Op zoek naar onbevooroordeelde Webflow Review. Ik heb je gedekt:
Het bouwen van een website lijkt een hele klus. Is het niet?
Heb je ooit gemerkt dat je een ontwerp eindeloos aan het aanpassen was om het er precies goed uit te laten zien? Of misschien heb je urenlang gecodeerd, alleen om te beseffen dat er een betere manier is.
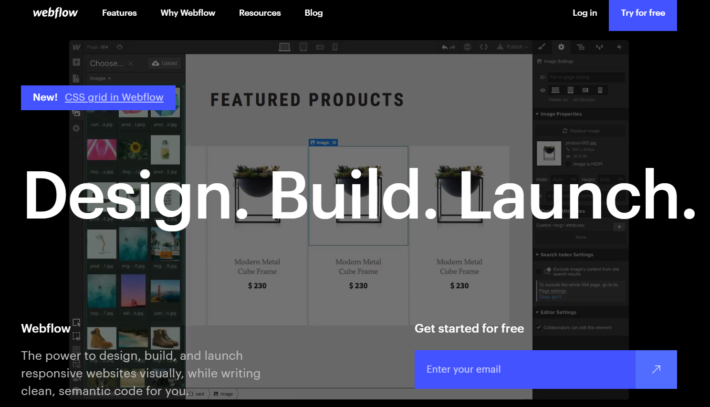
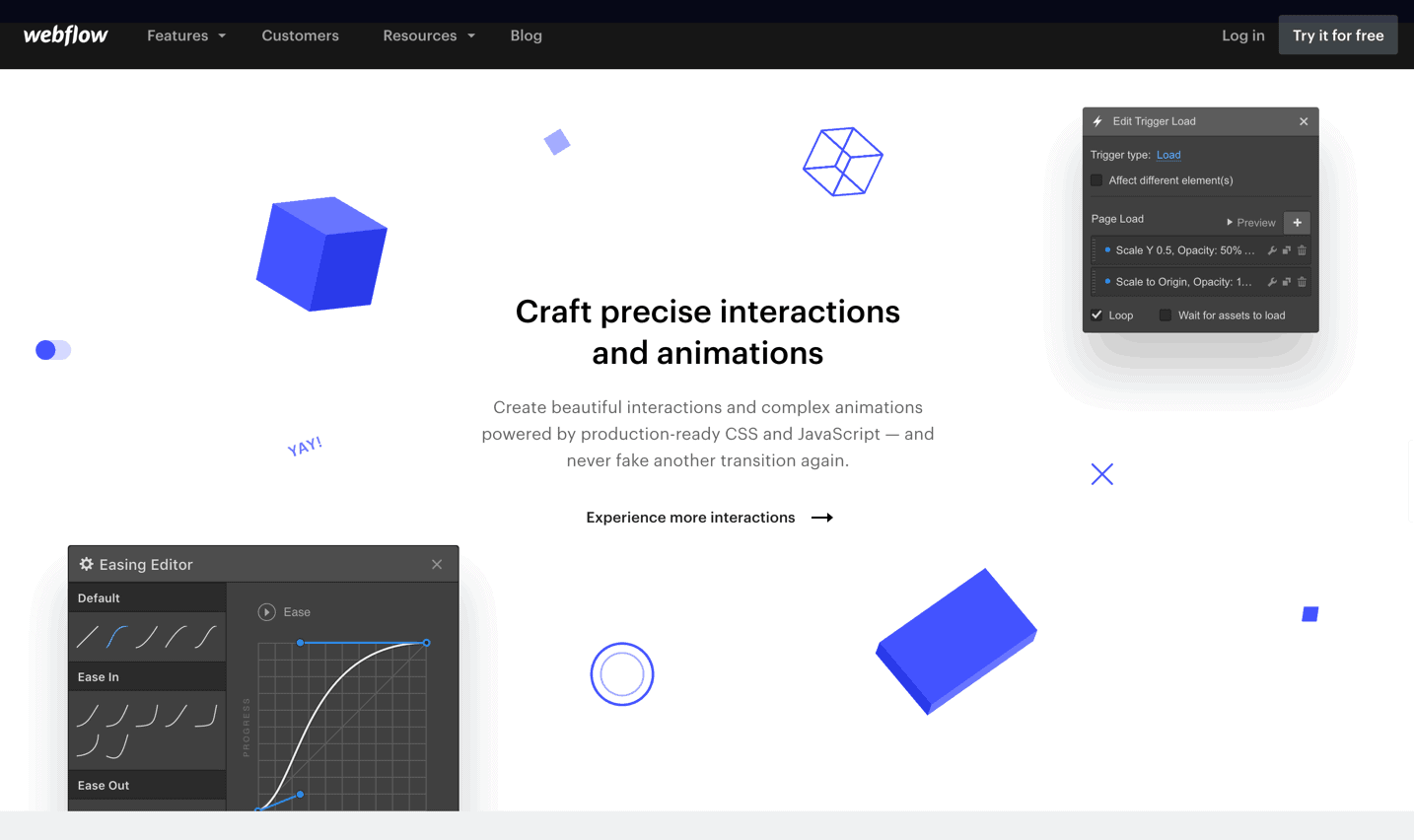
Webflow is een krachtig, maar gebruiksvriendelijk platform voor het bouwen van websites waarmee u visueel responsieve websites kunt maken.
Het platform biedt 3D-previews, verbluffende animaties en drag-and-drop-functionaliteit om ontwerpers te helpen sneller aantrekkelijkere websites te bouwen.
Een website bouwen is tegenwoordig super eenvoudig met de hulp van websitebouwers. Websitebouwers helpen bij het eenvoudig bouwen van volledig functionele websites zonder zelfs maar een enkele regel code te schrijven. En het beste van deze sitebuilder is dat u in slechts een paar minuten een volledig functionele website kunt bouwen.
Maar wacht even, in deze bloeiende digitale wereld vind je duizenden websitebouwers op de markt. Op dit punt kunt u in de war raken bij het kiezen van de beste die meer functionaliteit, flexibiliteit en functies biedt. Maak je geen zorgen, we zijn hier om je te helpen bij het kiezen van de beste en meest betrouwbare sitebouwer die er is.
Hier komt Webflow - Een responsieve en veelzijdige websitebouwer voor het maken en uitvoeren van een volledig functionele website. Webflow biedt functies die andere websitebouwers zoals Wix niet bieden. Gebruik de beste Webflow-promotiecode om extreem geld te besparen voordat de verkoop eindigt. Bekijk ook onze Webflow Studentenkorting aanbieding hier.
Webflow Review: is Webflow beter dan WordPress?
Webflow is een veelzijdige websitebouwer waarmee u vanaf nul een volledig functionele website kunt bouwen. Het beste van Webflow is dat u geen enkele regel code hoeft te schrijven om een website te maken.
Met Webflow werkt uw website uitstekend op alle platforms. Deze tool is speciaal gemaakt voor mensen die een website willen bouwen zonder de bron van hun site aan te raken. Webflow is niet vergelijkbaar met andere visuele editors, net als de andere CMS.
Het systeem lijkt over het algemeen op geavanceerde webontwerpprogramma's zoals Adobe Muse of zelfs Photoshop, waar webontwikkelaars over het algemeen webontwerpen tekenen. Webflow is geschikt voor webmasters, webdesigners en freelancers die op zoek zijn naar een geweldige websitebouwer.
Het systeem biedt voornamelijk duidelijke code direct op basis van je visuele creativiteit en je hoeft ook geen enkele regel CSS- of HTML-code te schrijven. U kunt eenvoudig een zakelijke website, bestemmingspagina's, online winkels, blogs, portfolio's en vele andere dingen op een rij maken. Gebruik de promotiecode van Webflow en begin gratis met het bouwen van uw website.
Een enkele regel die Webflow definieert: “Ontwerpen, bouwen en lanceren.
Gedetailleerde beoordeling van Webflow-producten:
Webflow richt zich op het bieden van maximale ontwerpaanpassingsfuncties en -functionaliteit zonder enige codering. Veel andere visuele editors stellen over het algemeen limieten aan het aantal widgets en hun instellingen. Maar Webflow kent geen beperkingen en biedt volledige functionaliteit.
Gebruik de promotiecode van Webflow en krijg een gratis start. Promotiecode en promotiecode 2020 Beste promotiecode voor Webflow. Controleer aan het begin van elk seizoen voor nieuwe Webflow-couponcodes voor seizoens- en vakantie-aanbiedingen.
