A aparência traz múltiplas vantagens. Adicionar o modelo de design perfeito para sua página de checkout será um deleite visual para os clientes.
ThriveCart.com tem tudo na caixa para você com looks de matar e será seu amuleto de boa sorte. Os super cérebros do ThriveCart acabaram com essas técnicas de hacking idiotas para converter uma página de check-out. Confira nosso detalhado Avaliação ThriveCart para obter informações detalhadas sobre a plataforma ThriveCart.
As páginas de checkout têm o poder de trazer de volta seus clientes continuamente. Ele também pode manter um registro de quem sai do carrinho sem fazer novas compras para enviar um e-mail para se comunicar com eles.
ThriveCart fornece 4 modelos elegantes de páginas de checkout com opções personalizadas.
Leia o restante para ter uma breve ideia de como criar uma página de checkout.
Etapas para adicionar estilos às suas páginas de checkout em 2024
#Step 1:
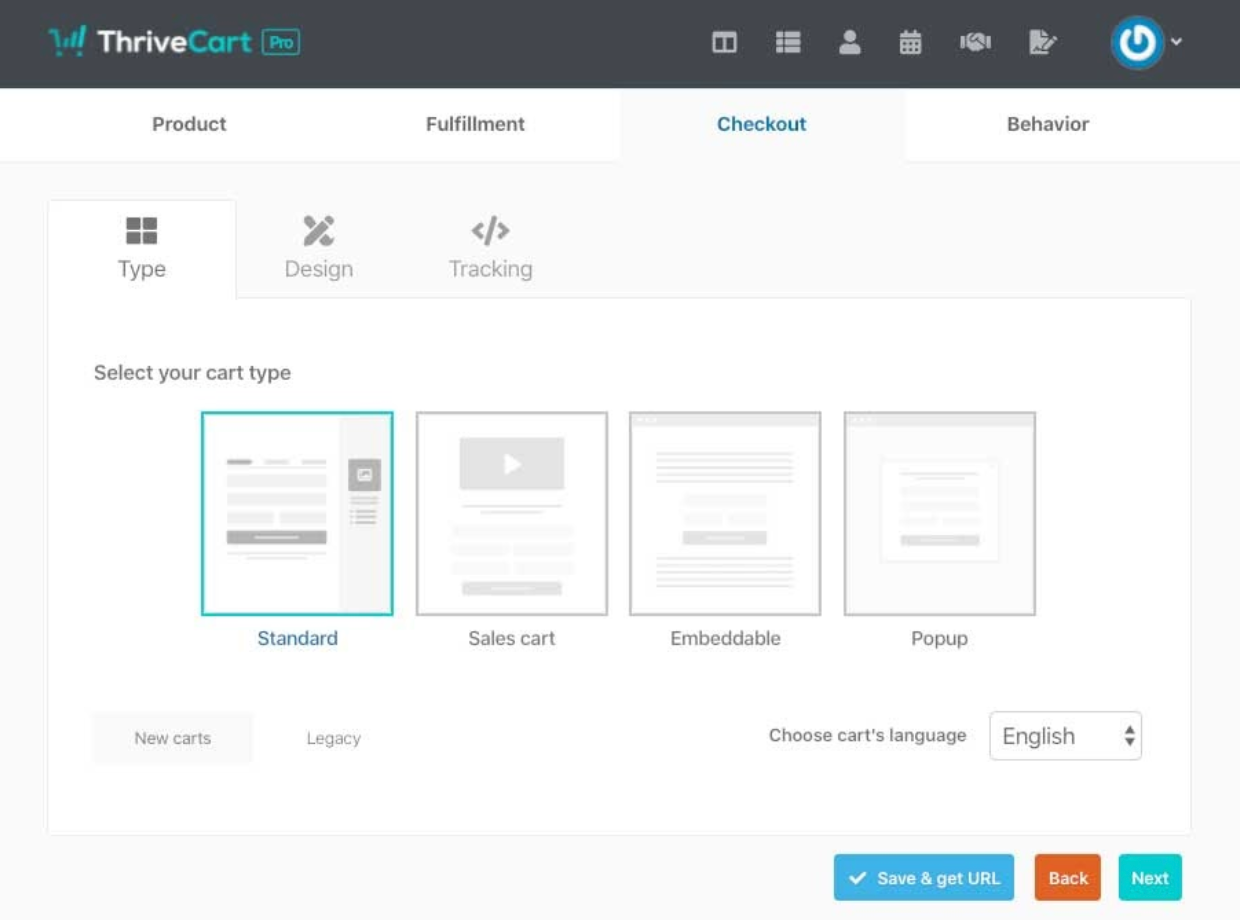
Entre as 5 guias no topo, você encontrará a guia checkout, clique nela. A seguir estão os 4 modelos de design fornecidos pela ThriveCart.com:
#Step 2:
1. Verificação de um passo alto ou padrão
O checkout de um passo alto é outro nome para o tipo padrão de carrinho e é o mais usado e preferido entre os quatro modelos. Este é bastante atractivo com as opções bem organizadas e simples de preencher. A logomarca da sua empresa pode ser inserida na parte superior com os dados de contato, foto do produto, preço cotado, código do cupom e as informações de pagamento definidas abaixo. Todas as informações são básicas e simples de preencher mostrando claramente o produto e o preço. É o mais utilizado por ser amigável.
Os clientes podem ver a imagem do produto com uma descrição clara.
2. Check-out em duas etapas ou carrinho de vendas
Este modelo foi projetado de forma inteligente, incentivando os clientes a preencherem as informações de contato primeiro, para que eles não percam nada ou preencham detalhes incorretos.
Você também pode escrever uma linha atraente abaixo do logotipo para criar uma sensação de escassez para o cliente. A segunda etapa aparecerá quando a primeira for bem feita. Após clicar no botão concluir pedido, a transação termina.
3. Check-out incorporável:
Basta adicionar o código abaixo na caixa em seu site onde deseja que seu carrinho apareça e a página de checkout será incorporada.
Você também pode escolher se deseja incorporá-lo com um botão ou com uma imagem.
Clique no botão HTML e arraste para o espaço
Um grande espaço em branco deve aparecer como segue depois de arrastar o botão HTML onde você pode inserir o código.
Insira o código HTML no espaço fornecido e clique no botão Salvar. Seu código será incorporado.
4. Verificação de pop-up:
Conforme o nome fala, a página de checkout aparece depois que o cliente decide fazer o check-out. Semelhante à verificação em duas etapas, a verificação Popup vai para a próxima página somente depois que os detalhes do contato são preenchidos corretamente.
Portanto, clique em qualquer tipo ou desenho do carrinho de sua escolha para prosseguir para a próxima etapa.
#Step 3:
A história não acaba aqui. ThriveCart também oferece a opção de personalizar os modelos como desejar. Vamos ver como isso é feito.
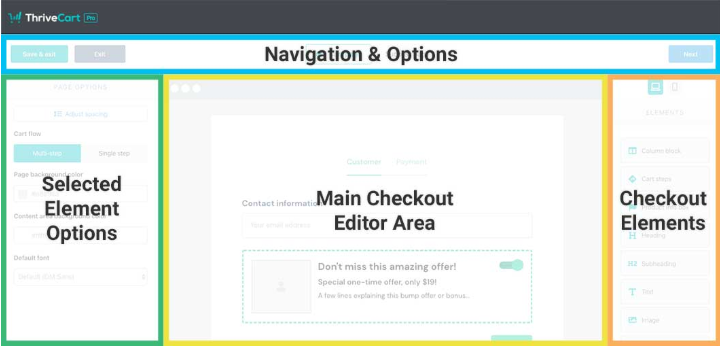
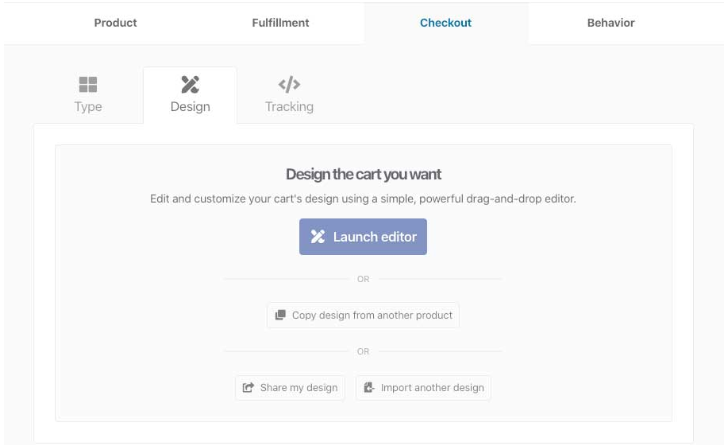
Então, primeiro clique no design ao lado da guia de modelos e clique em iniciar editor
Aqui, você tem muitas opções para escolher. Você pode editar o cabeçalho do cartão, cronômetro de contagem regressiva, selos de garantia, campos solicitados, campos personalizados, etc. Use sua criatividade e estilize a página de checkout para torná-la a mais atraente. Você pode escolher o carrinho língua, cor de fundo e layout. ThriveCart literalmente lançou um espaço para cuspir suas idéias artísticas, então faça com que pareça vibrante e elegante. Com tantas opções, você provavelmente não conseguirá escolher apenas uma!
Clique no cabeçalho do cartão de edição e selecione uma imagem para exibir no cabeçalho
Adicione um toque artístico às páginas de checkout e reflita seu quociente de estilo. Os clientes tendem a se lembrar daqueles lindos por um longo período e também a compartilhá-los com outras pessoas.
Crie sua página de checkout com ThriveCart e tornar as transações coloridas!
Links Rápidos: