За допомогою конструктора веб-сайтів PageCloud будь-хто може створити високопродуктивний веб-сайт для свого бізнесу всього за кілька годин або менше за допомогою інтерфейсу перетягування.
Початок роботи з цією платформою може бути важким, незважаючи на те, що користуватися нею зазвичай просто для тих, хто тільки починає з нею.
Посібник для початківців із використання PageCloud Website Builder
У цьому вичерпному посібнику ви ознайомитеся з найважливішими функціями Pagecloud і покажете, як максимально ефективно використовувати час, проведений з ним.
За допомогою PageCloud можна створити гарний веб-сайт, який люди захочуть відвідувати та проводити час, тому продовжуйте читати, щоб дізнатися більше.
підписання
- Ознайомтеся з Всебічним і детальним Огляд PageCloud 2024
Перш ніж ви зможете використовувати цю послугу на своєму веб-сайті, необхідно створити обліковий запис у PageCloud.
Щоб розпочати роботу з Pagecloud.com, натисніть кнопку «Пуск». Виберіть пароль і натисніть «Продовжити» після введення адреси електронної пошти або продовжте з інформацією свого облікового запису Facebook або Google.
Після того, як ви натиснете «Продовжити», ви перейдете до наступного етапу, де ви відповісте на кілька простих запитань.
Вибір шаблону/кольору
Можна використовувати різноманітні готові макети/шаблони Pagecloud.
Через PageCloud доступно багато красивих шаблонів, усі з яких можна налаштувати відповідно до потреб певного бізнесу. Деякі з цих шаблонів позначено як «Бізнес», «Мода та краса», «Здоров’я та фітнес» та низка інших підкатегорій.
Виберіть шаблон, навівши на нього вказівник миші та натиснувши «Вибрати». Після цього Pagecloud запитає у вас ім’я для вашого веб-сайту, перш ніж запропонує вам натиснути «Продовжити», щоб продовжити.
Після цього ви перейдете на інформаційну панель «Редагування» Pagecloud. Використовуючи піктограми у верхній частині сторінки, ви можете налаштувати свій веб-сайт для використання на комп’ютерах або мобільних пристроях.
Зміна колірної схеми шаблону порівняно з його початковим дизайном. Можна змінити багато частин шаблону, зокрема спосіб розташування кольорів після вибору.
Змінити колір сайту
Щоб змінити колірну схему шаблону, виконайте такі дії:
У нижньому лівому куті інформаційної панелі «Редагування» під час відвідування вкладки «Налаштування сайту» можна знайти символ «Пензель».
Додайте кольори для всього сайту, вибравши кнопку «Додати кольори для всього сайту» зі спадного меню, що з’являється на вкладці «Параметри сайту». Це відобразить повноколірне колесо.
Виберіть колір із усієї палітри кольорів і дайте йому назву, яку ви збираєтеся використовувати на всьому веб-сайті. Цей колір можна використовувати в будь-якій частині вашого сайту.
Натисніть «Додати колір для всього сайту», коли ви виберете колір, який хочете використовувати. Скрізь, де на вашому веб-сайті використовується колір, він буде миттєво змінений.
За бажанням кольори також можна змінити в розділі «Налаштування сторінки» в розділі «Налаштування сайту».
Додавання свіжого матеріалу до наявного
Послідовність іміджу та брендингу вашого веб-сайту буде гарантовано, якщо ви заповните свій шаблон інформацією про свою організацію.
Щоб додати новий текст
Піктограма «T» розташована на інформаційній панелі «Редагування», тому натисніть її, щоб почати.
Виберіть потрібний текстовий формат із запропонованих параметрів. Серед інших форматів можна використовувати заголовки від першого до п’ятого рівнів, великі та малі абзаци, а також такі формати списків, як марковані та нумеровані або марковані та нумеровані списки.
Після цього, якщо ви клацнете нове текстове поле, ви побачите список усіх вибраних вами параметрів.
Використовуйте спливаючу панель інструментів, яка з’являється над новим текстовим полем, щоб змінити шрифт, розмір і товщину шрифту, а також колір, стиль і відступи тексту.
