모든 WordPress 개발자는 항상 어떤 것이 무엇인지 궁금합니다. 워드프레스(WordPress) plugin 그의 웹사이트를 모바일에 맞게 반응형으로 만드는 것이 가장 좋습니다. XNUMX년 전에는 이것이 심각한 질문이 아니었을지 모르지만, 시간이 지나면서 모바일이 데스크톱 사용량을 빠르게 대체하는 것을 목격했습니다. 사람들은 휴대폰으로 쇼핑을 하고 있으며, 마찬가지로 스마트폰으로 인터넷을 검색하고 있습니다. 따라서 개발자가 자신의 웹사이트를 다음과 같이 만드는 것이 중요합니다. 모바일 친화적.
WordPress는 성장하는 인터넷 시장의 또 다른 거대 기업이며 우리는 다음과 같은 사실을 알고 있습니다. 인터넷 웹사이트의 25%는 WordPress를 기반으로 합니다. 모바일 반응성을 고려하면 대부분의 테마가 이미 모바일에 반응형으로 되어 있어 플랫폼의 특성에 맞게 테마가 반응하고 있습니다.
귀하의 웹사이트 순위를 정하고 싶은데 SEO 실무자 그렇다면 Google은 이미 모바일 반응형 웹사이트에 많은 비중을 두고 있으며 다른 웹사이트보다 우위를 점하고 있다는 사실을 알아야 합니다. 따라서 모바일 반응형은 이제 두 번 서비스를 제공하고 있습니다. 하나는 상위 및 5위 순위에 도움을 줌으로써 귀하의 사이트를 사용자 친화적으로 만듭니다. XNUMX개를 나열했어요 plugin이는 귀하의 WordPress 웹사이트를 보다 반응적이고 사용자 친화적으로 만드는 데 도움이 될 것입니다. 이것들을 확인해보세요 최고의 워드프레스 plugin웹사이트를 반응형으로 만들기 위한 s.
반응형 웹사이트를 만드는 방법
따라서 가장 큰 질문은 웹사이트를 반응형으로 만드는 방법입니다. 그렇게 할 수 있는 방법에는 두 가지가 있습니다. 첫째, 반응형이거나 모바일 테마 템플릿을 사용하는 WordPress 테마를 사용할 수 있습니다. 모바일 테마는 모바일용으로 특별히 제작된 반면 반응형 테마는 모바일에서 자동으로 조정됩니다.
두 번째로, 당신은 awesome을 사용할 수 있습니다 plugin귀하의 웹 사이트도 반응형으로 만들 수 있도록 설계되었습니다. 그럼 이것들을 살펴보자 plugin귀하의 웹사이트를 모바일 반응형으로 만드는 데 도움을 드립니다.
참고 :
사이트의 모바일 반응성을 테스트하는 동안 다음을 사용하세요. MobileTest.me 웹사이트가 모바일에서 어떻게 보이는지 확인하세요.
시작하기 전에 웹사이트를 새로 백업했는지 확인하세요. 둘째, 변경 사항을 주 서버에 배포하지 않는지 확인하십시오. 일부 호스팅 제공업체는 스테이징 환경을 제공하는 옵션을 제공합니다. 예를 들어 다음과 같은 호스팅 회사는 구름. Cloudways는 사용자 친화적일 뿐만 아니라 다양한 기능을 제공합니다. 원클릭 WordPress 배포 무제한 설치. 또한 해외 백업과 함께 시간별 백업을 수행할 수 있는 옵션도 제공됩니다. 따라서 계속하기 전에 웹사이트를 백업하세요.
