Давайте поговоримо про Gravity Forms – надзвичайно корисний інструмент для вашого сайту WordPress! Це як майстер створення форм.
Gravity Forms — це потужний інструмент для створення форм на вашому веб-сайті WordPress. Він спрощує процес завдяки зручному інтерфейсу та широким можливостям.
Незалежно від того, чи хочете ви збирати інформацію від користувачів, приймати онлайн-платежі чи полегшити робочі процеси, Gravity Forms допоможе вам.
Залишайтеся, щоб дізнатися про прості, але потужні способи Gravity Forms покращити взаємодію з веб-сайтом і обробку даних!
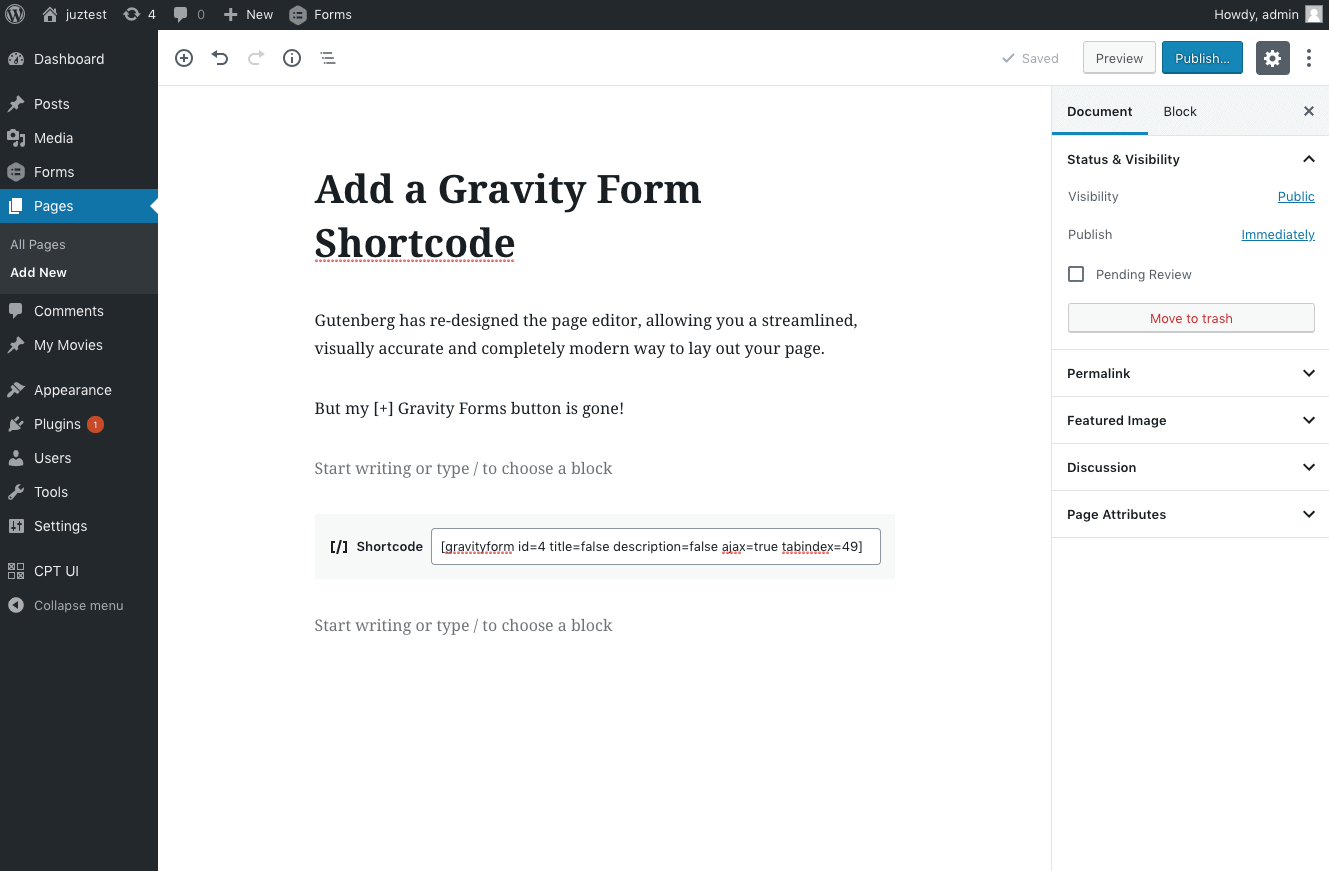
Вставляйте форуми за допомогою кодів
Gravity Forms має вбудовану структуру, яка підтримує вбудовування форм у ваш вміст легко та без проблем за допомогою класичного редактора WordPress і Gutenberg.