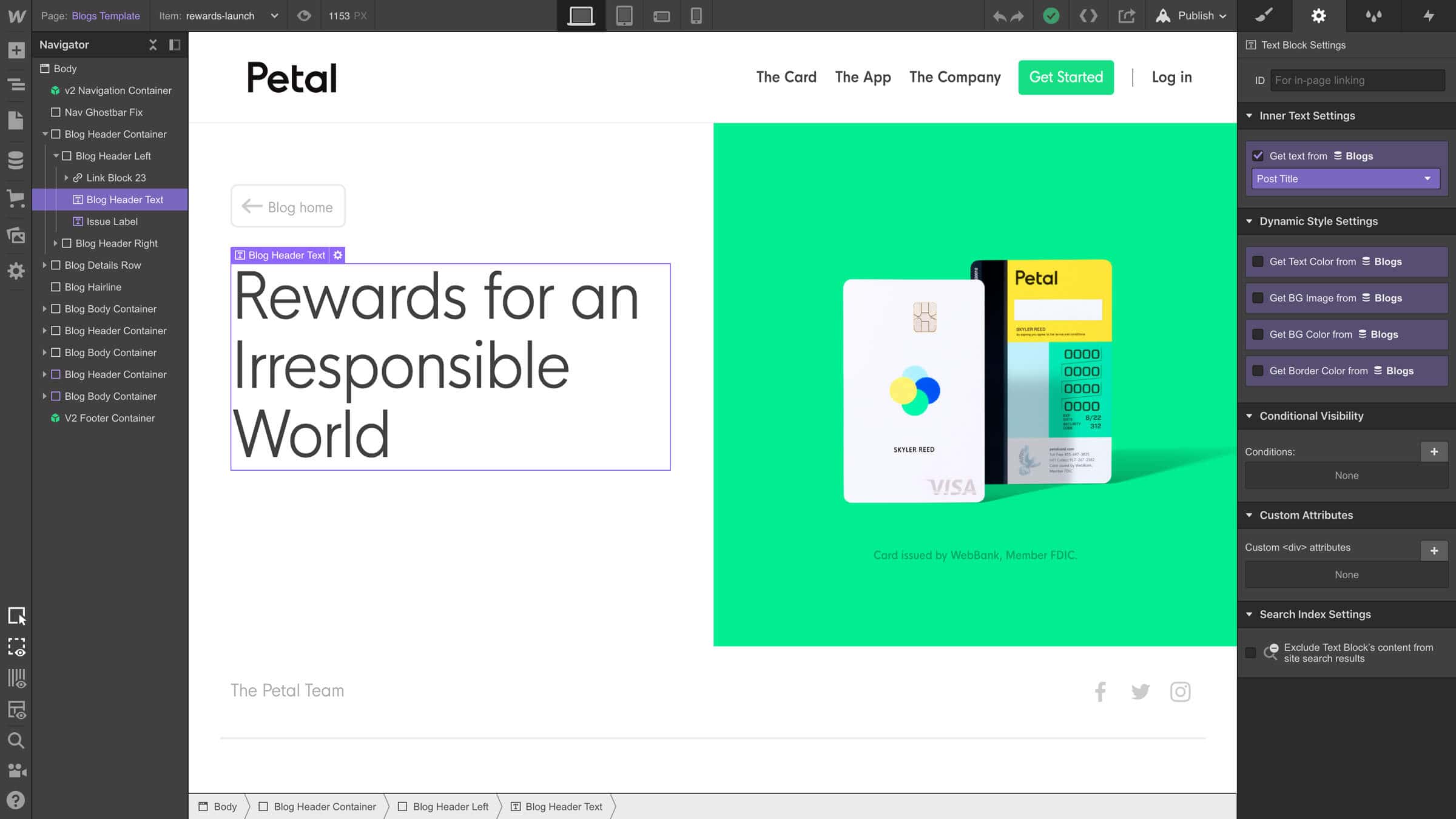
Webflow-siteontwerper
Zoals we hierboven hebben besproken, zijn er drie hoofdcomponenten die Webflow over het algemeen biedt: Een visual Tool voor webontwerp, het inhoudbeheersysteem en hosting.
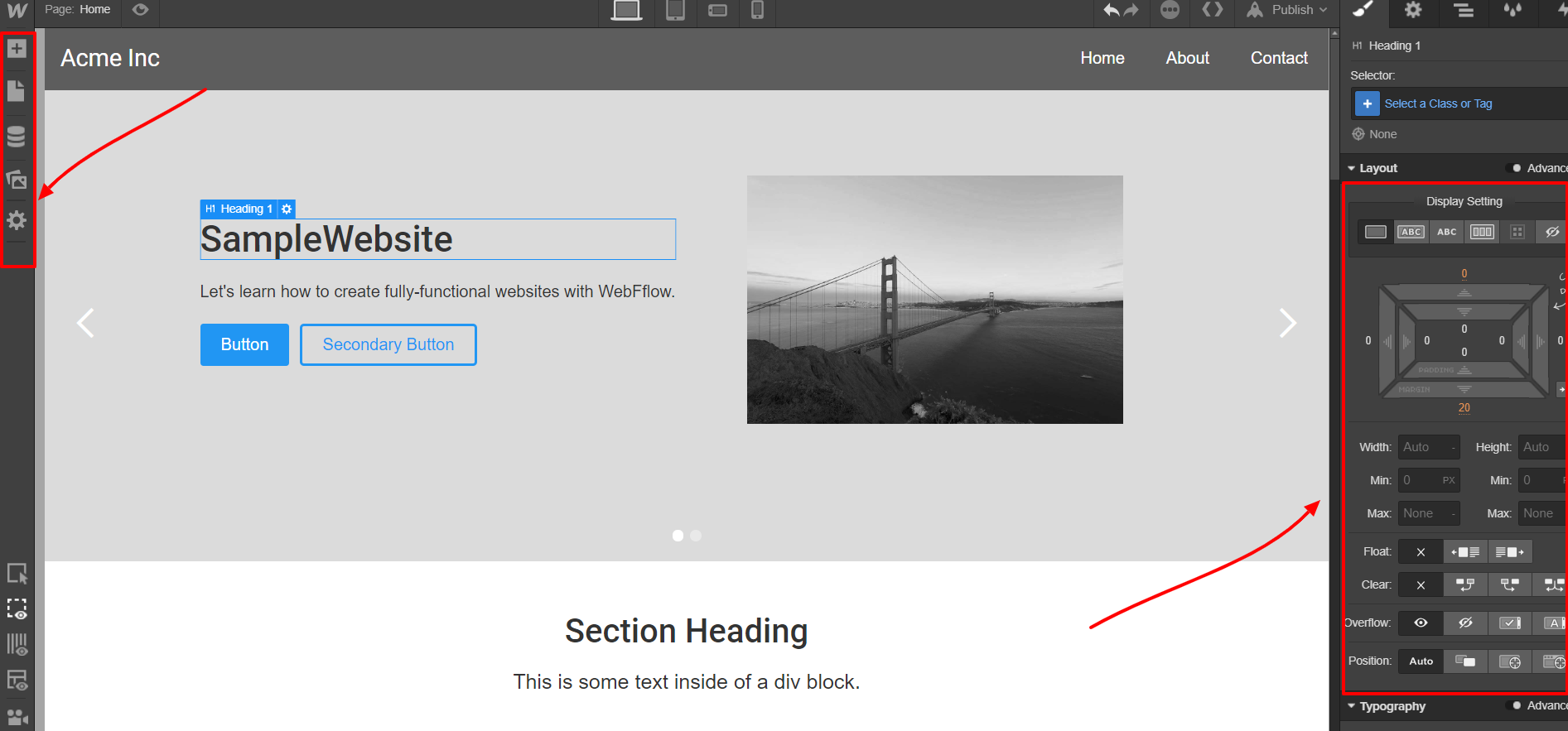
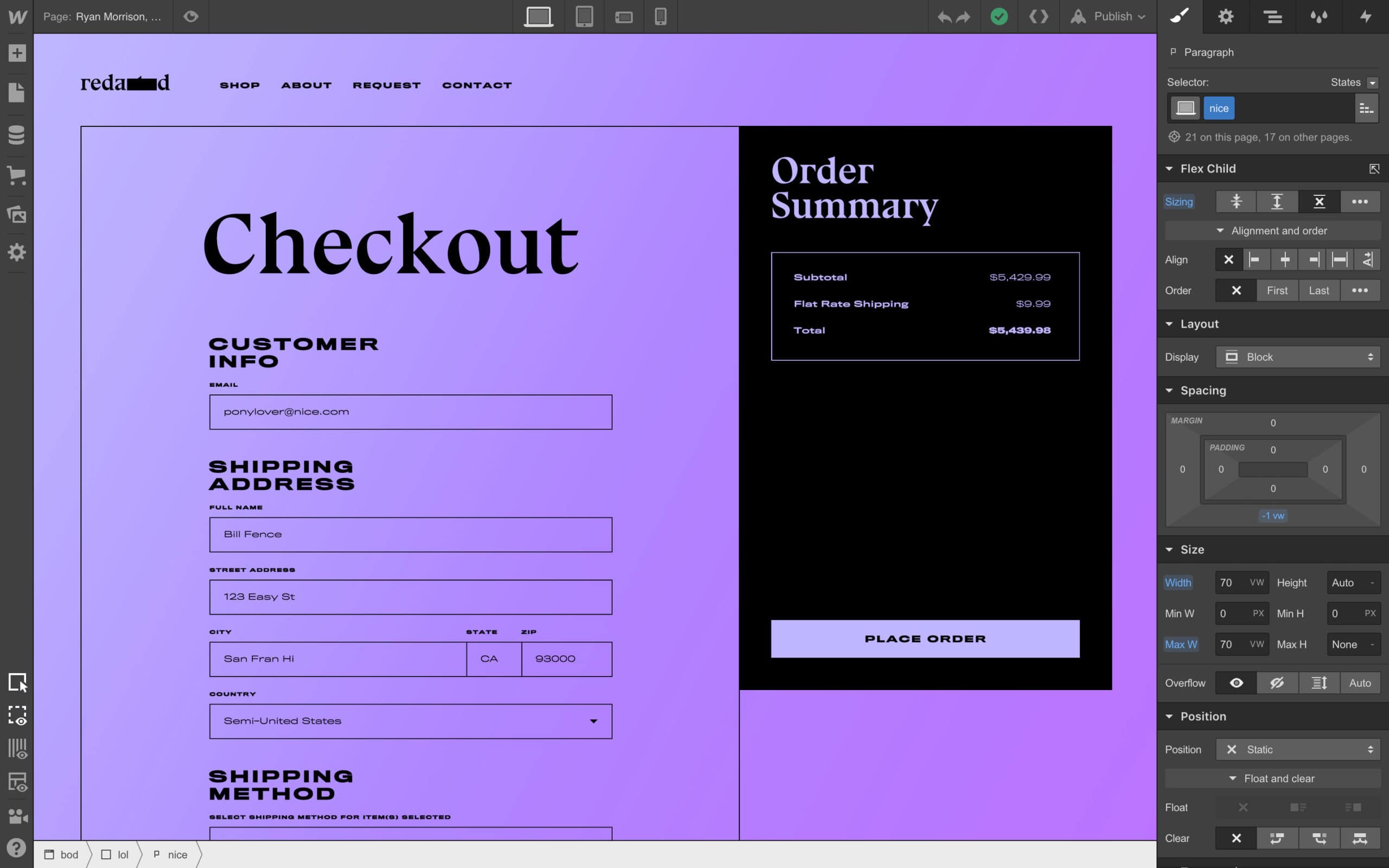
Laten we de eerste functie van Webflow bespreken: Visuele webontwerptool
Dit is een behoorlijk verbazingwekkende visuele editor die eruitziet als een Photoshop-venster en meer een HTML/CSS is automatiseringstool waar de gebruikers gemakkelijk elementen kunnen toevoegen, positioneren en stylen volgens hun behoeften.
