Kecepatan adalah kriteria penting untuk sebuah situs web. Pentingnya dapat dinilai berdasarkan fakta bahwa Google memperhitungkan Kecepatan sebagai salah satu faktor peringkat. Google telah mengambil banyak tindakan untuk meningkatkan kecepatan pemuatan dari situs web. Sains selama beberapa tahun, Ini telah mengambil inisiatif untuk menyiapkan alat canggih bagi pengembang untuk meningkatkan Kecepatan, dan salah satu alat tersebut adalah Mercusuar Google.
Mari kita pahami lebih jauh tentang Alat Wawasan Kecepatan Laman dari Google dan bagaimana kecepatan halaman akan menjadi mempengaruhi SEO?
Artikel ini memiliki jawaban untuk semua yang perlu Anda ketahui.
Grafik Alat Wawasan Kecepatan Halaman tidak pernah menjadi faktor penting di masa-masa sebelumnya. Namun, Anda dapat dengan mudah menemukan informasi mengenai fungsinya di mana saja. Tetapi fakta bahwa itu tidak diragukan lagi menantang untuk digunakan membuat penggunaannya lebih rumit. Beberapa perubahan baru telah dibuat pada alat itu oleh Google, membuatnya bekerja dengan cara yang lebih baik tetapi pada saat yang sama, bahkan lebih sulit untuk dipahami.
Google PageSpeed Insight: A menyelam lebih dalam
Google Page Speed adalah seperangkat alat oleh Google Inc, yang dirancang untuk membantu mengoptimalkan kinerja situs web. Itu diperkenalkan pada Konferensi Pengembang pada tahun 2010.
Wawasan Kecepatan Halaman menganalisis semua konten halaman web dan menghasilkan saran untuk membuat halaman itu lebih cepat. Dengan demikian, mengatasi semua masalah kinerja situs.
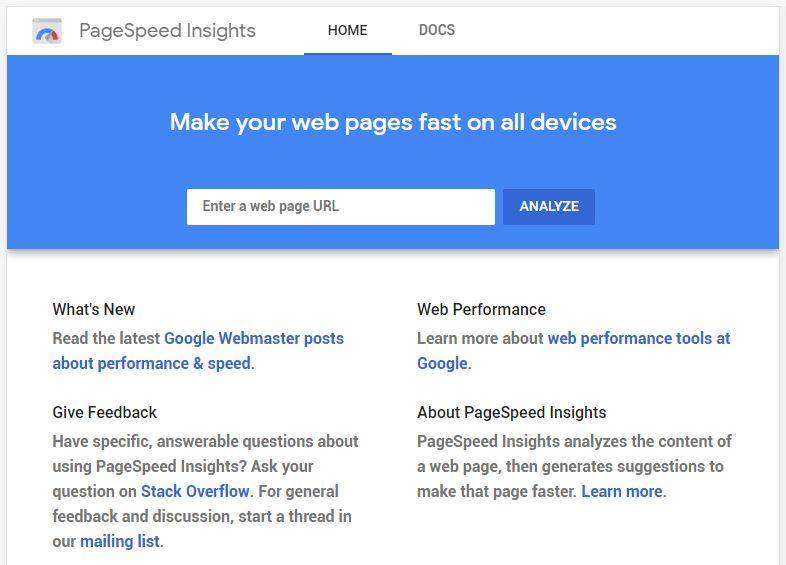
Untuk mengakses alat PageSpeed Insight, kunjungi: https://developers.google.com/speed/pagespeed/insights/
Menganalisis halaman web
Segera setelah halaman terbuka, Anda akan melihat bilah biru dengan tanda 'Masukkan URL halaman web' dan tombol Analisis.
Untuk menganalisis halaman web, yang perlu Anda lakukan hanyalah menyalin dan menempelkan tautan halaman web dan mengklik tombol analisis.
Skor Seluler & Desktop
Pada awalnya, Alat Kecepatan Halaman bekerja dalam pendekatan untuk hanya memberikan data tentang tampilan area kerja, Namun, akhir-akhir ini, kami telah melihat peningkatan yang luar biasa dalam penggunaan ponsel dan sebagian besar orang menggunakan ponsel untuk melihat-lihat. Web. Ketika Google pindah ke daftar pertama yang serbaguna, itu berubah menjadi kebutuhan bagi mereka untuk mencoba situs untuk formulir Seluler juga.
Mengapa Anda cenderung mendapatkan skor yang berbeda untuk versi yang berbeda?
Versi Seluler: Ketika instrumen Page Speed Insights digunakan untuk bentuk Seluler, hasil utama yang muncul adalah untuk kecepatan Seluler.
Namun, mungkin ada perbedaan penting dalam skor karena koneksi internet di perangkat seluler, misalnya, menggunakan 4G akan memberikan skor kecepatan lebih tinggi daripada koneksi 3G, tetapi sebenarnya bukan koneksi 5G. Namun, memanfaatkan kecepatan sistem yang lebih lambat meskipun semuanya memuat halaman dengan kecepatan beban yang dapat ditoleransi.
Dengan cara ini, dengan ini, kami menyadari bahwa masalahnya tidak terletak di situs kami, tetapi di asosiasi portabel kami, itu adalah Kecepatan asosiasi. Jadi, penjelasan mendasar di sini adalah asosiasi moderat Anda yang memengaruhi kecepatan penumpukan situs Anda.
Versi desktop: Ketika instrumen PageSpeed Insights digunakan untuk bentuk Desktop, karena kecepatan koneksi lebih tinggi, Anda biasanya akan mendapatkan skor yang lebih tinggi sejauh Kecepatan Loading dipertimbangkan. Itu adalah akibat langsung dari pemanfaatan serat optik.
PAGE SPEED, menyelam lebih dalam
Kecepatan itu relatif: Kecepatan biasanya tergantung pada banyak faktor
Sumber Gambar - pixabay.com
- Performa situs web
- Performa server yang sedang Anda kerjakan
- Halaman web yang sedang Anda kerjakan
- Jenis koneksi yang Anda gunakan
- Penyedia layanan internet
- paket internetnya
- Kekuatan pemrosesan perangkat
- Peramban yang digunakan
Kecepatan halaman adalah kecepatan di mana setiap halaman dimuat di situs web Anda. Halaman yang berbeda mungkin memiliki kecepatan yang berbeda karena fitur seperti gambar dan teks.
Bagaimana kecepatan halaman memengaruhi SEO?
Pengaruh Kecepatan Halaman SEO. Seperti yang ditunjukkan oleh Algoritma Kecepatan Google, pemosisian secara langsung dipengaruhi oleh kecepatan tumpukan halaman.
Bagi Google, klien adalah hal yang paling penting. Sebuah studi Google menunjukkan bahwa kecepatan transfer 3G lebih lambat. Demikian juga, klien pada umumnya akan keluar dari situs setelah tiga detik penggunaan. Ini berarti pengalaman mereka tidak cukup, untuk selanjutnya mempengaruhi SEO-nya.
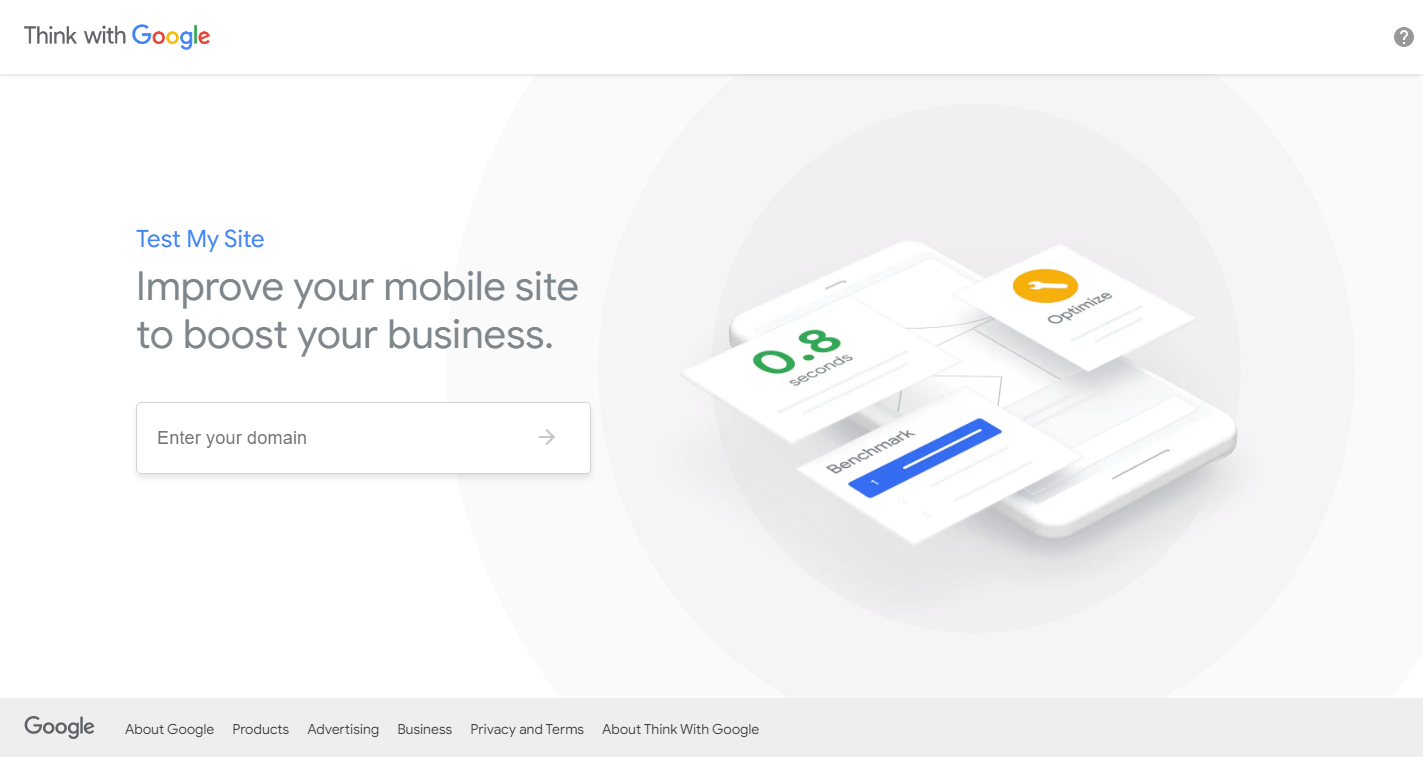
Anda juga dapat menguji halaman web Anda menggunakan https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
Untuk penjelasan mendetail tentang seberapa cepat situs Anda dimuat!
SpeedSpeed selalu diukur dalam detik, bukan dalam poin dari 0 hingga 100.
Beberapa Faktor Wawasan PageSpeed yang penting
Banyak hal yang mempengaruhi Kecepatan halaman web, Google memiliki kategori yang berbeda untuk aspek yang berbeda di Alat Wawasan PageSpeed, untuk pemahaman yang lebih baik tentang faktor-faktor ini.
1) Lab Bidang & Data
Data lapangan biasanya yang paling signifikan dalam kondisi konstan karena itu adalah informasi yang diberikan oleh Google kepada klien asli. Ini harus dimungkinkan menggunakan Chrome atau informasi lain yang memberikan perayap web.
data laboratorium, biasanya, sebagian besar, dipandang kurang signifikan karena dikumpulkan dari domain yang dikendalikan. Ini berarti tidak ada klien lain yang disertakan, dan informasi diambil menggunakan asosiasi tunggal.
Jika Google kekurangan informasi lapangan, ia dapat memanfaatkan informasi lab untuk memainkan pengujian untuk situs tersebut.
Ringkasan Asal menunjukkan kecepatan situs secara keseluruhan. Dengan demikian, Anda dapat memikirkan tentang bagaimana halaman Anda dikontraskan dengan situs dan bagaimana situs dikontraskan dengan berbagai tujuan di Laporan Pengalaman Pengguna Chrome.
Cat Isi Pertama adalah saat klien pertama kali mengamati sesuatu di situs web.
Cat Bermakna Pertama , sebagai aturan, Mewakili titik di mana klien memahami periode awal zat yang luar biasa. Suka konten yang disukai atau gambar yang jelas, sebagai lawan dari shading dan foundation langsung.
Indeks Kecepatan secara signifikan lebih bingung. Mengukur kekuatan ketenaran situs Anda. Semakin cepat mereka muncul, semakin baik penanda kecepatan. Mungkin lebih baik jika Anda memutuskan untuk mendapatkan skor paling rendah di sini, karena juga diperkirakan seperti kilat.
Idle CPU Pertama berbicara tentang waktu di mana situs memiliki informasi atau data yang cukup bertumpuk sehingga dapat menangani kontribusi utama tamu di situs itu. Misalnya, jika tidak ada data sah yang ditumpuk di situs, klien mungkin tidak akan memiliki opsi untuk menguraikan signifikansi berharga dari data kompleks. Dia mungkin membutuhkan perkamen atau snap di situs, namun karena penundaan penumpukan, tidak akan terjadi apa-apa.
Waktu untuk Berinteraksi dalam perkembangan ini; itu adalah waktu yang dibutuhkan oleh sebuah situs untuk beroperasi pada akhirnya. Ini juga berarti semua yang ada di situs telah sepenuhnya ditumpuk ke memori perangkat yang Anda gunakan untuk menjelajahi situs. Saat ini siap untuk bekerja pada akhirnya.
Penundaan Input Pertama Potensi Maks menunda pengalaman pelanggan dari mana mereka bermitra dengan proyek-proyek langsung di mana program merespon. Ini adalah metrik eksekusi penting yang tidak memengaruhi skor kecepatan halaman.
2) Peluang & Diagnostik
Faktor peluang berguna untuk data tentang peningkatan apa yang dapat dilakukan di situs. Ini juga memberikan informasi tentang ukuran seberapa besar masalah akan mempengaruhi musim tumpukan situs, dan Anda harus menangani upaya Anda untuk meningkatkan faktor cepat untuk situs.
Anda akan menemukan informasi tentang setiap rekomendasi dan cara memperbaiki masalah ini untuk meningkatkan kecepatan situs Anda. Anda akan melihat bahwa bagian-bagian yang mungkin menjadi tujuan di balik menyebabkan masalah adalah foto-foto dan substansi paria dan dokumen-dokumen besar.
Zona Audit yang Lulus adalah hal-hal yang baik-baik saja di halaman situs Anda dan tidak memerlukan perubahan. Sebagian besar, itu akan menampilkan segmen dari bagian Peluang dan Diagnostik yang sesuai di dalamnya Batas Google.
Perhitungan Skor Wawasan PageSpeed
Meskipun Anda mungkin melihat banyak batasan di Alat PageSpeed Insights, skor diselesaikan hanya dengan menggunakan Detik di bagian Data Lab. Jika Anda melihat dengan penuh semangat, Anda akan memiliki pilihan untuk melihat pesan “Segmen ini tidak memengaruhi skor Performa.” di bawah Peluang dan Diagnostik.
Bagian-bagian dalam Data Lab disebut estimasi eksekusi. Ada 6 dari mereka — masing-masing skor estimasi dari 0 hingga 100. Setiap estimasi memiliki beban pengganti untuk pusat pembelajaran.
Berdasarkan urutan kepentingan, mereka terdaftar sebagai berikut:
- Saatnya Berinteraksi
- Pengindeksan Kecepatan
- Cat Isi Pertama
- Idle CPU Pertama
- Cat Bermakna Pertama
- Estimasi Input Latency
Bagaimana cara meningkatkan Skor Wawasan PageSpeed?
1) Kompresi gambar
Ubah ukuran gambar Anda: Gambar dengan resolusi lebih tinggi(sering dibuat dengan kamera profesional) memperlambat waktu pemuatan halaman secara signifikan. Saat bekerja untuk reproduksi cetak, Anda perlu memperkecil ukuran file tanpa banyak kualitas agar dapat bekerja dengan baik di web.
Optimalkan nama file gambar
Memilih nama file yang benar sangat penting untuk halaman SEO dan pemosisian dalam hasil pencarian gambar. Sebelum mengunggah gambar apa pun, pastikan untuk mengganti nama file dengan kata kunci deskriptif yang sesuai untuk kekuatan SEO.
Anda juga dapat menggunakan WP Smush untuk menyempurnakan gambar Anda. Ini adalah modul yang akan mengemas gambar tanpa kemalangan kualitas. Ini berarti Anda dapat mengubah gambar 1000x1000 piksel dari 200 KB menjadi 150 KB tanpa melihat perbedaan kualitas, sehingga memuat 25% lebih cepat.
Ukuran Layar: Ukuran layar adalah ukuran di mana gambar ditampilkan. Misalnya, gambar di bawah ditampilkan pada 300x300 piksel.
Untuk membuat gambar dimuat lebih cepat, pastikan Anda tidak menggunakan gambar lebih penting daripada yang akan ditampilkan. Misalnya, jika Anda memiliki segmen HTML yang dimeriahkan dengan CSS pada 300 × 300 piksel, tetapi Anda mentransfer gambar 900 × 600 piksel ke sumbernya, Anda kehilangan musim tumpukan 600 x 600 piksel itu.
Penjelasannya, Browser perlu mengunduh gambar berukuran 900 × 900 piksel dan mengecilkannya menjadi 300 x 300 piksel. Ini menyisihkan lebih banyak upaya untuk mengunduh dan mengurangi prosedur. Anda dapat memperbaiki masalah ini dengan mentransfer gambar Anda dengan lebar dan tinggi yang sama seperti yang akan ditampilkan.
Mengalahkan foto adalah teknik lain yang dapat digunakan untuk meningkatkan waktu transfer. Ini menyarankan Anda dapat mengunduhnya nanti saat pelanggan memeriksa halaman. Akan ada beberapa detik ketika foto tidak berbeda.
2) Waktu Respons Server
Anda selalu dapat menguji situs penyedia hosting dengan PageSpeed Insights dan mencarinya TTFB (Waktu Untuk Byte Pertama) atau Waktu Respons Server. Jika berada di segmen Audit yang Lulus, Anda tahu bahwa Anda memiliki penyedia hosting hak istimewa.
Periksa Hosting Anda: Anda ingin halaman dimuat lebih cepat untuk pengguna, jadi hal pertama yang perlu Anda miliki adalah sumber daya yang cukup untuk mengelola lalu lintas Anda. Jika Anda kehilangan sumber daya, terapkan tambahan hasil lalu lintas ke SRT yang lebih panjang, yang berarti server Anda mengelola lebih sedikit pengguna dalam waktu tertentu.
Sumber Gambar - pixabay.com
Optimalkan Server Web Anda: Setelah Anda memilih server web yang akan digunakan, Anda harus mengaturnya. Saat mencoba mengambil jalan keluar yang mudah dan menggunakan pengaturan default, satu ukuran tidak cocok untuk semua. Dengan memilih metode ini, Anda berisiko menggunakan lebih sedikit konfigurasi untuk kebutuhan dan pola penggunaan Anda.
Sayangnya, setiap konfigurasi server web berbeda satu sama lain, jadi tidak ada solusi umum untuk mengoptimalkan server web.
Optimalkan Database Anda
Dengan memastikan bahwa database Anda dapat mengambil data seakurat mungkin, Anda mempercepat waktu pemuatan untuk seluruh situs Anda, bukan halaman yang sedang ditampilkan Browser. Pertanyaan kecil adalah alasan pertama mengapa server merespons permintaan yang lambat, jadi Anda harus meluangkan waktu untuk mengidentifikasi cara mencegah masalah botol saat memuat.
1) Struktur HTML & CSS
Grafik struktur HTML halaman situs web Anda menggambarkan bagaimana itu ditumpuk. Program membaca halaman terus menerus dan memuat komponennya dengan cara yang sama. Jika Anda memerlukan sesuatu di bagian atas halaman Anda, harap buat titik untuk mengkodekannya di bagian atas dalam HTML.
Umumnya, masalah tidak dengan HTML; Namun, dengan CSS. Jika Anda salah menulis CSS, itu akan berdampak menumpuk secara bertahap sehingga mendorong pengalaman klien yang unggul.
Ini juga merupakan pemikiran yang cerdas untuk melihat gaya portabel Anda karena ponsel adalah standar. Anda mungkin memerlukan Pelatihan CSS penting untuk memahami sisi ilahi ini dan memiliki opsi untuk mengenali masalah dengan kode itu sendiri.
Namun, jika Anda telah memasukkan catatan penting seperti Analytics, yang harus berjalan dengan cepat, maka dengan cara apa pun menyimpannya di fitur dan memastikannya berjalan lancar. Atau di sisi lain, ini dapat menghasilkan halaman PageSpeed yang lebih rendah.
2) Minifikasi & Kompresi Skrip
Minifikasi adalah proses meminimalkan file dengan menghapus semua informasi yang tidak lagi diperlukan darinya. Ini adalah proses menghapus semua karakter yang tidak diinginkan dari kode yang tidak diinginkan oleh Browser untuk menjalankan perangkat dengan benar. Ini termasuk spasi putih, jeda baris, komentar, bookmark, dll.
Kompresi adalah proses kompres, yaitu mengurangi file dengan mengembalikan urutan informasi (berulang) dengan setiap urutan hanya memiliki satu referensi.
Ini sebagian besar terjadi di sisi server dan lebih sering disebut kompresi Gzip. Server mengirimkan versi terkompresi setelah Browser menemukan file terkompresi dan mempartisinya dengan mengembalikan proses, membaca konten itu sendiri.
Ketika browser klien menemukan aplikasi terkompresi, itu harus terlebih dahulu membubarkan data. Semua browser yang didukung secara resmi oleh Kentico seharusnya dapat mengunduh file dengan benar. Dalam kasus di mana pelanggan tidak dapat memproses data terkompresi, sistem secara otomatis mengirimkan layanan yang dihapus instalasinya.
3) Tema Ringan & Plugins
Tema situs web adalah ekstensif 'plugin'; sebagian besar situs web memiliki. Sebagian besar tema dilengkapi dengan pembuat pihak ke-3 yang besar dan perpustakaan yang luas dari plugins semua membuat situs lambat.
Saat mencari tema, cobalah untuk menemukannya tanpa terlalu banyak gambar, slide, aktivitas, dan lainnya. Jika Anda melihat situs web besar, Anda akan melihat bahwa plugins mereka gunakan langsung.
MEMERIKSA MASSAL Skor PageInsight
Wawasan Kecepatan Halaman hanya memeriksa satu halaman web dalam satu waktu. Namun, ada cara untuk menegakkan pemeriksaan massal.
Setelah Anda menyiapkan analisis SEO teknis dengan Audit Situs, buka Kampanye -> Audit Situs -> Kinerja -> Kecepatan Halaman.
Alat SEO untuk meningkatkan Kecepatan Situs Web
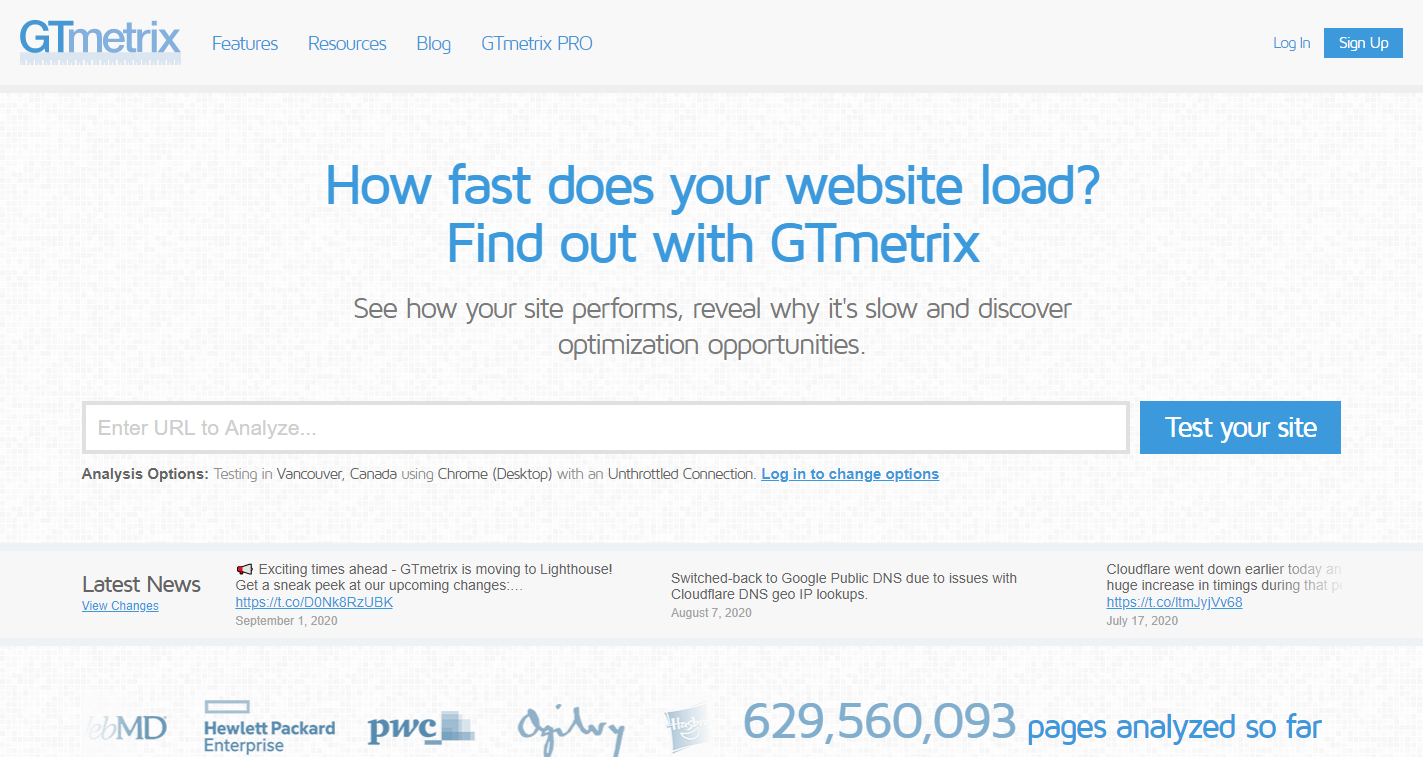
GT-Metriks
GTMetrix adalah salah satu alat yang kami temukan untuk digunakan secara ekstensif dan untuk mendapatkan laporan terperinci tentang eksekusi situs kami. Ini adalah alat gratis yang memecah kinerja kecepatan halaman Anda menggunakan Kecepatan Halaman Google.
Versi GTmetrix dasar benar-benar gratis dan Anda bisa mendapatkan banyak alternatif dengan mendaftar untuk sebuah akun. Mereka juga memiliki program premium. Jika Anda memiliki akun, Anda dapat menentukan jumlah opsi analisis tambahan. Yang pertama adalah kemampuan untuk memilih di mana Anda ingin menguji URL Anda. Area visual yang Anda pilih sangat penting karena mengidentifikasi dengan wilayah tempat situs web Anda dihosting.
Semakin sedikit latensi, semakin cepat waktu muat Anda. Area yang tersedia saat ini meliputi:
- Dallas, AS
- Hong Kong, Cina
- London, UK
- Mumbai, India
- Sydney, Australia
- São Paulo, Brasil
- Vancouver, Kanada
Ketika Anda menjalankan situs WordPress Anda melalui GTmetrix, itu menghasilkan laporan kinerja yang mencakup Skor PageSpeed Anda, Skor YSlow, Waktu Pemuatan Penuh, Ukuran Halaman Total, dan jumlah permintaan yang Anda miliki di situs web Anda.
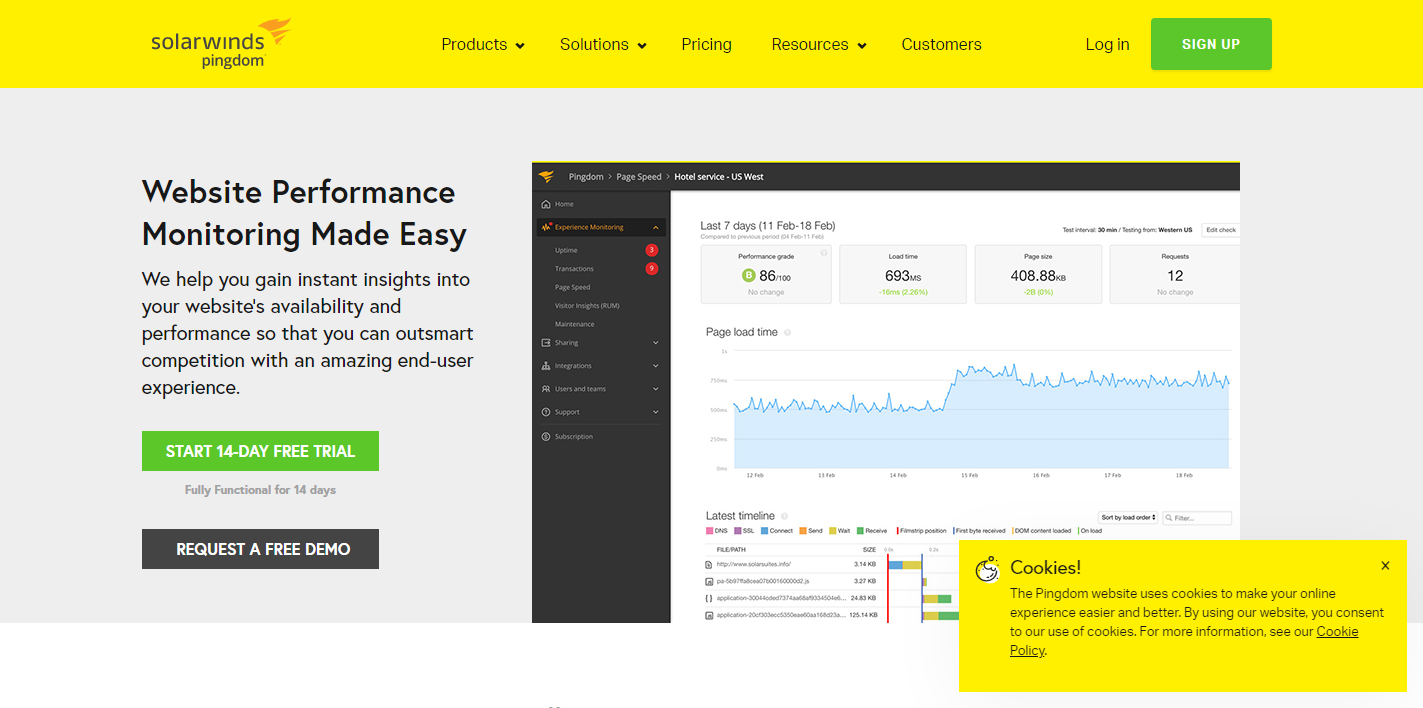
Pingdom
Pingdom Speed Test adalah alat hebat yang mengukur Kecepatan pemuatan halaman web. Setelah tes selesai, Anda akan mendapatkan hasil yang mirip dengan alat Google.
Ini adalah organisasi yang berbasis di Swedia (saat ini diklaim oleh Solar Winds) yang menawarkan berbagai layanan, seperti pengecekan waktu, pengamatan kecepatan halaman, pemantauan transaksi, pemantauan server, dan kesadaran pengunjung (RUM). Mungkin salah satu yang paling utama adalah alat pengamatan kecepatan situs web mereka. Ini adalah salah satu alat pengujian kinerja paling populer di WordPress masyarakat.
Pingdom saat ini memungkinkan Anda untuk menguji Kecepatan situs mana pun dari 7 lokasi unik (5 benua) yang sengaja ditempatkan di seluruh dunia:
- Asia – Jepang – Tokyo
- Eropa – Jerman – Frankfurt
- Eropa – Inggris – London
- Amerika Utara – AS – Washington DC
- Amerika Utara – AS – San Francisco
- Pasifik – Australia – Sydney
- Amerika Selatan – Brasil – São Paulo
Tanya Jawab
Apa Itu Google PageSpeed Insights?
PageSpeed Insights adalah alat online oleh Google yang digunakan untuk menemukan masalah kinerja di situs seperti aksesibilitas, kecepatan halaman, dan lainnya
Apakah kinerja kecepatan halaman Anda memengaruhi SEO?
Ini adalah faktor yang sangat penting, Jika tanpa alasan tertentu peringkat situs Anda turun periksa kecepatan halaman Anda yang bisa menjadi alasan mempengaruhi peringkat.
Apakah Google peduli dengan kecepatan halaman untuk SEO?
Ya, Google dan mesin pencari lainnya sangat peduli dengan pengalaman pengguna, waktu yang dibutuhkan situs web Anda untuk memuat akan memengaruhi peringkat SEO Anda.
Apakah pengoptimalan kecepatan halaman bagus untuk lalu lintas?
Beberapa detik ekstra untuk memuat situs web Anda dapat memengaruhi pengalaman pengguna dan Google memantau dengan cermat sehingga kecepatan situs adalah faktor terpenting untuk lalu lintas.
Kesimpulan : Bagaimana Kecepatan Halaman Mempengaruhi Peringkat SEO & Google 2024 Panduan Lengkap
Meningkatkan kecepatan situs web sangat penting untuk peringkat pencarian yang lebih baik. PageSpeed Insights memberikan kinerja luar biasa dan potensi peningkatan, yang diprioritaskan berdasarkan dampaknya pada SpeedSpeed situs web Anda.
Meskipun poin itu sendiri seharusnya tidak terlalu mengganggu Anda, itu adalah praktik yang baik untuk mencoba mendapatkan lebih dari 50 poin. Namun, fokuslah pada waktu unggah, yang diukur dalam detik. Situs web yang bagus harus dimuat dalam 3 detik. Seseorang yang cepat harus mengunggah 1 detik.
Apa yang Anda dapatkan dari Skor PageSpeed Insights Anda? Pernahkah Anda melihat peringkat yang lebih baik setelah meningkatkan kecepatan pemuatan situs web Anda? Jangan lupa untuk berbagi pengalaman Anda dengan kami.










Artikel yang sangat bermanfaat & informatif! itu banyak membantu atas nama SEO. Ini sangat membantu saya. Terima kasih telah berbagi.
Terima kasih, sekarang saya telah menerima saran Anda dan menggunakan PLATFORM BLOGGING ini, namun lalu lintasnya tidak sebaik yang saya harapkan, apakah platform tersebut memiliki kiat yang lebih terperinci untuk mendapatkan lebih banyak lalu lintas, jika ya, apakah Anda ingin membagikannya? Terima kasih banyak!!!
Artikel yang bagus. Saya sering mengabaikan bagian ini dalam SEO
Ini adalah konten yang sangat informatif dan bermanfaat bagi saya untuk meningkatkan karir saya. Terima kasih telah berbagi artikel yang bagus.