Шукаємо неупереджений огляд Webflow. Я забезпечив тебе:
Створення веб-сайту здається складним завданням. Чи не так?
Чи доводилося вам коли-небудь постійно налаштовувати дизайн, щоб він виглядав правильно? Або, можливо, ви витрачали години на кодування, щоб зрозуміти, що є кращий спосіб.
Webflow — це потужна, але проста у використанні платформа для створення веб-сайтів, яка дозволяє візуально створювати адаптивні веб-сайти.
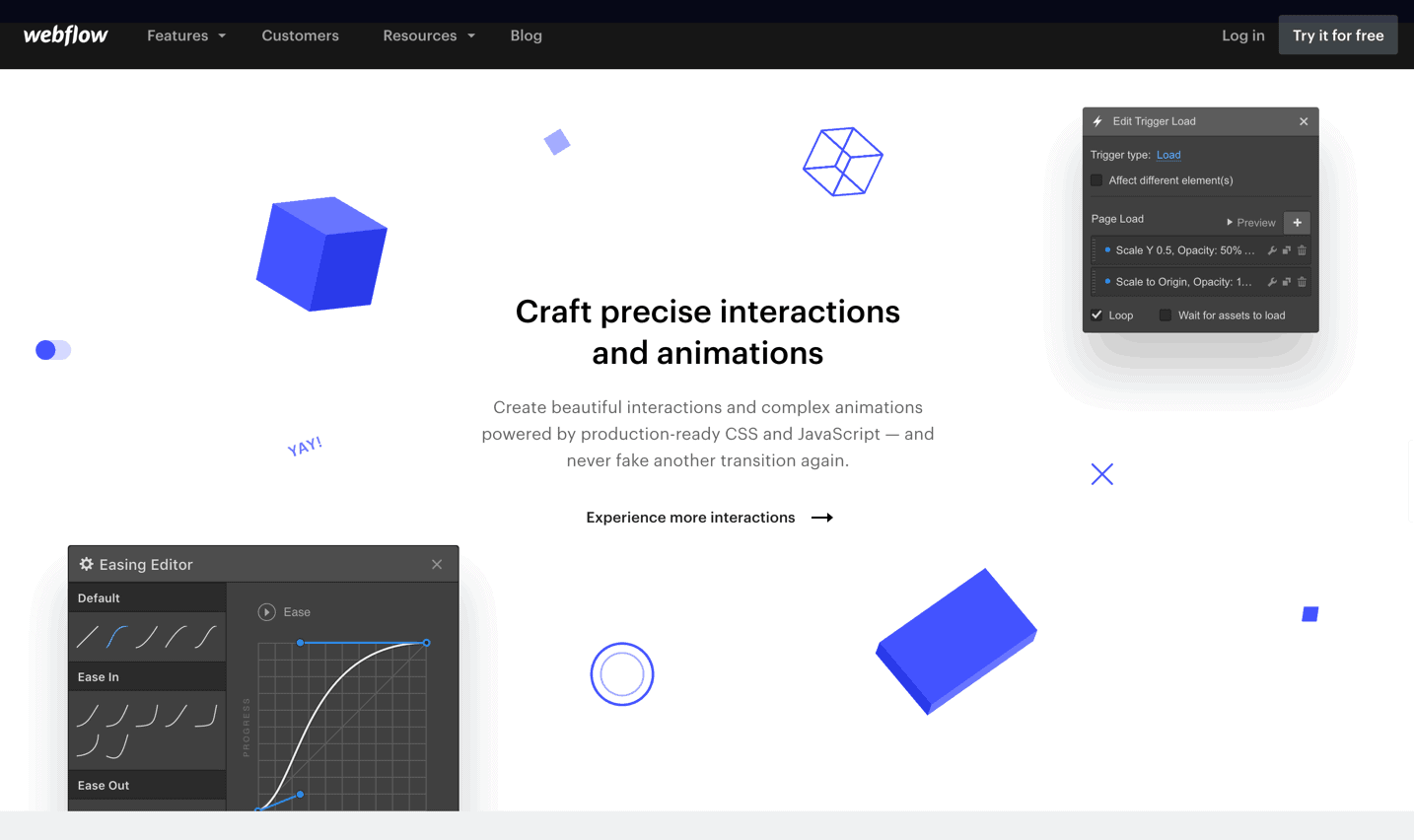
Платформа пропонує 3D попередній перегляд, приголомшливі анімації та функції перетягування, щоб допомогти дизайнерам швидше створювати цікавіші веб-сайти.
Створити веб-сайт сьогодні дуже легко за допомогою конструкторів веб-сайтів. Конструктори веб-сайтів допомагають легко створювати повністю функціональні веб-сайти, навіть не написавши жодного рядка коду. І найкраща частина цього конструктора сайтів полягає в тому, що ви можете створити повністю функціональний веб-сайт всього за кілька хвилин.
Але зачекайте, у цьому бурхливому цифровому світі ви знайдете на ринку тисячі розробників веб-сайтів. На цьому етапі ви можете заплутатися у виборі найкращого, який пропонує більше функціональності, гнучкості та функцій. Не хвилюйтеся, ми тут, щоб допомогти вам вибрати найкращий і найнадійніший конструктор сайтів.
Ось Webflow – адаптивний і універсальний конструктор веб-сайтів для створення та запуску повнофункціонального веб-сайту. Webflow пропонує функції, яких немає в інших конструкторах веб-сайтів, таких як Wix. Використовуйте найкращий промокод Webflow щоб заощадити гроші до закінчення розпродажу. Також перевірте нашу Студентська знижка Webflow тут.
Огляд Webflow: чи Webflow краще, ніж WordPress?
Webflow — це універсальний конструктор веб-сайтів, який дозволяє створити повністю функціональний веб-сайт з нуля. Найкраща частина Webflow полягає в тому, що вам не потрібно писати жодного рядка коду, щоб створити веб-сайт.
З Webflow ваш веб-сайт буде працювати чудово на всіх платформах. Цей інструмент спеціально створений для людей, які хочуть створити веб-сайт, навіть не торкаючись джерела свого сайту. Webflow не схожий на інші візуальні редактори CMS.
Система загалом нагадує просунуті програми веб-дизайну, такі як Adobe Muse або навіть Photoshop, де веб-розробники зазвичай малюють веб-дизайн. Webflow підходить для веб-майстрів, веб-дизайнерів і фрілансерів, які шукають чудового конструктора веб-сайтів.
Система в основному пропонує чіткий код прямо на основі вашої візуальної творчості, а також вам не потрібно писати жодного рядка коду CSS або HTML. Ви можете легко створити бізнес-сайт, цільові сторінки, інтернет-магазини, блоги, портфоліо, а також багато інших речей підряд. Використовуйте промокод Webflow і почніть створювати свій веб-сайт безкоштовно.
Один рядок, який визначає Webflow: «Проектування, створення та запуск.
Детальний огляд продуктів Webflow:
Webflow зосереджується на наданні максимальних можливостей налаштування дизайну та функціональності без будь-якого кодування. Багато інших візуальних редакторів зазвичай встановлюють обмеження на кількість віджетів та їхні налаштування. Але Webflow не має жодних обмежень і пропонує повну функціональність.
Використовуйте промокод Webflow і отримати безкоштовний старт. Промокод і промокод 2020 Найкращий промокод Webflow. Перевіряйте на початку кожного сезону нові коди купонів Webflow для сезонних та святкових пропозицій.
