प्रत्येक वर्डप्रेस डेवलपर यह जानने के लिए हमेशा उत्सुक रहता है कि कौन सा WordPress plugin अपनी वेबसाइट को मोबाइल के लिए उत्तरदायी बनाना सर्वोत्तम है। एक दशक पहले, यह कोई गंभीर प्रश्न नहीं रहा होगा, लेकिन समय के साथ, हमने देखा है कि मोबाइल ने तेजी से डेस्कटॉप उपयोग पर कब्ज़ा कर लिया है। लोग अपने फोन पर खरीदारी कर रहे हैं और इसी तरह, वे स्मार्टफोन पर इंटरनेट ब्राउज़ कर रहे हैं। इसलिए डेवलपर्स के लिए अपनी वेबसाइट बनाना महत्वपूर्ण है मोबाइल फ्रेंडली.
वर्डप्रेस इस बढ़ते इंटरनेट बाज़ार का एक और दिग्गज है और हम यह जानते हैं इंटरनेट पर 25% वेबसाइटें वर्डप्रेस द्वारा संचालित हैं। जहां तक मोबाइल प्रतिक्रिया पर विचार किया जाता है, अधिकांश थीम पहले से ही मोबाइल के लिए उत्तरदायी हैं, ताकि थीम प्लेटफ़ॉर्म की प्रकृति पर प्रतिक्रिया दे सके।
यदि आप अपनी वेबसाइट को रैंक करना चाहते हैं और आप एक हैं एसईओ व्यवसायी तो आपको पता होना चाहिए कि Google ने पहले से ही मोबाइल रिस्पॉन्सिव वेबसाइटों पर बहुत अधिक जोर दिया है और उन्हें दूसरों पर बढ़त देता है। तो मोबाइल रिस्पॉन्सिव अब आपको दोगुनी सेवा दे रहा है। एक तो यह आपको शीर्ष पर रैंकिंग दिलाने में मदद करता है और दूसरा यह आपकी साइट को उपयोगकर्ता के अनुकूल बनाता है। मैंने 5 सूचीबद्ध किये हैं pluginयह आपकी वर्डप्रेस वेबसाइट को अधिक प्रतिक्रियाशील और उपयोगकर्ता के अनुकूल बनाने में आपकी मदद करेगा। इन्हें जांचें बेस्ट वर्डप्रेस pluginवेबसाइट को उत्तरदायी बनाने के लिए.
अपनी वेबसाइट को रिस्पॉन्सिव कैसे बनाएं
तो बड़ा सवाल यह है कि आप अपनी वेबसाइट को कैसे Responsive बना सकते हैं। आप ऐसा दो तरीकों से कर सकते हैं। एक, आप एक वर्डप्रेस थीम का उपयोग कर सकते हैं जो उत्तरदायी है या मोबाइल थीम टेम्पलेट का उपयोग करता है। मोबाइल थीम विशेष रूप से मोबाइल के लिए बनाई गई हैं जबकि रिस्पॉन्सिव थीम मोबाइल पर स्वतः समायोजित हो जाएंगी।