1 – 제트 팩
가격: 무료
다운로드 : WordPress.org/plugins/제트팩
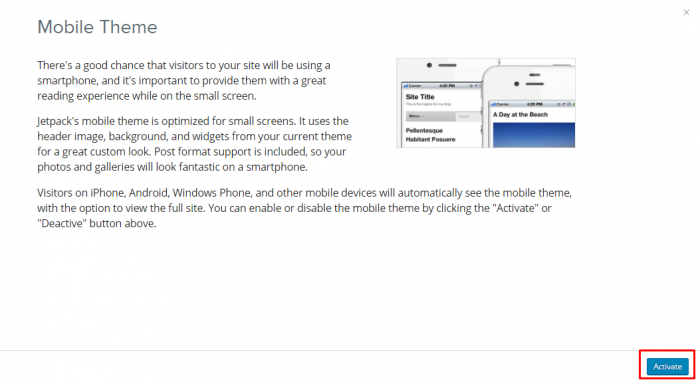
Jet Pack은 무료로 사용할 수 있고 "모바일 테마" 옵션을 제공하기 때문에 내 목록의 맨 위에 있습니다. 이는 귀하의 웹 사이트를 한 번의 클릭으로 모바일 버전으로 설치하는 것과 같습니다. JetPack을 설치하고 모바일 테마 옵션을 클릭하면 모바일에서 결과를 확인할 수 있습니다.
Jet Pack의 다양한 옵션을 사용하여 모바일 테마를 맞춤 설정할 수도 있습니다. 예를 들어, 연락처 양식, 이미지 갤러리용 캐러셀을 사용할 수 있으며 익숙하다면 PHP 및 CSS 코드로 변경할 수도 있습니다.
Jet Pack은 SEO 기반 사이트의 천국이기도 합니다. Google 페이지와 통합하여 사이트를 개선하는 데 도움이 됩니다. Jetpack에는 사이트를 모바일 친화적, 빠른 로딩 및 SEO 친화적으로 만드는 30개 이상의 기능이 포함되어 있습니다.
빠른 튜토리얼 가이드:
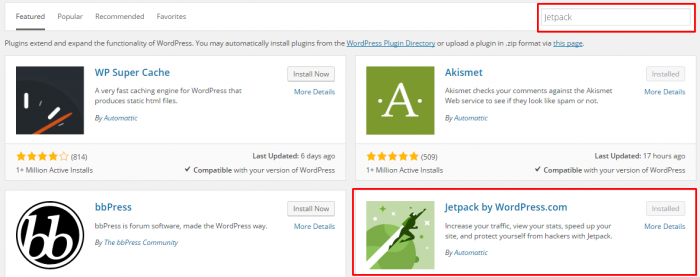
1. 검색 plugin WordPress에서 plugin 예배 규칙서
2. 지금 설치 버튼을 클릭하고 활성화하세요.
3. 활성화 직후 대시보드에 알림이 표시됩니다.
4. 활성화 버튼을 클릭하면 등록 페이지로 리디렉션됩니다. 전체 고급 기능을 사용하려면 등록하는 것이 좋습니다. plugin
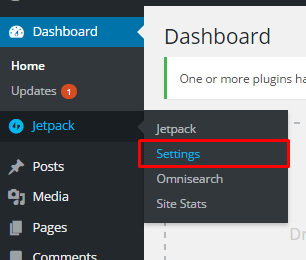
5. JetPack으로 이동 plugin 왼쪽 메뉴에서 설정
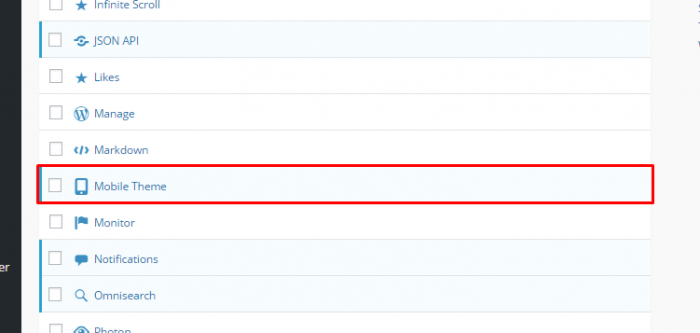
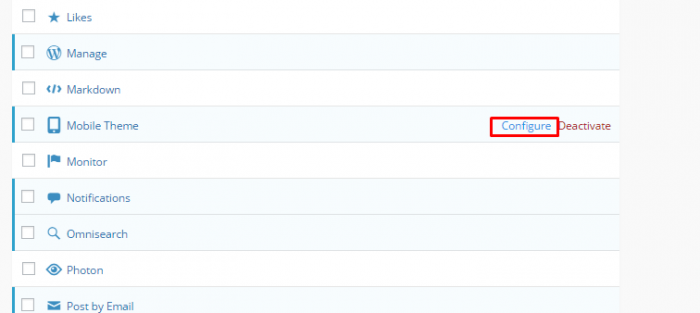
6. “모바일 테마” 기능을 찾아 클릭하세요.
