Скорость веб-сайта имеет большое значение для получения более высокий рейтинг SEO, более низкий показатель отказов, высокий коэффициент конверсии и более длительное пребывание на сайте наряду с лучшим пользовательским интерфейсом. Скорость веб-сайтов очень важна для его успеха. Итак, мы приступаем к работе с лучшими инструментами проверки скорости веб-сайта с первоклассными спецификациями и удобством для пользователей.
Если у нас есть ресурсы, то почему мы не используем их в своих интересах, означает, что вам следует использовать эти инструменты проверки скорости веб-сайта, чтобы добиться оптимальной производительности вашего веб-сайта. Преимущество этих инструментов в том, что они помогут вам повысить рейтинг SEO, чем когда-либо прежде.
В этом посте я расскажу о важности скорости веб-сайта для повышения рейтинга SEO наряду с лучшими более высокий рейтинг SEO. Так что не останавливайтесь здесь, просто придерживайтесь публикации, чтобы ваша страница загружалась быстрее с помощью предоставленного списка лучших инструментов для проверки скорости веб-сайта.
Что такое скорость страницы?
Скорость страницы в основном определяет, насколько быстро загружается содержимое вашей страницы. Вы можете назвать это «временем загрузки страницы», общее время, затрачиваемое на отображение содержимого определенной страницы. Здесь это также может относиться к «время до первого байта»Означает, что общее время, затрачиваемое браузером на получение первого байта информации о сервере вашего веб-сайта.
Это полностью зависит от вас, как вы измеряете скорость страницы, но более высокая скорость страницы даст пользователю лучший опыт на вашем сайте. Вам следует сосредоточиться на скорости страницы наряду со скоростью веб-сайта, если вы хотите сделать свой онлайн-бизнес прибыльным, чем когда-либо прежде.
Как ускорить работу вашего сайта?
Здесь я предложу несколько способов, с помощью которых вы можете легко увеличить скорость страницы. Не ждите, просто пройдите через это:
Активировать сжатие:
Сжатие файла очень важно. Вы можете использовать сжатие GZIP для уменьшения размера файлов на вашем веб-сайте. Здесь это поможет вам уменьшить размеры файлов CSS, HTML и JavaScript, размер которых превышает 150 байт.
Здесь, чтобы уменьшить размер изображений, вы можете воспользоваться такой программой, как Photoshop. Это действительно поможет вам сохранить контроль над качеством изображений.
Минимизируйте JavaScript, HTML и CSS:
Когда вы оптимизируете свой код и удаляете (запятые, пробелы и еще один ненужный символ), тем самым вы увеличиваете скорость своей страницы.
Лучшее, что вы можете сделать, просто удалить комментарии к коду, форматирование и неиспользуемый код. Вы должны использовать YUI Compressor как для CSS, так и для JavaScript.
Уменьшить перенаправления:
В случае перенаправления страницы все посетители должны пожертвовать своим временем, чтобы дождаться завершения цикла HTTP-запрос-ответ.
Использовать кеширование браузера:
Кэш браузера содержит много информации, такой как файлы JavaScript, изображения, таблицы стилей и многое другое. Поэтому убедитесь, что когда посетитель снова заходит на ваш сайт, браузер не участвует в перезагрузке всей страницы.
Вы можете использовать множество инструментов, доступных на рынке, чтобы установить срок действия вашего кеша. Все, что вам нужно сделать, это установить заголовок «expires», просто чтобы знать, как долго информация будет кэшироваться. Когда вы используете кеширование браузера, ваш веб-сайт может использовать кешированную версию.
Использовать CDN: сеть доставки контента
Как упоминалось выше, CDN также используется в качестве сети распространения контента, в основном это сети серверов, которые используются для распределения нагрузки по доставке контента.
Они просто хранят копии вашего сайта в нескольких центрах, чтобы помочь пользователям получить доступ к вашему сайту быстрее, чем раньше.
Отъезд:
Оптимизировать изображения:
Важными факторами, определяющими время загрузки любых страниц, являются изображения, используемые на этой странице. Просто убедитесь, что изображения, которые вы используете на своем веб-сайте, полностью оптимизированы. Размер изображений должен быть небольшим и содержать альтернативный текст.
Лучше всего подходит формат изображений PNG, который обычно подходит для графики и имеет менее 16 цветов, в то время как JPEG вполне подходят для фотографий. Убедитесь, что все изображения сжаты для Интернета.
