Fiecare dezvoltator WordPress este întotdeauna curios să știe care WordPress plugin cel mai bine este să faceți site-ul său receptiv pentru dispozitive mobile. Cu un deceniu mai devreme, s-ar putea să nu fi fost o întrebare serioasă, dar, de-a lungul timpului, am văzut că mobilul a preluat rapid utilizarea desktopului. Oamenii fac cumpărături de pe telefoanele lor și, în mod similar, navighează pe internet pe smartphone-uri. Prin urmare, este important ca dezvoltatorii să-și creeze site-ul web ca prietenos cu dispozitivele mobile.
WordPress este un alt gigant al acestei piețe de internet în creștere și știm asta 25% dintre site-urile de pe internet sunt alimentate de WordPress. În ceea ce privește receptivitatea mobilă, majoritatea temelor sunt deja receptive pentru mobil, astfel încât tema răspunde naturii platformei.
Dacă doriți să vă clasați site-ul și sunteți un Practicant SEO atunci trebuie să știți că Google a pus deja multă greutate în spatele site-urilor web responsive mobile și le oferă un avantaj față de altele. Deci, receptivul mobil vă oferă acum de două ori. Unul, ajutându-vă să vă clasați în top și al doilea, vă face site-ul ușor de utilizat. Am enumerat 5 plugincare vă vor ajuta să faceți site-ul dvs. WordPress mai receptiv și mai ușor de utilizat. Verificați acestea Cel mai bun WordPress plugins pentru a face site-ul receptiv.
Cum să faceți site-ul dvs. receptiv
Deci marea întrebare este cum puteți face site-ul dvs. responsiv. Există două moduri în care poți face asta. În primul rând, puteți utiliza o temă WordPress care este receptivă sau folosește un șablon de temă mobil. Temele mobile sunt create special pentru dispozitive mobile, în timp ce temele adaptabile se vor ajusta automat pe dispozitive mobile.
În al doilea rând, puteți folosi minunat plugineste conceput pentru a face și site-ul dvs. receptiv. Deci haideți să pătrundem în acestea pluginși vă ajută să faceți site-ul dvs. web receptiv pentru dispozitive mobile.
Notă:
În timp ce testați site-ul dvs. pentru capacitatea de răspuns mobil, utilizați MobileTest.me pentru a verifica cum arată site-ul dvs. pe dispozitive mobile.
Înainte de a începe, asigurați-vă că aveți o copie de rezervă nouă a site-ului dvs. În al doilea rând, asigurați-vă că nu implementați modificări pe serverul principal. Unii furnizori de găzduire vă oferă opțiunea de a avea un mediu de organizare, de exemplu, companii de găzduire cum ar fi Cloudways. Cloudways nu este doar ușor de utilizat, ci și oferă Implementarea WordPress cu 1 clic cu instalări nelimitate. Și, aveți opțiunea de a avea copii de rezervă orare împreună cu backup-uri off-shore. Deci, faceți backup site-ului dvs. înainte de a continua.
1 – Jet Pack
Preț: Gratuit
Descarcă: WordPress.org/plugins/jetpack
Jet Pack se află în partea de sus a listei mele, deoarece este gratuit pentru utilizare și are o opțiune „Temă mobilă”. Este ca o instalare cu un singur clic a versiunii mobile a site-ului dvs. web. Instalați JetPack, faceți clic pe opțiunea Tema mobilă și vedeți rezultatul pe mobil.
De asemenea, vă puteți personaliza tema mobilă cu diferite opțiuni în Jet Pack. De exemplu, puteți folosi formulare de contact, carusel pentru galerii de imagini și, de asemenea, puteți modifica cu codul PHP și CSS dacă sunteți obișnuit.
Jet Pack este raiul și pentru site-ul bazat pe SEO. Vă ajută să vă integrați cu pagina dvs. Google, ceea ce vă poate ajuta să vă îmbunătățiți site-ul. Jetpack vine cu peste 30 de funcții care fac site-ul tău prietenos pentru dispozitive mobile, încărcare rapidă și prietenos cu SEO.
