У цій публікації я розповім покроковий посібник з доступу до HostArmada Website Builder. Тому не забудьте переглянути статтю повністю.
Щоб створити веб-сайт, потрібно багато часу та концентрації. Ви повинні розробити веб-сайт, враховуючи потреби розробника та потреби в відвідувачі. Ви повинні подбати про багато заходів під час створення сайту. Ваш веб-сайт має бути досить простим, щоб відвідувачі могли легко його зрозуміти та застосувати.
Тут ви дізнаєтеся про чудову функцію конструктора веб-сайтів, яку пропонує HostArmada. Ви вивчите роботу цієї функції та як ви можете отримати від неї максимум. Давайте перевіримо всі подібні деталі в цьому записі.
Як отримати доступ до HostArmada Website Builder 2024?
Щоб скористатися цим конструктором веб-сайтів, вам потрібно розглянути наступні кроки:
1. Як створити веб-сайт?
У наступній категорії ви дізнаєтеся про посібник із докладними інструкціями про те, як створити веб-сайт за допомогою HostArmada конструктор веб-сайтів. Деталі посібника зосереджені на легкості курсу. Існують швидкі та прості кроки, які можна виконати, щоб підготувати свій веб-сайт за допомогою цих фантастичних кроків:
2. Як увійти до HostArmada Website Builder?
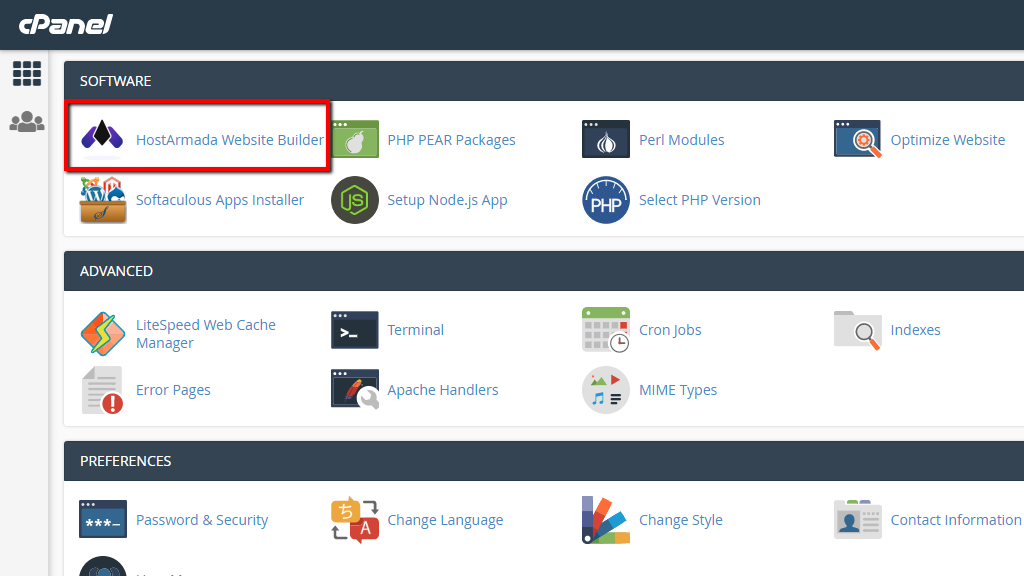
Конструктор веб-сайтів Hostarmada має унікальний функція служби cPanel, який пропонує організований спосіб обробки послуг веб-хостингу. Спочатку вам потрібно увійти в службу cPanel, а потім отримати доступ до всього переліку функцій, які він пропонує.
Якщо ви хочете отримати доступ до цієї функції HostArmada конструктора веб-сайтів, ви можете скористатися інструментом вікна пошуку або категорією програмного забезпечення. Коли ви знайдете функцію у списку, ви можете клацнути її, а потім ви перейдете на сторінку за замовчуванням, з якої ви зможете легко керувати наявними веб-сайтами або створювати нові.
3. Як ви можете створити нещодавно створений веб-сайт за допомогою конструктора веб-сайтів HostArmada?
Щоб створити новий веб-сайт, спочатку ви повинні мати доступ до конструктора веб-сайтів HostArmada. Як тільки ви отримаєте доступ до нього, ви будете стояти на головній сторінці інформаційної панелі за замовчуванням.