Змінити наявний вміст так само легко, як створити новий матеріал. Використовуйте панель інструментів над текстом, щоб отримати доступ до варіантів, які з’являються, коли ви його вибираєте.
Вбудована кнопка
Використання «закликів до дії» або «CTA» на кнопках веб-сайту може збільшити кількість клієнтів, які платять.
Щоб додати кнопку:
Перебуваючи на лівій стороні інформаційної панелі «Редагування», виберіть вкладку «Кнопки» та натисніть на неї. З’явиться спадне меню «Кнопки».
У меню, що з’явиться, виберіть кнопку. Хорошим прикладом може служити або стандартна кнопка «Заклик до дії», або кнопка, яка посилається на обліковий запис у соціальній мережі. Використовуючи категорії стилів у верхній частині меню, ви можете звузити кількість доступних кнопок для вибору.
Натисніть і перетягніть кнопку, яку ви хочете використати, на свій веб-сайт, перш ніж розмістити її в потрібному місці.
Щоб змінити кнопку, виконайте такі дії:
Натисніть кнопку, яку потрібно оновити, щоб відкрити меню з інструментами редагування.
Щоб додати посилання на кнопку, знайдіть символ «Скріпка» на панелі інструментів і натисніть його.
Щоб видалити кнопку, натисніть значок кошика на панелі інструментів. 3.
Якщо ви хочете додати градієнт або змінити колірну схему, просто натисніть кнопку «Стиль» на панелі інструментів.
Зміна зображення заголовка домашньої сторінки
Використання заголовка домашньої сторінки вашого веб-сайту як рукостискання допомагає потенційним клієнтам краще пізнати ваш бренд. Це означає, що вам потрібно зробити це правильно, щоб відвідувачі вашого веб-сайту могли відразу зрозуміти, що означає ваша фірма.
Щоб змінити заголовок на домашній сторінці веб-сайту, виконайте наведені нижче дії.
Спочатку ви повинні клацнути на заголовку, щоб перейти до кнопки «Стиль заголовка».
За допомогою меню праворуч змініть параметри «Розділ» для заголовка.
У спадному меню «Заголовок» виберіть бажане розташування заголовка (звичайне, липке або фіксоване).
Виберіть один із трьох доступних параметрів «Колір», «Градієнт» або «Зображення», щоб змінити колір фону заголовка.
Змініть стиль і товщину рамки навколо заголовка (наприклад, на «Суцільний», «Штриховий» або «Пунктирний»).
Якщо ви хочете, щоб логотип вашої компанії з’явився в заголовку домашньої сторінки, ви можете завантажити його зображення. Скористайтеся вікном меню праворуч, щоб зв’язати зображення логотипу вашого сайту з головною сторінкою вашого сайту. ' За бажанням можна змінити текст і вміст навігаційного меню заголовка.
Додатки
Вибираючи шаблон веб-сайту, переконайтеся, що він містить усі потрібні вам сторінки.
Як додати нову сторінку на веб-сайт:
Щоб переглянути мініатюри сторінок вашого веб-сайту, натисніть кнопку «Стрілка вниз» у верхньому правому куті інформаційної панелі.
У спадному меню виберіть «Додати нову сторінку».
Є три способи додати нову сторінку на ваш сайт:
Натисніть кнопку «Копіювати сторінку», щоб скопіювати існуючу тему сторінки.
Виберіть у меню «Сторінки теми», щоб змінити тему.
Додайте порожню сторінку, натиснувши вкладку «Додати порожню сторінку».
Натисніть кнопку «Вибрати», а потім дайте новій сторінці назву після того, як ви вибрали рішення.
Сторінку можна перейменувати, клацнувши поруч із нею «стрілку вниз», що відкриває розкривне меню. Виберіть «Перейменувати».
Видалення Pages з комп'ютера
Якщо вашій організації не потрібна сторінка з вибраним шаблоном, ви можете легко видалити її зі свого веб-сайту. Хоча це не стосується жодної сторінки, над якою ви зараз працюєте на інформаційній панелі Pagecloud, це стосується домашньої сторінки вашого веб-сайту.
Як видалити веб-сторінку з результатів пошуку:
Щоб переглянути мініатюри сторінок вашого веб-сайту, натисніть кнопку «Стрілка вниз» у верхньому лівому куті інформаційної панелі.
Виберіть піктограму «Стрілка вниз» у нижній частині мініатюри сторінки, яку ви хочете видалити з бібліотеки.
Натисніть кнопку «Видалити», щоб видалити сторінку зі свого сайту.
Включення абсолютно нових компонентів
Використовуючи конструктор веб-сайтів Pagecloud, ви маєте повний контроль над кожним аспектом дизайну свого веб-сайту.
Щоб включити новий розділ,
Перейдіть на сторінку, де ви хочете змінити налаштування.
Ви повинні спочатку знайти знак плюс у верхній або нижній частині кожного розділу, а потім натиснути на нього, щоб створити новий розділ.
У полі «Додати розділ» ви можете здійснювати пошук у своєму поточному шаблоні та інших шаблонах Pagecloud, щоб знайти розділи, які ви хочете включити на свою сторінку.
Коли з’явиться кнопка «Додати на сторінку», наведіть вказівник миші на область, яку потрібно додати, і натисніть її.
Щойно ви додасте нову частину на свою сторінку, її можна буде миттєво налаштувати.
Щоб побачити, як відредагований розділ відображатиметься для відвідувачів, натисніть «Переглянути в реальному часі», коли ви закінчите вносити зміни, а потім натисніть «Зберегти».
Видалення кількох елементів
Розділ, який ви не хочете мати у своєму шаблоні, можна видалити з тією ж роботою та часом, що й для додавання нових розділів.
Щоб видалити компонент, виконайте такі дії:
Перейдіть на сторінку, де ви хочете змінити налаштування.
Знайдіть і натисніть кнопку «Стиль розділу» у верхньому лівому куті розділу, який потрібно видалити.
Виберіть розділ зі спадного меню, а потім натисніть значок кошика, щоб видалити його.
Натисніть кнопку «Зберегти», щоб підтвердити зміни.
Зміна схем кольорів фону розділів
Зміна заголовка вашої домашньої сторінки є лише одним із прикладів того, як ви можете налаштувати різні елементи свого веб-сайту, щоб краще відображати бренд вашого бізнесу.
Виконайте такі дії, щоб змінити фон розділу:
1. Виберіть вкладку «Розділи» в лівій частині екрана на інформаційній панелі «Редагування». Просто натиснувши «Розділи», ви відкриєте меню з написом «Розділи».
У цьому параметрі виберіть «Тло розділу» зі спадного списку, а потім виберіть зображення, градієнт або колір. Вибір лише однієї з цих можливостей є хорошим емпіричним правилом, якого слід дотримуватися.
Щоб зберегти внесені зміни, натисніть кнопку «Зберегти» після завершення їх внесення.
Здатність обертатися і розгойдуватися
Зовнішній вигляд веб-сайту часто можна покращити, просто змінивши розташування компонентів, які вже присутні в його макеті. »
Щоб змінити:
Щоб перемістити розділ сторінки, виберіть у редакторі сторінок розділ, який потрібно перемістити, і клацніть його.
Для перегляду розділів клацніть піктограму у верхньому лівому куті цього розділу, яка має форму стрілки вниз.
Перевпорядкувати розділи так само просто, як вибрати стрілку «Вгору» або «Вниз» у нижньому правому куті кожного сегмента, а потім перетягнути розділи.
Натисніть кнопку «Зберегти» внизу сторінки, щоб зберегти новий макет сторінки.
Включаючи візуальні компоненти
Розміщуючи високоякісні зображення на своєму веб-сайті, ви можете показати потенційним клієнтам, чим займається ваша фірма та чим є ваш бренд.