7. 활성화 버튼을 클릭하세요
8. "구성" 옵션을 클릭하여 추가로 사용자 정의할 수 있습니다.
9. 몇 번의 클릭만으로 작업이 완료됩니다.
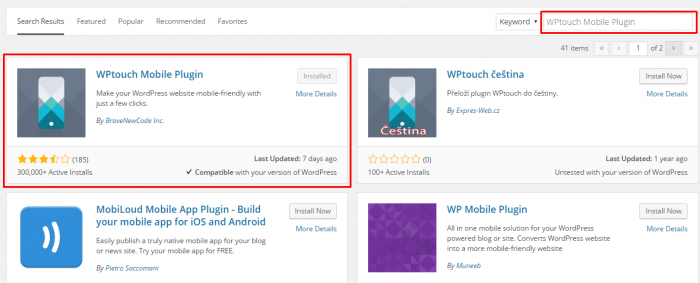
2 – WP터치 모바일 Plugin
가격: 무료 및 프로
다운로드 : 무료 WordPress.org/plugins/wp터치 프로방문을 위한 wptouch.com
WP터치 모바일 Plugin 귀하의 사이트를 모바일 친화적으로 전환하면서 귀하의 사이트에 흥미로운 기능을 제공합니다. 귀하의 사이트는 모든 화면에서 동일하게 보입니다. WP터치 모바일 Plugin 간단하고 강력하다 plugin. 데스크톱 버전에는 대부분의 데스크톱 사이트만큼 많은 기능이 없을 수 있으므로 단순함을 유지하려는 웹 사이트에 가장 적합합니다. 무료 plugin 하나의 디자인으로만 제한되어 있지만 더 많은 디자인을 얻으려면 프리미엄 버전을 구입할 수 있습니다. plugin. 비즈니스 브랜딩이 필요한 모바일 사이트의 경우 plugin 거기에는 완전한 브랜딩 기능도 있습니다.
빠른 튜토리얼 가이드:
- 검색 plugin WordPress에서 plugin 예배 규칙서
2. 지금 설치 버튼을 클릭하고 활성화하세요.
3. WPtouch 찾기 plugin 설정
4.WPtouch에는 다양한 사용자 정의 기능이 있습니다.
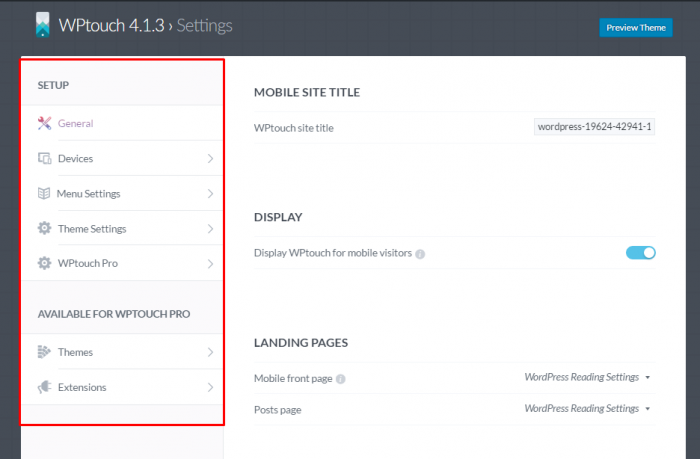
- "일반" 탭에는 아래에 언급된 다음과 같은 주요 옵션이 있습니다.