Ви також можете використовувати віджет форми, який доступний у меню «Віджети» на вкладці «Вигляд» WordPress, щоб вставити свою форму в простір у областях віджетів WordPress.
Але що робити, якщо ви хочете, щоб одна і та сама форма відображалася під усім вмістом, який ви публікуєте у своєму блозі? Одним із способів є, очевидно, вручну вставити форму для кожної публікації за допомогою методу, згаданого вище.
Однак це займе багато часу та зусиль і не є розумним способом виконання завдання. правильно? Перевірити Огляд Gravity Forms тут.
Як підготувати Gravity_form() для виклику нашої форми?
Перше, що нам тут потрібно зробити, це визначити ідентифікатор нашої форми. Дозвольте мені пояснити вам власний ідентифікатор форми. Я намагаюся вставити свою форму інформаційного бюлетеня у свій блог, чий ідентифікатор 5.
Це перший і єдиний необхідний аспект створення gravity_form() виклик функції буде таким. В результаті ви можете просто використовувати кодування, зазначене нижче:
gravity_form( 5 );
Однак у цьому випадку я хотів би дозволити надсилання Ajax, щоб запобігти перезавантаженню сторінки щоразу, коли відвідувач натискає кнопку форми. Шостий параметр використовується, щоб дозволити надсилання Ajax, а ще одним критичним параметром для сценарію використання, який ми тут обговорюємо, є параметр відлуння, який ми повинні встановити як 'false', що дозволить Gravity Forms повернути форму, а не безпосередньо відображати її на екрані.
У результаті всі параметри матимуть значення за замовчуванням, окрім ідентифікатора форми, подання запиту Ajax і echo, які матимуть значення 5, дійсний і хибний відповідно. Ось як я назву свою функцію:
gravity_form( 5, true, true, false, false, true, false, false );
Якщо вам потрібна додаткова інформація про кожен параметр, задіяний в цьому коді, ви можете перевірити деталі в документація для виклику функції gravity_form().. На цьому етапі ми вже знаємо, які параметри та функції ми будемо використовувати для отримання цієї форми.
Як поставити в чергу необхідні сценарії, підготувавши Gravity_Form_Enqueue_Scripts()?
Тепер ви повинні створити функцію, яка спонукатиме WordPress просто поставити необхідні файли в чергу, щоб форма відображалася та функціонувала належним чином.
Функціонування gravity_form_enqueue_scripts() керується лише двома параметрами: по-перше, вкажіть ідентифікатор форми, а по-друге, дозвольте або вимкніть надсилання Ajax (вимкнено за замовчуванням).
Оскільки для форми ми хочемо використовувати надсилання Ajax, ми використаємо такі два параметри:
gravity_form_enqueue_scripts( 5, true );
Тригерні функції за допомогою WordPress Core The_content і Get_header
Тепер, коли ми налаштували функції Gravity Forms, все, що нам потрібно зробити, це викликати їх щоразу, коли вони вимагатимуть виконувати те, для чого ми їх створили.
Функція для постановки файлів у чергу запускатиметься за допомогою чіпа отримання заголовків ядра WordPress, який запускається безпосередньо перед wp_head, гарантуючи, що файли вже поставлено в чергу до того, як їх вимагатиме Gravity Forms.