De interface is een beetje ingewikkeld en voor beginners kost het over het algemeen tijd om ermee vertrouwd te raken. Maar het is een van de krachtigste en meest veelzijdige realtime websitebouwers die er op de markt zijn.
Het Webflow-builder-paneel bestaat uit actueel CSS-eigenschappen maar als u de volledige kracht van deze tool wilt hebben, moet u bekend zijn met HTML / CSS. Als u op de een of andere manier de optie "Ik schrijf geen code" markeert tijdens het aanmeldingsproces, zal Webflow een aanzienlijk deel van de builder voor u automatiseren.
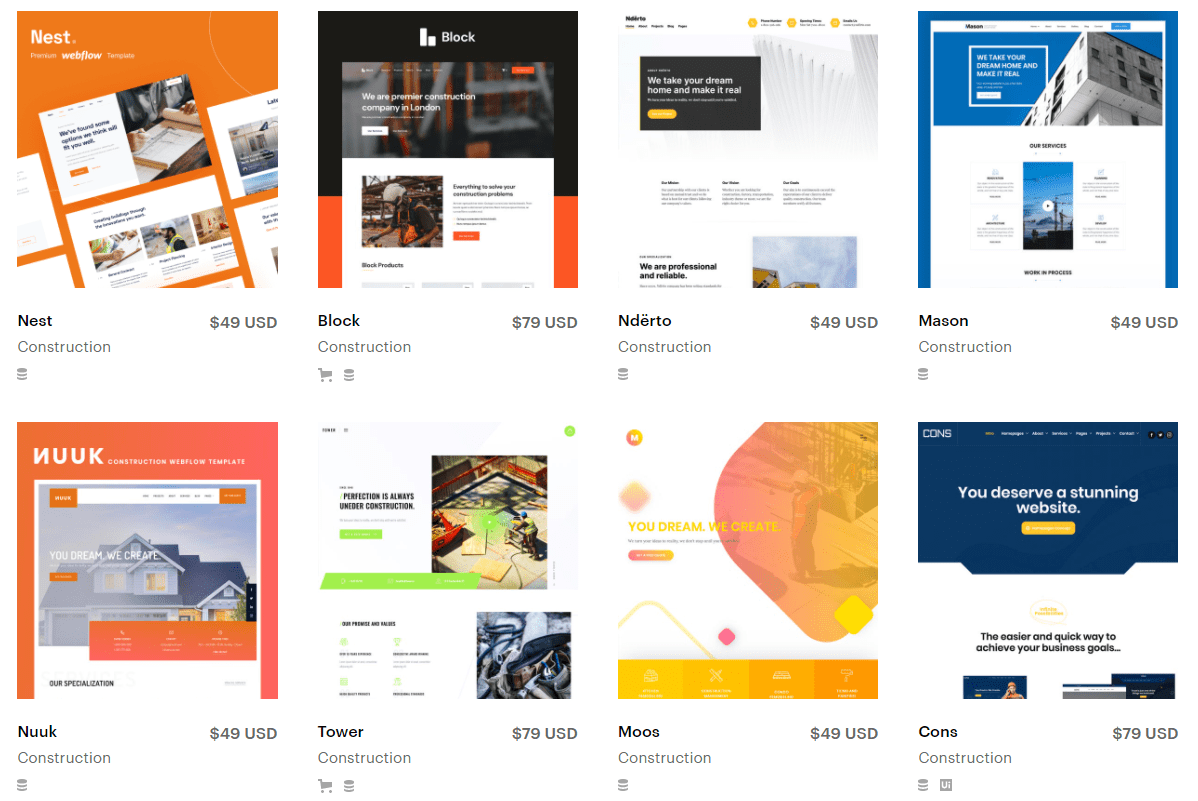
Het biedt ook opties voor een leeg canvas of u kunt eenvoudig de vooraf gemaakte sjablonen gebruiken. Zelfs sommige sjablonen worden geleverd met kant-en-klare sitestructuren. Er zijn meer dan 30 tot 100 premium-sjablonen in de Webflow-bibliotheek. Website-sjabloon hervatten voor $ 24 Gebruik de beste Webflow-promotiecode om extreem voor het einde van de verkoop geld te besparen.
Webflow biedt betaalde thema's die variëren van $ 40 tot $ 80, eigenlijk zijn ze de creatie en innovatie van de Webflow-gemeenschap, aangezien ze zijn ontworpen door professionele ontwerpers en ontwikkelaars buiten de gemeenschap.
Over het algemeen is Webflow een zeer uitgebreide toolkit voor coderingsautomatisering die werkt als een semi-visuele editor. U zult echt versteld staan van het proces van het maken van aantrekkelijke webpagina's met schone codes. Ontvang gratis sjablonen @ Webflow Coupon codes.
Webflow Content Management Systeem (CMS)
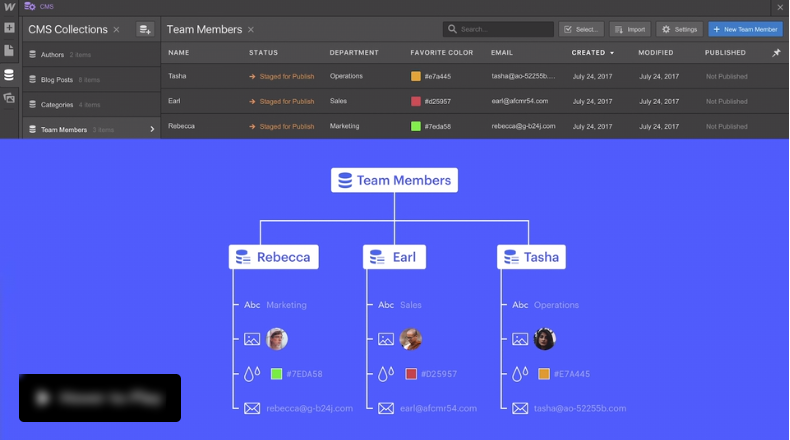
Met Webflow CMS kunt u handmatig aangepaste inhoudstypen definiëren, zoals een team, leden, projecten, blogposts, enz. Met volledig aangepaste velden die uw manier van omgaan met grotere webprojecten met complexe webstructuren gemakkelijk kunnen verbeteren.
Het komt voornamelijk in de vorm van CMS-collecties die toegankelijk is vanaf het tabblad met behulp van een stapelpictogram aan de linkerkant van de hoofdeditorweergave. En na het maken van een verzameling kunt u ook de velden instellen en items toevoegen die kunnen worden gebruikt als afzonderlijke pagina's of eigenlijk als een lijst op een van de specifieke pagina's.
Naast de CMS-back-end is er ook een Webflow-editor waarmee u nieuwe inhoud van bestaande typen kunt toevoegen. Het pluspunt is dat Webflow meerdere inhoudstypen biedt die WordPress en andere systemen zoals Drupal en andere typen domineren. Het nadeel is dat je met Webflow moet spelen om er vertrouwd mee te raken.
Over het algemeen is Webflow CMS veel flexibeler en diverser dan elke andere WordPress-kern of elke websitebouwer zoals Wix en meer.
Webflow-hosting
Webflow hosting geeft u toegang tot de snelste en meest schaalbare hostingtechnologie voor uw bedrijf. Webflow aanbiedingen een razendsnelle beheerde host in één klik. Daarnaast bieden ze een volledig websitebeheerplatform.
Webflow ondersteunt hosting voor bedrijven als IDEO, Khan Academy, SeamlessDocs en meer. Really Webflow biedt snelheid en schaalbaarheid van wereldklasse binnen handbereik. Op het moment dat je Webflow host, is je website klaar om al het gratis verkeer op elke schaal en vanaf elke locatie aan te kunnen.
Ze hebben meer dan 100 datacentra en servers over de hele wereld en wanneer u uw domein host op Webflow, worden uw bestanden over de hele wereld verspreid met een CDN (Content Distributie Netwerk) dat wordt aangedreven door Snel en Amazon Cloudfront.
Webflow E-commerce
De Webflow kondigde alle aankomende e-commercemodules aan die voornamelijk accepteren om online winkelmogelijkheden en toolkit te bieden. De bètaversie is nog in ontwikkeling en heeft ook geavanceerde functies zoals producten en voorraadbeheer, aangepaste kaart, afrekenen en andere e-mails van klanten.
Webflow E-commerce bevat functies zoals:
- Mobiel voorraad- en orderbeheer
- Meer betalingsopties bij het afrekenen
- Meerdere valuta's en meertalige sites
- Verlaten winkelwagen en herstel-e-mails
Webflow Beta-versie bevat functies zoals:
- Beheert elke pixel in de Designers
- Verrijk de productvermelding met het CMS
- Veilige en snelle hosting met SSL inbegrepen
- Aangepaste bonnen en e-mails met bestelupdates
Wie is een goede kandidaat voor Webflow?
Teams: die moeten communiceren met elkaar of met externe klanten. Met Webflow kunt u teamgebieden bouwen binnen uw account, zodat u kunt samenwerken aan websiteprojecten en anderen toestemming kunt geven om het materiaal te bekijken of commentaar te geven of het materiaal te wijzigen.
Gebruikers hebben meer ontwerpkeuzes nodig dan een typische websitebouwer en hebben wat hulp nodig.
Ontwerpers: ervaren technologische consumenten, of iedereen die graag de handen uit de mouwen steekt en zich verdiept in een veel gecompliceerder bouwwerk.
Welke soorten hosting zijn beschikbaar?
Zoals het geval is voor de meeste website-ontwerpers, biedt Webflow hosting als onderdeel van zijn producten. In plaats van een gezamenlijk hostingplan aan te bieden, beheert Webflow de websites op een "oneindig elastische servervloot".
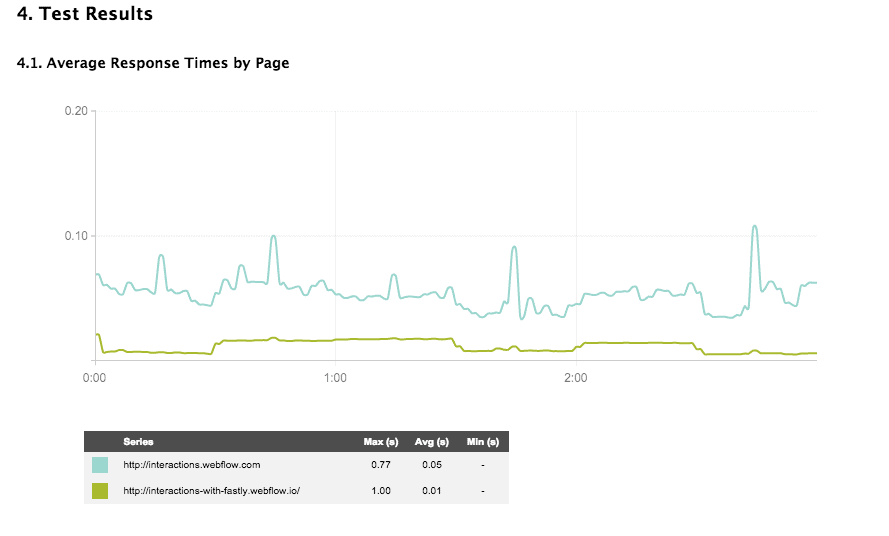
1. Milliseconden voor sites om te laden
Webflow zorgt voor efficiëntie op bedrijfsniveau door het volgende te gebruiken:
Dankzij de op AWS gebaseerde basis ondersteunt het zelfs het hoogste websiteverkeer. ("AWS" is een afkorting voor Amazon Web Services.)
Websites die in milliseconden worden geladen
99.99 procent beschikbaarheid
Bovendien krijgt u SSL-certificaten, HTTP / 2-compatibele infrastructuur en communicatiebronnen waarmee u met uw teamleden op uw platform kunt samenwerken.
2. Ongeveer 100 datacentra over de hele wereld
De hostingsystemen van Webflow kunnen elk verkeer beheren dat het platform ontvangt vanaf het moment dat het online gaat. De "vloot" van Webflow bestaat uit meer dan 100 datacentra en servers over de hele wereld, die allemaal met elkaar zijn verbonden door contentdistributienetwerken (CDN's) die worden beheerd door Amazon CloudFront en Fastly.
De editor van Webflow
Webflow zegt dat het invoegen van materiaal net zo eenvoudig is als het invullen van een vragenlijst en dat het publiceren van updates net zo eenvoudig is als het klikken op een knop. Als resultaat van de live preview kom je pas voor verrassingen te staan als je content wordt vrijgegeven.
Omdat Webflow materiaal gescheiden houdt van de onderliggende ondersteuningsfuncties, kunt u dingen snel bewerken zonder bang te hoeven zijn een aspect van het platform te verliezen.
Bovendien moet u met collega's werken aan welk project u ook maakt, en een duidelijke versie-achtergrond zorgt ervoor dat u nog steeds weet wie wat heeft bijgewerkt en waarom.
Webflow-prijsplannen voor ontwerpers en onafhankelijke contractanten:
Als u een frequente websitebouwer bent, helpt Webflow u bij het maken van uw site.
Met de instapkit in dit niveau kunt u websites maken met behulp van de software van WebFlow en vervolgens uw klanten kosten in rekening brengen voor het werk dat u hebt voltooid. De duurdere oplossingen maken het echter mogelijk de code te exporteren voor gebruik in andere omgevingen.
U krijgt toegang tot veel van de functionaliteit en financiering van Webflow voor een oneindig aantal projecten met een van deze bundels.
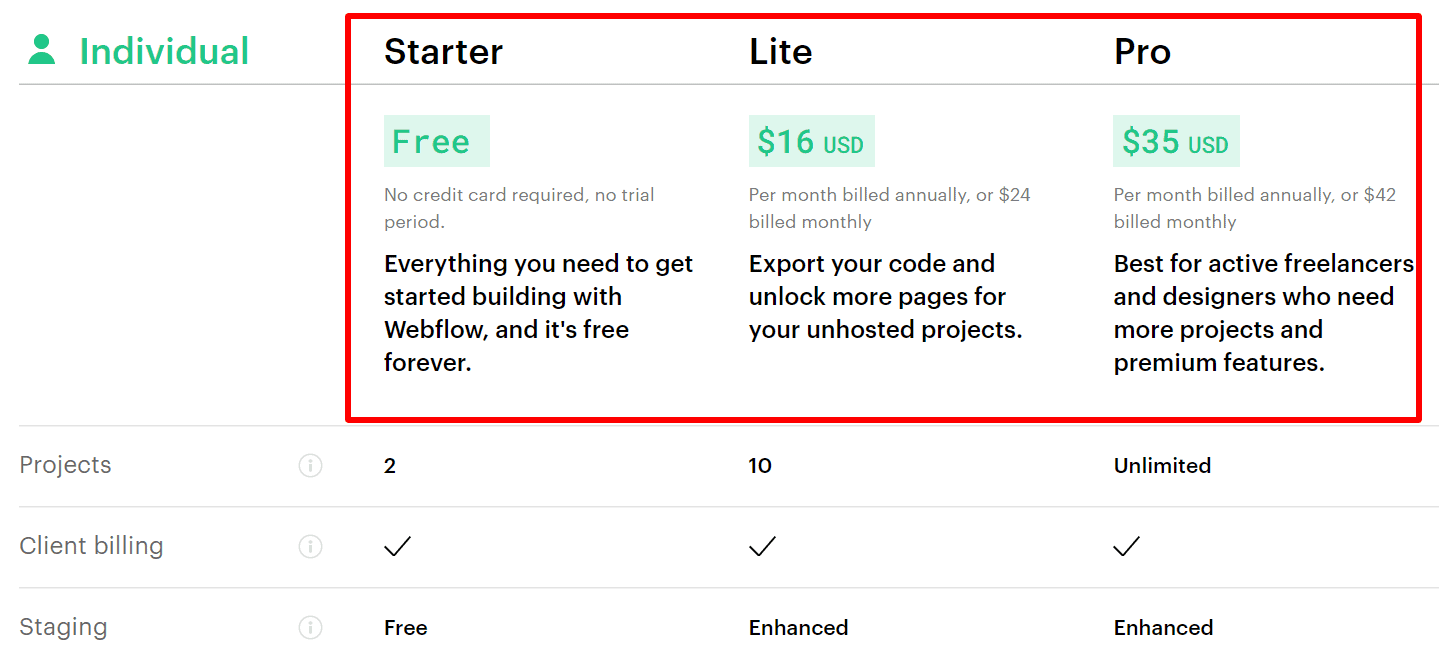
Prijsplannen voor particulieren:
Als u een eenmanszaak bent van een enkele website, moet u alleen hosting uitgeven. Er zijn drie verschillende voorstellen om uit te kiezen.
Ze variëren in termen van het aantal toegestane gasten per maand en het aantal toegestane typen inzendingen. Houd er echter rekening mee dat het gratis instappakket geen CMS- of Editor-functionaliteit heeft. U kunt op elk moment annuleren.
U kunt uw account of hostingcontract op elk moment opzeggen. Webflow geeft geen vouchers uit en het contract blijft beschikbaar aan het einde van de huidige factureringscyclus.
Als u een volledig account annuleert en al een of twee websites heeft, wordt uw domein niet verwijderd of "vergrendeld" - uw account wordt automatisch gedowngraded naar het gratis abonnement.
Wanneer u een premium-lidmaatschap kiest, kunt u via één site, ontwerpers, freelancers en teams onderscheid maken tussen keuzes die zijn afgestemd op individuen.
Hoe presteren de afdeling klantenservice en technische ondersteuning?
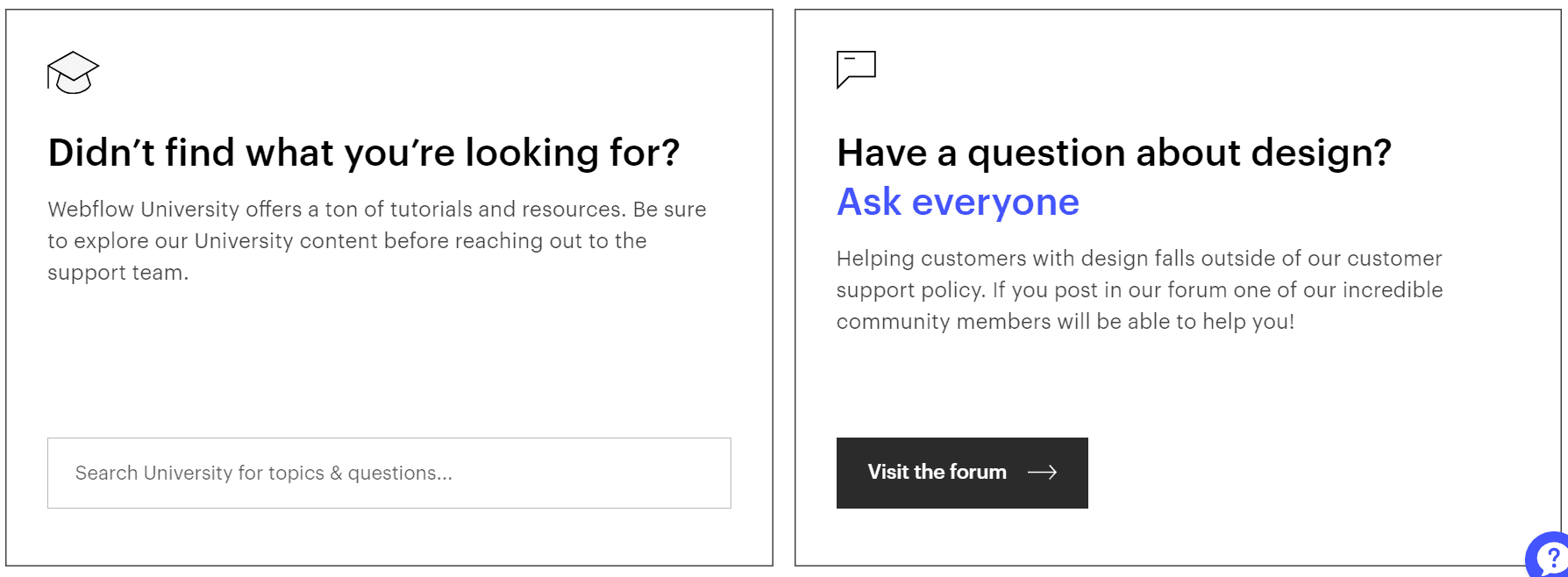
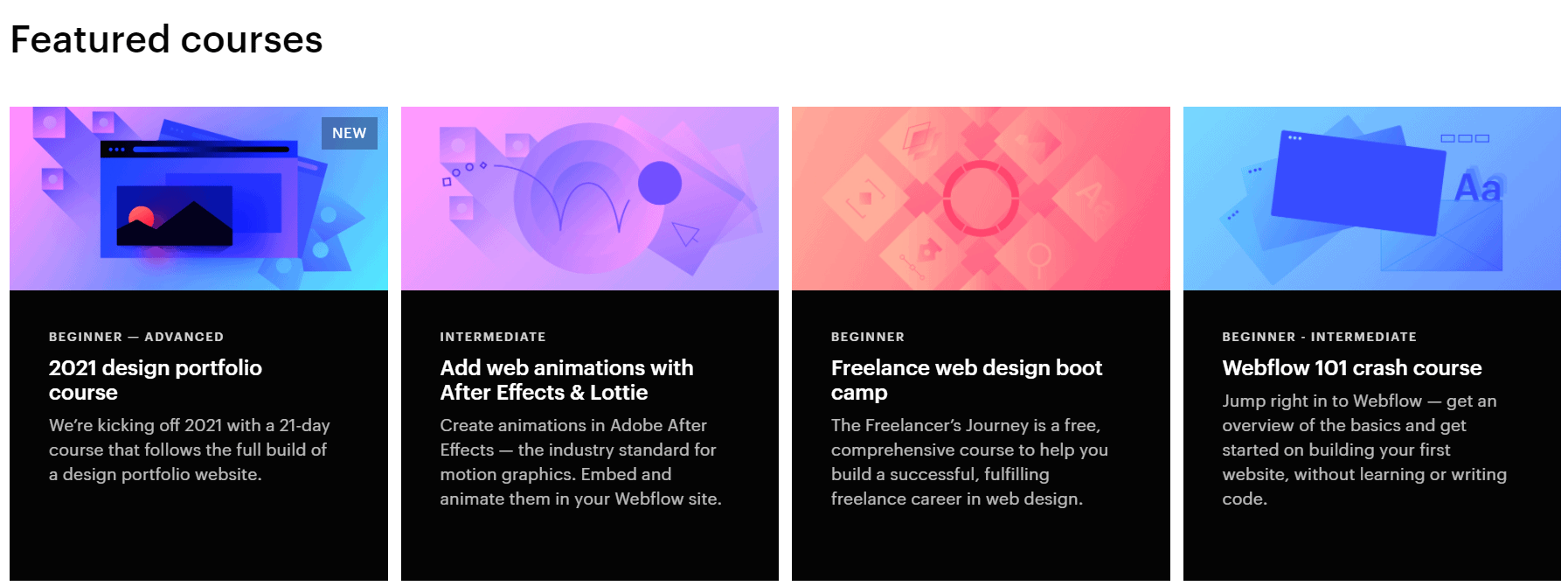
Webflow heeft een van de meest gedetailleerde zelfhulppagina's van alle websitemakers die we hebben gezien. Webflow University biedt samengestelde afspeellijsten met video's om te bekijken (zoals SEO Fundamentals, Web Elements, Intro to Design, enz.). Er zijn ook individuele cursussen om dieper in te gaan op een bepaald onderwerp.
De Webflow 101 Crash Course en de Ultimate Web Design Course zijn momenteel toegankelijk. Als interactief (of online) leren niet jouw ding is, kun je nog steeds een van de beschikbare e-books downloaden om dezelfde inhoud te bestuderen.
De Webflow-community is een openbaar platform om oplossingen voor uw problemen en concepten te crowdsourcen.
Hoe kan ik contact opnemen met een lid van het Webflow-ondersteuningsteam?
Als u een lid van het Webflow-team een e-mail wilt sturen, kunt u dit doen via het online contactformulier van maandag tot en met vrijdag van 6 uur tot 6 uur Pacific Time (UTC-8). Verzoeken om functies kunnen worden gedaan via het tabblad Verlanglijst van de Webflow-website.
Hoewel Webflow geen consultancydiensten heeft, houdt het wel een directory bij van Webflow Experts die u kunnen helpen om aan de slag te gaan.
U kunt aan de hand van verschillende factoren zoeken naar freelancers of bureaus, waaronder de locatie, de aangeboden vorm van hulp, het type project en de grootte van het team. Vanwege de SLA van Webflow kunt u de status van zijn systemen nog steeds controleren via de helppagina.
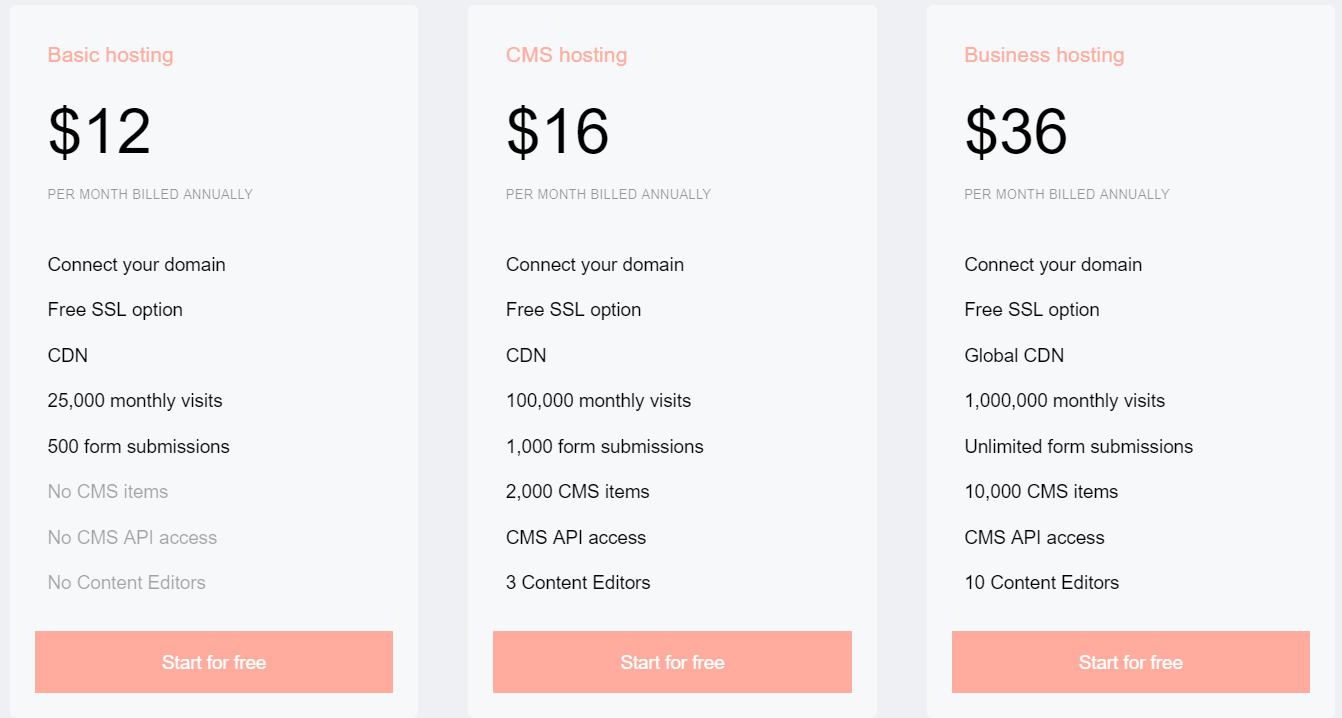
Webflow-prijzen
De prijzen van de Webflow-sitebouwer zijn vrij eenvoudig en kunnen gemakkelijk betaalbaar zijn. Webflow heeft twee verschillende systemen met premium niveaus, een voor uw totale account en een andere voor uw individuele account.
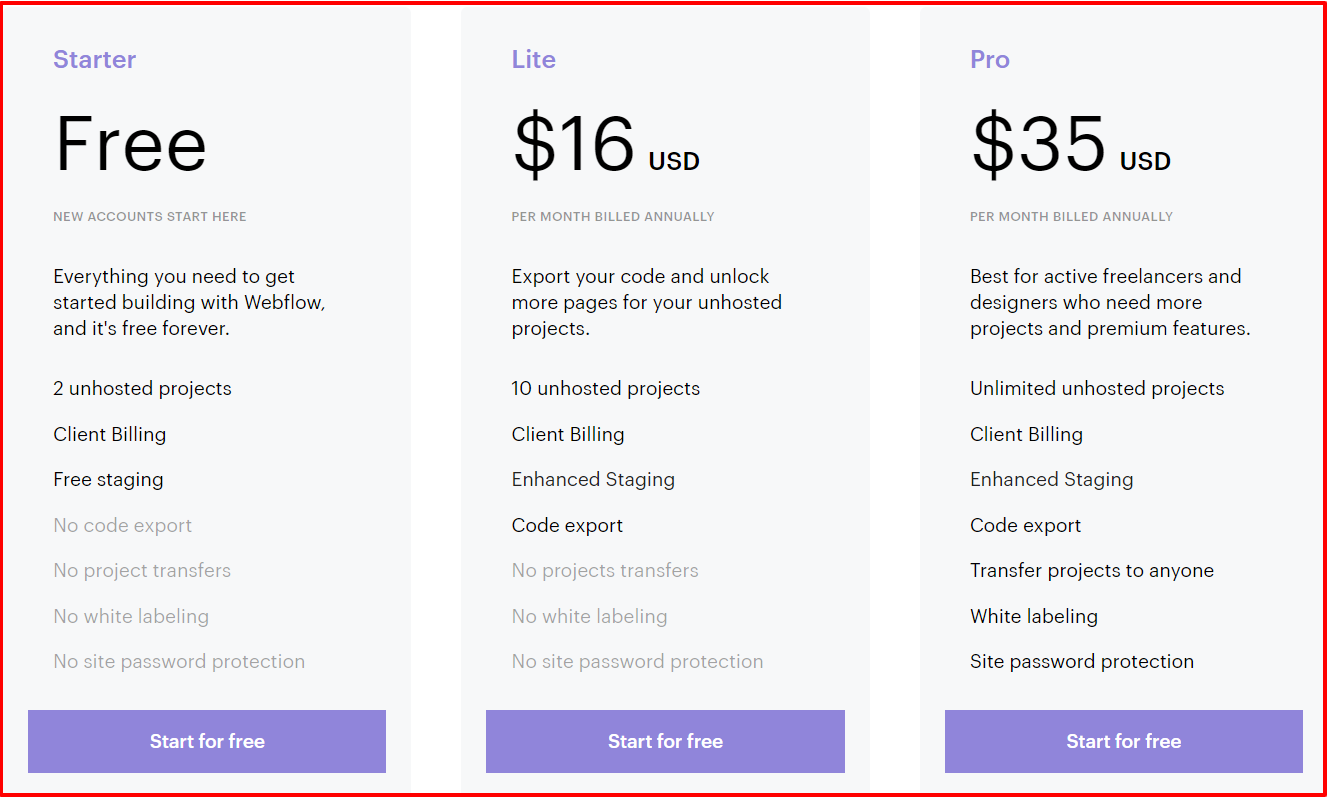
Voor elk niveau van tools bieden ze tariefplannen. Dus hier beginnen we met de prijzen op projectniveau voor cloudhosting voor elk van uw websites. En er is ook een gratis abonnement waarmee u eenvoudig maximaal 2 pagina's op het Webflow.io-platform kunt publiceren. Ze bieden ook verschillende betaalde abonnementen als u uw eigen domeinnamen wilt hebben.
Het zeer eenvoudige plan kost u $ 12 / Maand die automatische SSL en CDN biedt, samen met aangepaste domeinen die zeer eenvoudig te implementeren zijn.
Het businessplan begint om $ 36 / Maand met jaarlijkse facturering is dit de geschaalde versie van de vorige versie en het vorige abonnement en is geschikt voor grotere websites met veel verkeer. Thier zijn verschillende Webflow-promotiecodes aanbiedingen die de prijzen van de plannen kunnen minimaliseren.
Er zijn veel accountplannen waarmee u het maximaal toegestane aantal actieve projecten samen met andere professionele parameters kunt instellen. En met het gratis accountplan kunt u eenvoudig op 2 websites werken en vervolgens de gratis enscenering en het Lite-abonnement gebruiken op $ 16 / Maand met de opties voor jaarlijkse facturering.