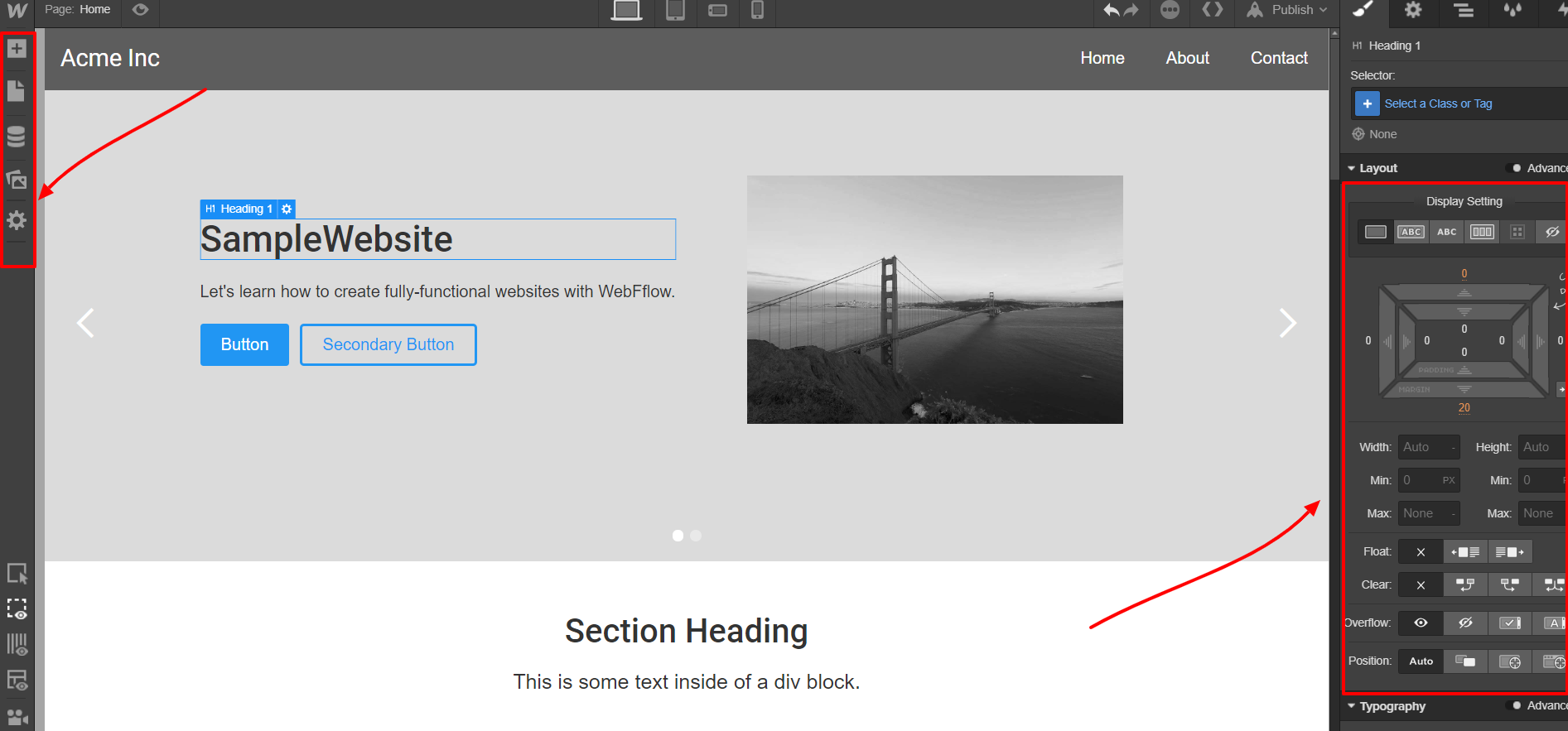
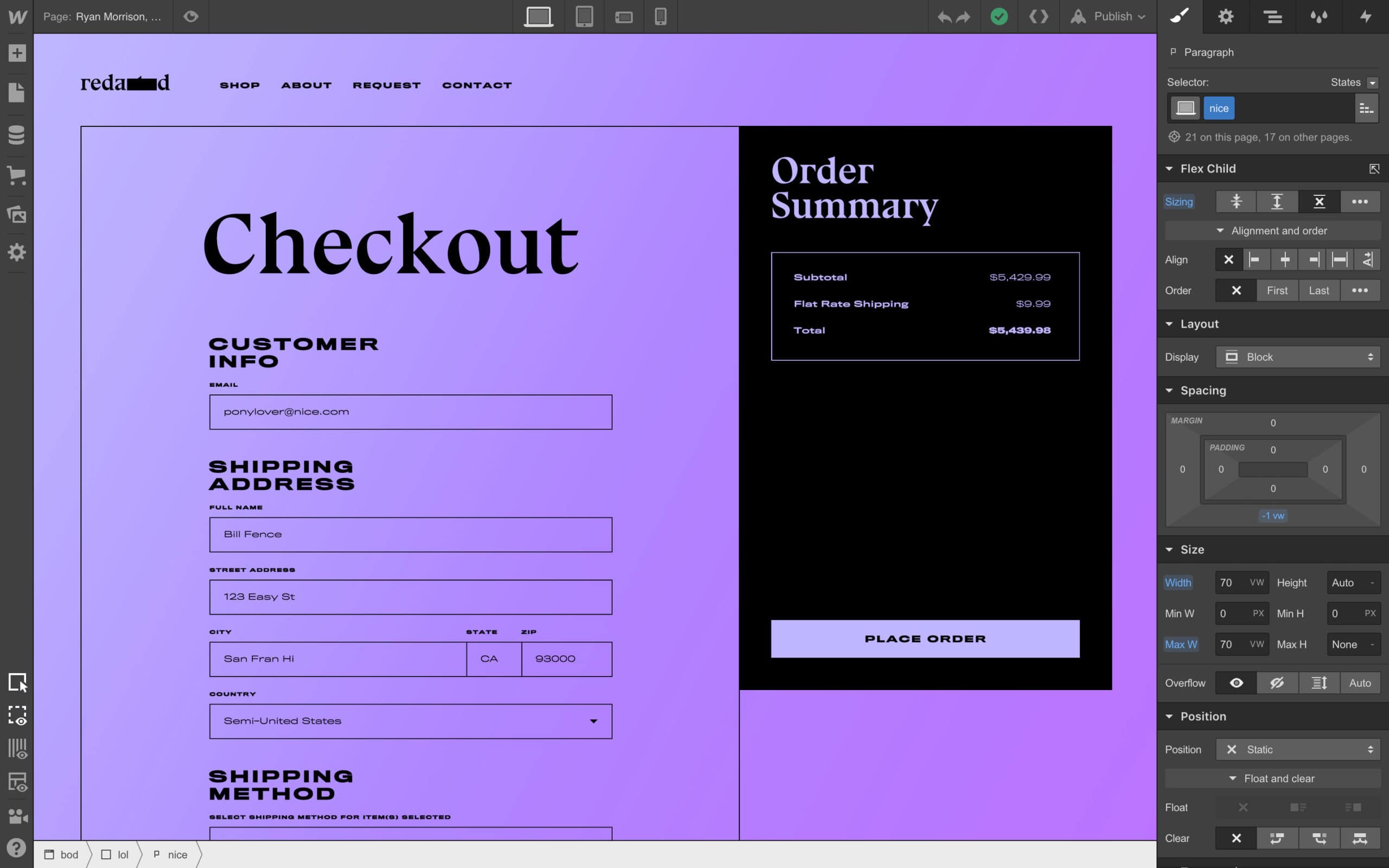
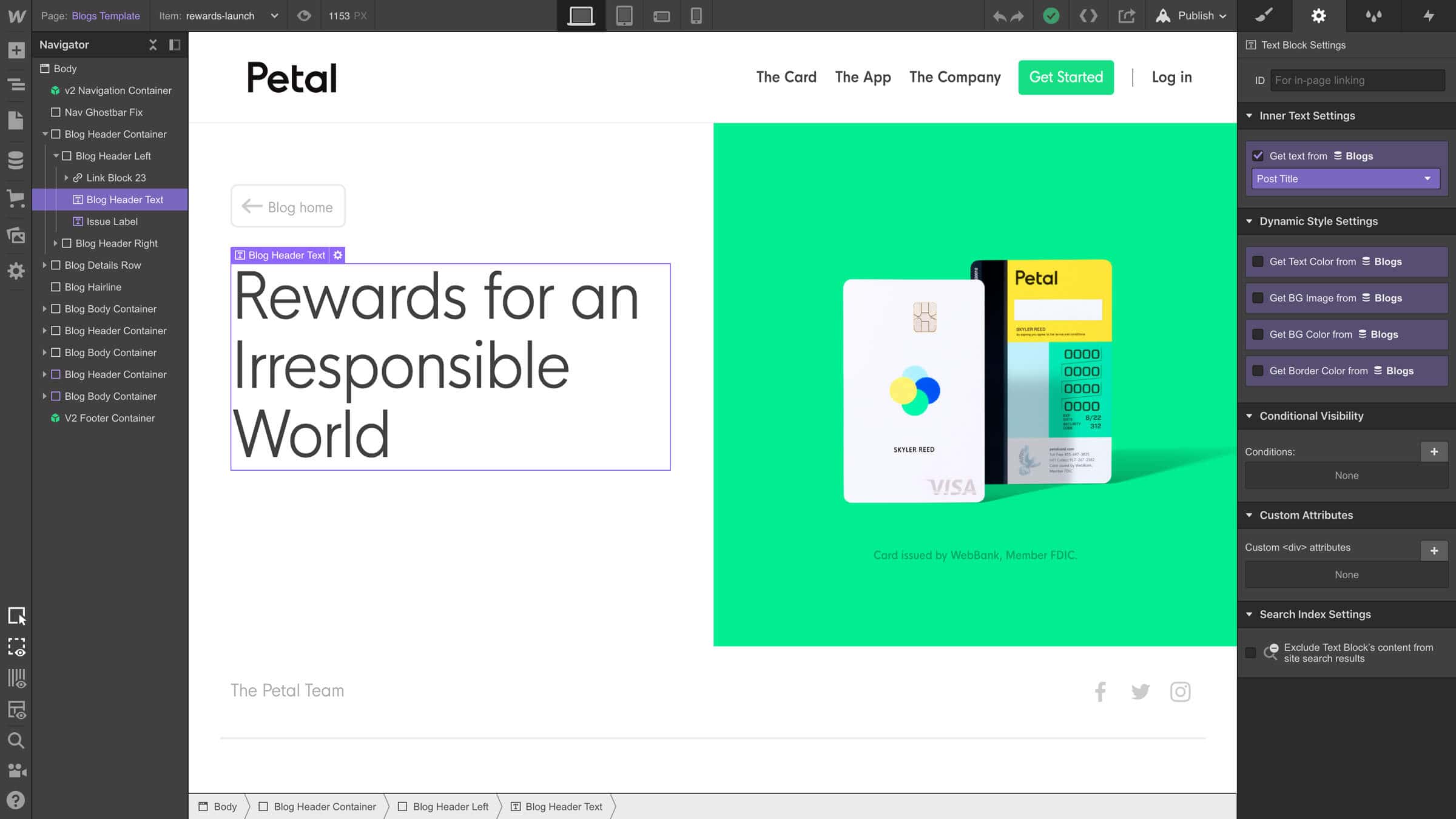
Дизайнер сайту Webflow
Як ми обговорювали вище, Webflow зазвичай пропонує три основні компоненти: Візуальний Інструмент веб-дизайну, система керування вмістом і хостинг.
