Это вопросы, которые вы, вероятно, задавали себе, когда искали способы привлечь больше потенциальных клиентов. В конце концов, существует множество инструментов для привлечения потенциальных клиентов, и легко почувствовать себя подавленным.
Проблема в том, что на поиск того, какой инструмент действительно работает, уходит так много времени, что вы могли бы потратить столько же времени на сбор потенциальных клиентов. Поскольку экономия времени - одна из основных причин, по которой вы в первую очередь начали искать этот инструмент, верно?
Вот почему сегодня я рассмотрю один из эффективных и действенных инструментов лид-магнита - Sleeknote.
Так что садитесь поудобнее, возьмите свой кофе и давайте погрузимся.
Sleeknote Обзор 2024 | Start A (7 дней бесплатной пробной версии)
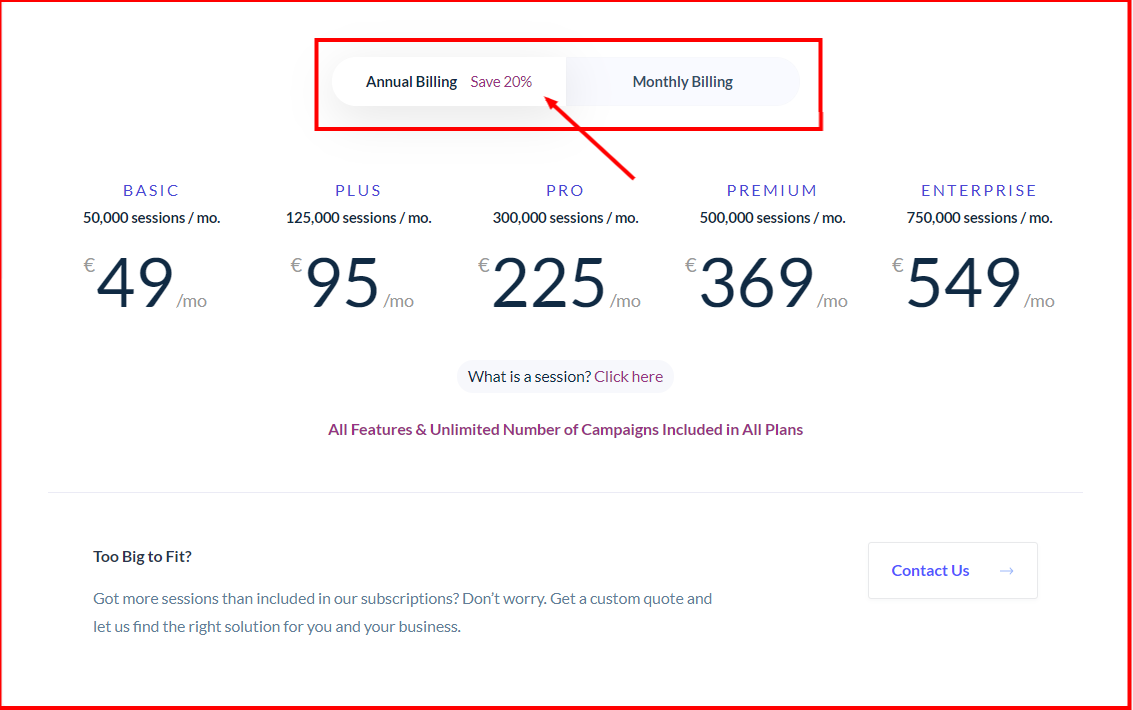
Сэкономьте до 20% сейчас
Углубленный обзор Sleeknote
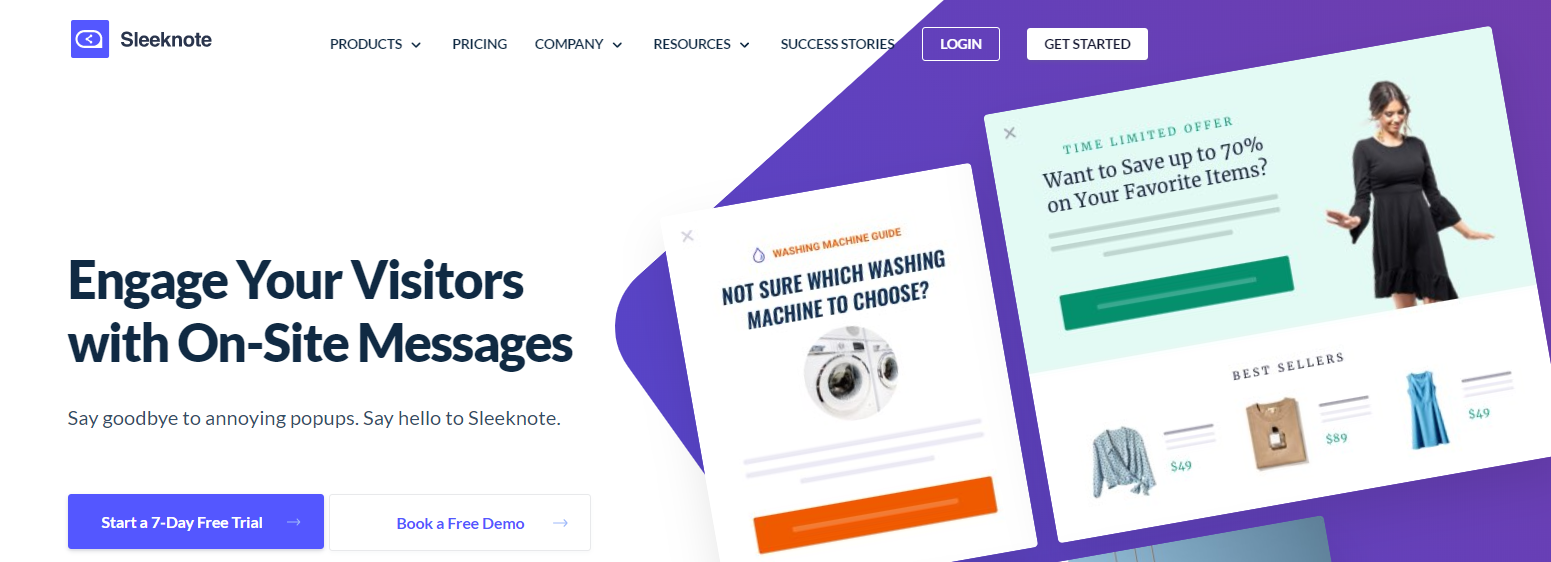
Sleeknote это инструмент лидогенерации, который гордится созданием ненавязчивых всплывающих окон. На первый взгляд, у вас могут возникнуть возражения, но истории успеха наших клиентов говорят сами за себя.
Этот инструмент имеет больше функций, чем любой всплывающий инструмент на рынке, что позволяет вам создавать самые лучшие кампании и быстрее достигать цели. Хотя это факт, что Sleeknote может помочь вам в достижении различных целей, он также позволяет вам сэкономить время для других маркетинговых или торговых мероприятий, которые вы могли запланировать.
Если вы новичок в кампаниях всплывающих окон, не волнуйтесь, в Sleeknote есть вся необходимая информация: от тематических страниц до образовательных статей, мы позаботимся о том, чтобы вы уходили, лучше понимая, что такое всплывающие окна.
7 ненавязчивых вариантов использования и изящное примечание
Возвращаясь к самому важному вопросу: могут ли всплывающие окна быть ненавязчивыми? Могу ответить: да!
При правильном использовании всплывающие окна могут и будут дополнять ваш пользовательский опыт. Все, что вам нужно сделать, это помнить, что ваши кампании в первую очередь помогают клиентам и только потом приносят что-то вашей компании взамен.
Но если вы еще не уверены, что создадите свою первую кампанию, вот несколько советов и приемов, которые я узнал из своего опыта работы со Sleeknote.
