ความเร็ว เป็นเกณฑ์สำคัญสำหรับเว็บไซต์ ความสำคัญของมันสามารถตัดสินได้จากข้อเท็จจริงที่ว่า Google คำนึงถึงความเร็วเป็นหนึ่งในปัจจัยในการจัดอันดับ Google ได้ใช้มาตรการหลายอย่างมาพิจารณาด้วย ปรับปรุงความเร็วในการโหลด ของเว็บไซต์ วิทยาศาสตร์ได้ใช้ความคิดริเริ่มในการตั้งค่าเครื่องมือขั้นสูงสำหรับนักพัฒนามาหลายปีเพื่อปรับปรุงความเร็ว และหนึ่งในเครื่องมือดังกล่าวคือ ประภาคารกูเกิล
มาทำความเข้าใจเพิ่มเติมเกี่ยวกับ Page Speed Insights Tool จาก Google และวิธีดำเนินการกัน ความเร็วหน้าจะเป็น ส่งผลต่อ SEO?
บทความนี้มีคำตอบสำหรับทุกสิ่งที่คุณจำเป็นต้องรู้
พื้นที่ เครื่องมือ Page Speed Insights ไม่เคยเป็นปัจจัยสำคัญในสมัยก่อน อย่างไรก็ตาม คุณสามารถค้นหาข้อมูลเกี่ยวกับการทำงานของมันได้อย่างง่ายดายทุกที่ แต่ความจริงที่ว่าการใช้งานนั้นท้าทายอย่างไม่ต้องสงสัยทำให้การใช้งานมีความซับซ้อนมากขึ้น Google ได้ทำการเปลี่ยนแปลงใหม่ๆ ในเครื่องมือดังกล่าว ซึ่งทำให้ทำงานในลักษณะที่ดีขึ้น แต่ในขณะเดียวกัน ก็ยิ่งเข้าใจได้ยากขึ้นอีกด้วย
ข้อมูลเชิงลึกของ Google PageSpeed: ก เจาะลึกมากขึ้น
ความเร็ว Google Page เป็นชุดเครื่องมือของ Google Inc. ซึ่งออกแบบมาเพื่อช่วยในการเพิ่มประสิทธิภาพ ประสิทธิภาพของเว็บไซต์. เปิดตัวในงาน Developer Conference ในปี 2010
Page Speed Insights วิเคราะห์เนื้อหาทั้งหมดของหน้าเว็บและสร้างคำแนะนำเพื่อทำให้หน้านั้นเร็วขึ้น ดังนั้นการเอาชนะปัญหาด้านประสิทธิภาพทั้งหมดของเว็บไซต์
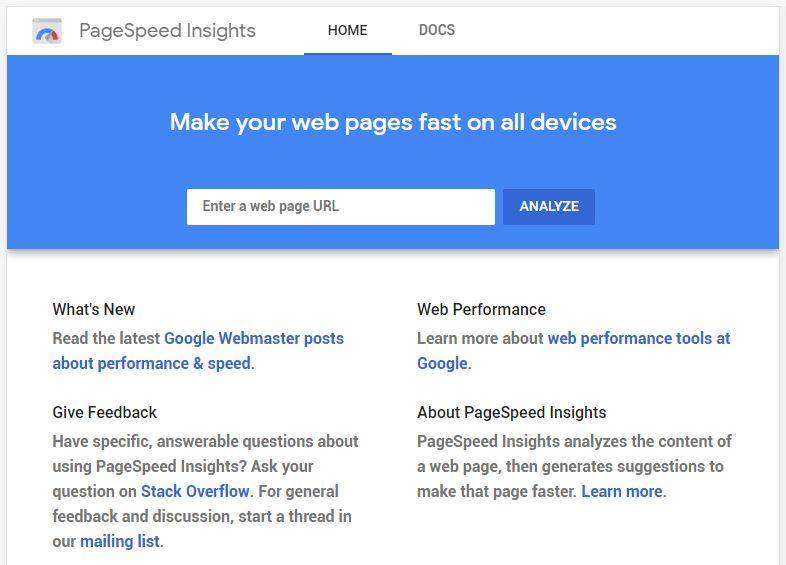
หากต้องการเข้าถึงเครื่องมือ PageSpeed Insight โปรดไปที่: https://developers.google.com/speed/pagespeed/insights/
การวิเคราะห์หน้าเว็บ
ทันทีที่เปิดเพจขึ้นมา คุณจะเห็นแถบสีน้ำเงินที่มีเครื่องหมาย 'ป้อน URL ของหน้าเว็บ' และปุ่มวิเคราะห์
ในการวิเคราะห์หน้าเว็บ สิ่งที่คุณต้องทำคือคัดลอกและวางลิงก์ของหน้าเว็บ แล้วคลิกที่ปุ่มวิเคราะห์
คะแนนบนมือถือและเดสก์ท็อป
ในตอนแรก เครื่องมือ Page Speed ทำงานในลักษณะที่ให้ข้อมูลเกี่ยวกับการแสดงผลพื้นที่ทำงาน แต่เมื่อเร็วๆ นี้ เราได้เห็นการเพิ่มขึ้นอย่างน่าประทับใจในการใช้โทรศัพท์มือถือ และคนส่วนใหญ่ใช้โทรศัพท์มือถือในการดูข้อมูล เว็บ เมื่อ Google ย้ายไปยังรายการแรกที่หลากหลาย พวกเขาก็จำเป็นต้องลองใช้ไซต์สำหรับแบบฟอร์มบนมือถือด้วย
