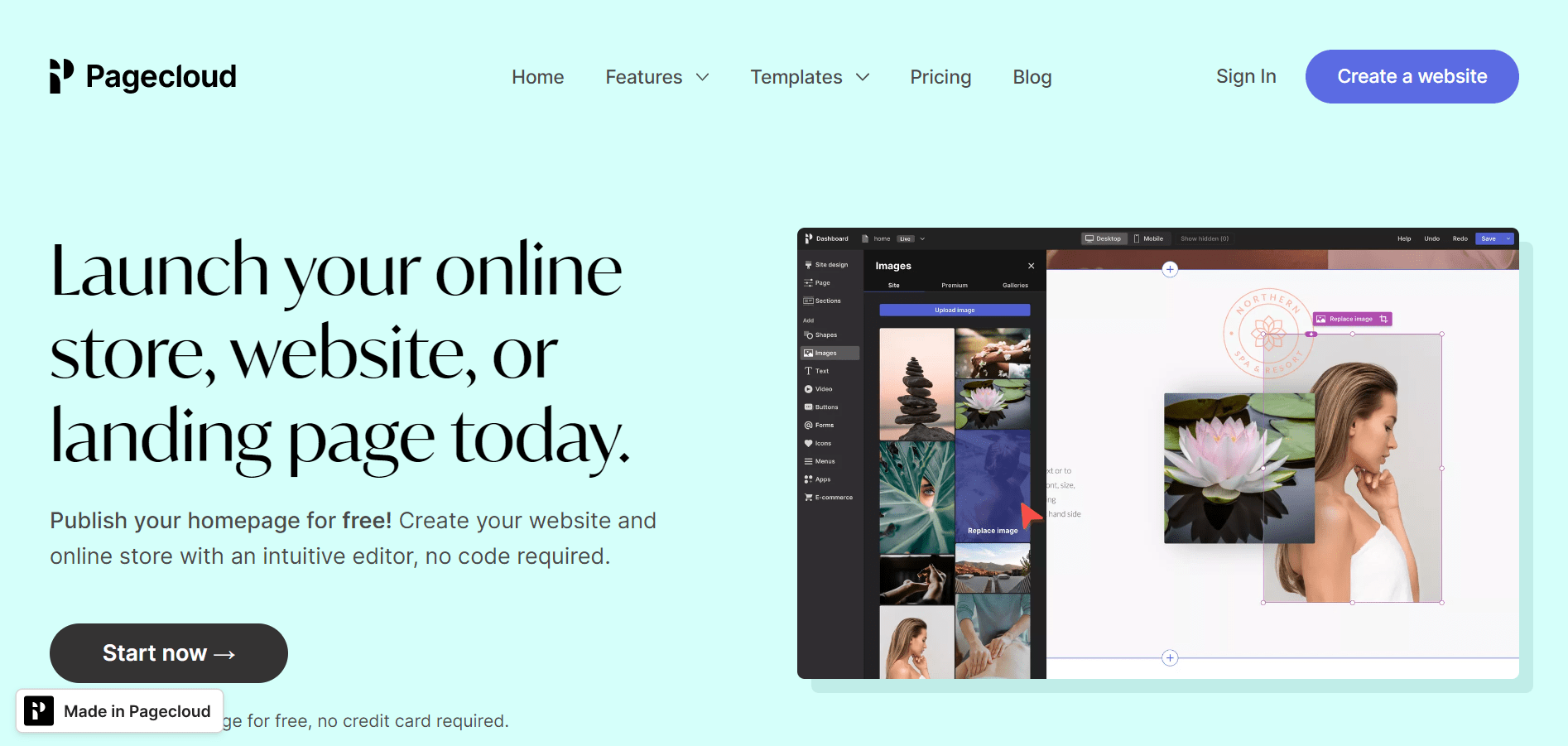
Met de PageCloud-websitebouwer kan iedereen in slechts een paar uur of minder een krachtige website voor zijn bedrijf ontwikkelen met behulp van een slepen-en-neerzetten-interface.
