この料金表 plugin スマートな組み込み機能が付属しており、これらはどのビジネスにおいても非常に重要です。 価格表を使用してパッケージをすばやく表示できます。 いくつかの優れた機能を備えた単一の製品用に別のボックスを作成します。 この記事では、最高のWordPress価格表について知るようになります plugin.
料金表 pluginsは最近非常に役立ちます。 事業所の拡大 WordPressプラットフォームで。 あなたがあなたの製品を販売している場合 ワードプレスサイト、次に価格表が必要になります plugin.
最高のWordPress価格表のリスト Plugin 2024
1.価格設定:
これは強力で、WordPress の価格表にとって完全にモダンです plugin.優れた価格表を作成するのに役立ちます。
見栄えの良い150を取得します Plugin、そしてこれをインストールしたら plugin、その後は何も必要ありません.650のGoogleフォントと1900以上のフォントアイコンと PayPal ボタンとショートコード。
2.拡張された価格表:
これは素晴らしい無料です plugin、それに加えて、Web サイト用に選択したテーマを取得します。 セットアップのすべてのプロセスは適切に文書化されており、プロバイダーからすぐに入手できます。
は4つの基本的な基準になります:
- 基本$ 100 /月
- 標準$ 225 /月
- プロ$ 500 /月
- Enterprise $ 1500 /月
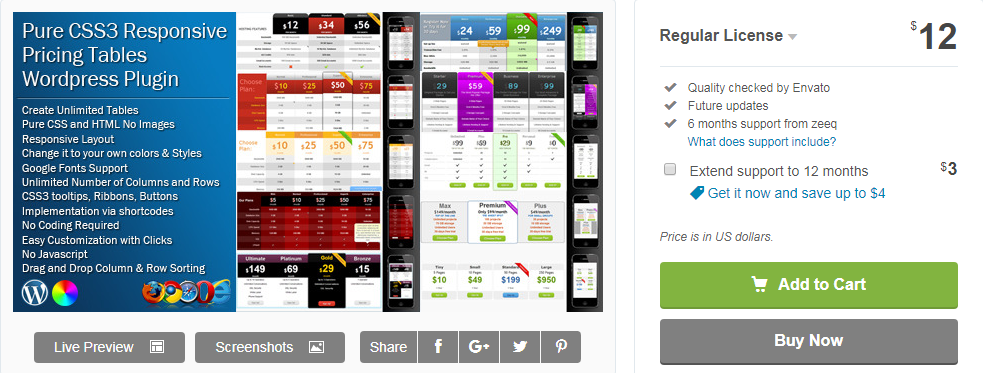
3. 純粋なCSS価格表:
これは、柔軟で応答性の高い plugin 必要な価格表を作成する選択肢があります。 あなたが得るすべてのデザインは並外れたものになり、機能はあなたの要件に応じたものになります.
ドラッグアンドドロップオプションを使用すると、サービスにスターが追加され、デザインを簡単に編集してニーズに合わせることができます。 お好みのテーブルとの配色も可能です。
これはBootstrapに基づいており、CSSとHTMLを使用して作成されます。 あなたはPayPalを通してあなたのお金を受け取ることができます。
4。 価格設定 Tできる:
これは plugin 製品の価格表を作成するために必要ないくつかの素晴らしい機能を利用できます。 このテーブルを挿入できるショートコードを取得します。
また、パッケージを再配置する権限を持つドラッグ アンド ドロップ オプションが表示されます。 これ plugin がすべての責任を負い、使用するデバイスの画面サイズに応じてテーブルが自動的に調整されます。
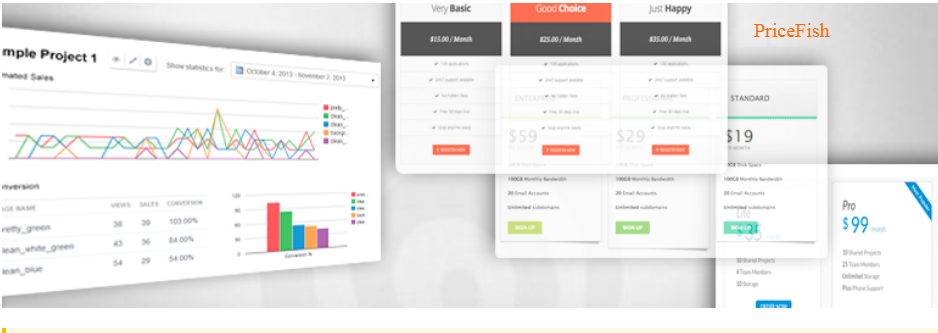
5. PriceFishの価格表:

これで得られる優れたサービス plugin. とてもスマートで美しい価格表を作成するのに役立ちます。
この plugin モバイル画面に収まっても十分にデザイン可能です。 これで色々なプランが手に入る plugin.