- 모바일 버전에서는 웹사이트 제목을 변경할 수 있습니다.
- 끄고 켜는 디스플레이 기능 plugin
- 모바일 버전 랜딩페이지 변경 기능
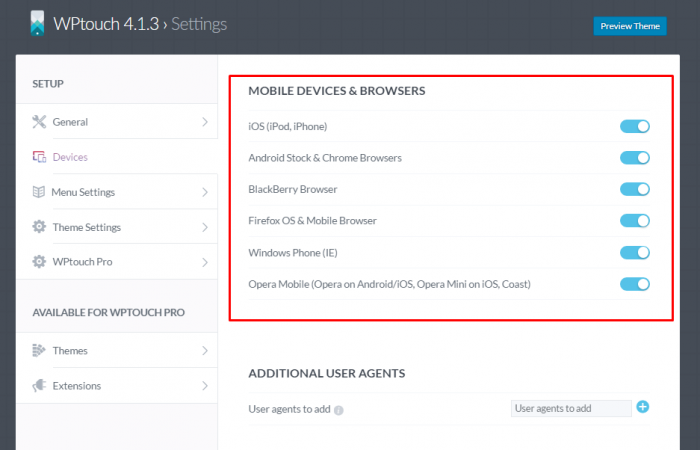
- "장치" 탭에는 다음을 활성화하거나 비활성화할 수 있는 옵션이 있습니다. plugin 다양한 장치 및 브라우저를 위한 기능
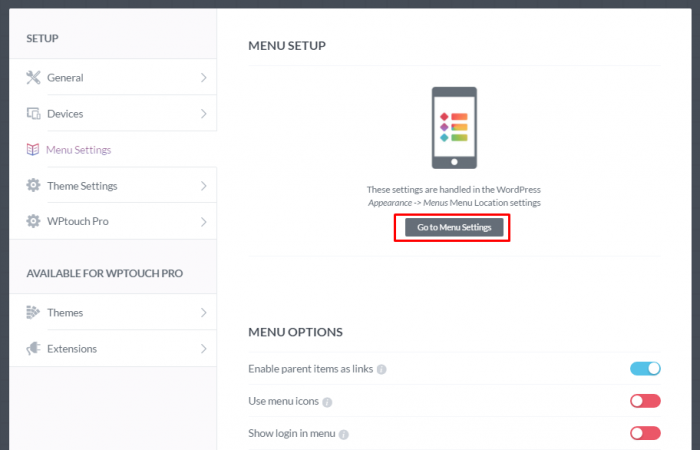
- 세 번째 탭인 "메뉴 설정"에서는 웹사이트의 모바일 버전에 대해 다른 메뉴를 설정할 수 있는 옵션을 제공합니다.
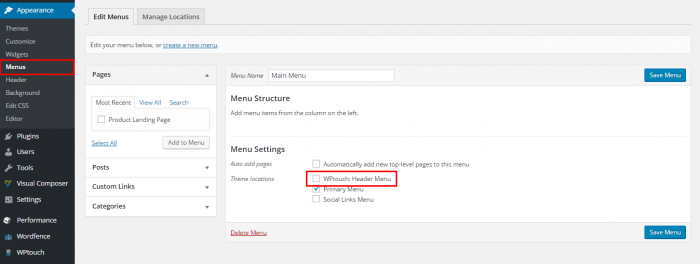
8. 웹사이트의 모바일 버전에 대한 새 메뉴를 생성할 수 있는 메뉴 설정으로 리디렉션됩니다. 페이지 추가가 완료되면 “WPtouch HeadMenu”를 클릭하는 것을 잊지 마세요.
