Viteza unui site web contează foarte mult la obținere clasament SEO mai ridicat, rate de respingere mai mici, rate de conversie ridicate și vizitatori mai lungi pe site, împreună cu o experiență mai bună pentru utilizator. Viteza site-urilor web este foarte critică pentru succesul său. Deci, iată-ne, cu cele mai bune instrumente de testare a vitezei site-ului, cu specificații de top și experiență de utilizator.
Dacă avem resurse, atunci de ce nu profităm de el, înseamnă că ar trebui să utilizați aceste instrumente de testare a vitezei site-ului web pentru a obține performanța optimă a site-ului dvs. Beneficiul de a avea aceste instrumente este că vă vor ajuta să obțineți o poziție SEO mai bună decât oricând.
Aici, în această postare, voi acoperi importanța vitezei site-ului în obținerea unui clasament SEO mai bun, împreună cu cei mai buni clasament SEO mai ridicat. Așa că nu o întrerupeți aici, rămâneți la postare, lăsați-vă pagina să se încarce mai repede cu lista furnizată cu cele mai bune instrumente de testare a vitezei site-ului.
Ce este viteza paginii?
Viteza paginii determină practic cât de repede se încarcă conținutul paginii tale. Îl puteți numi „timp de încărcare a paginii” timpul total necesar pentru afișarea conținutului unei anumite pagini. Aici se poate referi și la „timp până la primul octet” înseamnă că timpul total luat de browser pentru informațiile de pe primul octet despre serverul site-ului dvs.
Depinde în totalitate de dvs., de modul în care măsurați viteza paginii, dar o viteză mai mare a paginii va oferi utilizatorului cea mai bună experiență pe site-ul dvs. Ar trebui să vă concentrați pe viteza paginii împreună cu viteza site-ului dacă doriți să vă faceți afacerea online mai profitabilă ca niciodată.
Cum să accelerezi site-ul tău?
Aici, voi veni cu câteva moduri prin care vă puteți crește cu ușurință viteza paginii. Nu așteptați, doar treceți prin asta:
Activați compresia:
Comprimarea fișierului este foarte importantă. Puteți utiliza GZIP Compression pentru a reduce dimensiunea fișierelor de pe site-ul dvs. web. Aici, acest lucru vă va ajuta să reduceți dimensiunile fișierelor CSS, HTML și JavaScript care au o dimensiune mai mare de 150 de octeți.
Aici, pentru a reduce dimensiunea imaginilor, puteți alege un program precum Photoshop. Vă va ajuta cu adevărat să păstrați controlul asupra calității imaginilor.
Reduceți JavaScript, HTML și CSS:
Când optimizați codul și eliminați (virgule, spații împreună cu un alt caracter inutil), procedând astfel, veți crește viteza paginii.
Cel mai bun lucru pe care îl puteți face este să eliminați comentariile de cod, formatarea și codul neutilizat. Ar trebui să utilizați YUI Compressor atât pentru CSS, cât și pentru JavaScript.
Reducerea redirecționărilor:
Doar în cazul redirecționării paginii, tot ce trebuie să-și sacrifice vizitatorii este timpul pe care trebuie să-l aștepte pentru finalizarea ciclului HTTP cerere-răspuns.
Utilizați memorarea în cache a browserului:
Cache-ul sprâncenelor conține multe informații, cum ar fi fișiere JavaScript, imagini, foi de stil și multe altele. Prin urmare, asigurați-vă că, atunci când un vizitator vine din nou pe site-ul dvs., browserul nu se implică în reîncărcarea întregii pagini.
Puteți folosi multe instrumente disponibile pe piață pentru a seta data de expirare a memoriei cache. Tot ce trebuie să faceți este să setați antetul „expiră” doar pentru a ști că informațiile vor fi stocate în cache pentru cât timp. Când utilizați memorarea în cache a browserului, site-ul dvs. web poate utiliza versiunea stocată în cache.
Utilizați CDN: Rețeaua de livrare de conținut
După cum am menționat mai sus, CDN este folosit și ca o rețea de distribuție de conținut, practic sunt rețele de servere care sunt răsfățate pentru distribuirea încărcăturii de livrare a conținutului.
Ei stochează doar copiile site-ului dvs. în mai multe centre, astfel încât să ajute utilizatorii să vă acceseze site-ul mai rapid decât înainte.