Давайте обговоримо першу функцію Webflow: Інструмент візуального веб-дизайну
Це досить дивовижний візуальний редактор, який виглядає як вікно Photoshop і більше нагадує HTML/CSS інструмент автоматизації де користувачі можуть легко додавати, розташовувати та стилізувати елементи відповідно до своїх потреб.
Інтерфейс дещо складний, і для початківців, як правило, потрібен час, щоб ознайомитися з ним. Але це один із найпотужніших і найуніверсальніших конструкторів веб-сайтів у реальному часі на ринку.
Панель Webflow Builder складається з фактичних Властивості CSS але якщо ви хочете мати всю потужність цього інструмента, вам слід знати HTML/CSS. Якщо ви якимось чином позначите опцію «Я не пишу код» під час процесу реєстрації, Webflow автоматизує значну частину конструктора за вас.
Він також пропонує варіанти для чистого полотна або ви можете просто використати готові шаблони. Навіть деякі шаблони постачаються з уже готовими структурами сайту. У бібліотеці Webflow є понад 30–100 преміум-шаблонів. Шаблон веб-сайту резюме за 24 долари Використовуйте найкращий промо-код Webflow щоб заощадити гроші до кінця продажу.
Webflow пропонує платні теми в діапазоні від 40 до 80 доларів США, насправді вони є творінням та інновацією спільноти Webflow, оскільки вони розроблені професійними дизайнерами та розробниками поза спільнотою.
Загалом, Webflow — це дуже повний набір інструментів автоматизації кодування, який працює як напіввізуальний редактор. Дійсно, ви будете вражені, побачивши процес створення привабливих веб-сторінок з чистими кодами. Отримайте шаблони безкоштовно @ Webflow Coupon Коди
Система керування вмістом Webflow (CMS)
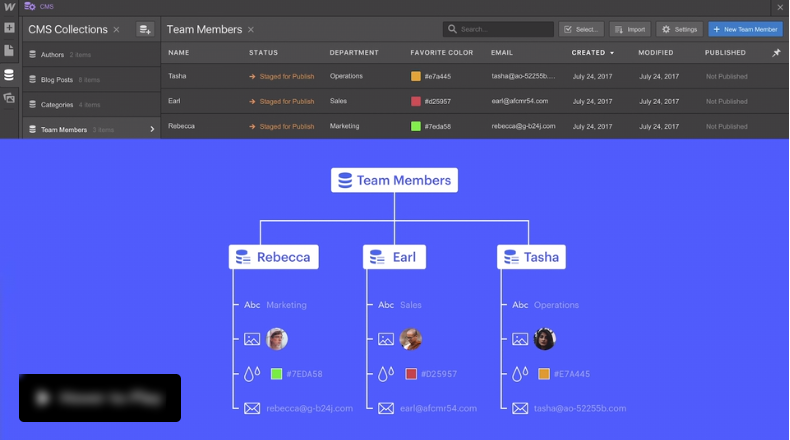
Webflow CMS дозволяє вручну визначати спеціальні типи вмісту, як-от команда, члени, проекти, дописи в блозі тощо, з повністю налаштованими полями, які можуть легко покращити ваш спосіб роботи з великими веб-проектами зі складними веб-структурами.
В основному це відбувається у формі Колекції CMS який доступний із вкладки за допомогою піктограми стека в лівій частині вікна головного редактора. А після створення колекції ви також можете встановити поля та додати елементи, які можна використовувати як окремі сторінки або в основному як список на будь-якій із конкретних сторінок.
Окрім серверної частини CMS, є також редактор Webflow, який дозволяє додавати новий вміст існуючих типів. Плюсом є те, що Webflow пропонує кілька типів вмісту, які домінують у WordPress та інших системах, таких як Drupal та інших типах. Нижня частина полягає в тому, що вам потрібно пограти з Webflow, щоб ознайомитися з ним.
Загалом Webflow CMS набагато гнучкіша та різноманітніша за будь-яке інше ядро WordPress або будь-який конструктор веб-сайтів, як-от Wix тощо.
Хостинг Webflow
Хостинг Webflow надає вам доступ до найшвидшої та найбільш масштабованої технології хостингу для вашого бізнесу. Пропозиції Webflow блискавично керований хост в один клік. Крім того, вони пропонують цілу платформу для керування веб-сайтами.
Webflow забезпечує хостинг для таких компаній, як IDEO, Khan Academy, SeamlessDocs тощо. Дійсно Webflow забезпечує швидкість світового рівня та масштабованість прямо у вас під рукою. У той момент, коли ви розміщуєте Webflow, ваш веб-сайт готовий обробляти весь безкоштовний трафік у будь-якому масштабі та з будь-якого місця.
Вони мають понад 100 центрів обробки даних і серверів по всьому світу, і коли ви розміщуєте свій домен у Webflow, ваші файли будуть розповсюджуватися по всьому світу за допомогою CDN (Мережа розповсюдження вмісту) що працює від Швидко та Amazon Cloud Front.