เหตุใดคุณจึงมีแนวโน้มที่จะได้รับคะแนนที่แตกต่างกันสำหรับเวอร์ชันต่างๆ
รุ่นมือถือ: เมื่อใช้เครื่องมือ Page Speed Insights สำหรับรูปแบบมือถือ ผลลัพธ์หลักที่จะเกิดขึ้นคือความเร็วบนมือถือ
อย่างไรก็ตาม คะแนนอาจมีความขัดแย้งกันอย่างมาก เนื่องจากการเชื่อมโยงเว็บในอุปกรณ์พกพา เช่น การใช้ 4G จะให้คะแนนความเร็วที่สูงกว่าการเชื่อมโยง 3G แต่จริงๆ แล้วไม่ใช่การเชื่อมโยง 5G อย่างแน่นอน อย่างไรก็ตาม การใช้ความเร็วของระบบที่ช้าลงแม้ว่าทุกอย่างจะโหลดเพจด้วยความเร็วภาระที่ยอมรับได้ก็ตาม
ด้วยวิธีนี้ เราจึงตระหนักว่าปัญหาไม่ได้อยู่ที่ไซต์ของเรา แต่ในการเชื่อมโยงแบบพกพาของเรา มันคือความเร็วของการเชื่อมโยง ด้วยวิธีนี้ คำอธิบายพื้นฐานที่นี่คือการเชื่อมโยงระดับปานกลางซึ่งมีอิทธิพลต่อความเร็วการซ้อนของไซต์ของคุณ
เวอร์ชันเดสก์ท็อป: เมื่อใช้เครื่องมือ PageSpeed Insights สำหรับรูปแบบเดสก์ท็อป เนื่องจากความเร็วการเชื่อมโยงสูงขึ้น โดยทั่วไปแล้วคุณจะได้รับคะแนนที่สูงกว่าเมื่อพิจารณาถึงความเร็วในการโหลด นั่นเป็นผลโดยตรงจากการใช้ใยแก้วนำแสง
PAGE SPEED เจาะลึกยิ่งขึ้น
ความเร็วสัมพันธ์กัน: ความเร็วมักจะขึ้นอยู่กับหลายปัจจัย
แหล่งรูปภาพ - Pixabay.com
- ประสิทธิภาพของเว็บไซต์
- ประสิทธิภาพของเซิร์ฟเวอร์ที่คุณกำลังทำงานอยู่
- หน้าเว็บที่คุณกำลังทำงานอยู่
- ประเภทการเชื่อมต่อที่คุณใช้
- ผู้ให้บริการอินเทอร์เน็ต
- แพ็คเกจอินเตอร์เน็ต
- พลังการประมวลผลของอุปกรณ์
- เบราว์เซอร์ที่ใช้งานอยู่
ความเร็วของหน้าคือความเร็วที่แต่ละหน้าโหลดบนเว็บไซต์ของคุณ หน้าต่างๆ อาจมีความเร็วที่แตกต่างกันเนื่องจากคุณสมบัติต่างๆ เช่น รูปภาพและข้อความ
ความเร็วเพจส่งผลต่อ SEO อย่างไร?
อิทธิพลของความเร็วหน้า SEO. ตามที่ระบุโดยอัลกอริทึมความเร็วของ Google การวางตำแหน่งจะได้รับอิทธิพลโดยตรงจากความเร็วฮีปของเพจ
สำหรับ Google ลูกค้าคือสิ่งสำคัญอันดับแรก การศึกษาของ Google แสดงให้เห็นว่าความเร็วในการถ่ายโอน 3G นั้นช้ากว่า โดยทั่วไปแล้ว ลูกค้าจะออกจากไซต์หลังจากใช้งานไปสามวินาที นี่แสดงว่าประสบการณ์ของพวกเขายังไม่เพียงพอ และต่อจากนี้ไปจะส่งผลต่อ SEO
คุณยังสามารถทดสอบหน้าเว็บของคุณโดยใช้ https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
สำหรับคำอธิบายโดยละเอียดว่าไซต์ของคุณโหลดได้เร็วแค่ไหน!