1. Сделайте всплывающее окно, удобное для мобильных устройств
Электронная коммерция продолжает расти из года в год и, по прогнозам, к 6,54 году достигнет 2022 триллиона долларов, что означает, что люди все больше склоняются к покупкам в Интернете. Тем не менее, важно не только, чтобы они покупали; важно знать, как они покупают.
Например, 69% продаж Shopify в прошлом году приходилось на телефоны и планшеты. Тем не менее, 62% пользователей, у которых был негативный опыт в мобильных магазинах, с меньшей вероятностью будут покупать товары того же бренда в будущем.
С учетом вышесказанного, стоит обратить внимание на возможность создавать рекламу для мобильных устройств.
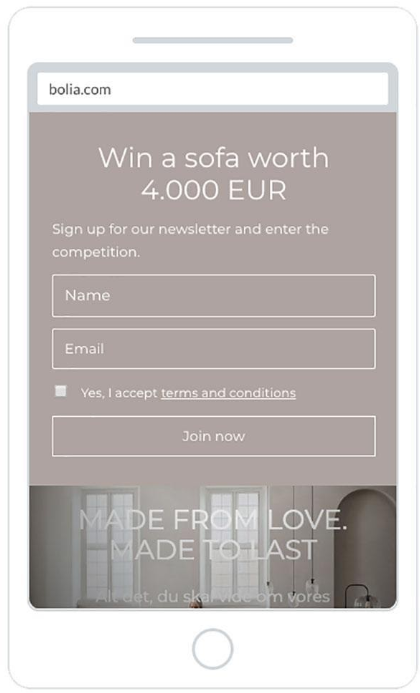
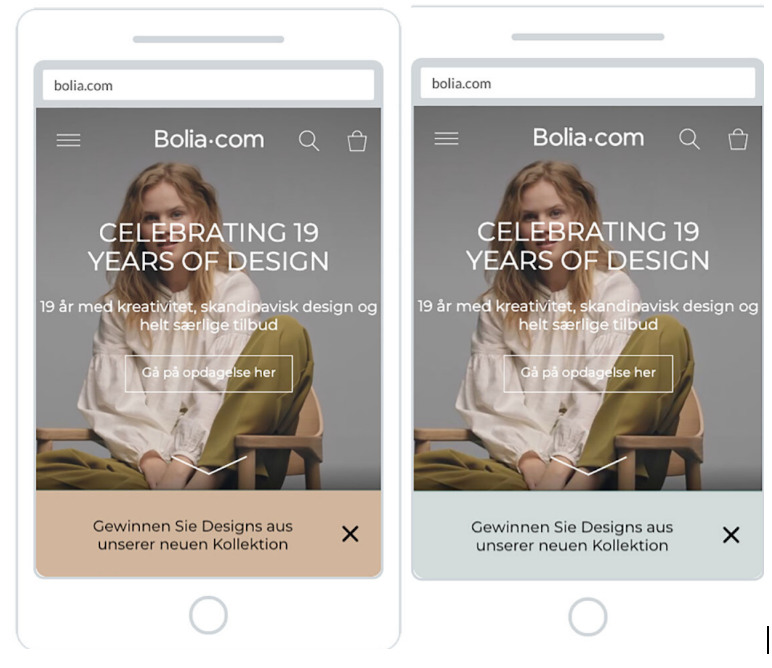
Sleeknote дает вам возможность создавать мобильные всплывающие окна, которые не мешают работе пользователей, с помощью специального мобильного редактора. Болия - одна из компаний, которые использовали эту функцию при трансформации своей кампании для компьютеров…
В мобильную версию…
Уменьшая изображения и корректируя копию, Болии удалось добиться этого чистого, связного вида. Они также экспериментировали с другими мобильными всплывающими окнами и использовали функцию A / B-тестирования, чтобы определить, что использовать в будущем:
2. Предложите сделку для определенного поведения.
Видеть всплывающие окна, которые появляются в неподходящее время в неподходящем месте, — это одна из причин, по которой у них такая плохая репутация. Таким образом, если мы устраним аспект «не в то время, не в том месте», всплывающие окна станут чем-то, что можно будет использовать в интересах вашего магазина электронной коммерции.