Команда Приладова панель має легкий дизайн і структуру, на якій ви можете дуже легко керувати роботою конструктора через інтерфейс. Усі параметри будуть доступні зліва, а інструменти горизонтального меню з’являться у верхній частині сторінки. Ці інструменти допоможуть вам контролювати створення веб-сайту.
Якщо ви познайомитеся з інтерфейсом конструктора, ви зможете легко зрозуміти роботу конструктора. Перший крок, з яким потрібно працювати, це тема веб-сайту. Вибираючи тему, ви отримаєте два варіанти. Ви також можете вибрати один із різних варіантів шаблонів зі списку, доступного на інформаційній панелі.
За бажанням можна переглядати декілька категорій тем. Після вибору вам потрібно натиснути, щоб активувати його, і тоді всі вибрані компоненти тем завантажуються, і ви будете спрямовані на сторінку редагування теми. Потім ви можете переглянути інший посібник з редагування сторінки теми.
управління сайтом
У цій наступній категорії керування веб-сайтом ви дізнаєтеся про різні навчальні посібники, в яких ви дізнаєтеся про керування кількома аспектами сторінки на веб-сайті.
A. Як ви можете редагувати сторінку конструктора веб-сайтів у HostArmada?
На веб-сайті є кілька сторінок, які містять різні типи даних. Якщо ви хочете редагувати веб-сайт, вам потрібно написати його сторінку за сторінкою. Публікація сторінки веб-сайту є важливою функцією в конструкторі веб-сайтів HostArmada за допомогою редактора перетягування.
Існують різні типи кроків, за допомогою яких ви можете редагувати свою сторінку. Розглянемо їх детально:
Щоб отримати доступ до списку доступних сторінок
По-перше, якщо ви хочете вибрати сторінку, яка вже існує. Тоді ви повинні переконатися:
i) що створений вами веб-сайт створено з темою.
ii) І сторінка, яку ви збираєтеся редагувати, має існувати.
Після виконання цих двох умов ви можете вибрати веб-сайт і сторінку, які потрібно редагувати. Після вибору сайту ви побачите його доменне ім’я на горизонтальній панелі інструментів у верхній частині сторінки.
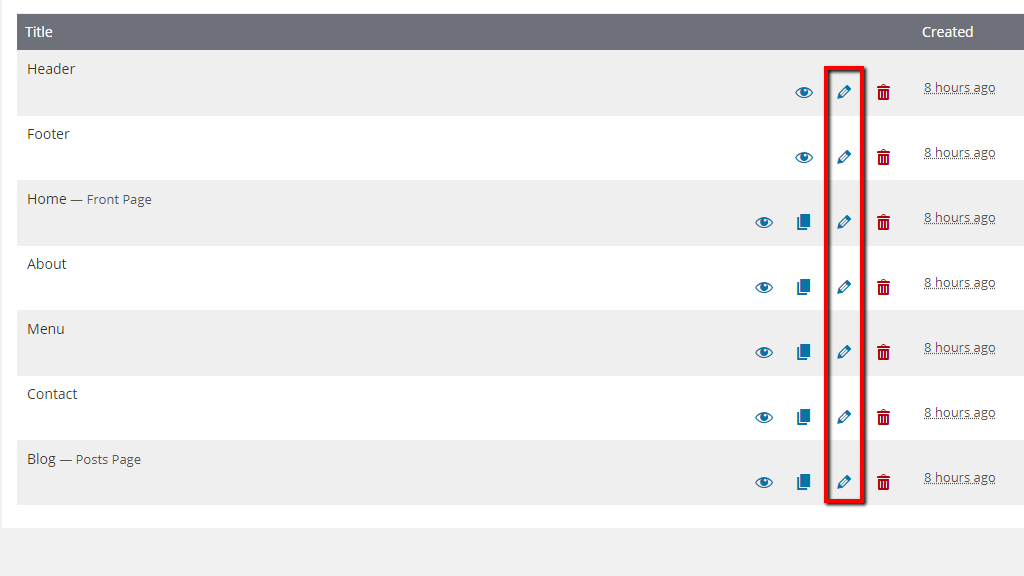
Потім у вас з’явиться опція Усі сторінки; вибравши його, ви потрапите на сторінку, яка покаже вам список сторінок веб-сайту. З цього списку ви можете вибрати сторінку, яку хочете відредагувати.