функція gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): виконується.' );
if ( is_single() && 'post' === get_post_type() ) { // Робимо це лише для дописів.
gravity_form_enqueue_scripts( 5, правда );
}
}
add_action( 'get_header', 'gf_enqueue_required_files');
Оператор «if» у фрагменті гарантує, що він запускатиметься лише для публікацій за замовчуванням у WordPress. Нарешті, ми використаємо наступний код, щоб вставити нашу форму в кінець вмісту нашої публікації:
function gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): виконується.' );
// Форма додається після вмісту публікації.
$content .= gravity_form( 5, true, true, false, false, true, false, false );
return $ content;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post');
Ваша форма Gravity буде миттєво динамічно вставлятися після кожного вмісту, який ви публікуєте на WordPress, щойно ви додасте наведені вище фрагменти до свого веб-сайту. Вам все одно не потрібно видаляти жодну зі своїх публікацій, якщо ви пізніше передумаєте.
Оскільки ви використовуєте фрагменти для вставлення форми на льоту, ви можете легко видалити фрагменти, щоб запобігти застосуванню форми після ваших статей.
Налаштування повідомлень і підтвердження форм
Після завершення створення форми просто перейдіть до налаштувань для Підтвердження форми щоб персоналізувати повідомлення підтвердження форми. Ви навіть можете спрямовувати користувачів на певну сторінку вашого веб-сайту після того, як вони заповнять форму.
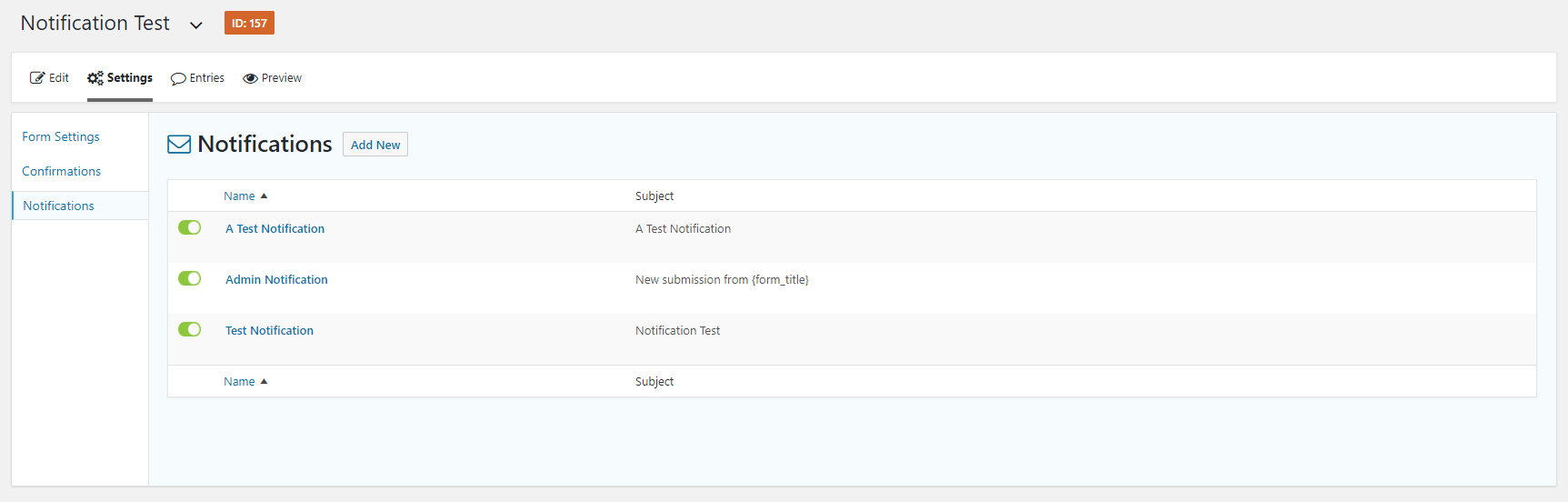
Натисніть вкладку Параметри форми, щоб налаштувати повідомлення підтвердження. Потім відредагуйте стандартне повідомлення підтвердження або створіть нове. Не забудьте також налаштувати сповіщення для форми.
