Vamos falar sobre Gravity Forms – uma ferramenta super útil para o seu site WordPress! É como um assistente para criar formulários.
Gravity Forms é uma ferramenta poderosa para criar formulários em seu site WordPress. Ele simplifica o processo com sua interface amigável e recursos abrangentes.
Se você deseja coletar informações de usuários, aceitar pagamentos on-line ou tornar seus fluxos de trabalho mais fáceis, o Gravity Forms está à sua volta.
Fique por aqui para descobrir as maneiras simples, mas poderosas, pelas quais o Gravity Forms pode aumentar o nível de interação do seu site e tratamento de dados!
Incorporar Fóruns Usando Códigos
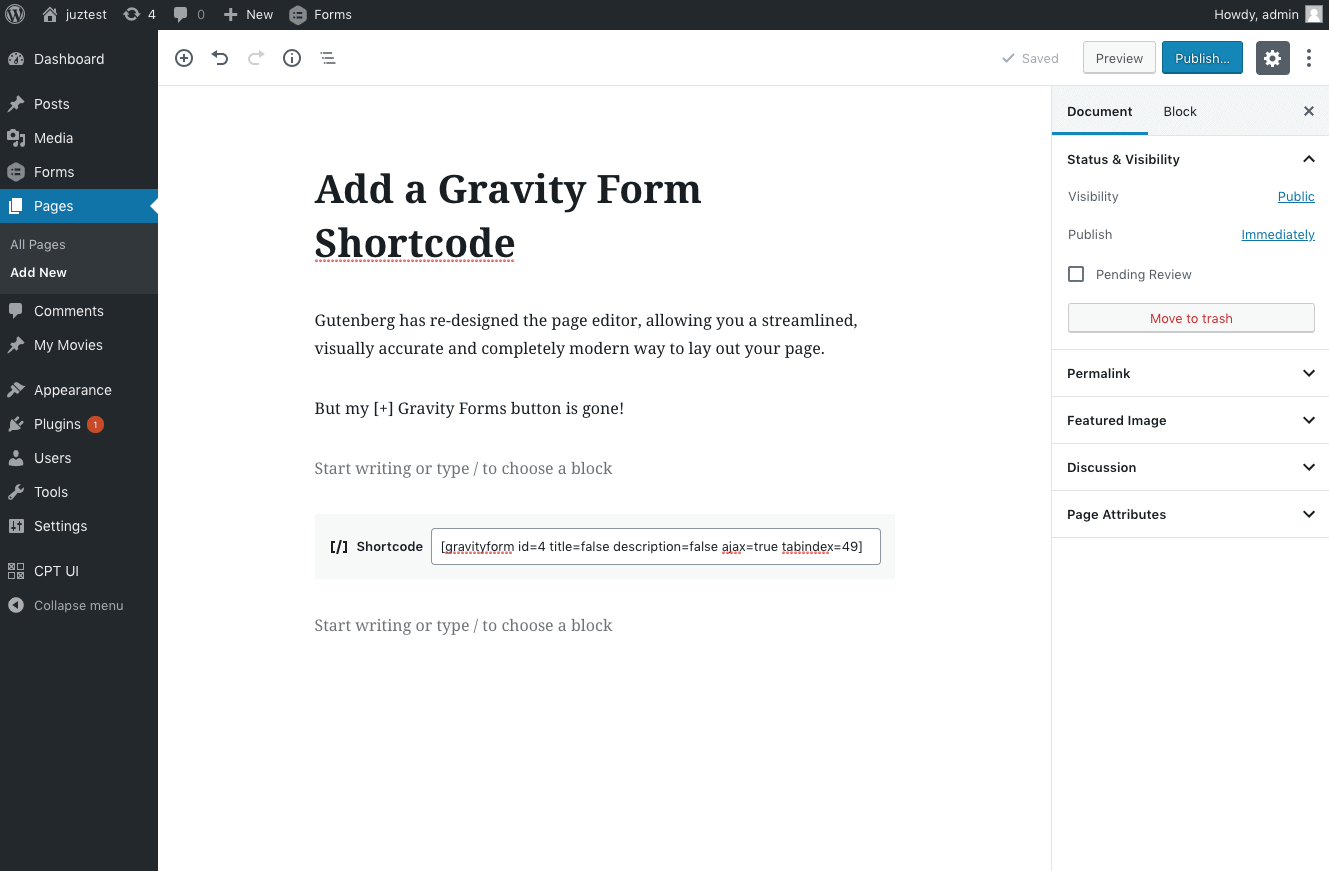
Gravity Forms possui uma estrutura integrada que suporta a incorporação de formulários em seu conteúdo de maneira fácil e descomplicada usando o WordPress Classic Editor e Gutenberg.