Het Pro Plan heeft een prijs van $ 35 / Maand, voornamelijk door de white labeling van projecten toe te voegen, samen met de wachtwoordbeveiligingsopties voor de site die geschikt zijn voor degenen die bereid zijn om aan projecten voor externe klanten en klanten te werken. YU kunt eenvoudig uw spaargeld sparen met de Webflow-promotiecode.
Ze bieden ook aangepaste plannen voor grotere vereisten en behoeften. Een team of organisatie die wel grotere wensen en eisen heeft, kan terecht voor de maatwerkplannen. Bekijk ongelooflijke deals met deze Webflow-promotiecode Geen verzendkosten.
Hoe u de Webflow-promotiecode toepast? Om de Webflow-promotiecode toe te passen, moet u op de onderstaande rode knop klikken.
Voors en tegens van Webflow
Er zijn veel sterke kanten aan Webflow, omdat het zich richt op het bieden van meer waarde aan zijn gebruikers. Als we Webflow vergelijken met andere visuele bouwers en ander CMS, dan wint Webflow, omdat het meer geavanceerde opties en functionaliteit biedt.
Webflow-voordelen:
- Biedt twee werkmodi: ontwerpers en redacteur
- CMS Collections- werkt met formulieren en database
- Heeft een levendige paginastructuur in het formaat van de elementenhiërarchie
- Het heeft snelle bewerkings- en optimalisatie-opties
- Biedt meer dan 100 vooraf gemaakte volledig aanpasbare sjablonen
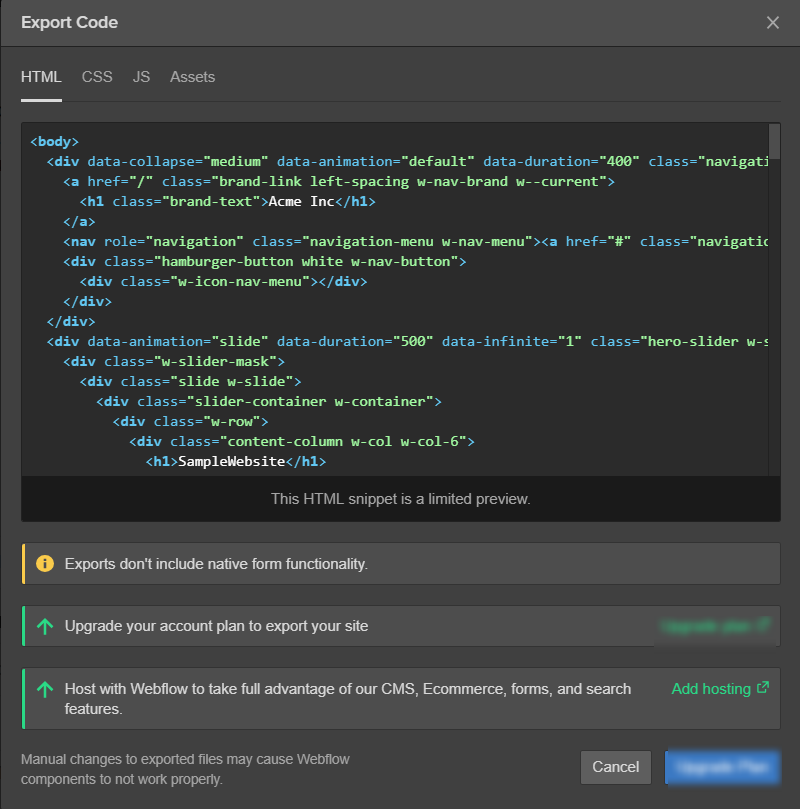
- Vrijheid van het exporteren van codes van ontwerpen die in ontwikkeling zijn
- Biedt geweldige technische ondersteuning, tutorials en gebruikerscommunity
Webflow-nadelen:
- Voor beginners kan de interface complex en rommelig zijn.
- De prijs is hoog voor 1 website voor persoonlijk gebruik.
Raden we Webflow aan onze gebruikers aan?
Na het analyseren en onderzoeken van de verschillende functies en functionaliteit, willen we u zeker Webflow voorstellen. Webflow is een van de geavanceerde toolkits voor webontwikkelaars die op zoek zijn naar hoge flexibiliteit en efficiëntie.
Webflow bestaat uit tools die ontwerpers, editor / CMS, hosting, e-commerce en meer op een rij bevatten. Webflow biedt de beste aangepaste instellingen voor webontwikkeling en de prijzen zijn redelijk betaalbaar en redelijk. Ontvang gratis sjablonen @ Webflow Coupon codes. De installatietijd is erg en ook Webflow zorgt voor constante klantenondersteuning en probleemoplossing.
Wat gebruikers zeggen over Webflow op Facebook:
Quick Links:
- PageCloud Website Builder Review: waarom 8 sterren? De moeite waard?
- Lijst met de 13 best beoordeelde websitebouwers: bijgewerkte recensie
- UCraft Review: website-bouwer met gratis bestemmingspagina en logo-maker
Conclusie: Webflow Review 2024
Webflow is een geweldige en veelzijdige websitebouwer voor webontwikkelaars en freelancers. Het helpt u bij het maken van een volledig functionele website binnen de kortst mogelijke tijd. Webflow heeft naadloze integraties, een database, verschillende lay-outmodi voor editors en veel van dergelijke uitstekende functies.
Een ander pluspunt van het gebruik van Webflow is dat de prijsopties die door Webflow worden aangeboden, voor iedereen betaalbaar zijn op basis van hun behoeften en vereisten. Webflow biedt ook zelfstudies voor zijn gebruikers, zodat ze er optimaal gebruik van kunnen maken en gemakkelijk vertrouwd kunnen raken met de tools en functies.
De algehele Webflow-service is zeker de kosten waard, maar het werkt misschien niet voor iedereen. Zorg ervoor dat u het plan kiest op basis van uw vereisten en behoeften. We hopen dat je dit bericht leuk vond en dat het goed bij je doel past.
Bedankt dat u de tijd heeft genomen om de Webflow-recensie te lezen! Vindt u deze recensie nuttig? Voel je vrij om er wat punten aan toe te voegen in het commentaargedeelte.


























Als klein bedrijf is het niet ongebruikelijk om alle hoeden van uw bedrijf te gebruiken. Ik ben een fotograaf en ik Wix, 22 ontwerpen, 4Meat, Scoolespace, WordPress, Virb, en dan … Webflow Als ik zeg dat Webflow een klasse van aanpasbaarheid en aparrediteit is, ben ik niet overdreven. Gedurende de laatste 10 jaar heb ik een hekel aan de updates van de website en de recensie. Ik kijk er naar uit om een website te maken met WebFlow. Door WebFlow te gebruiken, kreeg ik meer zelfvertrouwen om leukere websites te ontwerpen, inclusief persoonlijke projecten! Ze zien er allemaal prachtig uit.
WebFlow distribueert continu nieuwe functies, maar er is nog geen zoekfunctie voor meerdere filters. Webflow heeft een breed scala aan tutorials, maar nieuwe gebruikers met de voorkennis van HTML en CSS doen er langer over om de vorige beginnersniveaus te doorlopen.
Na het gebruik van WebFlow op sommige projectprojecten, kan worden gezegd dat dit het grootste aantal partijen is. Omdat het eindigde met een kapotte pagina, bewerk je en maak je je geen zorgen over het breken ervan.
Een mooie en unieke website ontwerp je met WebFlow. Er is geen andere software met veel functies en mogelijkheden die het ontwerp van websites die geen webflow zijn volledig beheert. Er is geen codering nodig. Er is een leercurve, maar de video-tutorial die ze aanbieden is ongeëvenaard. Ik heb mijn hand uitgestoken en ik heb de beste tutorialseries gezien die ik heb gezien. De animatie van de website is eenvoudig te implementeren en kan zo complex zijn als u wilt. Dit is de eindeloze beschrijving van de webflow voor visueel ontwerp.
Webflow maakt flexibele ontwerp- en ontwikkelingscycli mogelijk. Het is snel om het snel te bereiken. Het ontwerp van Toolkit UX is eenvoudig te begrijpen. De mogelijkheid om integratie van derden en gepersonaliseerde code toe te voegen is eigenlijk de verbetering van het gebruiksgemak.
Webflow is best mooi. Ik denk dat dit het beste platform is om een website te bouwen zodat klanten deze kunnen beheren. Je kunt aan het einde van de ontwikkelaar bouwen en bewerken aan de kant van de klant / editor. Ik hou echt van het bouwen van de Back-End-collectie.
WebFlow, kan snel bewegen. Het heeft veel voorgedefinieerde voor u, het heeft een prachtige tutorial om te leren van de klantenservice. Voor mij kan ik in een uur een prachtige responswebsite bouwen en links delen met iemand elders, dus het is zeker een webprototype-optie.
