Schema.org ist eine kollaborative Community-Aktivität, die mit dem Ziel gegründet wurde, das Web durch Erstellen und Verwalten eines von Google und anderen unterstützten strukturierten Datenmarkierungsschemas zu verbessern große Suchmaschinen. Während Schema-Markup ein semantisches Vokabular (Code) ist, das Sie Ihrer Website hinzufügen können, um Google und anderen Suchmaschinen zu helfen, den Nutzern informativere Ergebnisse zu liefern. Es ist eine der leistungsstärksten Optimierungstechniken, die heutzutage häufig an Popularität gewinnt.
Wenn Sie eine WordPress-basierte Website haben, können Sie das Schema-Markup besser verwenden Optimieren Sie Ihre Webseiten. Sobald Sie das Konzept des Schema-Markups verstanden haben, können Sie Ihre WordPress-Site auf den Suchmaschinen-Ergebnisseiten (SERPs) ganz einfach verbessern.
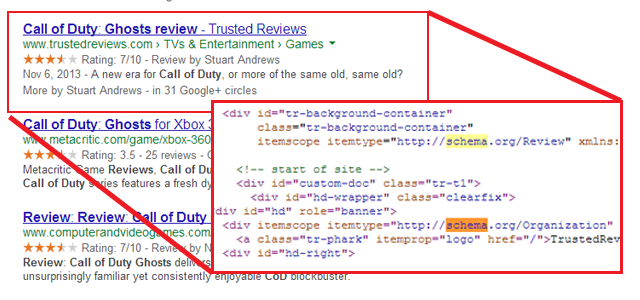
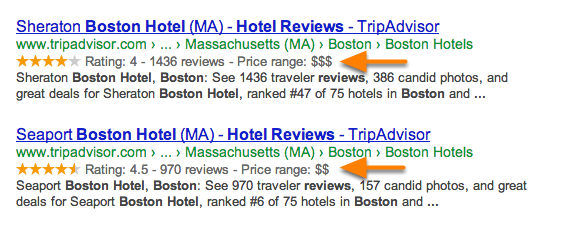
Das Schema verbessert umfangreiche Snippets Ihrer Website, mit denen Ihre Seiten in SERPs eine bessere Leistung erzielen. Obwohl Schema-Markup-Formate bereits seit mehreren Jahren verfügbar sind, versuchen nur wenige Websites, sie zu verwenden, und noch weniger Websitebesitzer verstehen tatsächlich, was Schema ist oder wofür es ist. Das Schema sollte jedoch ein Hauptbestandteil Ihres Schemas sein SEO-Strategie. In diesem Beitrag finden Sie einige effektive Tipps zum Hinzufügen von Schema.org Markup zu WordPress für eine bessere Suchmaschinenoptimierung
Was ist Schema Markup?
Genau wie andere Markup-Formate ist ein Schema im Grunde ein Code oder ein Mikrodatum, das dem Inhalt Ihrer Seite hinzugefügt werden kann, um zu definieren, worum es geht und wie es verwaltet werden soll. Schemaelemente können direkt zum HTML-Code einer Website hinzugefügt werden, um den Crawlern von Suchmaschinen neue Informationen bereitzustellen.
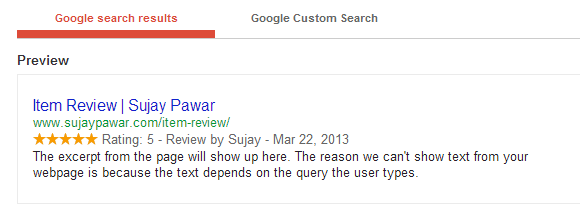
Es hilft großen Suchmaschinen, dh Google und Bing, die relevanten Daten zu identifizieren und diese Informationen in SERPs bereitzustellen.
SEO-Vorteile von Schema-Markups
Zu den wichtigen HTML-Elementen Ihrer Site können Schema-Markups hinzugefügt werden, die von Kopf-, Fuß-, Seitenleisten- und Textinhalten reichen. Google, Bing und andere Suchmaschinen durchsuchen sie, um herauszufinden, auf welcher Seite es sich um was handelt.
- Diese Mikrodaten enthüllen den Inhalt. Dies ist eine ideale Möglichkeit, Suchmaschinen dabei zu helfen, jede Seite wie einen Menschen zu verstehen.