दूसरे, आप अद्भुत का उपयोग कर सकते हैं pluginयह आपकी वेबसाइट को भी प्रतिक्रियाशील बनाने के लिए डिज़ाइन किया गया है। तो आइए इनके बारे में जानें pluginऔर आपकी वेबसाइट को मोबाइल रेस्पॉन्सिव बनाने में आपकी सहायता करता है।
नोट:
मोबाइल प्रतिक्रिया के लिए अपनी साइट का परीक्षण करते समय, इसका उपयोग करें MobileTest.me यह जांचने के लिए कि आपकी वेबसाइट मोबाइल पर कैसी दिखती है।
शुरू करने से पहले सुनिश्चित करें कि आपके पास अपनी वेबसाइट का ताज़ा बैकअप है। दूसरे, सुनिश्चित करें कि आप मुख्य सर्वर पर परिवर्तन तैनात नहीं कर रहे हैं। कुछ होस्टिंग प्रदाता आपको स्टेजिंग वातावरण का विकल्प प्रदान करते हैं, उदाहरण के लिए, होस्टिंग कंपनियाँ जैसी Cloudways. क्लाउडवे न केवल उपयोगकर्ता के अनुकूल है बल्कि ऑफर भी देता है 1-क्लिक वर्डप्रेस परिनियोजन असीमित इंस्टॉल के साथ. और, आपको ऑफ-शोर बैकअप के साथ-साथ प्रति घंटे बैकअप का विकल्प भी मिलता है। इसलिए, आगे बढ़ने से पहले अपनी वेबसाइट का बैकअप ले लें।
1 - जेट पैक
मूल्य: मुक्त
बनाएँ: WordPress.org/pluginएस/जेटपैक
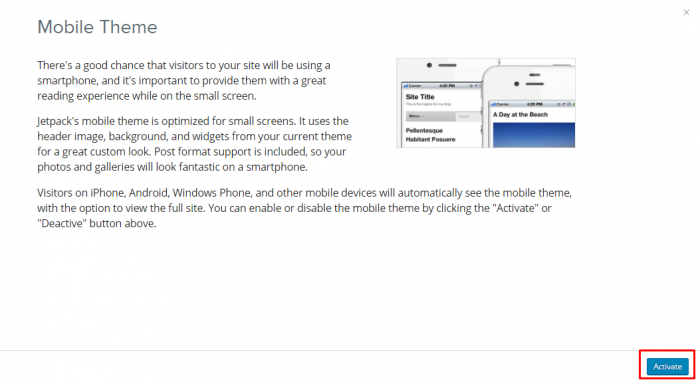
जेट पैक मेरी सूची में सबसे ऊपर है क्योंकि यह उपयोग के लिए निःशुल्क है और इसमें "मोबाइल थीम" विकल्प भी है। यह आपकी वेबसाइट के सिंगल क्लिक मोबाइल संस्करण इंस्टॉल की तरह है। जेटपैक इंस्टॉल करें, मोबाइल थीम विकल्प पर क्लिक करें और अपने मोबाइल पर परिणाम देखें।
आप जेट पैक में विभिन्न विकल्पों के साथ अपने मोबाइल थीम को भी कस्टमाइज़ कर सकते हैं। उदाहरण के लिए, आप छवि दीर्घाओं के लिए संपर्क फ़ॉर्म, हिंडोला का उपयोग कर सकते हैं और यदि आप इसके आदी हैं तो PHP और CSS कोड के साथ परिवर्तन भी कर सकते हैं।