Щоб відредагувати сторінку, створену за допомогою HostArmada Website Builder
Перш ніж писати будь-яку сторінку, ви повинні мати повне розуміння того, який тип сторінки ви вибираєте. На веб-сайті є різні типи сторінок із посиланням на іншу сторінку. Тому про це треба дбати.
По-перше, клацніть на піктограмі, яка виглядає як олівець, яка відображається на кожній сторінці, щоб почати процес редагування. Вибравши його, ви перейдете до інтерфейсу сторінок редагування. На сторінці є інформаційна панель з повними параметрами з лівого боку та горизонтальна панель інструментів у верхній частині сторінки.
Коли ви вже вибрали тему для свого веб-сайту, вона з’явиться на попередньо налаштованих елементах. Тут у вас будуть інструменти, за допомогою яких можна редагувати дані функції. Ви можете швидко перетягнути компоненти з меню інструментів на сторінку.
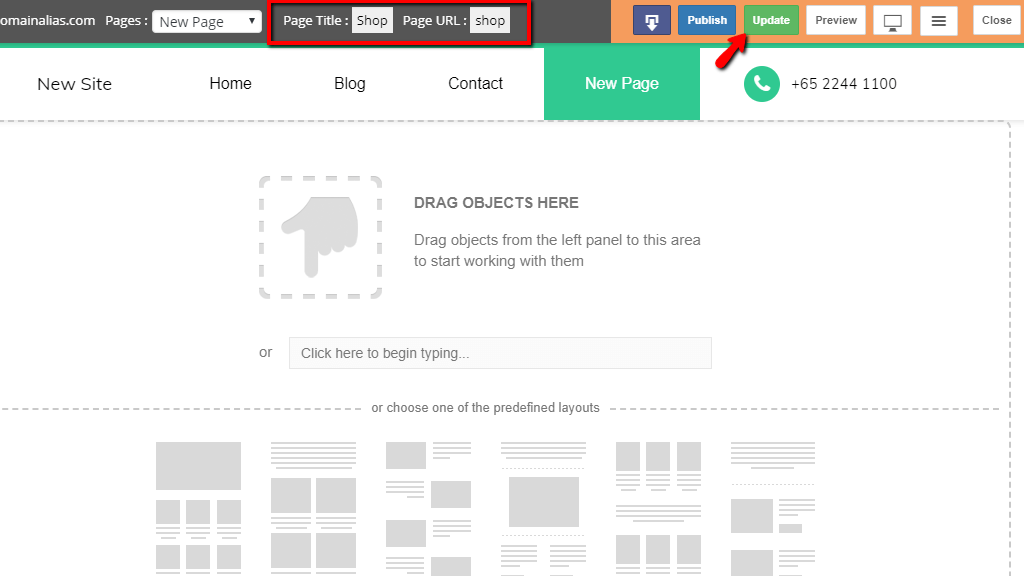
Щоб зберегти та опублікувати сторінку
Після редагування сторінки необхідно зберегти зміни. Для цього потрібно спочатку натиснути кнопку оновлення, яка з’явиться зеленим кольором праворуч на горизонтальній панелі інструментів.
