Varje WordPress-utvecklare är alltid nyfiken på att veta vilken Wordpress plugin är bäst att göra sin webbplats responsiv för mobiler. Ett decennium tidigare kanske det inte var en seriös fråga, men med tiden har vi sett mobilen snabbt ta över användningen av skrivbordet. Människor handlar på sina telefoner och på liknande sätt surfar de på internet på smartphones. Så det är viktigt för utvecklare att skapa sin webbplats som mobilvänlig.
WordPress är en annan jätte på denna växande internetmarknad och det vet vi 25 % av webbsidorna på internet drivs av WordPress. När det gäller mobil lyhördhet är de flesta teman redan lyhörda för mobiler, så att temat svarar mot plattformens natur.
Om du vill ranka din webbplats och du är en SEO-utövare då måste du veta att Google redan har lagt mycket vikt bakom mobila responsiva webbplatser och ger dem ett försprång gentemot andra. Så mobil responsiv betjänar dig nu två gånger. En genom att hjälpa dig att ranka högst upp och för det andra gör det din webbplats användarvänlig. Jag har listat 5 plugins som hjälper dig att göra din WordPress-webbplats mer responsiv och användarvänlig. Kolla in dessa Bästa WordPress plugins för att göra webbplatsen responsiv.
Hur du gör din webbplats responsiv
Så den stora frågan är hur du kan göra din webbplats responsiv. Det finns två sätt du kan göra det på. En, du kan använda ett WordPress-tema som är responsivt eller använder en mall för mobiltema. Mobilteman är gjorda specifikt för mobiler medan responsiva teman kommer att justeras automatiskt på mobiler.
För det andra kan du använda awesome pluginär utformad för att göra din webbplats responsiv också. Så låt oss bryta in i dessa plugins och hjälpa dig att göra din webbplats mobil responsiv.
Notera:
När du testar din webbplats för mobilrespons, använd MobileTest.me för att kolla hur din webbplats ser ut på mobiler.
Innan du börjar se till att du har en ny säkerhetskopia av din webbplats. För det andra, se till att du inte distribuerar ändringar på huvudservern. Vissa värdleverantörer erbjuder dig möjligheten att ha en iscensättningsmiljö, till exempel värdföretag som Cloudways. Cloudways är inte bara användarvänligt utan erbjuder också 1-klicks WordPress-distribution med obegränsade installationer. Och du får möjlighet att ha säkerhetskopieringar varje timme tillsammans med säkerhetskopieringar till havs. Så, säkerhetskopiera din webbplats innan du fortsätter.
1 – Jet Pack
Pris: Fri
Ladda ner: WordPress.org/plugins/jetpack
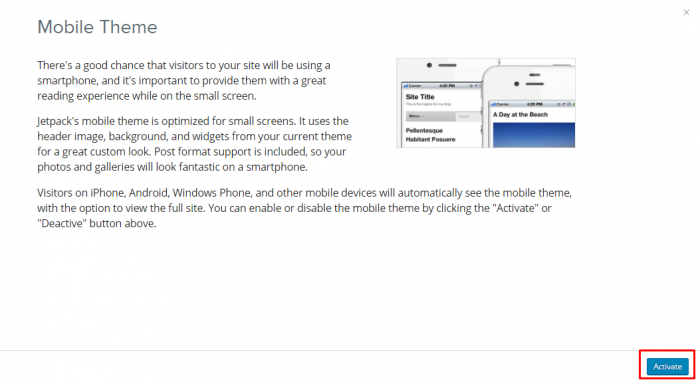
Jet Pack är överst på min lista eftersom det är gratis att använda och har ett "Mobiltema" -alternativ. Det är som en mobilversionsinstallation av din webbplats med ett enda klick. Installera JetPack, klicka på alternativet Mobile Theme och se resultatet på din mobil.
Du kan också anpassa ditt mobiltema med olika alternativ i Jet Pack. Du kan till exempel använda kontaktformulär, karusell för bildgallerier och även ändra med PHP- och CSS-koden om du är van vid det.