Ghid de tutorial rapid:
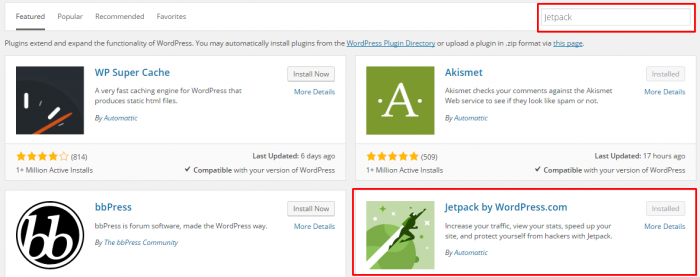
1. Căutați în plugin de la WordPress plugin director
2. Faceți clic pe butonul Instalați acum și activați-l
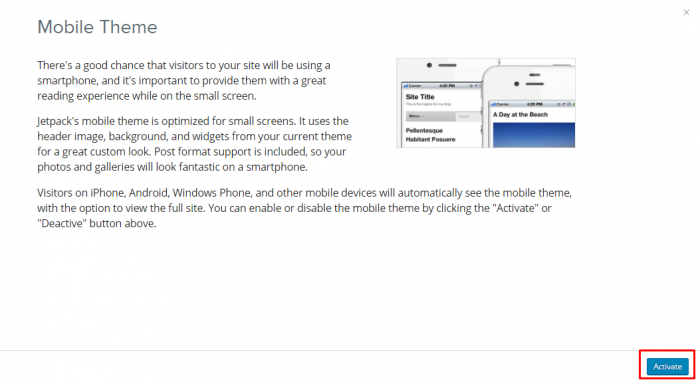
3. Imediat după activare, veți primi o notificare pe tabloul de bord
4. Faceți clic pe butonul de activare, vă va redirecționa către pagina de înregistrare, vă sugerez să vă înregistrați dacă doriți să utilizați funcțiile complete și avansate ale plugin
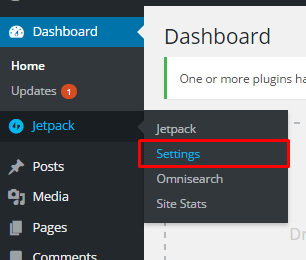
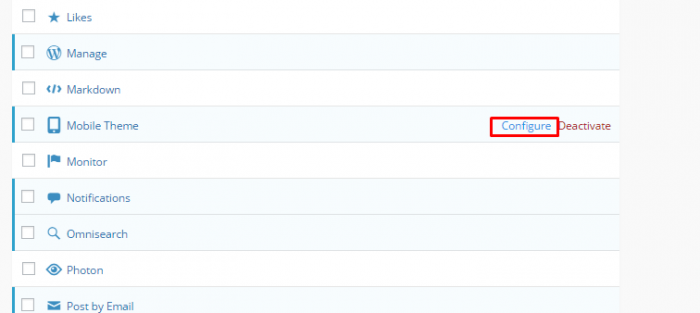
5. Accesați JetPack plugin setări din meniul din stânga
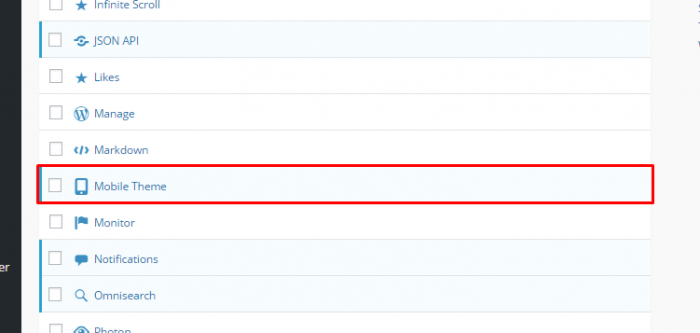
6. Găsiți funcția „Temă mobilă”, apoi faceți clic pe ea
7. Faceți clic pe butonul de activare
8. Îl puteți personaliza în continuare făcând clic pe opțiunea „Configurare”.
9. Și ați terminat cu doar câteva clicuri pas.
