In diesem Blogbeitrag werden wir einige Moqups-Alternativen untersuchen. Wenn Sie mit Moqups nicht vertraut sind, es ist ein beliebtes Online-Wireframing- und Prototyping-Tool.
Obwohl es viele großartige Funktionen hat, gibt es einige andere Tools, die möglicherweise besser zu Ihren Anforderungen passen. Wir sehen uns sowohl kostenlose als auch kostenpflichtige Optionen an, damit Sie das Richtige für sich finden.
Was ist Moqups?
Moqups ist ein benutzerfreundliches Online-Diagramm-, Prototyping- und Wireframing-Tool, mit dem Sie in wenigen Minuten Mockups von Websites, Apps oder anderer Software erstellen können. Keine Notwendigkeit für Downloads oder Anmeldung. Auf Moqups können Sie mit Ihren Teamkollegen über Raum-Chat und Live-Updates zusammenarbeiten, während Sie an Ihrem Projekt arbeiten. Mag ich? Teilt es!
Die Moqups-Plattform wurde für Unternehmen entwickelt, nicht für Verbraucher. Es ermöglicht Unternehmen und Führungskräften, einfacher mit ihren Kunden und Mitarbeitern zusammenzuarbeiten, indem Informationen in Echtzeit ausgetauscht werden. Unabhängig davon, in welcher Phase des Geschäftsentwicklungsprozesses sich Ihr Unternehmen befindet, können Sie mit diesem Tool das Wachstum Ihres Unternehmens besser steuern.
- Klicken Sie hier, um zu erhalten Moqups Gutscheincode
Top 5 Moqups-Alternativen 2024
1. Figur
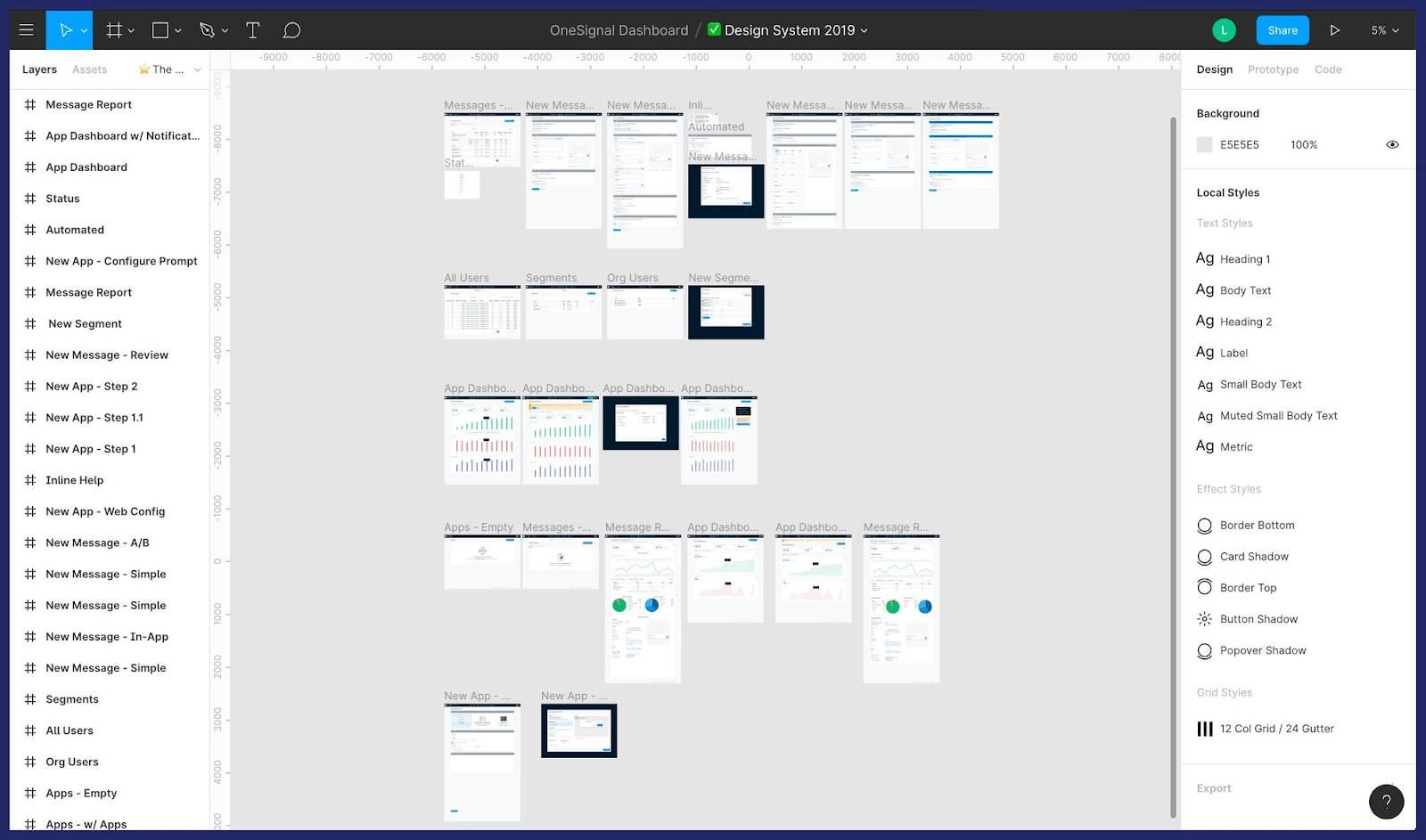
Figma ist ein neuer Vektorgrafik-Editor, der hauptsächlich webbasiert ist. Es verfügt über zusätzliche Offline-Funktionen, die durch Desktop-Anwendungen für macOS und Windows aktiviert werden, sowie über eine offene API. Die Anwendung wurde von den Gründern von Teehan+Lax Labs, Justin Donaldson und Evan Wallace, erstellt, denen später Sheetah Sharma beitrat. Die Beta-Version von Figma wurde am 30. Juni 2016 veröffentlicht.
Figma konzentriert sich auf die Zusammenarbeit und den Austausch laufender Arbeiten, anstatt fertige Produkte zu veröffentlichen, mit Unterstützung für die gemeinsame Bearbeitung in Echtzeit über mehrere Plattformen hinweg. Derzeit gibt es keine Beschränkungen hinsichtlich der Dateigröße oder der Anzahl der zulässigen Dateien pro Projekt. Später wurde der Anwendung Textunterstützung hinzugefügt, zusammen mit der Integration mit anderer Software wie Dropbox und Google Drive.
