Velocidade é um critério essencial para um site. Sua importância pode ser avaliada com base no fato de que o Google leva em consideração a velocidade como um dos fatores de classificação. O Google tomou várias medidas em consideração para melhorando a velocidade de carregamento dos sites. Ciência há alguns anos, tomou a iniciativa de configurar ferramentas avançadas para os desenvolvedores melhorarem a velocidade, e uma dessas ferramentas é Farol do Google.
Vamos entender um pouco mais sobre a ferramenta Page Speed Insights do Google e como o a velocidade da página vai para afetar SEO?
Este artigo contém respostas para tudo o que você precisa saber.
A Ferramenta Page Speed Insights nunca costumava ser um fator essencial nos tempos antigos. No entanto, você pode encontrar facilmente as informações sobre seu funcionamento em qualquer lugar. Mas o fato de que é, sem dúvida, desafiador de usar torna seu uso mais complicado. Algumas novas mudanças foram feitas nessa ferramenta pelo Google, fazendo com que funcione de uma maneira melhor, mas ao mesmo tempo, ainda mais difícil de entender.
Google PageSpeed Insight: A mergulho mais aprofundado
Google Page Speed é um conjunto de ferramentas da Google Inc, projetadas para ajudar na otimização do desempenho de um site. Ele foi apresentado na Developer Conference em 2010.
O Page Speed Insights analisa todo o conteúdo de uma página da web e gera sugestões para torná-la mais rápida. Assim, superando todos os problemas de performance do site.
Para acessar a ferramenta PageSpeed Insight, visite: https://developers.google.com/speed/pagespeed/insights/
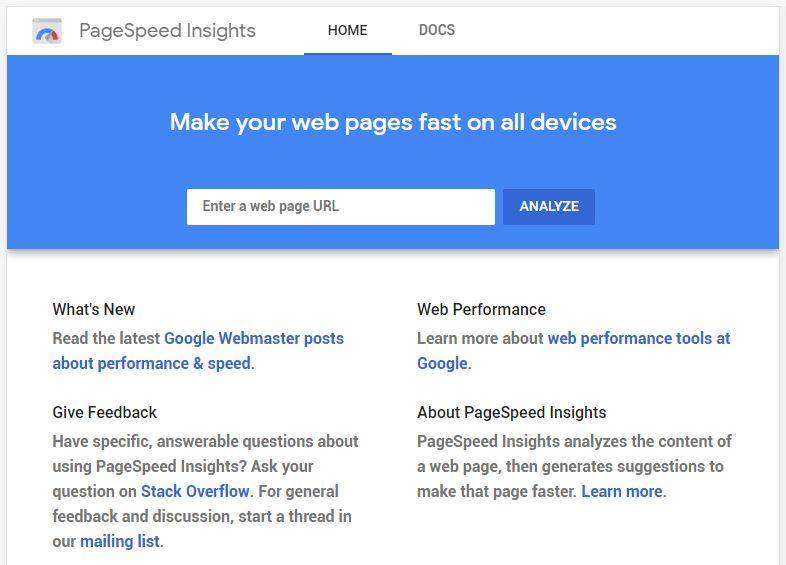
Analisando uma página da web
Assim que a página abrir, você verá uma barra azul com um 'Insira o URL de uma página da web'e um botão Analisar.
Para analisar uma página da web, tudo o que você precisa fazer é copiar e colar o link da página da web e clicar no botão analisar.
Pontuações para celular e desktop
A princípio, a Ferramenta de Velocidade de Página trabalhou em uma abordagem para fornecer apenas dados sobre a renderização da área de trabalho, mas, ultimamente, temos visto um incremento impressionante na utilização de telefones celulares e a grande maioria dos indivíduos utiliza telefones celulares para olhar através a teia. Conforme o Google mudou para uma primeira lista versátil, tornou-se necessário que eles experimentassem o site para os formulários móveis também.
Por que você provavelmente obterá pontuações diferentes para as diferentes versões?
Versão móvel: Quando o instrumento Page Speed Insights é utilizado para o formulário Mobile, o principal resultado a surgir seria para a velocidade Mobile.