Check-out:
Optimizați imaginile:
Factorii importanți care decid timpul de încărcare a oricăror pagini sunt imaginile folosite în pagina respectivă. Doar asigurați-vă că imaginile pe care le utilizați pe site-ul dvs. sunt complet optimizate. Dimensiunea imaginilor trebuie să fie mică și trebuie să conțină textul alternativ.
Cel mai potrivit format de imagine este PNG-urile care se potrivesc în general cu grafica și are mai puțin de 16 culori, în timp ce JPEG-urile sunt destul de bune pentru fotografii. Asigurați-vă că toate imaginile sunt comprimate pentru web.
Utilizați sprite-uri CSS pentru a crea șabloane pentru imagini care pot fi folosite de dvs. pe site-ul dvs. atunci când este necesar. Aici CSS va combina imaginile dvs. într-o imagine mare care se poate încărca cu ușurință o dată. De asemenea, puteți alege software precum Photoshop pentru comprimarea dimensiunii fișierului imagine.
Check-out:
Instrumentele de testare a vitezei site-ului sunt utile în multe feluri, cum ar fi:
- Acesta analizează anteturile HTTP.
- Timpul de testare până la primul octet.
- Verifică viteza de redare într-un browser diferit.
- Verifică performanța din diferite locații.
- Va ajuta la determinarea CSS sau JavaScript care blochează randarea.
- Va afla imagini mari care practic duc la blocaje.
- Acesta va identifica scripturile, fonturile și plugins care cauzează problema timpului de încărcare.
Vă asigur că încarcarea site-ului dvs. web mai repede vă va oferi cu siguranță o mulțime de avantaje. Cu siguranță veți obține un clasament înalt pe SERP-uri împreună cu obținerea ratelor de conversie consistente pentru vânzări.
De asemenea, va minimiza ratele de respingere care vor maximiza cu siguranță timpul pe care un utilizator o va petrece pe site-ul dvs. Aici am enumerat instrumentele gratuite de testare a vitezei site-ului web de top, care vă vor permite să optimizați performanța site-ului dvs.
Instrumente de testare a vitezei site-ului de top
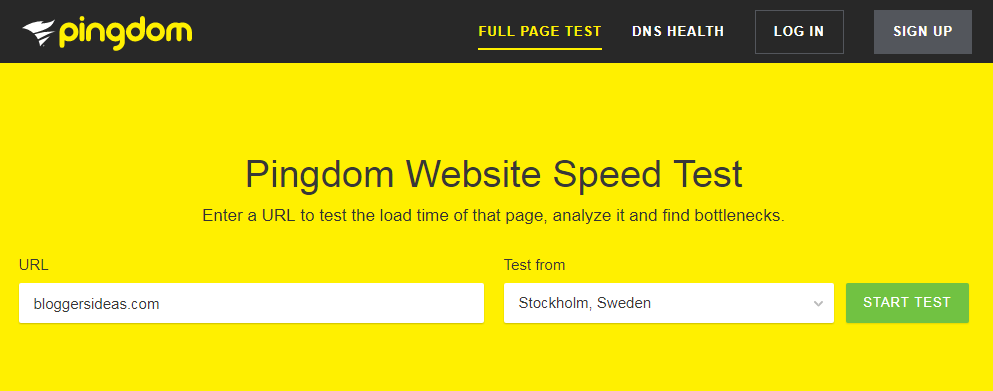
1. Test de viteză a site-ului Pingdom
Pingdom este lider de piață în serviciile de monitorizare a site-urilor web. Este instrumentul absolut gratuit de testare a vitezei site-ului. Pentru un începător care este dispus să-și monitorizeze site-ul, Pingdom este făcut pentru ei. Aici Pingdom va afișa întreaga solicitare a site-ului dvs. într-o vizualizare în cascadă.
Aici, în acest instrument, veți obține o perspectivă diferită asupra îmbunătățirii performanței site-ului web. Va oferi o evaluare a vitezei de performanță și un scor din 100. Dar ratingul este împărțit în 12 criterii și fiecare dintre ele oferă un scor individual.
Cea mai bună parte despre Pingdom este că va stoca toate rezultatele testelor efectuate de dvs. chiar pe site-ul dvs., astfel încât să puteți compara cu ușurință îmbunătățirile din timp.
Rezultatele testului vor fi rezumate într-un mod care include nota de performanță, codurile de răspuns și dimensiunea conținutului. Dar acest lucru nu va accepta HTTP/2 atunci când efectuați un test de viteză.
2. Google PageSpeed Insights
Fără îndoială, Google PageSpeed Insights este cea mai bună opțiune pe care o aveți pentru a analiza și a evalua performanța împreună cu viteza site-ului dvs. Aici rezultatele analizei se vor baza pe scara 1-100. Veți obține scorul cel mai mare dacă ați făcut foarte bine optimizarea site-ului.
Acest instrument este publicat și dezvoltat de Google. Aici, acest instrument va îmbunătăți, de asemenea, recomandarea privind accelerarea performanței site-ului dvs. De asemenea, puteți mări CSS împreună cu performanța site-ului dvs. web. Aceste instrumente chiar funcționează într-un mod diferit, cum ar fi:
Prima este cunoscută în esență ca timp deasupra pliului. Deoarece măsoară timpul efectiv luat atunci când orice utilizator solicită o pagină nouă și în acel moment browser-ul afișează conținutul foldului. Trec la al doilea.
Aici cel de-al doilea este, practic, cunoscut ca timpul până la încărcarea paginii întregi. Deoarece va măsura timpul efectiv necesar când un utilizator solicită o nouă pagină și în acel moment browserul încarcă complet întreaga pagină.
Cea mai bună parte a acestui instrument este că are o categorie suplimentară pentru rapoartele site-urilor mobile. Și acesta este numit categoria „Experiență utilizator”. Rapoartele pe care le veți primi aici pot fi partajate și trimise clienților și oricui doriți să le partajați.
3. Gtmetrix
GTmetrix este un alt instrument popular de testare și analiză a vitezei site-ului. Într-adevăr, este ușor de utilizat și perfect pentru începători. Analiza sa combină performanța și recomandările oferite de Google Page Speed Insights. De aceea GTmetrix este soluția perfectă pentru toate nevoile de optimizare a vitezei.
Aici acest instrument va oferi o analiză de nivel superior a vitezei datelor. Afișează rezumatul chiar în partea de sus a paginii, care oferă informații legate de timpul de încărcare a paginii, dimensiunea paginii și numărul de solicitări. Aceasta va afișa lista solicitării dvs. într-o diagramă în cascadă, astfel încât să puteți afla cu ușurință zonele cu probleme.
Aici, cu GTmetrix, vă puteți crea un cont gratuit care vă va permite să salvați ultimele 20 de teste. Chiar și tu poți compara datele istorice. GTmetrix acceptă și testarea vitezei HTTP/2.
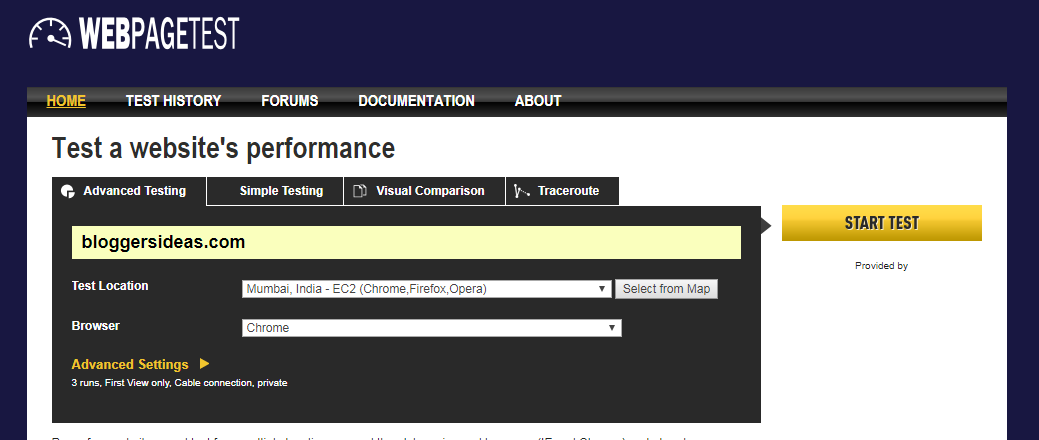
4. Testul paginii web
Creierul din spatele acestui instrument uimitor este al lui Patrick Meenan, inginerul Chrome la Google. Testul WebPage este practic un proiect open source. Aici, cu acest instrument, puteți efectua un test gratuit de site din mai multe locații folosind browsere legitime precum IE, Chrome etc.
Dacă aveți nevoie de date suplimentare de la testul de viteză, utilizatorii avansați ar trebui să folosească acest instrument la îndemână. Are capacitatea de testare avansată, cum ar fi tranzacțiile în mai mulți pași, blocarea conținutului, modificarea vitezei de conectare și multe altele. De asemenea, vine cu diagrame Waterfall împreună cu raportul de aterizare a resurselor. Aceste informații vă vor ajuta să faceți îmbunătățirile necesare site-ului dvs.
Cel mai bun lucru despre acest instrument este că acceptă HTTP/2, astfel încât să puteți testa cu ușurință performanța site-ului WordPress. Ar trebui să utilizați aceste instrumente la îndemână, deoarece oferă informații avansate, precum și de bază.
5. Dotcom-Monitor
Dotcom-Monitor va oferi gratuit o mulțime de instrumente utile. Vă va permite să testați rapid viteza site-ului dvs. din cele 25 de locații din întreaga lume. Aici aveți opțiunea de a alege un browser diferit, cum ar fi IE, Firefox, Chrome și Andriod și Windows Phone.
Acest instrument va furniza raportul de performanță web care include:
- Diagramă cuprinzătoare a cascadei
- 10% dintre cele mai rapide elemente
- 10% dintre cele mai lente elemente
- Verificarea erorilor împreună cu diagnosticarea
6. KeyCDN
Aici, KeyCDN vă va oferi un instrument gratuit de testare a vitezei site-ului web cu interfață ușor de utilizat. Testul simplu de viteză a paginii va oferi defalcarea cascadei împreună cu previzualizarea site-ului. Oferă testul în cele 14 locații diferite din întreaga lume. Și oferă timpul total de descărcare a activelor dvs. din acea locație fizică.
Aici puteți rula în mod privat, precum și un test public care poate fi partajat pentru referințe viitoare. Raportul de defalcare pe care îl veți primi are o prezentare generală a metodei de solicitare a codurilor de stare HTTP, dimensiunea conținutului și dimensiunea fișierului, împreună cu timpul total de descărcare. Instrumentul de testare a vitezei KeyCDN we va accepta și HTTP/2.
7. Încet
Yslow este practic instrumentul de performanță a paginii Yahoo. Acesta este practic un instrument cuprinzător de testare a vitezei site-ului web, iar instrumentul trebuie instalat ca supliment pentru browserul dvs.
Yslow este un instrument complet gratuit și acceptă întregul browser, toate browserele. Practic își concentrează analiza pe 23 de factori și oferă o analiză extinsă bazată pe acești factori. Aici se va nota pentru fiecare dintre aceste domenii, ceea ce vă va oferi un punctaj de la A la F. Și cu asta, vă puteți identifica cu ușurință zonele mai slabe. Și cu acest instrument, puteți elibera speciile țintă.
8. Google Mobile Speed Testing Tool
Dacă site-ul dvs. nu este prietenos cu dispozitivele mobile, atunci va fi cu siguranță crucial pentru succesul dvs. Și de cele mai multe ori, dacă site-ul dvs. nu este prietenos, atunci cel mai probabil Google abandonează acel site. Acesta este motivul pentru a face site-ul dvs. prietenos pentru dispozitive mobile, ar trebui să utilizați acest instrument de testare a vitezei Google Mobile.
Acest instrument este alimentat de Google Page Speed Insights și este destinat în principal agențiilor de marketing și agențiilor. Aici acest instrument va oferi rapoarte de optimizare ușor de înțeles.
Aveți opțiunea de a primi rapoartele pe adresa dvs. de e-mail sau de a le transmite dezvoltatorului. Performanța generală a site-ului va fi evaluată și veți obține scorul din 100. Va depinde în totalitate de configurarea site-ului dvs. WordPress.
9. Varvy PageSpeed Optimization
Acesta este, de asemenea, un instrument de testare a vitezei site-ului care a fost dezvoltat și întreținut de Patrick Sexton. Acest om a creat, de asemenea, GetListed.org, care este cunoscut în primul rând ca Moz Local. Rapoartele care sunt afișate de acest instrument vor fi în cinci secțiuni diferite, împreună cu diagrama resurselor, livrarea CSS, utilizarea JavaScript, viteza paginii și viteza serviciului.
