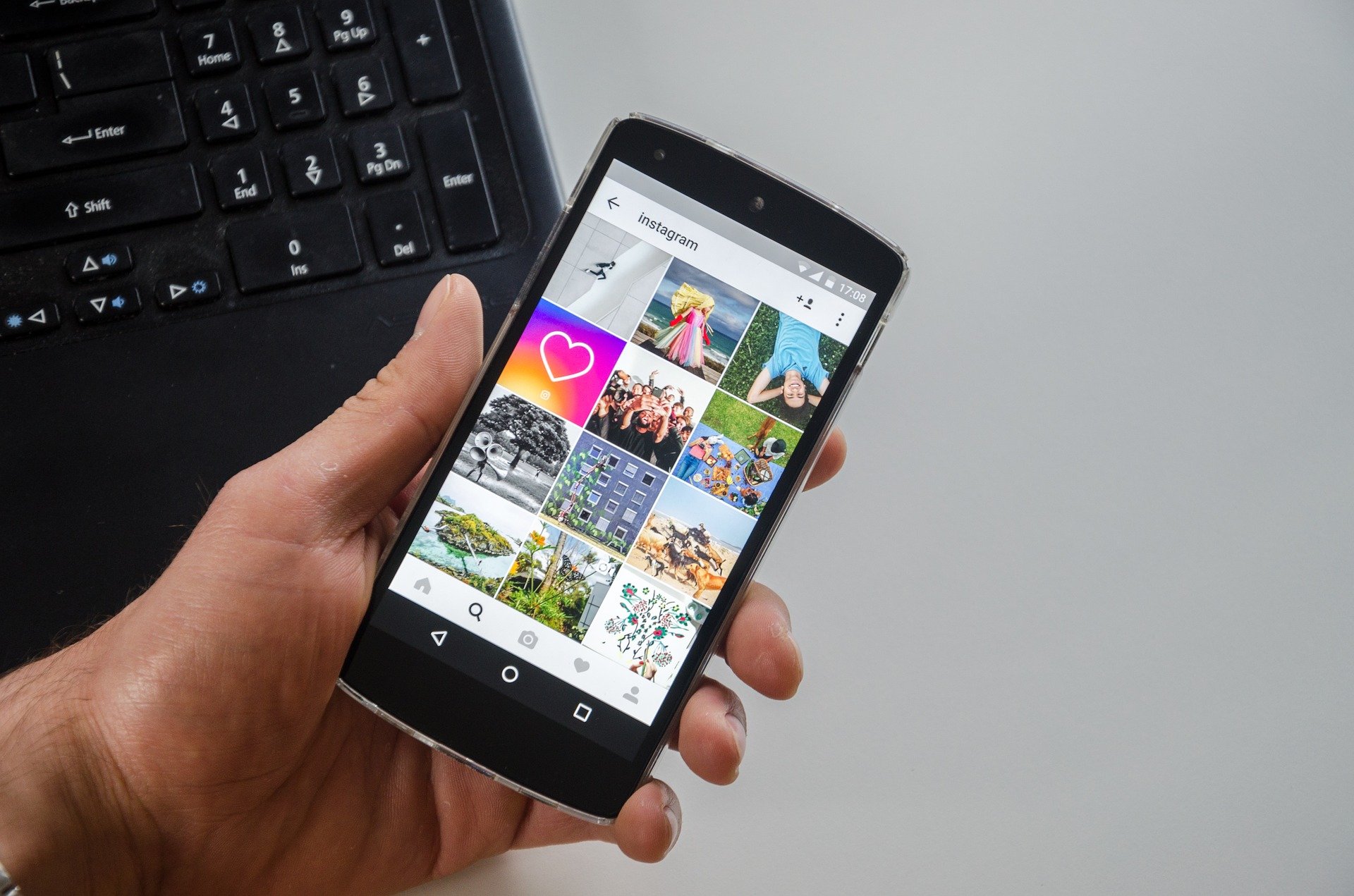
M従順なデバイス 技術が進歩するにつれて、より洗練されてきています。 最近、消費者はデスクトップよりもスマートフォンやタブレットを頻繁に使用して、インターネットサーフィン、レビューの閲覧、友人への連絡などを行っています。
したがって、ウェブサイトの所有者にとって、自分のウェブサイトが モバイル最適化。 なんで? さて、ここにいくつかの理由があります:
1.トラフィックが多い
あなたはより多くの訪問者を(彼らがあなたのウェブサイトを放棄する代わりに)得るでしょう、そしてその結果、より低いバウンス率、そしてより多くのリピーター/読者を得るでしょう。
2.より速いローディング速度
あなたの ウェブサイトの読み込みが速くなります それが最適化されている場合、したがって、モバイルデバイス上のより多くの訪問者が立ち往生します。 モバイルユーザーは、デスクトップユーザーよりも注意力が比較的短くなります。
3.親指にやさしい
モバイル向けに最適化されたWebサイトは、より楽しいサムサーフィン体験を提供します。 リンクはクリックしやすく、イライラするミスクリックが減少します。
ですから、あなたのウェブサイトは彼らのために準備ができていないので、あなたのモバイル訪問者を逃がさないでください。 これがあなたのためのチェックリストです ランディングページを最適化する 重要なことを見逃すことなく。
モバイル向けに最適化されたランディングページの5つの必須チェックリスト:
1.読み込み速度
設計時に最初に考慮すべきこと モバイル向けに最適化されたランディングページ は 読み込み速度。 インターネットユーザーはスキャナーです。つまり、ランディングページをスキャンするのに数秒かかり、その後、Webサイトを続行するか、バウンスするかを決定します。
したがって、ファイル、コード、および画像が高速なパフォーマンスのために最適化されていることを確認してください。 そして不要なものを減らす plugin秒。 もう XNUMX つ覚えておくべきことは、Flash やビデオを避けることです。ほとんどの携帯電話は Flash やビデオをサポート/ロードしないためです。 少なくとも今は。 元のデスクトップ用の Web サイトにそれらを配置しても問題ありませんが、モバイル バージョンには使用できません。
2.簡潔に保つ
あなたがあなたのウェブサイトを配置しなければならない携帯電話にはほんの数インチのスペースがあります。 簡潔で簡潔 モバイル向けに最適化されたランディングページをデザインするとき。 ユーザーの注意力は短く、非常に短いです。 テキストが多すぎると、訪問者を圧倒します。 画像が多すぎると、ナビゲートするのが難しくなります。
シンプルに保ち、ランディングページを詰め込まないことが、あなただけでなく重要です。 ウェブサイトのランディングページ 他のページやフォームにもあります。 あなたは彼らが興味を失ってクリックして離れてほしくない。
3.行動を促すフレーズ