Ви, адміністратор сайту, автоматично повідомите про нові надсилання форми. Однак, окрім сповіщення користувача, ви можете створювати сповіщення для когось іншого, хто хоче отримувати інформацію про нові записи для конкурсу.
Торкніться вкладки Сповіщення, щоб створити нове оновлення. Потім натисніть Додати нове та дайте сповіщенню назву. Всередині Надіслати на електронну пошту введіть їх адресу електронної пошти, якщо ви надсилаєте її комусь із вашої команди.
Інтегруйте постачальника послуг електронного маркетингу, CRM або форму для участі в конкурсі
Коли ваша форма для участі в конкурсі стане активною, і ви почнете збирати записи, вам знадобиться спосіб інформувати учасників про будь-які новини та оновлення конкурсу.
Ви також можете надати інформацію про майбутні акції та інші маркетингові матеріали, що стосуються вашого бізнесу.
Gravity Forms взаємодіє з різними платформами електронного маркетингу та CRM, дозволяючи вам швидко спілкуватися з вашими учасниками.
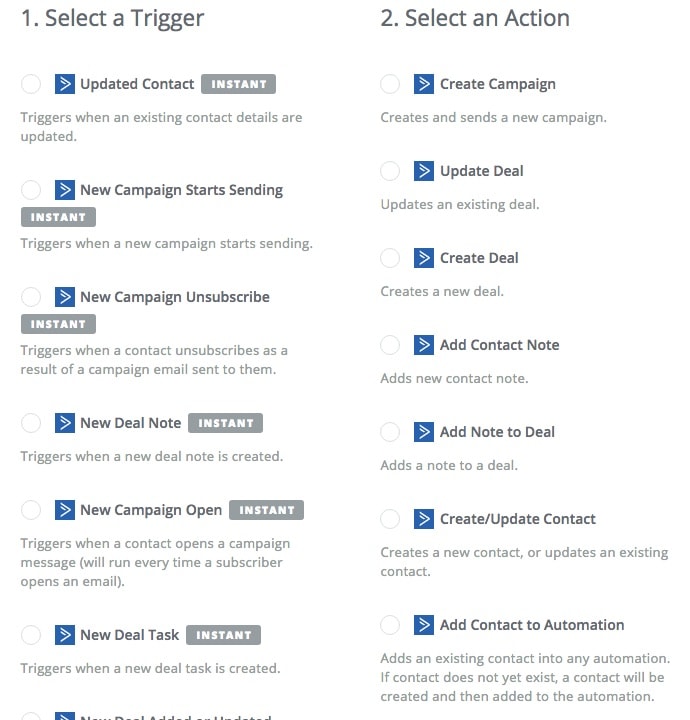
Послуги, як Mailchimp і HubSpot підпадають під цю категорію. Перейдіть до «Форми» > «Додатки» та дозвольте додатку HubSpot, наприклад, об’єднати вашу форму для участі в конкурсі з HubSpot.
Щоб надіслати дані надсилання форми в HubSpot, вам потрібно схвалити свій обліковий запис HubSpot у Gravity Forms і створити канал HubSpot для своєї форми.
Питання і відповіді
🌐 Які типи форм я можу створювати за допомогою Gravity Forms?