Jet Pack är också himlen för SEO-baserad webbplats. Det hjälper dig att integrera med din Google-sida, vilket kan hjälpa dig att förbättra din webbplats. Jetpack kommer med över 30 funktioner som gör din webbplats mobilvänlig, snabbladdning och SEO-vänlig.
Snabbguide:
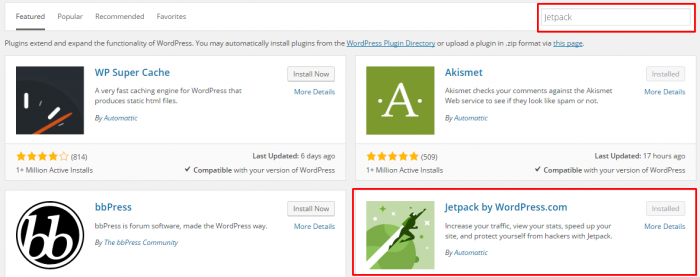
1. Sök på plugin från WordPress plugin katalog
2. Klicka på knappen Installera nu och aktivera den
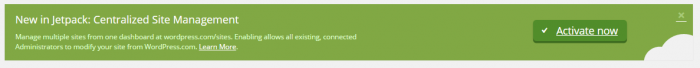
3. Direkt efter aktiveringen kommer du att få ett meddelande på din instrumentpanel
4. Klicka på aktivera knappen så omdirigerar du dig till registreringssidan, jag föreslår att du registrerar dig om du vill använda fullständiga och avancerade funktioner i plugin