Você também pode usar o widget de formulário, que está disponível no menu Widgets na guia Aparência do WordPress, para incorporar seu formulário no espaço nas áreas de widgets do WordPress.
Mas o que você faz se deseja que o mesmo formulário apareça em todo o conteúdo que você publica em seu blog? Obviamente, uma maneira é incorporar manualmente um formulário para cada postagem usando o método mencionado acima.
No entanto, isso exigiria muito tempo e esforço e não é realmente uma maneira inteligente de realizar a tarefa. Certo? Confira Análise de formas de gravidade Aqui.
Como você prepara um Gravity_form() para chamar nosso formulário?
A primeira coisa que precisamos fazer aqui é descobrir qual é o ID do nosso formulário. Deixe-me explicar para você com meu próprio ID de formulário. Estou tentando incorporar meu formulário de Newsletter em meu blog, cujo ID é 5.
Este é o primeiro e único aspecto necessário da criação do gravity_form () a chamada de função será esta. Como resultado, você pode simplesmente usar a codificação mencionada abaixo:
gravity_form (5);
No entanto, gostaria de permitir o envio do Ajax neste caso para evitar que a página seja recarregada sempre que um visitante clicar no botão do formulário. O sexto parâmetro é usado para permitir envios Ajax, e outro parâmetro crítico para o cenário de caso de uso que estamos discutindo aqui é o parâmetro de eco, que devemos definir como 'falso', o que direcionaria Gravity Forms para retornar a forma em vez de exibi-la diretamente na tela.
Como resultado, todos os parâmetros terão valores padrão, exceto o ID do formulário, o envio da solicitação Ajax e, em seguida, o eco, que terá valores de 5, válido e falso, respectivamente. É assim que nomearei minha função:
gravity_form (5, verdadeiro, verdadeiro, falso, falso, verdadeiro, falso, falso);
Se você quiser mais informações sobre todos os parâmetros envolvidos neste código, você pode verificar os detalhes no documentação para a chamada de função gravity_form (). Nesta fase, já sabemos quais parâmetros e funções usaremos para obter este formulário.
Como você enfileira os scripts necessários preparando Gravity_Form_Enqueue_Scripts()?
Agora, você deve criar um recurso que fará com que o WordPress simplesmente enfileire os arquivos necessários para que o formulário apareça e funcione corretamente.
O funcionamento de gravity_form_enqueue_scripts () é regido apenas por dois parâmetros: primeiro, especifique o ID do formulário e, segundo, permita ou desative o envio do Ajax (desativado por padrão).
Como desejamos usar o envio Ajax para o formulário, usaremos os dois parâmetros a seguir:
gravity_form_enqueue_scripts (5, verdadeiro);
Funções de gatilho usando WordPress Core The_content e Get_header
Agora que configuramos as funções do Gravity Forms, tudo o que precisamos fazer é chamá-las sempre que necessário para fazer o que as criamos.