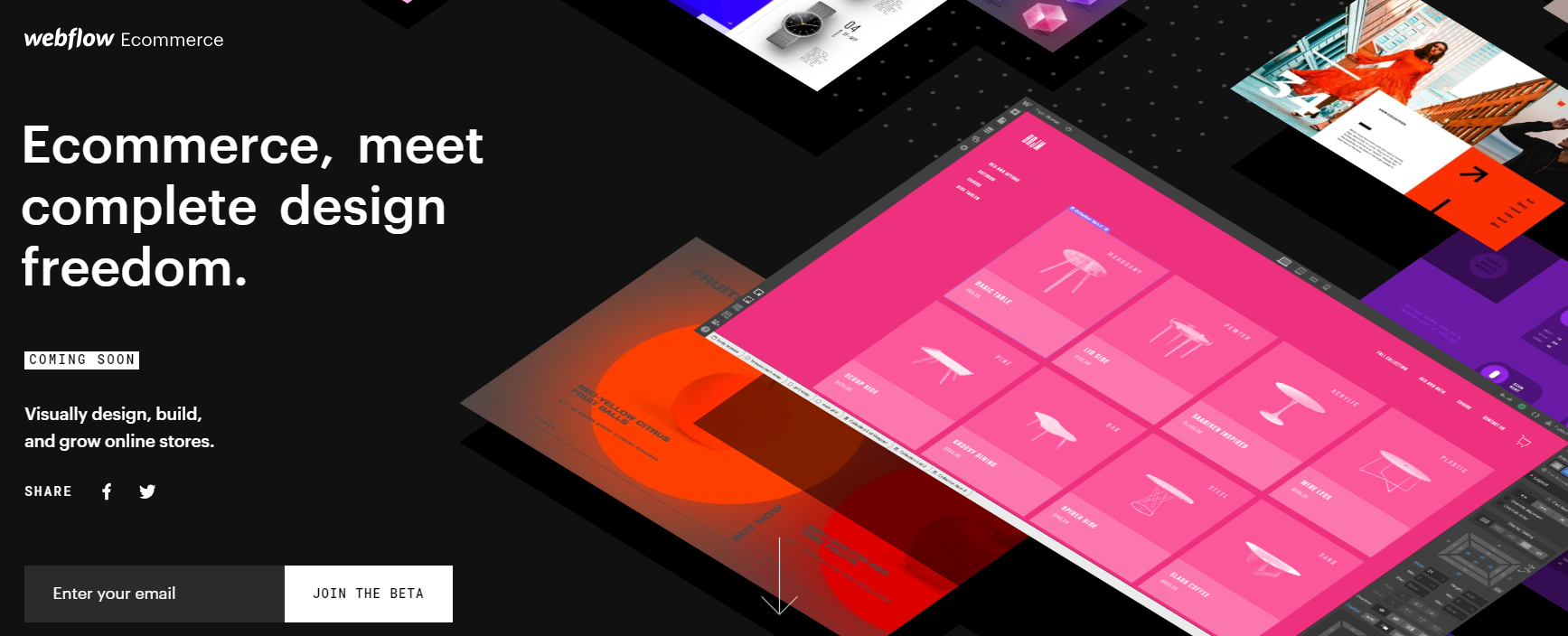
Електронна комерція Webflow
Webflow анонсував усі майбутні модулі електронної комерції, які в основному приймають можливості для онлайн-покупок та набір інструментів. Бета-версія все ще знаходиться в стадії розробки, а також має розширені функції, такі як керування продуктами та запасами, спеціальна картка, оплата та інші електронні листи клієнтів.
Електронна комерція Webflow включає такі функції, як:
- Мобільна інвентаризація та управління замовленнями
- Більше варіантів оплати через касу
- Мультивалютні та багатомовні сайти
- Покинутий кошик і електронні листи для відновлення
Бета-версія Webflow включає такі функції, як:
- Керує кожним пікселем у конструкторах
- Збагатіть список продуктів за допомогою CMS
- Безпечний і швидкий хостинг із включеною SSL
- Персоналізовані квитанції та електронні листи з оновленнями замовлень
Хто є хорошим кандидатом для Webflow?
Команди: які повинні спілкуватися один з одним або із зовнішніми клієнтами. Webflow дає змогу створювати командні зони у вашому обліковому записі, дозволяючи співпрацювати над проектами веб-сайтів та надавати іншим дозвіл переглядати, коментувати чи змінювати матеріал.
Користувачі потребують більшого вибору дизайну, ніж типовий конструктор веб-сайтів, і потребують певної допомоги.
Дизайнери: досвідчені споживачі технологій або будь-хто, хто любить засукати рукави та заглиблюватися в набагато складнішу конструкцію.
Які види хостингу доступні?
Як і у випадку більшості дизайнерів веб-сайтів, Webflow надає хостинг як частину своїх продуктів. Замість того, щоб пропонувати спільний план хостингу, Webflow запускає веб-сайти на «нескінченно еластичному парку серверів».
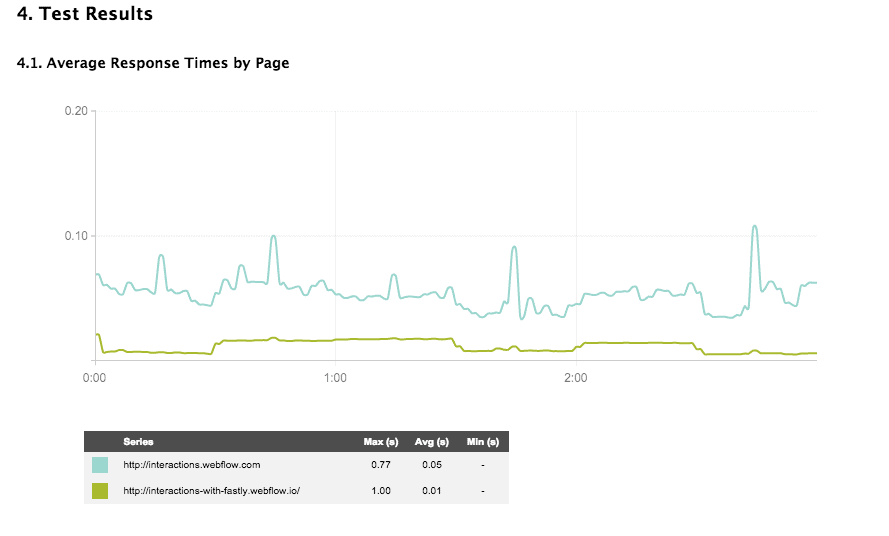
1. Мілісекунди для завантаження сайтів
Webflow забезпечує ефективність корпоративного рівня, використовуючи наступне:
Завдяки своїй основі на основі AWS він підтримує навіть найвищу швидкість відвідування веб-сайту. (“AWS” – це абревіатура від Amazon Web Services.)
Веб-сайти з мілісекундним завантаженням
Доступність 99.99 відсотків
Крім того, ви отримаєте сертифікати SSL, HTTP/2-сумісну інфраструктуру та комунікаційні ресурси, які дозволять вам співпрацювати з членами вашої команди на вашій платформі.
2. Близько 100 центрів обробки даних по всьому світу
Системи хостингу Webflow можуть керувати будь-яким трафіком, який отримує платформа з моменту виходу в Інтернет. «Флот» Webflow складається з понад 100 центрів обробки даних і серверів, розташованих по всьому світу, і всі вони з’єднані мережами розповсюдження вмісту (CDN), якими керують Amazon CloudFront і Fastly.
Редактор Webflow
Webflow каже, що вставити матеріал так само просто, як заповнити анкету, а публікувати оновлення так само просто, як натиснути кнопку. У результаті попереднього перегляду в реальному часі ви не зіткнетеся з жодними сюрпризами, доки ваш вміст не буде опубліковано.
Оскільки Webflow зберігає матеріал окремо від основних функцій підтримки, ви можете швидко редагувати матеріал, не боячись втратити деякі аспекти платформи.
Крім того, ви повинні працювати з однолітками над будь-яким проектом, який ви створюєте, а чіткий фон версії гарантує, що ви все ще знаєте, хто що оновив і чому.
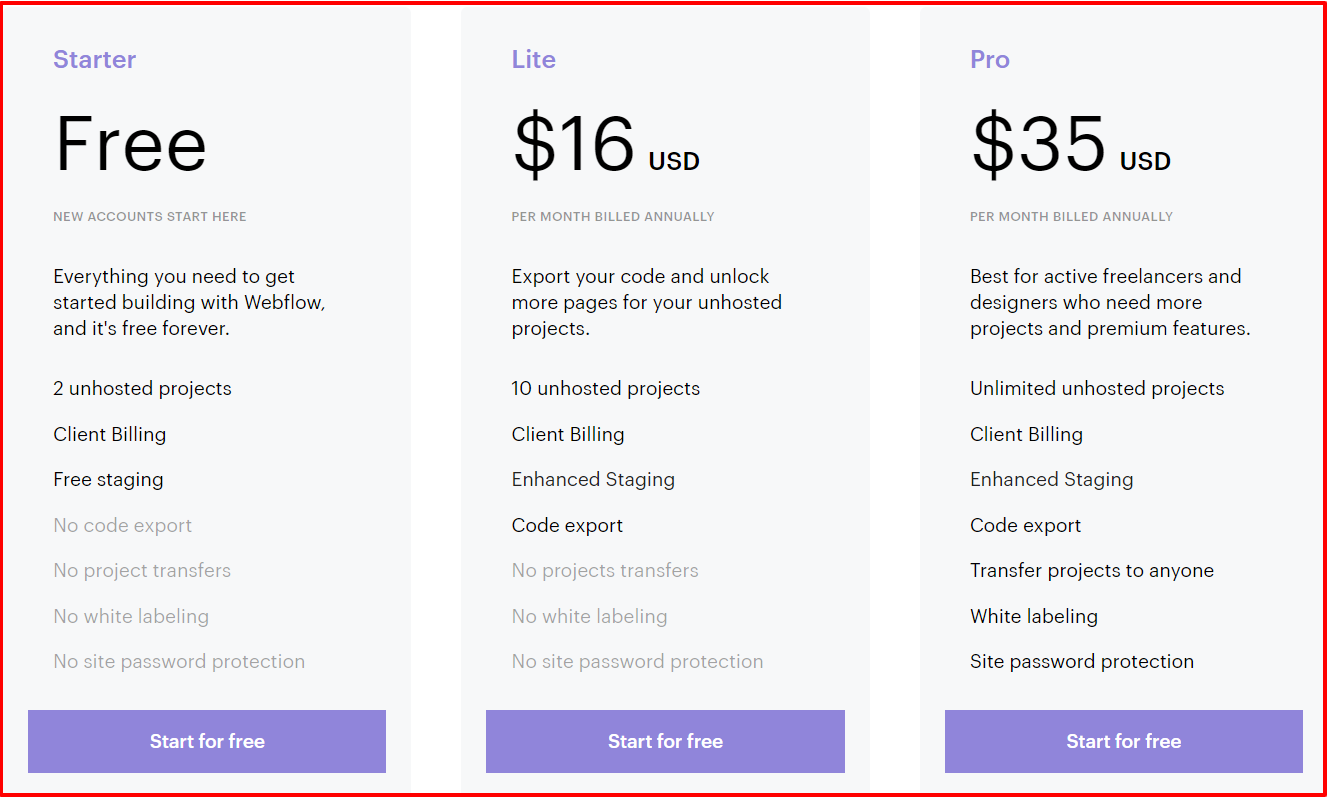
Цінові плани Webflow для дизайнерів і незалежних підрядників:
Якщо ви часто розробляєте сайти, Webflow допоможе вам створити свій сайт.