Aan de slag gaan met dit platform kan moeilijk zijn, ondanks het feit dat het normaal gesproken eenvoudig is voor degenen die er net mee beginnen.
Een beginnershandleiding voor het gebruik van de PageCloud Website Builder
Deze uitgebreide gids leidt je door de belangrijkste functies van Pagecloud en laat je zien hoe je er het meeste uit kunt halen.
Met PageCloud kan een prachtige website worden gebouwd die mensen willen bezoeken en waar ze tijd aan willen besteden, dus blijf lezen voor meer.
Inschrijven
- Bekijk de uitgebreide en gedetailleerde PageCloud-recensie 2024
Het aanmaken van een account bij PageCloud is noodzakelijk voordat u deze service op uw website kunt gebruiken.
Om aan de slag te gaan met Pagecloud.com, klikt u op de knop "Start". Selecteer een wachtwoord en klik op "Doorgaan" nadat u uw e-mailadres heeft opgegeven of ga verder met uw Facebook- of Google-accountgegevens.
Nadat u op 'Doorgaan' heeft geklikt, gaat u naar de volgende fase, waar u een paar eenvoudige vragen zult beantwoorden.
Sjabloon/kleur kiezen
Er kan een verscheidenheid aan vooraf gemaakte lay-outs/sjablonen van Pagecloud worden gebruikt.
Er zijn veel mooie sjablonen beschikbaar via PageCloud, die allemaal kunnen worden aangepast aan de behoeften van een bepaald bedrijf. Sommige van deze sjablonen hebben het label 'Zakelijk', 'Mode en schoonheid', 'Gezondheid en fitness' en een hele reeks andere subcategorieën.
Selecteer de sjabloon door er met uw muisaanwijzer over te gaan en op 'Selecteren' te klikken. Pagecloud zal u vervolgens om een naam voor uw website vragen voordat u wordt gevraagd op "Doorgaan" te klikken om door te gaan.
Daarna wordt u naar het dashboard "Bewerken" van Pagecloud geleid. Met behulp van de pictogrammen helemaal bovenaan de pagina, kunt u: pas je website aan voor gebruik op desktops of mobiele apparaten.
Het kleurenschema van een sjabloon wijzigen van het oorspronkelijke ontwerp. Het is mogelijk om veel delen van een sjabloon te wijzigen, inclusief hoe de kleuren zijn gerangschikt nadat u er een hebt gekozen.
Sitekleur wijzigen
Volg deze stappen om het kleurenschema van een sjabloon te wijzigen:
In de linkerbenedenhoek van het dashboard "Bewerken" bij het bezoeken van het tabblad "Site-instellingen", kan het symbool "Penseel" worden gevonden
Voeg kleuren voor de hele site toe door de knop 'Kleuren voor de hele site toevoegen' te selecteren in het vervolgkeuzemenu dat wordt weergegeven op het tabblad 'Site-instellingen'. Hierdoor wordt een kleurenwiel weergegeven.
Kies een kleur uit het hele kleurenpalet en geef deze een naam die je op de hele website wilt gebruiken. Deze kleur kan in elk deel van uw website worden gebruikt.
Klik op 'Kleur voor de hele site toevoegen' nadat je de kleur hebt gekozen die je wilt gebruiken. Overal waar de kleur op uw website wordt gebruikt, wordt deze onmiddellijk gewijzigd.
Kleuren kunnen desgewenst ook worden gewijzigd in "Pagina-instellingen" onder "Site-instellingen".
Nieuw materiaal toevoegen aan het bestaande materiaal
De consistentie van het imago en de branding van uw website is gegarandeerd als u uw sjabloon invult met informatie over uw organisatie.
Nieuwe tekst toevoegen
Het pictogram "T" bevindt zich op het dashboard "Bewerken", dus klik erop om te beginnen.