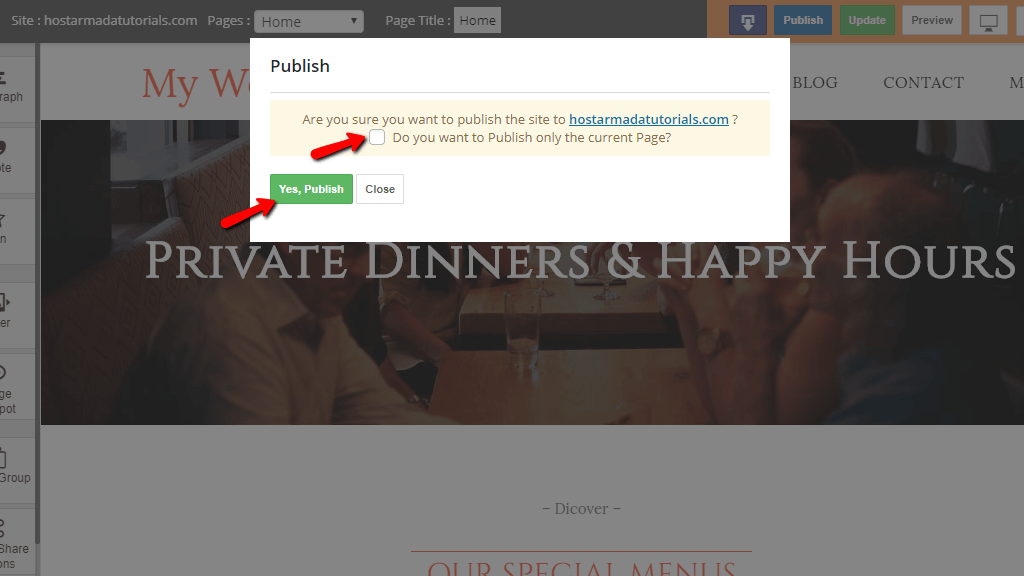
Коли ваші зміни будуть збережені, ви повинні оновити сторінку свого веб-сайту, щоб опублікувати ці зміни. Після оновлення натисніть кнопку Опублікувати та підтвердьте її, щоб остаточно опублікувати зміни на своєму веб-сайті.
B. Як ви можете керувати наявним веб-сайтом із вбудованим HostArmada за допомогою конструктора веб-сайтів?
Досить корисно мати можливість створити веб-сайт не володіючи технічними навичками чи знаннями будівельних майданчиків. Використовуючи ці безпечні та функціональні конструктори веб-сайтів, кожен може створити сайт. У цьому підручнику ви навчитеся керувати наявними веб-сайтами.
Для клонування веб-сайту, який уже існує
In HostArmada, ви можете додати новий веб-сайт, а також керувати наявними. Ви можете створювати клони поточних сайтів з однаковим дизайном і структурою, але різними даними.
Щоб клонувати існуючий сайт, вам потрібно перейти в меню «Сайт», щоб знайти підменю, натиснувши опцію «Клонувати сайт». Після натискання на нього ви потрапите на сторінку конфігурації з такими параметрами:
i) Вихідний сайт
ii) Адреса сайту
iii) Назва сайту
iv) Мова сайту
v) Назва сайту
Після налаштування цих параметрів ви можете натиснути кнопку клонування, щоб завершити клонування сайту.
Щоб видалити існуючий веб-сайт
Коли вам більше не потрібен будь-який веб-сайт, ви можете швидко видалити його. У вас буде можливість вибрати сторінку або веб-сайт, який ви хочете видалити, із посилання на сайт. Тому натисніть посилання Сайт, виберіть веб-сайт і натисніть значок кошика, щоб видалити цей веб-сайт після підтвердження.
Пам'ятайте одне; ви не можете видалити цей веб-сайт, який має основний домен вашого облікового запису.
C. Як ви можете керувати веб-сторінками створеного вами сайту за допомогою конструктора веб-сайтів у HostArmada?
Перш ніж вносити будь-які зміни на будь-яку сторінку веб-сайту, ви повинні підтвердити правильний сайт і його сторінку, на якій ви хочете внести зміни. Ви можете вибрати правильний веб-сайт і його сторінку, перейшовши за посиланням на сайт, щоб знайти всі існуючі веб-сайти.
Щоб отримати доступ до функції сторінки
Щоб отримати доступ до функції «Сторінки», вам потрібно натиснути параметр «Сторінки», який можна знайти за посиланням «Усі сторінки». Після натискання на нього ви будете перенаправлені на сторінку зі списком доступних сторінок на поточному вибраному веб-сайті.
Щоб додати нову сторінку
Щоб додати нову сторінку, вам потрібно натиснути опцію Додати нову, яку можна знайти, вибравши посилання Сторінки. Після натискання на нову сторінку ви будете перенаправлені на сторінку редагування, щоб вибрати дизайн та структуру сторінки.