- Durch Hinzufügen dieser Art von Code wird Ihre Website aussagekräftiger und zugänglicher als andere.
- Trotzdem werden Ihre Webseiten am auffälligsten sein. Es besteht also eine hohe Chance Rang besser in Suchmaschinen.
Implementieren Sie Schema.org Markup auf Ihrer WordPress-Website
Sie können Schema-Markup auf Ihrer Website mit Code implementieren. Aber es kann besser mit WordPress verwaltet werden plugins. Werfen wir also einen Blick auf einige der beliebtesten Schema Rich Snippets WordPress Plugins:
1. WP Rich Snippets WordPress Plugin
Wenn Sie eine vollständige Lösung für Rich Snippets und Schema-Markups wünschen, müssen Sie diese hervorragende verwenden plugin was von den meisten Benutzern bevorzugt wird. Es enthält einige erweiterte Tools, die alle gängigen schema.org-Markup-Typen unterstützen.
Nach der Installation und Aktivierung des plugin, können Sie alle konfigurieren plugin Optionen auf einer informationsreichen Einstellungsseite. Wenn Sie dies installieren plugin, können Sie alle konfigurieren plugin Optionen auf der informationsreichen Einstellungsseite mit Leichtigkeit. Außerdem können Sie die Optionen für Überprüfungs-, Bewertungs- und Markup-Details festlegen. Abgesehen von all diesen Funktionen enthält es eine Vielzahl kostenloser und Premium-Add-Ons, mit denen Sie weitere Funktionen mit verschiedenen Optionen hinzufügen können.
Einige der verfügbaren Add-Ons sind:
- WooCommerce-Bewertungen: Mit diesem Add-On können Sie umfangreiche Snippets für Ihre Waren auf Ihrer E-Commerce-Website implementieren, die von WooCommerce unterstützt wird.
- Shortcodes: Mithilfe der Shortcodes können Sie die umfangreichen Snippets in Ihrem Blog-Beitrag anzeigen.
- Softwarespezifikationen: Wenn es auf Ihrer Website ausschließlich um Software geht, können Sie mit diesem Add-On umfangreiche Snippets anzeigen, einschließlich Ihres nützlichen Code-Änderungsprotokolls und der Softwarespezifikationen.
- DataTables: Es ist einfach, eine Tabelle mit Einträgen gemäß DataTables jQuery anzuzeigen.
- Standorte: Dies ist eine ideale Option für Unternehmen, die sich darauf freuen, standortbezogene Informationen in umfangreichen Snippets anzuzeigen. Außerdem wird Ihr Standort auf Google Maps angezeigt.
- Box Shortcode: Es enthält erweiterte Optionen, mit denen Sie das Überprüfungsfeld in Ihrem Beitrag oder Ihrer Seite anzeigen können.
- Anonyme Benutzerbewertungen: Wenn Sie Benutzerbewertungen auf Ihrer Website akzeptieren möchten, sollten Sie dieses Add-On verwenden, das unbekannte Benutzerbewertungen ermöglicht.
- Customizer: Hiermit können Sie die Farben der Bewertungen von Link-Schaltflächen ändern, während Sie den Standard-WordPress-Customizer verwenden.
- Bewertung anzeigen: Mit Hilfe dieser plugin, ist es einfach, Bewertungen anzuzeigen, mit denen Sie Sternebewertungen anzeigen können, während Sie Inhalte und Auszüge filtern.
Mit all diesen Add-Ons, Optionen mehrerer Add-Ons, WP Rich Snippets WordPress Plugin kann eine richtige Lösung für Ihre Website sein
2. SchemaNinja Rich Snippets & Empfehlung plugin
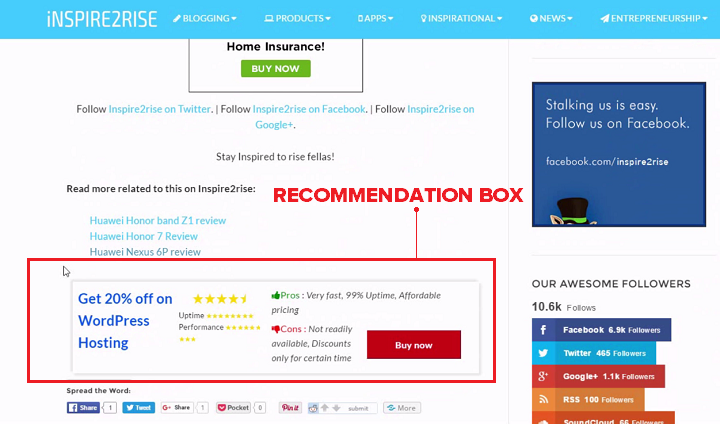
Dieses hochfunktionale plugin kann CTR steigern und Verbessern Sie das Ranking Ihrer Webseiten. Sie können Ihre Klick-Conversion durch die Schema-Bewertung bei Google und den anderen großen Suchmaschinen steigern. Mit Hilfe des SchemaNinja-Überprüfungsfelds können Sie ganz einfach die Bewertung von Überprüfungsseiten und die höchsten Conversion-Raten aktivieren.