Завантажити зображення так само просто, як слідувати цим інструкціям:
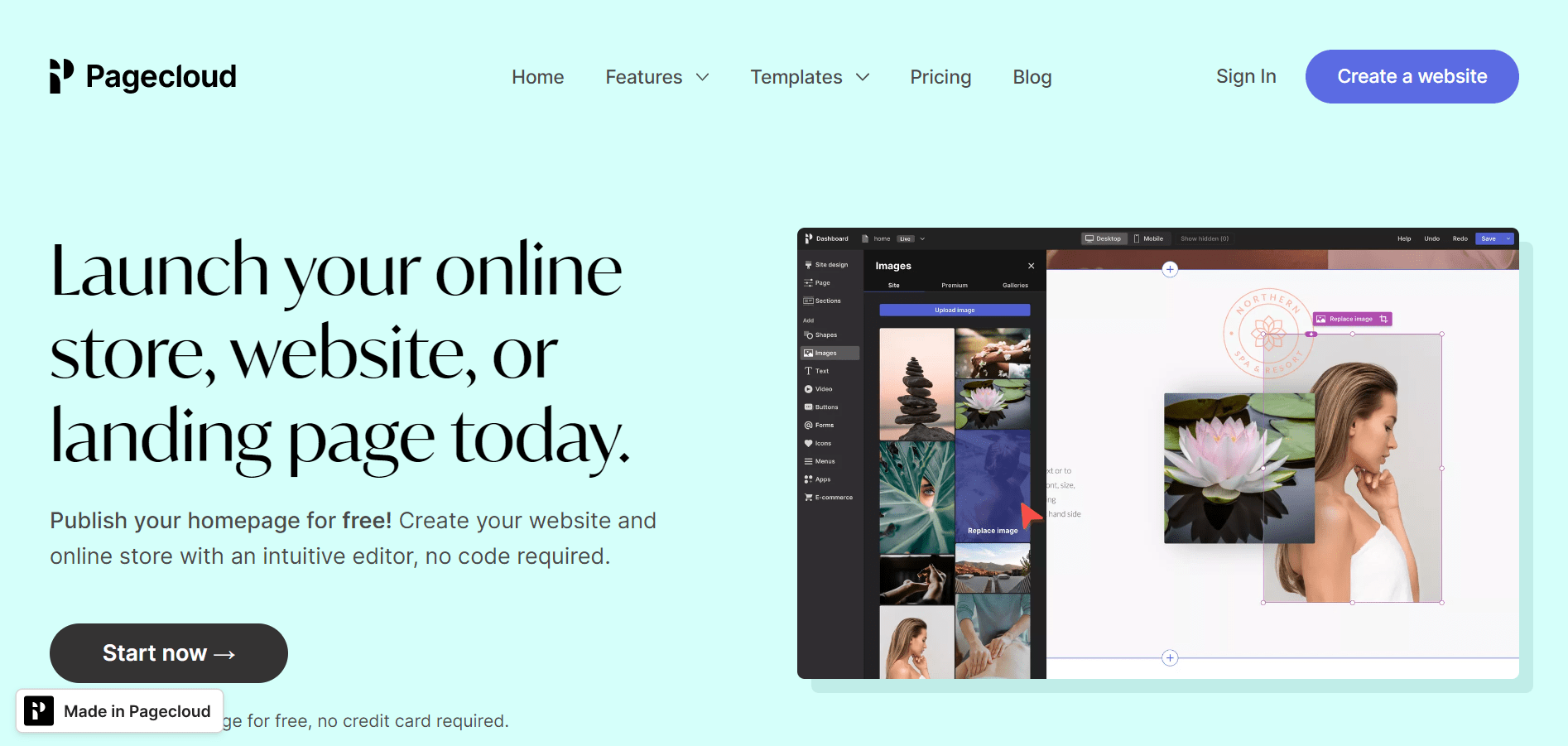
Коли ви перебуваєте на інформаційній панелі «Редагування», клацніть опцію «Зображення», біля якої є значок малювання, щоб перейти до меню «Зображення».
Завантажте власну фотографію або скористайтеся одним із преміальних зображень Pagecloud, які ви можете шукати за допомогою вкладки «Преміум» у меню «Зображення» та введення ключового слова. Це так само просто, як натиснути «Додати зображення» під опцією «Сайт», щоб завантажити власне зображення.
Крім того, ви можете перетягувати зображення зі свого ПК безпосередньо на веб-сайт. Крім того, ви можете скопіювати та вставити дані зображення безпосередньо з графічної програми або URL-адреси зображення.
Зробити кілька фотографій
Чи зараз на вашому веб-сайті є зображення, яке є саме тим, що ви шукаєте, але ви віддаєте перевагу використовувати інше зображення замість нього? Нема про що хвилюватися. Використовуючи конструктор веб-сайтів Pagecloud, оновити фотографії вашого веб-сайту можна легко.
Якщо ви хочете отримати нове враження:
Виберіть із попередньо створеного шаблону зображення, яке потрібно замінити. Виберіть «Замінити» зі спадного меню, яке з’являється у верхньому правому куті піктограми.
Виберіть файл зображення, який ви хочете використати, і клацніть його, коли з’явиться запит на вашому мобільному пристрої.
Після внесення змін натисніть «Зберегти», щоб зберегти їх.
Додавання галереї зображень на ваш сайт
Галереї, функція конструктора веб-сайтів Pagecloud, дозволяють користувачам демонструвати свою роботу в Інтернеті.
Ось як ви це робите:
Вашій новій фотогалереї потрібен дім, тому виберіть його зараз. Залежно від того, як ви плануєте використовувати галерею, ви можете вибрати певну сторінку чи розділ.
Натисніть піктограму «Пензель» на вкладці «Зображення» на інформаційній панелі «Редагування» зліва. Коли ви виконаєте цей крок, вам буде запропоновано меню під назвою «Зображення».
У спадному меню виберіть «Галереї».
Ви можете вибрати з різноманітних макетів галереї, включаючи сітку, кладку, вирівнювання, мозаїку та повзунок.
Макет галереї, який ви хочете використовувати, можна вибрати, клацнувши його та перетягнувши на свій веб-сайт.
Після цього натисніть кнопку «Додати зображення» у верхній частині нової галереї, щоб почати додавати в неї фотографії.
Натисніть кнопку «Редагувати галерею» або перетягніть її кути, щоб змінити розмір, щоб внести зміни до вашої галереї.
Перетягнуті кути розширюють або звужують розміри вашого фотоальбому.
Щоб видалити свою галерею, просто виберіть опцію «Кошик» у верхньому лівому куті екрана, натиснувши на свою галерею.
Публікація відео в Інтернеті
Додавання відео на ваш веб-сайт зробить його візуально привабливішим для відвідувачів. Зробити це за допомогою Pagecloud дуже просто.
Щоб опублікувати відео, виконайте такі дії:
Спочатку перейдіть на інформаційну панель «Редагування» та виберіть вкладку «Відео», на якій є кнопка, що виглядає як кнопка відтворення в лівій частині сторінки. У новому вікні, що з’явиться, ви побачите список «Відео», які можна відтворити.
Використовуйте параметри у верхній частині цього меню (наприклад, «Природа», «Технології» та «Фон»), щоб звузити результати пошуку, а потім завантажте відео на свій веб-сайт.
Щоб розмістити відео на певній сторінці, натисніть і перетягніть фільм у потрібне місце.
Щоб змінити рамку, прозорість і тінь піктограми, перейдіть до опції «Стиль» у меню редагування, яке щойно з’явилося на екрані.
Кнопка «Натисніть, щоб замінити» розташована у верхній частині вікна відео, де ви можете замінити наявне відео своїм власним.
Включаючи програми сторонніх розробників
Ви можете пов’язати свій веб-сайт з обліковими записами вашої компанії в соціальних мережах, дозволити відвідувачам купувати квитки та взаємодіяти з вашим онлайн-магазином, а також зв’язати його з іншими веб-сайтами, розмістивши програми на своєму веб-сайті.
Наприклад, конструктор веб-сайтів PageCloud дозволяє користувачам поєднувати програми соціальних мереж, такі як Facebook, YouTubeTM і Instagram®, а також програми електронної комерції, такі як Shopify® і PayPal®, і програми для продажу квитків на події, такі як Eventbrite®, на своїх веб-сайтах.
Щоб встановити програму:
Щоб отримати доступ до розділу «Програми», клацніть символ «дев’ять крапок» на панелі інструментів «Редагування» зліва. Вам буде запропоновано меню піктограм, які ви можете перетягнути в різні місця на своєму веб-сайті, щоб зв’язати його з різними програмами.
По-друге, після вибору категорії (наприклад, «Події», «Відео», «Соцмережі» тощо) ви виберете програму з цієї категорії, щоб додати її на свою сторінку.
Натисніть і утримуйте піктограму програми, перетягуючи її на свою сторінку, а потім відпустіть, куди завгодно.
Введіть посилання на подію, відео чи профіль у соціальних мережах, які відвідувачі вашої сторінки мають бачити за запитом.
Щоб змінити рамку, прозорість і тінь значка програми, виберіть пункт «Стиль» у щойно відкритому меню редагування.
Піктограма кошика розташована у верхньому лівому куті сторінки; натисніть її, щоб видалити програму з домашньої сторінки.
Заповнення документації
Додавання форм до вашого веб-сайту полегшує формування почуття спільності серед людей, які його відвідують. Якщо цю функцію ввімкнено, клієнти зможуть, серед іншого, надсилати запити електронною поштою, призначати зустрічі та відповідати на запрошення.
Щоб додати форму, виконайте такі дії:
Вкладку «Форми» можна знайти в лівому меню панелі «Редагування», натиснувши на символ «@». Після натискання цієї опції з’явиться список форм, які можна переставляти у доступних місцях (наприклад, контакт, рейтинг, інформаційний бюлетень, відгук тощо).
Використовуючи мишу, клацніть піктограму відповідної форми, перетягніть її на свій веб-сайт і скиньте в потрібне місце.
Ви можете зберегти свої зміни, натиснувши «Зберегти».
Щоб включити поле введення користувача у форму, використовуйте такий синтаксис:
Першим кроком є визначення форми на вашому веб-сайті та клацніть її, щоб відредагувати.
Натисніть кнопку «Редагувати форму» у верхньому лівому куті форми, яку потрібно змінити.
У верхній частині екрана буде спадне меню. За допомогою кнопки «Додати поле» ви можете додати нове поле.
До вашої форми можна додати ряд полів, зокрема однорядковий текст, багаторядковий текст, прапорці, перемикачі та спадні меню, а також адреси електронної пошти.
Потім виберіть поле з доступних, а потім перетягніть його в потрібне місце у формі.
Якщо вам потрібно змінити порядок полів у формі, ви можете просто перетягнути їх у потрібне місце.
Щоб змінити текст, який відображається у формі, використовуйте такий синтаксис:
Першим кроком є визначення форми на вашому веб-сайті та клацніть її, щоб відредагувати.
Якщо ви бажаєте внести зміни в певний розділ форми, двічі клацніть там текст.
Виберіть вкладку «Стиль» у новому меню редагування, а потім внесіть необхідні зміни до шрифту, інтервалу, кольору та стилю тексту.
Щоб зберегти зміни, перейдіть у самий верх форми та натисніть кнопку «Готово».
Щоб побачити, що люди ввели у форму, виконайте такі дії:
Ви знайдете це в розділі «Головне» на інформаційній панелі вашого сайту.
За допомогою опції «Вхідні» у верхній частині інформаційної панелі ви можете переглянути всі форми, надіслані на вашому веб-сайті.
Натисніть посилання «Переглянути подання», щоб переглянути список усіх повідомлень, надісланих для цієї форми.
Налаштування онлайн-меню
Якщо надати відвідувачам меню, їм буде легше знайти те, що вони шукають на вашому веб-сайті. Якщо стиль і розташування цього меню зроблені правильно, клієнти зможуть швидко отримати доступ до інформації та продуктів, які вони шукають.
Ось як ви це робите:
Щоб отримати доступ до сторінки «Меню сайту», перейдіть до «Редагування» на головній інформаційній панелі (та, що має три горизонтальні лінії). У результаті з’явиться «Меню сайту».
Перетягніть меню сайту в потрібне місце на своїй сторінці, клацнувши його та перетягнувши туди, куди вам потрібно.
Натисніть «Стиль» у меню редагування, яке з’явиться, а потім «Редагувати посилання меню», щоб отримати доступ до меню редагування та внести зміни до налаштувань меню для вашого веб-сайту.