Pentru a bloca randarea pe site-ul dvs., utilizați acest instrument, utilizați reprezentarea grafică. Aici acest instrument oferă documentația pentru optimizarea site-ului dvs. chiar cu tutoriale care vor acoperi diferitele probleme ale site-ului, cum ar fi amânarea încărcării JavaScript și multe altele.
10. Sucuri Load Time Teste
Acesta este, de asemenea, unul dintre instrumentele utile pentru testul de viteză a site-ului web. Acest instrument vă va permite să testați performanța oricărui site de pe tot globul, inclusiv în mai mult de 5 locații. Acest instrument va afișa timpul luat din fiecare locație, nota de performanță împreună cu răspunsul mediu.
Utilizarea instrumentului său este foarte ușoară și vă ajută să cunoașteți timpul real necesar pentru a vă conecta la site-ul dvs. de-a lungul oricărei pagini pentru a fi încărcat complet. Aici acest instrument va afișa valoarea „timpul până la primul octet”. Cu aceasta, veți ajunge să știți timpul necesar pentru ca conținutul să fie trimis înapoi la browser împreună cu începerea procesării paginii.
De asemenea, citiți:
- Factori de clasare Google - Lista de verificare SEO
- Top 10 sfaturi pentru a crește clasamentul în motoarele de căutare
- Cum să creați un dispozitiv de scurtare a adreselor URL folosind numele dvs. de domeniu
Trecand la partea de concluzie,
Notă finală: Test de viteză a site-ului
Așadar, ajungem cu aceste Top 10 cele mai bune instrumente de testare a vitezei site-ului, care vă vor ajuta cu adevărat să aflați timpul de încărcare a site-ului dvs. Anunțați-mi dacă utilizați instrumentul de testare a vitezei site-ului pe site-ul dvs. în secțiunea de comentarii, împreună cu feedback-ul dvs. valoros.
Sper că veți găsi această postare utilă, împărtășiți această postare prietenilor și colegilor dvs. pe întreaga platformă de socializare în tendințe.














Mulțumim pentru colecția Nice. Am folosit site-ul web GTMetrix pentru a-mi verifica blogul și timpul de încărcare a site-ului. Am vrut să știu cât timp de încărcare este cel mai bun conform regulilor Google. De asemenea, blogul meu și rangurile paginilor site-ului meu sunt zero. Vă rugăm să sugerați linii directoare.
Testul de viteză este una dintre competențele de bază ale concurenților pentru a obține un rang mai sus pe pagina SERP.
Excelent articol. Mulțumesc pentru distribuire. Tine-o tot așa.
Bună Shubham,
Foarte bun articol. Deși titlul este despre instrumente de testare a vitezei, ați oferit și sfaturi despre îmbunătățirea vitezei prin compresia fișierelor etc. Acest lucru îl face un articol complet legat de viteza de încărcare a unei pagini.
Ați oferit o listă mare de instrumente de testare a vitezei și caracteristicile acestora, nu trebuie să mai depindeți de presupuneri. Cu instrumente gratuite disponibile, de ce să nu mergi la un test. Foarte util articol într-adevăr.
Vă mulțumim pentru că ne-ați împărtășit informații atât de valoroase. O zi bună!
-Naveen
mă bucur să aud că @Techmok
Bună Shubham!
Ai dreptate. Viteza site-ului dvs. contează foarte mult. Și este ceea ce face sau distruge site-ul tău blog. Nu este doar un factor foarte important pentru Google, ci și pentru noii dvs. vizitatori. Nu doriți să pierdeți timpul și eforturile dvs., deoarece site-ul dvs. nu se încarcă suficient de repede și oamenii pleacă repede la sosire.
Viteza site-ului este mai importantă decât oricând, acum că avem și Google RankBrain. Care este al treilea factor de clasare ca important al Google (conform Google). Și RankBrain (care este un AI) se uită la rata de respingere și timpul de așteptare. Deci, viteza site-ului este crucială pentru o mai bună clasare în motoarele de căutare!
Vă mulțumim pentru împărtășirea acestor sfaturi utile!
Toate cele bune! 😀