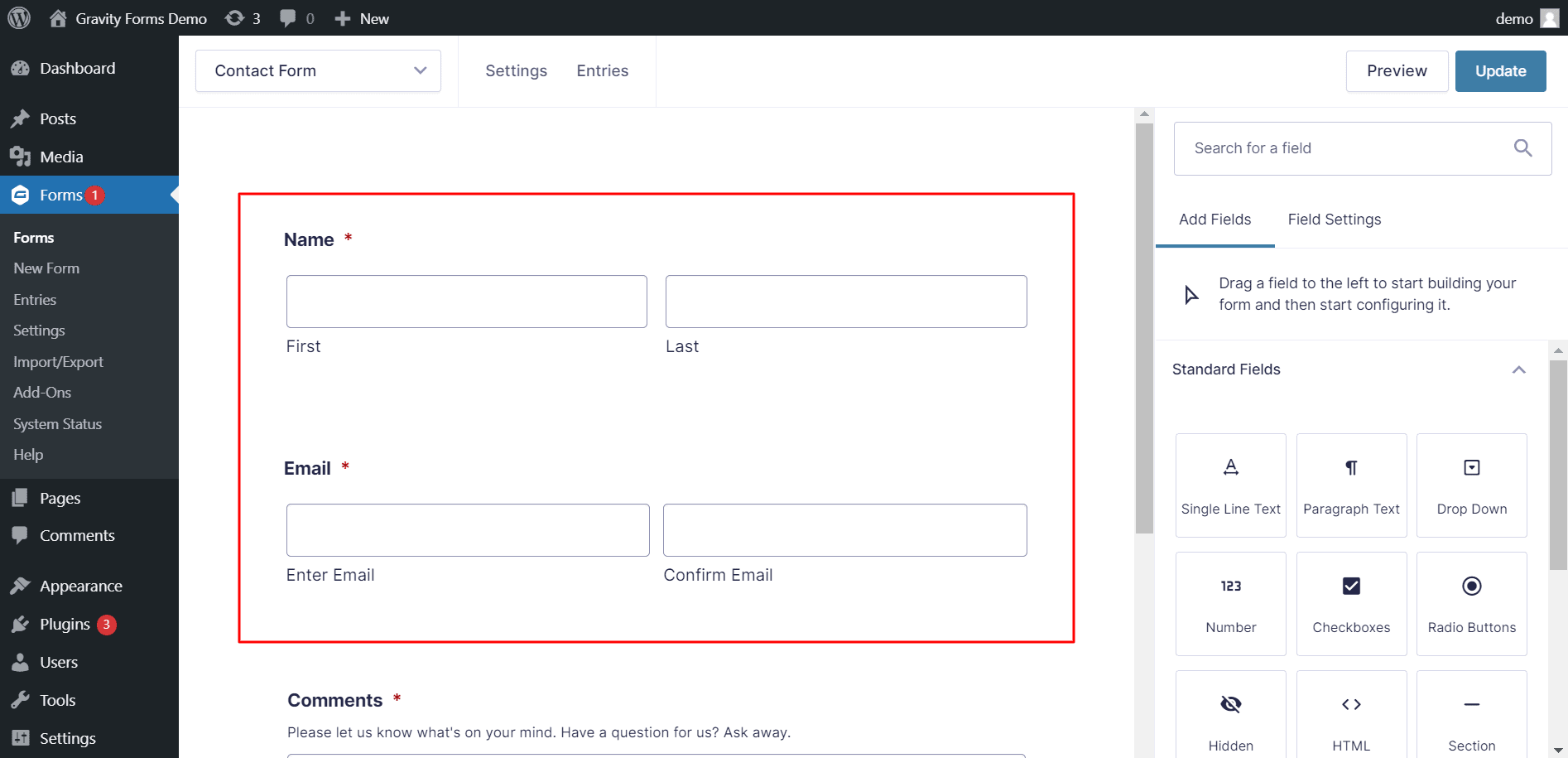
Gravity Forms підтримує створення широкого спектру форм, включаючи контактні форми, реєстраційні форми, опитування, вікторини, форми замовлень, форми заявок тощо. Його універсальність робить його придатним для різноманітних потреб веб-сайтів.
🤝 Чи можу я інтегрувати Gravity Forms зі сторонніми службами?
Так, Gravity Forms забезпечує безперебійну інтеграцію з численними сторонніми службами. Популярні інтеграції включають інструменти електронного маркетингу, платіжні шлюзи, CRM та інші програми, що покращують функціональність ваших форм.
🛒 Чи підходить Gravity Forms для цілей електронної комерції?
Абсолютно. Gravity Forms зазвичай використовується для створення форм замовлень, форм замовлення продуктів та інших форм, пов’язаних з електронною комерцією. Він інтегрується з основними платіжними шлюзами, полегшуючи транзакції на вашому веб-сайті.