जेट पैक SEO आधारित साइट के लिए भी स्वर्ग है। यह आपके Google पेज के साथ एकीकृत होने में आपकी सहायता करता है, जो आपकी साइट को बढ़ावा देने में आपकी सहायता कर सकता है। जेटपैक 30 से अधिक सुविधाओं के साथ आता है जो आपकी साइट को मोबाइल फ्रेंडली, फास्ट लोडिंग और एसईओ फ्रेंडली बनाता है।
त्वरित ट्यूटोरियल गाइड:
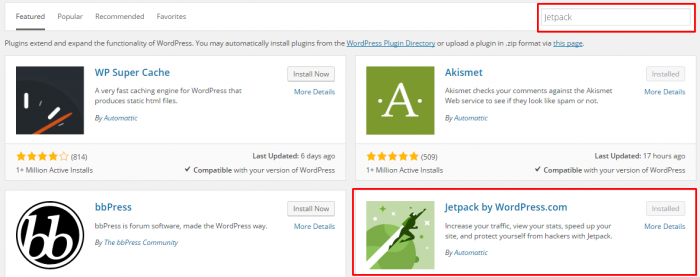
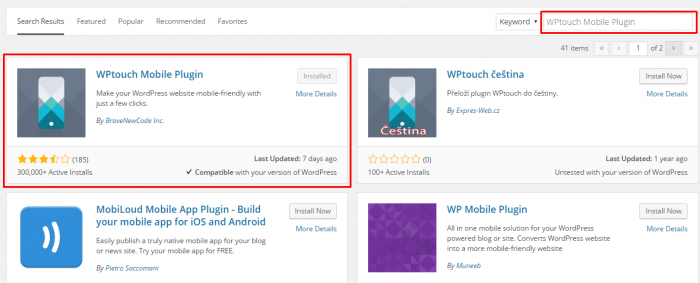
1. खोजें plugin वर्डप्रेस से plugin डायरेक्टरी
2. अभी इंस्टॉल करें बटन पर क्लिक करें और इसे सक्रिय करें
3. सक्रियण के ठीक बाद आपको अपने डैशबोर्ड पर एक सूचना प्राप्त होगी
4. सक्रिय बटन पर क्लिक करें यह आपको पंजीकरण पृष्ठ पर पुनर्निर्देशित करेगा, मैं पंजीकरण करने का सुझाव दूंगा यदि आप पूर्ण और उन्नत सुविधाओं का उपयोग करना चाहते हैं plugin
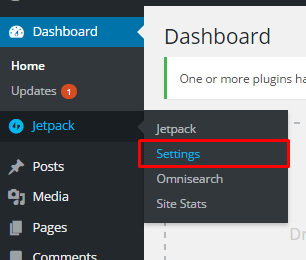
5. जेटपैक पर जाएं plugin बाएँ मेनू से सेटिंग्स
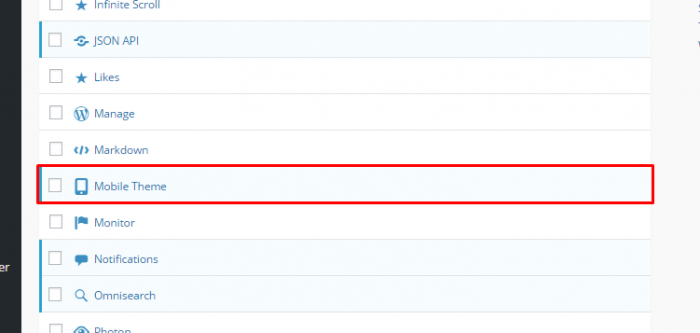
6. "मोबाइल थीम" सुविधा ढूंढें और उस पर क्लिक करें
7. एक्टिवेट बटन पर क्लिक करें
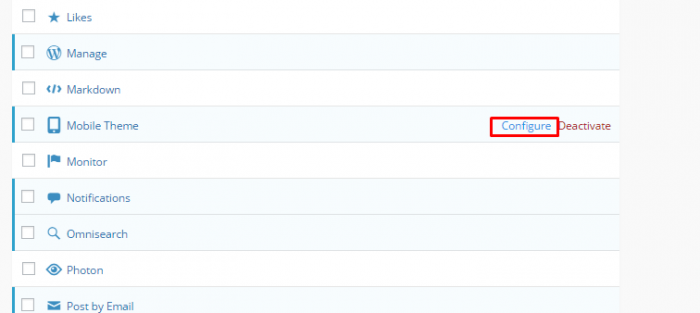
8. आप "कॉन्फ़िगर" विकल्प पर क्लिक करके इसे और कस्टमाइज़ कर सकते हैं
9. और बस कुछ ही क्लिक में आपका काम पूरा हो गया।
2 - WPtouch मोबाइल Plugin
मूल्य: नि: शुल्क और प्रो
बनाएँ: मुक्त WordPress.org/plugins/wptouch प्रो विज़िट के लिए wptouch.com
WPtouch मोबाइल Plugin आपकी साइट पर रोमांचक सुविधाएँ लाता है क्योंकि यह आपकी साइट को मोबाइल फ्रेंडली में बदल देता है। आपकी साइट सभी स्क्रीन पर एक जैसी दिखेगी. WPtouch मोबाइल Plugin एक सरल और शक्तिशाली है plugin. यह उन वेबसाइटों के लिए सबसे अच्छा है जो इसे सरल रखना चाहते हैं क्योंकि हो सकता है कि आपके डेस्कटॉप संस्करण में उतनी