В этой статье мы рассмотрим 5 обязательных контрольных списков для целевых страниц, оптимизированных для мобильных устройств.
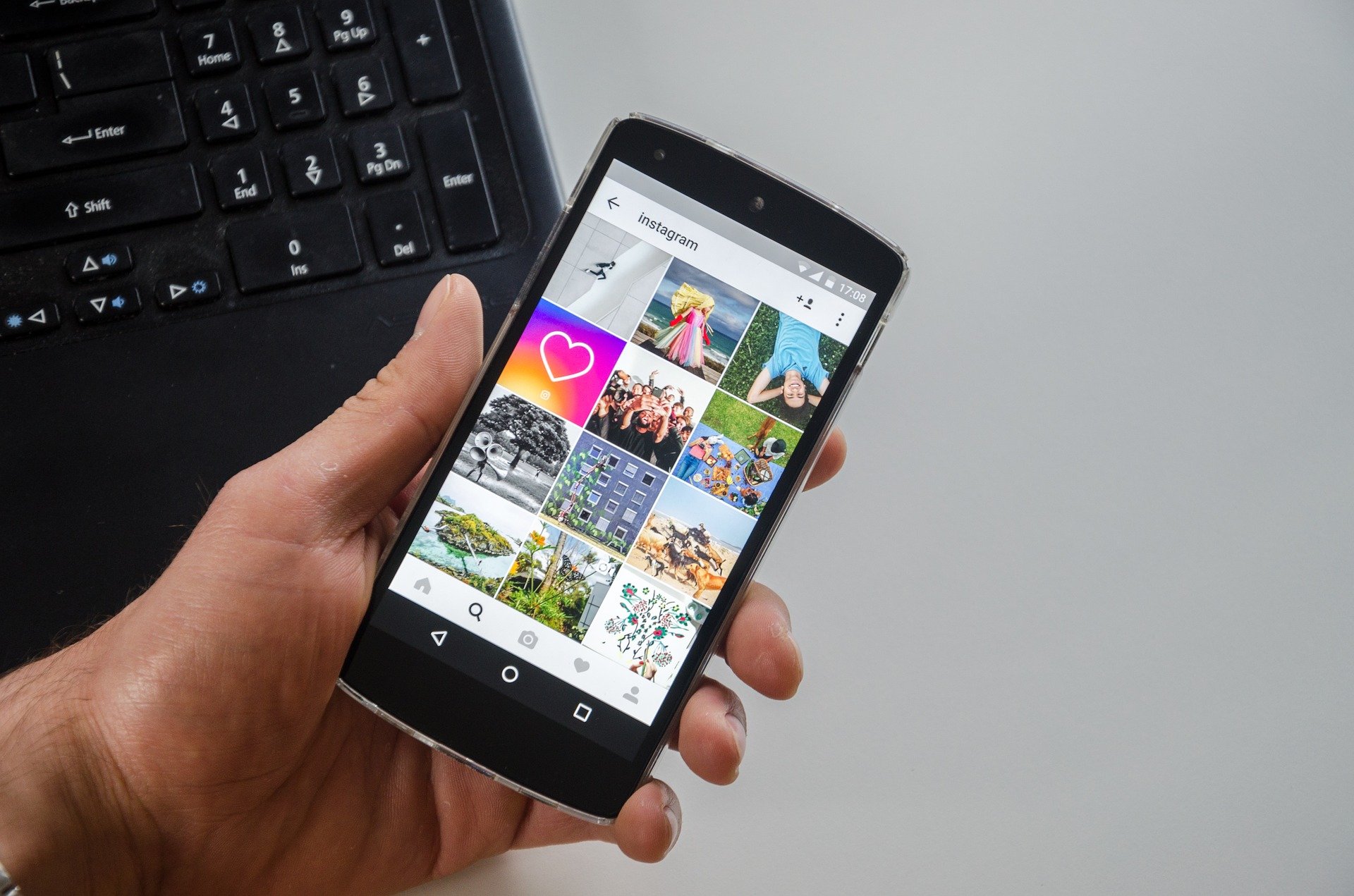
Mмобильные устройства становятся все более изощренными по мере развития технологий. В наши дни потребители используют свои смартфоны и планшеты чаще, чем настольные компьютеры, для работы в Интернете, чтения отзывов, общения с друзьями и т. д.
Поэтому владельцам веб-сайтов все более важно следить за тем, чтобы их веб-сайты оптимизирован для мобильных устройств. Почему? Ну, вот несколько причин:
1. Больше трафика
Вы получите больше посетителей (вместо того, чтобы они покидали ваш сайт) и, как следствие, более низкий показатель отказов и больше повторных посетителей/читателей.
2. Более высокая скорость загрузки
ВАШЕ сайт загружается быстрее если он оптимизирован, то больше посетителей со своих мобильных устройств будут оставаться на сайте. У мобильных пользователей продолжительность концентрации внимания сравнительно меньше, чем у пользователей настольных компьютеров.
3. Удобно для большого пальца
Веб-сайт, оптимизированный для мобильных устройств, обеспечивает более приятный просмотр большого пальца. Ссылки легко нажимать, а количество раздражающих ошибочных кликов уменьшено.