9. "테마 설정"을 사용하면 다음 기능을 사용할 수 있습니다.
- 웹사이트의 모바일 버전에 다른 로고 설정
- 상단 헤더의 메뉴 정렬 위치 및 검색창
- 배경, 헤더, 메뉴, 링크 및 게시물/페이지 헤더에 대한 테마 색상 사용자 정의
- 타이포그래피 글꼴 변경 옵션
- 추천 슬라이더
- 소셜 미디어 링크
- 사용자 정의 CSS
WPtouch는 또한 사용자 정의 가능한 테마 및 추가 기능을 갖춘 고급 확장 및 지원을 갖춘 PRO 버전을 제공합니다.
3 – WordPress 모바일 팩
가격: 무료 및 프로
다운로드 : 무료 WordPress.org/plugins/WordPress-모바일-팩 프로 용 여기를 클릭하세요
WordPress 모바일 팩을 추천하겠습니다 plugin 멋진 디자인을 찾고 있다면. 무료 버전에는 하나의 디자인만 제공되지만 필요에 따라 사용자 정의할 수 있습니다. 이것 plugin 모바일 응답 설정을 완벽하게 제어할 수 있으며 모든 브라우저를 지원합니다. 동기화는 이 기능의 또 다른 기능입니다. plugin 모바일 버전에서도 모든 페이지, 게시물, 댓글을 볼 수 있습니다.
Pro 버전은 더 많은 디자인과 다음과 같은 기타 기능에 대한 액세스를 제공하므로 사용자에게 더 많은 기능을 제공합니다.
- 5가지 앱 테마(완전히 맞춤설정 가능)
- 수익 창출 옵션
- 소셜 기능(Facebook, Twitter 및 Google+)
빠른 튜토리얼 가이드:
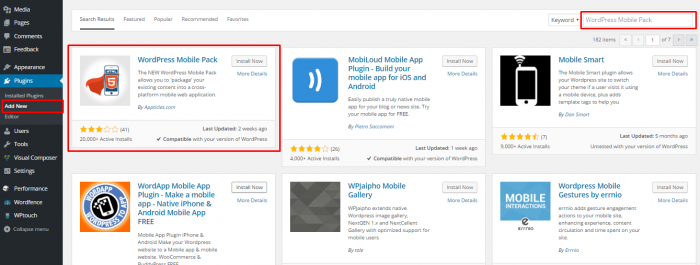
- 검색 plugin WordPress에서 plugin 예배 규칙서
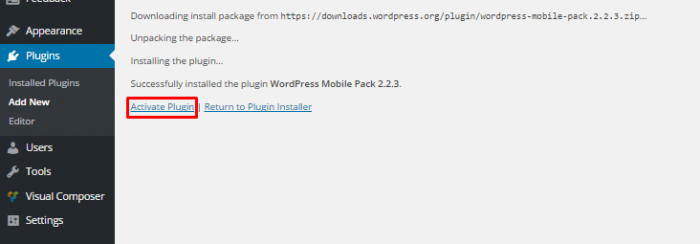
- 지금 설치 버튼을 클릭하고 활성화하세요.
3.WP 모바일 팩 찾기 plugin 왼쪽 메뉴에서 설정
4. WP Mobile Pack에는 상호 작용하고 놀 수 있는 매우 간단한 사용자 인터페이스가 있습니다.
5. 새로운 기능 탭의 모든 것 plugin 세부 사항 및 기능
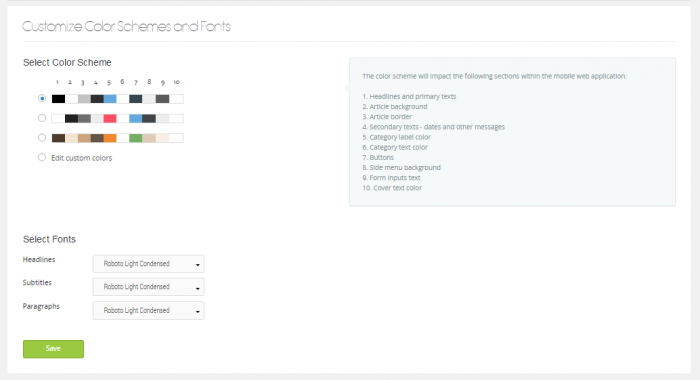
6.Click 룩앤필 탭 다음 기능을 가지고 놀아보세요
- 색 구성표 및 글꼴 사용자 정의
- 앱 로고 및 아이콘 맞춤설정
- 앱 표지 맞춤설정
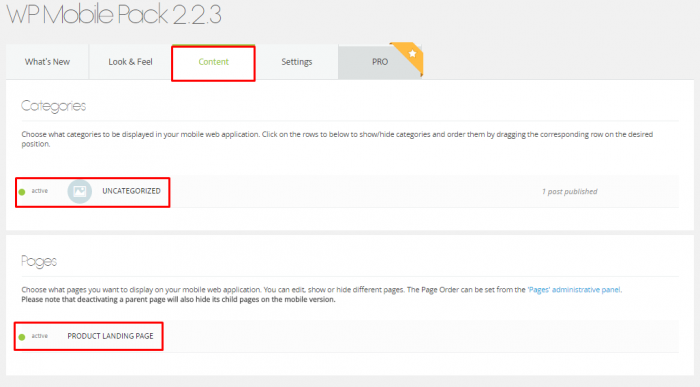
7. 내용 탭 모바일 버전 웹사이트의 랜딩 페이지와 홈페이지에 표시될 카테고리 설정을 설정할 수 있습니다.
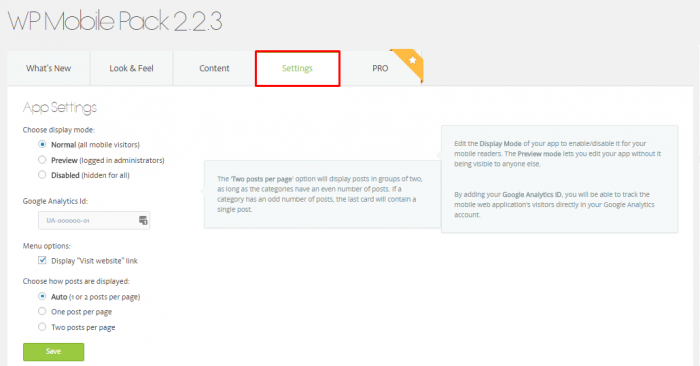
8."설정" 탭에는 디스플레이 모드를 선택하는 앱 설정 기능이 있습니다.
- 일반(모든 모바일 방문자)
- 미리보기(로그인한 관리자)
- 비활성화됨(모두 숨김)
- Google 웹 로그 분석 추적 코드
- 메뉴 옵션 및 게시물 표시 방법 기능
- WP Mobile Pack은 더 많은 고급 기능을 제공하는 PRO 버전도 제공합니다.
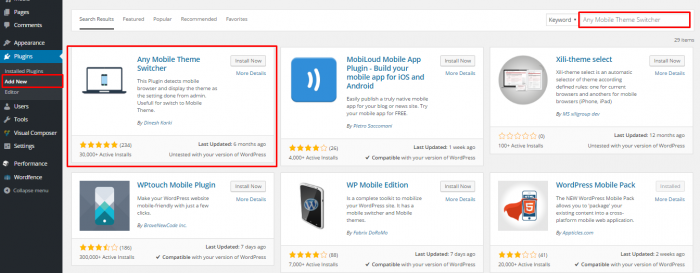
4 – 모든 모바일 테마 전환기
가격: 무료 및 프로
다운로드 : 무료 WordPress.org/plugins/any-mobile-theme-switcher 프로 용 여기를 클릭하세요
그것은 가장 멋진 것 중 하나입니다 plugin귀하의 웹사이트를 모바일 반응형으로 만드는 것입니다. 이것을 가져오는 특징 plugin 내 목록에는 다양한 모바일 장치에 대해 다양한 디자인, 템플릿 및 홈 페이지 디자인을 허용한다는 것입니다. 이것 plugin 장치를 감지한 다음 메시지를 보내 올바른 테마를 표시합니다. 모든 주요 브라우저를 지원하며 이에 따라 조정할 수 있습니다.