सुविधाएं न हों जितनी अधिकांश डेस्कटॉप साइटों में होती हैं। आज़ाद plugin केवल एक डिज़ाइन तक ही सीमित है लेकिन अधिक डिज़ाइन पाने के लिए आप इसका प्रीमियम संस्करण खरीद सकते हैं plugin. उन मोबाइल साइटों के लिए जिन्हें अपने व्यवसायों की ब्रांडिंग की आवश्यकता है, यह plugin इसमें संपूर्ण ब्रांडिंग सुविधा भी है।
त्वरित ट्यूटोरियल गाइड:
- खोजें plugin वर्डप्रेस से plugin डायरेक्टरी
2. अभी इंस्टॉल करें बटन पर क्लिक करें और इसे सक्रिय करें
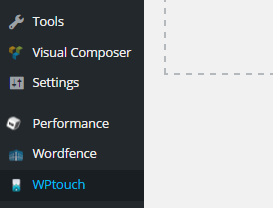
3. WPtouch ढूंढें plugin की स्थापना
4.WPtouch में कई अनुकूलन सुविधाएँ हैं जिनके साथ आप खेल सकते हैं
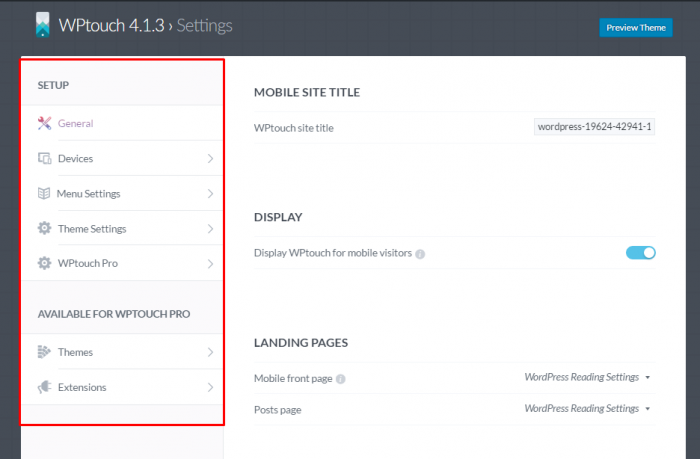
- "सामान्य" टैब में नीचे उल्लिखित निम्नलिखित मुख्य विकल्प हैं:
- आप मोबाइल संस्करण के लिए वेबसाइट का शीर्षक बदल सकते हैं
- बंद और चालू करने के लिए प्रदर्शन सुविधा plugin
- मोबाइल संस्करण के लिए लैंडिंग पृष्ठ बदलने की सुविधा
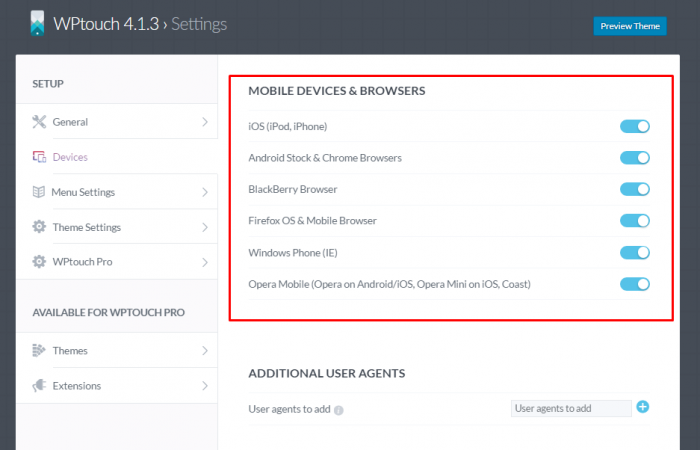
- "डिवाइस" टैब में सक्षम या अक्षम करने के विकल्प हैं plugin विभिन्न उपकरणों और ब्राउज़रों के लिए सुविधा
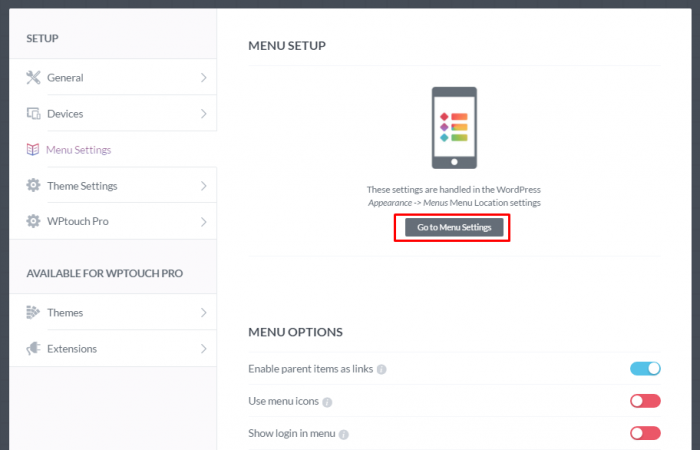
- तीसरा टैब "मेनू सेटिंग" आपको वेबसाइट के मोबाइल संस्करण के लिए अलग मेनू सेट करने का विकल्प देता है।
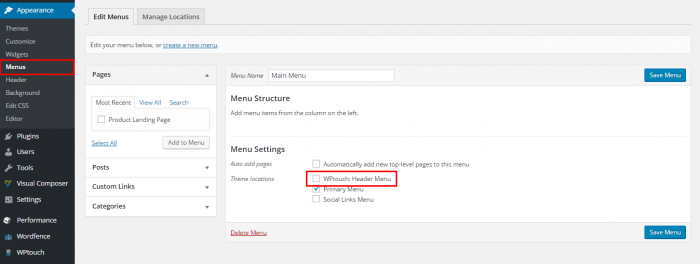
8. यह आपको मेनू सेटिंग पर रीडायरेक्ट करेगा जहां आप वेबसाइट के मोबाइल संस्करण के लिए नए मेनू बना सकते हैं, इसमें पेज जोड़ने के बाद "WPtouch हेडमेनू" पर क्लिक करना न भूलें।
9. "थीम सेटिंग" आपको निम्नलिखित सुविधाओं के साथ खेलने की अनुमति देती है:
- अपनी वेबसाइट के मोबाइल संस्करण के लिए अलग लोगो सेट करें
- शीर्ष शीर्षलेख पर मेनू संरेखण स्थिति और खोज बार
- पृष्ठभूमि, हेडर, मेनू, लिंक और पोस्ट/पेज हेडर के लिए थीम रंग अनुकूलन