Ursprünglich als Webanwendung gestartet, sind jetzt Desktop-Apps (Beta) für Windows und Mac OS X (und Linux) verfügbar.
Derzeit nur auf Englisch verfügbar, aber es ist geplant, im Laufe des Jahres 2018 viele weitere Sprachen hinzuzufügen.
Mit der Software erstellte Dateien sind öffentlich unter einer Open-Source-Lizenz, was bedeutet, dass jeder sie durchsuchen kann, ohne sich bei der App selbst anzumelden.
Ab Version 1.5 unterstützt Figma den Import von Komponenten aus Adobe Photoshop- und Sketch-Dateien in seine Designumgebung, in der Änderungen vorgenommen werden können.
Figma bietet viele Funktionen für die Zusammenarbeit im Team, darunter Unterstützung für die gemeinsame Bearbeitung in Echtzeit, Kommentieren bestimmter Elemente von Grafiken, Tool-Panel für sofortiges Feedback, mit dem Designer Anmerkungen direkt zu dem Projekt, an dem gearbeitet wird, hinzufügen können, sowie ein integriertes Chat-System, das unterstützt Threading zwischen Kommentaren und Nachrichten.
Zu den Exportoptionen gehören das PNG-, JPG- sowie das SVG-Format, das an verschiedene Anforderungen angepasst werden kann, z. B. das Exportieren von Grafiken in voller Größe oder einer kleineren Version für schnellere Ladezeiten. Exportgrößen reichen von 5 KB bis 10 MB+, je nach Komplexität der zu exportierenden Grafik.
Figma steht einzelnen Benutzern kostenlos zur Verfügung. Eine einmalige Zahlung von 24 US-Dollar pro Monat berechtigt Teams mit bis zu 5 Mitgliedern zum Zugriff auf freigegebene Teamordner und eine unbegrenzte Anzahl von Projekten. Der Preis für eine Einzelbenutzerlizenz beträgt 12 USD pro Monat oder 96 USD pro Jahr.
Die wichtigsten Merkmale sind:
– Designzusammenarbeit in Echtzeit zwischen mehreren Designern
– Bearbeitungswerkzeuge für Vektorgrafiken mit erweitertem Einrasten
– Offline-Unterstützung
– Eingebautes Prototyping-Toolset mit sofortigem Feedback-System, mit dem Benutzer Projekte kommentieren und Bilder als anklickbare Prototypen exportieren können
2. Bleistift-Projekt
Das Bleistift-Projekt versucht, etwas Neues zu machen, das sich nicht nur auf Software beschränkt, sondern auf die reale Welt ausdehnt. Bei dem Projekt geht es um viel mehr als nur um UI/UX-Diagramme oder Wireframing. Während es für diese Dinge nützlich ist, ist es sogar noch viel größer!
Das Projekt versucht, Skizzen und handgezeichnete Kreationen in das digitale Zeitalter zu bringen, wo sie online mit der ganzen Welt geteilt werden können, sodass jeder, der Ideen hat, sie teilen kann – unabhängig von seinem Können.
Es beseitigt traditionelle Einschränkungen wie „Ich bin nicht künstlerisch!“. oder „Dies muss in Flash erfolgen!“ indem wir Diagramme sowohl einfach genug für Anfänger als auch leistungsfähig genug für fortgeschrittene Benutzer machen. Wir möchten auch, dass verschiedene Arten von Benutzern und verschiedene Arten von Kreativen zum Projekt beitragen können.
Das Pencil-Projekt ist:
1) ein kostenloses Open-Source-Diagrammtool, das jeder verwenden kann
2) alles über Zusammenarbeit – wir möchten, dass Menschen auf der ganzen Welt in Echtzeit an Diagrammen, Mockups, Wireframes usw. zusammenarbeiten.
3) Versuchen, es Anfängern leicht zu machen, aber leistungsfähig genug für fortgeschrittene Benutzer wie Designer und Entwickler.
4) sowohl für reales Design (Architektur usw.) als auch für digitales Design (UI/UX-Mockups oder Wireframes).
5) mit einem Online-Ort, an dem jeder seine Kreationen teilen und Feedback erhalten kann.
6: einzigartig, da es nicht auf Software- oder UI-Prototyping beschränkt ist, sondern eigentlich alles (Architektur usw.)!
3. Penpot
Penpot ist eine Webplattform, die von domänenübergreifenden Teams verwendet werden soll. Es arbeitet auf Standards und ist nicht von Betriebssystemen abhängig (im Gegensatz zu den meisten seiner Konkurrenten). Mit den Penpot-Plattformen können Sie offene kollaborative Websites erstellen, auf denen sich Menschen mit Skizzen und Notizen, auf die von jedem Computer mit Internetverbindung aus zugegriffen werden kann, anschließen und Ideen austauschen können.
Sie können diese Skizzen dann in detailliertere Drahtmodelle oder Softwarelayouts verschieben, sodass sie bei jedem Schritt des Weges zusammenarbeiten können. Wenn Sie zum ersten Mal auf eine Penpot-Site zugreifen, zeigt Ihr Hauptfenster alle aktiven Benutzer sowie Links zu Seiten, die bereits innerhalb des Projekts freigegeben wurden. Karten können schnell in Penpot erstellt und dann in den Karteneditor verschoben werden, wo die Karte in Ihrer URL erscheint.
Penpot ist ein Open-Source-Prototyping-Tool, das es Teams mit unterschiedlichen Fähigkeiten, Interessen, Hintergründen oder Wissensgrundlagen ermöglicht, produktiv zusammenzuarbeiten.
Sie sind nicht mehr gezwungen, durch komplexe Dateiübertragungssysteme zu navigieren, jetzt können Sie einfach ein Penpot-Projekt starten und jeden einladen, den Sie möchten, um Teil des Erstellungsprozesses zu sein.
Die Nutzung der Plattform ist und bleibt kostenlos und unterstützt sowohl Einzelpersonen, die mit ihren eigenen persönlichen Projekten beginnen, als auch große Designagenturen, die nach kollaborativen Skizzierwerkzeugen suchen.
Menschen haben Penpots auf der ganzen Welt für eine Vielzahl von Zwecken verwendet:
Unternehmen und Einzelpersonen nutzen Penpot, um das Engagement der Gemeinschaft, das Engagement der Interessengruppen und den Aufbau von Kapazitäten zu unterstützen. Ein junges Unternehmen möchte vielleicht, dass seine Kunden in der Lage sind, mit einem frühen Prototyp herumzuspielen, zu sehen, was ihnen gefällt und was nicht, und dann diese Konzepte erneut zu wiederholen, wenn sie in die Implementierungsphase übergehen.
Am anderen Ende des Spektrums möchte eine gemeinnützige Organisation möglicherweise mit Mitgliedern ihrer Community in Kontakt treten, indem sie eine Website erstellt, auf der sie Ideen darüber austauschen können, wie sie ihre zukünftige Ausrichtung gestalten möchten.