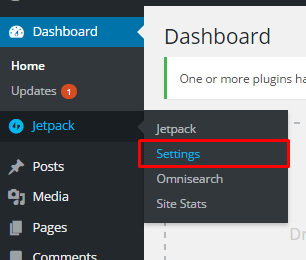
5. Gå till JetPack plugin inställningar från den vänstra menyn
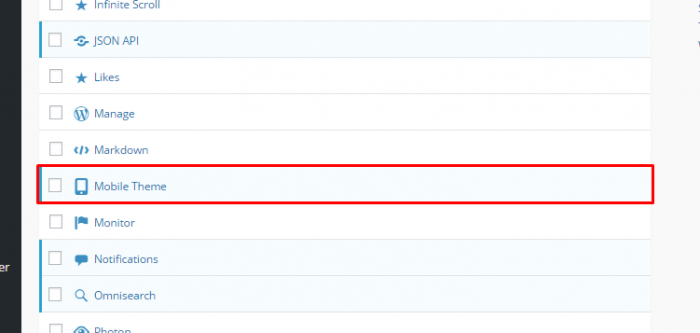
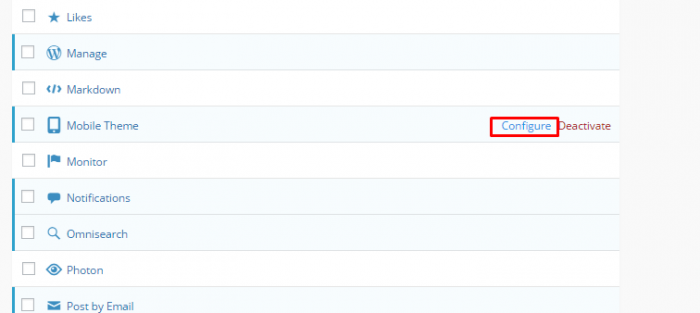
6. Hitta funktionen "Mobiltema" och klicka sedan på den
7. Klicka på knappen Aktivera
8. Du kan anpassa den ytterligare genom att klicka på alternativet "Konfigurera".
9. Och du är klar med bara några klicksteg.
2 – WPtouch Mobile Plugin
Pris: Gratis och Pro
Ladda ner: Fri WordPress.org/plugins/wptouch för proffsbesök wptouch.com
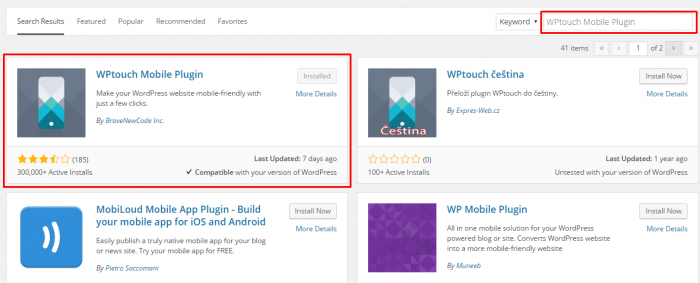
WPtouch Mobile Plugin ger spännande funktioner till din webbplats eftersom den konverterar din webbplats till mobilvänlig. Din webbplats kommer att se likadan ut på alla skärmar. WPtouch Mobile Plugin är en enkel och kraftfull plugin. Det är bäst för webbplatser som bara vill hålla det enkelt eftersom din stationära version kanske inte har så många funktioner som de flesta stationära webbplatser har. Det fria plugin är begränsad till endast en design men för att få fler mönster kan du köpa premiumversionen av plugin. För mobilsajter som behöver branding av sina företag, detta plugin har en komplett varumärkesfunktion i sig också.
Snabbguide:
- Sök i plugin från WordPress plugin katalog
2. Klicka på knappen Installera nu och aktivera den
3. Hitta WPtouch plugin inställning
4.WPtouch har flera anpassningsfunktioner som du kan leka med
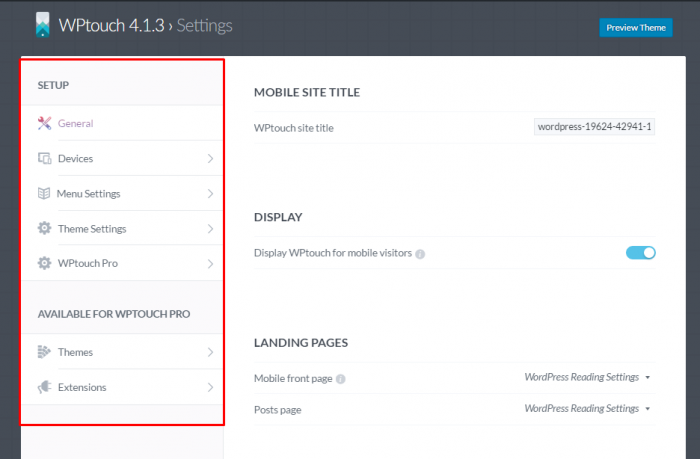
- Fliken "Allmänt" har följande nyckelalternativ som nämns nedan:
- Du kan ändra webbplatsens titel för mobilversionen
- Displayfunktion för att stänga av och på plugin
- Funktion för att byta målsida för mobilversion
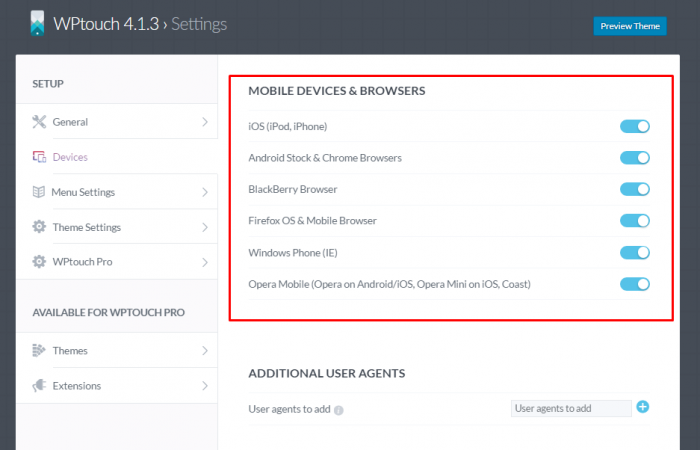
- Fliken "Enheter" har alternativen för att aktivera eller inaktivera plugin funktion för olika enheter och webbläsare
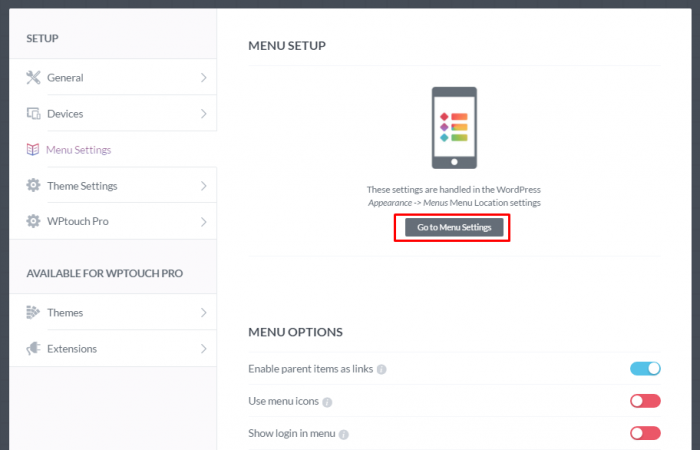
- Den 3:e fliken "Menyinställningar" ger dig möjlighet att ställa in olika menyer för den mobila versionen av webbplatsen.
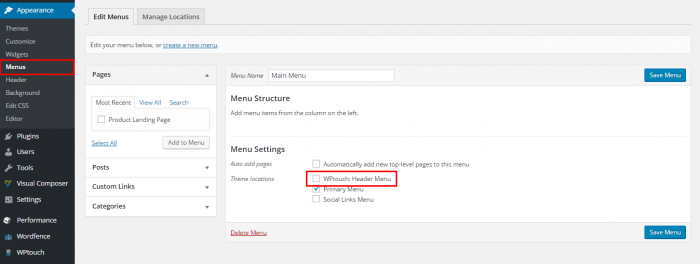
8. Det kommer att omdirigera dig till Meny-inställningen där du kan skapa nya menyer för den mobila versionen av webbplatsen, glöm inte att klicka på "WPtouch HeadMenu" när du är klar med att lägga till sidan i den.
9. "Theme Setting" låter dig leka med följande funktioner:
- Ställ in en annan logotyp för mobilversionen av din webbplats
- Menyjusteringsposition och sökfältet i den övre rubriken
- Anpassning av temafärger för bakgrund, sidhuvud, meny, länkar och rubriker för inlägg/sidor
- Alternativ för att ändra typografitypsnitt
- Utvalda skjutreglage
- Sociala medier länkar
- Anpassad CSS
WPtouch erbjuder också PRO-versionen som har förlängning och support med anpassningsbara teman och extrafunktioner.
3 – WordPress mobilpaket
Pris: Gratis och Pro
Ladda ner: Fri WordPress.org/plugins/WordPress-mobilpaket för Pro Klicka här
Jag kommer att rekommendera WordPress Mobile Pack plugin om du letar efter en fantastisk design. Även om gratisversionen har en design tillgänglig, men du kan anpassa den efter dina behov. Detta plugin ger dig fullständig kontroll över inställningarna för mobil respons och stöder alla webbläsare. Synkronisering är en annan funktion i detta plugin eftersom du kan se alla sidor, inlägg och kommentarer på mobilversionen också.
Pro-versionen ger användarna mer kraft eftersom den ger tillgång till fler designs och några andra funktioner som:
- 5 appteman (helt anpassningsbara)
- Alternativ för intäktsgenerering
- Sociala funktioner (Facebook, Twitter och Google+)
Snabbguide:
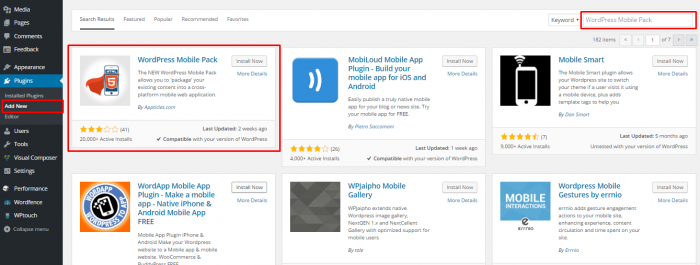
- Sök i plugin från WordPress plugin katalog
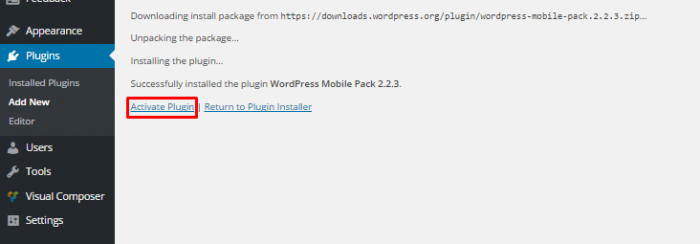
- Klicka på knappen Installera nu och aktivera den
3. Hitta WP Mobile Pack plugin inställning från vänstermenyn
4. WP Mobile Pack har ett väldigt enkelt användargränssnitt att interagera och leka med
5. Vad är nytt-fliken handlar om plugin detaljer och dess egenskaper
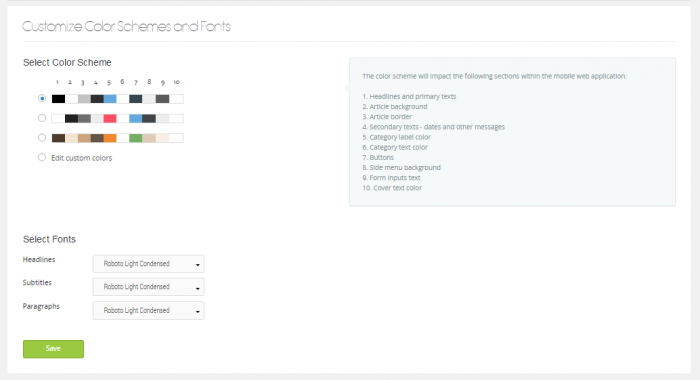
6.Klicka på Look & Feel fliken att leka med följande funktion
- Anpassa färgscheman och teckensnitt
- Anpassa din apps logotyp och ikon
- Anpassa din apps omslag
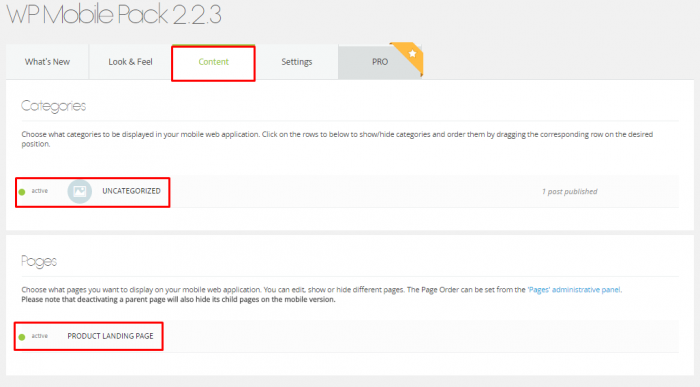
7.Innehåll fliken till låter dig ställa in en målsida för mobilversionen av din webbplats och kategoriinställning som ska visas på hemsidan.