🤓 Чи можу я використовувати Gravity Forms для опитувань і відгуків?
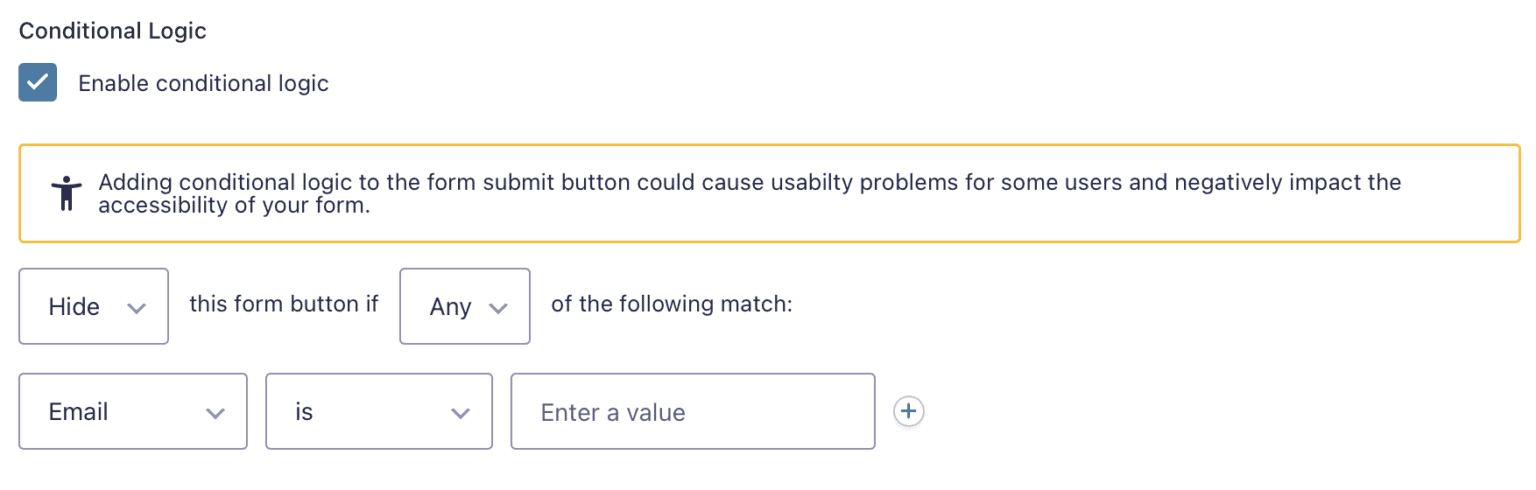
Так, Gravity Forms — чудовий інструмент для створення опитувань і збору відгуків. Його розширені функції, такі як умовна логіка та різні типи полів, дозволяють адаптувати його до різноманітних вимог опитування.
🚫 Чи можуть Gravity Forms запобігти надсиланню спаму?