Selecteer het gewenste tekstformaat uit de opties die worden weergegeven. Het is mogelijk om koppen te gebruiken variërend van niveau één tot vijf, grote en kleine alinea's, en lijstformaten zoals opsommingstekens en genummerde of opsommingstekens en genummerde lijsten, naast andere formaten.
Als u daarna op uw nieuwe tekstvak klikt, ziet u een lijst met al uw selecties.
Gebruik de pop-upwerkbalk die boven het nieuwe tekstvak verschijnt om wijzigingen aan te brengen in het lettertype, de grootte en het gewicht van het lettertype, evenals de kleur, stijl en inspringing van de tekst.
Het wijzigen van bestaande inhoud is net zo eenvoudig als het maken van nieuw materiaal. Gebruik de werkbalk boven de tekst om toegang te krijgen tot de keuzes die verschijnen wanneer u deze selecteert.
Een knop opnemen
Het gebruik van 'calls-to-action' of 'CTA's' op de knoppen van een website kan het aantal betalende klanten vergroten.
Een knop opnemen:
Wanneer u zich aan de linkerkant van het dashboard "Bewerken" bevindt, selecteert u het tabblad "Knoppen" en klikt u erop. Het vervolgkeuzemenu "Knoppen" verschijnt.
Selecteer een knop in het resulterende menu. Ofwel een standaard "Call to Action"-knop of een knop die linkt naar een account op een sociaal netwerk kan als goed voorbeeld dienen. Met behulp van de stijlcategorieën bovenaan het menu kunt u het aantal beschikbare knopselecties beperken.
Klik en sleep de knop die u wilt gebruiken naar uw website voordat u deze plaatst waar u hem wilt hebben.
Volg deze stappen om een knop te wijzigen:
Klik op de knop die u wilt bijwerken om een menu te openen dat de bewerkingstools bevat.
Om een link naar een knop toe te voegen, zoekt u het "Paperclip"-symbool in de werkbalk en klikt u erop.
Om de knop te verwijderen, klikt u op het prullenbakpictogram in de werkbalk. 3.
Als u een verloop wilt toevoegen of het kleurenschema wilt wijzigen, klikt u eenvoudig op de werkbalkknop "Stijl".
De koptekstafbeelding van de startpagina wijzigen
Door de header van de homepage van uw website als handdruk te gebruiken, kunnen potentiële klanten uw merk beter leren kennen. Dat betekent dat u het goed moet doen, zodat bezoekers van uw website meteen begrijpen waar uw bedrijf voor staat.
De stappen voor het wijzigen van de koptekst op de startpagina van een website zijn als volgt:
Eerst moet u op de koptekst klikken om naar de knop "Kopstijl" te gaan.
Gebruik het menu aan de rechterkant om de "Sectie" -opties voor uw koptekst te wijzigen.
Selecteer in het vervolgkeuzemenu 'Koptekst' de gewenste locatie voor de koptekst (normaal, plakkerig of vast).
Selecteer een van de drie beschikbare opties, "Kleur", "Verloop" of "Afbeelding", om de achtergrondkleur van de koptekst te wijzigen.
Wijzig de stijl en dikte van de rand rond de koptekst (bijvoorbeeld in 'Effen', 'Stippellijn' of 'Gestippeld').
Als u wilt dat het logo van uw bedrijf in de koptekst van de startpagina wordt weergegeven, kunt u er een afbeelding van uploaden. Maak gebruik van de menubox aan de rechterkant om het logo van uw site te linken aan de homepage van uw website. ' Het is mogelijk om de tekst en inhoud van het navigatiemenu van de koptekst te wijzigen als u dat wilt.
Toevoegingen
Zorg er bij het kiezen van een websitesjabloon voor dat deze alle pagina's bevat die u nodig hebt.
Een nieuwe pagina op een website opnemen:
Om miniaturen van de pagina's van uw website te zien, klikt u op de knop 'Pijl omlaag' in de rechterbovenhoek van het dashboard.