프로 버전의 plugin 다음과 같은 더 많은 기능이 포함되어 있습니다.
- W3 총 캐시 지원
- 모바일 기기에 별도의 홈페이지 제공
- 모바일 북마크용 QR 코드
- 전화번호로 전화하려면을 클릭하세요.
빠른 튜토리얼 가이드:
- 검색 plugin WordPress에서 plugin 예배 규칙서
2. 지금 설치 버튼을 클릭하고 활성화하세요.
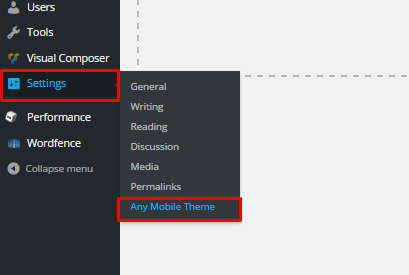
3. "모든 모바일 테마 전환기"를 찾으세요. plugin 왼쪽 메뉴에서 설정
설정 / 모든 모바일 테마
4. 모든 모바일 테마 전환기 Plugin 설정을 조정할 수 있는 페이지가 하나 뿐이므로 주요 기능 중 일부는 아래에 언급되어 있습니다.
다양한 장치에 대해 서로 다른 테마를 선택할 수도 있습니다. 이는 다양한 장치에 대해 완전히 다른 테마를 표시하려는 경우 정말 유용한 기능입니다. 예:
- 아이폰 / 아이팟
- 안드로이드 테마
- 블랙베리 테마
- 윈도우 모바일 테마
- 오페라 미니 테마
- 기타 모바일 장치 테마
테마 스위치 단축 코드
템플릿에서 다음 단축 코드를 사용하여 테마 전환 링크를 표시할 수 있습니다.
[쇼_테마_스위치_링크]
예를 들어:
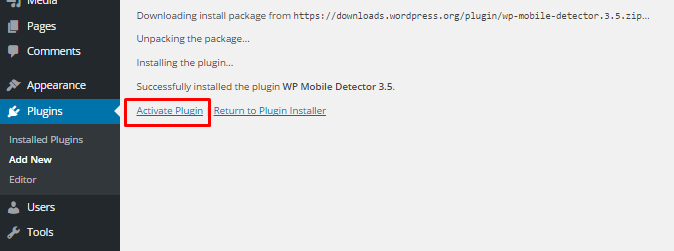
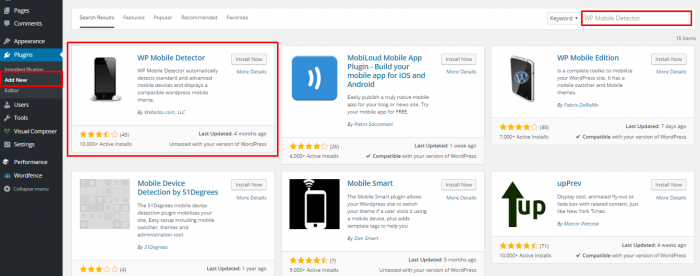
5 – WP 모바일 탐지기
가격: 무료 및 프로
다운로드 : 무료 WordPress.org/plugins/wp-모바일 감지기 프로 용 여기를 클릭하세요
이것은 가장 똑똑한 것 중 하나라고 할 수 있습니다 plugin귀하의 웹사이트를 위한 것입니다. 현재 사용자가 사이트에 액세스하는 데 사용하는 플랫폼을 자동으로 감지합니다. 모바일, 데스크톱 버전 및 다양한 모바일 버전 간에 빠르게 전환하여 최고의 사용자 경험을 제공할 수 있습니다. 고급 분석 기능을 갖추고 있으며 5000개 이상의 모바일 장치를 포괄하며 11개의 모바일 테마가 사전 설치되어 제공됩니다.