Sie können eine Schemabewertung für jeden Ihrer Beiträge oder Webseiten erstellen. Außerdem wird es Ihnen helfen, mehr Führung durch zu bekommen Affiliate-Marketing.
- Es bietet ein grafisches Analyse-Dashboard, mit dem Sie Ihren Website-Verkehr auf einfache Weise in Verkäufe umwandeln können.
- Es bietet Ihnen umfassende Aktionsinformationen zu jeder Funktion, die Sie auf Ihrer WordPress-Website verwenden können.
- Die Klickrate hilft Ihnen dabei, erweiterte Funktionen auf Ihren Webseiten zu verwenden.
- Mithilfe dieser Funktion können Benutzer feststellen, ob Ihre Website für ihre Suche relevant ist oder nicht.
- Es ist einfach, mobile-freundliche Kampagnen zu entwerfen.
Wenn Sie sich darauf freuen, eine Reihe von Leads für Ihre Websites und Angebote zu verbessern, sollten Sie sich für SchemaNinja entscheiden.
3. Alles in einem Schema.org Rich Snippets WordPress Plugin
Dies ist ein weiterer sehr beliebter plugin für WordPress verfügbar. Es macht es einfach, das Schema-Markup für Ihre Blog-Posts herauszufinden. Das plugin hilft Ihnen, die CTR zu steigern und Verbessern Sie die SEO Ihrer Website. Mit mehr als 30,000 aktiven Installationen hat es sich zu einem der beliebtesten Schema Rich Snippets WordPress entwickelt plugins. Mit mehr als 30,000 aktiven Installationen unterstützt es mehrere Inhaltstypen, die von veröffentlicht wurden Schema.org wie Ereignis, Überprüfung, Personen, Rezept, Softwareanwendung, Produkt, Video und Artikel. Es kommt mit verschiedenen erstaunlichen Funktionen, von denen einige unten aufgeführt sind:
- Eine breite Palette verfügbarer Schematypen, die Ihren Blogs hinzugefügt werden können, z. B. Preise, Stimmen, Adressen, Sternebewertungen und Prozentsätze.
- Mit diesem plugin, können Sie sogar standardmäßige Überprüfungseinstellungen festlegen.
- Es bietet auch Import/Export plugin Optionen und intuitive Benutzeroberfläche mit eindeutigen Anweisungen.
- Es ist einfach, Multimedia-Rezensionen zu erstellen, die aus Bildern, Videos, Diashows usw. bestehen.
- Bewertungen können mit verschiedenen Farben und Schriftarten angepasst werden.
- Sie können Call-to-Action-Schaltflächen erstellen, die anklickbar und schön genug sind, um die Aufmerksamkeit auf sich zu ziehen.
- Add-On, das in WooCommerce integriert werden kann.
- Sie können Benutzern ermöglichen, ihre Bewertungen über WordPress-Kommentare einzureichen.
- Schneller Support mit erstklassigem Kundenservice.
4. Schema Creator von Raven WordPress Plugin
Dies ist ein weiteres weit verbreitetes WordPress plugin das Schema-Markup zu Ihrem WordPress-Website-Inhalt hinzufügt. Schema Creator von Raven WordPress Plugin kommt mit eindeutigen CSS-IDs und Klassen. Es ist einfach, den Stil des HTML zu verwalten, indem auf das CSS verwiesen wird. Das plugin fügt Ihren Beiträgen und Seiten automatisch die Schemas http://schema.org/Blog und http://schema.org/BlogPosting hinzu. Sie können sogar das Standard-CSS davon deaktivieren plugin. Mit Hilfe davon plugin, können Sie schema.org-freundliche Mikrodaten erstellen, die Sie Ihrem Beitrag hinzufügen können.
- JSON-LD-Schema-Generator: Dies ist eine der einfachsten Möglichkeiten, um das strukturierte Markup von Schema zu Ihrer Website hinzuzufügen. JSON-LD-Schema-Generator ist ein hochfunktionales Tool, mit dem strukturierte Daten-Markups erstellt werden können, die der Kopf- oder Fußzeile von hinzugefügt werden Ihre Website, die letztendlich die Sichtbarkeit Ihrer Seiten in Suchmaschinen erhöht.
- Schema-App: Die Schema-App ist eine kostenpflichtige Raven-Anwendung mit allen Funktionen, mit der Sie alle Ihre strukturierten Daten mühelos erstellen und organisieren können. Hier können Sie einen beliebigen Elementtyp auswählen und die Daten dafür implementieren. Nach dem Hinzufügen der Daten können Sie sie in verschiedene Formate exportieren.
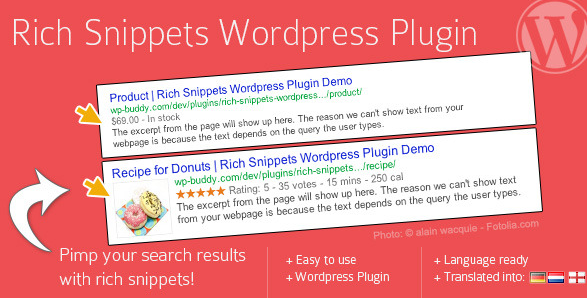
5. Rich Snippets Wordpress Plugin CodeCanyon
Erhältlich für 11 $ bei CodeCanyon, Rich Snippets WordPress Plugin CodeCanyon ist einer der beliebtesten pluginwird von den meisten Benutzern bevorzugt. Es hilft Ihnen, die Suchergebnisse mit Hilfe von strukturierten Mikrodaten (schema.org) (Markups) zu generieren. Google, Bing, Yahoo und andere Suchmaschinen verwenden diese Auszeichnungen, um die Suchergebnisse zu verbessern und es einfacher zu machen, die richtigen Seiten und Informationen zu finden. Darüber hinaus ist es einfach, neue Shortcodes mit Hilfe von Mikrodaten-Markups zu erstellen. Das geht ganz einfach mit Hilfe des eingebauten Shortcode-Generators.
- Sie können Ihren Rich-Snippets-Code einrichten oder sogar den vorinstallierten Code bearbeiten.
- Ohne PHP-Programmierkenntnisse können Sie das HTML-Markup definieren, das Sie für die Mikrodaten benötigen.
- Darüber hinaus ist es einfach, den generierten Shortcode für Ihre Seiten, Beiträge oder benutzerdefinierten Beitragstypen zu verwenden.
- Es unterstützt alle wichtigen Markup-Formate für Rich Snippets wie Mikrodaten, Mikroformate, RDFa und schema.org.
- Mit diesem plugin, erhalten Sie gebrauchsfertige Dateien, Schritt-für-Schritt-Dokumentation. benutzerdefinierte Vorlage und vieles mehr.
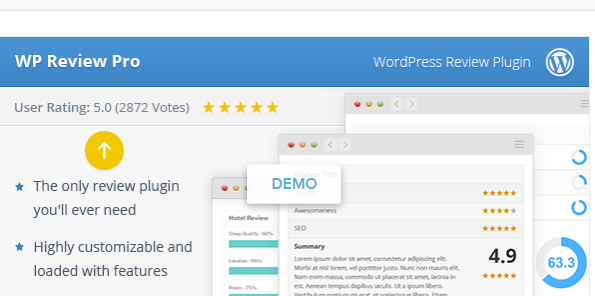
6. WPReview Pro Plugin
Dieser plugin hilft Ihnen beim Erstellen von Bewertungen und Rezensionen, die Sie in Ihrem Beitrag anzeigen können. Abgesehen von Bewertungen können Sie Ihren Bewertungen mit Hilfe von WP Review Pro auch Schema-Markup hinzufügen Plugin. Es ist ein reichhaltiges Feature plugin, meist bevorzugt von Benutzern, die Bewertungswebsites entwickeln möchten. Es bietet Ihnen auch die einfachste Möglichkeit, mehrere Bewertungssysteme in Ihrem Beitrag mit dem Markup anzuzeigen, das für Rich Snippets erforderlich ist. Wenn Sie die Produkte oder Dienstleistungen in Ihrem Blog bewerten, wird dies plugin hilft Ihnen, die Bewertungen im Beitrag anzuzeigen und Schemabeschwerden zu machen.
