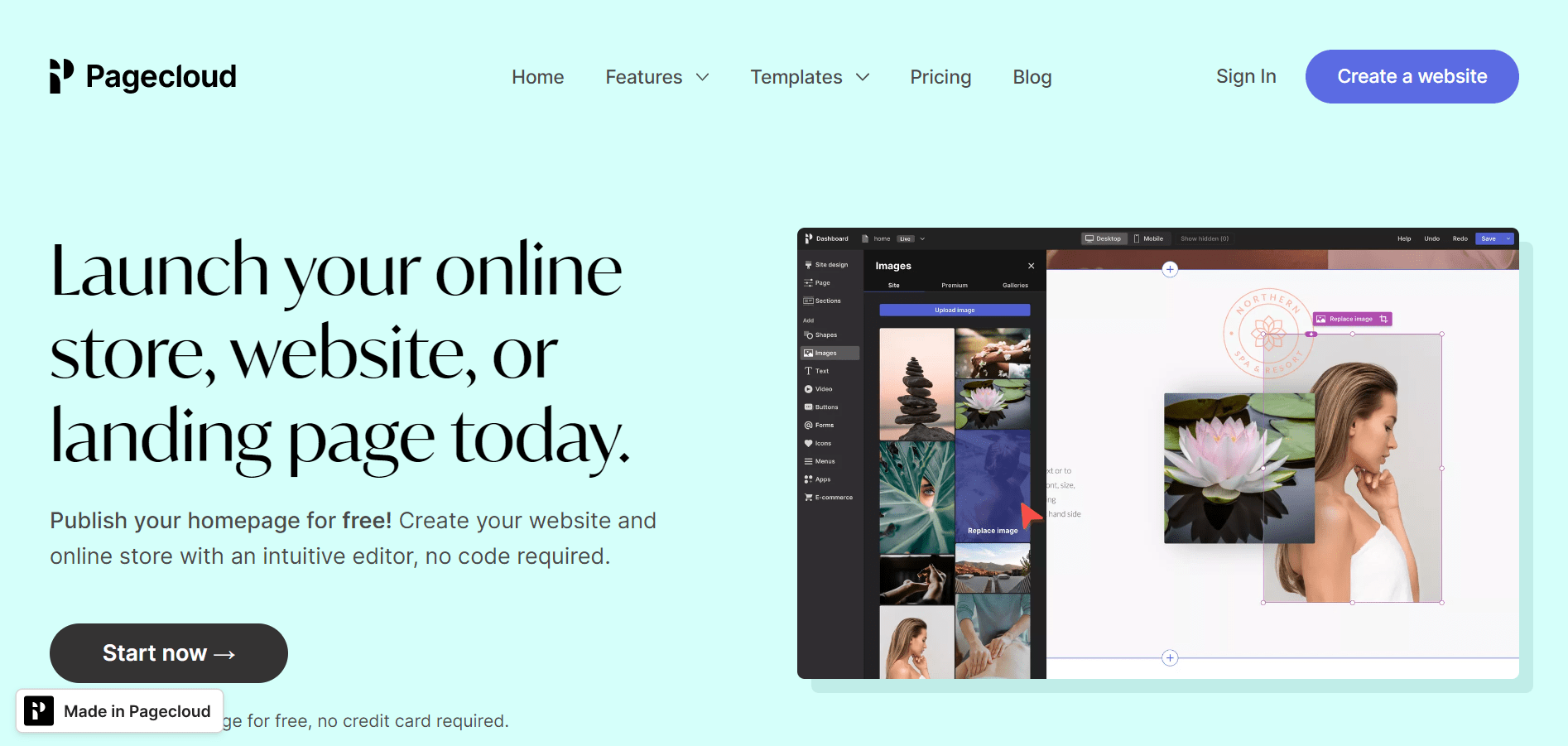
С помощью конструктора веб-сайтов PageCloud каждый может создать высокопроизводительный веб-сайт для своего бизнеса всего за несколько часов или меньше, используя интерфейс перетаскивания.
Начать работу с этой платформой может быть сложно, несмотря на то, что ее использование обычно просто для тех, кто только начинает с ней работать.
Руководство для начинающих по использованию конструктора сайтов PageCloud
Это подробное руководство познакомит вас с наиболее важными функциями Pagecloud и покажет, как максимально эффективно использовать свое время.
С помощью PageCloud можно создать красивый веб-сайт, который люди захотят посетить и провести с ним время, так что продолжайте читать, чтобы узнать больше.
Для регистрации
- Ознакомьтесь с полным и подробным Обзор PageCloud 2024
Прежде чем вы сможете использовать эту услугу на своем веб-сайте, необходимо создать учетную запись в PageCloud.
Чтобы начать работу с Pagecloud.com, нажмите кнопку «Пуск». Выберите пароль и нажмите «Продолжить» после предоставления адреса электронной почты или продолжите, используя данные своей учетной записи Facebook или Google.
После того, как вы нажмете «Продолжить», вы перейдете к следующему этапу, где вам нужно будет ответить на несколько простых вопросов.
Выбор шаблона/цвета
Можно использовать различные готовые макеты/шаблоны Pagecloud.
Через PageCloud доступно множество красивых шаблонов, каждый из которых можно настроить в соответствии с потребностями определенного бизнеса. Некоторые из этих шаблонов помечены как «Бизнес», «Мода и красота», «Здоровье и фитнес» и множество других подкатегорий.
Выберите шаблон, наведя на него указатель мыши и нажав «Выбрать». Затем Pagecloud запросит у вас имя для вашего веб-сайта, а затем предложит нажать «Продолжить», чтобы продолжить.
После этого вы попадете на панель инструментов Pagecloud «Редактирование». С помощью значков в самом верху страницы вы можете настроить свой веб-сайт для использования на настольных компьютерах или мобильных устройствах.
Изменение цветовой схемы шаблона по сравнению с его исходным дизайном. Можно изменить многие части шаблона, в том числе порядок расположения цветов после того, как вы выбрали один из них.
Изменить цвет сайта
Чтобы изменить цветовую схему шаблона, выполните следующие действия:
В левом нижнем углу панели «Редактирование» при посещении вкладки «Настройки сайта» можно найти символ «Кисть».
Добавьте цвета для всего сайта, выбрав кнопку «Добавить цвета для всего сайта» в раскрывающемся меню, которое появляется на вкладке «Настройки сайта». Это отобразит полноцветное колесо.
Выберите цвет из всей цветовой палитры и дайте ему имя, которое вы собираетесь использовать на всем веб-сайте. Этот цвет можно использовать в любой части вашего сайта.
Нажмите «Добавить цвет для всего сайта» после того, как вы выбрали цвет, который хотите использовать. Везде, где на вашем веб-сайте используется цвет, он будет мгновенно изменен.
Цвета также можно изменить в «Настройки страницы» в разделе «Настройки сайта», если хотите.
Добавление нового материала к существующему материалу
Согласованность изображения и фирменного стиля вашего веб-сайта будет гарантирована, если вы заполните шаблон информацией о своей организации.
Чтобы добавить новый текст
Значок «T» расположен на панели «Редактирование», поэтому нажмите на него, чтобы начать.
Выберите нужный формат текста из отображаемых вариантов. Можно использовать заголовки от первого до пятого уровня, большие и маленькие абзацы и форматы списков, такие как маркированные и нумерованные или маркированные и нумерованные списки, среди других форматов.
После этого, если вы нажмете на новое текстовое поле, вы увидите список всех ваших выборов.
Используйте всплывающую панель инструментов, которая появляется над новым текстовым полем, чтобы изменить шрифт, размер и толщину шрифта, а также цвет, стиль и отступ текста.
Изменить существующий контент так же просто, как создать новый материал. Используйте панель инструментов над текстом, чтобы получить доступ к вариантам, которые появляются при его выборе.
Добавление кнопки
Использование «призывов к действию» или «СТА» на кнопках веб-сайта может увеличить количество платящих клиентов.
Чтобы включить кнопку:
Когда вы находитесь в левой части панели инструментов «Редактирование», выберите вкладку «Кнопки» и нажмите на нее. Появится выпадающее меню «Кнопки».
В появившемся меню выберите кнопку. Хорошим примером может служить как стандартная кнопка «Призыв к действию», так и кнопка со ссылкой на аккаунт в социальной сети. Используя категории стилей в верхней части меню, вы можете сузить количество доступных кнопок.
Нажмите и перетащите кнопку, которую вы хотите использовать, на свой веб-сайт, прежде чем размещать ее там, где вы хотите.
Чтобы изменить кнопку, выполните следующие действия:
Нажмите кнопку, которую вы хотите обновить, чтобы открыть меню, содержащее инструменты редактирования.
Чтобы добавить ссылку на кнопку, найдите значок «Скрепка» на панели инструментов и щелкните его.
Чтобы удалить кнопку, щелкните значок корзины на панели инструментов. 3.
Если вы хотите добавить градиент или изменить цветовую схему, просто нажмите кнопку «Стиль» на панели инструментов.
Изменение изображения шапки главной страницы
Использование заголовка главной страницы вашего сайта в качестве рукопожатия помогает потенциальным клиентам лучше узнать ваш бренд. Это означает, что вам нужно сделать все правильно, чтобы посетители вашего веб-сайта могли сразу понять, за что выступает ваша фирма.
Шаги для изменения заголовка на главной странице веб-сайта следующие:
Во-первых, вы должны нажать на заголовок, чтобы перейти к кнопке «Стиль заголовка».
Используя меню справа, измените параметры «Раздел» для вашего заголовка.
В раскрывающемся меню «Заголовок» выберите предпочтительное расположение заголовка (обычное, закрепленное или фиксированное).
Выберите один из трех доступных вариантов: «Цвет», «Градиент» или «Изображение», чтобы изменить цвет фона заголовка.
Измените стиль и толщину границы вокруг заголовка (например, на «Сплошную», «Штриховую» или «Пунктирную»).
Если вы хотите, чтобы логотип вашей компании отображался в шапке главной страницы, вы можете загрузить его изображение. Используйте поле меню справа, чтобы связать изображение логотипа вашего сайта с главной страницей вашего сайта. ' При желании можно изменить текст и содержание навигационного меню заголовка.
Дополнения
Выбирая шаблон веб-сайта, убедитесь, что он включает в себя все нужные вам страницы.
Как добавить новую страницу на сайт:
Чтобы увидеть эскизы страниц вашего веб-сайта, нажмите кнопку «Стрелка вниз» в правом верхнем углу панели инструментов.
В раскрывающемся меню выберите «Добавить новую страницу».
Есть три способа добавить новую страницу на ваш сайт:
Нажмите кнопку «Копировать страницу», чтобы скопировать тему существующей страницы.
Выберите «Тематические страницы» в меню, чтобы изменить тему.
Добавьте пустую страницу, нажав на вкладку «Добавить пустую страницу».
Нажмите кнопку «Выбрать», а затем дайте новой странице имя после того, как вы выбрали решение.
Можно переименовать страницу, нажав рядом с ней «стрелку вниз», которая вызывает раскрывающийся список. Выберите «Переименовать».
Удаление страниц с компьютера
Если вашей организации не нужна страница с выбранным вами шаблоном, вы можете легко удалить ее со своего веб-сайта. Хотя это не относится ни к одной странице, над которой вы сейчас работаете в панели управления Pagecloud, это относится к домашней странице вашего веб-сайта.
Как удалить веб-страницу из результатов поиска:
Чтобы увидеть эскизы страниц вашего веб-сайта, нажмите кнопку «Стрелка вниз» в верхнем левом углу панели инструментов.
Выберите значок «Стрелка вниз» в нижней части эскиза страницы, которую вы хотите удалить из своей библиотеки.
Нажмите кнопку «Удалить», чтобы удалить страницу с вашего сайта.
Включение совершенно новых компонентов
Когда вы используете конструктор веб-сайтов Pagecloud, у вас есть полный контроль над каждым аспектом дизайна вашего веб-сайта.
Чтобы включить новую главу,
Перейдите на страницу, где вы хотите изменить настройки.
Сначала вы должны найти знак «плюс» вверху или внизу каждого раздела, а затем щелкнуть по нему, чтобы создать новый раздел.
В поле «Добавить раздел» вы можете выполнить поиск в своем текущем шаблоне и других шаблонах Pagecloud, чтобы найти разделы, которые вы хотите включить на свою страницу.
Когда появится кнопка «Добавить на страницу», наведите указатель мыши на область, которую хотите добавить, и щелкните ее.
Как только вы добавите новую часть на свою страницу, она будет готова к немедленной настройке.
Чтобы увидеть, как обновленный раздел будет отображаться для посетителей, нажмите «Просмотр в реальном времени», когда вы закончите вносить изменения, а затем «Сохранить».
Удаление нескольких элементов
Раздел, который вам не нужен в шаблоне, может быть удален с той же работой и временем, что и добавление новых разделов.
Чтобы удалить компонент, выполните следующие действия:
Перейдите на страницу, где вы хотите изменить настройки.
Найдите и нажмите кнопку «Стиль раздела» в верхнем левом углу раздела, который вы хотите удалить.
Выберите раздел в раскрывающемся меню, а затем щелкните значок корзины, чтобы удалить его.
Нажмите кнопку «Сохранить», чтобы подтвердить изменения.
Изменение цветовых схем фона разделов
Изменение заголовка вашей домашней страницы — это лишь один из примеров того, как вы можете настроить различные элементы своего веб-сайта, чтобы лучше отразить бренд вашего бизнеса.
Чтобы изменить фон раздела, выполните следующие действия:
1. Выберите вкладку «Разделы» в левой части экрана на панели «Редактирование». Просто нажав «Разделы», вы откроете меню с надписью «Разделы».
В этом параметре выберите «Фон раздела» в раскрывающемся списке, а затем выберите изображение, градиент или цвет. Выбор только одной из этих возможностей является хорошим практическим правилом.
Чтобы сохранить изменения, нажмите кнопку «Сохранить» после их внесения.
Способность вращаться и качаться
Внешний вид вашего веб-сайта часто можно улучшить, просто переставив компоненты, которые уже присутствуют в его макете. ”
Чтобы изменить:
Чтобы переместить раздел страницы, выберите раздел, который вы хотите переместить, в редакторе страниц и нажмите на него.
Для обозревателя разделов щелкните значок в верхнем левом углу этого раздела со стрелкой вниз в форме.
Переупорядочить разделы так же просто, как выбрать стрелки «Вверх» или «Вниз» в правом нижнем углу каждого сегмента, а затем перетащить разделы.
Нажмите кнопку «Сохранить» внизу страницы, чтобы сохранить новый макет страницы.
Включение визуальных компонентов
Размещая высококачественные изображения на своем веб-сайте, вы можете показать потенциальным клиентам, чем занимается ваша фирма и чем занимается ваш бренд.
Загрузить изображение так же просто, как следовать этим инструкциям:
Когда вы находитесь на панели инструментов «Редактирование», щелкните параметр «Изображения», рядом с которым есть значок рисования, чтобы открыть меню «Изображения».
Загрузите свою собственную фотографию или используйте одно из премиальных изображений Pagecloud, которое вы можете найти, используя вкладку «Премиум» в меню «Изображения» и введя ключевое слово. Это так же просто, как нажать «Добавить изображение» в разделе «Сайт», чтобы загрузить собственное изображение.
Кроме того, вы можете перетаскивать изображения со своего ПК прямо на свой веб-сайт. Кроме того, вы можете копировать и вставлять данные изображения непосредственно из графического приложения или URL-адреса изображения.
Делаем несколько фотографий
На вашем веб-сайте теперь есть изображение, которое вы ищете, но вместо него вы бы предпочли использовать другое изображение? Не о чем беспокоиться. С помощью конструктора веб-сайтов Pagecloud обновление фотографий на вашем веб-сайте очень просто.
Если вы хотите новых впечатлений:
Выберите изображение, которое хотите заменить, из готового шаблона. Выберите «Заменить» в раскрывающемся списке, который появляется в правом верхнем углу значка.
Выберите файл изображения, который вы хотите использовать, и нажмите на него при запросе на мобильном устройстве.
После внесения изменений нажмите «Сохранить», чтобы сохранить их.
Добавление галереи изображений на ваш сайт
Галереи, функция конструктора веб-сайтов Pagecloud, позволяют пользователям демонстрировать свои работы в Интернете.
Вот как вы это делаете:
Вашей новой фотогалерее нужен дом, поэтому выберите его прямо сейчас. В зависимости от того, как вы планируете использовать галерею, вы можете выбрать определенную страницу или раздел.
Щелкните значок «Кисть» на вкладке «Изображения» в левой части панели инструментов «Редактирование». Когда вы выполните этот шаг, вам будет представлено меню под названием «Изображения».
В раскрывающемся меню выберите «Галереи».
Вы можете выбирать из множества макетов галереи, включая сетку, каменную кладку, выравнивание по ширине, мозаику и слайдер.
Макет галереи, который вы хотите использовать, можно выбрать, щелкнув по нему и перетащив на свой веб-сайт.
После этого нажмите кнопку «Добавить изображения» в верхней части новой галереи, чтобы начать добавлять в нее фотографии.
Нажмите кнопку «Редактировать галерею» или перетащите ее за углы, чтобы изменить размер и внести изменения в галерею.
Перетащенные углы будут увеличивать или уменьшать размеры вашего фотоальбома.
Чтобы удалить свою галерею, просто выберите опцию «Корзина» в левом верхнем углу экрана, нажав на свою галерею.
Публикация видео в сети
Добавление видео на ваш сайт сделает его более привлекательным для посетителей. Это легко сделать с помощью Pagecloud.
Чтобы опубликовать видео, выполните следующие действия:
Сначала перейдите на панель «Редактирование» и выберите вкладку «Видео», на которой есть кнопка, которая выглядит как кнопка воспроизведения в левой части страницы. В новом всплывающем окне вы увидите список «Видео», которые вы можете воспроизвести.
Используйте параметры в верхней части этого меню (например, «Природа», «Технологии» и «Фон»), чтобы сузить результаты поиска, а затем загрузить видео на свой веб-сайт.
Чтобы разместить видео на определенной странице, щелкните и перетащите фильм в нужное место.
Чтобы изменить границу, прозрачность и тень значка, перейдите к параметру «Стиль» в меню редактирования, которое только что появилось на вашем экране.
Кнопка «Нажмите, чтобы заменить» расположена в верхней части окна видео, где вы можете заменить существующее видео своим собственным.
Включая сторонние программы
Вы можете связать свой веб-сайт с учетными записями вашей компании в социальных сетях, разрешить посетителям покупать билеты и взаимодействовать с вашим интернет-магазином, а также связать его с другими веб-сайтами, разместив приложения на своем веб-сайте.
Например, конструктор веб-сайтов PageCloud позволяет пользователям объединять на своих веб-сайтах программы социальных сетей, такие как Facebook, YouTubeTM и Instagram®, а также приложения для электронной коммерции, такие как Shopify® и PayPal®, и приложения для продажи билетов на мероприятия, такие как Eventbrite®.
Чтобы установить приложение:
Чтобы получить доступ к разделу «Приложения», щелкните символ «девять точек» в левой части панели «Редактирование». Вам будет представлено меню значков, которые вы можете перетаскивать в различные места на вашем веб-сайте, чтобы связать его с различными приложениями.
Во-вторых, после выбора категории (например, «События», «Видео», «Социальные сети» и т. д.) вы затем выбираете приложение из этой категории для добавления на свою страницу.
Нажмите и удерживайте значок приложения, перетаскивая его на свою страницу, а затем отпустите в любом месте.
Введите ссылку на мероприятие, видео или профиль в социальной сети, которые вы хотите, чтобы посетители вашей страницы видели по запросу.
Чтобы изменить границу, прозрачность и тень значка программы, выберите пункт «Стиль» в только что открывшемся меню редактирования.
Значок корзины находится в верхнем левом углу страницы; щелкните ее, чтобы удалить приложение с домашней страницы.
Заполнение документации
Размещение форм на вашем веб-сайте облегчает формирование чувства общности среди людей, которые его посещают. Если эта функция включена, клиенты смогут, среди прочего, отправлять запросы по электронной почте, планировать встречи и отвечать на вопросы.
Чтобы включить форму, выполните следующие действия:
Вы можете найти вкладку «Формы» в левом меню панели «Редактирование», нажав на символ «@». Список форм, которые можно переставить в доступных местах, появится, когда вы нажмете на эту опцию (например, контакт, рейтинг, информационный бюллетень, обзор и т. д.).
С помощью мыши щелкните значок соответствующей формы, перетащите ее на свой веб-сайт и поместите в нужное место.
Вы можете сохранить изменения, нажав «Сохранить».
Чтобы включить поле пользовательского ввода в форму, используйте следующий синтаксис:
Первый шаг — определить форму на вашем веб-сайте и нажать на нее, чтобы отредактировать.
Нажмите кнопку «Редактировать форму» в верхнем левом углу формы, которую вы хотите изменить.
В верхней части экрана будет выпадающее меню. С помощью кнопки «Добавить поле» вы можете добавить новое поле.
В форму можно добавить ряд полей, включая однострочный текст, многострочный текст, флажки, переключатели и раскрывающиеся меню, а также адреса электронной почты.
Затем выберите поле из доступных и перетащите его в нужное место формы.
Когда вам нужно изменить порядок полей в форме, вы можете просто перетащить их в нужное место.
Чтобы изменить текст, отображаемый в форме, используйте следующий синтаксис:
Первый шаг — определить форму на вашем веб-сайте и нажать на нее, чтобы отредактировать.
Если вы хотите внести изменения в определенный раздел формы, дважды щелкните текст в нем.
Выберите вкладку «Стиль» в появившемся меню редактирования, а затем внесите необходимые изменения в шрифт, интервал, цвет и стиль текста.
Чтобы сохранить изменения, перейдите в самый верх формы и нажмите кнопку «Готово».
Чтобы увидеть, что люди ввели в форму, выполните следующие действия:
Вы найдете его в разделе «Главная» на панели инструментов вашего сайта.
Используя опцию «Входящие» в верхней части панели инструментов, вы можете увидеть все отправленные формы вашего веб-сайта.
Щелкните ссылку «Просмотреть отправленные материалы», чтобы просмотреть список всех представленных материалов, отправленных для этой формы.
Настройка онлайн-меню
Предоставление вашим посетителям меню облегчит им поиск того, что они ищут на вашем веб-сайте. Если стиль и расположение этого меню сделаны правильно, клиенты смогут быстро получить доступ к информации и продуктам, которые они ищут.
Вот как вы это делаете:
Чтобы получить доступ к странице «Меню сайта», перейдите в «Редактирование» на главной панели инструментов (та, что с тремя горизонтальными линиями). В результате появится «Меню сайта».
Перетащите меню сайта в нужное место на странице, щелкнув его и перетащив в нужное место.
Нажмите «Стиль» в появившемся меню редактирования, затем «Редактировать ссылки меню», чтобы получить доступ к меню редактирования и внести изменения в настройки меню для вашего веб-сайта.
Выберите, какие из ссылок в левой колонке вы хотите включить в меню вашего веб-сайта.
Чтобы добавить новую ссылку в меню вашего веб-сайта, нажмите кнопку «Добавить в меню» справа.
Применить и закрыть — это параметр, который можно использовать для сохранения любых изменений в меню вашего веб-сайта, которые вы сделали.
Используя следующие шаги, вы можете создать раскрывающееся меню со ссылками
Выберите меню, которое хотите изменить, затем нажмите «Стиль» в появившемся меню редактирования, а затем нажмите кнопку «Редактировать ссылки меню».
В появившемся раскрывающемся меню найдите стрелку, указывающую вправо, и щелкните ее, чтобы установить постоянное соединение.
Вышеупомянутая ссылка теперь будет в середине этой. Выпадающие меню работают правильно после нажатия на самую верхнюю ссылку.
После внесения изменений нажмите кнопку «Применить и закрыть», чтобы сохранить их.
Новый контент был добавлен в нижний колонтитул PageCloud.
Обязательно потратьте некоторое время на настройку нижнего колонтитула вашего веб-сайта, потому что он будет отображаться внизу каждой страницы.
Редактировать Footer
Нижний колонтитул теперь должен выглядеть так:
Вы должны сначала нажать кнопку «Стиль нижнего колонтитула», чтобы увидеть его.
Используйте боковую панель, чтобы изменить настройки «Раздел» нижнего колонтитула.
Измените цвет фона нижнего колонтитула на другой оттенок синего. Рекомендуется использовать только один из следующих параметров: Цвет, Градиент или Изображение.
Измените дизайн и ширину границы нижнего колонтитула в соответствии с вашими предпочтениями. Например, вы можете использовать сплошной, пунктирный и точечный вид.
Не забудьте включить любые кнопки или значки, которые вы хотите, чтобы посетители вашего веб-сайта видели, когда они переходят в нижнюю часть каждой страницы.
Просмотр и публикация вашего сайта
Чтобы просмотреть и опубликовать свой сайт на PageCloud, выполните следующие простые действия.
Чтобы увидеть, как пользователи будут взаимодействовать с вашим веб-сайтом после того, как вы закончите его создание и будете удовлетворены его внешним видом, вам следует предварительно просмотреть его. Наконец-то пришло время его выложить!
Чтобы широкая публика могла видеть и использовать ваш веб-сайт:
Прямо рядом с «Сохранить» нажмите значок со стрелкой, указывающей вниз, в правом верхнем углу панели «Главная».
Чтобы увидеть краткий обзор вашего веб-сайта, нажмите «Предварительный просмотр».
Обратите особое внимание на детали на каждой странице вашего веб-сайта, чтобы убедиться, что все отображается и работает должным образом.
Значок «Перо» возвращает вас на панель «Редактирование», если вам нужно внести какие-либо изменения в публикацию, прежде чем она станет общедоступной.
Запустить сайт
Когда вы закончите создание своего веб-сайта, перейдите на панель инструментов «Главная» и нажмите кнопку «Опубликовать сайт», чтобы опубликовать его.
Чтобы опубликовать свой веб-сайт, вы должны приобрести коммерческую подписку на PageCloud после истечения 14-дневного пробного периода. Как только вы найдете план, который работает для вашего бизнеса, вы можете запустить его.
Поздравляем! Функциональный сайт только что создан, несмотря на то, что ранее вы не были знакомы с процессом.
Прямая ссылка:
- Как сделать сайт на PageCloud
- Примеры сайтов PageCloud
- Цены на PageCloud
- Бесплатная пробная версия PageCloud
Подводя итог
С помощью этого руководства вы должны лучше понять, как использовать конструктор веб-сайтов PageCloud. Обладая этими талантами, вы должны быть в состоянии создать и управлять привлекательным веб-сайтом, который не только демонстрирует бренд вашей фирмы, но и способствует увеличению доли рынка этой компании.