추가 기능은 다음과 같습니다.
- 축소 가능한 메뉴
- 다양한 위젯
- 동적 페이지 로딩
빠른 튜토리얼 가이드:
- 검색 plugin WordPress에서 plugin 예배 규칙서
2. 지금 설치 버튼을 클릭하고 활성화하세요.
- "WP 모바일 탐지기"를 찾으세요 plugin 왼쪽 메뉴에서
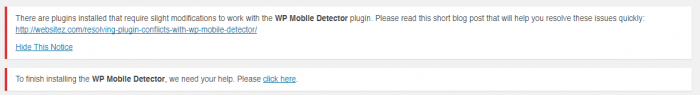
4. 활성화 후 상단에서 이 알림을 찾을 수 있습니다.
당신은 어떤이있는 경우 캐싱 plugin 웹사이트에 설치된 경우 다음을 사용하여 문제를 해결할 수 있습니다. 안내.
결론
간편한 단일 패키지 사용을 위해 항상 JetPack 설치를 권장합니다. plugin 웹사이트를 모바일 반응형 웹사이트로 바꿔주기 때문입니다. 그 외에도 하나의 모든 것을 제공합니다. plugin 귀하의 웹사이트를 더욱 검색 엔진 친화적으로 만들어 드립니다. 또한 Jet Pack이 제공하는 다음과 같은 귀중한 기능을 무시할 수 없습니다.
- 대시보드의 사이트 통계
- 댓글 및 구독 기능
- 소셜 공유 기능
- 그리고 30개 이상의 더욱 흥미로운 기능
거기 있어요. 5개를 나열했어요 plugin이는 귀하의 WordPress 웹사이트를 보다 반응적이고 사용자 친화적으로 만드는 데 도움이 될 것입니다. 이를 통해 검색 엔진에서 더 높은 순위를 매길 수 있으며 품질 저하 없이 콘텐츠 제작을 확대할 수 있습니다. 나는 많은 것을 놓쳤다고 확신한다. plugin그리고 사용자들이 다른 점에 대해 알려주시면 감사하겠습니다. plugin댓글 섹션을 통해.































훌륭한 기사입니다. 반드시 내 새 웹사이트에서 이를 사용할 생각을 하게 될 것입니다. 잘했어요, 계속 힘내세요
감사합니다.
안녕하세요 Jamil 선생님,
웹사이트 모바일 반응형은 매우 중요합니다. 이제 SEO 및 기타 사이트에 대해 우리 사이트가 모바일 친화적이지 않은지 제안합니다. 검색 엔진 사이트를 무시하세요. 좋은 공유 및 안내가 매우 좋습니다. 계속 유지하세요. 감사합니다.
Hai Jamil, 귀하가 공유한 빠른 튜토리얼 가이드는 스크린샷의 도움으로 매우 유용하고 이해하기 쉬웠으며 모든 질문이 해결되었습니다. 이제 나는 위에서 언급한 모든 기능을 알고 있습니다. 이 게시물을 보내주셔서 감사합니다.
안녕하세요 Jamil 님,
유익한 블로그가 여기에 있습니다. 주제에 들어가 반응성이 뛰어난 웹 사이트를 만드는 것이 필수 작업 중 하나입니다. 여러 가지 방법으로 온라인 비즈니스 회사를 성장시키는 데 도움이 됩니다.