Ви знайдете різні варіанти редагування за допомогою таких інструментів, як назва сторінки, URL-адреса сторінки, колір тощо. Щоб отримати більше інформації про те, як редагувати сторінку, скористайтеся посібником.
Щоб видалити наявну сторінку
Виберіть сторінку з параметра Сторінки та клацніть піктограму кошика, щоб видалити вибрану сторінку, підтвердивши її. Сторінка буде видалена і залишиться в кошику, якщо ви захочете її відновити.
D. Як ви можете керувати блогом, створеним за допомогою конструктора веб-сайтів у HostArmada?
У блозі ви можете написати значну кількість вмісту, пояснюючи функціональність кожного веб-сайту. Нижче ви дізнаєтеся, як працювати з блогами.
Щоб отримати доступ до існуючого блогу
Щоб написати блог для свого веб-сайту, ви повинні переконатися, що ви знаходитесь на правильному веб-сайті. Коли сайт вибрано, ви можете отримати доступ до правильної сторінки та розпочніть свій блог натиснувши опцію Блог, яку можна знайти за посиланням Усі дописи. Після натискання ви будете перенаправлені на сторінку, де будуть розміщені ваші блоги.
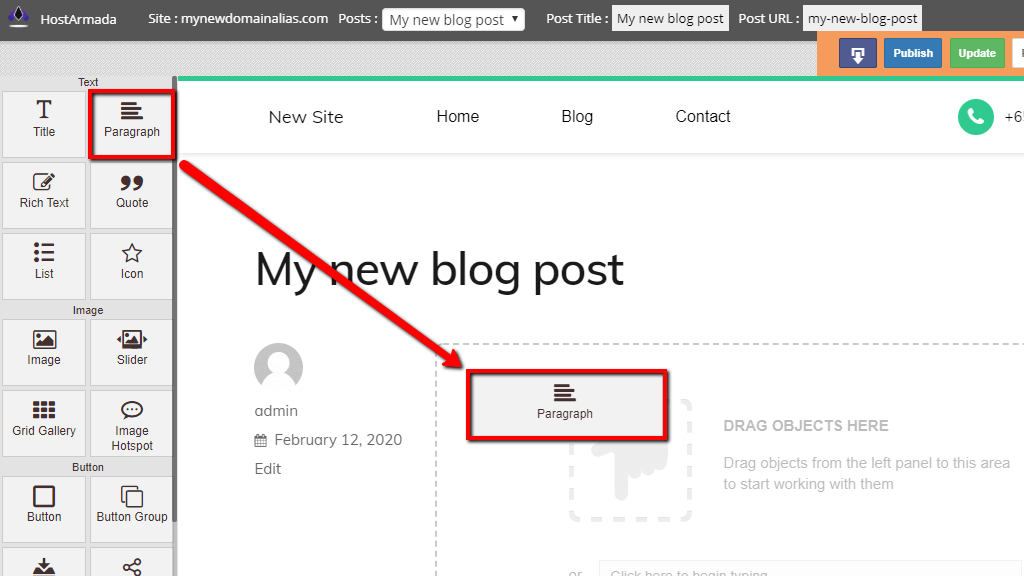
Щоб створити новий блог
Натисніть опцію Додати новий, щоб працювати над новим блогом. Процес такий самий, як і редагування сторінки. Подобається опублікувати назву, дату після того, як ви перейдете на сторінку редагування сайту. Після внесення змін до свого блогу зі сторінки редагування ви можете оновити його для подальшої публікації. Щоб побачити свій блог на своєму веб-сайті, потрібно натиснути кнопку «Зберегти», а потім – допис.
Щоб редагувати блог
Щоб писати існуючі блоги, вам потрібно вибрати блог, який ви хочете писати. Після вибору ви побачите опцію, схожу на олівець, натиснувши її, ви перейдете на сторінку, яка містить параметри редагування вашого блогу. Після редагування ви зберегли зміни; потім ви повинні опублікувати його на своєму веб-сайті.
Щоб видалити існуючий блог
Припустимо, вам більше не потрібен блог на вашому веб-сайті. Ви можете просто вибрати блог із параметра Блоги та клацнути піктограму кошика, щоб видалити вибрану сторінку, підтвердивши її.