A função para enfileirar os arquivos será executada usando o gancho principal get header do WordPress, que é executado logo antes de wp_head, garantindo que os arquivos já tenham sido enfileirados antes que o Gravity Forms os exija.
function gf_enqueue_required_files () {
GFCommon :: log_debug (__METHOD__. '(): Executando.');
if (is_single () && 'post' === get_post_type ()) {// Faça isso apenas para Postagens.
gravity_form_enqueue_scripts (5, verdadeiro);
}
}
add_action ('get_header', 'gf_enqueue_required_files');
Uma instrução “if” no snippet garante que ele seja executado apenas para postagens padrão no WordPress. Por fim, usaremos o seguinte código para inserir nosso formulário no final do conteúdo do nosso post:
function gf_add_newsletter_form_after_post ($ content) {
GFCommon :: log_debug (__METHOD__. '(): Executando.');
// Formulário adicionado após o conteúdo da postagem.
$ content. = gravity_form (5, verdadeiro, verdadeiro, falso, falso, verdadeiro, falso, falso);
retornar $ content;
}
add_filter ('the_content', 'gf_add_newsletter_form_after_post');
Seu formulário Gravity será inserido instantaneamente de forma dinâmica após cada conteúdo que você publicar no WordPress, depois de adicionar os snippets acima ao seu site. Você ainda não precisa excluir nenhuma de suas postagens caso mude de ideia mais tarde.
Como você está usando snippets para incorporar o formulário dinamicamente, você pode excluí-los facilmente para evitar que o formulário seja aplicado após seus artigos.
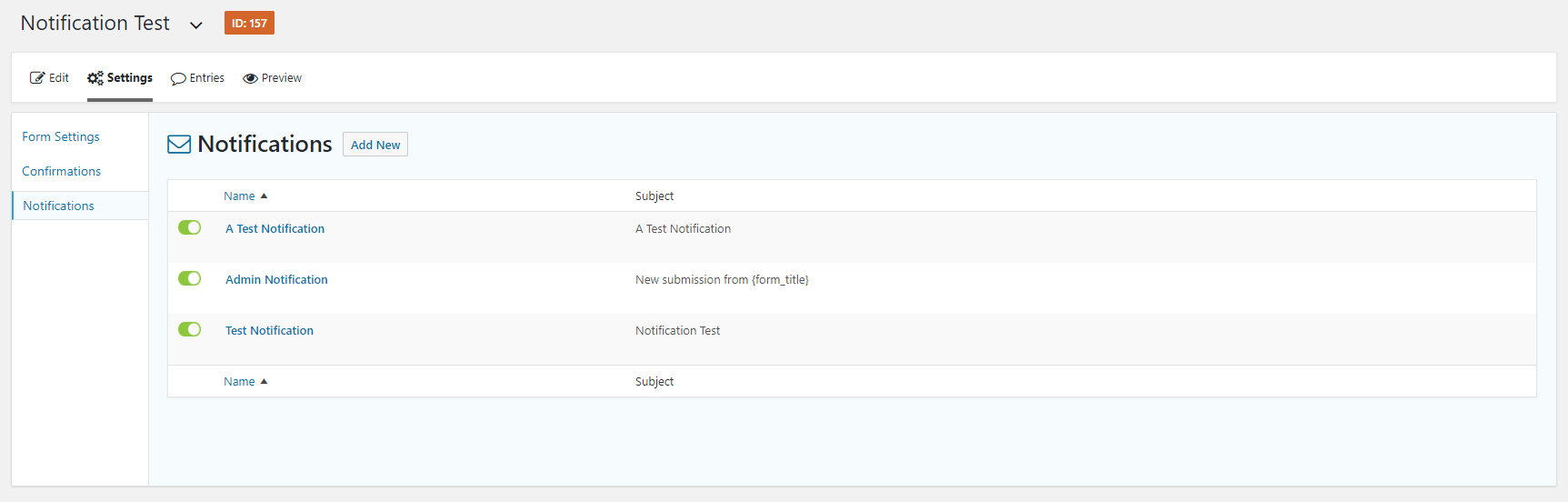
Configurando notificações e confirmações de formulário
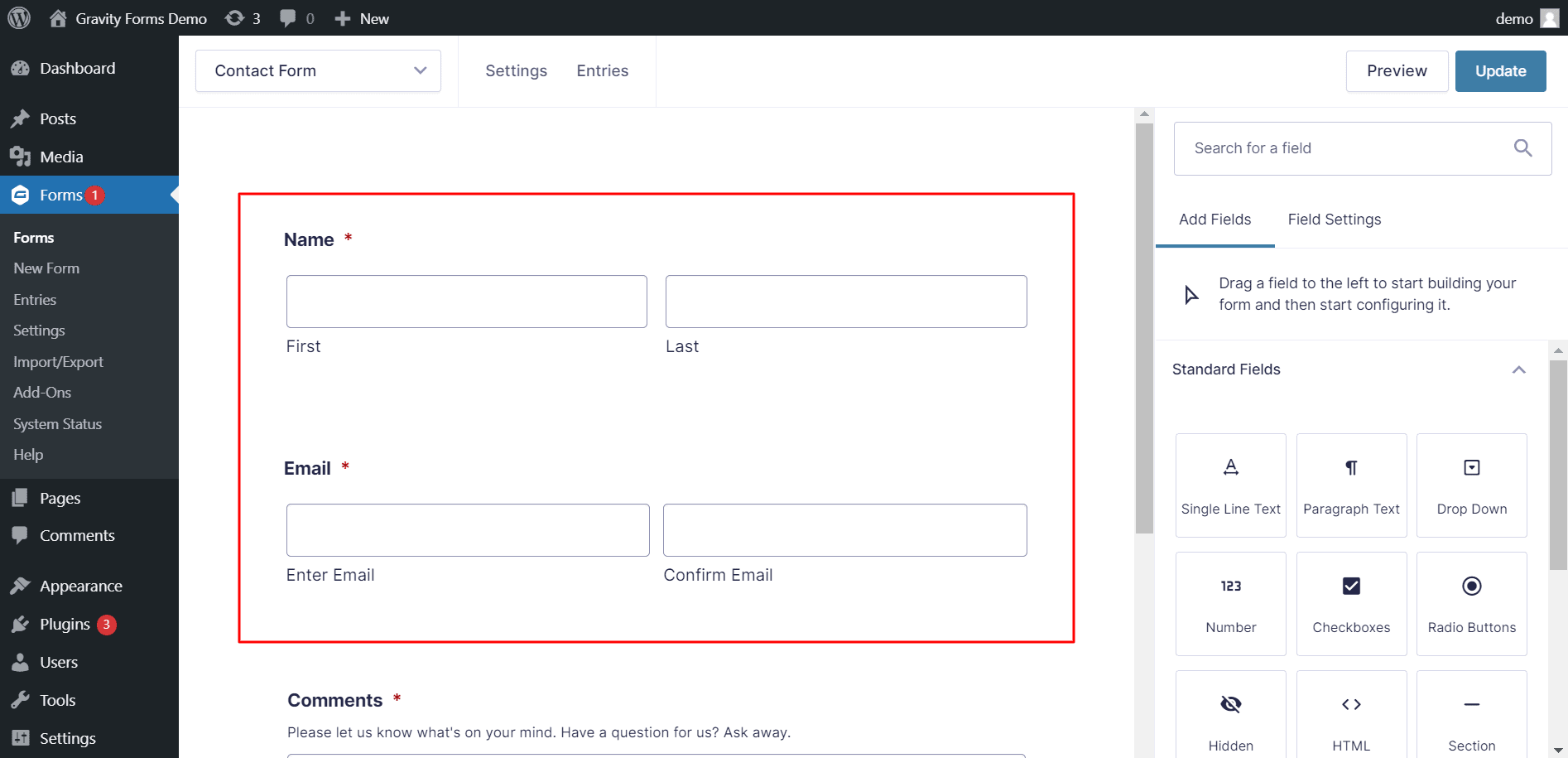
Depois de terminar de criar o formulário, basta ir para as configurações de Confirmação de Formulário para personalizar a mensagem de confirmação do formulário. Você pode até guiar os usuários para uma página específica do seu site depois que eles preencherem o formulário.