No entanto, pode haver contrastes críticos na pontuação por causa da associação da web no portátil, por exemplo, utilizar um 4G daria uma pontuação de velocidade maior do que a de uma associação 3G, mas honestamente não exatamente uma associação 5G. No entanto, utilizar uma velocidade de sistema mais lenta, apesar de tudo carregar a página em uma velocidade de carga tolerável.
Desta forma, com isso, percebemos que o problema não está em nosso site, mas sim em nossa associação portátil, é a Velocidade da associação. Desta forma, a explicação fundamental aqui é a sua associação moderada que está influenciando a velocidade de empilhamento do seu site.
Versão Desktop: No ponto em que o instrumento PageSpeed Insights é utilizado para o formulário Desktop, como a velocidade de associação é maior, você geralmente obterá uma pontuação maior no que se refere à Velocidade de Carregamento. Esse é um resultado direto da utilização de fibra óptica.
PAGE SPEED, um mergulho mais profundo
A velocidade é relativa: A velocidade geralmente depende de vários fatores
Origem da imagem - Pixabay.com
- O desempenho do site
- O desempenho do servidor em que você está trabalhando
- A página da web em que você está trabalhando
- O tipo de conexão que você está usando
- O provedor de serviços de internet
- O pacote de internet
- O poder de processamento do dispositivo
- O navegador sendo usado
A velocidade da página é a velocidade com que cada página carrega em seu site. Páginas diferentes podem ter velocidades diferentes devido a recursos como imagens e texto.
Como a velocidade da página afeta o SEO?
Influências do Page Speed SEO. Conforme indicado pelo Google Speed Algorithm, o posicionamento é diretamente influenciado pela velocidade de heap da página.
Para o Google, os clientes são uma questão de primeira importância. Um estudo do Google mostra que as velocidades de transferência de 3G são mais lentas. Da mesma forma, os clientes geralmente saem do local após três segundos de utilização. Isso significa que sua experiência não é suficiente, influenciando o SEO.
Você também pode testar sua página da web usando https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
Para uma explicação detalhada sobre a velocidade de carregamento do seu site!
O SpeedSpeed é sempre medido em segundos, não em pontos de 0 a 100.
Alguns fatores importantes do PageSpeed Insights
Muitas coisas afetam a velocidade do página da web, O Google tinha diferentes categorias para diferentes aspectos no Ferramenta PageSpeed Insights, para uma melhor compreensão desses fatores.
1) Laboratório de campo e dados
Dados de campo normalmente é o mais significativo na condição constante, pois é uma informação fornecida pelo Google a clientes genuínos. Isso deve ser possível utilizando o Chrome ou outra informação que forneça rastreadores da web.
Dados de laboratório, geralmente, na maior parte, é visto como menos significativo porque é coletado de um domínio isso é controlado. Isso significa que não são incluídos clientes diferentes e que as informações são coletadas por meio de uma associação solitária.
Se o Google não tiver informações de campo, ele pode utilizar as informações do laboratório para realizar o exame do site.
Resumo de Origem mostra uma normal da velocidade do site em geral. Assim, você pode ter uma ideia sobre como sua página é contrastada com o site e como o site é contrastado com diferentes destinos no Relatório de experiência do usuário do Chrome.
Primeira pintura com conteúdo é o momento em que os clientes observam algo pela primeira vez em um site.
Primeira pintura significativa , via de regra, representa um ponto onde o cliente compreende o período excepcionalmente inicial da substância. Como o conteúdo favorito ou imagem clara, em oposição ao sombreamento e base diretamente.
O Índice de Velocidade é significativamente mais confuso. O mede a força de notoriedade do seu site. Quanto mais cedo eles aparecerem, melhor será o marcador de velocidade. Pode ser ideal se você tiver decidido obter a pontuação mínima aqui, já que também é estimado como um flash.
Primeiro ocioso da CPU refere-se ao momento em que o site tem informações ou dados suficientes empilhados com o objetivo de lidar com a contribuição primária do visitante naquele site. Por exemplo, se não houver dados legítimos empilhados no site, o cliente provavelmente não terá a opção de decifrar o significado valioso dos dados complexos. Ele pode precisar de pergaminho ou snap no site, mas por causa do empilhamento adiado, nada ocorrerá.
