迅速的 是网站的基本标准。 可以基于Google将Speed作为排名因素之一的事实来判断其重要性。 Google已经采取了很多措施 提高加载速度 网站。 科学已经有几年了,它已经主动为开发人员设置了先进的工具以提高Speed,其中一种是 Google Lighthouse。
让我们进一步了解Google的Page Speed Insights工具,以及如何 页面速度将 影响SEO?
本文提供了您需要了解的所有内容的答案。
Page Speed Insights工具 以前从来都不是必需的因素。 但是,您可以在任何地方轻松找到有关其功能的信息。 但是,使用无疑具有挑战性,这一事实使其使用更加复杂。 Google已对该工具进行了一些新的更改,使它可以更好地工作,但同时更难理解。
Google PageSpeed Insight:A 更深入的潜水
谷歌网页速度 是Google Inc.的一组工具,旨在帮助优化 网站的表现。 它是在2010年开发者大会上引入的。
Page Speed Insights分析网页的所有内容并生成建议以使该页面更快。 因此,克服了该站点的所有性能问题。
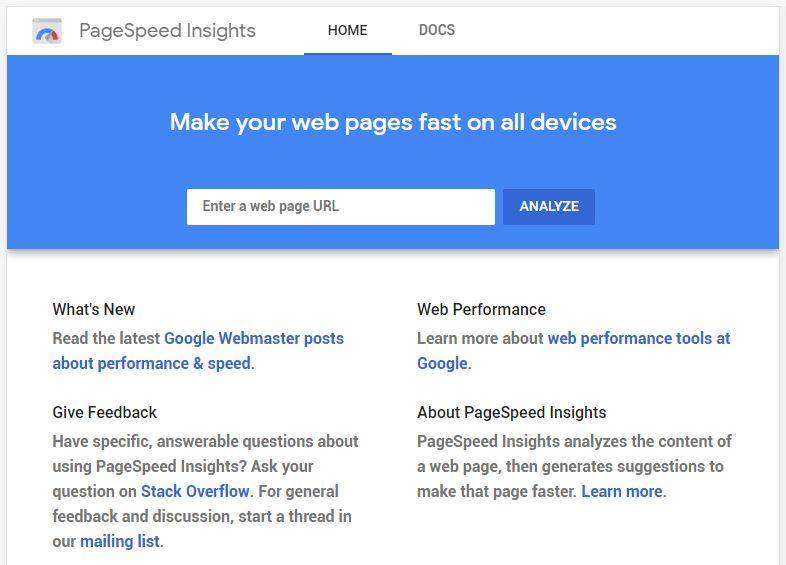
要访问PageSpeed Insight工具,请访问: https://developers.google.com/speed/pagespeed/insights/
分析网页
页面打开后,您会看到带有“输入网页网址'和一个分析按钮。
要分析网页,您需要做的就是复制并粘贴网页链接,然后单击分析按钮。
移动和桌面得分
最初,Page Speed Tool的工作方式只是提供有关工作区域再现的数据,但是最近,我们看到了手机使用率的惊人增长,并且绝大多数个人都在使用手机进行浏览网络。 随着Google转移到功能多样的第一名单上,它变成了他们也需要尝试该网站的“移动”表单的需求。
为什么不同版本的分数可能不同?
行动版: 当将Page Speed Insights仪器用于Mobile表单时,产生的主要结果将是Mobile speed。
但是,由于便携式设备中的Web关联,因此分数中可能存在关键的对比,例如,使用4G会获得比3G关联更高的速度得分,但实际上并不是5G关联。 但是,尽管一切正常,但使用较慢的系统速度会以可承受的负担速度加载页面。
这样,我们意识到问题不在于我们的站点,而在于我们的可移植关联中,这就是关联的速度。 这样,这里的基本解释是您的适度关联,这会影响您网站的堆叠速度。
桌面版: 在将PageSpeed Insights仪器用于“桌面”表单时,由于关联速度较高,通常,考虑到“加载速度”,您将获得较高的分数。 这是利用光纤的直接结果。
PAGE SPEED,深入探讨
速度是相对的: 速度通常取决于很多因素
图片来源– Pixabay.com
页面速度是每个页面在您的网站上加载的速度。 由于诸如图像和文本的功能,不同的页面可能具有不同的速度。
页面速度如何影响SEO?
