У вас уже есть блог и вы хотите его улучшить?
Вы ищете быстрый способ настроить внешний вид вашего сайта WordPress? Вам нужно настроить свой веб-сайт, чтобы улучшить рейтинг в поисковых системах и увеличить конверсию? Не смотрите дальше, ознакомьтесь с моим обзором CSS Hero.
Вот мой обзор CSS Hero Plugin : Что такое герой CSS?
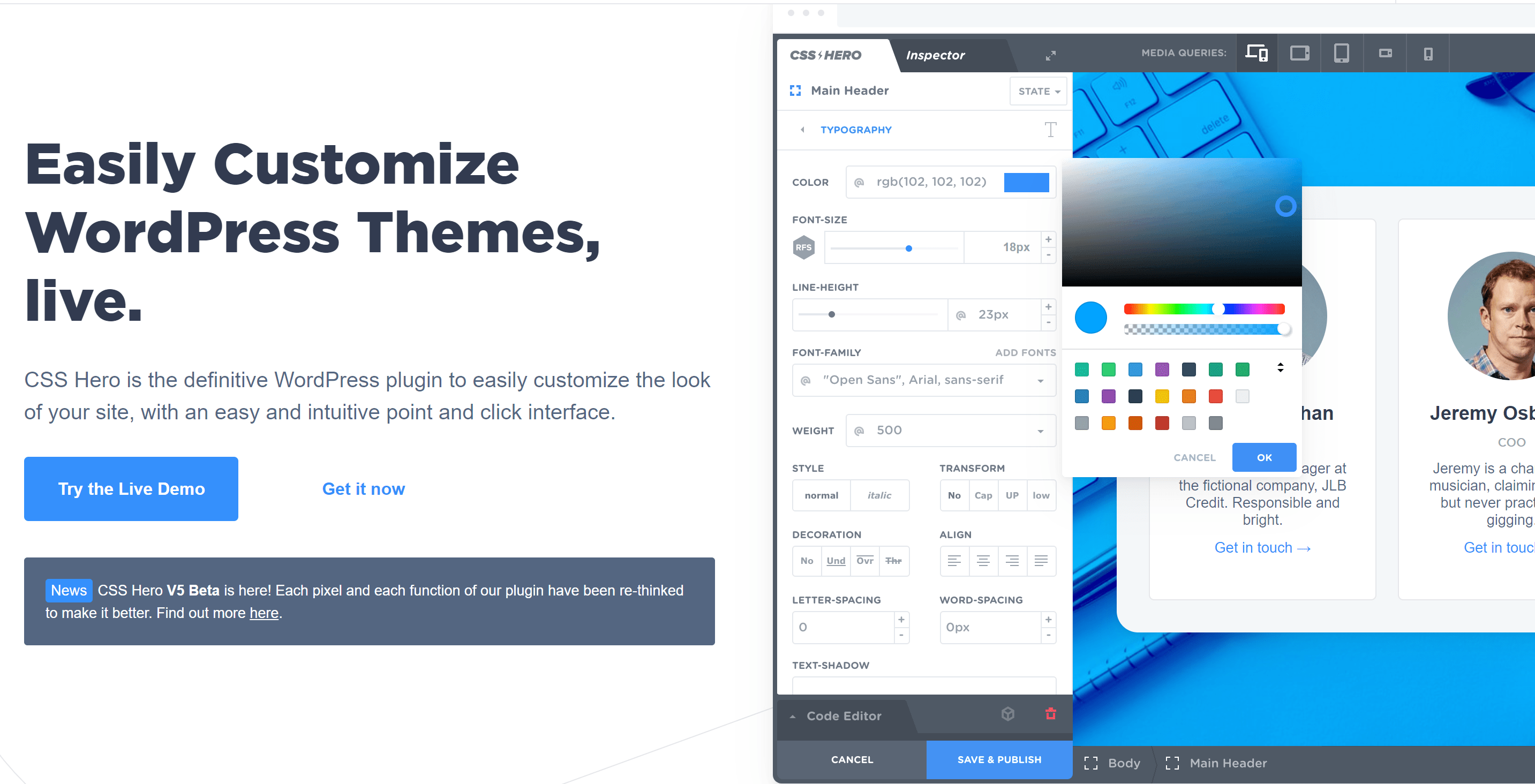
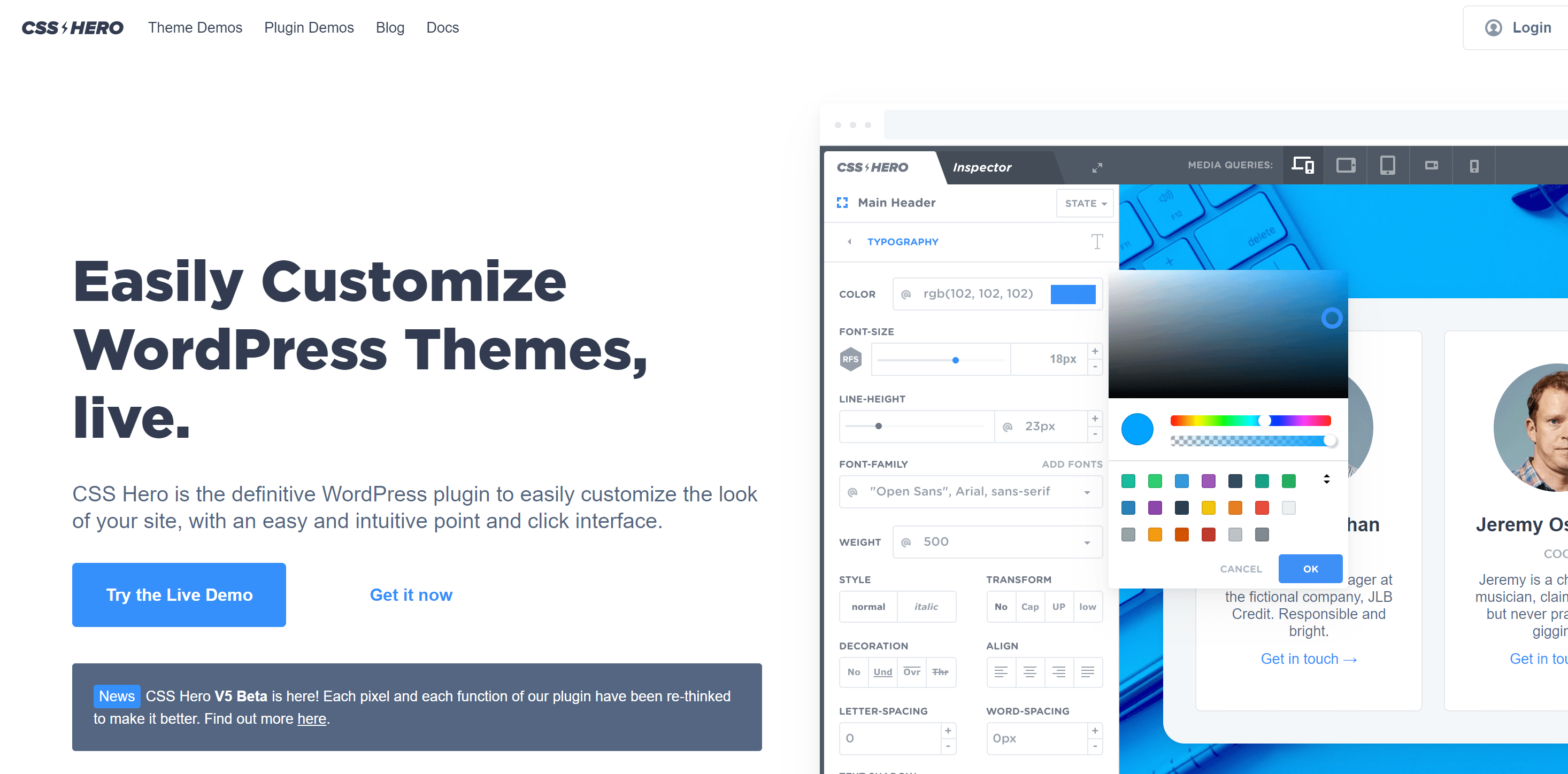
Прежде чем я начну настоящий обзор, позвольте мне кратко рассказать вам, что такое CSS на самом деле. Это язык, который позволяет веб-сайтам выглядеть иначе. В этом контексте CSS Hero - это редактор тем WYSIWYG для WordPress, который позволяет вам вносить визуальные изменения в ваш веб-сайт с помощью интерфейса «укажи и щелкни». Да, кодирование не требуется!
Настройка сайта WordPress для большинства может быть сложной задачей. С CSS Hero вы можете сэкономить время и избавиться от головной боли, настроив свой сайт с помощью простого интерфейса «укажи и щелкни».
Вы много месяцев работали над своим веб-сайтом и теперь, наконец, готовы к запуску. Волнение нарастает по мере того, как вы с нетерпением ожидаете излияния трафика и просмотров страниц. А потом вы понимаете, что дизайн вашего сайта немного устарел, поэтому вы часами настраиваете каждый пиксель, чтобы он выглядел свежо. Но делать это вручную занимает слишком много времени.
CSS Hero позволяет легко настроить внешний вид вашего сайта, даже если у вас нет опыта программирования. Теперь вы можете создать свой сайт в стиле, который соответствует вашим потребностям и вкусам, всего несколькими щелчками мыши. Какие бы изменения вы ни потребовали, они будут автоматически преобразованы в коды CSS и развернуты на вашем веб-сайте при сохранении.
CSS Hero позволяет полностью контролировать каждый элемент множества тем WordPress и прекрасно работает с большинством из них в режиме Rocket.
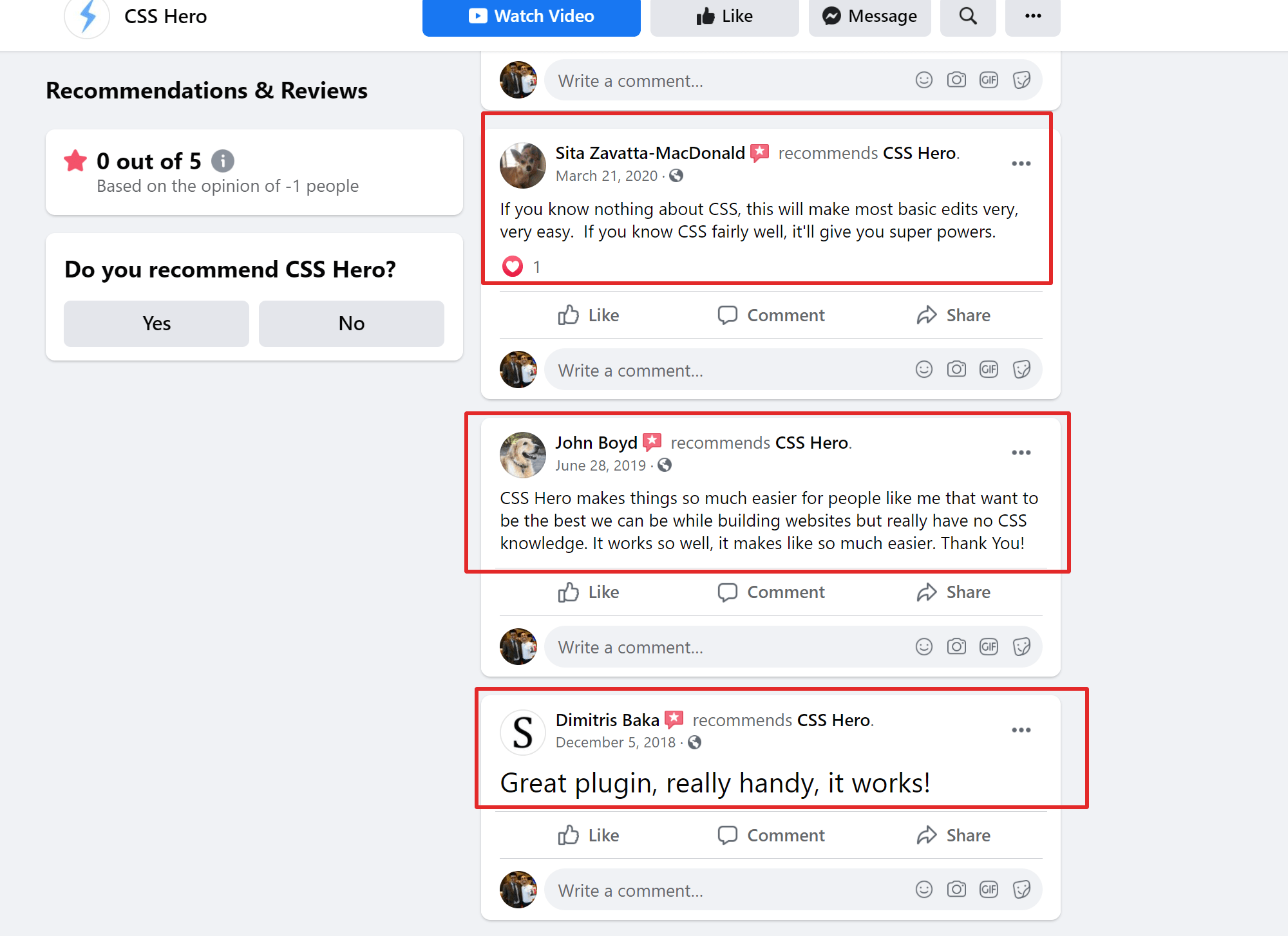
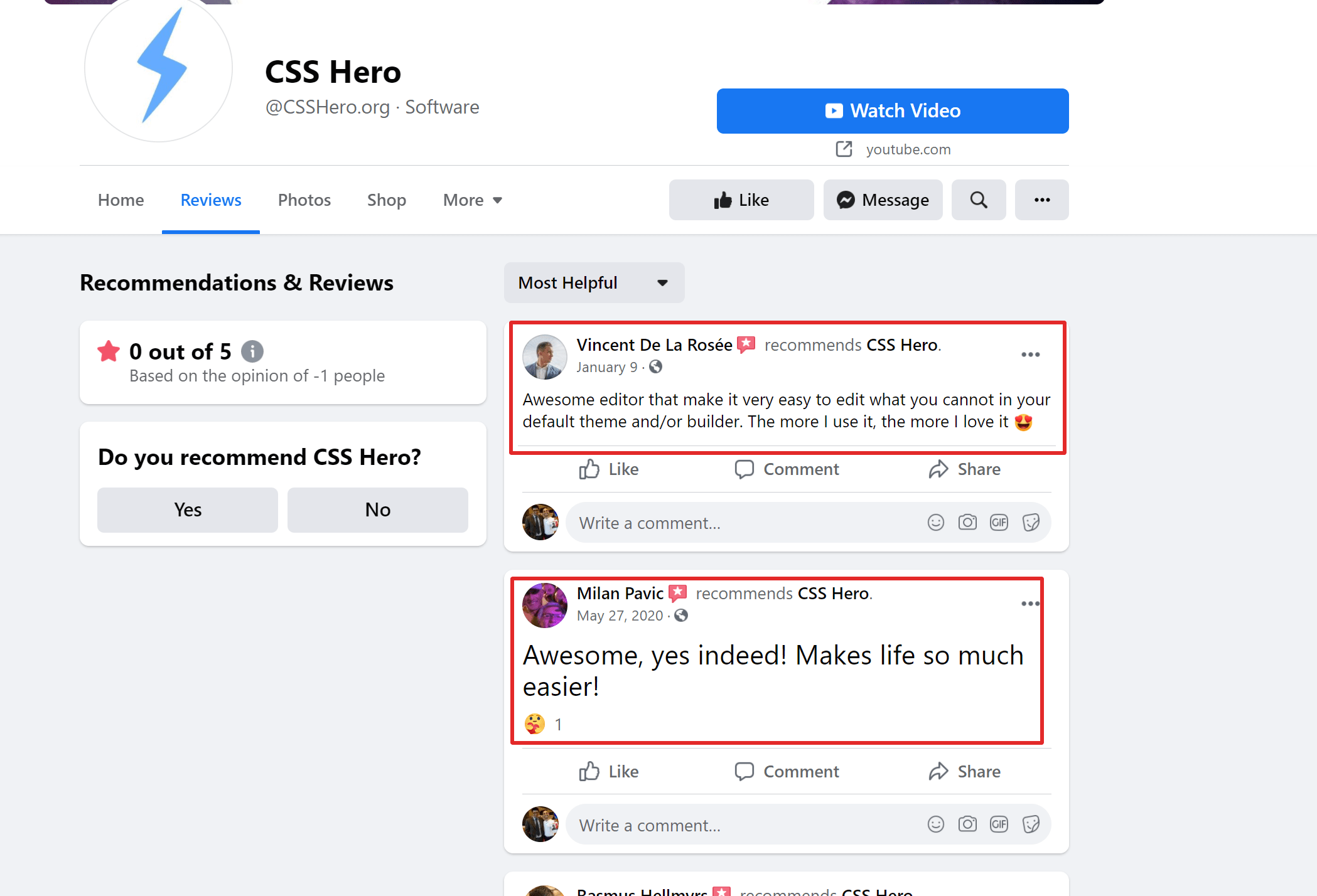
Итак, что же хорошего в CSS Hero? Обзоры CSS Hero
Если вы профессионал в области CSS, вам нужно попробовать только один раз. Вы поймете, о чем я. Для новичков и неспециалистов по программированию, таких как я, этот инструмент - отличный способ узнать о силе CSS на ваших веб-сайтах, а также отличный метод изучения CSS. Он имеет минималистичный и чистый визуальный интерфейс, который позволяет вам использовать расширенные Возможности CSS.
Вы получаете множество небольших вспомогательных инструментов, объединенных в три пакета на выбор. Эти инструменты сделают веб-дизайн намного более увлекательным, поскольку вам больше не нужно будет запоминать значения, копировать и вставлять цветовые коды и т. Д.
Хорошо то, что CSS Hero только генерирует и включает дополнительную таблицу стилей CSS. Он полностью заменяет исходную таблицу стилей вашей темы (без изменений исходной темы).
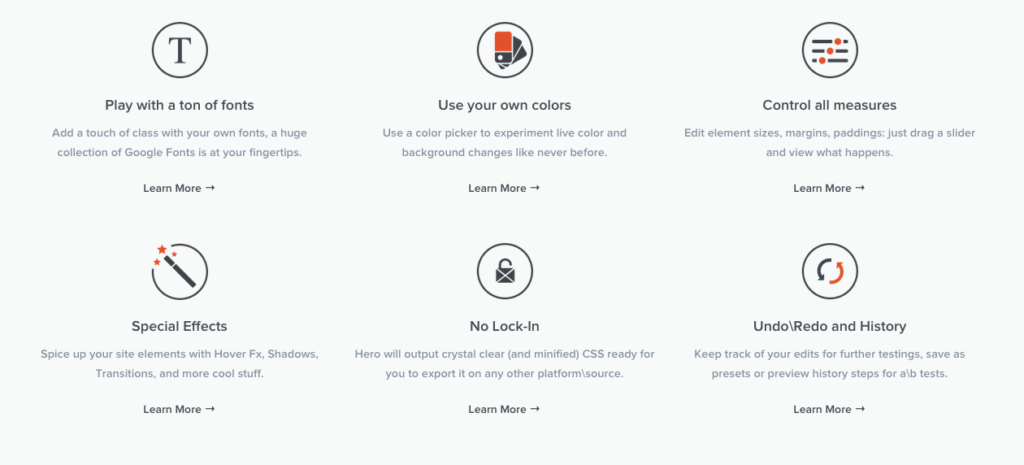
Вот некоторые особенности CSS Hero, которые сделают ваш опыт одновременно выгодным и увлекательным.
Обрывки
Одна из самых обсуждаемых функций CSS Hero - это инструмент Snippet. Сниппеты избавляют вас от хлопот по настройке каждого элемента по отдельности, например цвета и размера шрифта. Параметры предварительного просмотра во фрагменте можно просматривать, пока не найдете подходящий вариант.
Фрагменты, которые вы можете редактировать:
- Эффекты наведения
- Иконки
- Фоны
- циркуль
- Тени и кнопки
Кнопка "Повторить"
Когда вы работаете над веб-сайтом, вы настолько увлекаетесь обновлениями и изменениями, которые хотите включить в свой веб-сайт, что иногда есть функции, эффекты и изменения, которые вы хотите отменить. Это могло быть проблемой, если бы в CSS Hero не было опции «Отменить / Вернуть». Все ваши изменения записываются, поэтому, если вам нужно отслеживать свои шаги назад, у вас есть возможность для этого. Вы можете завершить изменение или обновление только после того, как навсегда «сохраните и опубликуете». Если вы хотите быстро вернуться на пару шагов назад, вы можете полностью сбросить тему.
Все элементы можно редактировать с помощью CSS Hero
Лучшая особенность CSS Hero заключается в том, что все можно настроить. Любая часть темы может быть изменена и отредактирована с помощью Plugin. Допустим, вы довольны разработанным вами веб-сайтом, но хотели бы внести небольшие изменения, которые, по вашему мнению, еще больше улучшат дизайн. От изменения цвета ссылок до персонализированных шрифтов.
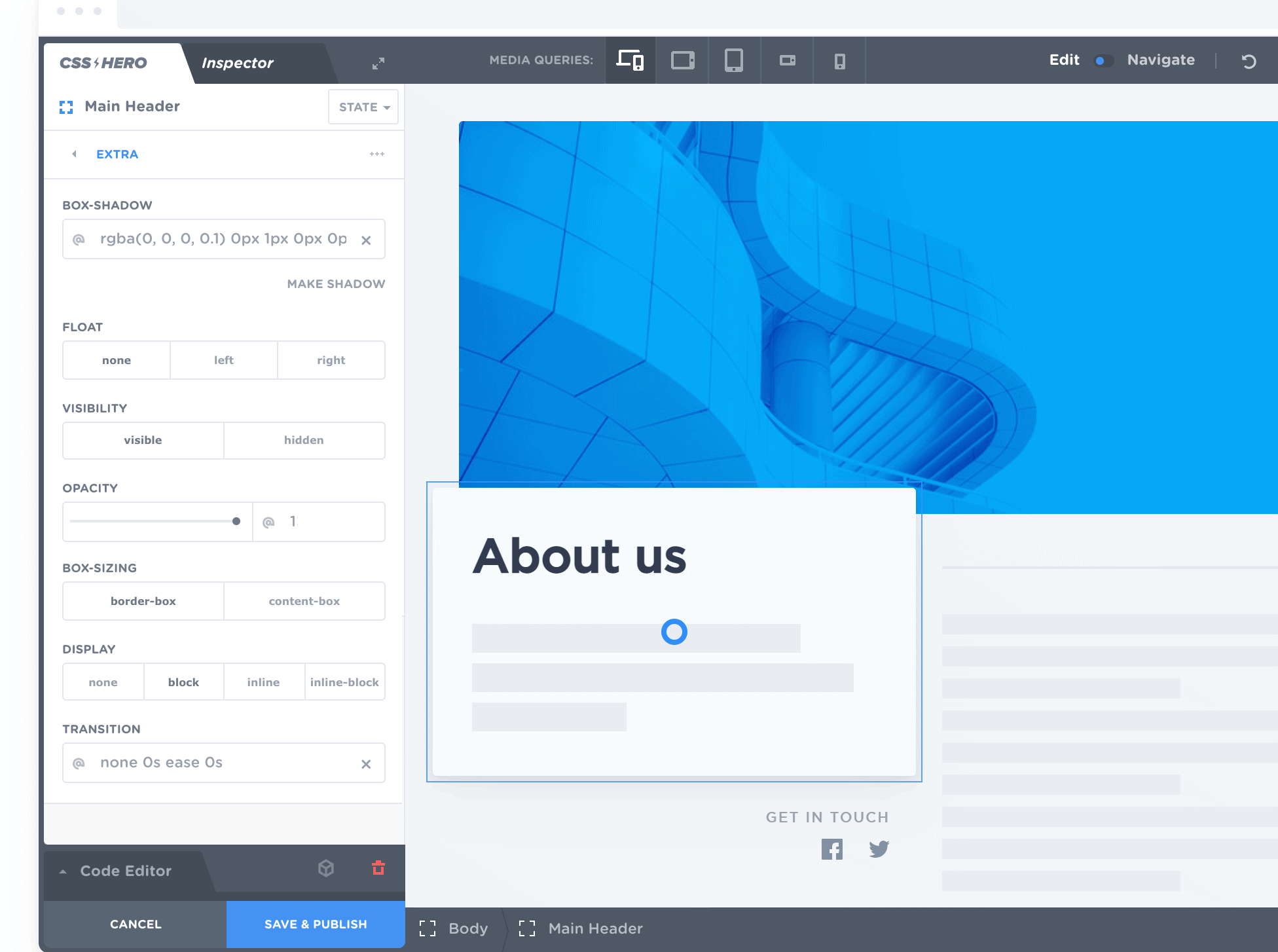
Простой интерфейс наведения и щелчка
Вам просто нужно навести указатель мыши на элемент, который вы хотите отредактировать, и продолжить! Никакого дополнительного кодирования не требуется. Вы получаете полный контроль над свойствами, которые хотите настроить. Я предполагаю, что это расширяет возможности, которые мы получаем от сайтов WordPress, и добавляет большую гибкость. Что ты говоришь?
Редактируйте в соответствии с устройством (мобильные устройства / ноутбуки / настольные компьютеры: разные режимы для большего контроля)
CSS Hero отображает различные режимы редактирования в реальном времени больше мобильных / планшетов / ноутбуков и настольных компьютеров. Предположим, вы хотите отредактировать элемент, который существует на вашем смартфоне, а не на рабочем столе. Вы не можете сделать это при обычном редактировании WordPress, но CSS Hero позволит вам изменить и настроить каждый аспект вашей мобильной адаптивной темы. Он делает это, обеспечивая режимы редактирования в реальном времени для различных устройств.
Интеллектуальный выбор цвета
С помощью CSS Hero вы можете придать своим темам индивидуальность. Предположим, у вас есть тема Майкла Хаятта для вашего личного портфолио, но вы хотите добавить туда немного красного Железного человека Тони Старка или синего цвета торговой марки Оптимуса Прайма. CSS Hero позволит вам это сделать. Круто, не правда ли?
Более 600 шрифтов
Я считаю, что это лишь одно из дополнительных преимуществ CSS Hero. Не многие редакторы могут похвастаться более 600 шрифтами. Это просто увеличивает степень персонализации, которую вы можете достичь.
Упрощенное редактирование CSS
До сих пор редактирование CSS можно было доверять только специалистам, которые в деталях знали язык и его приложения. CSS Hero успешно устранил эту предвзятость. Теперь неспециалисты в области кодирования, новички в области цифрового маркетинга и интернет-энтузиасты также могут делать свои веб-сайты такими, о которых они всегда мечтали. Создание градиентов, теней, теней для текста и всех современных свойств CSS - теперь одно и то же дело! Вы можете добавить все необходимые расширенные функции CSS, не написав ни единой строчки кода!
Легкий экспорт в один клик (без блокировок)
Вам не нужно продлевать свою учетную запись CSS Hero, чтобы использовать ее на любом из ваших других веб-сайтов. С той же годовой подпиской вы можете экспортировать plugin на любой другой веб-сайт. Процесс включает в себя один клик!
Простое исправление ошибок
CSS Hero хранит историю всех ваших правок. Вы можете легко вернуться к любому из ваших правок, отменить ошибку или повторить процесс. Я думаю, иногда это может быть очень кстати, не так ли?
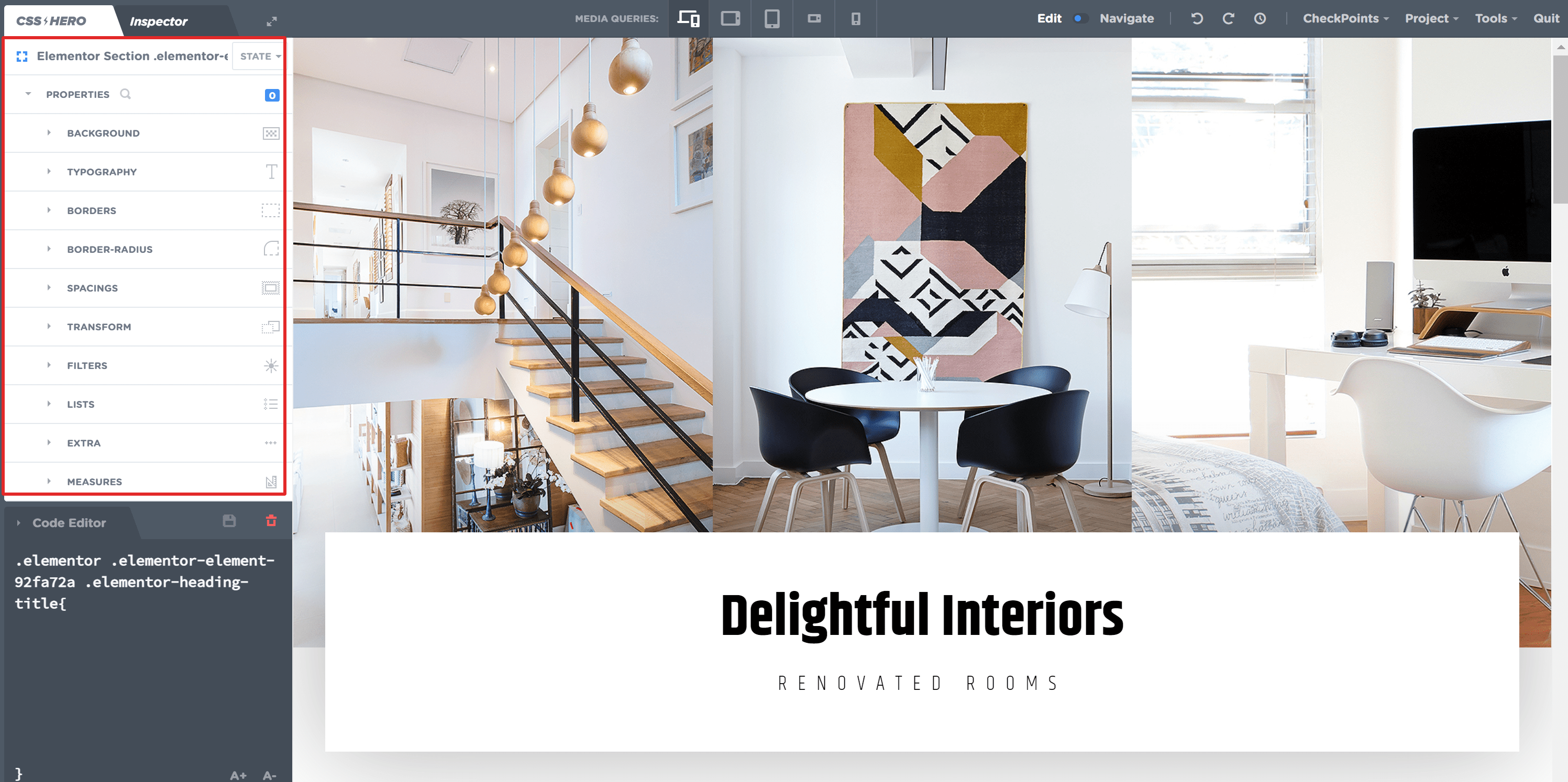
Инспектор героев CSS Plugin
Я получил эту функцию, когда в конечном итоге купил профессиональную версию plugin. Я должен сказать, что это одна из его лучших особенностей. Это позволяет дополнительно контролировать сгенерированный код CSS. Вы можете легко уточнять, редактировать и удалять сгенерированный код. Вы также можете добавить коды, если вы хорошо разбираетесь в языке CSS. Он доступен только в профессиональной версии, и если вы не являетесь поклонником кодирования, то он не для вас.
Свет на нагрузке
CSS Hero был разработан с учетом легкий след plugin. Это означает, что ресурсы используются только тогда, когда редактор работает. Поэтому вам не нужно беспокоиться о том, что ваш администратор WordPress станет медленнее, поскольку он использует очень мало памяти и отлично справляется со своей работой!
Есть ли какой-нибудь недостаток, связанный с использованием CSS Hero?
Да, есть! Количество совместимых тем и plugins, которые можно использовать с CSS Hero не бесконечно. Вы можете увидеть список совместим pluginздесь и знайте сами. Вы можете увидеть список совместимые темы здесь. Хотя самым популярным pluginы и темы включены в список есть еще несколько пропавших без вести. Я надеюсь, что они неустанно работают над этим вопросом.
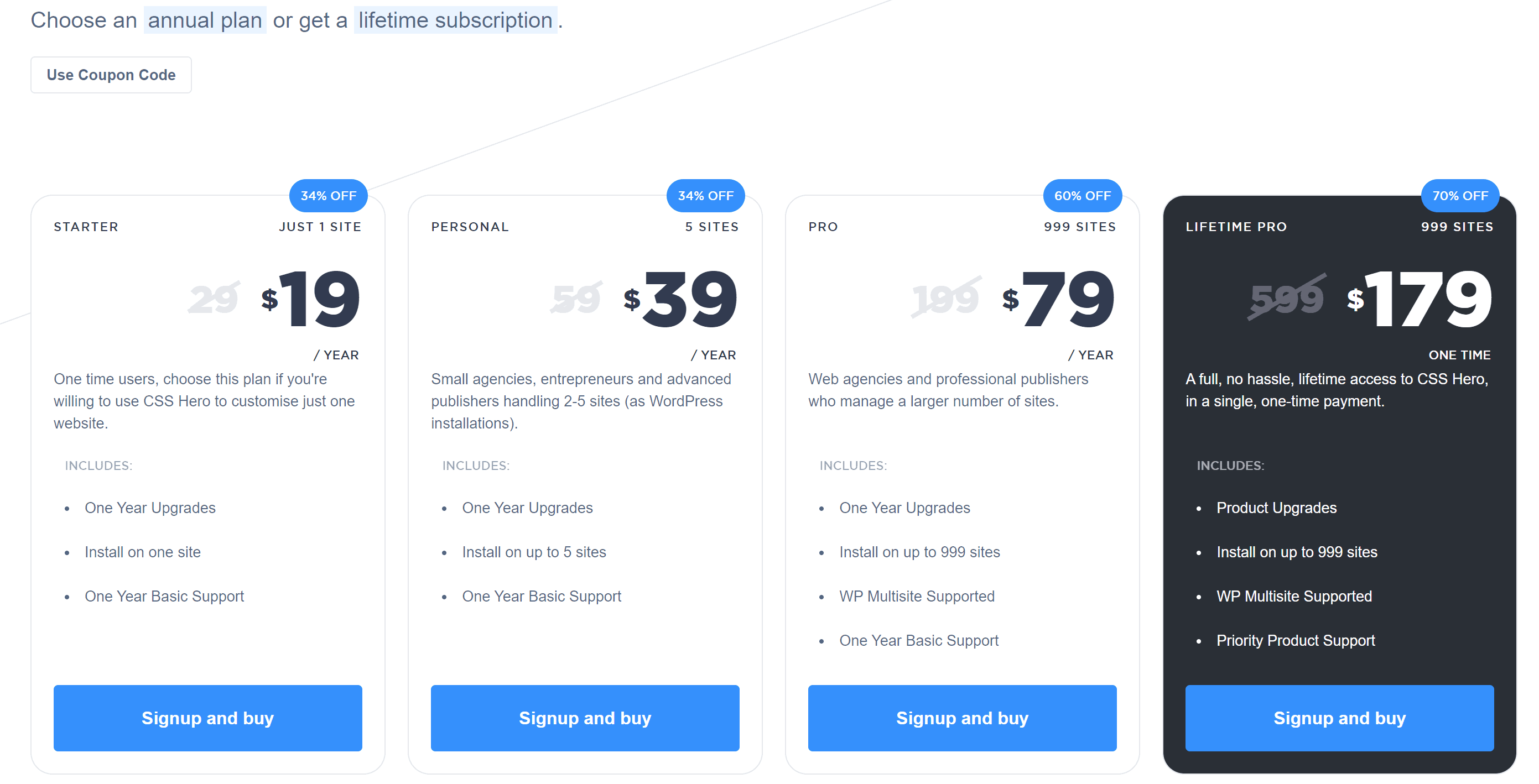
Цены на CSS Hero:
Ассоциация plugin доступен в виде платных годовых подписок в виде трех пакетов. За 29 долларов вы можете использовать его на одном веб-сайте. За 59 долларов вы можете использовать его на пяти сайтах, а за 199 долларов вы можете использовать его на 999 сайтах вместе с Hero Inspector. plugin.
Если у вас есть тарифный план PRO:
Вы можете активировать столько, сколько захотите - теоретически до 1 тыс. Сайтов в год при активном членстве - при условии, что вы добросовестно используете - вы можете без проблем активировать новые сайты. Вам следует полностью игнорировать тот факт, что в разделе ВАШИ АКТИВНЫЕ ЛИЦЕНЗИИ на панели инструментов указано много лицензий, возможно, как для промежуточных, так и для производственных сайтов. Пока ваши сайты - вещи, которые вы делаете лично веб-мастеру - это нормально. Даже не пытайтесь удалить мусор.
Если у вас план СТАРТЕР или ПЕРСОНАЛЬНЫЙ:
Вы можете установить и использовать продукт на ограниченном количестве установок WordPress - в зависимости от количества лицензий, включенных в ваш пакет. Учтите, что вы можете перемещать свои лицензии только один раз за лицензию. Это делается с помощью процесса, называемого «отсоединение», который вы можете сделать со своей панели управления. Не злоупотребляйте этим. Еще раз: помните, что отсоединение может быть выполнено только ОДИН РАЗ для каждой лицензии. Вам не рекомендуется использовать одну лицензию для исправления множества сайтов, думая, что вы можете перемещать ее туда и сюда. НЕТ.
Если вы веб-мастер, работающий на нескольких сайтах, перейдите на план PRO - на вашей панели инструментов должно быть действительно удобное предложение.
Почему CSS Hero для поисковой оптимизации (SEO)? Вредит ли это рейтингу SEO? Снижает ли CSS Hero скорость веб-сайта?
Вам нужно настроить свой веб-сайт, чтобы улучшить рейтинг в поисковых системах и увеличить конверсию?
Вы ищете способ улучшить внешний вид своего сайта, привлечь больше клиентов и повысить рейтинг в поисковых системах?
С CSS Hero вы можете с минимальными усилиями добиться того, чтобы ваш сайт выглядел именно так, как вы хотите. Создавайте красивые логотипы, добавляйте собственные виджеты и даже полнофункциональные темы (например, тему Smashing Magazine), которые отлично работают с WordPress.org или любыми другими услугами веб-хостинга. А если вам нужна помощь в настройке вашего сайта WordPress, посетите форум поддержки CSS Hero.
Это дает вам более высокую производительность, более простую настройку CSS и визуальные настройки в одном инструменте. Это совершенно не повредит вашему SEO и CSS Hero, вы можете легко выделить свой сайт из толпы.
Преимущества использования CSS Hero безграничны, когда дело доходит до добавления дополнительных элементов на ваш сайт или настройки его внешнего вида. Вы можете создавать уникальный дизайн для продуктов, которые вы продаете, улучшать внешний вид своего веб-сайта, используя фоны или изображения, и многое другое!
CSS Hero Reviews FAQ's
🔥Что произойдет, если срок действия моего плана истечет?
ВАШЕ plugin будет продолжать работать, но вы не сможете установить CSS Hero на НОВЫЕ (другие) сайты. У вас больше не будет доступа к поддержке CSS Hero. Если вы не собираетесь продлевать свой план, у вас возникнут проблемы совместимости с вашими темами и plugins.
Каковы требования к браузеру и серверу для запуска CSS Hero? Plugin?
Последний браузер Google Chrome Рекомендуется, в целом работает лучше всего и позволяет выбирать цвета в масштабах всей системы в среде Mac OS. Последний Firefox в порядке. Последний Safari работает.
🔥Как работает лицензия CSS Hero?
Использование CSS Hero зависит от количества приобретенных вами лицензий. Шаги активации очень просты, как только вы активируете plugin вам будет предложено активировать лицензию при установке WordPress.
🔥Какова цель CSS Hero Plugin?
Ассоциация Plugin помогает в создании эстетичных веб-сайтов с помощью точной кисти для рисования. Доступны тематические структуры, чтобы выделить веб-сайт.
Который plugins несовместимы с CSS Hero?
Расширенное программное обеспечение библиотеки мультимедиа WP Minify SW Core
Какие темы несовместимы с CSS Hero?
Многоцелевая высокопроизводительная тема WordPress TheGem Creative
🔥Если я сделаю ошибку при создании своего сайта, могу ли я испортить свой сайт? CSS Hero надежен?
Во время работы над вашим сайтом все действия поддерживаются CSS Hero, поэтому вы всегда можете отследить свои шаги назад. Вы всегда можете проверить и вернуться с помощью CSS Hero, если вы допустили ошибку при работе над своим сайтом. Если вы допустили ошибку хотя бы в одном элементе, CSS Hero дает вам возможность исправить ее, не мешая остальной работе.
🔥 Будет ли CSS Hero замедлять работу моего сайта?
Используя CSS Hero, вы добавляете на свой сайт во внешнем интерфейсе одну статическую дополнительную таблицу стилей CSS, которая заменяет только таблицу исходной темы. На вашем веб-сайте не будет задержек или проблем с производительностью, а также не будет нагрузки на ваши серверы.
🔥 Могу ли я удалить CSS Hero после того, как закончу работу над дизайном?
Если вы считаете, что вам действительно не нужно удалять CSS Hero plugin с вашего сайта, так как он очень легкий. Но нет никаких причин, по которым вы не сможете удалить его. У вас всегда будет возможность экспортировать сгенерированный код CSS и сохранить его в любом месте.
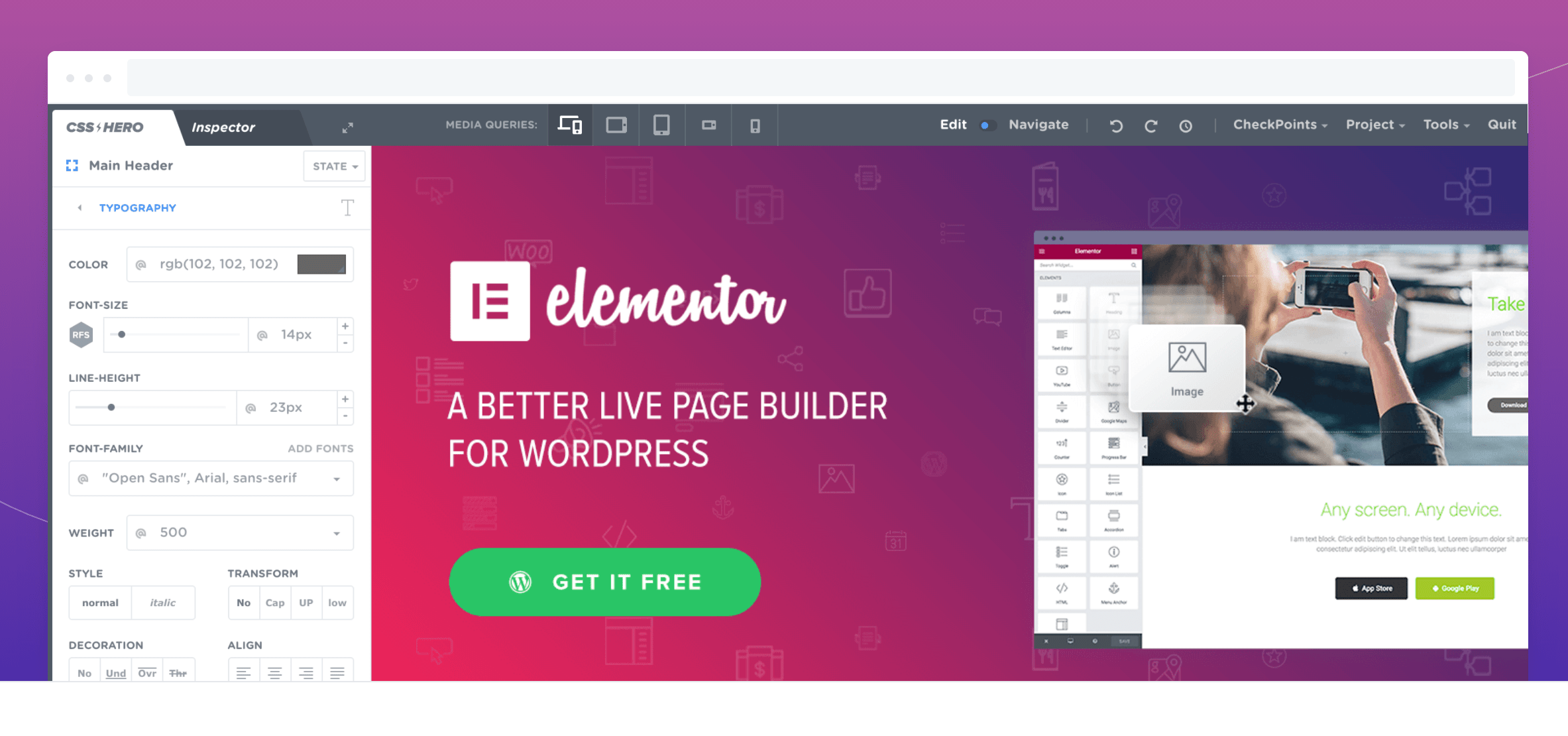
🔥Могу ли я использовать CSS Hero в моем конструкторе WordPress или теме?
CSS Hero был протестирован на DIVI, Elementor, Beaver и множестве тем WordPress. Он совместим со всей средой WordPress. CSS Hero также имеет 30-дневную гарантию возврата денег, поэтому, даже если вы сомневаетесь, стоит ли начинать с CSS Hero, это должно обеспечить ваше решение.
Мой окончательный вердикт: Обзор CSS Hero 2024 Насколько хорош CSS Hero?
Похоже, CSS Hero это незаменимый инструмент для цифровых маркетологов и онлайн-энтузиастов (как программистов, так и не кодировщиков), которым нужен расширенный контроль над своими веб-сайтами. Если вы ищете редактор CSS с минимальными, но замечательными функциями, то это то, что вам нужно.
Коротко :
Особенности: CSS Hero — лучший WordPress plugin дизайнерами, которые понимают всю мощь настройки вашего сайта, чтобы он соответствовал стилю вашего бренда. Если вы серьезно относитесь к созданию красивых веб-сайтов и блогов, найдите время, чтобы изучить CSS Hero сегодня.
Преимущества: CSS Hero — интуитивно понятный и простой в использовании plugin о которых вам больше никогда не придется беспокоиться. Это делает проектирование и создание пользовательских сайтов быстрым, простым и приятным.
Выгоды: CSS Hero позволяет вам вносить незначительные изменения, которые видны только на вашем веб-сайте, и легко их применять. Вам не нужно тратить часы на редактирование нескольких файлов одновременно - CSS Hero помогает сделать всю работу за вас.
Поделитесь этим обзором CSS Hero со своими друзьями и сообщите нам, использовали ли вы CSS Hero, поделитесь своим опытом в комментариях ниже.



























Хорошая статья. Веб-сайты являются важной частью любой бизнес-стратегии и служат средством передачи бизнес-предложений внешнему миру. По этой причине необходимо иметь отзывчивый, интерактивный и привлекательный веб-сайт. WordPress — отличное решение для управления корпоративным веб-контентом, которое позволяет бизнесу иметь мощные веб-сайты с потрясающими функциями. Его простая панель администратора и встроенные инструменты, включая фреймворки, темы, модули и plugins сделать WP альтернативой первого выбора. Существует ряд инструментов для редактирования и публикации контента, которые украсят веб-контент, сделав его привлекательным. Редактор WYSIWYG по умолчанию — это удобный вариант, кроме CSS Hero, который имеет ряд функций. CSS Hero позволяет разработчику создать собственную тему WordPress, не написав ни одной строки кода. Его интеллектуальная опция выбора цвета, простой интерфейс «укажи и щелкни», редактирование истории и неограниченное количество поддерживаемых шрифтов делают его хорошим инструментом для использования с WordPress CMS.