Hora de interagir nesta progressão; é o tempo que um site leva para estar operacional. Além disso, isso significa que tudo o que estava lá no site foi totalmente armazenado na memória do dispositivo que você está usando para navegar no site. No momento, está preparado para funcionar em última instância.
Atraso de entrada potencial máximo o adiar as experiências de um cliente de onde eles fazem parceria com os projetos diretamente aos quais o programa responde. Esta é a métrica de execução essencial que não afeta a pontuação de velocidade da página.
2) Oportunidades e diagnósticos
O fator de oportunidades é útil para os dados sobre quais melhorias podem ser feitas no site. Ele também fornece dados sobre uma medida de quanto os problemas irão influenciar a temporada de armazenamento do site, e você deve lidar com seus compromissos para aumentar a velocidade do site.
Você encontrará informações sobre cada recomendação e como corrigir esses problemas para melhorar a velocidade do seu site. Você verá que as partes que podem ser o propósito por trás de causar problemas são as fotos, a substância pária e os documentos enormes.
A zona de auditorias aprovadas é uma revisão das coisas que estão bem na página do seu site e não exigem alterações. Na maior parte, ele mostrará segmentos das partes de oportunidades e diagnósticos que se encaixam dentro Limites do Google.
Cálculo da pontuação do PageSpeed Insight
Mesmo que você observe uma quantidade considerável de limites na ferramenta PageSpeed Insights, a pontuação é resolvida usando apenas os segundos na parte de dados de laboratório. Se você olhar com atenção, terá a opção de ver a mensagem “Esses segmentos não afetam a pontuação de desempenho”. em Oportunidades e diagnósticos.
As partes dos dados de laboratório são chamadas de estimativas de execução. Existem 6 deles - cada estimativa tem pontuação de 0 a 100. Cada estimativa tem uma carga substituta para centros de aprendizagem.
Por ordem de importância, eles são listados como:
- Hora de interagir
- Indexação de velocidade
- Primeira pintura com conteúdo
- Primeiro ocioso da CPU
- Primeira pintura significativa
- Latência de entrada estimada
Como melhorar a pontuação do PageSpeed Insights?
1) Compressão de imagem
Redimensione suas imagens: Imagens com Maior resolução(geralmente criado com uma câmera profissional) diminui consideravelmente o tempo de carregamento da página. Ao trabalhar para a reprodução de impressão, você precisa reduzir o tamanho do arquivo sem muita qualidade para que funcione bem na web.
Otimize os nomes dos arquivos de imagem
Escolhendo o nome do arquivo certo é muito importante para a página SEO e posicionamento nos resultados da pesquisa de imagens. Antes de enviar qualquer imagem, certifique-se de renomear o arquivo com palavras-chave descritivas apropriadas para Poder de SEO.
Você também pode utilizar WP Smush para aprimorar suas fotos. É um módulo que vai embalar as fotos sem nenhum azar de qualidade. Isso implica que você pode recuar uma imagem de 1000 × 1000 pixels de 200 KB para 150 KB sem ver a distinção na qualidade, tornando assim o carregamento 25% mais rápido.
Tamanho do ecrã: O tamanho da tela é o tamanho no qual a imagem é exibida. Por exemplo, a imagem abaixo está sendo mostrada em 300 × 300 pixels.
Para fazer com que as imagens sejam carregadas mais rapidamente, certifique-se de não estar utilizando a imagem mais significativa do que será mostrada. Por exemplo, na chance remota de que você tenha um segmento HTML animado com CSS em 300 × 300 pixels, no entanto, você transfere uma imagem de 900 × 600 pixels para a fonte, você perde a temporada de heap desses 600 x 600 pixels.
A explicação é que o navegador precisa baixar uma imagem de 900 × 900 pixels e diminuí-la para 300 x 300 pixels. Isso reserva mais esforço para baixar e diminuir o procedimento. Você pode corrigir esse problema transferindo suas fotos em largura e altura semelhantes às que serão mostradas.
A concessão das fotos é outra técnica que pode ser utilizada para melhorar o tempo de transferência. Isso sugere que você pode baixá-los mais tarde, enquanto o cliente inspeciona a página. Haverá um breve segundo em que as fotos não serão distintas.
2) Tempo de resposta do servidor
Você sempre pode testar o site do provedor de hospedagem com o PageSpeed Insights e pesquisar por seus TTFB (Tempo até o primeiro byte) ou Tempo de resposta do servidor. Com a chance de que esteja no segmento de Auditorias Aprovadas, você percebe que tem um provedor de hospedagem privilegiado.
Verifique sua hospedagem: Você deseja que as páginas carreguem mais rápido para os usuários, então a primeira coisa que você precisa é de recursos suficientes para gerenciar seu tráfego. Se você perder recursos, aplique resultados de tráfego para SRTs mais longos, o que significa que seu servidor gerencia menos usuários em um determinado momento.
Origem da imagem - Pixabay.com
Otimize seus servidores web: Depois de selecionar o servidor da web a ser usado, você precisará configurá-lo. Ao tentar pegar o caminho mais fácil e ir com as configurações padrão, um tamanho não serve para todos. Ao escolher este método, você corre o risco de usar menos configuração para suas necessidades e padrões de uso.
Infelizmente, cada configuração de servidor web difere de outra, portanto, não existe uma solução generalizada para otimizar um servidor web.
Otimize seu banco de dados
Ao garantir que seu banco de dados possa recuperar dados com a maior precisão possível, você acelera o tempo de carregamento de todo o seu site, não da página que o navegador estava exibindo no momento. Perguntas menores são o primeiro motivo pelo qual um servidor responde a uma solicitação lenta, portanto, você deve reservar um tempo para identificar maneiras de evitar problemas de garrafa durante o carregamento.
1) Estrutura HTML e CSS
A Estrutura HTML da página do seu site mostra como ela é empilhada. Os programas leem a página inteira e carregam seus componentes de maneira semelhante. Se você precisar de algo no cabeçalho de sua página, faça questão de codificá-lo no topo do HTML.
Geralmente, os problemas não são com HTML; no entanto, com CSS. Se você compor seu CSS erroneamente, terá o impacto de empilhar gradualmente, resultando em uma experiência de cliente superior.
Além disso, é uma boa idéia ver o seu estilo portátil, uma vez que os telefones celulares são padrão. Em qualquer caso, você pode exigir um treinamento CSS essencial para ter uma ideia desse lado divino e ter a opção de reconhecer problemas com o código por conta própria.
Seja como for, na hipótese de você ter inserido registros vitais, por exemplo, Analytics, que deve proceder rapidamente, nesse ponto, por todos os métodos mantê-los nos recursos e garantir que estejam funcionando sem problemas. Ou, por outro lado, isso pode resultar em uma página do PageSpeed inferior.
2) Minificação e compressão de script
minification é o processo de minimizar um arquivo removendo todas as informações que não são mais necessárias dele. Este é o processo de remoção de todos os caracteres indesejados do código indesejado pelo navegador para executar o dispositivo corretamente. Isso inclui espaços em branco, quebras de linha, comentários, favoritos, etc.
Compressão é o processo de compactação, ou seja, redução de arquivos restaurando uma sequência de informações (repetitiva) com cada sequência tendo apenas uma referência.
Isso acontece principalmente no lado do servidor e é mais comumente chamado de compactação Gzip. O servidor está enviando uma versão compactada após o navegador encontrar o arquivo compactado e particioná-lo revertendo o processo, lendo o próprio conteúdo.
Quando um navegador cliente encontra um aplicativo compactado, ele deve primeiro dispersar os dados. Todos os navegadores oficialmente suportados pelo Kentico devem ser capazes de baixar os arquivos corretamente. Nos casos em que o cliente não consegue processar os dados compactados, o sistema envia automaticamente o serviço desinstalado.