Clique na guia Configurações de formulário para configurar a mensagem de confirmação. Em seguida, edite a mensagem de confirmação padrão ou gere uma nova. Lembre-se de configurar também as notificações para o formulário.
Novos envios de formulário notificarão automaticamente você, o administrador do site. Porém, além de uma notificação ao usuário, você pode gerar alertas para outra pessoa que queira ser informada sobre novas inscrições no concurso.
Toque na guia Notificações para criar uma nova atualização. Em seguida, pressione Adicionar novo e dê um nome à notificação. Dentro de Enviar para e-mail , digite o endereço de e-mail se estiver enviando para outra pessoa de sua equipe.
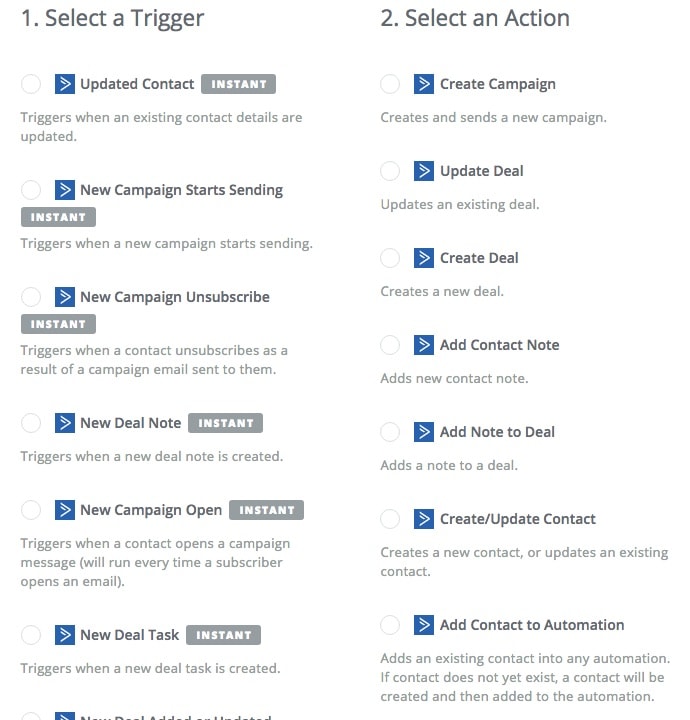
Integrar um provedor de email marketing, CRM ou formulário de inscrição no concurso
Quando o formulário de inscrição do concurso estiver ativo e você começar a coletar inscrições, precisará encontrar uma maneira de manter os concorrentes informados sobre quaisquer notícias ou atualizações do concurso.
Você também pode fornecer informações sobre promoções futuras e outros materiais de marketing relevantes para o seu negócio.
Gravity Forms interage com uma variedade de plataformas de email marketing e CRM, permitindo que você se comunique rapidamente com seus concorrentes.
Serviços como Mailchimp e HubSpot enquadram-se nesta categoria. Vá para Formulários > Complementos e permita que o complemento HubSpot, por exemplo, incorpore seu formulário de inscrição no concurso com o HubSpot.
Para enviar dados de envio de formulário para a HubSpot, você precisará aprovar sua conta HubSpot com Gravity Forms e criar um feed HubSpot para seu formulário.
Perguntas Frequentes:
🌐 Que tipos de formulários posso criar com Gravity Forms?
Gravity Forms oferece suporte à criação de uma ampla variedade de formulários, incluindo formulários de contato, formulários de registro, pesquisas, questionários, formulários de pedido, formulários de inscrição e muito mais. Sua versatilidade o torna adequado para diversas necessidades de sites.
🤝 Posso integrar Gravity Forms com serviços de terceiros?
Sim, o Gravity Forms permite integração perfeita com vários serviços de terceiros. As integrações populares incluem ferramentas de email marketing, gateways de pagamento, CRMs e outros aplicativos, aprimorando a funcionalidade de seus formulários.
🛒 O Gravity Forms é adequado para fins de comércio eletrônico?
Absolutamente. Gravity Forms é comumente usado para criar formulários de pedidos, formulários de pedidos de produtos e outros formulários relacionados ao comércio eletrônico. Ele se integra aos principais gateways de pagamento, facilitando transações tranquilas em seu site.