Виберіть, яке з посилань у лівій колонці ви бажаєте включити в меню свого веб-сайту.
Щоб додати нове посилання до меню вашого веб-сайту, натисніть кнопку «Додати до меню» праворуч.
Застосувати та закрити – це параметр, який можна використовувати для збереження будь-яких змін у меню вашого веб-сайту, які ви внесли.
Виконуючи наступні кроки, ви можете створити спадне меню з посиланнями
Виберіть меню, яке потрібно змінити, потім натисніть опцію «Стиль» у меню редагування, яке відображається, а потім натисніть кнопку «Редагувати посилання меню».
У спадному меню, що з’явиться, знайдіть стрілку, яка вказує праворуч, і натисніть її, щоб зробити це постійним підключенням.
Вищезгадане посилання тепер буде посередині цього. Випадаючі меню працюють належним чином після натискання верхнього посилання.
Після внесення змін натисніть кнопку «Застосувати та закрити», щоб зберегти їх.
До нижнього колонтитула PageCloud додано новий вміст.
Не забудьте витратити деякий час на налаштування нижнього колонтитула свого веб-сайту, оскільки він відображатиметься внизу кожної сторінки.
Змінити нижній колонтитул
У нижньому колонтитулі тепер має бути таке:
Ви повинні спочатку натиснути кнопку «Стиль нижнього колонтитула», щоб побачити його.
Використовуйте бічну панель, щоб змінити налаштування «Розділу» нижнього колонтитула.
Змініть колір фону нижнього колонтитула на інший відтінок синього. Рекомендується використовувати лише один із таких параметрів: «Колір», «Градієнт» або «Зображення».
Змініть дизайн і ширину рамки нижнього колонтитула відповідно до своїх уподобань. Як приклад, ви можете вибрати суцільний, штриховий і пунктирний образ.
Унизу кожної сторінки обов’язково додайте будь-які кнопки чи піктограми, які бажаєте бачити відвідувачам вашого веб-сайту.
Перегляньте та опублікуйте свій сайт
Щоб переглянути та опублікувати свій сайт на PageCloud, виконайте ці прості дії.
Щоб спостерігати, як користувачі взаємодіятимуть із вашим веб-сайтом після того, як ви закінчите його створення та будете задоволені його зовнішнім виглядом, вам слід переглянути його. Нарешті настав час викласти це!
Щоб широка громадськість могла бачити та використовувати ваш веб-сайт:
Поруч із «Зберегти» клацніть піктограму зі стрілкою вниз у верхньому правому куті «Головної» інформаційної панелі.
Щоб побачити короткий огляд свого веб-сайту, натисніть опцію «Попередній перегляд».
Зверніть увагу на деталі на кожній сторінці вашого веб-сайту, щоб переконатися, що все відображається та працює належним чином.
Піктограма «Quill» повертає вас до інформаційної панелі «Редагування», якщо вам потрібно внести будь-які зміни до публікації, перш ніж вона стане загальнодоступною.
Запустіть сайт
Коли ви завершите створення свого веб-сайту, перейдіть на «Головну» інформаційну панель і натисніть кнопку «Опублікувати сайт», щоб опублікувати його.
Щоб опублікувати свій веб-сайт, ви повинні придбати комерційну підписку на PageCloud після закінчення 14-денного пробного періоду. Коли ви знайдете план, який підходить для вашого бізнесу, ви можете розпочати роботу.
Щиро вітаю! Функціональний веб-сайт щойно створено, незважаючи на те, що ви раніше не були знайомі з процесом.
Швидке посилання:
- Як створити веб-сайт PageCloud
- Приклади сайтів PageCloud
- Ціни на PageCloud
- Безкоштовна пробна версія PageCloud
Підводячи підсумок
За допомогою цього посібника ви повинні краще зрозуміти, як використовувати конструктор веб-сайтів PageCloud. Маючи ці таланти, ви зможете створити та керувати привабливим веб-сайтом, який не лише демонструватиме бренд вашої фірми, але й сприятиме зростанню частки ринку цієї компанії.