页面速度的影响 SEO。 如Google Speed Algorithm所指出的,定位直接受页面堆速度的影响。
对于Google来说,客户是第一要务。 谷歌的一项研究表明,3G传输速度较慢。 同样,在使用三秒钟后,客户通常会离开站点。 这意味着他们的经验不足,从而影响了其SEO。
您也可以使用以下方法测试您的网页 https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
有关网站加载速度的详细说明!
SpeedSpeed始终以秒为单位,而不是以0到100为单位。
PageSpeed Insights的一些重要因素
很多因素都会影响 网页,Google在 PageSpeed Insights工具,以便更好地了解这些因素。
1)现场与数据实验室
现场数据 在恒定条件下通常是最重要的,因为它是Google提供给真实客户的信息。 可以使用Chrome或其他提供网络爬虫的信息来实现。
实验数据通常,在大多数情况下,由于它是从 域 那是受控的。 这意味着没有包括不同的客户,并且使用单独的关联来获取信息。
如果Google缺少现场信息,则可以利用实验室信息进行对该站点的检查。
产地摘要 显示所有网站正常的速度。 因此,您可以在Chrome用户体验报告中考虑一下网页与网站的对比以及网站与不同目标的对比。
首次满意涂料 客户首先观察网站上的内容的那一刻。
第一有意义的油漆 通常,代表客户理解物质的特殊开始时期的时间点。 喜欢喜欢的内容或图片清晰,而不是直接着色和粉底。
速度指数 显然更加困惑。 衡量您网站臭名昭著的力量。 他们越早出现,速度标记就越好。 如果您决定在这里获得最低分,这可能是理想的选择,因为它也像闪电一样被估计。
第一个CPU空闲 谈到网站具有足够的堆叠信息或数据的时间,目的是可以处理该网站上访客的主要贡献。 例如,如果站点上没有合法数据堆积,则客户端可能无法选择从复杂数据中解译出有价值的意义。 他可能需要在现场进行羊皮纸或按扣,但是由于推迟堆叠,什么也不会发生。
互动的时间; 这是站点最终投入运营所需的时间。 这还意味着网站上的所有内容都已全部堆叠到您用来浏览网站的小工具的内存中。 目前准备最终工作。
最大潜在优先输入延迟 从他们与项目直接合作的项目合作伙伴那里推迟客户体验。 这是不影响页面速度得分的基本执行指标。
2)机会与诊断
机会因素对于可以在网站上进行哪些增强的数据很有用。 此外,它还提供有关将对问题产生多大影响的量度指标的数据,您应该处理自己的任务,以增加站点的快速运行速度。
您将找到有关每条建议的信息,以及如何解决这些问题以提高站点速度的信息。 您会发现导致问题背后的目的的部分是照片,卑鄙的内容和大量的文件。
“通过的审核”区域是您网站页面上没有问题且无需更改的一次性文档。 在大多数情况下,它将显示来自“机会”和“诊断”部分的细分 Google的限制.
PageSpeed Insight分数计算
即使您可能在PageSpeed Insights工具中看到了很多限制,但分数仅使用Lab Data部分中的Seconds来解决。 如果您热切地看着,则可以选择看到消息“这些细分不会影响效果得分”。 在机会和诊断下。
实验数据中的部分称为执行估计。 其中有6个,每个评估得分从0到100。每个评估都有学习中心的替代负荷。
按重要性顺序,它们按以下顺序列出:
- 互动时间
- 速度索引
- 首次满意涂料
- 第一个CPU空闲
- 第一有意义的油漆
- 估计输入延迟
如何提高PageSpeed Insights得分?