Selecteer in het vervolgkeuzemenu 'Een nieuwe pagina toevoegen'.
Er zijn drie manieren om een nieuwe pagina aan uw website toe te voegen:
Klik op de knop "Een pagina kopiëren" om het thema van een bestaande pagina te dupliceren.
Selecteer "Themapagina's" in het menu om het thema te wijzigen.
Voeg een blanco pagina toe door op het tabblad "Een blanco pagina toevoegen" te klikken.
Selecteer de knop 'Selecteren' en geef de nieuwe pagina een naam nadat je een beslissing hebt genomen.
Het is mogelijk om de naam van een pagina te wijzigen door ernaast op "Pijl omlaag" te klikken, waardoor een vervolgkeuzelijst verschijnt. Selecteer 'Naam wijzigen'.
Pagina's van de computer verwijderen
Als uw organisatie de pagina met de door u gekozen sjabloon niet nodig heeft, kunt u deze eenvoudig van uw website verwijderen. Hoewel dit niet van toepassing is op een pagina waar u momenteel aan werkt in het Pagecloud-dashboard, is dit wel van toepassing op de startpagina van uw website.
Een webpagina verwijderen uit zoekresultaten:
Om miniaturen van de pagina's van uw website te zien, klikt u op de knop 'Pijl omlaag' in de linkerbovenhoek van het dashboard.
Selecteer het pictogram "Pijl omlaag" onder aan de miniatuurafbeelding van de pagina die u uit uw bibliotheek wilt verwijderen.
Klik op de knop "Verwijderen" om de pagina van uw website te verwijderen.
Voorzien van geheel nieuwe componenten
Wanneer u de Pagecloud-websitebouwer gebruikt, heeft u volledige controle over elk aspect van het ontwerp van uw website.
Om een nieuw hoofdstuk toe te voegen,
Ga naar de pagina waar je de instellingen wilt wijzigen.
U moet eerst het plusteken bovenaan of onderaan elke sectie zoeken en er vervolgens op klikken om een nieuwe sectie te maken.
In het vak "Sectie toevoegen" kunt u door uw huidige sjabloon en andere Pagecloud-sjablonen zoeken om secties te vinden die u op uw pagina wilt opnemen.
Wanneer de knop "Toevoegen aan pagina" verschijnt, beweegt u uw muisaanwijzer over het gebied dat u wilt toevoegen en klikt u erop.
Zodra u het nieuwe onderdeel aan uw pagina heeft toegevoegd, is het direct klaar om te worden aangepast.
Als u wilt zien hoe de herziene sectie eruitziet voor bezoekers, klikt u op 'Live weergeven' wanneer u klaar bent met het aanbrengen van wijzigingen en vervolgens op 'Opslaan'.
Een paar elementen verwijderen
Een sectie die u niet in uw sjabloon wilt, kan worden verwijderd met hetzelfde werk en dezelfde tijd als nodig is om nieuwe secties toe te voegen.
Volg deze stappen om een onderdeel te verwijderen:
Ga naar de pagina waar je de instellingen wilt wijzigen.
Zoek en klik op de knop "Sectiestijl" in de linkerbovenhoek van de sectie die u wilt verwijderen.
Selecteer het gedeelte in het vervolgkeuzemenu en klik vervolgens op het prullenbakpictogram om het te verwijderen.
Klik op de knop "Opslaan" om uw wijzigingen te bevestigen.
De achtergrondkleurenschema's van secties wijzigen
Het wijzigen van de koptekst van uw startpagina is slechts één voorbeeld van hoe u verschillende elementen van uw website kunt aanpassen om het merk van uw bedrijf beter weer te geven.
Doe het volgende om de achtergrond van een sectie te wijzigen:
1. Selecteer het tabblad "Secties" aan de linkerkant van het scherm in het dashboard "Bewerken". Door simpelweg op 'Secties' te klikken, verschijnt een menu met de tekst 'Secties'.