- टाइपोग्राफी फ़ॉन्ट बदलने का विकल्प
- विशेष रुप से प्रदर्शित स्लाइडर
- सामाजिक मीडिया लिंक
- कस्टम सीएसएस
WPtouch PRO संस्करण भी प्रदान करता है जिसमें अनुकूलन योग्य थीम और अतिरिक्त सुविधाओं के साथ उन्नत एक्सटेंशन और समर्थन है।
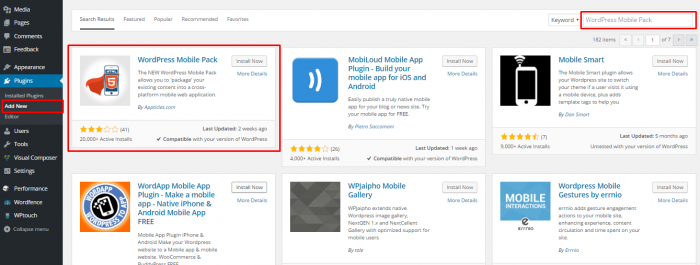
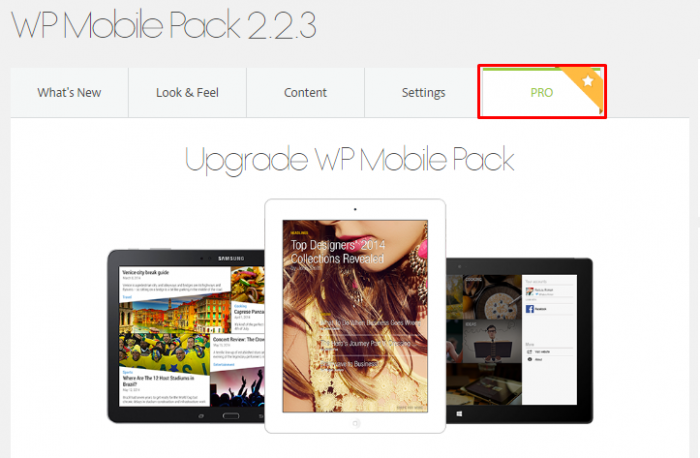
3 – वर्डप्रेस मोबाइल पैक
मूल्य: नि: शुल्क और प्रो
बनाएँ: मुक्त WordPress.org/pluginएस/वर्डप्रेस-मोबाइल-पैक प्रो के लिए यहां क्लिक करे
मैं वर्डप्रेस मोबाइल पैक की अनुशंसा करूंगा plugin यदि आप एक अद्भुत डिज़ाइन की तलाश में हैं। हालाँकि, मुफ़्त संस्करण में एक डिज़ाइन उपलब्ध है, हालाँकि, आप इसे अपनी आवश्यकताओं के अनुसार अनुकूलित कर सकते हैं। यह plugin आपको मोबाइल रिस्पॉन्सिबिलिटी सेटिंग्स पर पूर्ण नियंत्रण देता है और सभी ब्राउज़रों का समर्थन करता है। सिंकिंग इसकी एक और विशेषता है plugin जैसा कि आप सभी पेज, पोस्ट और टिप्पणियाँ मोबाइल संस्करण पर भी देख सकते हैं।
प्रो संस्करण उपयोगकर्ताओं को अधिक शक्ति देता है क्योंकि यह अधिक डिज़ाइन और कुछ अन्य सुविधाओं तक पहुंच प्रदान करता है जैसे:
- 5 ऐप थीम्स (पूरी तरह से अनुकूलन योग्य)
- मुद्रीकरण विकल्प
- सामाजिक सुविधाएँ (फेसबुक, ट्विटर और Google+)
त्वरित ट्यूटोरियल गाइड:
- खोजें plugin वर्डप्रेस से plugin डायरेक्टरी
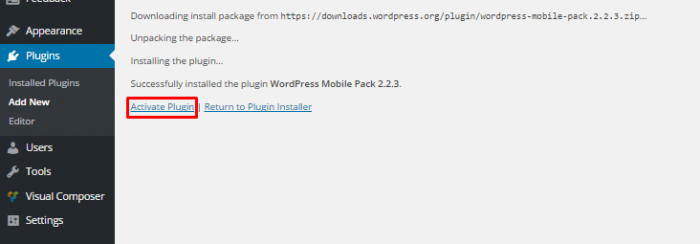
- अभी इंस्टॉल करें बटन पर क्लिक करें और इसे सक्रिय करें
3.WP मोबाइल पैक ढूंढें plugin बाएं मेनू से सेटिंग
4. WP मोबाइल पैक में बातचीत करने और खेलने के लिए बहुत ही सरल उपयोगकर्ता इंटरफ़ेस है
5. नया टैब क्या है इसके बारे में सब कुछ है plugin विवरण और इसकी विशेषताएं
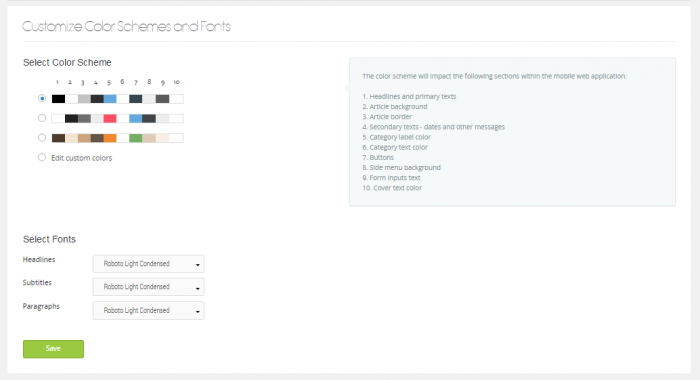
6 पर क्लिक करें देखो और महसूस करो टैब निम्नलिखित सुविधा के साथ खेलने के लिए
- रंग योजनाएं और फ़ॉन्ट अनुकूलित करें
- अपने ऐप का लोगो और आइकन कस्टमाइज़ करें
- अपने ऐप के कवर को कस्टमाइज़ करें
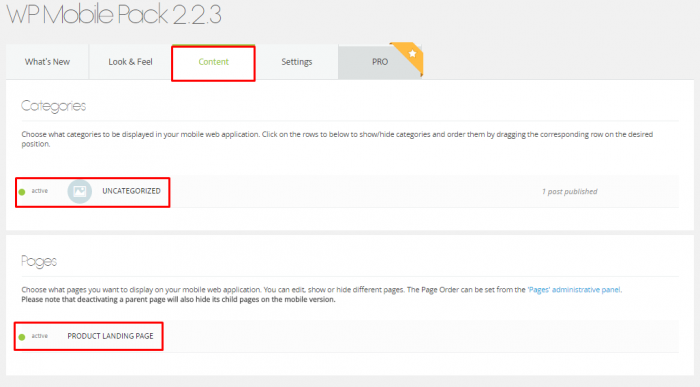
१.संतोष टैब आपको अपनी वेबसाइट के मोबाइल संस्करण के लिए एक लैंडिंग पृष्ठ और होमपेज पर प्रदर्शित होने वाली श्रेणियों की सेटिंग सेट करने की अनुमति देता है।
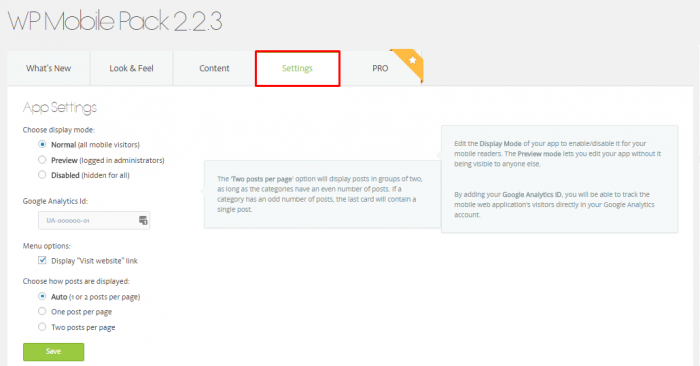
8. "सेटिंग" टैब में डिस्प्ले मोड चुनने के लिए ऐप सेटिंग सुविधाएं हैं:
- सामान्य (सभी मोबाइल विज़िटर)
- पूर्वावलोकन (प्रशासक लॉग इन करें)
- अक्षम (सभी के लिए छिपा हुआ)
- Google Analytics ट्रैकिंग कोड
- मेनू विकल्प और पोस्ट कैसे प्रदर्शित किए जाते हैं इसकी सुविधा
- WP मोबाइल पैक अपना PRO संस्करण भी प्रदान करता है जो आपको अधिक और उन्नत सुविधाएँ प्रदान करता है
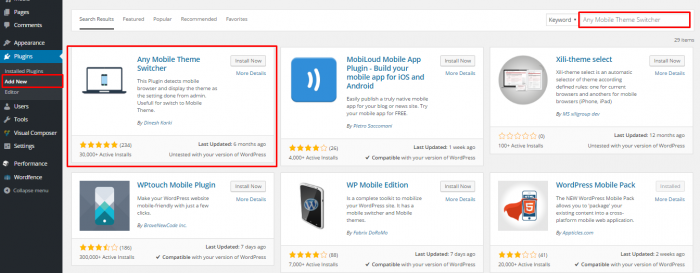
4 - कोई भी मोबाइल थीम स्विचर
मूल्य: नि: शुल्क और प्रो
बनाएँ: मुक्त WordPress.org/plugins/कोई-मोबाइल-थीम-स्विचर प्रो के लिए यहां क्लिक करे
यह सबसे अच्छे में से एक है pluginयह आपकी वेबसाइट को मोबाइल रेस्पॉन्सिव बनाने के लिए है। वह सुविधा जो इसे लाती है plugin मेरी सूची में यह है कि यह विभिन्न मोबाइल उपकरणों के लिए अलग-अलग डिज़ाइन, टेम्पलेट और होम पेज डिज़ाइन की अनुमति देता है। यह plugin डिवाइस का पता लगाता है और फिर सही थीम दिखाने के लिए संदेश भेजता है। यह सभी प्रमुख ब्राउज़रों का समर्थन करता है और तदनुसार समायोजित करने की क्षमता रखता है।
का प्रो संस्करण plugin इसमें और भी विशेषताएं शामिल हैं जैसे:
- W3 कुल कैश समर्थन
- मोबाइल उपकरणों के लिए अलग होम पेज परोसें
- मोबाइल बुकमार्किंग के लिए क्यूआर कोड
- फ़ोन नंबर पर कॉल करने के लिए क्लिक करें.
त्वरित ट्यूटोरियल गाइड:
- खोजें plugin वर्डप्रेस से plugin डायरेक्टरी
2. अभी इंस्टॉल करें बटन पर क्लिक करें और इसे सक्रिय करें
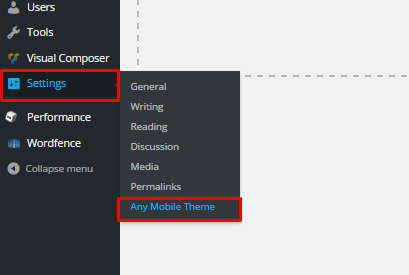
3. "कोई भी मोबाइल थीम स्विचर" ढूंढें plugin बाएं मेनू से सेटिंग
सेटिंग्स/कोई भी मोबाइल थीम
4. कोई भी मोबाइल थीम स्विचर Plugin इसकी सेटिंग्स के साथ छेड़छाड़ करने के लिए केवल एक पेज है, कुछ प्रमुख विशेषताएं नीचे उल्लिखित हैं:
आप विभिन्न डिवाइसों के लिए अलग-अलग थीम भी चुन सकते हैं जो वास्तव में एक उपयोगी सुविधा है यदि आप विभिन्न डिवाइसों के लिए पूरी तरह से अलग थीम प्रदर्शित करना चाहते हैं जैसे:
- iPhone / आइपॉड
- एंड्रॉइड थीम
- ब्लैकबेरी थीम
- विंडोज़ मोबाइल थीम
- ओपेरा मिनी थीम
- अन्य मोबाइल डिवाइस थीम
थीम स्विच शॉर्ट कोड
थीम स्विच लिंक दिखाने के लिए आप टेम्प्लेट में निम्नलिखित संक्षिप्त कोड का उपयोग कर सकते हैं।
[शो_थीम_स्विच_लिंक]
उदाहरण के लिए:
5 - WP मोबाइल डिटेक्टर
मूल्य: नि: शुल्क और प्रो
बनाएँ: मुक्त WordPress.org/plugins/wp-मोबाइल-डिटेक्टर प्रो के लिए यहां क्लिक करे
इसे सबसे स्मार्ट में से एक कहा जा सकता है pluginयह आपकी वेबसाइट के लिए है। चूंकि यह स्वचालित रूप से पता लगाता है कि उपयोगकर्ता वर्तमान में साइट तक पहुंचने के लिए किस प्लेटफ़ॉर्म का उपयोग कर रहा है। यह सर्वोत्तम उपयोगकर्ता अनुभव देने के लिए मोबाइल, डेस्कटॉप संस्करणों और विभिन्न मोबाइल संस्करणों के बीच तुरंत स्विच कर सकता है। इसमें उन्नत विश्लेषणात्मक विशेषताएं हैं, यह 5000 से अधिक मोबाइल उपकरणों को कवर करता है और 11 मोबाइल थीम पहले से इंस्टॉल आते हैं।
आगे की विशेषताओं में शामिल हैं:
- बंधनेवाला मेनू
- विभिन्न विजेट
- डायनामिक पेज लोड हो रहे हैं
त्वरित ट्यूटोरियल गाइड:
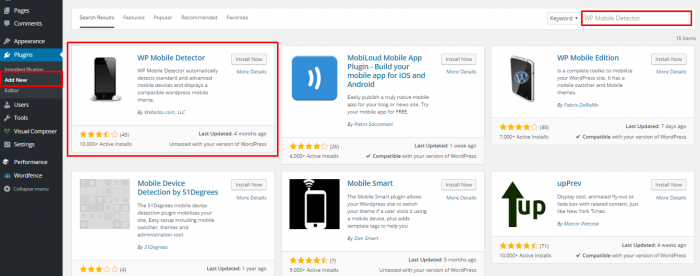
- खोजें plugin वर्डप्रेस से plugin डायरेक्टरी
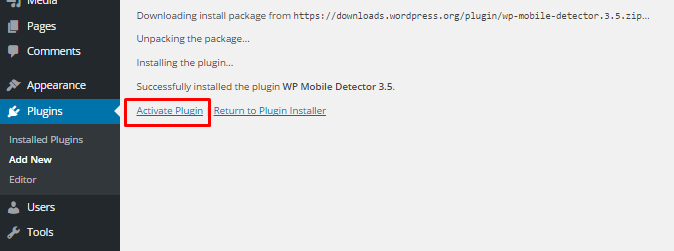
2. अभी इंस्टॉल करें बटन पर क्लिक करें और इसे सक्रिय करें
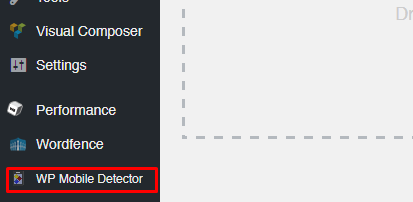
- "WP मोबाइल डिटेक्टर" ढूंढें plugin बाएं मेनू से
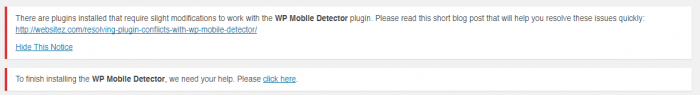
4. एक्टिवेशन के बाद आपको यह नोटिफिकेशन सबसे ऊपर मिल सकता है
यदि आपके पास कुछ है कैशिंग plugin आपकी वेबसाइट पर स्थापित, आप इसे निम्नलिखित के साथ ठीक कर सकते हैं गाइड.
निष्कर्ष
आसानी और एक पैकेज के उपयोग के लिए, मैं आपको हमेशा JetPack इंस्टॉल करने की सलाह दूंगा plugin क्योंकि यह आपकी वेबसाइट को मोबाइल रिस्पॉन्सिव वेबसाइट में बदल देता है। इसके अलावा, यह एक ही चीज़ में सब कुछ प्रदान करता है plugin और आपकी वेबसाइट को अधिक खोज इंजन अनुकूल भी बनाता है। इसके अलावा, आप जेट पैक द्वारा अपने साथ लाए गए मूल्यवान फीचर्स को नजरअंदाज नहीं कर सकते, जैसे:
- डैशबोर्ड पर साइट आँकड़े
- टिप्पणियाँ और सदस्यता सुविधाएँ
- सामाजिक साझाकरण सुविधा
- और 30 से अधिक रोमांचक सुविधाएँ
ये लो। मैंने 5 सूचीबद्ध किये हैं pluginयह आपकी वर्डप्रेस वेबसाइट को अधिक प्रतिक्रियाशील और उपयोगकर्ता के अनुकूल बनाने में आपकी मदद करेगा। इससे आपको खोज इंजन पर उच्च रैंक प्राप्त करने में मदद मिलेगी और गुणवत्ता से समझौता किए बिना अपनी सामग्री का उत्पादन बढ़ाने में भी मदद मिलेगी। मुझे यकीन है कि मुझसे बहुत कुछ छूट गया है pluginऔर मैं उन उपयोगकर्ताओं की सराहना करूंगा जो मुझे विभिन्न के बारे में बताएंगे pluginटिप्पणी अनुभाग के माध्यम से।































बढ़िया लेख, निश्चित रूप से इसे अपनी नई वेबसाइट पर उपयोग करने के बारे में सोचूंगा। अच्छा काम, इसे जारी रखें
धन्यवाद.
नमस्ते जमील सर,
वेबसाइट मोबाइल रिस्पॉन्सिव अब एसईओ और अन्य के लिए बहुत महत्वपूर्ण है, यदि हमारी साइट मोबाइल फ्रेंडली सर्च इंजन नहीं है तो साइट को नजरअंदाज करें। बहुत अच्छी शेयरिंग और गाइड है। इसे जारी रखें। धन्यवाद।
हाय जमील, आपके द्वारा साझा किया गया त्वरित ट्यूटोरियल गाइड बहुत उपयोगी और समझने योग्य था, स्क्रीनशॉट की मदद से मेरे सभी प्रश्न हल हो गए। अब मैं उन सभी विशेषताओं से अवगत हूं जिनका आपने ऊपर उल्लेख किया है। इस पोस्ट के लिए आपका धन्यवाद।
नमस्ते जमील,
इतना ज्ञानवर्धक ब्लॉग आपको यहाँ मिला है। विषय में प्रवेश करना, किसी वेबसाइट को पर्याप्त प्रतिक्रियाशील बनाना एक आवश्यक कार्य है। यह कई तरीकों से एक ऑनलाइन बिजनेस फर्म को विकसित करने में मदद करता है।