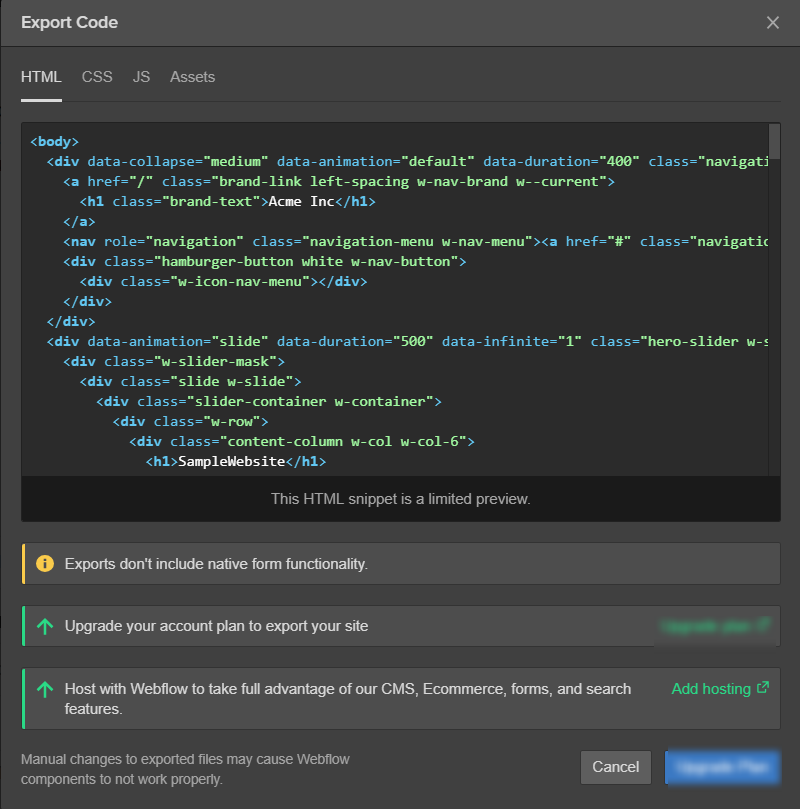
Набір початкового рівня на цьому рівні дозволяє створювати веб-сайти за допомогою програмного забезпечення WebFlow, а потім стягувати плату з ваших клієнтів за виконану роботу. Однак більш дорогі рішення дозволяють експортувати код для використання в інших середовищах.
За допомогою будь-якого з цих пакетів ви отримуєте доступ до багатьох функцій Webflow та фінансування для нескінченної кількості проектів.
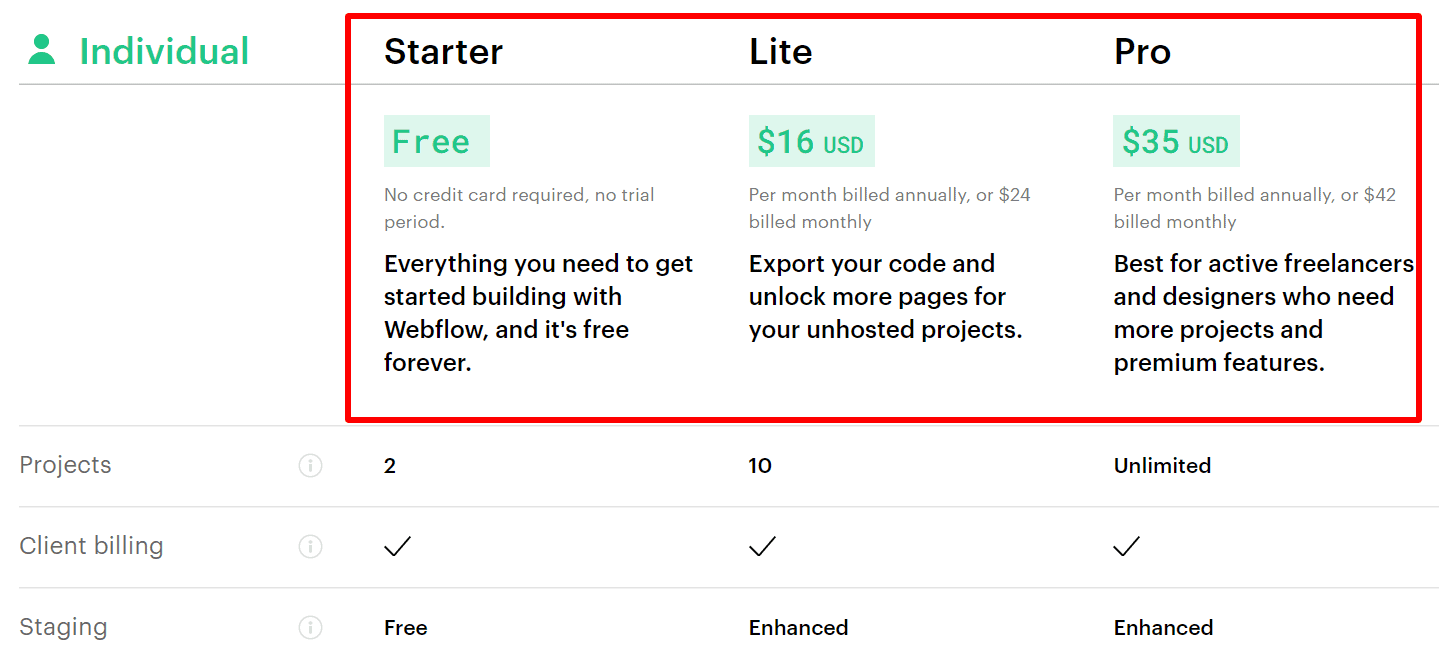
Тарифні плани для фізичних осіб:
Якщо ви приватний власник одного веб-сайту, вам доведеться витратити лише хостинг. Є три різні пропозиції на вибір.
Вони відрізняються за кількістю дозволених гостей щомісяця та кількістю дозволених типів. Однак майте на увазі, що безкоштовний пакет початкового рівня не має жодних функцій CMS чи редактора. У будь-який час Ви можете скасувати.
Ви можете скасувати свій обліковий запис або договір хостингу в будь-який час. Webflow не видає ваучери, і контракт буде доступним наприкінці поточного платіжного циклу.
Якщо ви скасовуєте повний обліковий запис і вже маєте один або два веб-сайти, ваш домен не буде видалено або «заблоковано» — ваш обліковий запис автоматично перейде на безкоштовний план.
Вибираючи преміум-членство, ви можете відрізнятися від вибору, призначеного для окремих осіб за допомогою одного сайту, дизайнерів, фрілансерів і команд.
Як працюють відділи обслуговування клієнтів і технічної підтримки?