- 100% flüssigkeitsempfindlich.
- Es ist als eine der schnellsten Überprüfungen bekannt plugins.
- Sterne, Punktebewertung und prozentuales System.
- Es unterstützt Google Rich Snippets
- Option zum Festlegen der globalen Position und zum Ändern der Farben.
- Widget mit Registerkarten, das beliebte und aktuelle Bewertungen anzeigt.
- Sie können bestimmte Überprüfungsfarben und -positionen ändern.
- Es zeigt Bewertungen auf freundliche Weise.
- Es ist kompatibel mit Free & Premium-WordPress Themes.
- Es ist einfach, das CSS so zu ändern, dass es besser zu Ihrem Themenstil passt.
- Sie können benutzerdefinierte Felder entsprechend Ihren Anforderungen hinzufügen
- Kommt mit minimalistischem und leichtem Code.
Benutzer können ihre Meinung auch mit der Schaltfläche "Benutzerbewertungen" teilen, die unten im Überprüfungsfeld angezeigt wird. Wenn die Benutzer ihre Gedanken lieber im Detail teilen möchten, können sie ihre Bewertung und Bewertung über die Kommentare abgeben.
7. WP Produktbewertung Plugin
Wenn Sie dazu neigen, verschiedene Produkte auf Ihrer Website zu überprüfen, wäre dies ideal plugin für dich. Es ermöglicht Ihnen, Vor- und Nachteile, Bewertungen, Rich Snippets, Affiliate-Links und Benutzerbewertungen zusammen mit dem Schema-Markup anzuzeigen. Sie können die kostenlose Version von WordPress installieren plugins-Repository. Es ist eines der am häufigsten verwendeten plugins hat über 50 WordPress-Websites installiert. WP-Produktbewertung Plugin bietet einige erweiterte Funktionen wie Vergleichstabellen, Übersichtstabellen, eine Möglichkeit zum Importieren von Amazon-Produktinformationen usw.
- Sie können auswählen, wo die Bewertungen im Beitrag hinzugefügt werden sollen.
- Shortcodes sind mit verschiedenen Arten von Bewertungen verfügbar.
- Wenn Sie sich für die PRO-Version entscheiden, können Sie ganz einfach Shortcodes hinzufügen und die Bewertung in den Beitrag einfügen.
- Es kommt auch mit benutzerdefinierten Überprüfungssymbolen und Preloader-Funktionen.
Fügen Sie Ihrer WordPress-Website manuell Rich Snippets hinzu
Wenn du nicht magst Plugins und möchten Rich Snippets manuell hinzufügen, dann können Sie dies tun, indem Sie einige einfache Schritte befolgen. Google bietet ein weiteres Tool namens Strukturierte Daten Markup Helper Das macht es einfach, strukturiertes Datenmarkup in Ihren HTML-Inhalt einzufügen. Wählen Sie einfach den Datentyp, fügen Sie die URL ein und markieren Sie den Inhalt. Das Markup-Hilfsprogramm ist jedoch nur hilfreich, wenn Sie Codes manuell hinzufügen können.
Hoffe, dieser Artikel hat Ihnen geholfen, das Grundkonzept von zu verstehen Schema-Markup und plugins Das kann Ihnen helfen, neue Shortcodes zu generieren.
Quick Links












Hallo Gaurav,
Schema-Markups werden in den wichtigen HTML-Elementen hinzugefügt, beginnend mit Kopfzeile, Text, Inhalt, Seitenleiste und Fußzeile - es gibt verschiedene Markups. Die Suchmaschinen durchsuchen all diese Mikrodaten, um festzustellen, um welches Element es sich bei welchem handelt.
Durch das Hinzufügen dieser Markups wird Ihre Website semantischer als andere. Bevor wir uns mit der Erstellung eines benutzerdefinierten Schemas für Ihre WordPress-Site befassen, gibt es eine Reihe von plugins, die einen Teil des verfügbaren Schemas implementieren, ohne dass Sie irgendeinen Code berühren müssen. Schließlich danke, dass Sie ein Licht auf ein wunderbares Thema geworfen haben.
Mit freundlichen Grüßen,
Amar Kumar