SpeedSpeed จะวัดเป็นวินาทีเสมอ ไม่ใช่เป็นจุดตั้งแต่ 0 ถึง 100
ปัจจัยสำคัญบางประการของ PageSpeed Insights
มีหลายสิ่งที่ส่งผลต่อความเร็วของ เวปไซด์Google มีหมวดหมู่ที่แตกต่างกันสำหรับแง่มุมที่แตกต่างกันใน เครื่องมือข้อมูลเชิงลึก PageSpeedเพื่อความเข้าใจปัจจัยเหล่านี้ได้ดีขึ้น
1) ห้องปฏิบัติการภาคสนามและข้อมูล
ข้อมูลภาคสนาม โดยทั่วไปจะมีความสำคัญมากที่สุดในสภาวะคงที่เนื่องจากเป็นข้อมูลที่ Google มอบให้กับลูกค้าที่แท้จริง สิ่งนี้ควรจะเป็นไปได้โดยใช้ Chrome หรือข้อมูลอื่นๆ ที่มอบให้กับโปรแกรมรวบรวมข้อมูลเว็บ
ข้อมูลห้องปฏิบัติการโดยปกติแล้วโดยส่วนใหญ่แล้วจะถูกมองว่ามีนัยสำคัญน้อยกว่าเนื่องจากรวบรวมมาจาก โดเมน ที่ถูกควบคุม นี่หมายความว่าไม่ได้รวมลูกค้ารายอื่นไว้ และข้อมูลจะถูกหยิบขึ้นมาโดยใช้สมาคมเดี่ยว
หาก Google ขาดข้อมูลภาคสนาม ก็สามารถใช้ข้อมูลห้องปฏิบัติการเพื่อทำการทดสอบไซต์ได้
สรุปที่มา แสดงให้เห็นความเร็วปกติของเว็บไซต์โดยรวม ด้วยเหตุนี้ คุณจึงสามารถคิดได้ว่าหน้าเว็บของคุณมีความขัดแย้งกันอย่างไรกับไซต์ และมีความแตกต่างกันระหว่างไซต์กับปลายทางต่างๆ อย่างไรในรายงานประสบการณ์ผู้ใช้ Chrome
สีแรกที่พึงพอใจ คือช่วงเวลาที่ลูกค้าสังเกตเห็นบางสิ่งบนเว็บไซต์เป็นครั้งแรก
สีที่มีความหมายครั้งแรก ตามกฎแล้ว แสดงถึงจุดที่ลูกค้าเข้าใจช่วงเริ่มต้นของเนื้อหาเป็นพิเศษ เช่นเดียวกับเนื้อหาหรือรูปภาพที่ชื่นชอบ ชัดเจน ตรงข้ามกับการแรเงาและรองพื้นโดยตรง
ดัชนีความเร็ว สับสนมากขึ้นอย่างเห็นได้ชัด การวัดพลังของความอื้อฉาวของเว็บไซต์ของคุณ ยิ่งปรากฏเร็วเท่าไร เครื่องหมายความเร็วก็จะยิ่งดีขึ้นเท่านั้น อาจเป็นการดีหากคุณตัดสินใจที่จะได้รับคะแนนขั้นต่ำที่สุดที่นี่ เนื่องจากมีการประมาณแบบแฟลชเช่นเดียวกัน
CPU Idle ตัวแรก พูดถึงเวลาที่ไซต์มีข้อมูลซ้อนกันเพียงพอโดยมีเป้าหมายที่สามารถจัดการกับการมีส่วนร่วมหลักของแขกบนไซต์นั้นได้ ตัวอย่างเช่น หากไม่มีข้อมูลที่ถูกต้องซ้อนกันบนไซต์ ลูกค้าอาจจะไม่มีตัวเลือกในการถอดรหัสความสำคัญอันมีค่าออกจากข้อมูลที่ซับซ้อน เขาอาจต้องการกระดาษหนังหรือ snap บนเว็บไซต์ แต่เนื่องจากการเลื่อนการวางซ้อน จึงไม่มีอะไรเกิดขึ้น
ถึงเวลาโต้ตอบในความก้าวหน้านี้ มันเป็นเวลาที่ไซต์จะต้องดำเนินการในท้ายที่สุด นอกจากนี้ยังหมายถึงทุกสิ่งที่อยู่ในไซต์นั้นถูกซ้อนกันทั้งหมดไว้ในหน่วยความจำของอุปกรณ์ที่คุณใช้เพื่อท่องเว็บ ขณะนี้ก็พร้อมที่จะทำงานในที่สุด
ความล่าช้าในการป้อนข้อมูลครั้งแรกที่เป็นไปได้สูงสุด เลื่อนประสบการณ์ของลูกค้าออกจากจุดที่พวกเขาร่วมมือกับโครงการตรงที่โปรแกรมตอบสนอง นี่คือตัวชี้วัดการดำเนินการที่สำคัญซึ่งไม่ส่งผลกระทบต่อคะแนนความเร็วของหน้า
2) โอกาสและการวินิจฉัย
ปัจจัยด้านโอกาสมีประโยชน์สำหรับข้อมูลเกี่ยวกับการปรับปรุงที่สามารถทำได้บนไซต์ นอกจากนี้ยังให้ข้อมูลเกี่ยวกับมาตรวัดว่าปัญหาจะส่งผลต่อฤดูกาลฮีปของไซต์มากน้อยเพียงใด และคุณควรจัดการกับการดำเนินการของคุณเพื่อเพิ่มปัจจัยที่รวดเร็วสำหรับไซต์
คุณจะพบข้อมูลเกี่ยวกับคำแนะนำแต่ละรายการและวิธีแก้ไขปัญหาเหล่านี้เพื่อปรับปรุงความเร็วไซต์ของคุณ จะเห็นว่าส่วนที่อาจเป็นสาเหตุเบื้องหลังของปัญหาคือภาพถ่ายและเนื้อหาที่ผิดเพี้ยนและเอกสารขนาดมหึมา
โซน Passed Audits เป็นการทำซ้ำสิ่งที่ใช้ได้ดีบนหน้าเว็บไซต์ของคุณและไม่จำเป็นต้องเปลี่ยนแปลง โดยส่วนใหญ่ จะแสดงเซ็กเมนต์จากทั้งส่วนโอกาสและการวินิจฉัยที่อยู่ภายใน ขีดจำกัดของ Google.
การคำนวณคะแนน PageSpeed Insight
แม้ว่าคุณอาจดูขีดจำกัดจำนวนมากในเครื่องมือ PageSpeed Insights แต่คะแนนจะได้รับการแก้ไขโดยใช้เพียงวินาทีในส่วนข้อมูลแล็บ หากคุณตั้งใจดู คุณจะมีตัวเลือกที่จะเห็นข้อความ "กลุ่มเหล่านี้ไม่ส่งผลกระทบต่อคะแนนประสิทธิภาพ" ภายใต้โอกาสและการวินิจฉัย
ส่วนต่างๆ ในข้อมูลห้องปฏิบัติการเรียกว่าการประมาณการดำเนินการ มีทั้งหมด 6 รายการ แต่ละการประมาณคะแนนมีตั้งแต่ 0 ถึง 100 การประมาณแต่ละครั้งมีภาระงานทดแทนสำหรับศูนย์การเรียนรู้
เรียงตามลำดับความสำคัญ ดังนี้
- ถึงเวลาโต้ตอบ
- การจัดทำดัชนีความเร็ว
- สีแรกที่พึงพอใจ
- CPU Idle ตัวแรก
- สีที่มีความหมายครั้งแรก
- เวลาแฝงอินพุตโดยประมาณ
จะปรับปรุงคะแนน PageSpeed Insights ได้อย่างไร
1) การบีบอัดภาพ
ปรับขนาดภาพของคุณ : รูปภาพที่มี ความละเอียดสูงขึ้น(มักสร้างด้วยกล้องมืออาชีพ) ทำให้เวลาในการโหลดหน้าเว็บช้าลงอย่างมาก ในขณะที่ทำงานด้านการพิมพ์ซ้ำ คุณต้องลดขนาดไฟล์ลงโดยไม่มีคุณภาพมากนักเพื่อให้ทำงานได้ดีบนเว็บ
เพิ่มประสิทธิภาพชื่อไฟล์ภาพ
เลือก ชื่อไฟล์ที่ถูกต้อง เป็นสิ่งสำคัญมากสำหรับเพจ SEO และการวางตำแหน่ง ในผลการค้นหารูปภาพ ก่อนที่จะอัพโหลดภาพใดๆ ตรวจสอบให้แน่ใจว่าได้เปลี่ยนชื่อไฟล์ด้วยคำสำคัญที่เหมาะสมและสื่อความหมาย พลัง SEO.
คุณสามารถใช้ WP Smush เพื่อปรับปรุงรูปภาพของคุณได้ เป็นโมดูลที่จะแพ็คภาพที่ไม่มีโชคร้าย หมายความว่าคุณสามารถหดภาพขนาด 1000 × 1000 พิกเซลจาก 200 KB เป็น 150 KB โดยไม่ต้องเห็นความแตกต่างในด้านคุณภาพ ในลักษณะนี้ทำให้โหลดเร็วขึ้น 25%
ขนาดหน้าจอ: ขนาดหน้าจอคือขนาดที่ใช้แสดงรูปภาพ ตัวอย่างเช่น รูปภาพด้านล่างแสดงขนาด 300×300 พิกเซล
เพื่อให้รูปภาพโหลดเร็วขึ้น ตรวจสอบให้แน่ใจว่าคุณไม่ได้ใช้รูปภาพที่มีนัยสำคัญเกินกว่าที่จะแสดง ตัวอย่างเช่น หากคุณมีส่วน HTML ที่ทำให้มีชีวิตชีวาด้วย CSS ที่ 300 × 300 พิกเซล อย่างไรก็ตาม หากคุณถ่ายโอนรูปภาพขนาด 900 × 600 พิกเซลไปยังแหล่งที่มา คุณจะสูญเสียฮีปซีซันของ 600 x 600 พิกเซลนั้นไป
คำอธิบายคือ เบราว์เซอร์จำเป็นต้องดาวน์โหลดรูปภาพขนาด 900 × 900 พิกเซล และลดขนาดลงเหลือ 300 x 300 พิกเซล ซึ่งจะทำให้ความพยายามในการดาวน์โหลดและลดขั้นตอนมากขึ้น คุณสามารถแก้ไขปัญหานี้ได้โดยถ่ายโอนรูปภาพของคุณให้มีความกว้างและความสูงใกล้เคียงกับที่จะแสดง
การยอมให้ภาพถ่ายเป็นอีกเทคนิคหนึ่งที่สามารถนำไปใช้ในการปรับปรุงเวลาในการถ่ายโอนได้ สิ่งนี้แนะนำให้คุณดาวน์โหลดได้ในภายหลังเมื่อลูกค้าตรวจสอบเพจ จะมีสักวินาทีที่ภาพไม่ชัดเจน
2) เวลาตอบสนองของเซิร์ฟเวอร์
คุณสามารถทดสอบไซต์ของผู้ให้บริการโฮสติ้งด้วย PageSpeed Insights และค้นหาผู้ให้บริการเหล่านั้นได้เสมอ ทีทีเอฟบี (เวลาเป็นไบต์แรก) หรือเวลาตอบสนองของเซิร์ฟเวอร์ หากคุณอยู่ในกลุ่ม Passed Audits คุณจะพบว่าตัวเองเป็นผู้ให้บริการโฮสติ้งที่มีสิทธิ์พิเศษ
ตรวจสอบโฮสติ้งของคุณ: คุณต้องการให้หน้าเว็บโหลดเร็วขึ้นสำหรับผู้ใช้ ดังนั้นสิ่งแรกที่คุณต้องมีก็คือทรัพยากรที่เพียงพอในการจัดการปริมาณการเข้าชมของคุณ หากคุณสูญเสียทรัพยากร ให้สมัครเพิ่มเติม ผลการจราจร ไปจนถึง SRT ที่ยาวขึ้น ซึ่งหมายความว่าเซิร์ฟเวอร์ของคุณจะจัดการผู้ใช้น้อยลงในช่วงเวลาที่กำหนด
แหล่งรูปภาพ - Pixabay.com
เพิ่มประสิทธิภาพเว็บเซิร์ฟเวอร์ของคุณ: เมื่อคุณเลือกเว็บเซิร์ฟเวอร์ที่จะใช้แล้ว คุณจะต้องตั้งค่ามัน ในขณะที่พยายามใช้วิธีง่ายๆ และใช้การตั้งค่าเริ่มต้น ขนาดเดียวก็ไม่เหมาะกับทุกคน เมื่อเลือกวิธีนี้ คุณจะเสี่ยงต่อการใช้การกำหนดค่าน้อยลงตามความต้องการและรูปแบบการใช้งานของคุณ
น่าเสียดายที่การกำหนดค่าเว็บเซิร์ฟเวอร์แต่ละรายการแตกต่างกัน ดังนั้นจึงไม่มีวิธีแก้ปัญหาแบบทั่วไปสำหรับการเพิ่มประสิทธิภาพเว็บเซิร์ฟเวอร์
เพิ่มประสิทธิภาพฐานข้อมูลของคุณ
การทำให้แน่ใจว่าฐานข้อมูลของคุณสามารถดึงข้อมูลได้อย่างแม่นยำที่สุดเท่าที่จะเป็นไปได้ คุณจะเร่งความเร็วในการโหลดเว็บไซต์ทั้งหมดของคุณ ไม่ใช่หน้าที่เบราว์เซอร์แสดงอยู่ในปัจจุบัน คำถามเล็กๆ น้อยๆ คือเหตุผลแรกที่เซิร์ฟเวอร์ตอบสนองต่อคำขอที่ช้า ดังนั้นคุณควรใช้เวลาในการระบุวิธีป้องกันปัญหาขวดเมื่อทำการโหลด
1) โครงสร้าง HTML และ CSS
พื้นที่ โครงสร้าง HTML ของหน้าเว็บไซต์ของคุณแสดงให้เห็นว่ามันซ้อนกันอย่างไร โปรแกรมอ่านเพจผ่านและโหลดส่วนประกอบในทำนองเดียวกัน หากคุณต้องการบางสิ่งบางอย่างบนส่วนหัวของหน้าของคุณ โปรดระบุให้ชี้ไปที่โค้ดนั้นที่ด้านบนสุดใน HTML.