Kies vanuit deze optie "Sectie-achtergrond" in de vervolgkeuzelijst en selecteer vervolgens een afbeelding, een verloop of een kleur. Het selecteren van slechts één van deze mogelijkheden is een goede vuistregel om te volgen.
Om uw wijzigingen op te slaan, drukt u op de knop "Opslaan" nadat u klaar bent met het maken ervan.
De mogelijkheid om te draaien en te zwaaien
Het uiterlijk van uw website kan vaak worden verbeterd door alleen de componenten te herschikken die al aanwezig zijn in de lay-out. ”
Om te veranderen:
Om een sectie van een pagina te verplaatsen, kiest u de sectie die u wilt verplaatsen in de pagina-editor en klikt u erop.
Klik voor de sectiebrowser op het pictogram in de linkerbovenhoek van die sectie met een pijl naar beneden in zijn vorm.
Het herschikken van de secties is net zo eenvoudig als het selecteren van de pijlen "Omhoog" of "Omlaag" in de rechter benedenhoek van elk segment en vervolgens de secties rondslepen.
Klik op de knop "Opslaan" onderaan de pagina om uw nieuwe paginalay-out op te slaan.
Inclusief visuele componenten
Door afbeeldingen van hoge kwaliteit op uw website te plaatsen, kunt u potentiële klanten laten zien wat uw bedrijf doet en waar uw merk over gaat.
Het uploaden van een afbeelding is zo eenvoudig als het volgen van deze instructies:
Wanneer u zich in het dashboard "Bewerken" bevindt, klikt u op de optie "Afbeeldingen" met een schilderijpictogram ernaast om het menu "Afbeeldingen" te bereiken.
Upload uw eigen foto of gebruik een van de premium afbeeldingen van Pagecloud, die u kunt zoeken door het tabblad "Premium" van het menu "Afbeeldingen" te gebruiken en een trefwoord in te voeren. Het is zo simpel als klikken op "Afbeelding toevoegen" onder de optie "Site" om uw eigen afbeelding te uploaden.
Bovendien kunt u afbeeldingen van uw pc rechtstreeks naar uw website slepen en neerzetten. Als alternatief kunt u afbeeldingsgegevens rechtstreeks kopiëren en plakken vanuit een grafische toepassing of een afbeeldings-URL.
Een paar foto's maken
Heeft uw website nu een afbeelding die precies is wat u zoekt, maar gebruikt u liever een andere afbeelding? Er is niks waar je je zorgen over hoeft te maken. Met behulp van de Pagecloud-websitebouwer is het bijwerken van de foto's van uw website een fluitje van een cent.
Als u een nieuwe indruk wilt:
Kies de afbeelding die u wilt vervangen uit de vooraf gemaakte sjabloon. Kies "Vervangen" in de vervolgkeuzelijst die in de rechterbovenhoek van het pictogram wordt weergegeven.
Selecteer het afbeeldingsbestand dat u wilt gebruiken en klik erop wanneer daarom wordt gevraagd op uw mobiele apparaat.
Nadat u uw wijzigingen heeft aangebracht, klikt u op "Opslaan" om ze te bewaren.
Een afbeeldingengalerij aan uw website toevoegen
Met galerijen, een functie van de Pagecloud-websitebouwer, kunnen gebruikers hun werk online laten zien.
Dit is hoe je het doet:
Je nieuwe fotogalerij heeft een thuis nodig, dus kies er nu een. Afhankelijk van hoe u van plan bent de galerij te gebruiken, wilt u misschien een bepaalde pagina of sectie kiezen.
Klik op het pictogram "Penseel" in het tabblad "Afbeeldingen" aan de linkerkant van het dashboard "Bewerken". Wanneer u deze stap uitvoert, krijgt u een menu met de titel "Afbeeldingen" te zien.
Selecteer "Galerijen" in het vervolgkeuzemenu.