Предложение сделки людям, которые совершили какое-то действие, например, зашли в блог вашей компании или просто просмотрели вашу страницу в течение нескольких минут, - отличный способ расширить список адресов электронной почты и привлечь больше потенциальных клиентов. По сути, он предлагает вам возможность взаимодействовать с покупателем и побуждать его выбирать продукт, который им уже интересен.
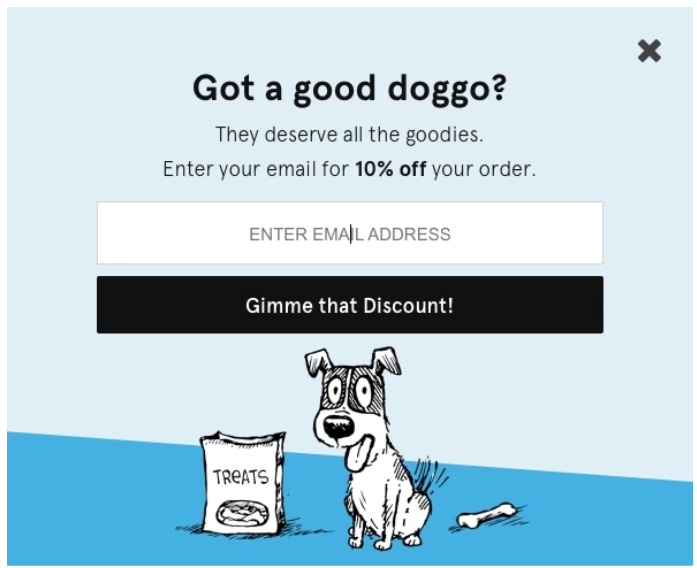
Вот креативный пример от Barkbox:
Это не мешает покупкам и, откровенно говоря, заставило меня улыбнуться. Когда он отображается, когда посетитель уже ищет продукты для покупки, это становится для них очень выгодным, и я уверен, что они, не колеблясь, введут свой адрес электронной почты.
3. Рекомендовать соответствующие товары
Допустим, ваш покупатель заходит на вкладку подростковой одежды в вашем интернет-магазине, и через пару секунд он видит всплывающее окно, в котором представлены товары этой категории:
Это не навязчиво, так как это то, что искал ваш клиент, и есть вероятность, что он захочет узнать больше о ваших предложениях.
И в случае, если им не понравится то, что вы предлагаете, они могут легко выйти из него без какого-либо вреда. В этом случае, Sleeknote также предлагает использовать таймер обратного отсчета, так как это создаст FOMO - страх упустить.
4. Направляйте посетителей
Когда дело доходит до консультирования клиентов, ваш интернет-магазин не так уж далек от физического. Девяносто процентов предприятий сообщают о более быстром разрешении жалоб с помощью чат-ботов, в основном потому, что они доступны 24/7. Даже в этом случае 86% потребителей предпочитают общаться с людьми, а не с чат-ботами, и, в конце концов, вы хотите, чтобы ваши клиенты чувствовали себя комфортно.
В обычном магазине вы можете увидеть, когда человеку нужна помощь, но когда покупатель теряется в сети, он с большей вероятностью просто уйдет. Вот тут-то и появляются всплывающие подсказки для посетителей.
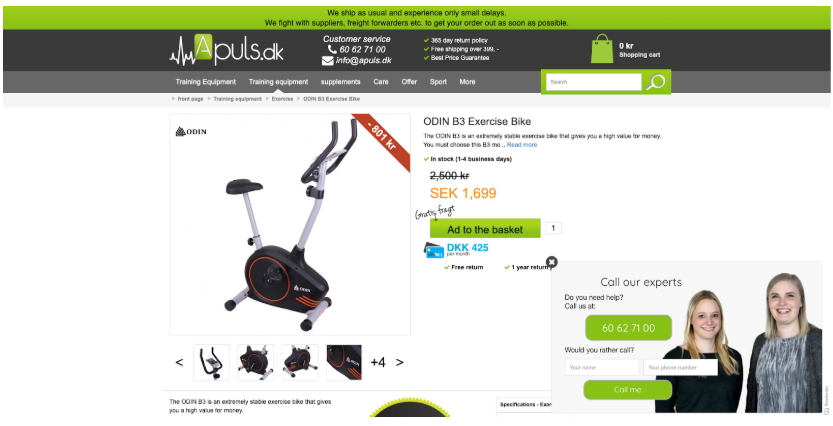
Apuls — компания, которая специализируется на доступных тренажерах, и они используют всплывающие окна с рекомендациями для клиентов на страницах своих продуктов:
Это помогает клиентам обращаться в службу поддержки, не покидая страницы продукта, что очень удобно и потенциально может быть последней деталью перед покупкой.