あなたのことになるとあなたが覚えておく必要があるいくつかのことがあります アクションへの呼び出し。 まず、XNUMXつを定義する必要があります。 訪問者に何をしてもらいたいですか? 購入? 電話の着信? フォームに記入するには? 申し込む?
次に、行動を促すフレーズを強調します。 自分がかけている電話の場合は、電話のアイコンが付いた「今すぐ電話」を用意して、それを強調表示します。 さらに良いことに、その時に電話をかけるように誘惑するための割引などのオファーを含めます。
第三に、召喚状をフォールドの上に置くようにしてください。 これは、訪問者があまり下にスクロールしなくてもそれを見ることができるはずであることを意味します。 これが不可能な場合は、「割引クーポンを下にスクロール」などのティーザーを提供します。
4.モバイルフレンドリーなレイアウト
携帯電話の数インチのスペースにすべてを収める必要があるため、 単一列レイアウト 常によりお勧めです。 表示がより快適になり、ナビゲートしやすくなります。
テキストにコントラストを追加して色を試して、行動を呼びかけます。 それはそれらをより目立たせます、それはあなたが望むものです。 フォントサイズは16ピクセル以上にすることをお勧めします。 あなたはあなたのテキストが快適な距離で読みやすいようにしたいのです。 構造化されたフォントを使用し、定型化されたフォントは避けてください。
ドロップダウンメニューとクリック可能なリンクを使用して、簡単に移動できます。 携帯電話はスクロールに適していません。訪問者が簡単に移動できるようにする必要があります。 左右のスクロールを削除するように調整してください。
クリック可能なオプションの間にスペースを残します。 これは、訪問者が間違ったリンクをクリックしたり、ページを「ピンチ」および「ズーム」したりしないようにするためです。
5.ローカルフレンドリー
スマートフォンを持つことの最良の部分は、ユーザーが外出先でインターネットを利用できることです。 それらの場所は、ユーザーのIPアドレスを追跡する地理追跡システムを使用して決定できます。 これを活用すれば、次のことができるようになります 関連情報を提供する.
これは、商品を扱っている最寄りの店舗への地図など、地元の都市名を使用してWebサイトをパーソナライズし、ショップのホテルやレストランまでの距離などをアドバイスできることを意味します。 それは即時の情報と即時の満足についてであり、あなたのモバイル訪問者はそれを気に入るはずです。
モバイル向けに最適化されていないランディングページがウェブサイトのトラフィックに与える影響は非常に大きいです。 多くのモバイルユーザーは、最初の数秒以内にWebページが正しく読み込まれない場合、Webページを放棄することを認めました。
調査によると、ユーザーが電話を介してインターネットをサーフィンし、デスクトップやラップトップなどの従来のツールをまったく使用しない傾向が高まっています。 したがって、今すぐWebサイト用にモバイル向けに最適化されたランディングページを作成することをお勧めします。 上記のチェックリストがガイドラインとして役立つことを願っています。
他に追加したいヒントはありますか? 以下のコメントセクションで彼らと共有してください。
クイックリンク: