Já tens um blog e queres torná-lo melhor?
Você está procurando uma maneira rápida de personalizar a aparência do seu site WordPress? Você precisa personalizar seu site para melhorar a classificação nos mecanismos de pesquisa e aumentar as conversões? Não procure mais, confira minha revisão do CSS Hero.
Aqui está minha análise do CSS Hero Plugin : O que é CSS Hero?
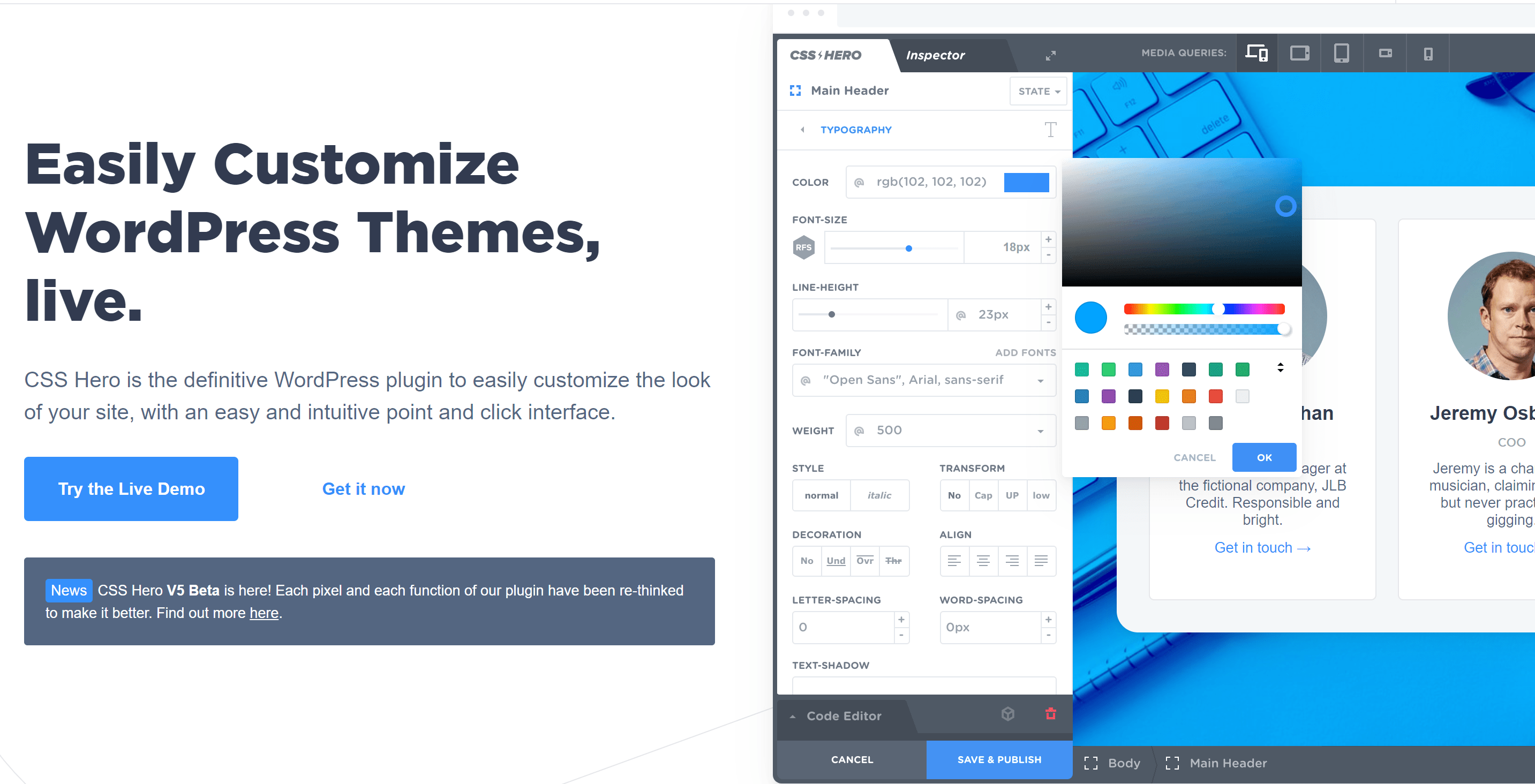
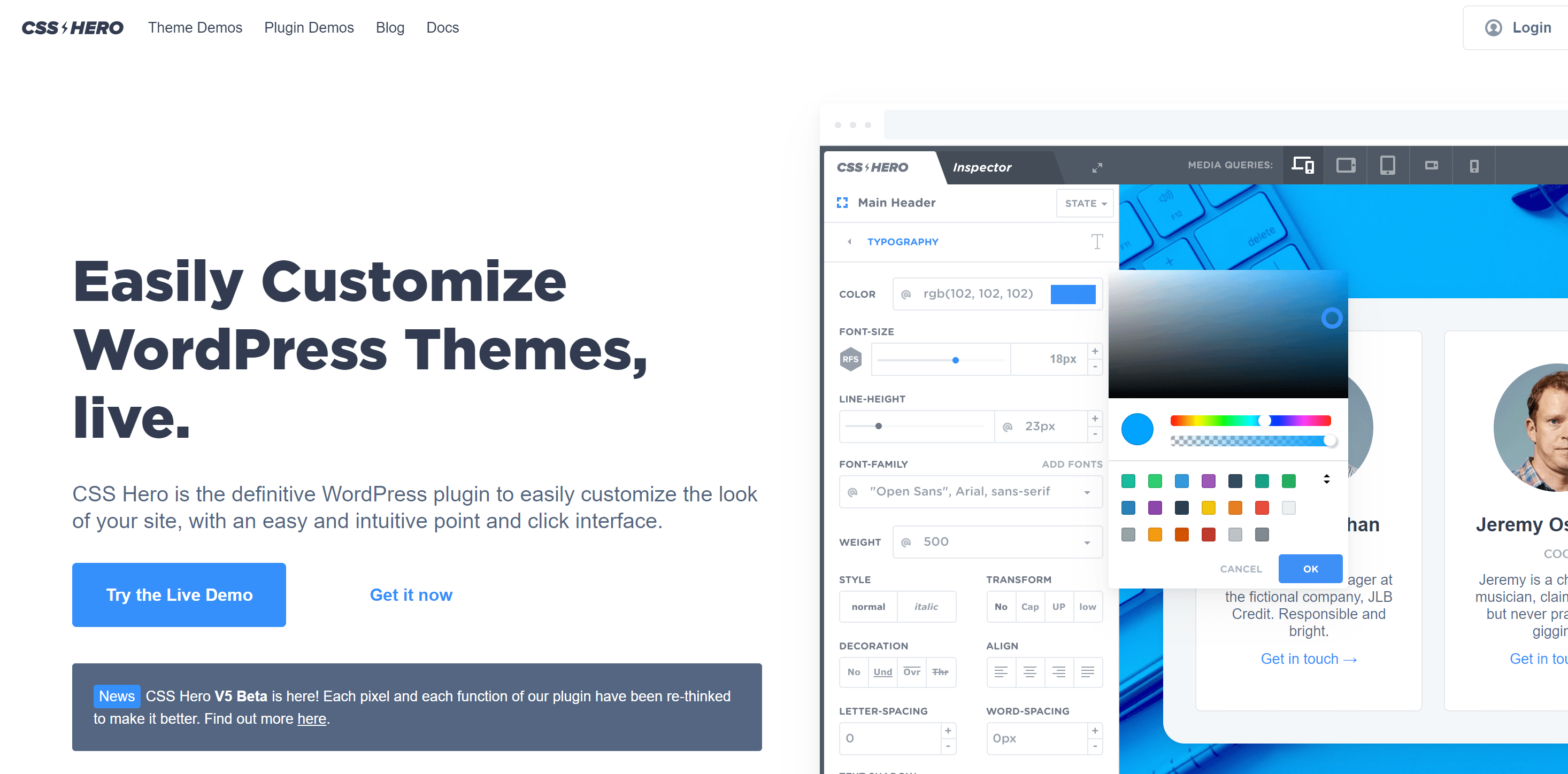
Antes de começar minha revisão real, deixe-me dar uma ideia do que CSS realmente é. É a linguagem que permite que os sites tenham uma aparência diferente. Nesse contexto, CSS herói é um editor de temas WYSIWYG para WordPress que permite fazer alterações visuais em seu site com uma interface de apontar e clicar. Sim, nenhuma codificação necessária!
Personalizar um site WordPress pode ser uma tarefa difícil para a maioria. Com CSS Hero, você pode economizar tempo e dores de cabeça personalizando seu site com uma interface fácil de apontar e clicar.
Você tem trabalhado muito em seu site há meses e agora está finalmente pronto para o lançamento. A excitação aumenta à medida que você antecipa ansiosamente o fluxo de tráfego e as visualizações de página. E então você percebe que o design do seu site está um pouco desatualizado, então passa horas ajustando cada pixel para que pareça novo. Mas demora muito para fazer isso manualmente.
CSS Hero torna mais fácil personalizar a aparência do seu site, mesmo se você não tiver nenhuma experiência de codificação. Agora você pode criar seu site com um estilo que se adapte às suas necessidades e gostos com apenas alguns cliques do mouse. Quaisquer alterações necessárias serão criadas automaticamente em códigos CSS e implantadas em seu site ao salvar.
CSS herói permite controle total sobre cada elemento de vários temas do WordPress e funciona maravilhosamente na maioria deles com o modo Foguete.
Agora, o que há de bom no CSS Hero? Críticas CSS Hero
Se você for CSS profissional, só precisa tentar uma vez. Você vai entender o que quero dizer. Para iniciantes e não especialistas em codificação como eu, a ferramenta é uma ótima maneira de conhecer o poder do CSS em seus sites e também um método incrível para aprender CSS. Possui uma interface visual minimalista e limpa que permite alavancar Recursos CSS.
Você obtém uma série de pequenas ferramentas auxiliares combinadas em três pacotes para escolher. Essas ferramentas tornarão o design da web muito mais divertido, pois você não precisará mais se lembrar de valores, copiar e colar códigos de cores, etc.
O bom disso é que o CSS Hero apenas gera e ativa uma folha de estilo CSS extra. Ele substitui claramente a folha de estilo original do tema (sem alterações no tema original).
Aqui estão alguns recursos do CSS Hero que tornarão sua experiência lucrativa e divertida ao mesmo tempo
Trechos
Um dos recursos mais falados no CSS Hero é a ferramenta Snippet. Os snippets evitam que você tenha que ajustar cada elemento individualmente, como a cor e o tamanho da fonte. As opções de visualização no snippet podem ser navegadas até encontrar o ajuste certo.
Snippets que você pode editar:
- Efeitos de pairar
- Ícones
- Fundos
- Divisores
- Sombras e botões
O botão Refazer
Quando você está trabalhando em um site da Web, fica tão empolgado com as atualizações e alterações que deseja incorporar ao seu site que às vezes há recursos, efeitos e alterações que deseja desfazer. Isso poderia ter sido um problema se o CSS Hero não tivesse a opção Desfazer / Refazer. Todas as suas alterações são registradas para que, se você precisar rastrear seus passos antes, tenha a opção de fazê-lo. Você só pode finalizar uma alteração ou atualização depois de “Salvar e publicar” para sempre. Se você quiser retroceder alguns passos rapidamente, poderá redefinir o tema completamente.
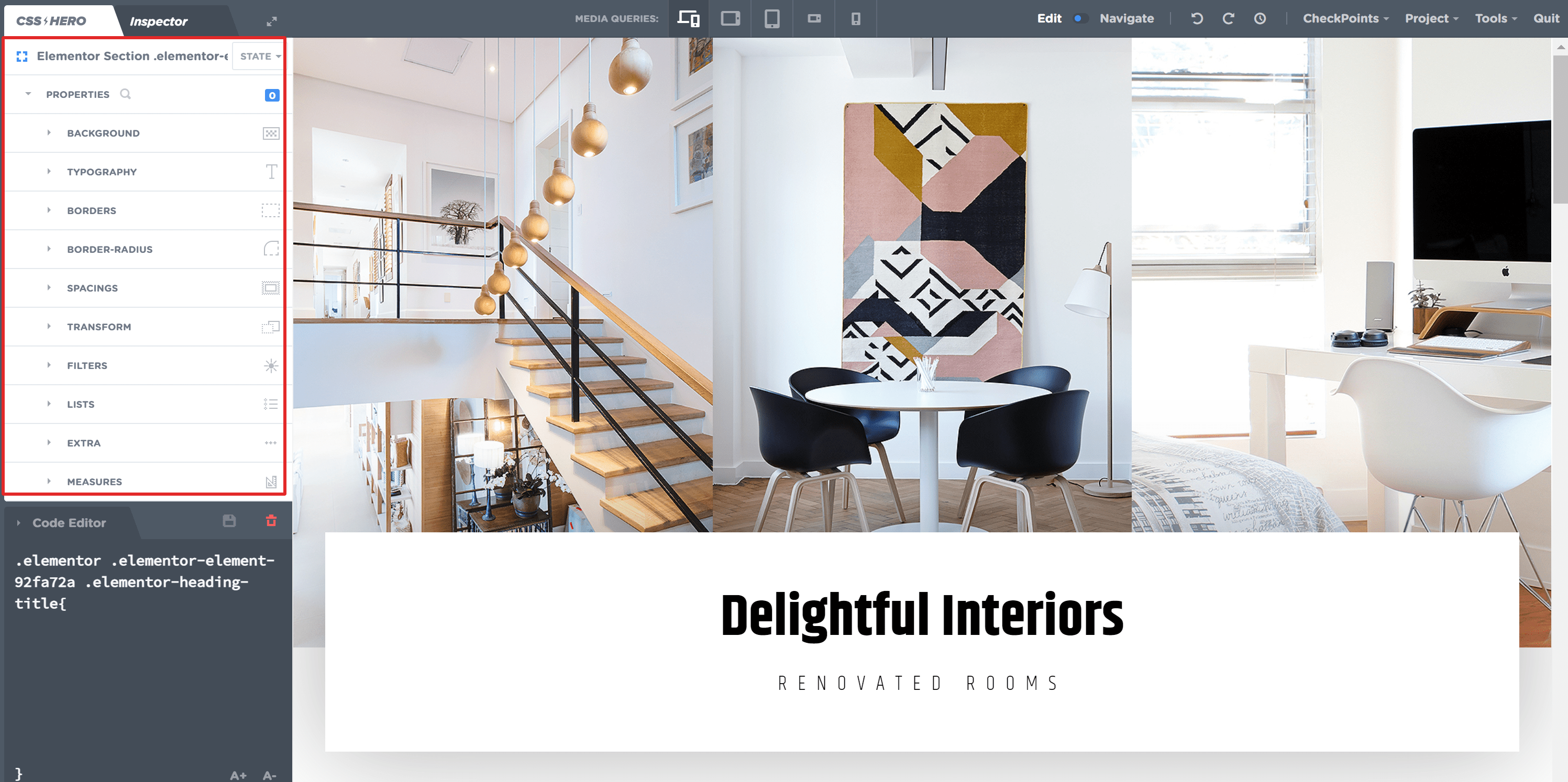
Todos os elementos são editáveis com CSS Hero
A melhor característica do CSS Hero é que tudo é personalizável. Qualquer parte do tema pode ser alterada e editada usando o Plugin. Digamos que você esteja satisfeito com o site desenvolvido por você, mas gostaria de fazer algumas pequenas alterações que você acha que melhorariam ainda mais o design. Desde alterar as cores dos links até fontes personalizadas.
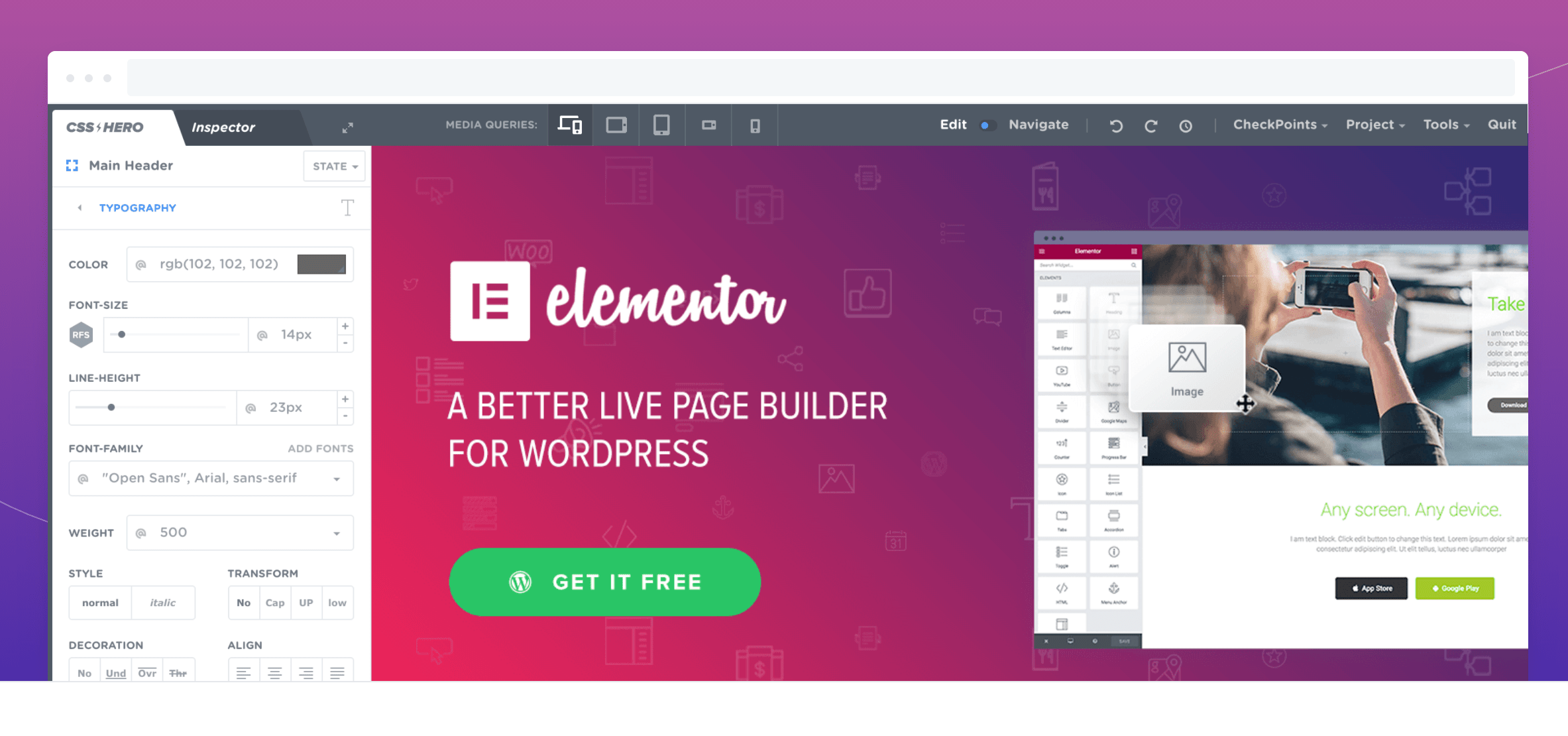
Interface fácil de apontar e clicar
Basta mover o mouse sobre o elemento que deseja editar e continuar! Nenhuma codificação extra é necessária. Você obtém controle total sobre as propriedades que deseja personalizar. Acho que isso amplia o poder que obtemos com sites WordPress e adiciona uma grande flexibilidade. O que você disse?
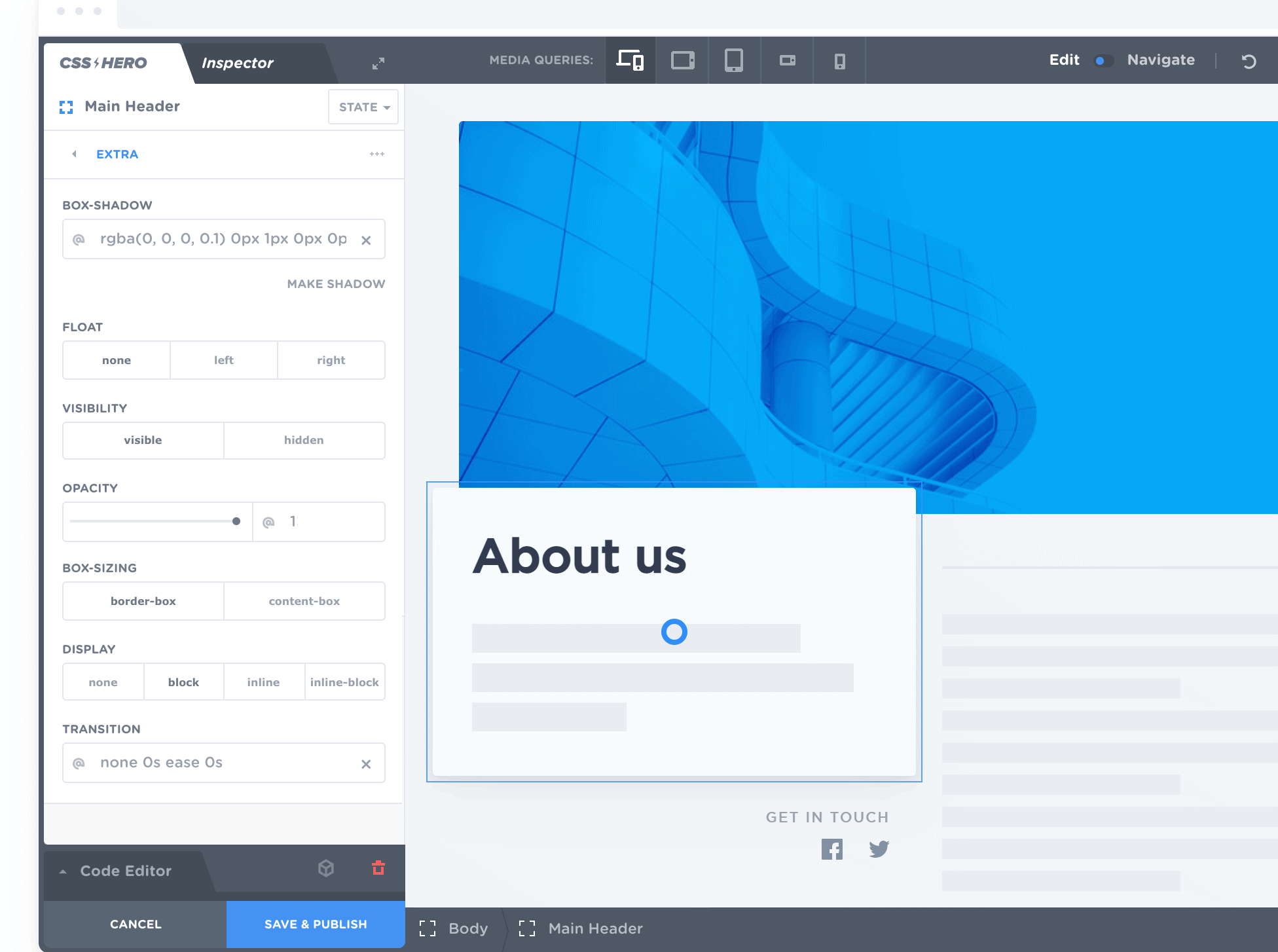
Edite de acordo com o dispositivo (celulares / laptops / desktops: modos diferentes para lhe dar mais controle)
CSS herói exibe diferentes modos de edição ao vivo mais celulares / tablets / laptops e desktops. Suponha que você deseja editar um elemento que existe no seu smartphone e não na visualização da área de trabalho. Você não pode fazer isso na edição normal do WordPress, mas o CSS Hero permitirá que você altere e personalize todos os aspectos do seu tema responsivo móvel. Ele faz isso permitindo modos de edição ao vivo para vários dispositivos.
Seleção inteligente de cores
Com a ajuda do CSS Hero você pode adicionar um toque muito pessoal aos seus temas. Suponha que você tenha o tema Michael Hyatt para seu portfólio pessoal, mas deseja incluir um pouco de Homem de Ferro Vermelho de Tony Stark nele ou o azul da marca registrada de Optimus Prime. CSS Hero permitirá que você faça exatamente isso. Legal, não é?
Mais de 600 fontes
Acredito que isso seja apenas uma das vantagens extras do CSS Hero. Poucos editores podem se orgulhar de ter mais de 600 fontes. Isso apenas aumenta a extensão da personalização pessoal que você pode alcançar.
Edição CSS Simplificada
Até agora, a edição de CSS só podia ser confiada a especialistas que conheciam a linguagem e seus aplicativos em detalhes. CSS Hero removeu com sucesso esse preconceito. Agora, os não especialistas em codificação, os profissionais de marketing digital novatos e os entusiastas on-line também podem fazer seus sites como sempre sonharam. Construir gradientes, sombras de caixas, sombras de texto e todas as propriedades CSS modernas agora é uma questão de apontar e clicar! Você pode adicionar todos os recursos CSS avançados que desejar sem escrever uma única linha de código!
Exportações fáceis com um clique (sem lock-ins)
Você não precisa renovar sua conta do CSS Hero para usá-la em qualquer um de seus outros sites. Com a mesma assinatura anual, você pode exportar o plugin para qualquer outro site. O processo envolve um único clique!
Correções de erro fáceis
CSS Hero mantém um histórico de todas as suas edições. Você pode facilmente voltar a qualquer uma de suas edições, desfazer um erro ou refazer um processo. Acho que isso pode ser muito útil às vezes, não é?
O inspetor de heróis CSS Plugin
Eu consegui esse recurso quando finalmente comprei a versão pro do plugin. Devo dizer que esta é uma das suas melhores características. Ele permite controle adicional sobre o código CSS gerado. Você pode refinar, editar e remover facilmente o código gerado. Você também pode adicionar códigos se for adepto da linguagem CSS. Está disponível apenas na versão pro e se você não é um aficionado de codificação, então não é para você.
Leve na carga
CSS Hero foi projetado tendo em mente o pegada leve plugin. Isso significa que os recursos são usados apenas quando o editor está ativo. Portanto, você não precisa se preocupar com o seu administrador do WordPress ficar mais lento, pois usa muito menos memória e faz o trabalho de maneira excelente!
Existe alguma falha associada ao uso do CSS Hero?
Sim existe! O número de temas compatíveis e plugins que pode ser usado com CSS herói não é infinito. Você pode ver a lista de compatível pluginestá aqui e saiba por si mesmo. Você pode ver a lista de temas compatíveis aqui. Embora o mais popular plugins e temas estão incluídos na lista, ainda faltam alguns. Espero que estejam trabalhando incansavelmente nesta questão.
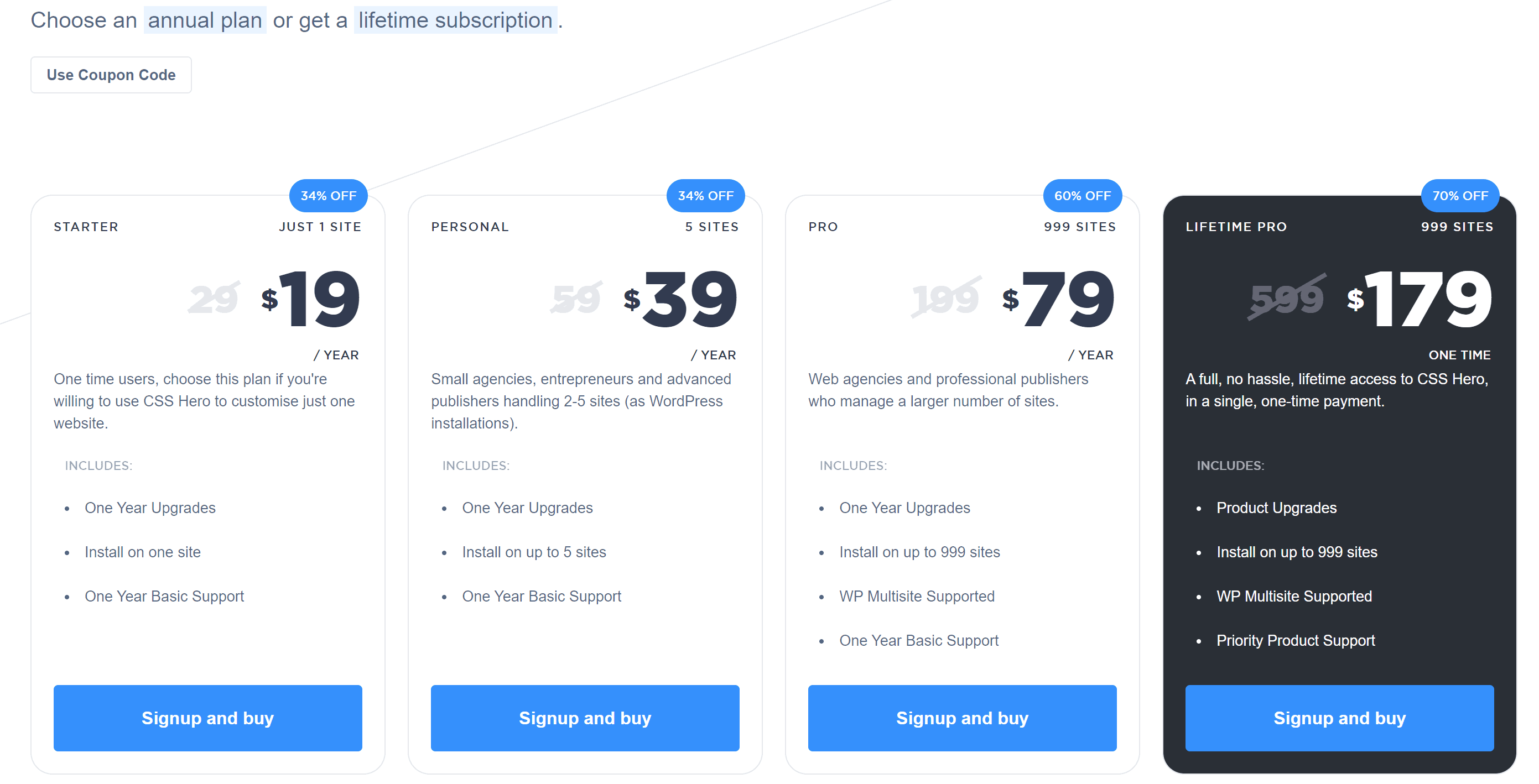
Preços CSS Hero:
A plugin está disponível na forma de assinaturas anuais com preço na forma de três pacotes. Por US $ 29, você pode usá-lo em um site. Por $ 59, você pode usá-lo em cinco sites e por $ 199 você pode usá-lo em 999 sites junto com o Hero Inspector plugin.
Se você tem o plano PRO:
Você pode ativar o quanto quiser - até 1 sites / ano, teóricos, em uma associação ativa - desde que você faça um uso justo - você pode ativar novos sites o tempo todo sem problemas. Você deve ignorar totalmente o fato de ter muitas licenças, possivelmente tanto sites de teste quanto de produção, listados na seção SUAS LICENÇAS ATIVAS do painel. Contanto que seus sites - coisas que você faz pessoalmente sejam webmaster - tudo bem. Nem se preocupe em remover a sujeira.
Se você tem o plano STARTER ou PESSOAL:
Você pode instalar e usar o produto em um número limitado de instalações do WordPress - dependendo do número de licenças incluídas em seu pacote. Considere que você pode mover suas licenças apenas uma vez por licença. Isso é feito por meio de um processo chamado “desanexação”, que você pode fazer a partir do seu painel. Não abuse disso. Novamente: lembre-se de que a separação só pode ser feita UMA VEZ para cada licença. Você não é encorajado a usar uma única licença para consertar muitos sites, pensando que você pode movê-la aqui e ali. NÃO.
Se você é um webmaster que trabalha em vários sites, atualize para o plano PRO - deve haver uma oferta realmente conveniente em seu painel.
Por que CSS Hero para Search Engine Optimization (SEO)? Isso prejudica as classificações de SEO? O CSS Hero diminui a velocidade do site?
Você precisa personalizar seu site para melhorar a classificação nos mecanismos de pesquisa e aumentar as conversões?
Você está procurando uma maneira de melhorar a aparência do seu site, atrair mais clientes e ter uma classificação mais elevada nos mecanismos de pesquisa?
Com o CSS Hero, você pode fazer com que seu site fique exatamente como você deseja com o mínimo de esforço. Crie belos logotipos, adicione widgets personalizados e até mesmo temas completos (como o tema da Smashing Magazine) que funcionam perfeitamente com o WordPress.org ou qualquer outro serviço de hospedagem na web. E se você precisar de ajuda para personalizar seu site WordPress, visite o fórum de suporte CSS Hero.
Oferece desempenho mais rápido, personalização de CSS mais fácil e ajustes visuais em uma única ferramenta. Não prejudica em nada o seu SEO e CSS Hero, você pode facilmente fazer seu site se destacar da multidão.
Os benefícios de usar CSS Hero são infinitos quando se trata de adicionar elementos extras ao seu site ou personalizar sua aparência. Você pode criar designs exclusivos para os produtos que está vendendo, melhorar a aparência do seu site usando planos de fundo ou imagens e muito mais!
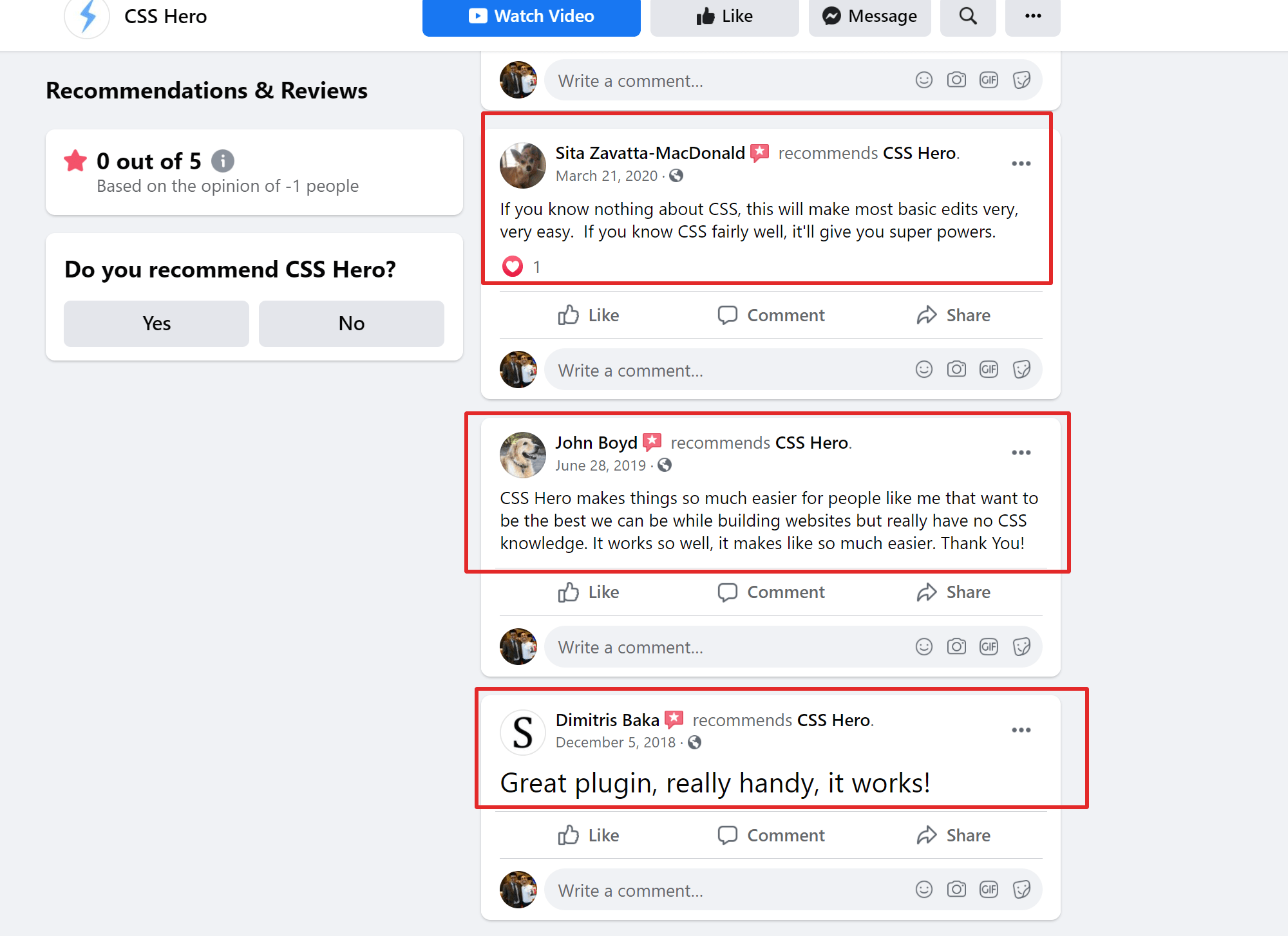
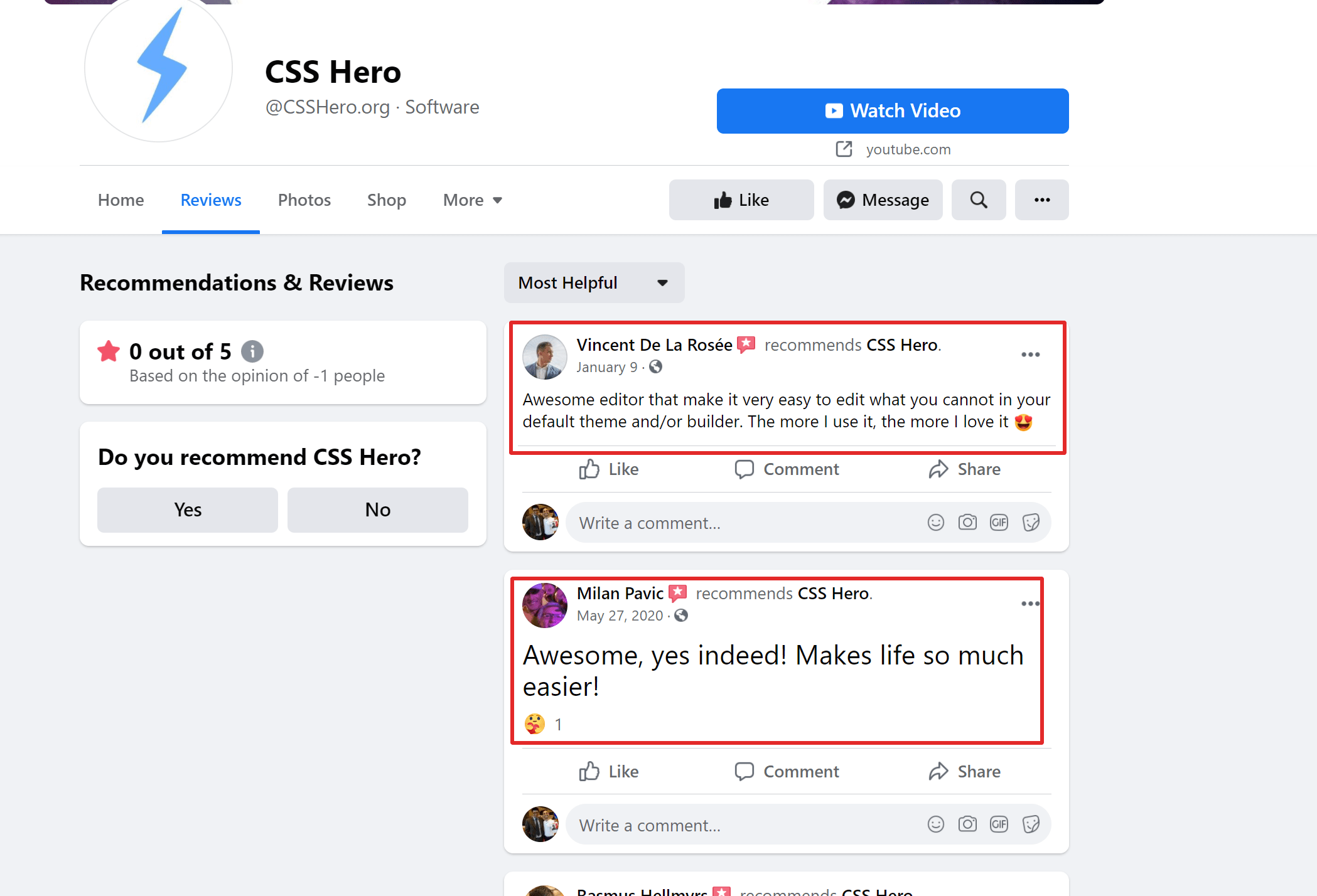
Perguntas frequentes sobre as revisões do CSS Hero
🔥O que acontece se meu plano expirar?
investimentos plugin continuará funcionando, mas você não poderá instalar o CSS Hero em NOVOS (outros) sites. Você não terá mais acesso ao suporte ao CSS Hero. Se você não estender seu plano, terá problemas de compatibilidade com seus temas e plugins.
Quais são os requisitos do navegador e do servidor para executar o CSS Hero Plugin?
Último navegador Google Chrome recomendado, geralmente com melhor desempenho e habilitando a seleção de cores em todo o sistema em ambientes Mac Os. O Firefox mais recente está OK O Safari mais recente é viável
🔥Como funciona a Licença CSS Hero?
O uso do CSS Hero depende do número de licenças adquiridas por você. As etapas de ativação são muito simples, uma vez que você ativa o plugin você será solicitado a ativar sua licença em sua instalação do WordPress.
🔥Qual é o propósito do CSS Hero Plugin?
A Plugin auxilia na criação de sites estéticos usando o pincel de pintura preciso. Existem estruturas temáticas disponíveis para destacar o site.
Qual plugins são incompatíveis com CSS Hero?
Núcleo SW da biblioteca de mídia aprimorada WP Minify
Quais temas são incompatíveis com CSS Hero?
Tema WordPress de alto desempenho e multiuso criativo TheGem
🔥Se eu cometer um erro ao construir meu site, corro o risco de bagunçar meu site? O CSS Hero é sólido?
Enquanto trabalha em seu site, todas as ações são apoiadas por CSS Hero, portanto, você sempre pode rastrear seus passos para trás. Você sempre pode verificar e voltar com CSS Hero se você cometeu um erro ao trabalhar em seu site. Se você cometeu um erro até mesmo em um único elemento, CSS Hero oferece a opção de retificá-lo sem prejudicar o resto do seu trabalho.
🔥O CSS Hero deixará meu site mais lento?
Usando CSS Hero, você adiciona ao seu site no frontend uma única folha de estilo CSS extra estática que apenas substitui a folha do tema original. Não haverá atrasos ou problemas de desempenho com seu site e também nenhuma carga de trabalho em seus servidores.
🔥Posso remover o CSS Hero depois de terminar o design?
Se considerado, você realmente não precisa remover o CSS Hero plugin do seu site, pois é muito leve. Mas não há razão para que você não possa removê-lo. Você sempre terá a opção de exportar o código CSS gerado e salvá-lo onde desejar.
🔥Posso usar CSS Hero no meu construtor ou tema WordPress?
CSS Hero foi testado em DIVI, Elementor, Beaver e muitos temas WordPress. É compatível com todo o ambiente WordPress. CSS Hero também tem uma garantia de reembolso de 30 dias, então mesmo se você tiver dúvidas sobre como começar com CSS Hero, isso deve garantir sua decisão.
Meu veredicto final: CSS Hero Review 2024 Quão bom é o CSS Hero?
Eu acho, CSS herói é uma ferramenta obrigatória para profissionais de marketing digital e entusiastas online (programadores e não programadores) que desejam controle estendido sobre seus sites. Se você está procurando um editor de CSS com recursos mínimos, mas impressionantes, é isso.
Resumidamente :
Características: CSS Hero é o WordPress definitivo plugin por designers que entendem o poder de personalizar seu site para que ele corresponda à sua marca em grande estilo. Se você leva a sério a criação de sites e blogs de ótima aparência, reserve um tempo para aprender CSS Hero hoje.
Vantagens: CSS Hero é uma ferramenta intuitiva e fácil de usar plugin que você nunca mais terá que se preocupar. Isso torna o design e a construção de sites personalizados rápidos, simples e agradáveis.
Benefícios: CSS Hero permite fazer pequenas modificações que são visíveis apenas em seu site e aplicá-las facilmente. Você não precisa gastar horas editando vários arquivos ao mesmo tempo - CSS Hero ajuda a fazer todo o trabalho para você.
Compartilhe esta revisão do CSS Hero com seus amigos e diga-nos se você já usou o CSS Hero, compartilhe sua experiência nos comentários abaixo.



























Belo artigo. Os sites são uma parte importante de qualquer estratégia de negócios e atuam como um meio de comunicação de ofertas de negócios para o mundo exterior. Por isso, é necessário ter um site responsivo, interativo e atrativo. O WordPress é uma ótima solução de gerenciamento de conteúdo da Web empresarial que permite que uma empresa tenha sites poderosos com recursos incríveis. Seu painel de administração sem esforço e ferramentas integradas, incluindo estruturas, temas, módulos e plugins tornam o WP uma alternativa de primeira escolha. Existem várias ferramentas de edição e publicação de conteúdo para embelezar o conteúdo da Web, tornando-o atraente. O editor WYSIWYG padrão é uma opção amigável, além do CSS Hero, que vem com vários recursos. O CSS Hero permite que um desenvolvedor crie um tema WordPress personalizado sem escrever uma única linha de código. Sua opção inteligente de seleção de cores, interface fácil de apontar e clicar, edições de histórico e fontes de suporte ilimitadas o tornam uma boa ferramenta para usar com o WordPress CMS.