U kunt WebFlow gebruiken voor de protipose websites en productie. Een van de maximale kenmerken van webflow is uw reactievermogen. De gebruikersinterface past zich bijna perfect aan verschillende schermformaten aan. Wijzigingen van 1 schermformaat strekken zich uit over alle verschillende formaten. Configuratie met dezelfde naam van de component heeft deze geweldige functie die de UI-componenten gedurende het hele project kan hergebruiken.
Ik ben dol op het leren en gebruiken van WebFlow. Ik heb een diepe ervaring met WordPress en Sceaspace, en de matige ervaring van Shopify, Wix, Weeshis en Webflow was compleet anders. Ik hou ervan hoeveel je het kunt doen. Ze hebben ook een geweldige bronnenbibliotheek om in principe de vragen te beantwoorden die je tot nu toe kunt bedenken.
Ik kan configureren hoe aanpasbare webstromen kunnen worden aangepast en hoe deze moeten worden geconfigureerd, en hoe ik zowel technische gebruikers als gebruikers die geen stuurprogramma's zijn, kan laten werken. Je kunt het doen zonder de code te kennen, maar je kunt een oneindige personalisatie maken als je niet weet hoe je moet coderen. Het was de beste ter wereld voor ons team.
WebFlow is letterlijk de meest gebruikte tool in mijn bedrijf. Ik gebruik het elke dag en het is een integraal onderdeel van wat ik ben. Het Webflow-team is uitstekend en ze maken zich echt zorgen om het web een betere plek te maken. De software is gebruiksvriendelijk en zeer krachtig.
WebFlow helpt bij het maken van een website vanaf de voorkant grafisch zonder codering, waarbij alle wijzigingen met die CSS- en JS-driver snel en snel en zeer snel en zeer gespecialiseerde, en schaalbare projecten een uitstekend hulpmiddel zijn om te bieden. Alle vrijheid in de code en de accommodatie hebben geweldige prestaties en bevatten SSL-certificaten, dus de geïntegreerde cm is zeer eenvoudig te gebruiken.
WebFlow was een gamechanger. Hiermee kunt u websites visueel ontwikkelen. In tegenstelling tot Squarepace en Wix is het geen webbouwer. Om een website te bouwen gebruiken we eigenlijk HTML, CSS en JavaScript. Voor ontwerpers is het belangrijk omdat het mogelijk is om een ontwikkelaar te ontwerpen om ze te ontwerpen en te codificeren. Echt, Webflow heeft een indrukwekkende functie en ze verbeteren altijd.
Desire WebFlow heeft een native e-commerce functie. Meerdere talen, native forums en chatfuncties zijn ook goed. Deze functies kunnen worden geïntegreerd vanuit de externe plug-in, maar als deze kenmerken native zijn, zal het ontwikkelingsproces zachter zijn.
Webflow helpt ons om in dagen in plaats van weken geweldige websites te bouwen. Ontwikkelaars prijzen het omdat ze snel kunnen handelen, ontwerpers zijn er dol op omdat het eindresultaat net als het ontwerp is, en de klanten zijn er dol op omdat het voor hen heel gemakkelijk is om snelle bewerkingen uit te voeren.
Webflow biedt een geweldige gebruikerservaring zonder code, die mijn workflow volledig heeft verbeterd. Van de WYSIWYG-editor tot de uitstekende Webflow University en de perfecte implementatie van de code wanneer deze uw website tot leven brengt, alles is zorgvuldig ontworpen en geïmplementeerd. Het maken, onderhouden en ontwikkelen van mijn website/blog was nog nooit zo prettig, en ik heb eindelijk het gevoel dat ik totale creatieve vrijheid heb! Ik raad Webflow zonder voorbehoud aan.
Webflow is de toekomst. Zeg vaarwel tegen de goede oude tijd van WordPress, deze software geeft je alle en meer functies via een eenvoudig slepen-en-neerzetten-systeem, en je kunt onbeperkte planningsfuncties toevoegen als dat nodig is
Je kunt de webflow gebruiken om veel doelen te bereiken, je hebt controle over elk detail en je hebt toegang tot het uiteindelijke webdesign en de visuele effecten.
Ik gebruik Webflow het grootste deel van het jaar. Om eerlijk te zijn, heb ik geen grote zorgen over Webflow. Er zijn veel webontwikkelaars die zeker meer gedetailleerde functies nodig hebben, maar ik ben geen problemen tegengekomen die mij ervan weerhouden de doelen van mijn website te bereiken. Webflow is een geweldige tool en ik ben erg blij om te zien hoe ze het platform blijven ontwikkelen en ontwikkelen.
Mijn algehele ervaring met Webflow is spectaculair. De naadloze integratie van de no-code interface en de manier waarop Webflow achter de schermen code schrijft, is voor mij echt een game changer. Vanwege mijn beperkte codeervaardigheden vertrouwde ik te veel op WordPress-thema's, maar ik heb altijd extra nodig plugins om mijn ideeën te realiseren. Daarom zal mijn website steeds meer opgeblazen worden. Maak je geen zorgen over een van deze problemen. Het is echt bevrijdend. Eerlijk gezegd ben ik heel blij met de beslissing om over te stappen naar Webflow.
Dit is de krachtigste visuele ontwerper die je ooit hebt gebruikt bij het ontwerpen van een website. Andere visuele ontwerptools, zoals twijfel, vierkante ruimte, Wickers, enz. Het komt niet eens in de buurt van de mogelijkheden van webflow. Dat komt omdat Web Flow niet uw veelgebruikte visuele ontwerptool is, het is een manier van visueel coderen. Dit verklaart het enorme verschil tussen Web Flow en andere tools, omdat de code die je schrijft in wezen niet wordt beperkt door de bouwer. Met dit in gedachten kunt u webflow gebruiken om zo ongeveer alles te maken wat u zich niet kunt voorstellen.
De beste website-ontwerptool die ik ooit heb gebruikt. Het is zijn tijd vooruit in het ontwerpen van websites en heeft een aantal krachtige functies die alle ontwerpers in de no-code-ruimte graag gebruiken.
Als je eenmaal de webflow begrijpt, wil je nooit meer terug naar een andere bouwer, maar de initiële leercurve is erg steil. Als het uw doel is om snel een standaardwebsite te implementeren, is dit niet de beste tool voor u, maar als u van plan bent een gedenkwaardige ervaring te creëren, is uw beste optie een unieke website die de webflow leert.
Het is gemakkelijk om de aard van het platform te leren en te begrijpen. Er is ook een universitaire cursus van Webflow, wat echt geweldig is, en het helpt veel, zelfs na de ervaring.
Webflow heeft een diepe indruk op mij achtergelaten, nu ik een fulltime webdesigner en Webfow-ontwikkelaar ben, heeft het dankzij dit geweldige platform nieuwe deuren voor mij geopend.
De mogelijkheid om heel eenvoudig aangepaste websites te maken en te voltooien, is het beste deel. Ik heb in het verleden andere "niet-coderende" websitetools gebruikt en zal erg gefrustreerd zijn dat ik belangrijke delen van het ontwerp niet kan bewerken zonder in rommelige code te graven. Als u uw website helemaal opnieuw maakt zonder alle codering, kunt u met Webflow over alle aanpassingsfuncties beschikken. Als ontwerper die kan coderen maar niet van coderen houdt, is Webflow mijn favoriete plek voor het bouwen van een website.
Ik gebruik het voornamelijk om eenvoudige semafoons, enkele bestemmingspagina's en sites te ontwerpen die actieve samenwerking met klanten vereisen. Je kunt de webflow gebruiken om veel te bereiken, je hebt controle over elk detail en je hebt toegang tot het uiteindelijke webdesign en de visuele effecten.
Eerst dacht ik dat Webflow echt een hulpmiddel zou zijn om me te helpen de problemen op te lossen die ik hoop op te lossen, maar nee, ze creëerden nieuwe problemen. Deze keer kunnen ze ze niet oplossen zonder webontwikkelaars. Dan vraag je om ondersteuning en het antwoord is "het lijkt erop dat je webontwikkelingsservices aanvraagt, we bieden ze niet, vraag alsjeblieft om hulp in de community". In de afgelopen 2 jaar is mij dit ontelbare keren overkomen, wat legitieme vragen oproept over de fouten die ik in deze tool heb gevonden. Ik raad je niet aan om het te gebruiken of over te stappen van WordPress of andere dingen die denken dat je hier echt een hoger niveau krijgt, want dat doet het niet.
Webflow is een van de beste tools voor websiteontwerp op de markt. Hun vermogen voor oprichters om geweldige front-end websites te ontwerpen is indrukwekkend! Een geweldige tool waarmee ontwerpers geweldige websites kunnen maken!
Ik gebruik het voornamelijk om eenvoudige semafoons, enkele bestemmingspagina's en sites te ontwerpen die actieve samenwerking met klanten vereisen.