5. Используйте тизер
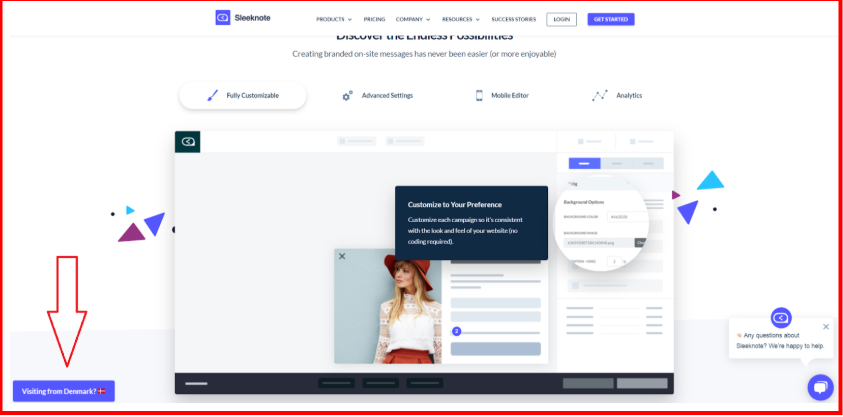
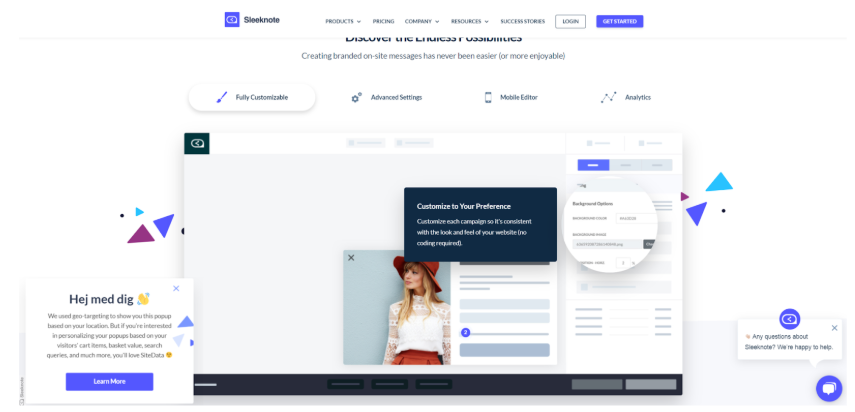
Если вы хотите, чтобы ваши клиенты могли открыть всплывающее окно со скидкой в удобное для них время, Sleeknote дает вам возможность добавить тизер.
Это небольшое поле, обычно сбоку вашего веб-сайта, в котором отображается предложение в небольшом превью:
И потом показывает полноразмерную кампанию:
С помощью тизеров ваши клиенты могут закрыть полномасштабную кампанию, но небольшое окно предварительного просмотра останется сбоку на случай, если они передумают или захотят воспользоваться вашим предложением позже.
6. Предоставьте информацию
Предоставление информации вашим клиентам очень важно. Это может сопровождать их путешествие и облегчить им выбор.
Если вы являетесь интернет-магазином, ваш веб-сайт, скорее всего, будет иметь структуру, которая соответствует вашему пользовательскому опыту. Но когда вы создаете новые кампании по продажам, вам может потребоваться добавить дополнительный текст к уже отлаженной копии, что не является идеальным сценарием.
Sleeknote предоставляет вам возможность добавить всплывающую кампанию вместо изменения вашей веб-копии, которую в конечном итоге придется вернуть обратно.
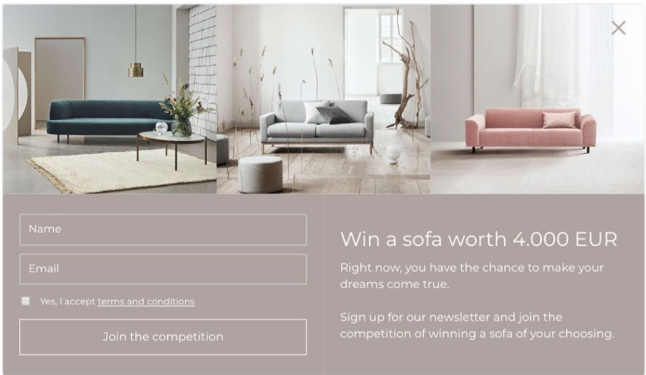
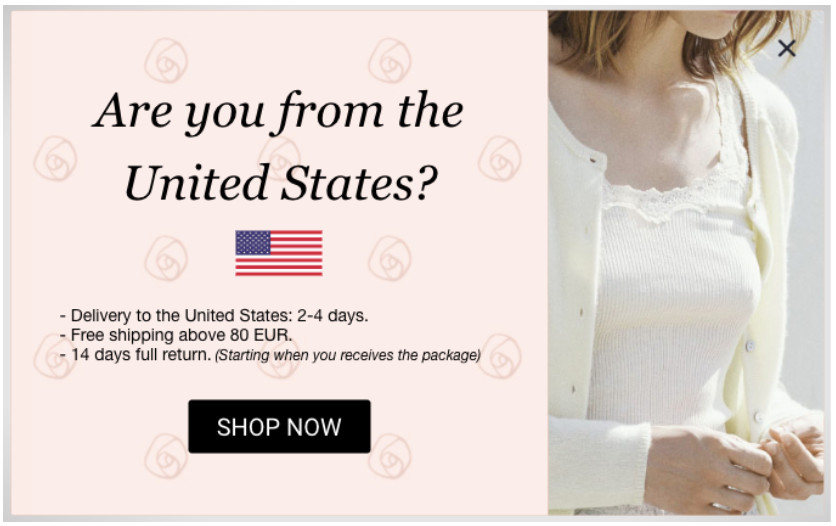
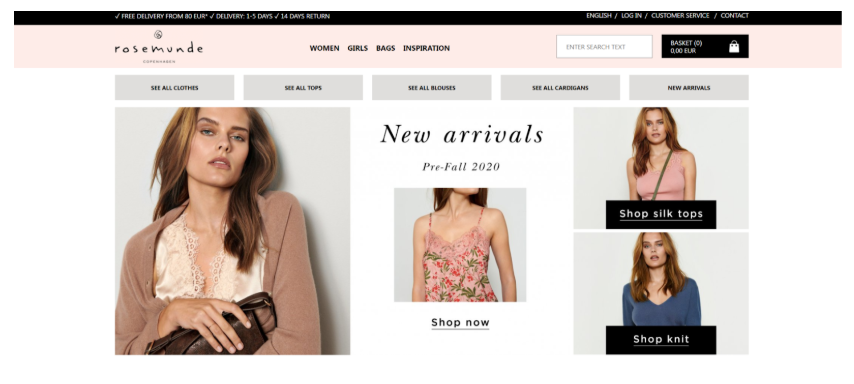
Интернет-магазин одежды Rosemunde сделал именно это с помощью этой кампании:
Он использует геотаргетинг, чтобы показать эту рекламную кампанию посетителям из США, и предлагает бесплатную доставку при покупке на сумму более 80 евро. Rosemunde делает это с помощью интегрированного дизайна, который идеально сочетается с его домашней страницей:
И им не нужно было менять какой-либо текст на своем веб-сайте.
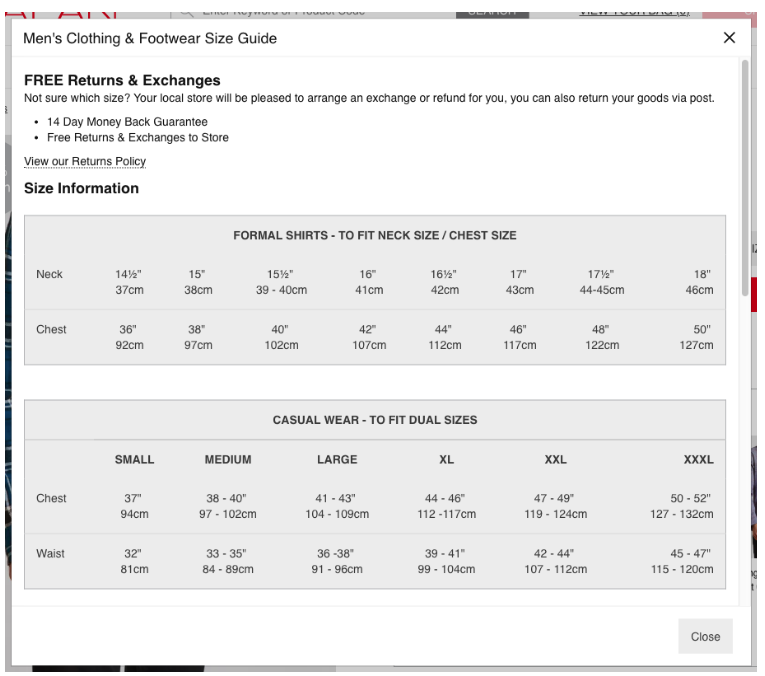
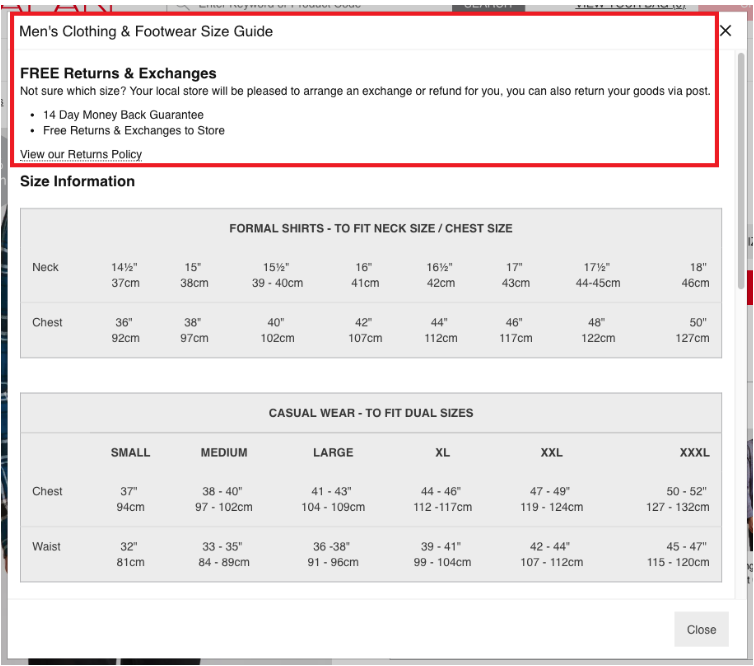
Другой пример использования информационных всплывающих окон - магазин под названием Matalan. Они решили показать свою таблицу размеров обуви с помощью всплывающей кампании:
В этой кампании они не только представляют размерную сетку, но и отвечают на некоторые вопросы, которые могут возникнуть у посетителя.
Они также добавляют ссылку на свою политику возврата без кластеризации страниц продуктов.
7. Используйте гладкую панель
Если вы хотите перенаправить пользователей на другую страницу или, возможно, представить небольшой объем информации, всплывающее окно может быть не лучшим вариантом. В конце концов, вы же не хотите демонстрировать на своем сайте полупустую коробку.
Sleeknote есть решение и для этого, называемое Sleek bar. Это кампании, похожие на тизеры, но не раскрывающие всплывающее окно. Вместо этого он может перенаправить вас на соответствующую страницу или просто продемонстрировать предложение в магазине.
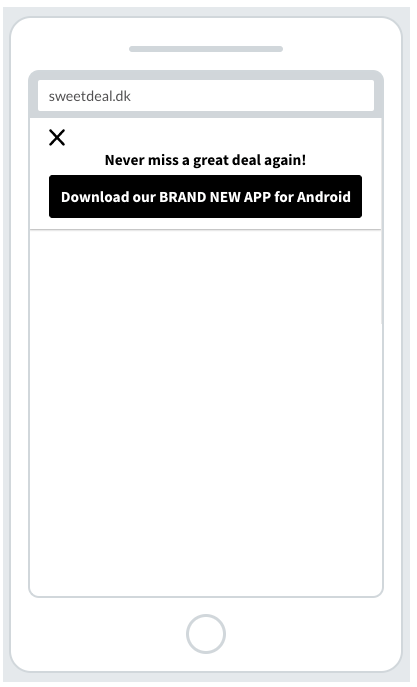
Sweet Deal Mobile использует его для перенаправления мобильных посетителей со своей версии веб-сайта в браузере в свое приложение:
Мне нравится этот пример, потому что он очень простой и понятный. Кроме того, если пользователь хочет и дальше пользоваться браузерной версией магазина, в левой части кампании есть заметная кнопка выхода.
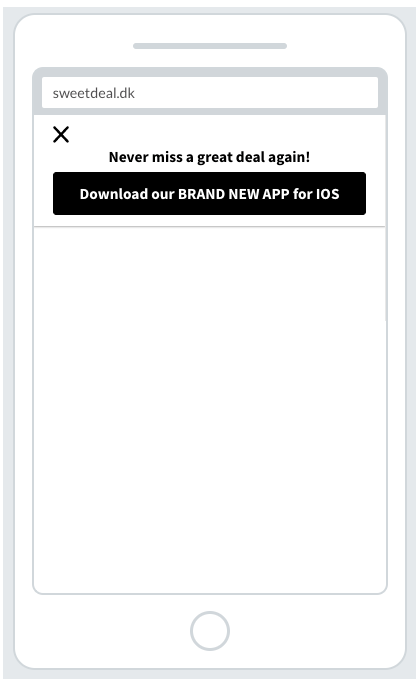
Но это еще не все, Sweet deal показывает эту кампанию не только пользователям Android. Его адаптация отображается для посетителей, которые просматривают свои iPhone или iPad:
Элегантные панели - это простой способ для Sweet deal привлечь трафик в свое новое приложение и сделать его удобнее для пользователей мобильных устройств и планшетов.
Ценовой план и обзор Sleeknote
Обзор и отзывы Sleeknote?
Быстрые ссылки:
- Код скидки на Shopio Ecommerce Review (БЕСПЛАТНАЯ пробная версия)
- Интернет-магазины Shopify - Как люди зарабатывают 100000 $ в месяц
- WooCommerce против Shopify: что лучше для электронной коммерции?
Последние мысли: обзор Sleeknote 2024
Если есть что-то недооцененное, так это всплывающие окна. В начале роста электронной коммерции они использовались, чтобы заманить клиента в ловушку, чтобы он совершил покупку, а не продвигался вперед по его пути к покупке. Однако сегодня они используются для более эффективного достижения целей компании. В умелых руках всплывающие окна могут стать эффективным инструментом для улучшения взаимодействия с пользователем, а не для его уничтожения.
Похоже, что всплывающие окна прошли долгий путь и, самое главное, стали более ориентированными на клиента.
Что вы думаете о всплывающих окнах и их использовании? Дайте нам знать в комментариях ниже.
Об авторе: Аисте Мачите является контент-маркетологом в Sleeknote: компания, которая помогает брендам электронной коммерции привлекать посетителей своих сайтов без ущерба для удобства пользователей.