U kunt kiezen uit verschillende galerijlay-outs, waaronder raster, metselwerk, uitgevuld, tegels en schuifregelaar.
De galerijlay-out die u wilt gebruiken, kan worden geselecteerd door erop te klikken en deze naar uw website te slepen.
Klik daarna op de knop "Afbeeldingen toevoegen" bovenaan uw nieuwe galerij om er foto's aan toe te voegen.
Klik op de knop "Galerij bewerken" of sleep en trek aan de hoeken om het formaat te wijzigen om wijzigingen in uw galerij aan te brengen.
Versleepte hoeken vergroten of verkleinen de afmetingen van uw fotoalbum.
Om uw galerij te verwijderen, selecteert u eenvoudig de optie "Prullenbak" in de linkerbovenhoek van het scherm door op uw galerij te klikken.
Video's op internet publiceren
Door video's aan uw website toe te voegen, wordt deze visueel aantrekkelijker voor uw bezoekers. Het is een fluitje van een cent om dit te bereiken met de hulp van Pagecloud.
Volg deze stappen om een video te plaatsen:
Ga eerst naar het dashboard "Bewerken" en selecteer het tabblad "Video's", dat een knop heeft die lijkt op een afspeelknop aan de linkerkant van de pagina. In het nieuwe venster dat verschijnt, ziet u een lijst met 'Video's' die u kunt afspelen.
Gebruik de opties bovenaan dit menu (zoals 'Natuur', 'Technologie' en 'Achtergrond') om uw zoekresultaten te verfijnen en upload de video vervolgens naar uw website.
Om een video op een specifieke pagina te plaatsen, klik en sleep je de film naar de gewenste locatie.
Om de rand, transparantie en schaduw van het pictogram te wijzigen, gaat u naar de optie "Stijl" in het bewerkingsmenu dat zojuist op uw scherm is verschenen.
De knop "Klik om te vervangen" bevindt zich bovenaan de videobox, waar u een bestaande video kunt vervangen door uw eigen video.
Inclusief programma's van derden
U kunt uw website koppelen aan de sociale media-accounts van uw bedrijf, bezoekers toestaan tickets te kopen en interactie te hebben met uw online winkel, en deze verbinden met andere websites door applicaties op uw website te plaatsen.
Met de PageCloud-websitebouwer kunnen gebruikers bijvoorbeeld sociale netwerkprogramma's zoals Facebook, YouTubeTM en Instagram®, evenals e-commerce-applicaties zoals Shopify® en PayPal® en event-ticketing-applicaties zoals Eventbrite® combineren in hun websites.
Een app installeren:
Om toegang te krijgen tot het gedeelte 'Apps', klikt u op het symbool 'negen stippen' aan de linkerkant van het dashboard 'Bewerken'. U krijgt een menu met pictogrammen te zien die u naar verschillende posities op uw website kunt slepen en neerzetten om deze aan verschillende toepassingen te koppelen.
Ten tweede, na het selecteren van een categorie (bijv. "Evenementen", "Video", "Sociaal", enz.), selecteert u vervolgens een toepassing uit die categorie om toe te voegen aan uw pagina.
Houd het pictogram van de app ingedrukt terwijl u het naar uw pagina sleept en laat het vervolgens los waar u maar wilt.
Voer de link in naar een evenement, video of social media-profiel waarvan je wilt dat bezoekers van je pagina deze zien wanneer daarom wordt gevraagd.
Om de rand, transparantie en schaduw van het programmapictogram te wijzigen, selecteert u het item "Stijl" in het bewerkingsmenu dat zojuist is geopend.
Het prullenbakpictogram bevindt zich in de linkerbovenhoek van de pagina; klik erop om een app van uw startpagina te verwijderen.
De documentatie voltooien
Door formulieren op uw website op te nemen, wordt het gemakkelijker om een gemeenschapsgevoel te kweken bij de mensen die uw website bezoeken. Als deze functie is ingeschakeld, kunnen klanten onder andere vragen e-mailen, afspraken plannen en reageren.