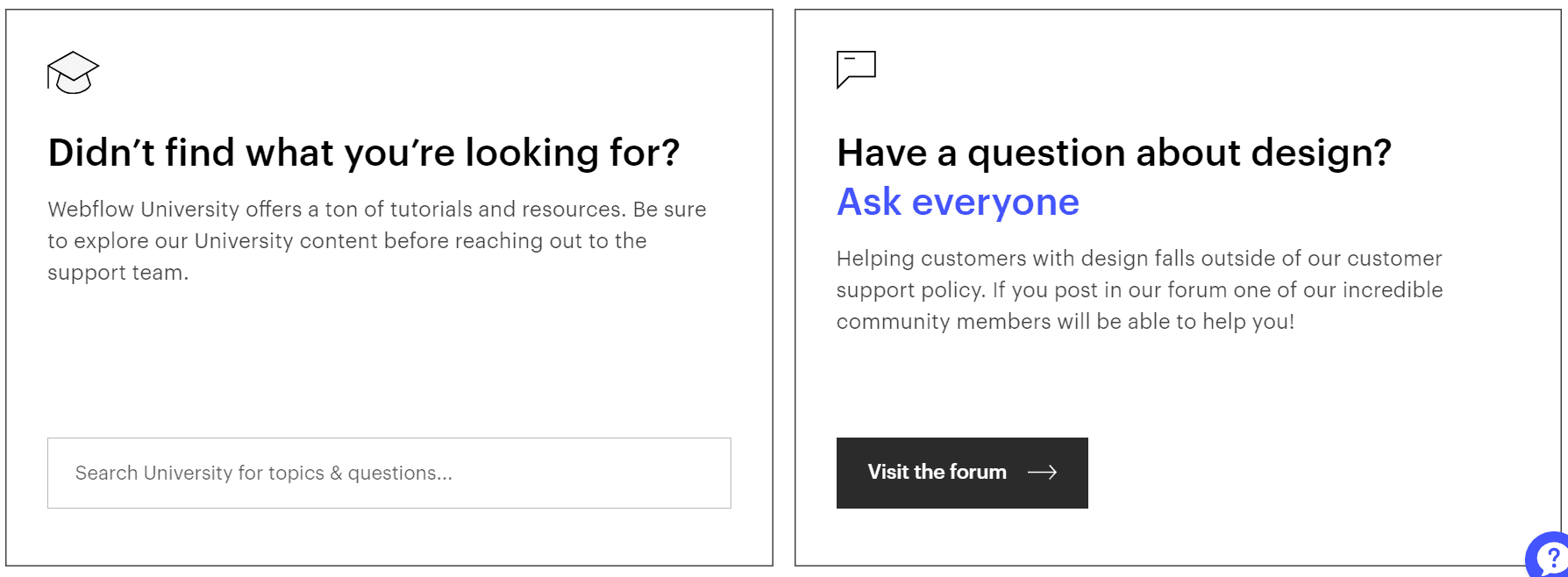
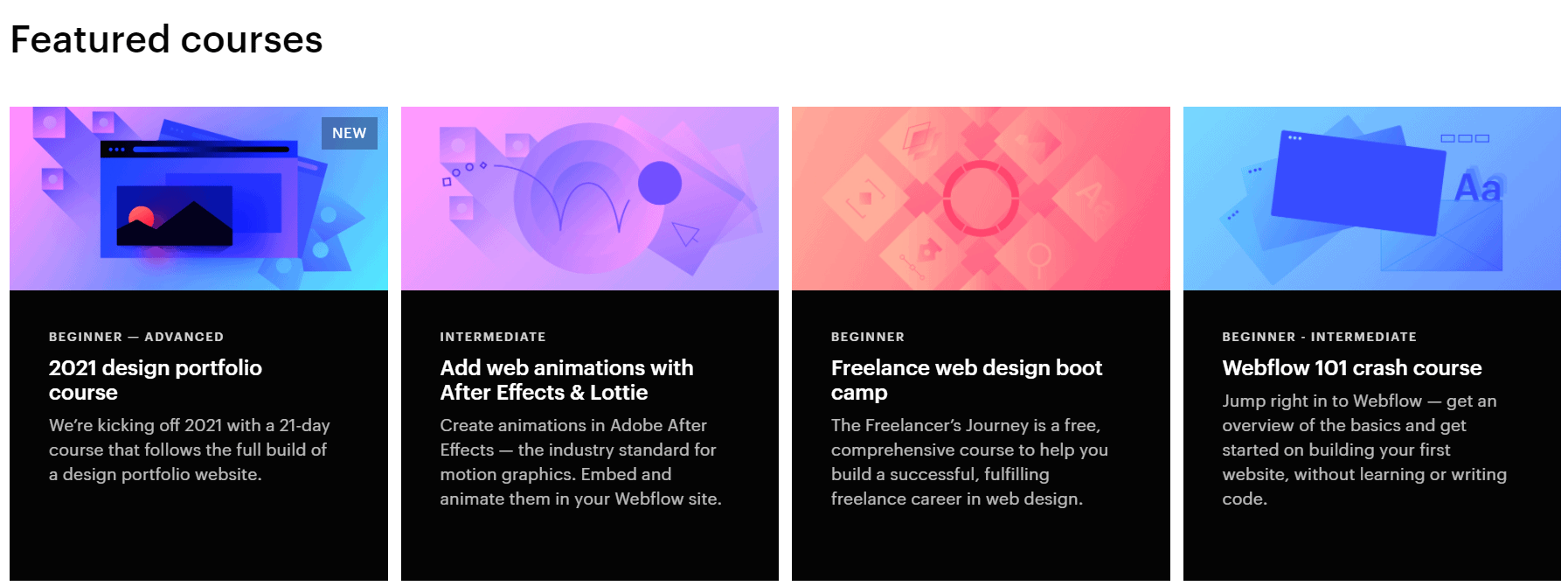
Webflow має одну з найдокладніших сторінок самодопомоги серед усіх розробників веб-сайтів, які ми бачили. Університет Webflow пропонує підібрані списки відтворення відео для перегляду (наприклад, основи SEO, веб-елементи, вступ до дизайну тощо). Існують також індивідуальні курси для глибшого вивчення певної теми.
Наразі доступні швидкісні курси Webflow 101 та курси Ultimate Web Design. Якщо інтерактивне (або онлайн-навчання) вам не подобається, ви все одно можете завантажити одну з доступних електронних книг, щоб вивчати той самий вміст.
Спільнота Webflow — це публічна платформа для краудсорсингу рішень ваших проблем і концепцій.
Як я можу зв’язатися з членом служби підтримки Webflow?
Якщо ви хочете надіслати електронний лист члену команди Webflow, ви можете зробити це за допомогою онлайн-форми для зв’язку з понеділка по п’ятницю з 6 ранку до 6 вечора за тихоокеанським часом (UTC-8). Запити на функції можна зробити через вкладку «Список побажань» на веб-сайті Webflow.
Хоча Webflow не надає консультаційних послуг, він підтримує каталог експертів Webflow, який може допомогти вам розпочати роботу.
Ви можете перевірити наявність фрілансерів або агентств, використовуючи різні фактори, включаючи місце проведення, форму пропонованої допомоги, тип проекту та розмір команди. Завдяки SLA Webflow ви все ще можете перевірити стан його систем на сторінці довідки.
Ціни Webflow
Ціни Webflow конструктора сайтів досить прості та можуть бути доступними. Webflow має дві різні системи преміум-рівнів: одну для вашого загального облікового запису та іншу для вашого індивідуального облікового запису.
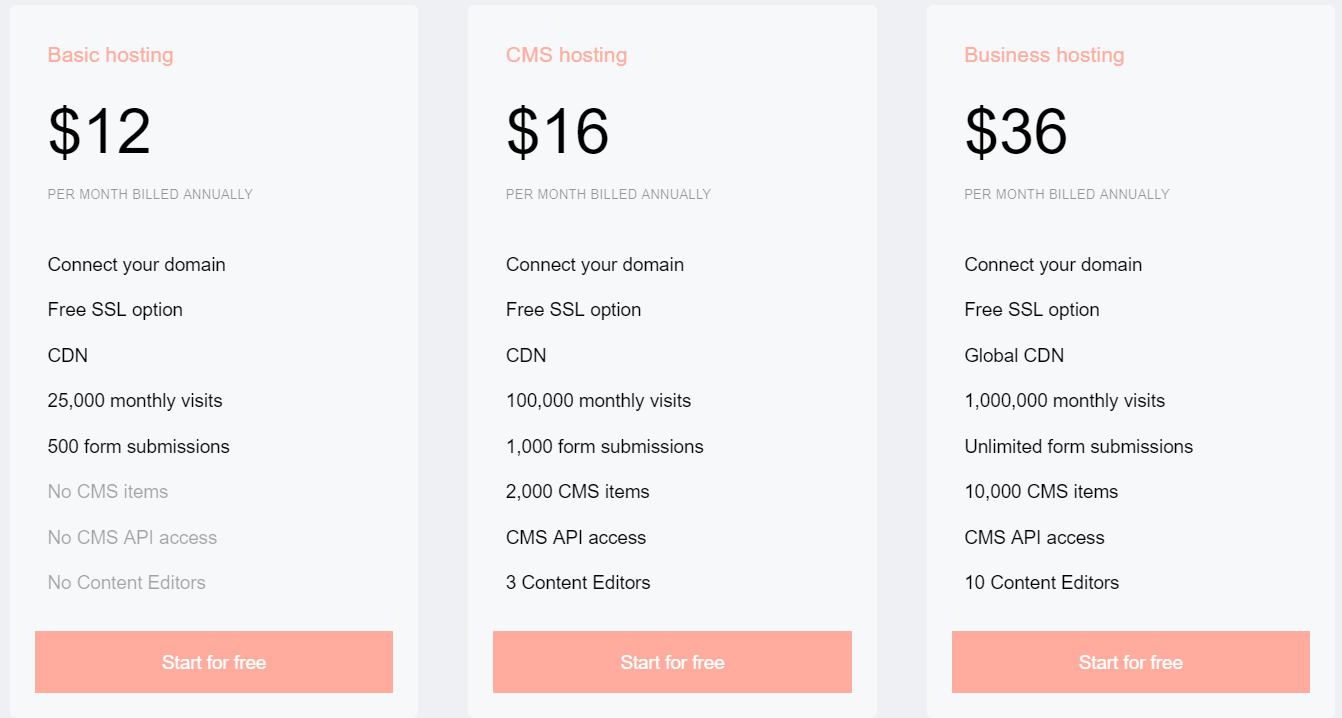
Для кожного рівня інструментів вони пропонують тарифні плани. Отже, ми починаємо з ціноутворення на рівні проекту, яке є на хмарному хостингу для кожного з ваших веб-сайтів. А також є безкоштовний план, який дозволяє просто опублікувати до 2 сторінок на платформі Webflow.io. Вони також пропонують кілька платних планів, якщо ви хочете мати власні доменні імена.
Самий базовий план буде коштувати вам $ 12 / місяць який пропонуватиме автоматичний SSL і CDN, а також спеціальні домени, які дуже легко розгортати.
Бізнес-план починається з $ 36 / місяць із щорічним виставленням рахунків, що є масштабованою версією попередньої версії та плану та підходить для великих веб-сайтів із значним трафіком. Тось різні промо-коди Webflow пропозиції, які можуть мінімізувати ціни на плани.
Існує багато планів облікових записів, які дозволяють встановити максимально дозволену кількість активних проектів разом з іншими професійними параметрами. А безкоштовний план облікового запису дозволяє вам просто працювати на 2 веб-сайтах, а потім використовувати безкоштовну підготовку та план Lite на $ 16 / місяць з варіантами щорічного виставлення рахунків.
План Pro доступний за ціною $ 35 / місяць, головним чином додаючи біле маркування проектів разом із параметрами захисту сайту паролем, які підходять для тих, хто бажає працювати над проектами для сторонніх клієнтів і клієнтів. ЮВи можете легко заощадити за допомогою промокоду Webflow.
Вони також пропонують індивідуальні плани для більших вимог і потреб. Команда або організація, які мають більші потреби та вимоги, можуть скористатися індивідуальними планами. Перевірте неймовірні пропозиції з цим промо-кодом Webflow Безкоштовна доставка.
Як застосувати промокод Webflow? Щоб застосувати промокод Webflow, вам потрібно натиснути червону кнопку, наведену нижче.
Плюси і мінуси Webflow
Webflow має багато сильних сторін, оскільки він зосереджується на забезпеченні більшої цінності для своїх користувачів. Якщо порівнювати Webflow з іншими візуальними конструкторами та іншими CMS, то Webflow виграє, оскільки пропонує розширені параметри та функціональність.
Плюси Webflow:
- Пропонує два режими роботи - Дизайнер і Редактор
- CMS Collections - працює з формами та базою даних
- Має яскраву структуру сторінки у форматі ієрархії елементів
- Він має параметри швидкого редагування та оптимізації
- Пропонує понад 100 готових повністю настроюваних шаблонів
- Свобода експорту кодів дизайнів, які знаходяться на стадії розробки
- Пропонує чудову технічну підтримку, навчальні посібники та спільноту користувачів
Мінуси Webflow:
- Для початківців інтерфейс може бути складним і брудним.
- Ціна висока для 1 веб-сайту лише для особистого користування.
Чи рекомендуємо ми Webflow нашим користувачам?
Проаналізувавши та дослідивши його різноманітні функції та функціональні можливості, ми безумовно хотіли б запропонувати вам Webflow. Webflow — це один із передових інструментів для веб-творців, які шукають високу гнучкість та ефективність.
Webflow складається з інструментів, які включають дизайнери, редактор/CMS, хостинг, електронну комерцію тощо. Webflow пропонує найкращі налаштування веб-розробки, а ціни є цілком доступними та розумними. Отримайте шаблони безкоштовно @ Webflow Coupon Коди Час налаштування дуже короткий, а також Webflow забезпечує постійну підтримку клієнтів і вирішення проблем.
Що користувачі говорять про Webflow у Facebook:
Швидкі посилання:
- Огляд конструктора веб-сайтів PageCloud: чому 8 зірок? Варто того?
- Список 13 найкращих розробників веб-сайтів: оновлений огляд
- Огляд UCraft: конструктор веб-сайтів із безкоштовними цільовими сторінками та конструктором логотипів
Висновок: Webflow Review 2024
Webflow — це дивовижний і універсальний конструктор веб-сайтів для веб-розробників і фрілансерів. Це допоможе вам створити повністю функціональний веб-сайт за найменшу кількість часу. Webflow має плавну інтеграцію, базу даних, різні режими макета редактора та багато таких видатних функцій.
Ще одним плюсом використання Webflow є те, що ціноутворення, запропоновані Webflow, доступні кожному відповідно до його потреб і вимог. Webflow також надає підручники для своїх користувачів, щоб вони могли максимально використовувати його та легко ознайомитися з його інструментами та функціями.
Загальна служба Webflow, безумовно, вартує своїх витрат, але вона може працювати не для всіх. Переконайтеся, що ви обираєте план відповідно до ваших вимог і потреб. Сподіваємося, вам сподобався цей пост, і він добре відповідає вашій меті.
Дякуємо, що знайшли час, щоб прочитати – Огляд Webflow! Ви вважаєте цей огляд корисним? Не соромтеся додати деякі моменти до нього прямо в розділі коментарів.


























Як невеликий бізнес, нерідко використовуєте всі капелюхи вашого бізнесу. Я фотограф і я Wix, 22 дизайну, 4Meat, Scoolespace, WordPress, Virb, а потім… Webflow Коли я кажу, що Webflow — це клас настроюваності та апарності, я не перебільшую. Протягом останніх 10 років я ненавиджу оновлення сайту та огляди. Ну, я з нетерпінням чекаю створення веб-сайту з WebFlow. Використовуючи WebFlow, я зміцнив впевненість у розробці більш цікавих веб-сайтів, включаючи персональні проекти! Всі вони виглядають красиво.
WebFlow постійно розповсюджує нові функції, але досі немає функції пошуку для кількох фільтрів. Webflow має широкий спектр навчальних посібників, але новим користувачам із попередніми знаннями HTML та CSS потрібно більше часу, щоб перейти до попередніх рівнів для початківців.
Після використання WebFlow в деяких проектах можна сказати, що це найбільша кількість сторін. Оскільки сторінка закінчилася зіпсованою, відредагуйте її і не турбуйтеся про її поломку.
Ви можете створити красивий та унікальний веб-сайт за допомогою WebFlow. Немає іншого програмного забезпечення з багатьма функціями та можливостями, які повністю контролюють дизайн веб-сайтів, які не є веб-потоком. Кодування не потрібно. Існує крива навчання, але відеоурок, який вони пропонують, є другим. Я простягнув руку й побачив найкращу серію підручників, яку я бачив. Анімацію веб-сайту легко реалізувати і може бути настільки складною, наскільки вам потрібно. Це нескінченний опис веб-потоку для візуального дизайну.
Webflow забезпечує гнучкі цикли проектування та розробки. Досягти цього швидко. Дизайн Toolkit UX простий для розуміння. Можливість додати сторонню інтеграцію та персоналізований код насправді покращує простоту використання.