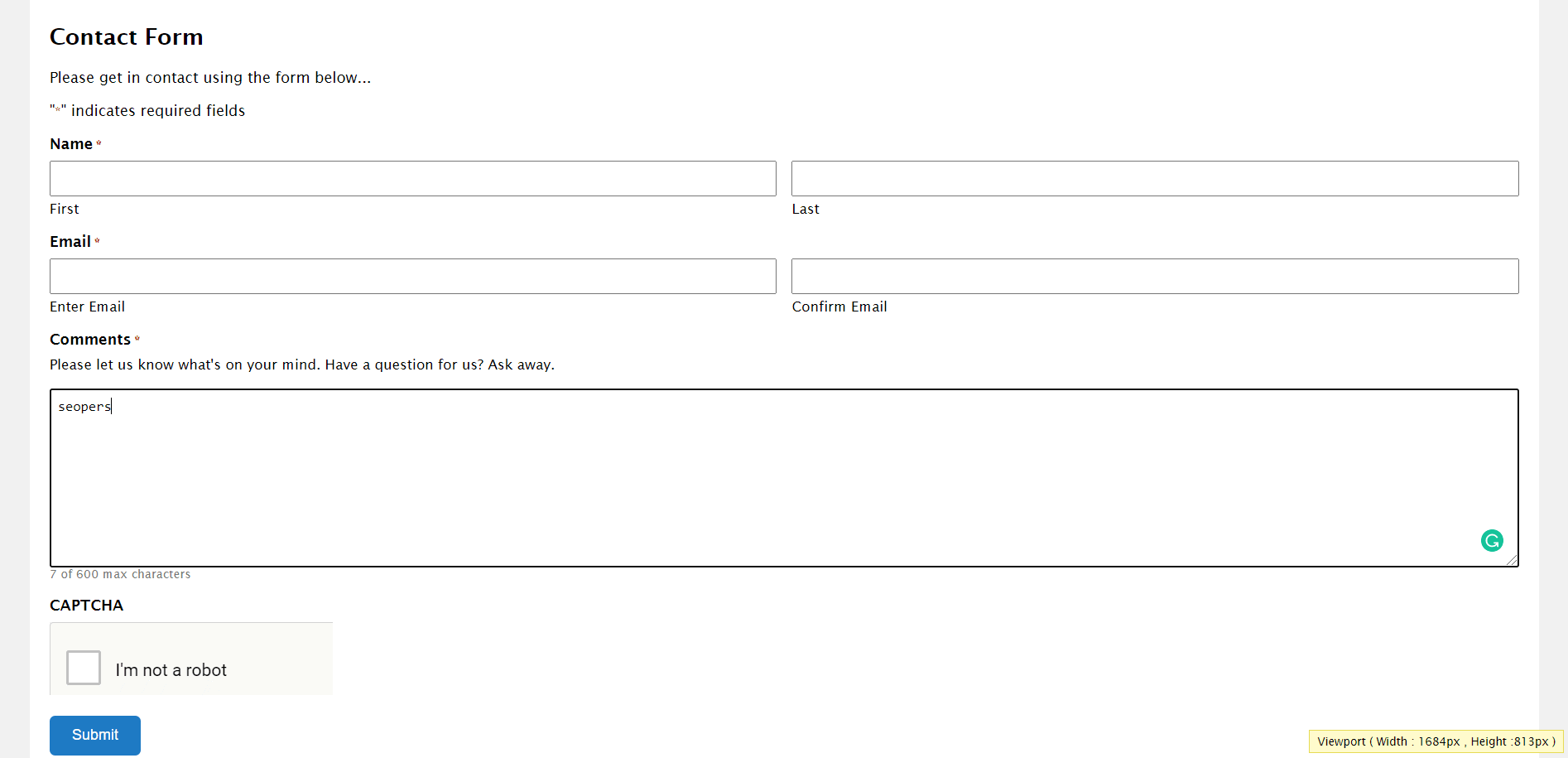
Так, Gravity Forms надає вбудовані функції запобігання спаму, такі як поля reCAPTCHA та honeypot, щоб мінімізувати надсилання спаму та підтримувати цілісність даних вашої форми.
Швидкі посилання:
- Огляд Gravity Forms Найкращі форми WordPress Plugin?
- Гравітаційні форми проти форм Ніндзя: яка з них найкраща для вас?
- Корисний безкоштовний WordPress Plugins для інтернет-маркетологів
- Огляд forms.app: чи варто це ажіотажу? (ПРАВДА)
Висновок: для чого можна використовувати гравітаційні форми?
Отже, це в двох словах форми тяжіння! Це як супергерой вашого сайту для створення форм. Від збору інформації до обробки платежів, це ваш захист.
Хочете безперешкодно обробляти платежі? Абсолютно. Це ніби секретна зброя для вашого веб-сайту, яка спрощує роботу як для професіоналів, так і для новачків.
Незалежно від того, професіонал ви чи тільки починаєте, Gravity Forms спрощує роботу.
Отже, чому б не спробувати? Ваш сайт буде вам вдячний!