2 – WPtouch Mobile Plugin
Preț: Gratuit și Pro
Descarcă: Gratuit WordPress.org/plugins/wptouch pentru vizita Pro wptouch.com
WPtouch Mobile Plugin aduce funcții interesante site-ului dvs., deoarece acesta îl transformă într-un site compatibil pentru dispozitive mobile. Site-ul dvs. va arăta la fel pe toate ecranele. WPtouch Mobile Plugin este un simplu și puternic plugin. Cel mai bine este pentru site-urile web care doresc doar să fie simplu, deoarece versiunea dvs. de desktop poate să nu aibă atât de multe funcții ca majoritatea site-urilor desktop. Liberul plugin este limitat la un singur design, dar pentru a obține mai multe modele puteți cumpăra versiunea premium a plugin. Pentru site-urile mobile care au nevoie de branding pentru afacerile lor, aceasta plugin are și o caracteristică completă de branding în el.
Ghid de tutorial rapid:
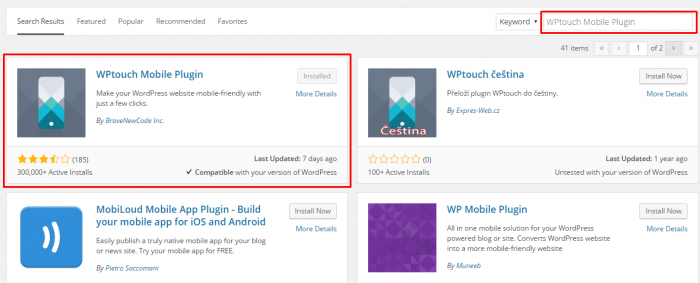
- Căutați în plugin de la WordPress plugin director
2. Faceți clic pe butonul Instalați acum și activați-l
3. Găsiți WPtouch plugin instalare
4.WPtouch are mai multe funcții de personalizare cu care vă puteți juca
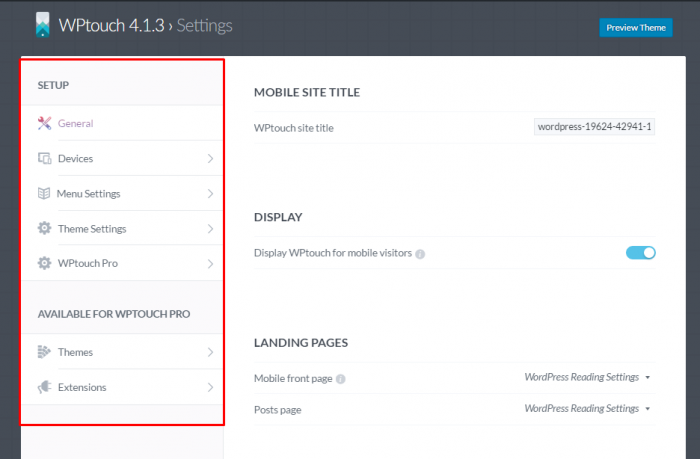
- Fila „General” are următoarele opțiuni cheie menționate mai jos:
- Puteți schimba titlul site-ului pentru versiunea mobilă
- Funcția de afișare pentru a opri și a porni plugin
- Funcția de schimbare a paginii de destinație pentru versiunea mobilă
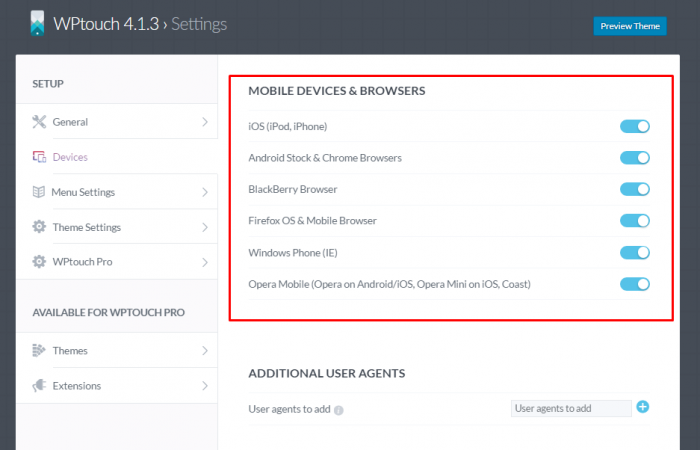
- Fila „Dispozitive” are opțiuni pentru a activa sau dezactiva plugin caracteristică pentru diferite dispozitive și browsere