Webflow досить красивий. Я думаю, що це найкраща платформа для створення веб-сайту, щоб клієнти ним адміністрували. Ви можете будувати в кінці розробника і редагувати на стороні клієнта / редакторі. Мені дуже подобається збірка Back-End.
WebFlow, може швидко рухатися. Він має багато попередньо визначених для вас, у ньому є чудовий підручник, яким можна дізнатися від служби підтримки клієнтів. Для мене я можу створити чудовий веб-сайт відповідей за годину та поділитися посиланнями з кимось іншим, тому це, безумовно, варіант веб-прототипу.
Ви можете використовувати WebFlow для протипоставних веб-сайтів і виробництва. Однією з максимальних характеристик веб-потоку є здатність відповідати. Інтерфейс користувача майже ідеально адаптується до різних розмірів екрана. Зміни 1 розміру екрана поширюються на всі різні розміри. Конфігурація компонента з такою ж назвою має цю чудову функцію, яка може повторно використовувати компоненти інтерфейсу користувача протягом усього проекту.
Я люблю вивчати та використовувати WebFlow. Я маю глибокий досвід роботи з WordPress та Sceaspace, а помірний досвід Shopify, Wix, Weeshis та Webflow був зовсім іншим. Мені подобається, як ти можеш це зробити. Вони також мають чудову бібліотеку ресурсів, щоб в основному відповісти на запитання, які ви можете думати досі.
Я можу налаштувати, як можна налаштувати настроювані веб-потоки та як це налаштувати, а також як працювати як технічні користувачі, так і користувачі, які не є водіями. Ви можете зробити це, не знаючи коду, але ви можете створити нескінченну персоналізацію, якщо не знаєте, як кодувати. Для нашої команди це було найкраще у світі.
WebFlow буквально є найбільш використовуваним інструментом у моєму бізнесі. Я використовую його щодня, і це невід’ємна частина того, чим я є. Команда Webflow чудова, і вони дійсно турбуються про те, щоб зробити Інтернет кращим місцем. Програмне забезпечення просте у використанні та дуже потужне.
WebFlow допомагає створювати веб-сайт графічно без кодування, створюючи всі зміни за допомогою цього драйвера CSS і JS швидко і швидко, дуже швидко і дуже спеціалізовані, а масштабовані проекти є чудовим інструментом. Вся свобода в коді та його розміщення мають чудову продуктивність і містять сертифікати SSL, тому інтегрований cm дуже простий у використанні.
WebFlow змінив гру. Це дозволяє візуально розробляти веб-сайти. На відміну від Squarepace і Wix, це не веб-конструктор. Для створення веб-сайту ми використовуємо HTML, CSS та JavaScript. Для дизайнерів це важливо, оскільки можна спроектувати розробника, щоб розробити їх і кодифікувати. Справді, Webflow має вражаючу функцію, і вони постійно вдосконалюються.
У Desire WebFlow є вбудована функція електронної комерції. Кілька мов, рідні форуми та функції чату також добре. Ці функції можна інтегрувати із зовнішнього плагіна, але якщо ці характеристики є рідними, процес розробки буде м’якшим.
Webflow допомагає нам створювати чудові веб-сайти за кілька днів, а не тижнів. Розробники хвалять це, тому що вони можуть діяти швидко, дизайнери люблять це, тому що кінцевий результат схожий на дизайн, а клієнти люблять його, тому що їм дуже легко вносити швидкі зміни.
Webflow забезпечує чудовий досвід користувача без коду, який повністю покращив мій робочий процес. Від редактора WYSIWYG до чудового університету Webflow та ідеальної реалізації коду, коли він оживляє ваш веб-сайт, усе ретельно розроблено та реалізовано. Створення, підтримка та розвиток мого веб-сайту/блогу ще ніколи не було таким приємним, і я нарешті відчуваю, що маю повну свободу творчості! Я рекомендую Webflow без застережень.
Webflow – це майбутнє. Попрощайтеся зі старими добрими часами WordPress, це програмне забезпечення надає вам усі та інші функції за допомогою простої системи перетягування, і ви можете додати необмежену кількість функцій планування за потреби
Ви можете використовувати веб-потік для досягнення багатьох цілей, ви можете контролювати кожну деталь, а також отримати доступ до остаточного веб-дизайну та візуальних ефектів.
Я використовую Webflow більшу частину року. Чесно кажучи, у мене немає серйозних занепокоєнь щодо Webflow. Є багато веб-розробників, яким безперечно потрібні більш детальні функції, але я не зіткнувся з проблемами, які б завадили мені досягти цілей мого сайту. Webflow — чудовий інструмент, і я дуже радий бачити, як вони продовжують розвивати та розвивати платформу.
Мій загальний досвід роботи з Webflow вражаючий. Безпроблемна інтеграція інтерфейсу без коду та те, як Webflow пише код за лаштунками, справді змінює правила гри для мене. Через обмежені навички кодування я занадто покладався на теми WordPress, але мені завжди потрібні додаткові pluginдля реалізації моїх ідей. Тому мій веб-сайт буде дедалі роздутішим. Не турбуйтеся про жодну з цих проблем. Це дійсно звільняє. Чесно кажучи, я дуже задоволений рішенням переходу на Webflow.
Це найпотужніший візуальний дизайнер, який ви коли-небудь використовували при розробці веб-сайту. Інші інструменти візуального дизайну, такі як сумнів, квадратний простір, Wickers тощо. Це навіть близько до можливостей webflow. Це тому, що Web Flow не є вашим часто використовуваним інструментом візуального дизайну, це спосіб візуального кодування. Це пояснює величезну різницю між Web Flow та іншими інструментами, оскільки код, який ви пишете, по суті не обмежений розробником. Маючи це на увазі, ви можете використовувати webflow для створення майже всього, що ви не можете уявити.
Найкращий інструмент для дизайну веб-сайтів, який я коли-небудь використовував. Він випереджає час у дизайні веб-сайтів і має деякі потужні функції, які люблять використовувати всі дизайнери в просторі без коду.
Як тільки ви зрозумієте веб-потік, ви ніколи не захочете повертатися до будь-якого іншого конструктора, але початкова крива навчання дуже стрімка. Якщо ваша мета — швидко реалізувати стандартний веб-сайт, це не найкращий інструмент для вас, але якщо ви плануєте створити незабутній досвід, найкращим варіантом буде унікальний веб-сайт, який вивчає веб-потік.
Вивчити та зрозуміти природу платформи легко. Є також університетський курс від Webflow, який дійсно чудовий, і він дуже допомагає навіть після досвіду.
Webflow залишив на мене глибоке враження, тепер я повний робочий день веб-дизайнер і Webfow розробник, завдяки цій дивовижній платформі, вона відкрила для мене нові двері.
Можливість дуже просто створювати та завершувати власні веб-сайти – найкраща частина. У минулому я використовував інші інструменти веб-сайту без кодування і буду дуже засмучений тим, що не можу редагувати ключові частини дизайну, не копаючись у брудному коді. Якщо ви створюєте свій веб-сайт з нуля без усього кодування, Webflow надає вам усі функції налаштування. Як дизайнер, який вміє кодувати, але не любить кодувати, Webflow — це моє найкраще місце для створення будь-якого веб-сайту.
Я використовую його в першу чергу для створення простих пейджерів, деяких цільових сторінок і сайтів, які потребують активної співпраці з клієнтами. Ви можете використовувати веб-потік, щоб досягти багато чого, ви можете контролювати кожну деталь, а також отримати доступ до остаточного веб-дизайну та візуальних ефектів.
Спочатку я думав, що Webflow дійсно стане інструментом, який допоможе мені вирішити проблеми, які я сподіваюся вирішити, але ні, вони створили нові проблеми. Цього разу вони не можуть вирішити їх без веб-розробників. Потім ви просите підтримки, а відповідь: «Схоже, ви просите послуги веб-розробки, ми їх не надаємо, зверніться по допомогу до спільноти». За останні 2 роки це траплялося зі мною незліченну кількість разів, що викликало законні запитання щодо помилок, які я знайшов у цьому інструменті. Я не рекомендую вам використовувати його або переходити з WordPress чи інших речей, які думають, що ви дійсно отримаєте вищий рівень тут, тому що це не так.
Webflow є одним з найкращих інструментів для дизайну веб-сайтів на ринку. Їхня здатність для засновників створювати чудові інтерфейсні веб-сайти вражає! Чудовий інструмент, який дозволяє дизайнерам створювати чудові веб-сайти!
Я використовую його в першу чергу для створення простих пейджерів, деяких цільових сторінок і сайтів, які потребують активної співпраці з клієнтами.