โดยทั่วไป ปัญหาไม่ได้อยู่ที่ HTML; อย่างไรก็ตามด้วย CSS หากคุณเขียน CSS ผิดพลาด จะมีผลกระทบจากการซ้อนกันทีละน้อย ซึ่งจะทำให้ลูกค้าได้รับประสบการณ์ที่เหนือกว่า
เป็นความคิดที่ชาญฉลาดที่จะเห็นสไตล์พกพาของคุณเนื่องจากโทรศัพท์มือถือเป็นอุปกรณ์มาตรฐาน คุณอาจต้องได้รับการฝึกอบรม CSS ที่จำเป็นในทุกกรณีเพื่อทำความเข้าใจด้านอันศักดิ์สิทธิ์นี้ และมีตัวเลือกในการรับรู้ปัญหาเกี่ยวกับโค้ดด้วยตัวคุณเอง
อย่างไรก็ตาม หากคุณได้ป้อนบันทึกที่สำคัญ เช่น Analytics ซึ่งควรดำเนินการอย่างรวดเร็ว ณ จุดนั้น ด้วยวิธีทั้งหมด ให้เก็บไว้ในคุณลักษณะต่างๆ และตรวจสอบให้แน่ใจว่าทำงานได้อย่างราบรื่น หรือในทางกลับกันอาจทำให้เพจ PageSpeed ต่ำลงได้
2) การลดขนาดและการบีบอัดสคริปต์
minification เป็นกระบวนการย่อขนาดไฟล์โดยการลบข้อมูลทั้งหมดที่ไม่ต้องการอีกต่อไปออกจากไฟล์ นี่คือกระบวนการลบอักขระที่ไม่ต้องการทั้งหมดออกจากโค้ดที่ไม่ต้องการโดยเบราว์เซอร์เพื่อให้อุปกรณ์ทำงานได้อย่างถูกต้อง ซึ่งรวมถึงช่องว่าง การขึ้นบรรทัดใหม่ ความคิดเห็น บุ๊กมาร์ก ฯลฯ
การอัด เป็นกระบวนการบีบอัด กล่าวคือ การลดขนาดไฟล์โดยการกู้คืนลำดับของข้อมูล (ซ้ำๆ) โดยทุกลำดับจะมีการอ้างอิงเพียงรายการเดียว
สิ่งนี้เกิดขึ้นบนฝั่งเซิร์ฟเวอร์เป็นส่วนใหญ่ และมักเรียกว่าการบีบอัด Gzip เซิร์ฟเวอร์ส่งเวอร์ชันบีบอัดหลังจากที่เบราว์เซอร์พบไฟล์บีบอัดและแบ่งพาร์ติชันโดยการคืนค่ากระบวนการและอ่านเนื้อหาเอง
เมื่อเบราว์เซอร์ไคลเอ็นต์พบแอปที่บีบอัด ควรกระจายข้อมูลก่อน เบราว์เซอร์ทั้งหมดที่ Kentico รองรับอย่างเป็นทางการควรจะสามารถดาวน์โหลดไฟล์ได้อย่างถูกต้อง ในกรณีที่ลูกค้าไม่สามารถประมวลผลข้อมูลที่บีบอัดได้ ระบบจะส่งบริการที่ถอนการติดตั้งโดยอัตโนมัติ
3) ธีมน้ำหนักเบา & Plugins
ธีมของเว็บไซต์กว้างขวาง 'plugin'; เว็บไซต์ส่วนใหญ่มี ธีมส่วนใหญ่มาพร้อมกับผู้สร้างบุคคลที่สามจำนวนมากและไลบรารีที่กว้างขวางของ pluginทั้งหมดนี้ทำให้ไซต์ช้าลง
เมื่อค้นหาธีม ให้ลองค้นหาธีมที่ไม่มีรูปภาพ สไลด์ กิจกรรม และอื่นๆ มากเกินไป หากดูตามเว็บใหญ่ๆจะเห็นว่า plugins พวกเขาใช้ตรงไปตรงมา
การตรวจสอบคะแนน PageInsight จำนวนมาก
Page Speed Insights จะตรวจสอบหน้าเว็บเพียงครั้งละหนึ่งหน้าเท่านั้น อย่างไรก็ตาม มีวิธีบังคับใช้การตรวจสอบจำนวนมาก
เมื่อคุณตั้งค่าการวิเคราะห์ SEO ทางเทคนิคด้วยการตรวจสอบไซต์แล้ว ให้ไปที่แคมเปญ -> การตรวจสอบไซต์ -> ประสิทธิภาพ -> ความเร็วของหน้า