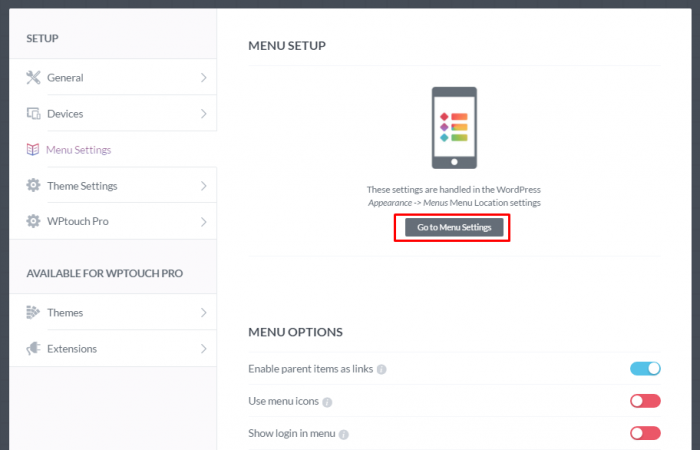
- A treia filă „Setarea meniului” vă oferă opțiunea de a seta un meniu diferit pentru versiunea mobilă a site-ului web.
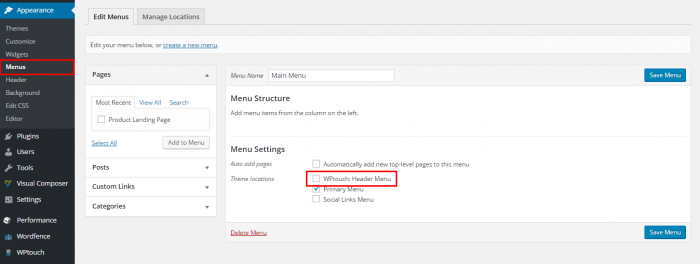
8. Vă va redirecționa către setarea Meniuri unde puteți crea meniuri noi pentru versiunea mobilă a site-ului web, nu uitați să faceți clic pe „WPtouch HeadMenu” după ce ați terminat de adăugat pagina în el.
9. „Setarea temei” vă permite să vă jucați cu următoarele caracteristici:
- Setați un logo diferit pentru versiunea mobilă a site-ului dvs. web
- Poziția de aliniere a meniului și bara de căutare din antetul de sus
- Personalizarea culorilor temei pentru fundal, antet, meniu, linkuri și anteturi post/pagină
- Opțiune de schimbare a fontului tipografiei
- Slider recomandat
- Social Media Link-uri
- CSS personalizat
WPtouch oferă, de asemenea, versiunea PRO care are extensie și asistență avansată cu teme personalizabile și funcții suplimentare.
3 – Pachetul mobil WordPress
Preț: Gratuit și Pro
Descarcă: Gratuit WordPress.org/plugins/WordPress-mobile-pack pentru Pro click aici
Voi recomanda WordPress Mobile Pack plugin dacă sunteți în căutarea unui design minunat. Deși, versiunea gratuită are un design disponibil, totuși, îl puteți personaliza în funcție de nevoile dvs. Acest plugin vă oferă control complet asupra setărilor de răspuns mobil și acceptă toate browserele. Sincronizarea este o altă caracteristică a acestui lucru plugin după cum puteți vedea toate paginile, postările și comentariile și pe versiunea mobilă.
Versiunea Pro oferă utilizatorilor mai multă putere, deoarece oferă acces la mai multe modele și la câteva alte funcții precum:
- 5 teme de aplicație (complet personalizabile)
- Opțiuni de generare de bani
- Funcții sociale (Facebook, Twitter și Google+)
Ghid de tutorial rapid:
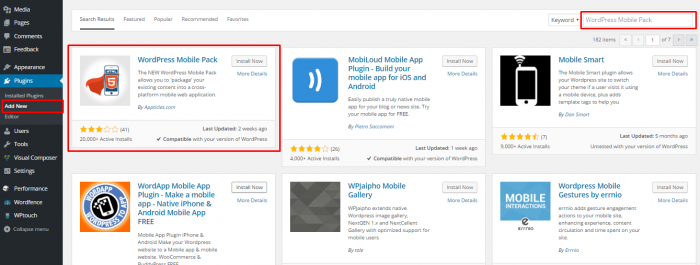
- Căutați în plugin de la WordPress plugin director
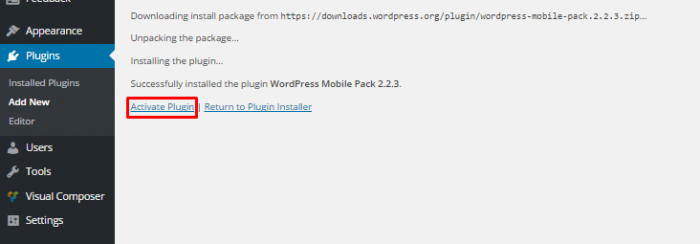
- Faceți clic pe butonul Instalați acum și activați-l
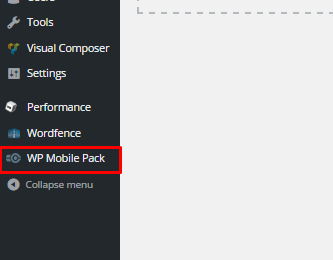
3.Găsiți WP Mobile Pack plugin setare din meniul din stânga
4. WP Mobile Pack are o interfață de utilizator foarte simplă pentru a interacționa și a se juca
5. Este vorba despre fila Ce este nou plugin detaliile și caracteristicile sale
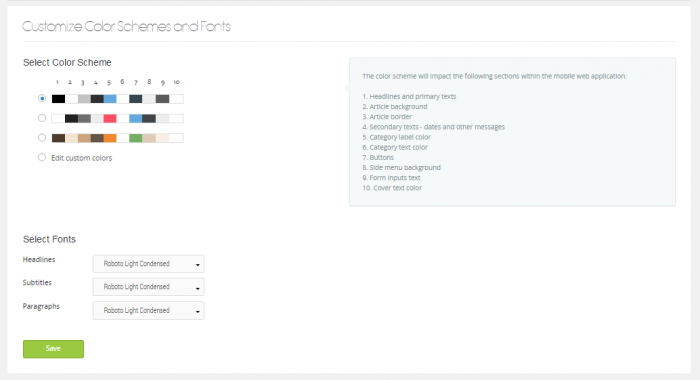
6.Click pe Privește și simte fila pentru a vă juca cu următoarea caracteristică
- Personalizați schemele de culori și fonturile
- Personalizați sigla și pictograma aplicației dvs
- Personalizați capacul aplicației dvs
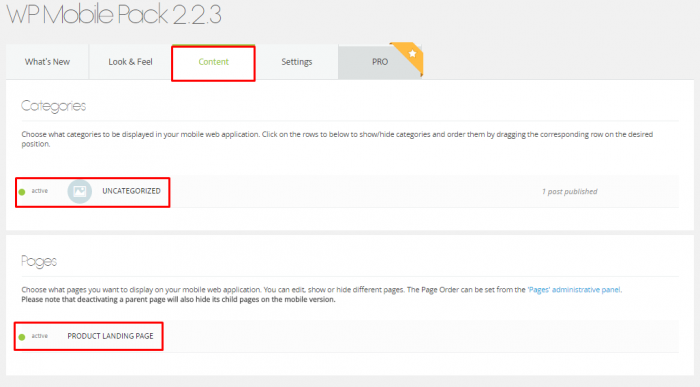
7.Conținut fila to vă permite să setați o pagină de destinație pentru versiunea mobilă a site-ului dvs. și setarea categoriilor care să fie afișate pe pagina de pornire.
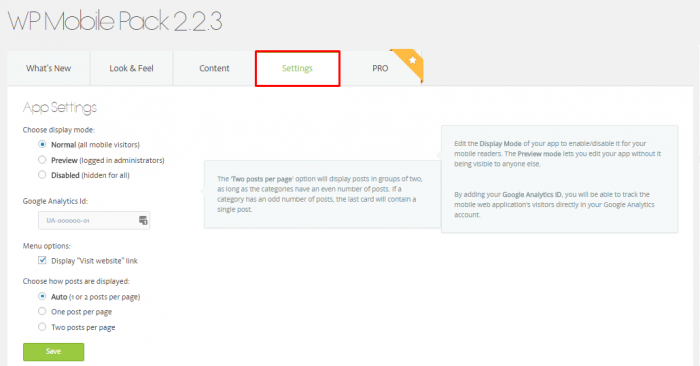
8 Fila „Setare” are funcții de setare a aplicației pentru a alege modul de afișare:
- Normal (toți vizitatorii de pe mobil)
- Previzualizare (administratori conectați)
- Dezactivat (ascuns pentru toți)
- Cod de urmărire Google Analytics
- Opțiunile de meniu și modul în care sunt afișate postările
- WP Mobile Pack oferă și versiunea PRO care vă oferă mai multe și funcții avansate
4 – Orice comutator de teme mobile
Preț: Gratuit și Pro
Descarcă: Gratuit WordPress.org/plugincomutator-temă-s/orice-mobil pentru Pro click aici
Este una dintre cele mai tari plugins pentru a face site-ul dvs. mobil receptiv. Caracteristica care aduce acest lucru plugin pe lista mea este că permite diferite modele, șabloane și designuri de pagină de pornire pentru diferite dispozitive mobile. Acest plugin detectează dispozitivul și apoi trimite mesajul pentru a afișa tema potrivită. Acceptă toate browserele majore și are capacitatea de a se ajusta în consecință.
Versiunea Pro a plugin conține mai multe caracteristici precum:
- Suport total pentru cache W3
- Serviți o pagină de pornire separată pentru dispozitive mobile
- Cod QR pentru marcarea mobilă
- Faceți clic pe Pentru a apela la numere de telefon.
Ghid de tutorial rapid:
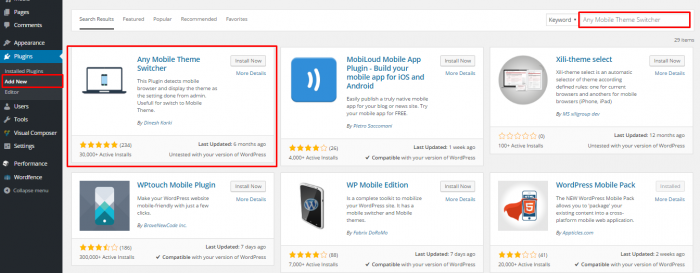
- Căutați în plugin de la WordPress plugin director
2. Faceți clic pe butonul Instalați acum și activați-l
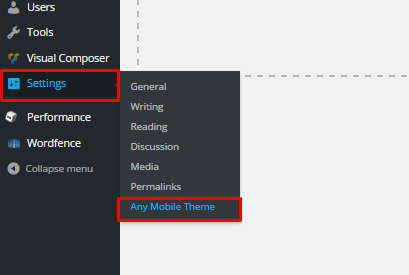
3. Găsiți „Orice comutator de teme mobile” plugin setare din meniul din stânga
Setări / Orice teme mobile
4. Orice comutator de teme mobile Plugin are o singură pagină pentru a modifica setările sale, unele dintre caracteristicile cheie sunt menționate mai jos:
De asemenea, puteți selecta diferite teme pentru diferite dispozitive, ceea ce este cu adevărat o caracteristică utilă dacă doriți să afișați teme complet diferite pentru diferite dispozitive, de exemplu:
- iPhone / iPod
- Tema Android
- Tema Blackberry
- Tema Windows Mobile
- Tema Opera Mini
- Altă temă pentru dispozitive mobile
Comutare temă Cod scurt
Puteți folosi următorul cod scurt în șabloane pentru a afișa linkul de comutare a temei.
[show_theme_switch_link]
De exemplu:
5 – Detector mobil WP
Preț: Gratuit și Pro
Descarcă: Gratuit WordPress.org/plugins/wp-detector-mobil pentru Pro click aici
Aceasta poate fi numită una dintre cele mai inteligente plugins pentru site-ul dvs. Deoarece detectează automat ce platformă folosește în prezent utilizatorul pentru a accesa site-ul. Poate comuta rapid între versiunile mobile, desktop și diverse versiuni mobile pentru a oferi cea mai bună experiență utilizatorului. Are funcții analitice avansate, acoperă peste 5000 de dispozitive mobile și vine preinstalat cu 11 teme mobile.
Alte caracteristici includ:
- Meniuri pliabile
- Diferite Widgeturi
- Încărcare dinamică a paginilor
Ghid de tutorial rapid:
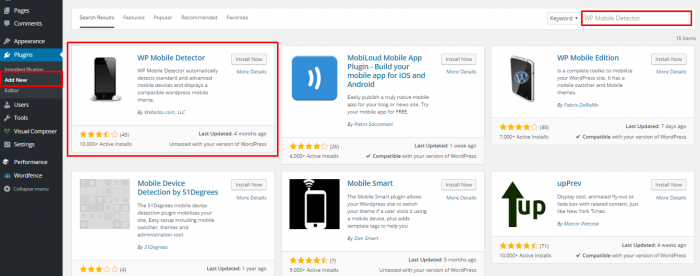
- Căutați în plugin de la WordPress plugin director
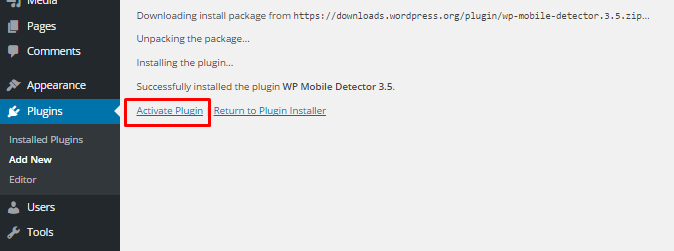
2. Faceți clic pe butonul Instalați acum și activați-l
- Găsiți „WP Mobile Detector” plugin din meniul din stânga
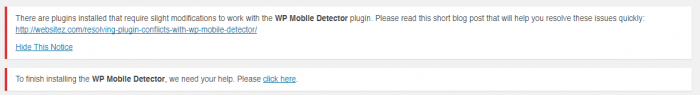
4. După activare, este posibil să găsiți această notificare în partea de sus
Dacă aveți vreunul cache plugin instalat pe site-ul dvs., îl puteți repara cu următoarele ghida.
Concluzie
Pentru a utiliza ușurința și un pachet, vă voi recomanda întotdeauna să instalați JetPack plugin pentru că vă transformă site-ul web în site-ul mobil responsive. În plus, oferă totul într-unul singur plugin și face site-ul dvs. mai prietenos pentru motoarele de căutare. De asemenea, nu puteți ignora caracteristicile valoroase pe care Jet Pack le aduce cu el, cum ar fi:
- Statisticile site-ului pe tabloul de bord
- Comentarii și funcții de abonamente
- Funcția de partajare socială
- Și peste 30 de funcții mai interesante
Iată-l. Am enumerat 5 plugincare vă vor ajuta să faceți site-ul dvs. WordPress mai receptiv și mai ușor de utilizat. Acest lucru vă va ajuta să vă poziționați mai sus pe motoarele de căutare și, de asemenea, vă va permite să vă amplificați conținutul fără a compromite calitatea. Sunt sigur că am ratat multe plugins și aș aprecia utilizatorii să mă informeze despre diferite plugins prin secțiunea de comentarii.































Excelent articol, cu siguranță mă voi gândi să-l folosesc pe noul meu site. Bună treabă, ține-o tot așa
Mulțumesc.
Bună ziua, domnule Jamil,
Site-ul mobil responsive este foarte important. Acum, pentru SEO și Alții, propuneți dacă site-ul nostru nu este prietenos cu dispozitivele mobile.
Hai Jamil, Ghidul tutorial rapid pe care l-ați împărtășit a fost foarte util și de înțeles cu ajutorul capturilor de ecran, toate întrebările mele au fost rezolvate. Acum sunt la curent cu toate caracteristicile pe care le-ați menționat mai sus. Mulțumesc pentru această postare.
Salut Jamil,
Un blog atât de informativ ai aici. Intrarea în subiect, a face un site suficient de receptiv este o sarcină esențială. Ajută la dezvoltarea unei firme de afaceri online în mai multe moduri.