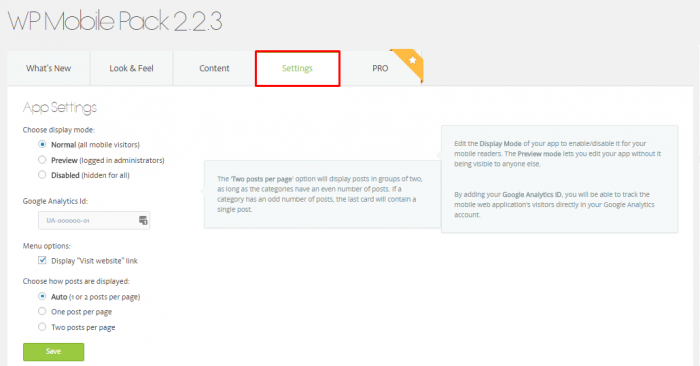
8 "Setting"-fliken har appinställningsfunktioner för att välja visningsläge:
- Normal (alla mobilbesökare)
- Förhandsgranska (inloggade administratörer)
- Inaktiverad (dold för alla)
- Google Analytics spårningskod
- Menyalternativ och hur inlägg visas
- WP Mobile Pack erbjuder även sin PRO-version som ger dig fler och avancerade funktioner
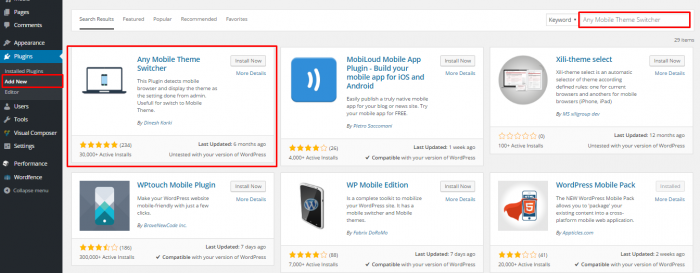
4 – Alla mobiltemaväxlare
Pris: Gratis och Pro
Ladda ner: Fri WordPress.org/plugins/alla-mobiltema-växlare för Pro Klicka här
Det är en av de coolaste plugins för att göra din webbplats mobil responsiv. Funktionen som ger detta plugin på min lista är att det tillåter olika design, mallar och design av hemsidan för olika mobila enheter. Detta plugin upptäcker enheten och skickar sedan meddelandet för att visa rätt tema. Den stöder alla större webbläsare och har möjlighet att justera därefter.
Pro-versionen av plugin innehåller fler funktioner som:
- W3 Total Cache-stöd
- Servera separat hemsida för mobila enheter
- QR-kod för mobilbokmärken
- Klicka för att ringa till telefonnummer.
Snabbguide:
- Sök i plugin från WordPress plugin katalog
2. Klicka på knappen Installera nu och aktivera den
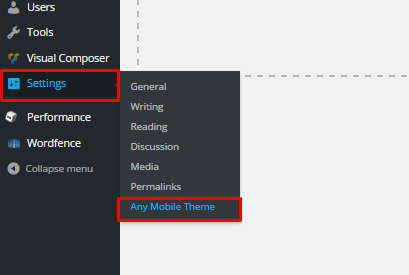
3. Hitta "Alla mobiltemaväxlare" plugin inställning från vänstermenyn
Inställningar / Alla mobilteman
4. Alla mobiltemaväxlare Plugin har bara en enda sida att mixtra med dess inställningar, några av nyckelfunktionerna nämns nedan:
Du kan också välja olika teman för olika enheter, vilket verkligen är en användbar funktion om du vill visa helt olika teman för olika enheter, t.ex.
- iPhone / iPod
- Android-tema
- Blackberry-tema
- Windows Mobile-tema
- Opera Mini-tema
- Andra mobila enhetstema
Temabyte Kortkod
Du kan använda följande korta kod i mallarna för att visa länken för temabyte.
[show_theme_switch_link]
Till exempel:
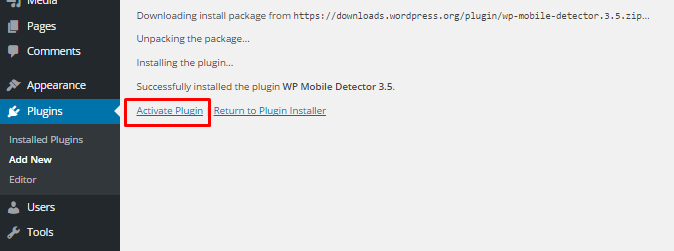
5 – WP Mobile Detector
Pris: Gratis och Pro
Ladda ner: Fri WordPress.org/plugins/wp-mobildetektor för Pro Klicka här
Detta kan kallas en av de smartaste plugins för din webbplats. Eftersom den automatiskt upptäcker vilken plattform användaren för närvarande använder för att komma åt sidan. Den kan snabbt växla mellan mobilversioner, stationära versioner och olika mobilversioner för att ge den bästa användarupplevelsen. Den har avancerade analytiska funktioner, täcker mer än 5000 mobila enheter och kommer förinstallerad med 11 mobilteman.
Ytterligare funktioner inkluderar:
- Hopfällbara menyer
- Olika widgets
- Dynamiska sidor laddas
Snabbguide:
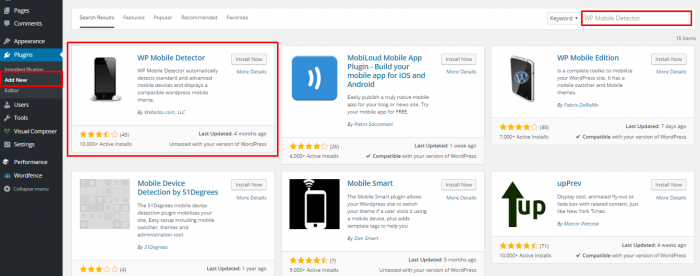
- Sök i plugin från WordPress plugin katalog
2. Klicka på knappen Installera nu och aktivera den
- Hitta "WP Mobile Detector" plugin från vänster meny
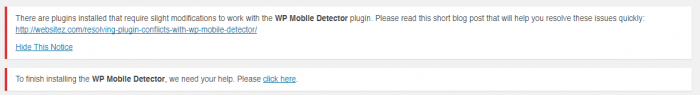
4. Efter aktiveringen kan du hitta denna notis överst
Om du har några caching plugin installerat på din webbplats kan du fixa det med följande styra.
Slutsats
För att använda enkelhet och ett paket kommer jag alltid att rekommendera dig att installera JetPack plugin eftersom det gör din webbplats till den mobila responsiva webbplatsen. Förutom det erbjuder den allt inom ett plugin och gör din webbplats mer sökmotorvänlig också. Du kan inte heller ignorera de värdefulla funktionerna som Jet Pack för med sig, som:
- Webbplatsstatistik på instrumentpanelen
- Kommentarer och prenumerationsfunktioner
- Funktion för social delning
- Och över 30 av fler spännande funktioner
Där har du det. Jag har listat 5 plugins som hjälper dig att göra din WordPress-webbplats mer responsiv och användarvänlig. Detta kommer att hjälpa dig att rankas högre på sökmotorerna och även göra det möjligt för dig att förstärka din innehållsproduktion utan att kompromissa med kvaliteten. Jag är säker på att jag har missat mycket plugins och jag skulle uppskatta att användare låter mig veta om de olika plugins via kommentarsfältet.































Bra artikel, kommer säkert att tänka på att använda den på min nya hemsida. Bra jobbat, fortsätt så
Tack.
Hej Jamil Sir,
Webbplats Mobil responsiv är mycket viktig Nu för SEO och andra föreslå om vår webbplats inte mobilvänlig sökmotor Ignorera webbplats. Trevlig delning och guide mycket bra. Fortsätt med det. Tack.
Hai Jamil, Snabbhandledning som du delade var mycket användbar och förståelig med hjälp av skärmdumpar, alla mina frågor löstes. Nu är jag medveten om alla funktioner som du har nämnt ovan. Tack för detta inlägg.
Hej Jamil,
Så informativ blogg du har här. Att komma in på ämnet, att göra en webbplats tillräckligt responsiv är en viktig uppgift. Det hjälper till att växa ett onlineföretag på flera sätt.