Das Hauptziel hinter Penpot ist es, den Menschen den Einstieg in die Nutzung so einfach wie möglich zu machen; Eine komplexe Einrichtung ist nie erforderlich und es gibt keine beweglichen Teile innerhalb der Plattform, die brechen können.
Penpot wurde für domänenübergreifende Teams entwickelt, um effektiver zusammenarbeiten zu können und Fehlkommunikation und Missverständnisse aufgrund von Unterschieden in Sprache, Kultur oder Kompetenzniveau zu vermeiden. Das bedeutet, je vielfältiger Ihr Team ist, desto hilfreicher wird es sein!
4. Adobe XD
In den Anfängen des Internets war Dreamweaver von Adobe ein großartiges Tool zum Entwerfen von Websites. Flash kam daher und wurde zu einem großartigen Design-Tool sowie zu einer Möglichkeit, animierte Elemente zu erstellen, die in HTML nicht möglich waren.
Webdesigner mussten zwei separate Tools lernen, manchmal drei, wenn Sie Illustrator oder Photoshop einbeziehen.
Adobe Premiere Pro erfüllt seit Jahren die Anforderungen von Videodesignern, aber es gibt auch wieder diejenigen, die mit Fotos als Hauptaugenmerk arbeiten und nicht mit Videos. Video ist ein ganz anderes Biest, weil es so viel länger dauert, etwas von Grund auf neu zu erstellen, als Artikel zu schreiben oder Zielseiten/interaktive Bilder zu erstellen.
Die Benutzeroberfläche dieser beiden Tools ist ebenfalls völlig unterschiedlich, obwohl beide gemeinsame Funktionen wie die Möglichkeit zum Aufnehmen von Fotos oder Videos aufweisen.
Es gibt viele Designer, die nach einem Werkzeug gesucht haben, das alle ihre kreativen Anforderungen erfüllen kann, aber bis vor kurzem gab es keins … bis jetzt! Adobe hat eine neue Design-App namens Adobe XD angekündigt, die das einzige Design-Tool sein soll, das Sie jemals brauchen werden.
Es nimmt die besten Funktionen von Dreamweaver und Flash sowie Premiere Pro und bringt sie in eine einfache Benutzeroberfläche, die heutzutage dank Touchscreens auf PCs und Mobilgeräten von jedem verwendet werden kann.
Photoshop/Illustrator kann für bestimmte Aufgaben immer noch benötigt werden, aber die meisten Leute werden keinen guten Grund haben, diese Tools weiter zu verwenden, nachdem sie Adobe XD ausprobiert haben.
Es wurde speziell für Web- und Anwendungsdesigner entwickelt und bietet Funktionen wie einfaches Wireframing und Prototyping, Vektorgrafiken, UI-Komponenten mit Symbolen und eine iOS-App-Vorschau, damit Sie sehen können, wie Ihr Design auf dem Gerät aussieht, für das es erstellt wurde.
Adobe XD funktioniert auch hervorragend in einer Teamumgebung mit integrierter Zusammenarbeit in Echtzeit, sodass mehrere Designer gleichzeitig über verschiedene Geräte hinweg zusammenarbeiten können. Es hat auch einen eigenen Webhosting-Service für die Asset-Bibliothek, der direkt integriert ist.
Es gibt sogar eine neue Zeitachsenansicht, die zeigt, wie jedes Element Ihres Designs miteinander interagiert, um das Erstellen von etwas wirklich Interaktivem einfacher als je zuvor zu machen, was dazu beitragen sollte, das Testen von Prototypen durch Benutzer zu optimieren!
Adobe XD befindet sich derzeit in der Beta-Phase, aber wenn Sie Zugriff anfordern oder weitere Informationen über die App erhalten möchten, besuchen Sie die offizielle Vorschauseite von Adobe XD.
Quick Links
- Shogun Page Builder Bewertung
- TradeGecko Detaillierte Überprüfung
- Liste der 15 besten SMS-Apps für Android und iOS
Fazit: Moqups Alternativen 2024
Obwohl Moqups ein großartiges Online-Wireframing- und Prototyping-Tool ist, gibt es mehrere Alternativen, die Sie verwenden können, wenn Sie mit den angebotenen Funktionen oder Preisoptionen nicht zufrieden sind.
In diesem Artikel haben wir fünf der besten Moqups-Alternativen für Sie zum Ausprobieren hervorgehoben. Also, worauf wartest Du? Beginnen Sie jetzt mit der Erkundung und finden Sie heraus, welche für Ihre Bedürfnisse am besten geeignet ist!