3) Temas leves e Plugins
O tema do site é um extenso 'plugin'; a maioria dos sites tem. A maioria dos temas vem com grandes construtores de terceiros e extensas bibliotecas de plugins tudo tornando o site lento.
Ao procurar um tema, tente encontrar um sem muitas imagens, slides, atividades e muito mais. Se você olhar para os grandes sites, verá que o plugins eles usam são diretos.
VERIFICANDO EM GRANEL a pontuação do PageInsight
O Page Speed Insights verifica apenas uma página da web por vez. No entanto, existe uma maneira de impor a verificação em massa.
Depois de configurar a análise técnica de SEO com a Auditoria do Site, vá para Campanha -> Auditoria do Site -> Desempenho -> Velocidade da Página.
Ferramentas de SEO para melhorar a velocidade do site
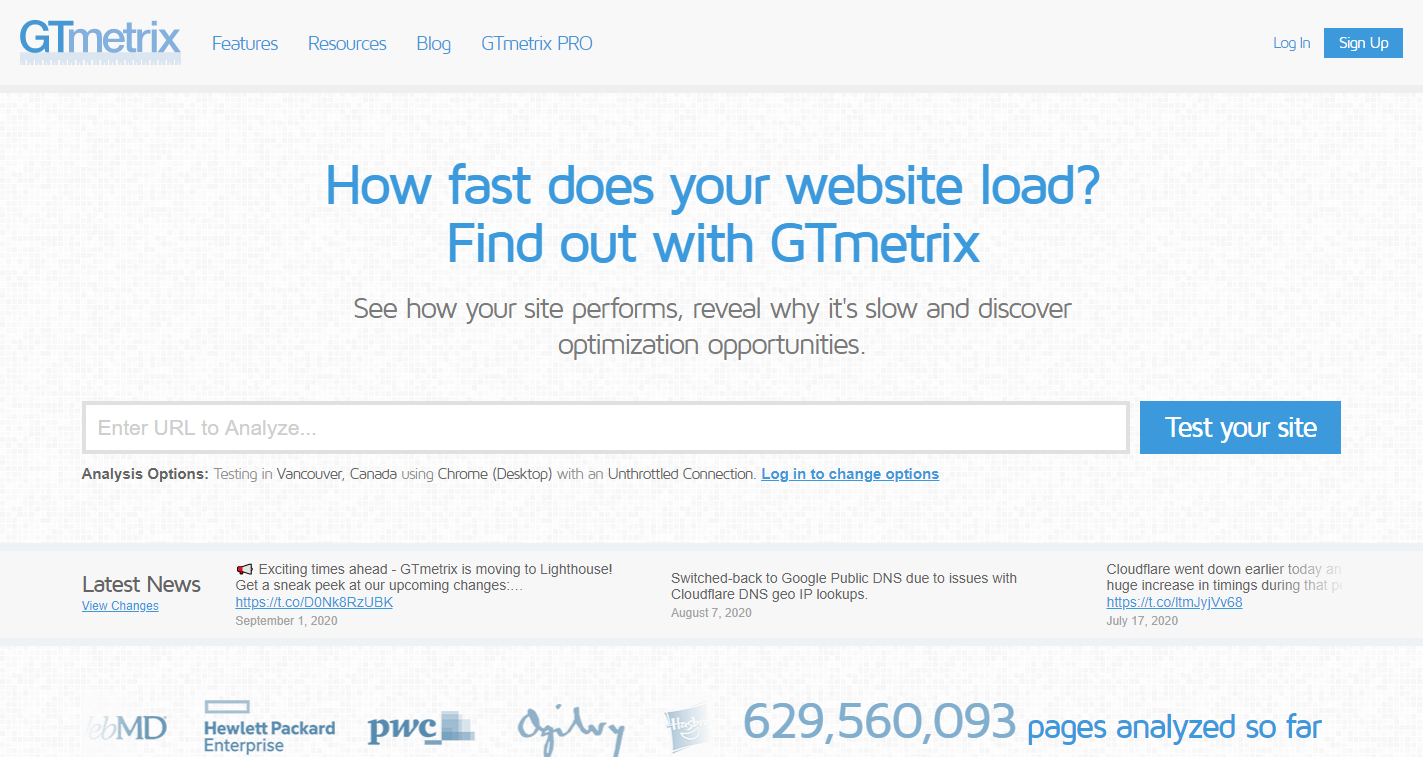
GT-Metrix
GTMetrix é uma das ferramentas que encontramos para utilizar extensivamente e obter relatórios detalhados sobre a execução de nosso site. É uma ferramenta gratuita que analisa o desempenho de velocidade da sua página utilizando o Google Page Speed.
A versão básica do GTmetrix é totalmente gratuita e você pode obter inúmeras alternativas ao se inscrever para uma conta. Eles também têm programas premium. Se você tiver uma conta, poderá especificar o número de opções de análise adicionais. A primeira é a capacidade de escolher onde você deseja testar seu URL. A área visual que você escolhe é crítica, pois se identifica com a região em que seu site está hospedado.
Quanto menos latência, mais rápido será o tempo de carregamento. As áreas disponíveis atualmente incluem:
- Dallas, EUA
- Hong Kong, China
- Londres, Reino Unido
- Mumbai, Índia
- Sydney, Austrália
- São Paulo, Brasil
- Vancouver, Canadá
No momento em que você executa seu site WordPress por meio do GTmetrix, ele produz um relatório de desempenho que inclui sua pontuação PageSpeed, YSlow Score, Fully Loaded Time, Total Page Size e o número de solicitações que você tem em seu site.
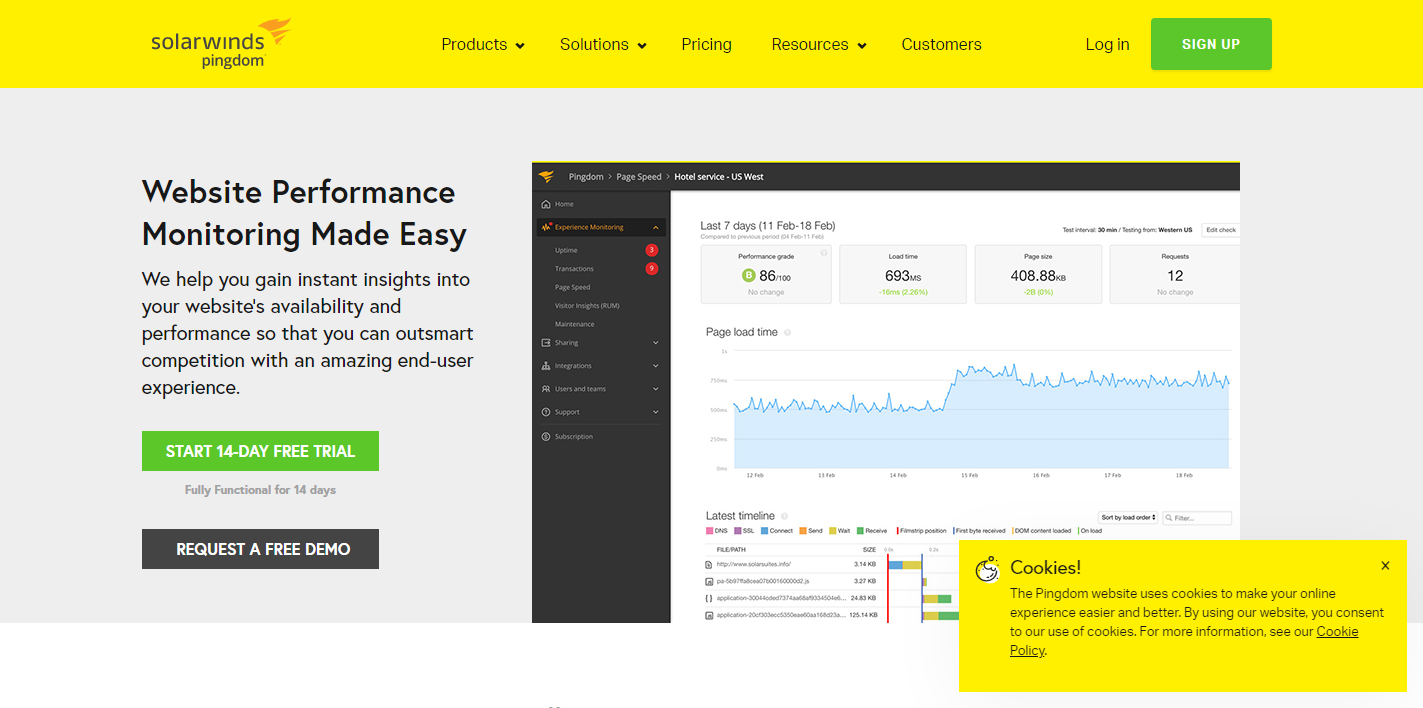
Pingdom
O Pingdom Speed Test é uma ótima ferramenta que mede a velocidade de carregamento de uma página da web. Assim que o teste for concluído, você obterá resultados semelhantes aos da ferramenta Google.
É uma organização com sede na Suécia (atualmente reivindicada pela Solar Winds) que oferece uma variedade de serviços, como verificação de tempo, observação de velocidade de página, monitoramento de transação, monitoramento de servidor e reconhecimento de visitante (RUM). Talvez um dos mais populares seja a ferramenta de observação da velocidade do site. Esta é uma das ferramentas de teste de desempenho mais populares no WordPress comunidades.
Atualmente, o Pingdom permite que você teste a velocidade de qualquer local de 7 locais exclusivos (5 continentes) deliberadamente posicionados ao redor do globo:
- Ásia - Japão - Tóquio
- Europa - Alemanha - Frankfurt
- Europa - Reino Unido - Londres
- América do Norte - EUA - Washington DC
- América do Norte - EUA - São Francisco
- Pacífico - Austrália - Sydney
- América do Sul - Brasil - São Paulo
FAQS
O que é o Google PageSpeed Insights?
O PageSpeed Insights é uma ferramenta on-line do Google usada para encontrar problemas de desempenho em sites como acessibilidade, velocidade da página e muito mais
O desempenho da velocidade da sua página tem impacto sobre o SEO?
É um fator muito importante. Se por nenhuma razão em particular a classificação do seu site cair, verifique a velocidade da página, qual pode ser o motivo que afetou a classificação.
O Google se preocupa com a velocidade da página para SEO?
Sim, o Google e outros mecanismos de busca se preocupam muito com a experiência do usuário, o tempo que seu site leva para carregar afetará sua classificação de SEO.
A otimização da velocidade da página é boa para o tráfego?
Alguns segundos extras para carregar seu site podem afetar a experiência do usuário e o Google monitora isso de perto, portanto a velocidade do site é o fator mais importante para o tráfego.
Conclusão: Como o Page Speed afeta SEO e Google Rankings 2024 Guia completo
Melhorar a velocidade do site é essencial para melhores classificações de pesquisa. O PageSpeed Insights oferece excelente desempenho e melhorias potenciais, que são priorizadas por seu impacto no SpeedSpeed do seu site.
Embora os pontos em si não devam incomodá-lo muito, é uma boa prática tentar obter mais de 50 pontos. No entanto, concentre-se no tempo de upload, que é medido em segundos. Um bom site deve carregar em 3 segundos. Alguém rápido deve fazer upload de 1 segundo.
O que você obteve com sua pontuação do PageSpeed Insights? Você viu uma classificação melhor depois de melhorar a velocidade de carregamento do seu site? Não se esqueça de compartilhar sua experiência conosco.










Um artigo muito útil e informativo! isso ajuda muito em nome do SEO. Isso me ajuda muito. obrigado por compartilhar.
Obrigado, agora já segui seu conselho e uso essas PLATAFORMAS DE BLOGGING, porém, o tráfego não é tão bom quanto eu esperava, essas plataformas têm dicas mais detalhadas para ganhar mais tráfego, se tiverem, gostaria de compartilhar? Muito obrigado!!!
Bom artigo. Costumo negligenciar essa parte no SEO
Este é um conteúdo muito informativo e útil para melhorar minha carreira. Obrigado por compartilhar bons artigos.