E. Як ви можете керувати категоріями дописів у блозі, створеними конструктором веб-сайтів у HostArmada?
Ви завжди продовжуєте редагувати допис у блозі до зміни часу. Щоб внести зміни до наявної публікації в блозі, просто виберіть її, і з’явиться опція, схожа на олівець. Натиснувши цю опцію, ви потрапите на сторінку редагування, де ви зможете знайти поля, які вже були заповнені деякими даними.
Ви можете легко змінити їх відповідно до ваших потреб, а потім натисніть кнопку «Зберегти та оновити», щоб оновити зміни. Потім у верхній частині сторінки з’явиться повідомлення про підтвердження, яке показує збережені зміни.
F. Як ви можете керувати тегами блогу свого веб-сайту, створеними за допомогою конструктора веб-сайтів у HostArmada?
Існує кілька кроків, за допомогою яких ви можете додавати нові, редагувати та видаляти теги блогу в блогах вашого веб-сайту.
Щоб додати новий тег блогу
Якщо ви хочете додати новий тег до свого блогу, вам потрібно відредагувати існуючий блог. Щоб вибрати поточний блог, ви можете прочитати його в тому, як ви можете написати існуючий блог.
Після редагування блогу ви повинні натиснути кнопку «Додати», щоб додати теги після того, як написали відповідний тег у заданій однорядковій текстовій області. Тег вашого блогу буде додано; вам потрібно натиснути кнопку «Зберегти», а потім оновити його, щоб нарешті опублікувати його на своєму веб-сайті.
Щоб відредагувати існуючий тег блогу
Після вибору назви тегу, який потрібно написати, ви побачите значок, схожий на олівець. Є параметри, які можна редагувати
і) Ім'я
ii) URL
iii) Опис
iv) Слизняк
Після завершення вашої частини редагування ви повинні оновити та опублікувати зміни на своєму веб-сайті.
Щоб видалити тег блогу
Виберіть Теги блогу з параметра Тег блогу та натисніть значок кошика, щоб видалити вибрану сторінку, підтвердивши її. Тег вашого блогу буде видалено.