Используйте спрайты CSS для создания шаблонов изображений, которые вы можете использовать на своем сайте при необходимости. Здесь CSS объединит ваши изображения в большое изображение, которое можно легко загрузить сразу. Вы также можете выбрать программное обеспечение, такое как Photoshop, для сжатия размера файла изображения.
Отъезд:
Инструменты проверки скорости веб-сайта полезны во многих отношениях, например:
- Он анализирует заголовки HTTP.
- Время тестирования до первого байта.
- Он проверяет скорость рендеринга в другом браузере.
- Он проверяет производительность из разных мест.
- Это поможет в определении CSS или JavaScript, блокирующих рендеринг.
- Он обнаруживает большие изображения, что в основном приводит к возникновению узких мест.
- Он будет точно определять сценарии, шрифты и plugins, которые вызывают проблему времени загрузки.
Я уверяю вас, что ускорение загрузки вашего сайта определенно даст вам много преимуществ. Вы обязательно получите высокий рейтинг в поисковой выдаче вместе с достижением стабильных показателей конверсии для продаж.
Это также минимизирует показатель отказов, что определенно увеличит количество времени, которое пользователь будет проводить на вашем сайте. Здесь я перечислил первоклассные бесплатные инструменты тестирования скорости веб-сайта, которые позволят вам оптимизировать производительность вашего веб-сайта.
Первоклассные инструменты для проверки скорости веб-сайтов
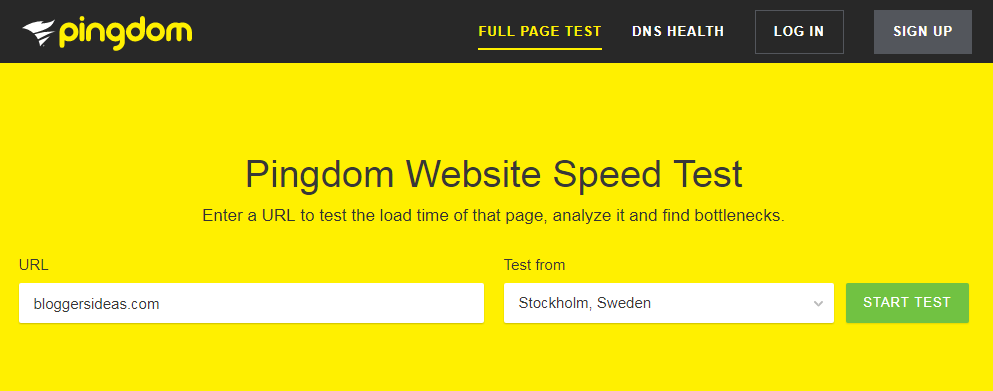
1. тест скорости веб-сайта Pingdom
Pingdom - лидер на рынке услуг по мониторингу веб-сайтов. Это абсолютно бесплатный инструмент для проверки скорости веб-сайта. Pingdom создан для новичков, желающих следить за своим сайтом. Здесь Pingdom отобразит весь запрос вашего сайта в виде водопада.
Здесь, в этом инструменте, вы получите новый взгляд на улучшение производительности веб-сайта. Он будет предлагать рейтинг скорости и оценку из 100. Но рейтинг разбит на 12 критериев, и каждый из них дает индивидуальную оценку.
Самое лучшее в Pingdom - это то, что он хранит все результаты выполненных вами тестов прямо на вашем веб-сайте, чтобы вы могли легко сравнивать улучшения время от времени.
Результаты тестирования будут суммированы, включая оценку производительности, коды ответов и размер контента. Но это не будет поддерживать HTTP / 2 при выполнении теста скорости.
2. Google PageSpeed Insights
Без сомнения, Google PageSpeed Insights - лучший вариант, который у вас есть для анализа и оценки производительности, а также скорости вашего сайта. Здесь результаты анализа будут основаны на шкале от 1 до 100. Вы получите высокий балл, если хорошо провели оптимизацию веб-сайта.
Этот инструмент опубликован и разработан Google. Здесь этот инструмент также улучшит рекомендации по ускорению работы вашего сайта. Вы также можете увеличить CSS вместе с производительностью вашего сайта. Эти инструменты действительно работают по-другому, например:
Первый в основном известен как время над сгибом. Поскольку он измеряет фактическое время, затрачиваемое на то, чтобы пользователи запрашивали новую страницу, и в этот момент браузер отображает свернутое содержимое. Переходим ко второму.