🤓 Posso usar o Gravity Forms para pesquisas e feedback?
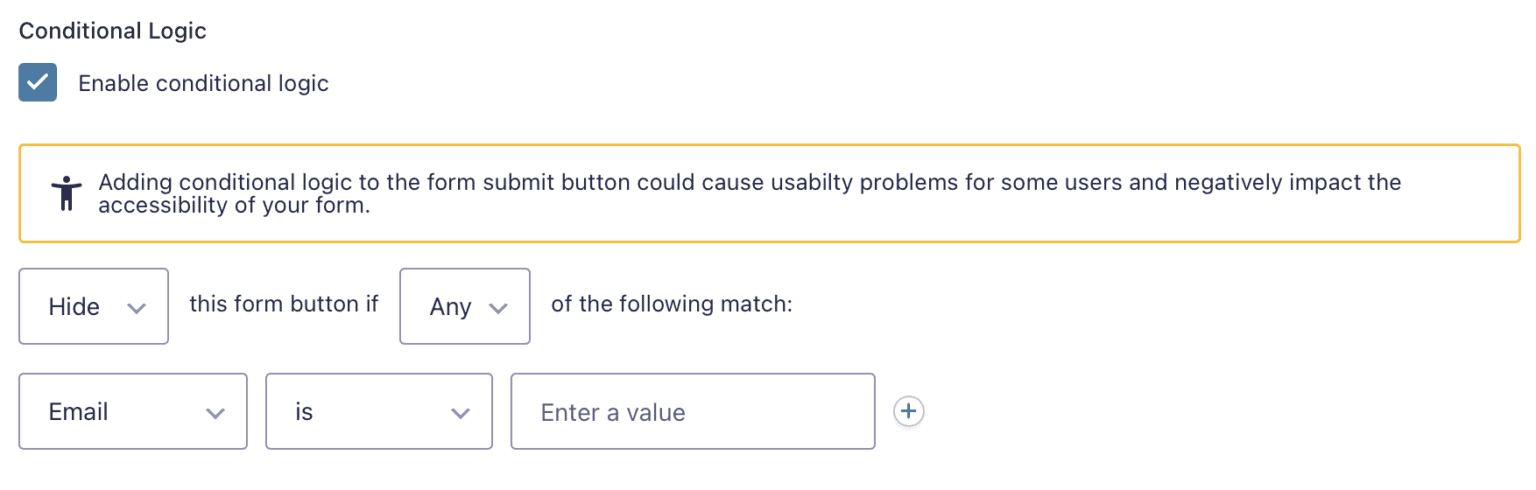
Sim, o Gravity Forms é uma excelente ferramenta para criar pesquisas e coletar feedback. Seus recursos avançados, como lógica condicional e vários tipos de campo, tornam-no adaptável a diversos requisitos de pesquisa.
🚫 O Gravity Forms pode ajudar a prevenir envios de spam?