6. プライサー忍者:
これにより、さまざまな配色とともに、プロの価格表を作成することもできます。 また、必要に応じて画面サイズを調整できます。
あなたでさえあなたがあなたのサイトで望まれるトラフィックを得ることができるようにあなたが人々の注意を引くことができるようにあなたのパッケージに魅力的な星の評価を示すオプションがあります。
7.RevenueHits Plugin:

最も柔軟でカスタマイズ可能な plugin これを使用してパッケージを作成できます。 必要に応じて、最大 5 つの列を追加できます。 パッケージの作成に役立つドラッグ アンド ドロップ ビルダー オプションを利用できます。
また、CSS3コントロールが付属し、500を超えるGoogleフォントを入手できます。 これらのフォントを使用して、Webサイト用の優れたテーブルを作成できます。
8. PriceX:
これは美しく並外れた価格表です plugin. これの統合 plugin あなたのサイトで素晴らしいでしょう。 ただし、選択できるデザインは 7 種類だけで、カスタマイズはあなた次第です。
移動して、サイトに無制限の数のテーブルを作成するだけです。 多くの配色から選択するさまざまなオプションがあります。
9. 価格表ビルダー WordPress Plugin DZS:
これを選ぶと plugin、次に ADMIN パネルが表示され、要件に応じて完璧なテーブルを作成するのに役立ちます。
HTML5とCSS3テクノロジーを使用しているため、間違いなく最新の高性能ツールになります。 これらすべての機能に加えて、テーマにすばやく合わせることができる無制限のカラーオプションを利用できます。
10. ARprice:
本当に、これは美しく応答性の高い価格表です WordPress plugin. カラフルで魅力的な価格表を簡単に作成できます plugin. テーブルの動的要素とともに、アニメーション化されたテーブルを作成することもできます。
最高の価格表を作成するのに役立つ無制限の色オプションが得られます. 170 を超えるプラスの価格表が用意されています plugin.
11. CSSEレスポンシブWordPress比較価格表:
このワードプレスでは plugin、2 つのテーブル スタイルを取得します。 20色のカラーバージョンが用意されています。 モダンなテーブルの作成に役立つ多くの強力なパネルと多数の優れた機能を利用できます。
ここでは、さまざまなホバースタイルとともに42のティック/クロスプラットフォームを取得します。 クイックレスポンシブモードがあります。 あなたはショートコードを介して驚くべきことを実装することができます。 スライド列とともにデータのインポート/エクスポート。
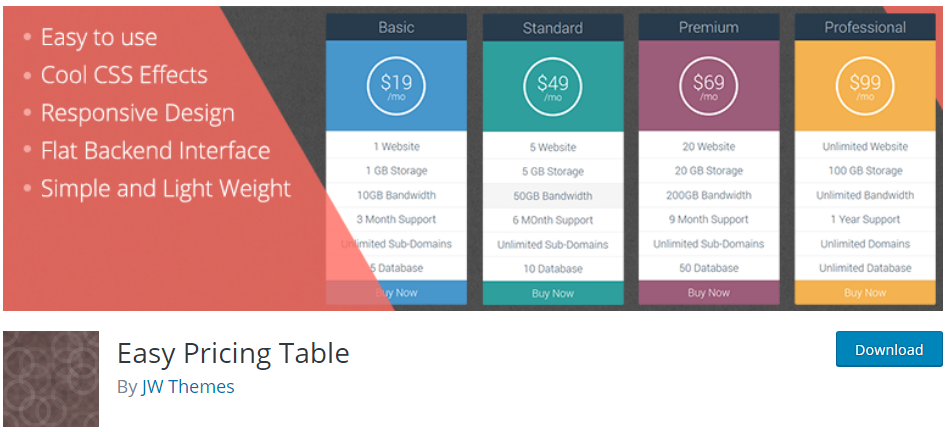
12. 簡単な価格表 WordPress Plugin:
これは高品質です plugin 価格表。 事前に作成されたテーマを選択し、要件に応じてデザインをカスタマイズできます. テーマの色と一致するようにテーブルの色を設定します。
Visual Composer プレミアムが付属しています plugin. このような高品質の価格表を作成するのにコーディング スキルは必要ありません。 ドラッグアンドドロップオプションも必要なく取得できます コーディングスキル。
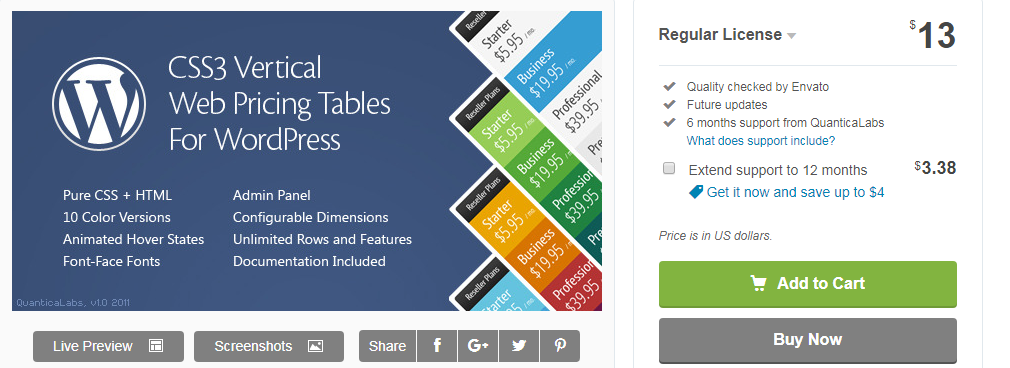
13. WordPressのCSS3垂直Web価格表:

これに plugin、サイトの高品質の価格表を作成できます。 価格表のさまざまなレイアウトを選択するオプションがあります。 あらかじめ定義された XNUMX の配色が提供されます。
スムーズな CSS3 アニメーションとその他の多くのカスタマイズ オプションが提供されます。 この中で plugin、アニメーション化されたホバー状態とともに、構成可能な寸法があります。
14. uPricing:
これは、高品質の価格表を簡単に作成するための自然なツールです。 あなたが得るであろういくつかの機能は本当にとても良くて役に立ちます。 テーブルのラインプレビューはこれを通じて提供され、ライブになる前にプレビューを確認できます。
あなたは異なる計画から選ぶことができます、そしてあなたが得るであろうカスタマイズオプションは本当に素晴らしいです。
また、読む:
-
WordPressでWordPress管理者のログインURLを変更する方法 Plugins
-
最高のトップWordPressスライダーのリスト Plugin確認すること
-
トップ5ワードプレス PluginWeb サイトをレスポンシブにするには
-
ブログで使用されているWordPressテーマを確認する方法
最終的な考え: 最高の WordPress 価格表 Plugin 2024
料金表 plugin 製品やサービスの価格を下げる上で重要な役割を果たします。 これらは plugin上記は最高です pluginWordPress で使用できます。 これを選択すると、すべての価格設定に関するすべての要件が処理されます。
コメントセクションで、WordPressサイトでこれらのタイプを使用しているかどうかをお知らせください。 トレンドのソーシャルメディアプラットフォーム全体でこの投稿を共有し、あなたの愛とサポートを示してください。















ねえシュバム!
これらは本当に役に立ちます plugin価格表が必要な場合。
私は4番を使用しました–それは素晴らしいものです。 私もお勧めします。
これが、私が WordPress プラットフォームを気に入っている理由です。 pluginあなたのウェブサイトに便利な機能を追加します。
このリストを共有していただきありがとうございます!
よろしくお願いします! 😀