Здесь второй в основном известен как время полной загрузки страницы. Поскольку он будет измерять фактическое время, затрачиваемое на то, чтобы пользователь запрашивал новую страницу, и в этот момент браузер полностью загружает всю страницу.
Самое приятное в этом инструменте то, что в нем есть дополнительная категория для отчетов мобильных сайтов. И эта категория называется «Пользовательский опыт». Отчетами, которые вы здесь будете получать, можно поделиться и отправить клиентам и всем, кем вы хотите поделиться.
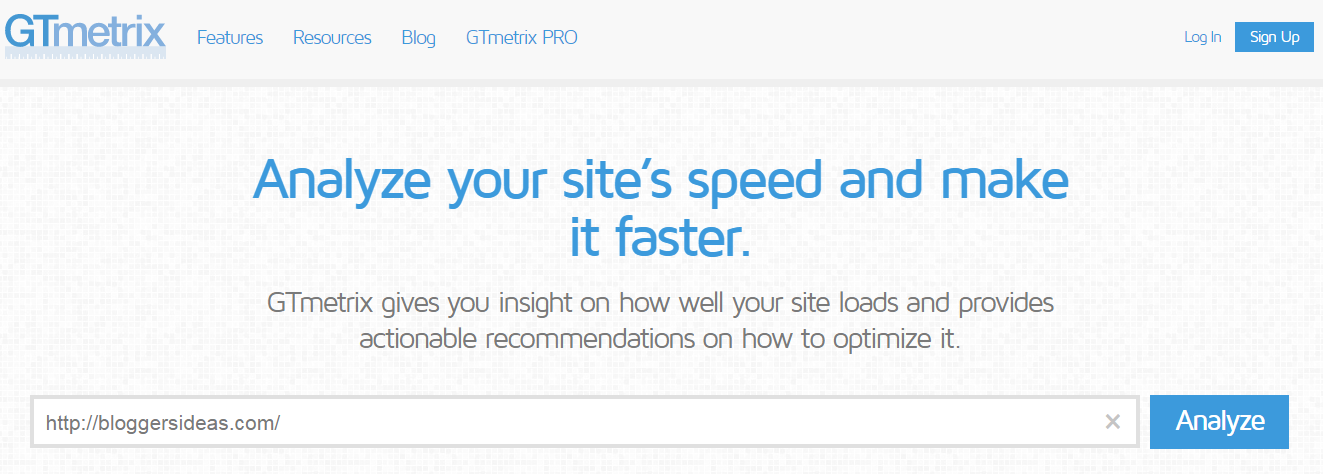
3. Гтметрикс
GTmetrix - еще один популярный инструмент для тестирования и анализа скорости веб-сайтов. На самом деле он прост в использовании и идеально подходит для новичков. Его анализ сочетает в себе производительность и рекомендации, предлагаемые Google Page Speed Insights. Вот почему GTmetrix - идеальное решение для любых задач по оптимизации скорости.
Здесь этот инструмент предложит анализ скорости передачи данных верхнего уровня. Он показывает сводку прямо в верхней части страницы, которая дает информацию, касающуюся времени загрузки страницы, размера страницы, а также количества запросов. Это отобразит список вашего запроса в виде диаграммы водопада, чтобы вы могли легко найти проблемные области.
Здесь с помощью GTmetrix вы можете создать бесплатную учетную запись, которая позволит вам сохранить последние 20 тестов. Даже можно сравнить исторические данные. GTmetrix также поддерживает тестирование скорости HTTP / 2.
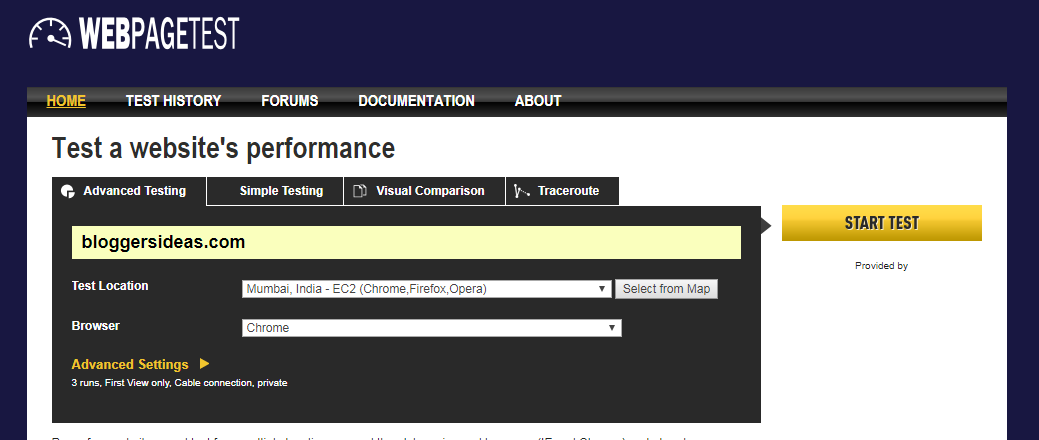
4. Тест веб-страницы
Автором этого удивительного инструмента является Патрик Минан, инженер Chrome в Google. WebPage Test - это проект с открытым исходным кодом. С помощью этого инструмента вы можете выполнить бесплатное тестирование веб-сайта из разных мест, используя допустимые браузеры, такие как IE, Chrome и т. Д.
Если вам нужны какие-либо дополнительные данные из теста скорости, опытным пользователям следует воспользоваться этим удобным инструментом. Он имеет расширенные возможности тестирования, такие как многоэтапные транзакции, блокировка контента, изменение скорости соединения и многое другое. Он также поставляется с диаграммами водопада вместе с отчетом о посадке ресурсов. Эта информация поможет вам внести необходимые улучшения в ваш сайт.
Лучшее в этом инструменте - то, что он поддерживает HTTP / 2, так что вы можете легко протестировать производительность веб-сайта WordPress. Вам следует использовать эти удобные инструменты, поскольку они предоставляют как расширенную, так и базовую информацию.
5. Дотком-Монитор
«Дотком-Монитор» предложит множество полезных инструментов бесплатно. Это позволит вам быстро проверить скорость вашего сайта из 25 точек со всего мира. Здесь у вас есть возможность выбрать другой браузер, такой как IE, Firefox, Chrome, Andriod и Windows Phone.
Этот инструмент предоставит отчет о веб-эффективности, который включает:
- Комплексная диаграмма водопада
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Проверка ошибок вместе с диагностикой
6. KeyCDN
Здесь KeyCDN предложит вам бесплатный инструмент для тестирования скорости веб-сайта с удобным интерфейсом. Простой тест скорости страницы предложит разбивку водопада вместе с предварительным просмотром веб-сайта. Он обеспечивает тестирование в 14 различных местах по всему миру. И это дает общее время загрузки ваших активов из этого физического места.
Здесь вы можете запустить как частный, так и открытый тест, которым можно поделиться для дальнейшего использования. Отчет о структуре, который вы получите, содержит обзор кодов состояния HTTP метода запроса, размера содержимого и размера файла, а также общего времени загрузки. Инструмент тестирования скорости KeyCDN также будет поддерживать HTTP / 2.
7. Ислоу
Yslow - это, по сути, инструмент для повышения производительности страниц Yahoo. По сути, это комплексный инструмент для тестирования скорости веб-сайта, и его необходимо установить в качестве надстройки для вашего браузера.
Yslow - это полностью бесплатный инструмент, который поддерживает весь браузер во всех браузерах. Он в основном фокусирует свой анализ на 23 факторах и предлагает обширный анализ, основанный на этих факторах. Здесь он будет оценивать каждую из этих областей, что даст вам оценку от A до F. И с этим вы легко сможете определить свои более слабые области. И с помощью этого инструмента вы можете высвободить целевые виды.
8. Инструмент проверки скорости мобильных устройств Google.
Если ваш сайт не оптимизирован для мобильных устройств, это определенно будет иметь решающее значение для вашего успеха. И в большинстве случаев, если ваш сайт не дружелюбен, Google, скорее всего, откажется от этого сайта. Это причина, по которой ваш веб-сайт будет оптимизирован для мобильных устройств. Вам следует использовать этот инструмент проверки скорости мобильных устройств Google.
Этот инструмент работает на платформе Google Page Speed Insights и предназначен в основном для маркетологов и агентств. Здесь этот инструмент предоставит простые для понимания отчеты по оптимизации.
У вас есть возможность получить отчеты прямо по электронной почте или отправить их разработчику. Будет оценена общая производительность сайта, и вы получите 100 баллов. Это полностью зависит от настроек вашего веб-сайта WordPress.
9. Оптимизация скорости загрузки страницы Varvy
Это также инструмент проверки скорости веб-сайта, который был разработан и поддерживается Патриком Секстоном. Этот человек также создал GetListed.org, который прежде всего известен как Moz Local. Отчеты, отображаемые этим инструментом, будут состоять из пяти различных разделов вместе со схемой ресурсов, доставкой CSS, использованием JavaScript, скоростью страницы и скоростью обслуживания.
Для блокировки рендеринга на вашем веб-сайте просто используйте этот инструмент, используйте графическое представление. Здесь этот инструмент предлагает документацию по оптимизации вашего веб-сайта вместе с учебными пособиями, которые охватывают различные проблемы сайта, такие как отложенная загрузка JavaScript и многие другие.
10. Тест времени загрузки Сукури
Это также один из удобных инструментов для проверки скорости веб-сайта. Этот инструмент позволит вам протестировать производительность любого сайта со всего мира, включая более 5 местоположений. Этот инструмент покажет время, затраченное на каждое место, оценку производительности и средний отклик.
Его инструмент очень прост в использовании и помогает узнать фактическое время, затрачиваемое на подключение к вашему сайту на любой странице для полной загрузки. Здесь этот инструмент покажет значение «времени до первого байта». Благодаря этому вы узнаете, сколько времени действительно потребовалось для отправки контента обратно в браузер вместе с началом обработки страницы.
Также читайте:
- Факторы ранжирования Google - Контрольный список SEO
- 10 лучших советов по повышению рейтинга в поисковых системах
- Как создать средство сокращения URL-адресов, используя ваше доменное имя
Переходя к заключительной части,
Сноска: Тест скорости веб-сайта
Итак, мы получили этот инструмент из 10 лучших тестов скорости веб-сайта, который действительно поможет вам определить время загрузки вашего веб-сайта. Сообщите мне, если вы используете инструмент проверки скорости веб-сайта на своем сайте, в разделе комментариев вместе с вашими ценными отзывами.
Я надеюсь, что вы найдете этот пост полезным, поделитесь им со своими друзьями и коллегами во всех популярных социальных сетях.














Спасибо за красивую коллекцию. Я использовал веб-сайт GTMetrix, чтобы проверить время загрузки моего блога и веб-сайта. Я хотел знать, какое время загрузки лучше всего соответствует правилам Google. Кроме того, рейтинги страниц моего блога и веб-сайта равны нулю. Пожалуйста, предложите руководство.
Тест скорости - одна из основных компетенций конкурентов для повышения рейтинга на странице поисковой выдачи.
Отличная статья. Спасибо, что поделились. Так держать.
Привет, Шубхам,
Очень хорошая статья. Хотя заголовок посвящен инструментам тестирования скорости, вы также дали советы по увеличению скорости за счет сжатия файлов и т. Д. Это делает статью полной, связанной со скоростью загрузки страницы.
Вы предоставили большой список инструментов для тестирования скорости и их функций, больше не нужно полагаться на догадки. Имея бесплатные инструменты, почему бы не пройти тест. Действительно, очень полезная статья.
Спасибо, что поделились с нами такой ценной информацией. Хорошего дня!
-Нэвин
рад слышать, что @Techmok
Привет, Шубхам!
Ты прав. Скорость вашего сайта имеет большое значение. И это то, что делает или мешает вашему блогу. Это очень важный фактор не только для Google, но и для ваших новых посетителей. Вы не хотите тратить свое время и усилия на то, чтобы трафик тратился зря, потому что ваш сайт загружается недостаточно быстро, и люди быстро уходят по прибытии.
Скорость веб-сайта важнее, чем когда-либо прежде, поскольку у нас также есть Google RankBrain. Это третий по важности фактор ранжирования Google (согласно Google). А RankBrain (который является ИИ) смотрит на показатель отказов и время ожидания. Итак, скорость веб-сайта имеет решающее значение для лучшего рейтинга в поисковых системах!
Спасибо, что поделились этими полезными советами!
С уважением! 😀