1)图像压缩
调整图像大小: 图片与 更高的分辨率(通常使用专业相机创建)会大大降低页面加载时间。 在进行打印复制时,您需要缩小文件大小,而不能保证文件质量在网络上正常工作。
优化图像文件名
选择 正确的文件名 对于页面非常重要 SEO和定位 在图像搜索结果中。 上传任何图像之前,请确保使用适当的描述性关键字重命名文件,以用于 SEO力量.
您也可以利用WP Smush来增强您的图片。 它是一个打包图片的模块,不会出现质量问题。 这意味着您可以将1000×1000像素的图像从200 KB反冲到150 KB,而不会看到质量上的区别,以这种方式使其加载速度提高25%。
屏幕尺寸: 屏幕尺寸是显示图片的尺寸。 例如,下面的图片以300×300像素显示。
为了使图片加载更快,请确保您所使用的图片不会比显示的图片重要得多。 例如,当您偶然用CSS以300×300像素激活HTML段时,将900×600像素的图片传输到源时,您会损失600×600像素的堆放时间。
解释是,浏览器需要下载900×900像素的图片并将其减小到300 x 300像素。 这样可以节省更多精力来下载和减少程序。 您可以通过以与显示照片类似的宽度和高度传送图片来解决此问题。
将照片隐藏起来是可以用来改善传输时间的另一种技术。 这建议您稍后在客户检查页面时下载它们。 当照片不明显时,将有一秒钟。
2)服务器响应时间
您始终可以使用PageSpeed Insights测试托管服务提供商的网站并搜索其 TTFB (到第一个字节的时间)或服务器响应时间。 如果它处于通过审核段中的机会很小,您就会意识到自己拥有特权托管提供程序。
检查您的主机: 您希望页面能够更快地为用户加载,因此首先需要拥有足够的资源来管理流量。 如果您失去资源,请额外申请 交通结果 到更长的SRT,这意味着您的服务器在给定时间内管理更少的用户。
图片来源– Pixabay.com
优化您的Web服务器: 选择要使用的Web服务器后,需要对其进行设置。 尝试采用简单的方法并采用默认设置时,一种尺寸并不适合所有尺寸。 通过选择此方法,您将面临因需要和使用方式而使用较少配置的风险。
不幸的是,每个Web服务器配置都不同,因此没有优化Web服务器的通用解决方案。
优化您的数据库
通过确保数据库可以尽可能准确地检索数据,可以加快整个站点(而不是浏览器当前显示的页面)的加载时间。 次要问题是服务器响应缓慢请求的第一个原因,因此您应该花时间确定防止加载时出现瓶子问题的方法。
1)HTML和CSS结构
HTML结构 您的网站页面描述了它的堆叠方式。 程序会一遍又一遍地读取页面,并类似地加载其组件。 如果您需要页面顶部的内容,请指出要在HTML顶部进行编码的地方.
通常,HTML不会出现问题。 但是,使用CSS。 如果您错误地编写了CSS,它将具有逐渐堆叠的影响,从而提示了卓越的客户端体验。
由于手机是标准配置,因此查看您的便携式样式也是一个聪明的想法。 在任何情况下,您都可能需要基本的CSS培训来思考这一神圣的一面,并可以选择自己识别代码的问题。
尽管如此,在您输入重要记录(例如Analytics(分析))的机会不大的情况下,此时应通过所有方法快速进行处理,以使它们保留在功能中并确保其运行顺畅。 或者另一方面,这可能会导致较低的PageSpeed页面。
2) 缩小和脚本压缩
缩小 是通过从文件中删除不再需要的所有信息来最小化文件的过程。 这是浏览器从不需要的代码中删除所有不需要的字符以正常运行设备的过程。 这包括空格,换行符,注释,书签等。
压缩 是压缩的过程,即通过还原信息序列(重复)来减少文件,而每个序列都只有一个参考。
这种情况主要发生在服务器端,通常称为Gzip压缩。 浏览器找到压缩文件并通过还原过程(读取内容本身)对文件进行分区后,服务器将发送压缩版本。
客户端浏览器找到压缩的应用程序时,应首先分散数据。 Kentico正式支持的所有浏览器都应该能够正确下载文件。 如果客户无法处理压缩数据,则系统会自动发送已卸载的服务。
3) 轻量级主题 & Plugins
网站主题是一个广泛的'plugin'; 大多数网站都有。 大多数主题都带有大量的第 3 方构建器和广泛的 plugins 所有使网站变慢。
寻找主题时,请尝试寻找没有太多图片,幻灯片,活动等的主题。 如果您浏览大型网站,您会发现 plugins 他们使用起来很简单。
批量检查PageInsight得分
Page Speed Insights一次仅检查一个网页。 但是,有一种方法可以强制执行批量检查。
使用“网站审核”设置技术SEO分析后,转到“广告系列”->“网站审核”->“性能”->“页面速度”。
搜索引擎优化工具,以提高网站速度
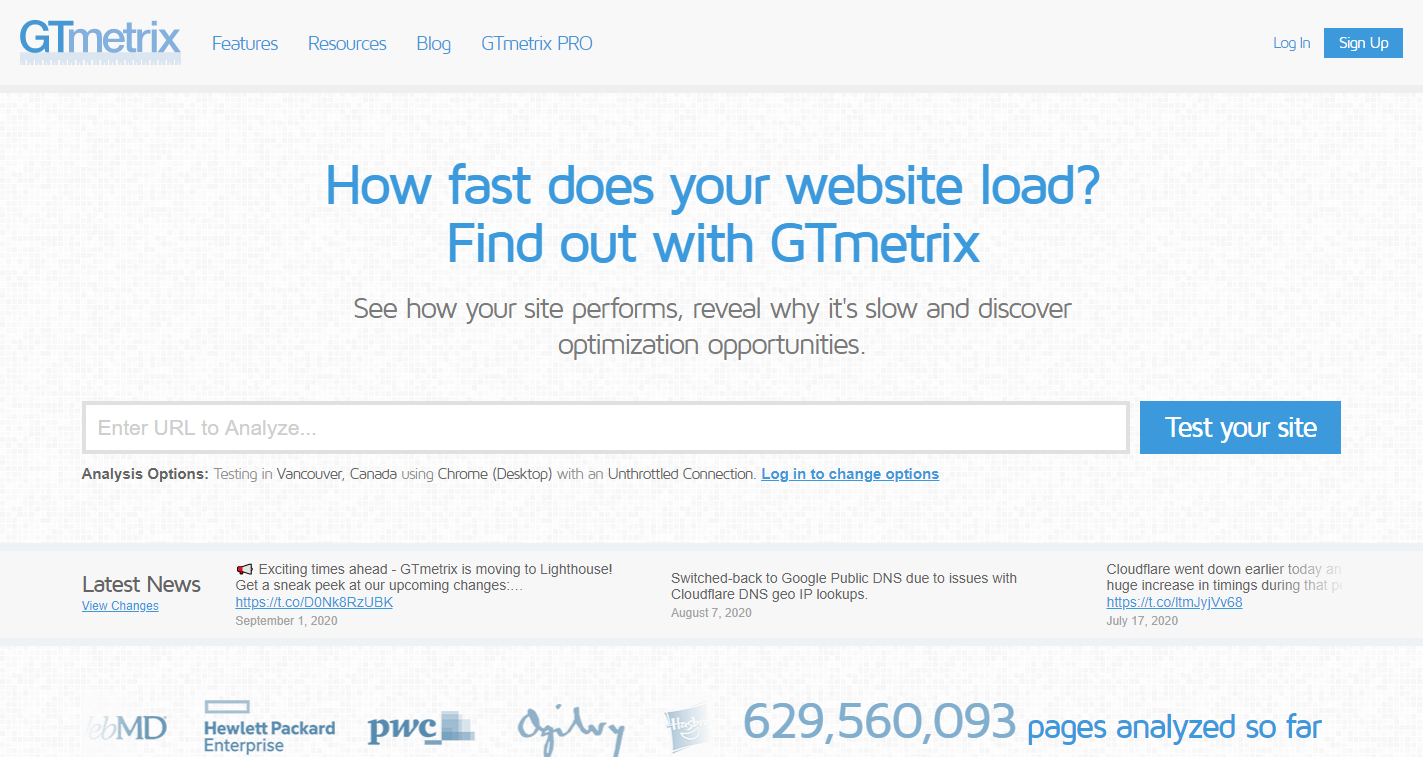
GT-米特里克斯
GTMetrix 是我们发现的广泛使用的工具之一,可以获取有关我们网站执行情况的详细报告。 这是一个免费工具,可利用Google Page Speed来降低您页面的速度性能。
基本的GTmetrix版本是完全免费的,并且您可以通过注册帐户来获得许多替代选择。 他们同样有高级计划。 如果您有一个帐户,则可以指定其他分析选项的数量。 首先是可以选择要在哪里测试URL的功能。 您选择的视觉区域至关重要,因为它可以标识您网站所在的区域。
延迟越短,加载时间就越快。 当前可用的区域包括:
- 达拉斯,美国
- 中国内地、香港
- 伦敦,英国
- 孟买,印度
- 澳大利亚悉尼
- 巴西 圣保罗
- 加拿大温哥华
当您通过GTmetrix运行WordPress网站时,它会生成一份性能报告,其中包括您的PageSpeed得分,YSlow得分,完全加载时间,总页面大小以及您在网站上的请求数。
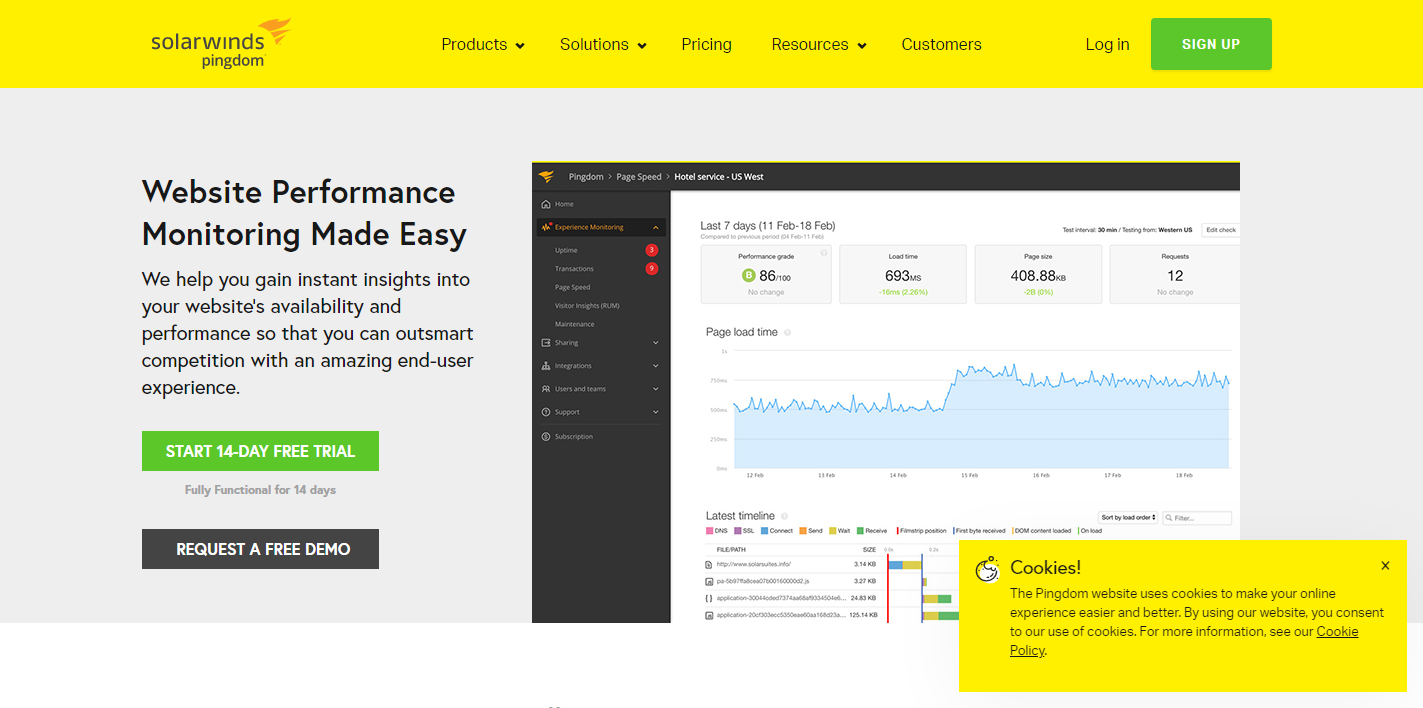
Pingdom的
Pingdom Speed Test是一个很棒的工具,可以测量网页加载的速度。 测试完成后,您将获得类似于Google工具的结果。
这是一家总部位于瑞典的组织(目前由Solar Winds宣称拥有),提供各种服务,例如时间检查,页面速度观察,事务监视,服务器监视和访问者意识(RUM)。 也许最主流的网站之一是他们的网站速度观察工具。 这是最流行的性能测试工具之一 WordPress 社区。
目前,Pingdom允许您从全球7个独特的位置(5大洲)测试任何站点的速度:
- 亚洲–日本–东京
- 欧洲–德国–法兰克福
- 欧洲–英国–伦敦
- 北美–美国–华盛顿特区
- 北美–美国–旧金山
- 太平洋–澳大利亚–悉尼
- 南美洲–巴西–圣保罗
常见问题
什么是Google PageSpeed Insights?
PageSpeed Insights是Google的在线工具,可用于查找网站上的性能问题,例如可访问性,页面速度等
您的页面速度性能会影响SEO吗?
这是非常重要的因素,如果无特殊原因您的网站排名下降,请检查您的页面速度,这可能是影响排名的原因。
Google是否关心SEO的页面速度?
是的,Google和其他搜索引擎非常关心用户体验,您的网站加载所需的时间将影响您的SEO排名。
页面速度优化对流量有好处吗?
载入您网站的时间可能会增加几秒钟,这可能会影响用户体验,并且Google会密切监控这一点,因此网站速度是带来访问量的最重要因素。
结论:页面速度如何影响2024年SEO和Google排名完整指南
提高网站速度对于提高搜索排名至关重要。 PageSpeed洞察力提供了出色的性能和潜在的改进,其优先考虑因素是它们对您网站的SpeedSpeed的影响。
虽然积分本身不会给您带来太多麻烦,但是最好的做法是尝试获得50分以上。 但是,请注意上传时间,以秒为单位。 一个好的网站应该在3秒内加载。 快速有人上传1秒。
您在PageSpeed Insights得分中得到了什么? 提高网站的加载速度后,您是否看到了更好的排名? 不要忘记与我们分享您的经验。










一篇非常有用且内容丰富的文章! 它代表 SEO 有很大帮助。 它对我有很大帮助。 感谢分享。
谢谢,现在我已经听取了您的建议,并使用了这些博客平台,但是,访问量却不如我预期的那样,这些平台是否具有更详细的技巧来获取更多的访问量,如果愿意,您是否愿意分享呢? 非常感谢!!!
不错的文章。 我经常在SEO中忽略这部分
这是内容丰富的内容,对我的职业发展很有帮助。 感谢您分享好文章。