Volg deze stappen om een formulier op te nemen:
U vindt het tabblad "Formulieren" in het linkermenu van het dashboard "Bewerken" door op het symbool "@" te klikken. Een lijst met formulieren die in de beschikbare ruimtes kunnen worden herschikt, verschijnt wanneer u op deze optie klikt (bijv. contact, beoordeling, nieuwsbrief, recensie en meer).
Klik met uw muis op het pictogram van het betreffende formulier, sleep het naar uw website en zet het neer waar u het wilt hebben.
U kunt uw wijzigingen opslaan door op "Opslaan" te klikken.
Gebruik de volgende syntaxis om een gebruikersinvoerveld in een formulier op te nemen:
De eerste stap is om het formulier op uw website te identificeren en erop te klikken om het te bewerken.
Klik op de knop "Formulier bewerken" in de linkerbovenhoek van het formulier dat u wilt wijzigen.
De bovenkant van het scherm heeft een vervolgkeuzemenu. Met de knop "Veld toevoegen" kunt u een nieuw veld toevoegen.
Een reeks velden, waaronder tekst met één regel, tekst met meerdere regels, selectievakjes, keuzerondjes en vervolgkeuzemenu's, evenals e-mailadressen, kan aan uw formulier worden toegevoegd.
Selecteer vervolgens een veld uit de beschikbare velden en sleep het naar de locatie op uw formulier waar u het wilt hebben.
Wanneer u de velden op een formulier opnieuw moet ordenen, kunt u ze eenvoudig naar de gewenste positie slepen en neerzetten.
Gebruik de volgende syntaxis om de tekst die op een formulier wordt weergegeven te wijzigen:
De eerste stap is om het formulier op uw website te identificeren en erop te klikken om het te bewerken.
Als u wijzigingen wilt aanbrengen in een specifiek gedeelte van het formulier, dubbelklikt u daar op de tekst.
Selecteer het tabblad "Stijl" in het nieuw verschenen bewerkingsmenu en breng daar de nodige wijzigingen aan in het lettertype, de spatiëring, de kleur en de stijl van de tekst.
Om uw wijzigingen op te slaan, gaat u naar de bovenkant van het formulier en klikt u op de knop "Gereed".
Voer de volgende stappen uit om te zien wat mensen in een formulier hebben ingevuld:
Het gedeelte 'Hoofd' van het dashboard van uw site is waar u het kunt vinden.
Met de optie "Inbox" boven aan het dashboard kunt u alle formulierinzendingen van uw website zien.
Klik op de link "Inzendingen bekijken" om een lijst te zien van alle inzendingen die voor dat formulier zijn ingediend.
Een online menu opzetten
Door uw bezoekers een menu te bieden, kunnen ze gemakkelijker vinden wat ze zoeken op uw website. Als de stijl en opstelling van dit menu goed zijn gedaan, hebben klanten snel toegang tot de informatie en producten waarnaar ze op zoek zijn.
Dit is hoe je het doet:
Om toegang te krijgen tot de pagina "Sitemenu", gaat u naar "Bewerken" in het hoofddashboard (die met drie horizontale lijnen). Als u dit doet, verschijnt het "Sitemenu".
Sleep het menu van de site naar waar u het op uw pagina wilt hebben door erop te klikken en het naar de gewenste plaats te slepen.
Klik op "Stijl" in het bewerkingsmenu dat verschijnt en vervolgens op "Menulinks bewerken" om het bewerkingsmenu te openen en wijzigingen aan te brengen in de menu-instellingen voor uw website.
Kies welke van de links in de linkerkolom u in het menu van uw website wilt opnemen.
Om een nieuwe link aan het menu van uw website toe te voegen, klikt u op de knop "Toevoegen aan menu" aan de rechterkant.
Toepassen en sluiten is een optie die kan worden gebruikt om eventuele wijzigingen in het menu van uw website op te slaan die u heeft aangebracht.