เครื่องมือ SEO สำหรับการปรับปรุงความเร็วเว็บไซต์
GT-เมตริกซ์
GTMetrix เป็นหนึ่งในเครื่องมือที่เราพบว่าใช้กันอย่างแพร่หลายและรับรายงานโดยละเอียดเกี่ยวกับการดำเนินการเว็บไซต์ของเรา เป็นเครื่องมือฟรีที่จะแจกแจงประสิทธิภาพความเร็วของเพจของคุณโดยใช้ Google Page Speed
GTmetrix เวอร์ชันพื้นฐานนั้นฟรีโดยสมบูรณ์ และคุณสามารถเลือกใช้ทางเลือกอื่น ๆ มากมายโดยการลงทะเบียนสำหรับบัญชี พวกเขายังมีโปรแกรมพรีเมียมอีกด้วย หากคุณมีบัญชี คุณสามารถระบุจำนวนตัวเลือกการวิเคราะห์เพิ่มเติมได้ ประการแรกคือความสามารถในการเลือกตำแหน่งที่คุณต้องการทดสอบ URL พื้นที่ภาพที่คุณเลือกมีความสำคัญเนื่องจากจะระบุภูมิภาคที่โฮสต์เว็บไซต์ของคุณ
ยิ่งมีเวลาแฝงน้อยลง เวลาในการโหลดก็จะเร็วขึ้นเท่านั้น พื้นที่ที่มีอยู่ในปัจจุบัน ได้แก่ :
- ดัลลัสสหรัฐอเมริกา
- ฮ่องกง, จีน
- ลอนดอน, UK
- มุมไบ, อินเดีย
- ซิดนีย์, ออสเตรเลีย
- เซาเปาโล, บราซิล
- แวนคูเวอร์แคนาดา
เมื่อคุณใช้งานเว็บไซต์ WordPress ผ่าน GTmetrix มันจะสร้างรายงานประสิทธิภาพซึ่งรวมถึงคะแนน PageSpeed, คะแนน YSlow, เวลาที่โหลดเต็ม, ขนาดหน้าทั้งหมด และจำนวนคำขอที่คุณมีบนเว็บไซต์ของคุณ
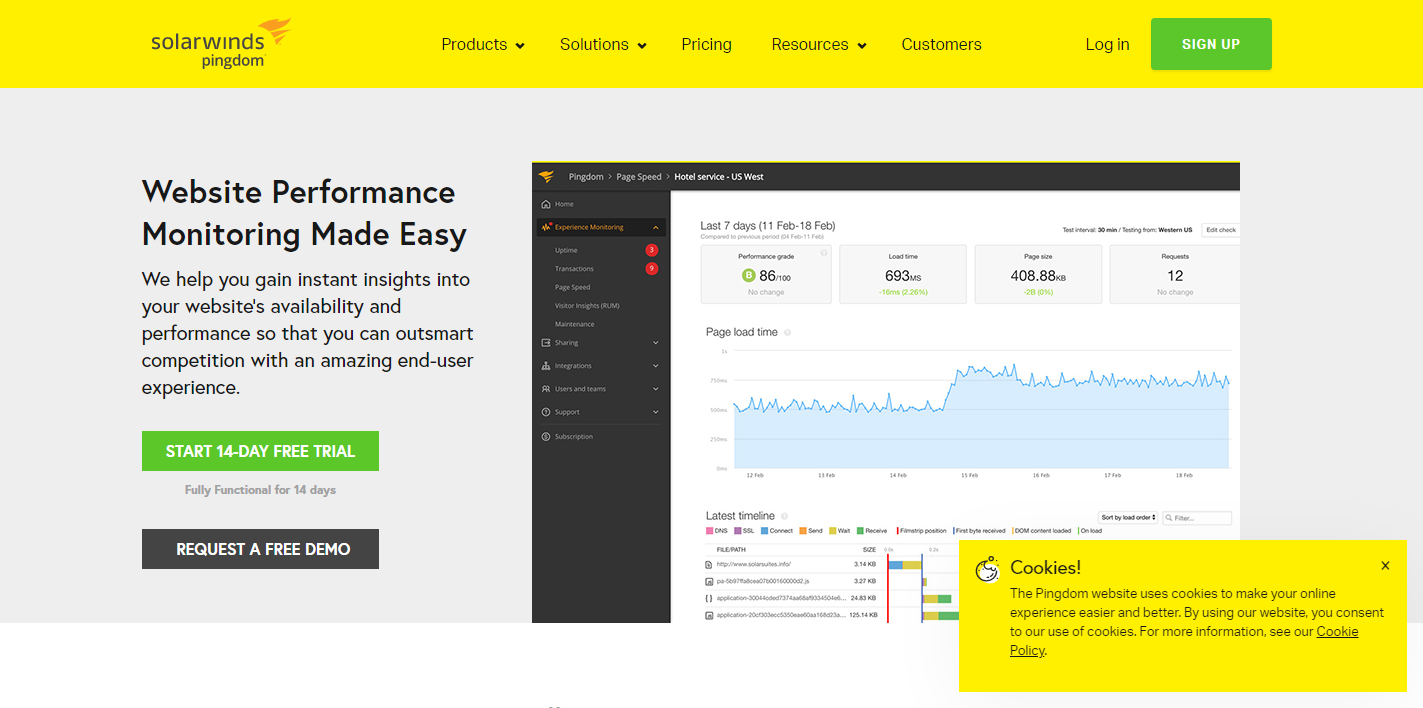
Pingdom
Pingdom Speed Test เป็นเครื่องมือที่ยอดเยี่ยมที่ใช้วัดความเร็วที่หน้าเว็บโหลด เมื่อการทดสอบเสร็จสิ้น คุณจะได้ผลลัพธ์ที่คล้ายกับเครื่องมือของ Google
เป็นองค์กรที่ตั้งอยู่ในสวีเดน (ปัจจุบันอ้างสิทธิ์โดย Solar Winds) ที่ให้บริการที่หลากหลาย เช่น การตรวจสอบเวลา การสังเกตความเร็วหน้า การตรวจสอบธุรกรรม การตรวจสอบเซิร์ฟเวอร์ และการรับรู้ของผู้เยี่ยมชม (RUM) บางทีหนึ่งในกระแสหลักที่สุดคือเครื่องมือสังเกตความเร็วเว็บไซต์ นี่เป็นหนึ่งในเครื่องมือทดสอบประสิทธิภาพที่ได้รับความนิยมมากที่สุดใน WordPress ชุมชน
ปัจจุบัน Pingdom อนุญาตให้คุณทดสอบความเร็วของไซต์ใด ๆ จากสถานที่ที่ไม่ซ้ำกัน 7 แห่ง (5 ทวีป) ที่จงใจวางตำแหน่งทั่วโลก:
- เอเชีย – ญี่ปุ่น – โตเกียว
- ยุโรป – เยอรมนี – แฟรงก์เฟิร์ต
- ยุโรป – สหราชอาณาจักร – ลอนดอน
- อเมริกาเหนือ – สหรัฐอเมริกา – วอชิงตัน ดี.ซี
- อเมริกาเหนือ – สหรัฐอเมริกา – ซานฟรานซิสโก
- แปซิฟิก – ออสเตรเลีย – ซิดนีย์
- อเมริกาใต้ – บราซิล – เซาเปาโล
คำถามที่พบบ่อย
ข้อมูลเชิงลึกของ Google PageSpeed คืออะไร?
PageSpeed Insights เป็นเครื่องมือออนไลน์ของ Google ที่ใช้ค้นหาปัญหาด้านประสิทธิภาพบนไซต์ต่างๆ เช่น การเข้าถึง ความเร็วของหน้า และอื่นๆ
ประสิทธิภาพความเร็วเพจของคุณส่งผลต่อ SEO หรือไม่?
เป็นปัจจัยที่สำคัญมาก หากอันดับเว็บไซต์ของคุณลดลงโดยไม่มีเหตุผล ให้ตรวจสอบความเร็วหน้าเว็บของคุณซึ่งอาจเป็นสาเหตุที่ส่งผลต่ออันดับ
Google ให้ความสำคัญกับความเร็วของหน้าสำหรับ SEO หรือไม่?
ใช่ Google และเครื่องมือค้นหาอื่นๆ ให้ความสำคัญกับประสบการณ์ผู้ใช้เป็นอย่างมาก เวลาที่เว็บไซต์ของคุณโหลดจะส่งผลต่ออันดับ SEO ของคุณ
การเพิ่มประสิทธิภาพความเร็วของหน้าดีต่อการเข้าชมหรือไม่?
โหลดเว็บไซต์ของคุณเพิ่มอีกไม่กี่วินาทีอาจส่งผลต่อประสบการณ์การใช้งานของผู้ใช้ และ Google จะติดตามอย่างใกล้ชิดเพื่อให้ความเร็วไซต์เป็นปัจจัยที่สำคัญที่สุดสำหรับการเข้าชม
บทสรุป: ความเร็วของเพจส่งผลต่อ SEO และการจัดอันดับ Google ปี 2024 อย่างไร
การปรับปรุงความเร็วเว็บไซต์ถือเป็นสิ่งสำคัญสำหรับอันดับการค้นหาที่ดีขึ้น PageSpeed Insights มอบประสิทธิภาพที่ยอดเยี่ยมและการปรับปรุงที่เป็นไปได้ ซึ่งจัดลำดับความสำคัญตามผลกระทบที่มีต่อ SpeedSpeed ของเว็บไซต์ของคุณ
แม้ว่าคะแนนต่างๆ ไม่ควรรบกวนคุณมากเกินไป แต่ก็เป็นวิธีปฏิบัติที่ดีที่จะพยายามให้ได้มากกว่า 50 คะแนน อย่างไรก็ตาม ให้เน้นที่เวลาในการอัปโหลดซึ่งมีหน่วยวัดเป็นวินาที เว็บไซต์ที่ดีควรโหลดภายใน 3 วินาที คนเร็วควรอัพโหลด 1 วินาที
คุณได้อะไรจากคะแนน PageSpeed Insights คุณเคยเห็นอันดับที่ดีขึ้นหลังจากปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณหรือไม่? อย่าลืมแบ่งปันประสบการณ์ของคุณกับเรา










บทความที่มีประโยชน์และให้ข้อมูลมาก! มันช่วยได้มากในนามของ SEO มันช่วยฉันได้มาก ขอบคุณสำหรับการแบ่งปัน.
ขอบคุณ ตอนนี้ฉันได้นำคำแนะนำของคุณไปใช้แล้ว และใช้แพลตฟอร์มบล็อกเหล่านี้ อย่างไรก็ตาม การเข้าชมไม่ดีเท่าที่ฉันคาดไว้ แพลตฟอร์มเหล่านั้นมีเคล็ดลับโดยละเอียดเพิ่มเติมเพื่อเพิ่มการเข้าชมหรือไม่ หากเป็นเช่นนั้น คุณต้องการแบ่งปันหรือไม่ ขอบคุณมาก!!!
บทความที่ดี ฉันมักจะละเลยส่วนนี้ในการทำ SEO
นี่เป็นเนื้อหาที่ให้ข้อมูลและเป็นประโยชน์สำหรับฉันในการยกระดับอาชีพการงานของฉัน ขอบคุณสำหรับการแบ่งปันบทความดีๆ