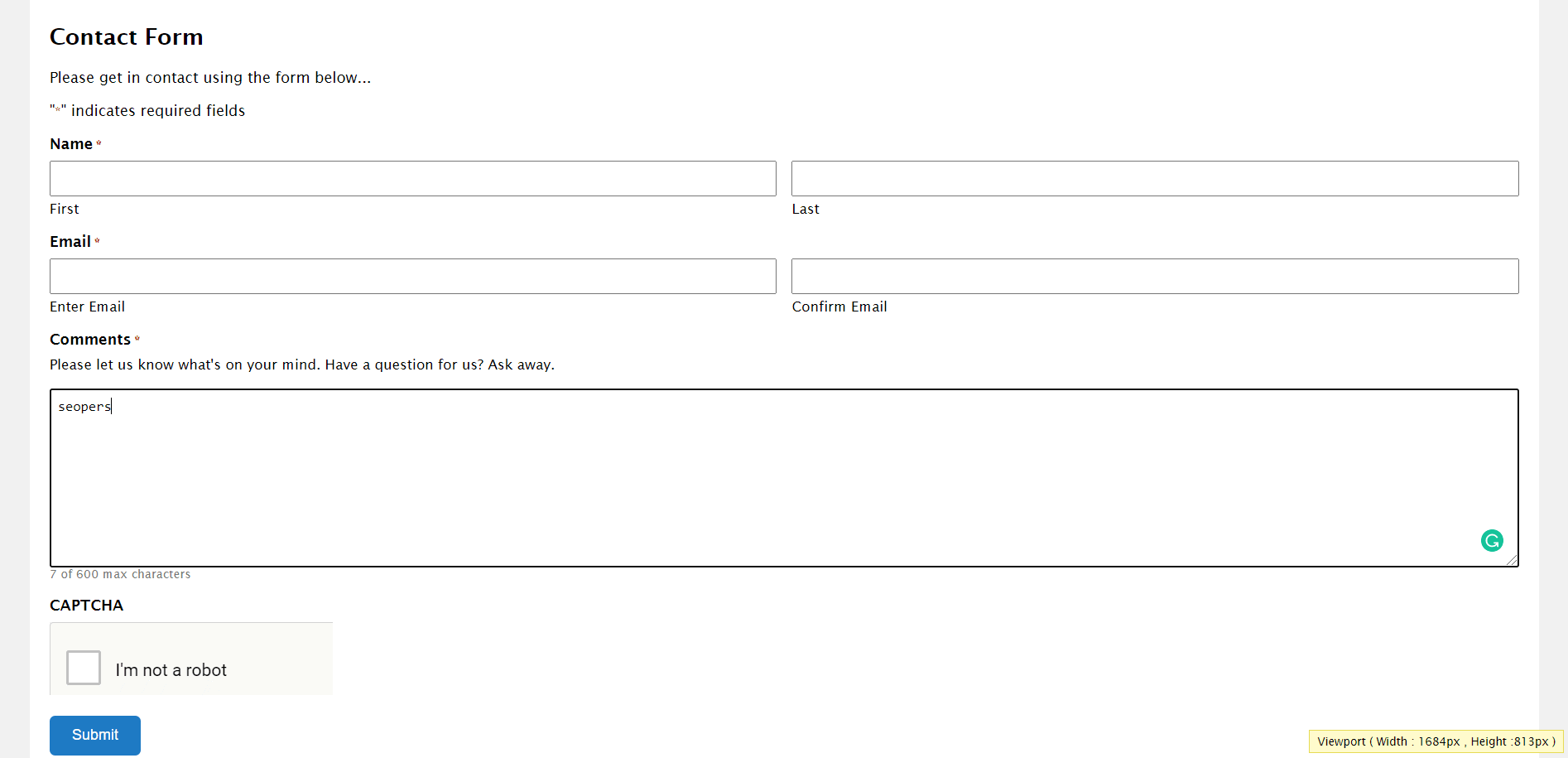
Sim, o Gravity Forms fornece recursos integrados de prevenção de spam, como campos reCAPTCHA e honeypot, para minimizar envios de spam e manter a integridade dos dados do seu formulário.
Links Rápidos:
- Revisão de formulários gravitacionais, os melhores formulários WordPress Plugin?
- Formas Gravitacionais vs Formas Ninja: Qual é a melhor para você?
- WordPress grátis útil Plugins para comerciantes do Internet
- Revisão do forms.app: Vale a pena exagerar? (VERDADE)
Conclusão: para que você pode usar formas gravitacionais?
Então, em poucas palavras, isso é Gravity Forms! É como o super-herói do seu site na criação de formulários. Desde a coleta de informações até o gerenciamento de pagamentos, você estará protegido.
Quer lidar com pagamentos sem problemas? Absolutamente. É como ter uma arma secreta para o seu site, simplificando as coisas tanto para profissionais quanto para novatos.
Quer você seja um profissional ou esteja apenas começando, o Gravity Forms facilita as coisas.
Então, por que não tentar? Seu site vai agradecer!