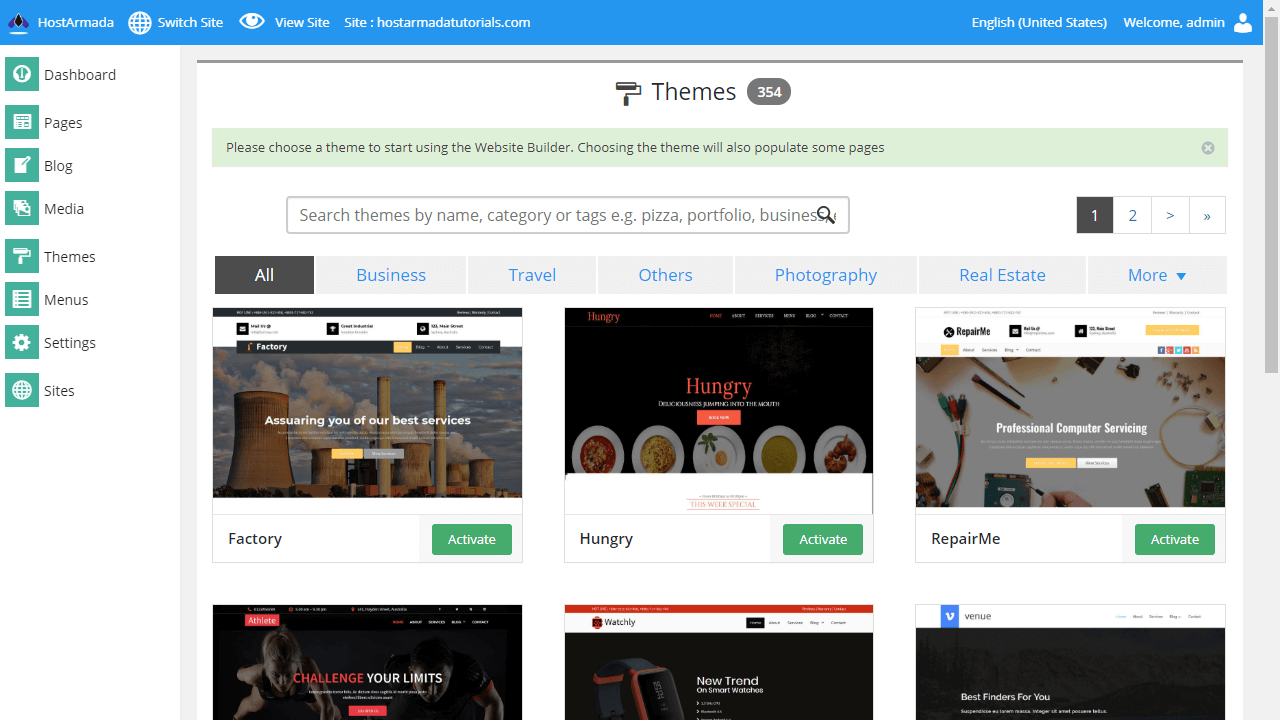
G. Як ви можете вибрати візуальні теми веб-сайту, створені за допомогою конструктора веб-сайтів HostArmada?
HostArmada має колекцію попередньо визначених візуальних тем, з яких ви можете вибрати для свого веб-сайту. Нижче ви дізнаєтеся про як вибрати тему і як його застосовувати.
Щоб вибрати візуальну тему для свого веб-сайту
Якщо ви хочете вибрати візуальну тему для свого веб-сайту, ви повинні переглянути запропонований список візуальних тем. Якщо вже є обрана тема, її потрібно змінити.
Перш ніж вибрати нову тему для свого веб-сайту, ви повинні переглянути деякі дані про тему, натиснувши кнопку «Деталі». Там ви отримаєте доступ до демонстрації обраної теми. Після завершення нашої теми ви можете натиснути кнопку Активувати.
Після вибору активації теми ваша поточна буде змінена на вибрану. Потім ви можете відвідати свій веб-сайт і перевірити улюблену обрану тему.
H. Як ви можете керувати меню, створеним за допомогою конструктора веб-сайтів HostArmada?
Меню – це компонент, до якого відвідувачі мають доступ, щоб легко переходити зі сторінок на сторінки. Список містить усі елементи сторінки чи веб-сайту. Меню створено, щоб допомогти відвідувачам переміщатися по веб-сайту за допомогою кількох кліків.
Щоб отримати доступ до меню на вашому веб-сайті
Як і інші функції в HostArmada, меню також можна редагувати незалежно. Для вибору меню вашого веб-сайту є окрема визначена сторінка. Ви отримуєте доступ до цієї сторінки, натискаючи посилання «Меню», розташоване у вертикальному меню ліворуч. Там ви отримаєте всі основні елементи меню, і ви зможете легко їх редагувати та зберігати зміни.
I. Як ви можете налаштувати веб-сайт?
У цій категорії ви дізнаєтеся про налаштування конфігурації веб-сайту та налаштувати різні параметри веб-сайту.
J. Як ви можете налаштувати різні параметри веб-сайту, створеного за допомогою конструктора веб-сайтів у HostArmada?
Користувачі можуть налаштувати деякі параметри. Нижче наведено параметри, визначені в їхніх посібниках.
Загальні параметри
Ви повинні відвідати навігаційне меню, щоб отримати доступ до широких параметрів веб-сайту. Коли ви виберете Загальні зі списку налаштувань, ви будете перенаправлені на сторінку з такими параметрами для налаштування:
- Назва Сайту
- Адреса електронної пошти
- Слоган
- Формат дати
- Формат часу
- часовий пояс
- Мова сайту
- Тиждень починається
Коли ви закінчите зі своїми змінами, ви можете просто зберегти їх.
Налаштування запису та читання
Ви побачите інші параметри в тій самій опції налаштувань, як-от написання, читання, редактор, медіа тощо. Натиснувши параметри написання, ви будете перенаправлені на сторінку блогу.