Так что не позволяйте вашим мобильным посетителям ускользнуть, потому что ваш сайт не готов к ним. Вот контрольный список для вас, чтобы оптимизировать целевую страницу не упустив ничего важного.
5 обязательных контрольных списков для целевых страниц, оптимизированных для мобильных устройств:
1. Скорость загрузки
Первое, на что следует обратить внимание при проектировании целевая страница, оптимизированная для мобильных устройств это скорость загрузки. Интернет-пользователи — это сканеры, а это означает, что им потребуется несколько секунд, чтобы просмотреть вашу целевую страницу, а затем они решат, хотят ли они продолжить работу на вашем веб-сайте или уйдут.
Поэтому убедитесь, что ваши файлы, коды и изображения оптимизированы для быстрой работы. И сократить ненужное pluginс. Еще одна вещь, о которой следует помнить, — избегать Flash или видео, поскольку большинство мобильных телефонов не поддерживают и не загружают их. По крайней мере, не сейчас. Это нормально, если они есть на вашем исходном веб-сайте, созданном для настольных компьютеров, но не для мобильной версии.
2. Будьте краткими
На мобильном телефоне есть всего несколько дюймов места, на котором вы должны расположить свой веб-сайт. Так что будьте лаконично и кратко при разработке целевой страницы, оптимизированной для мобильных устройств. У пользователей короткая продолжительность концентрации внимания, очень короткая. Слишком много текста, и вы перегружаете своих посетителей. Слишком много изображений, и им трудно ориентироваться.
Сохранять простоту и не загромождать целевую страницу — это ключ, не только на вашем целевая страница сайта но и на других страницах и в ваших формах. Вы же не хотите, чтобы они потеряли интерес и перестали кликать.
3. Призыв к действию
Есть несколько вещей, которые вы должны помнить, когда дело доходит до вашего призыв к действию. Во-первых, вам нужно определить один. Что вы хотите, чтобы ваши посетители делали? Покупка? Телефонный звонок? Заполнить форму? Подписывайся?
Во-вторых, выделите призыв к действию. Если вам нужен телефонный звонок, выберите «Позвоните нам сейчас» со значком телефона и выделите его. Еще лучше, включите предложение, например, скидку, чтобы соблазнить их сделать звонок тогда.
В-третьих, постарайтесь разместить призыв к действию в верхней части страницы. Это означает, что ваши посетители должны иметь возможность видеть его, не прокручивая страницу вниз. Если это невозможно, предоставьте тизер, например, «Прокрутите вниз, чтобы найти купон на скидку».
4. Удобный для мобильных устройств макет
Поскольку вам нужно уместить все в эти несколько дюймов пространства на мобильном телефоне, одноколоночный макет всегда целесообразнее. Это делает просмотр более приятным и упрощает навигацию.
Поиграйте с цветом, добавив контраста тексту и призыву к действию. Это делает их более заметными, чего вы и хотите. Размер шрифта рекомендуется не менее 16 пикселей. Вы хотите, чтобы ваш текст был разборчивым на удобном расстоянии. Используйте структурированные шрифты и избегайте стилизованных.
Используйте раскрывающееся меню и интерактивные ссылки для удобной навигации. Мобильные устройства менее удобны для прокрутки, и вы действительно хотите, чтобы вашим посетителям было легче перемещаться. Пожалуйста, отрегулируйте, чтобы удалить любую прокрутку влево-вправо.
Оставьте некоторое пространство между интерактивными опциями. Это делается для того, чтобы посетители не нажимали на неправильную ссылку или не заставляли их «щипать» и «масштабировать» страницу.
5. Дружелюбный к местным жителям
Самое приятное в смартфоне — это то, что у пользователя есть доступ в Интернет на ходу. Их местоположение определяется с помощью систем геотрекинга, которые отслеживают IP-адрес пользователя. Воспользуйтесь этим, и вы сможете предоставить соответствующую информацию.
Это означает, что вы можете персонализировать свой веб-сайт с названиями местных городов, включая карту ближайшего магазина, в котором продаются ваши продукты, сообщать, как далеко находится ваш магазин, отель/ресторан и так далее. Речь идет о немедленной информации и мгновенном удовлетворении, и вашим мобильным посетителям это понравится.
Влияние целевой страницы, не оптимизированной для мобильных устройств, на трафик веб-сайта довольно велико. Многие пользователи мобильных устройств признались, что покинут веб-страницу, если она не загружается должным образом в течение первых нескольких секунд.
Согласно исследованиям, растет тенденция к тому, что пользователи выходят в Интернет через телефоны и вообще не используют традиционные инструменты, такие как настольные компьютеры и ноутбуки. Следовательно, сейчас разумно создать целевую страницу для вашего сайта, оптимизированную для мобильных устройств. Надеюсь, приведенный выше контрольный список послужит хорошим ориентиром.
Есть ли какие-либо другие советы, которые вы хотели бы добавить? Поделитесь с ними в разделе комментариев ниже.
Быстрые ссылки: