Als schrijver is het niet alleen voldoende om boeiende, boeiende en intrigerende blogposts te schrijven om meer bezoekers te trekken.
Dus wat heb je nog meer nodig?
Ja, u moet ook relevante afbeeldingen aan uw blogberichten toevoegen.
Enkele schrijvers gaan ervan uit dat hun woorden voldoende moeten zijn om het publiek te verleiden, de bezoekers te betrekken en mensen ervan te overtuigen dat de inhoud uitstekend is.
Maar de waarheid is het tegenovergestelde, vooral wanneer uw bericht voor het webpubliek is.
In dit bericht laat ik zien hoe je in slechts een paar minuten een afbeeldingengalerij in WordPress kunt maken.
Voordat we naar het stapsgewijze proces gaan, laten we de noodzaak van het maken van een afbeeldingengalerij begrijpen.
Waarom een afbeeldingengalerij maken
Afbeeldingen zijn een ondersteunende tool die uw inhoud van saai tot spannend kan maken.
Als u meerdere afbeeldingen aan WordPress toevoegt, verschijnen ze na elkaar, wat er niet geweldig uitziet.
Bovendien zouden uw kijkers moeten scrollen om deze afbeeldingen te bekijken, wat niet erg handig zou zijn.
Uw publiek wil de informatie zo snel mogelijk krijgen zonder enige moeite. En ondertussen willen ze snel begrijpen of de inhoud van enige waarde voor hen zal zijn of niet.
Een afbeeldingengalerij zorgt ervoor dat uw visuele inhoud er aantrekkelijker uitziet en gemakkelijker te gebruiken is.
Laten we er nu eens in duiken en kijken hoe u een afbeeldingengalerij in WordPress kunt maken. Je kunt het doen met of zonder het gebruik van een Plugin en ik ga je beide methoden stap voor stap laten zien.
Hoe maak je een afbeeldingengalerij in WordPress: (zonder A . te gebruiken) Plugin)
Stel dat u een afbeeldingengalerij wilt maken in een nieuw bericht. Bekijk de onderstaande eenvoudig te volgen stappen:
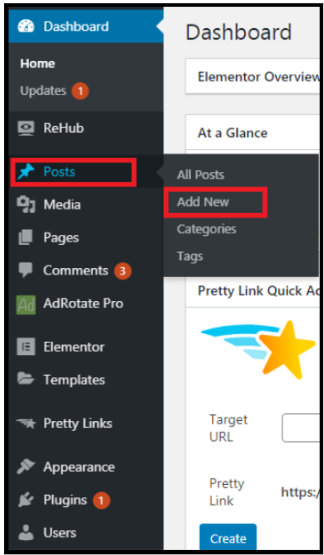
Stap 1: Bezoek uw WordPress-dashboard, Ga naar Berichten -> Nieuw toevoegen
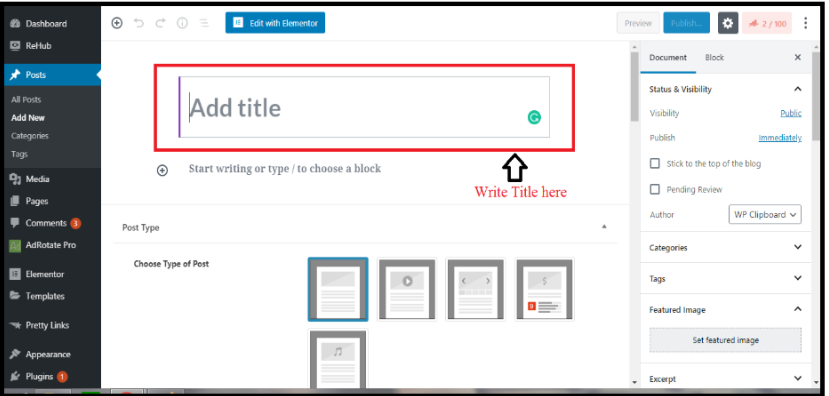
Stap 2: Voeg de titel van je bericht toe
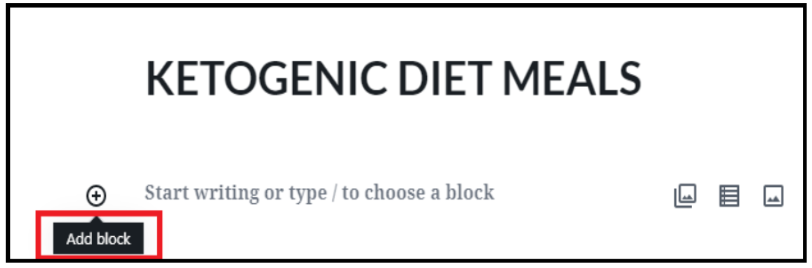
Stap 3: Klik op Blok toevoegen.
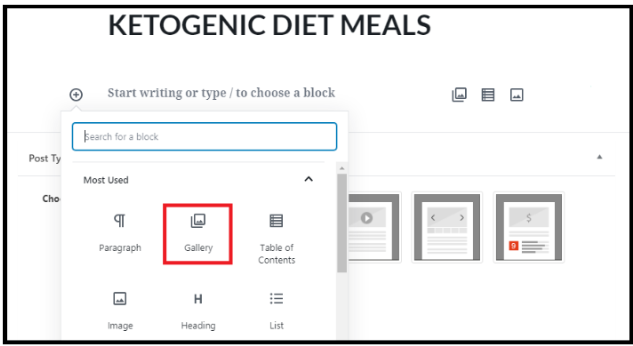
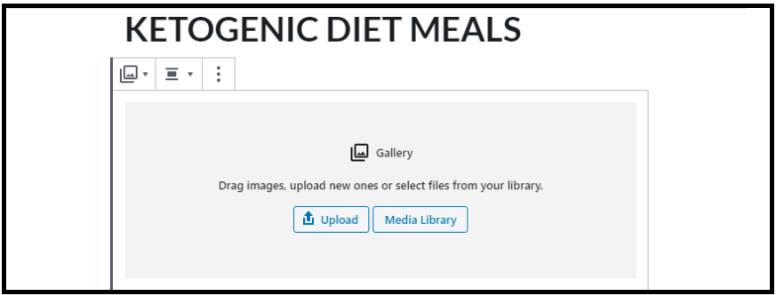
Stap 4: Er wordt een doos geopend met tal van opties. Klik op de optie Galerij.
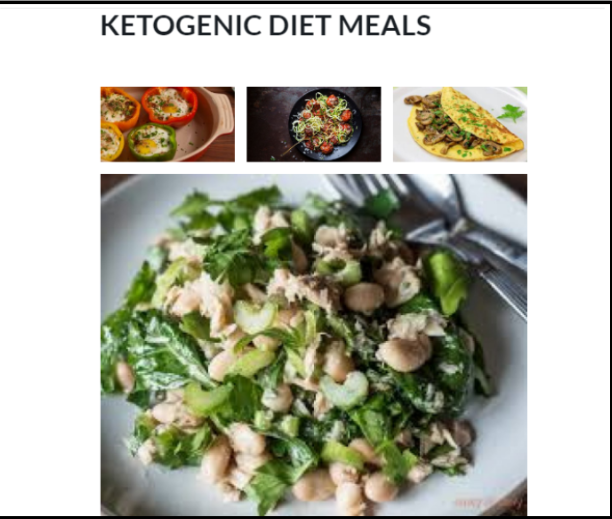
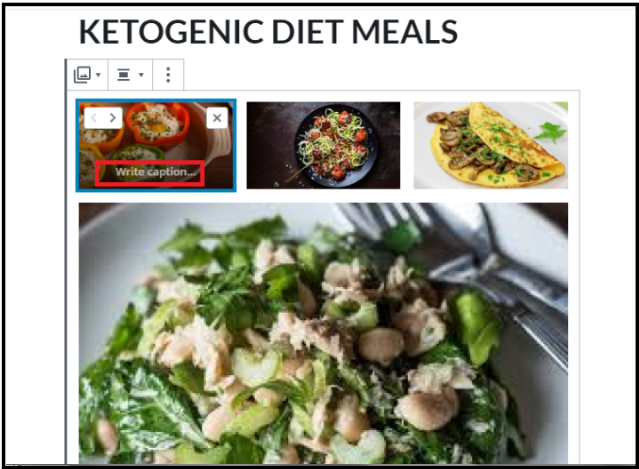
Stap 5: Kies en upload de gewenste foto's
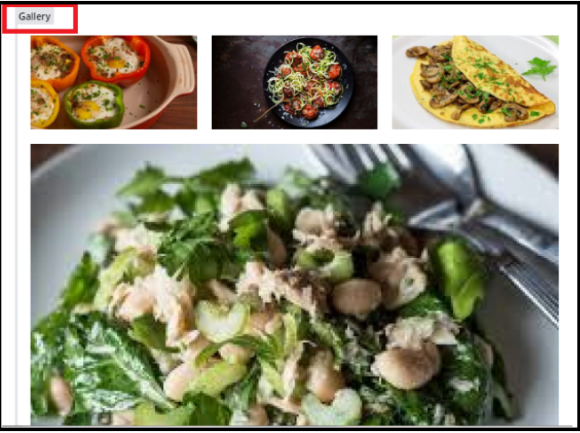
Stap 6: Klik op de optie Galerij in de linkerbovenhoek.
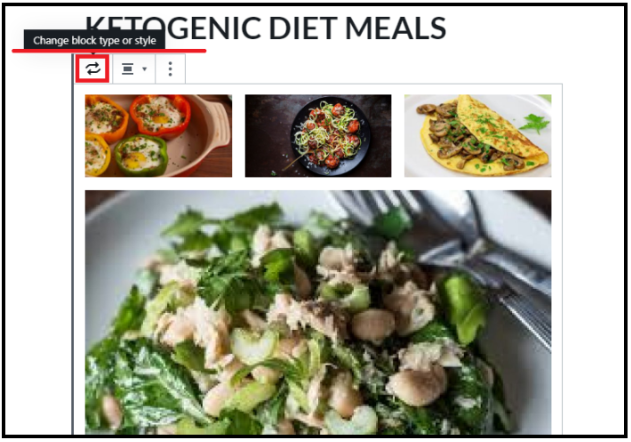
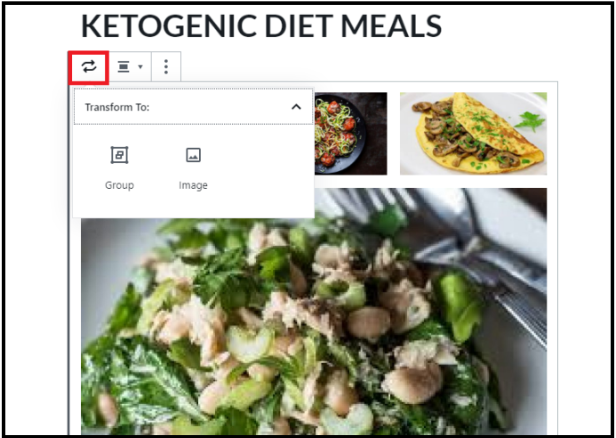
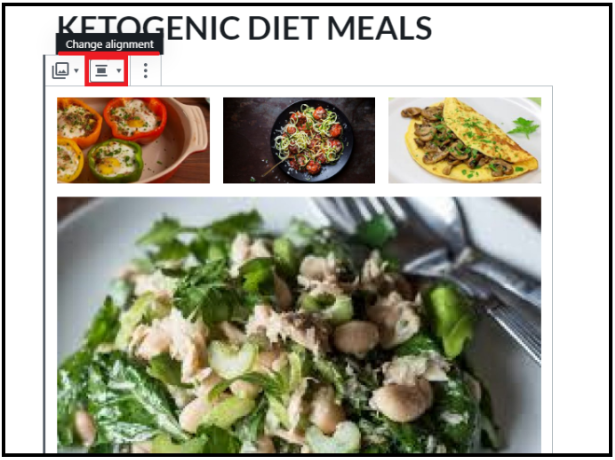
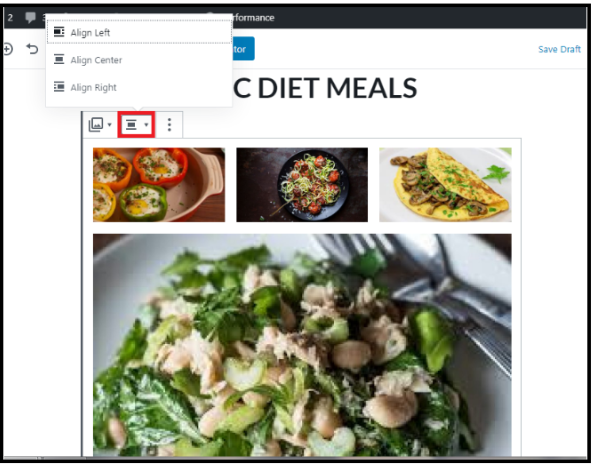
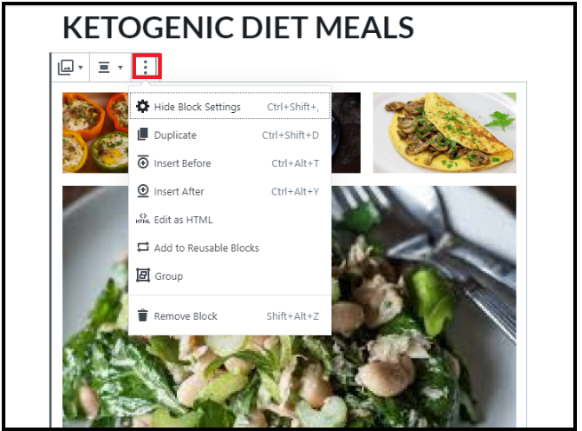
Stap 7: Er zouden aanpassingsopties zijn zoals; Verander bloktype of stijl, transformeer naar groep of afbeelding, verander de uitlijning en nog veel meer.
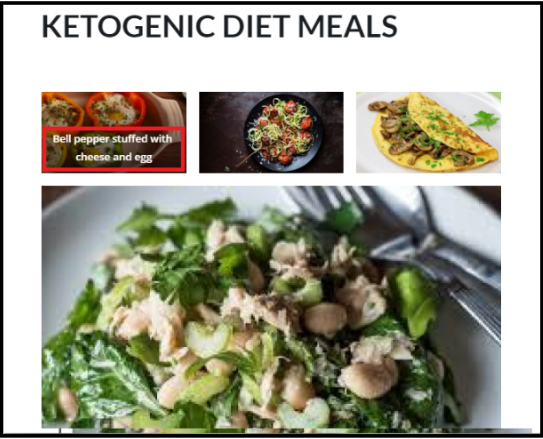
Stap 8: U kunt ook bijschriften schrijven om elke afbeelding afzonderlijk te definiëren.
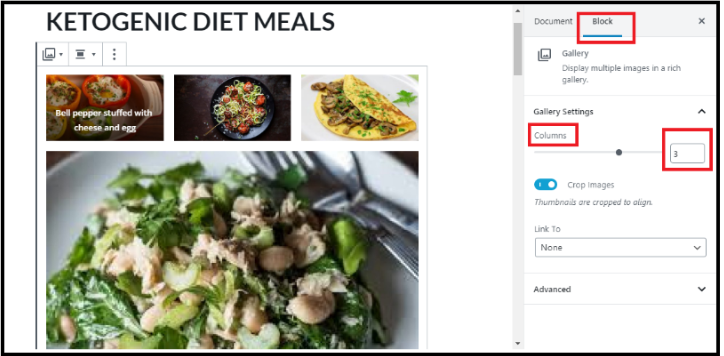
Stap 9: Aan de rechterkant van het scherm vindt u ook enkele extra opties, namelijk het aantal kolommen / rijen wijzigen.
Heel handig, is het niet?
Laten we nu eens kijken hoe u er een kunt maken met behulp van een WordPress Plugin.
Hoe maak je een afbeeldingengalerij in WordPress: (Gebruik A Plugin)
WordPress fotogalerij plugins maken het vrij eenvoudig om uw afbeeldingen aantrekkelijk weer te geven.
Maar met zoveel opties om uit te kiezen, kan het moeilijk zijn om alles door te spitten en de plugin die precies de juiste combinatie van functies, esthetiek en gebruiksgemak biedt.
Enkele van de gewilde plugins die u kunt gebruiken zijn; Modula, NEXTGEN Gallery, Envira Gallery, enz.
Hier zal ik het fantastische gebruiken Modula-afbeeldingengalerij plugin, dus laten we er meteen op ingaan.
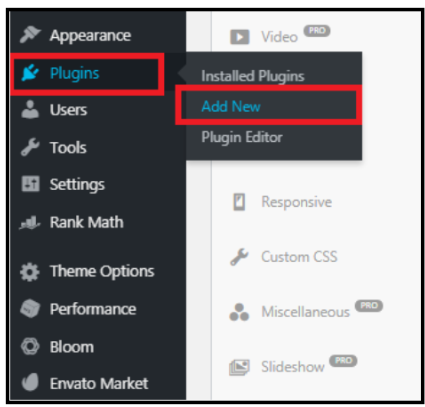
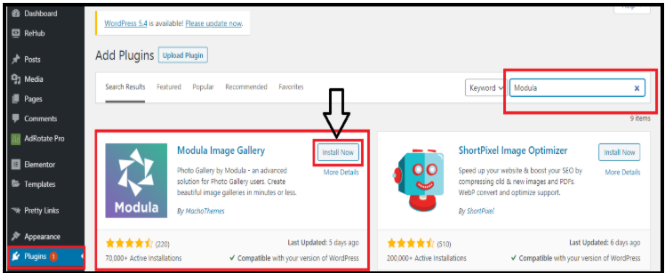
Stap 1: Ga in uw WordPress-dashboard naar -> Plugins -> Nieuw toevoegen
Stap 2: Schrijven "Modula-afbeeldingengalerij”In de zoekbalk in de rechterbovenhoek. De zoekresultaten verschijnen. Klik op Installeer nu
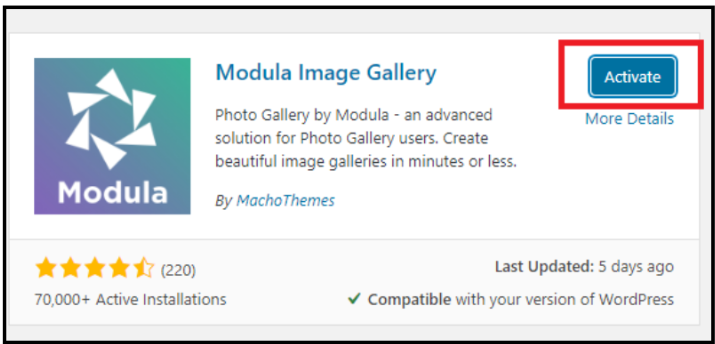
Stap 3: Klik op Activeren
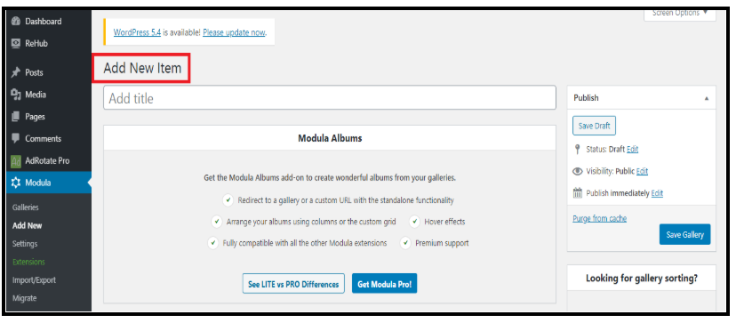
Stap 4: Er verschijnt een nieuw scherm met meerdere opties, bijv. Nieuw item toevoegen, Galerij en Galerij-instellingsoptie. Klik op Voeg een nieuw item toe
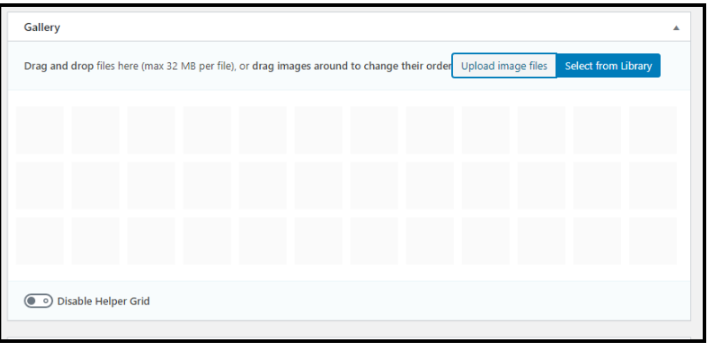
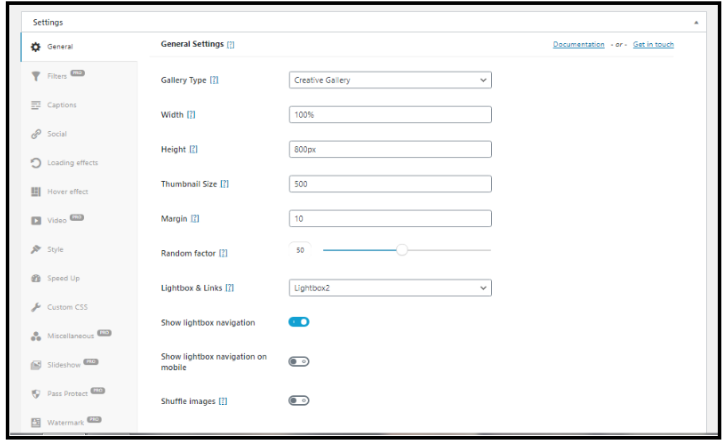
Stap 5: Open Galerij-instellingen. Het toont verschillende opties voor uw afbeeldingengalerij.
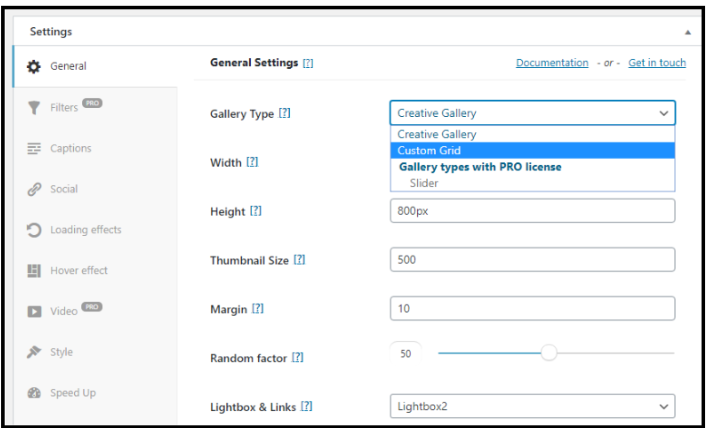
Stap 6: Selecteer in de vervolgkeuzelijst Galerijtype het Aangepast raster optie
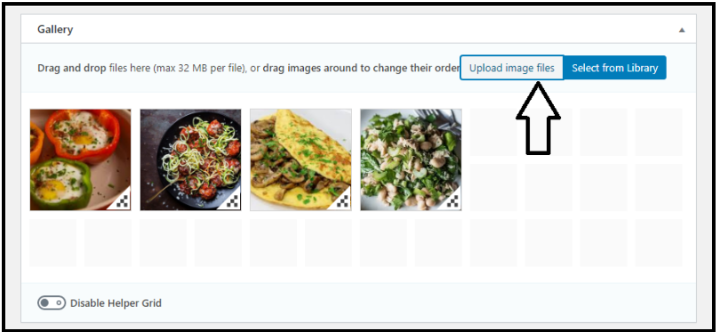
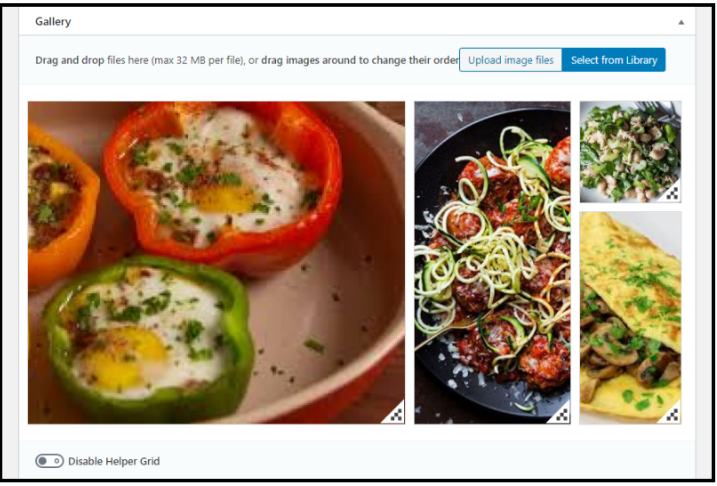
Stap 7: Klik op Upload afbeeldingsbestanden.
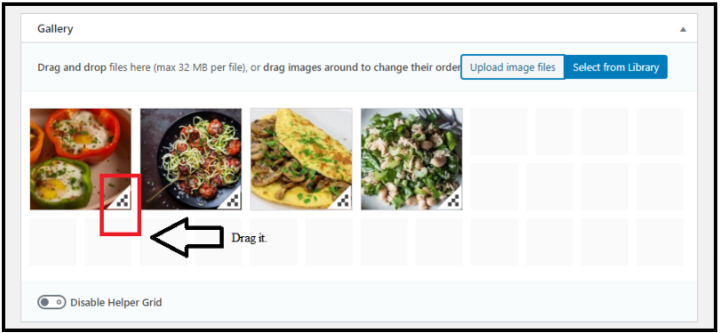
Stap 8: Sleep het ontwerp met drie stippen in de rechterbenedenhoek van elke afbeelding naar beneden zoals u wenst.
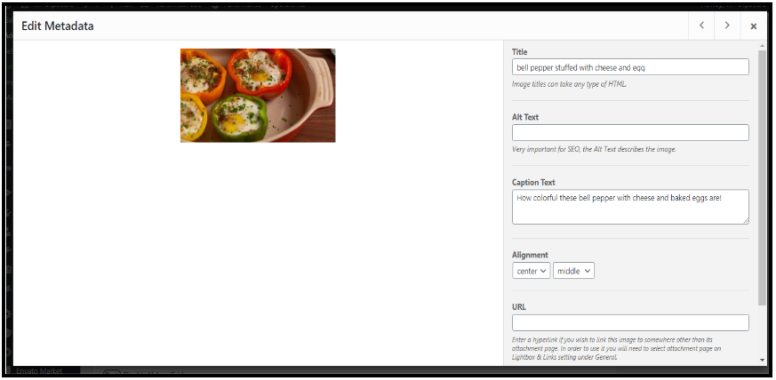
Stap 9: Beweeg de muisaanwijzer op elke gewenste afbeelding, er verschijnen twee opties in de linkerbovenhoek. Klik op de Pictogram bewerken
Stap 10: Er verschijnt een nieuw dialoogvenster. Voeg titel en bijschrift toe dienovereenkomstig
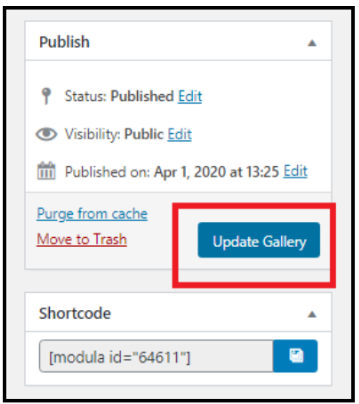
Stap 11: Sluit het dialoogvenster. Klik op de 'Update galerij'. En je bent klaar.
Nu u weet hoe u een afbeeldingengalerij in WordPress maakt, volgen hier enkele tips die handig kunnen zijn bij het maken van een galerij.
Wanneer Image Gallery gebruiken in WordPress
-
Portfolio's
Een portfolio toont je werk en wat je kunt doen. Er zal niet veel interactie of boeiende inhoud zijn. U wilt dat uw afbeeldingen op hun best worden weergegeven.
-
Een verzameling afbeeldingen
Misschien heb je een evenement bijgewoond en heb je een galerij met foto's die daarmee verband houden. Het is geen portfolio, maar slechts een verzameling afbeeldingen op één plek.
-
Een online winkel
Een winkel is een galerie van je werk die mensen ook kunnen kopen. Je hebt een galerij nodig die een betalings- / voorraadsysteem kan bevatten, evenals controle-items.
-
Een discussie
Sommige galerijen zijn alleen bedoeld om deel uit te maken van een gemeenschap. Het richt zich alleen op delen en reageren.
Het is een goed idee om het doel achter uw afbeeldingengalerij te identificeren voordat u eraan gaat werken.
Pro-tip: optimaliseer uw afbeeldingen
Of je nu een blog, een online winkel of een gewone website hebt die je er geweldig uit wilt zien, het loont de moeite optimaliseer uw afbeeldingen
Hoe helpt optimalisatie u?
- Het helpt om uw afbeeldingen er relevant en visueel aantrekkelijk uit te laten zien
- Afbeeldingen worden snel geladen in zorgen voor optimale WordPress-prestaties
- Zorg ervoor dat afbeeldingen gemakkelijk door zoekmachines kunnen worden geïndexeerd
Aanbevelingen voor uw afbeeldingengalerij
Hier zijn enkele tips die u in gedachten moet houden voor uw fotogalerijen.
- Overdrijf uw afbeeldingengalerij niet met veel afbeeldingen
- Kies een galerijweergave en -instelling die gemakkelijk te bekijken is
- Pas uw afbeeldingen aan volgens de vereisten voor weergave
- Gebruik JPEG- of PNG-indeling.
- Upload geen sterk gewijzigde foto's
- Zorg ervoor dat uw foto's aansluiten bij de personal branding en persoonlijkheid van uw bedrijf.
- Bekijk foto's voor mobiele compatibiliteit.
Quick Links:
- [Nieuwste] Top 16 beste WordPress Page Builder Plugins
- SEOPressor Review: alles-in-één WordPress SEO Plugin
- Een WordPress-blog resetten met gratis WordPress Plugin
- Hoe u back-ups van websites kunt controleren om toekomstige rampen te voorkomen
Conclusie: hoe maak je een afbeeldingengalerij in WordPress (2024)
Kortom, als u meerdere afbeeldingen op uw WordPress-website wilt weergeven, is het maken van een afbeeldingengalerij een slimme zet.
Is het u gelukt om deze stappen nuttig te vinden?
Laat ons uw mening weten in het opmerkingengedeelte































Hallo Amos,
Bedankt voor de tips kerel! Slechts één ding: je hebt niet gezegd hoe je afbeeldingen beschikbaar kunt maken voor een uitgebreide weergave, vanuit een miniatuurgalerij. Dat is waar ik nu naar op zoek ben – misschien zouden anderen dat ook zijn!
Cheers!
Charlie