Але коли ви клацнете на параметрах читання, ви потрапите на сторінку, яка має такі параметри, які потрібно налаштувати:
- Блог на всю ширину
- Відображення на головній сторінці
- Показ сторінки блогу максимум
- Приховати дату в блозі
- Приховати навігацію в блозі
- Сіндикаційні канали показують останні
- Приховати дані користувача в блозі
- Видимість пошукової системи
Ви можете редагувати його за своїм бажанням, але не забудьте зберегти зміни.
Налаштування медіа
У налаштуваннях медіа вашого веб-сайту ви матимете налаштування щодо зображень та медіафайлів, які ви додаєте на свій веб-сайт. За допомогою цього параметра ви можете змінити розмір зображення надто малим, середнім або великим.
Опція, яку ви отримаєте в тому ж навігаційному меню. Натиснувши на неї, ви потрапите на сторінку з елементом редагування розмірів медіафайлів. Після внесення змін ви можете зберегти їх, натиснувши кнопку «Зберегти».
Налаштування редактора
Налаштування редактора дозволять вам вносити зміни до вмісту веб-сайту. Ви можете знайти цю опцію в тому ж навігаційному меню. Нижче наведено налаштування, запропоновані в налаштуваннях редактора:
- Фіксована ширина рядка
- Користувацький HTML-код
- Перевірка правопису
- Спеціальний код CSS
- Спеціальний HTML-код нижнього колонтитула
- Крім і більше тег
- Шрифти Google
Після того, як ви закінчите редагування, ви повинні зберегти зміни.
K. Як ви можете налаштувати параметри контактної форми в HostArmada Website Builder?
HostArmada пропонує повнофункціональну контактну форму, яка може надсилати повідомлення, ставити запитання, створювати запити та багато іншого. У вас також є відповідна опція конфігурації.
Щоб налаштувати параметри контактної форми
За замовчуванням ви отримаєте сторінку контактної форми з будь-яким шаблоном, який ви виберете для створення свого веб-сайту. У списку інших доступних сторінок веб-сайту відобразиться сторінка з назвою Контакти.
Ви будете переспрямовані на веб-сторінку, яка містить фактичний контакт, поданий у формі, і далі буде надіслано електронною поштою, щоб додати штрихи.
K. Як ви можете ввімкнути та налаштувати згоду на використання файлів cookie в конструкторі веб-сайтів HostArmada?
Файли cookie – це частина даних, яка зберігається на комп’ютері відвідувача веб-сайтом. Це корисно, коли відвідувач знову хоче отримати цей веб-сайт і знову хоче отримати доступ до тих самих даних.
Щоб увімкнути та налаштувати
Якщо ви надаєте згоду на використання файлів cookie, на вашому веб-сайті з’явиться сповіщення, яке сповіщає відвідувачів про те, що сайт використовує файли cookie. Ви повинні ввімкнути згоду на використання файлів cookie. Якщо ви дозволите, ви отримаєте різні параметри для налаштування банера:
і) Позиція
ii) Макет
iii) Колір
iv) Текст
Після завершення конфігурацій вам залишається лише зберегти зміни, натиснувши кнопку «Зберегти».
Швидкі посилання:
- Хостинг Magento 2 від HostArmada | Чи варто шуміти?
- Огляд HostArmada: чи варто шуміти? (за та проти)
- Огляд Webnode: найкращий конструктор веб-сайтів (ПРАВДА) (плюси та мінуси)
- Яку користь можуть принести конструктори веб-сайтів, коли ви ведете блог
- ClickFunnels огляд
- Огляд Gravity Forms
- Огляд Еквіда
- Огляд Sellerlabs
- Огляд Clickcease
- Ранг Математичний огляд
- Link Whisper Review
Висновок: як отримати доступ до HostArmada Website Builder 2024?
HostArmada це платформа з відкритим кодом, яка дозволяє створювати веб-сайт без технічних знань чи навичок. Вище ви читали про метод створення веб-сайту та налаштування різних функцій веб-сайту.
👉Почніть роботу з HostArmada Website Builder
Ви можете скористатися посібником зі створення свого веб-сайту за допомогою конструктора веб-сайтів HostArmada. І якщо вам дійсно сподобався посібник із створення веб-сайтів HostArmada, поставте лайк і поділіться цією публікацією зі своїми друзями. Також поділіться зі мною своїм досвідом у розділі коментарів.