Met behulp van de volgende stappen kunt u een vervolgkeuzemenu met links maken
Selecteer het menu dat u wilt wijzigen, klik vervolgens op de optie "Stijl" in het bewerkingsmenu dat wordt weergegeven en klik vervolgens op de knop "Menukoppelingen bewerken".
Zoek in het vervolgkeuzemenu dat verschijnt naar een pijl die naar rechts wijst en klik erop om er een permanente verbinding van te maken.
De bovengenoemde link komt nu in het midden van deze te staan. Vervolgkeuzemenu's werken correct nadat u op de bovenste link hebt geklikt.
Nadat u uw wijzigingen heeft aangebracht, klikt u op de optie "Toepassen en sluiten" om ze op te slaan.
Er is nieuwe inhoud toegevoegd aan de voettekst van PageCloud.
Zorg ervoor dat u wat tijd besteedt aan het aanpassen van de voettekst van uw website, want deze verschijnt onderaan elke pagina.
Bewerk voettekst
De voettekst zou nu moeten luiden:
U moet eerst op de knop "Voettekststijl" klikken om deze te zien.
Gebruik de zijbalk om aanpassingen te maken aan de "Sectie"-instellingen van uw voettekst.
Verander de achtergrondkleur van de footer in een verschillende schaduw van blauw. Het wordt aanbevolen dat u slechts een van de volgende opties gebruikt: Kleur, Verloop of Afbeelding.
Pas het ontwerp en de breedte van de voettekstrand aan uw voorkeuren aan. U kunt bijvoorbeeld kiezen voor een effen, gestippelde en gestippelde look.
Zorg ervoor dat u alle knoppen of pictogrammen opneemt die bezoekers van uw website moeten zien wanneer ze onderaan elke pagina aankomen.
Bekijk en publiceer uw site
Volg deze eenvoudige stappen om uw site op PageCloud te bekijken en te publiceren.
Om te zien hoe gebruikers met uw website omgaan nadat u klaar bent met het bouwen ervan en tevreden bent met het uiterlijk, moet u er een voorbeeld van bekijken. Eindelijk is het tijd om het naar buiten te brengen!
Voor het grote publiek om uw website te zien en te gebruiken:
Klik rechts naast 'Opslaan' op het pijltje dat naar beneden wijst in de rechterbovenhoek van het 'Hoofd'-dashboard.
Om een voorproefje van uw website te zien, klikt u op de optie "Voorbeeld".
Besteed veel aandacht aan de details op elke pagina van uw website om ervoor te zorgen dat alles wordt weergegeven en werkt zoals het hoort.
Met het pictogram "Quill" keert u terug naar het dashboard "Bewerken" als u wijzigingen in het bericht moet aanbrengen voordat het openbaar wordt gemaakt.
Lanceer de site
Wanneer u klaar bent met het maken van uw website, gaat u naar het "Hoofd"-dashboard en klikt u op de knop "Site publiceren" om deze te publiceren.
Om uw website te publiceren, moet u een commercieel abonnement van PageCloud aanschaffen nadat de proefperiode van 14 dagen is verstreken. Zodra u een plan heeft gevonden dat werkt voor uw bedrijf, kunt u live gaan.
Gefeliciteerd! Er is zojuist een functionele website gemaakt, ondanks dat u voorheen niet bekend was met het proces.
Snelle link:
- Een PageCloud-website maken
- PageCloud-voorbeeldsites
- PageCloud-prijzen
- Gratis proefversie van PageCloud
Afsluiten
Met behulp van deze tutorial zou u beter moeten begrijpen hoe u de PageCloud-websitebouwer kunt gebruiken. Met deze talenten zou u in staat moeten zijn een aantrekkelijke website te maken en te beheren die niet alleen het merk van uw bedrijf laat zien, maar ook bijdraagt aan de groei van het marktaandeel van dat bedrijf.