Как писателю, недостаточно только писать убедительные, увлекательные и интригующие сообщения в блоге, чтобы привлечь трафик.
Так что еще тебе нужно?
Да, вам также необходимо добавлять соответствующие изображения в сообщения в блоге.
Некоторые авторы считают, что их слов должно быть достаточно, чтобы соблазнить аудиторию, заинтересовать посетителей и убедить людей в превосходном содержании.
Но правда как раз наоборот, особенно когда ваш пост предназначен для веб-аудитории.
В этом посте я собираюсь показать, как вы можете создать галерею изображений в WordPress всего за несколько минут.
Прежде чем переходить к пошаговому процессу, давайте разберемся в необходимости создания галереи изображений.
Зачем создавать галерею изображений
Изображения - это вспомогательный инструмент, который может превратить ваш контент из простого в захватывающий.
Если вы добавляете несколько изображений в WordPress, они появляются одно за другим, что не очень хорошо.
Более того, для просмотра этих изображений вашим зрителям потребуется прокрутка, что было бы не очень удобно.
Ваша аудитория хочет получить информацию как можно скорее без каких-либо усилий. А тем временем они хотят быстро понять, будет ли контент иметь для них какую-то ценность или нет.
Галерея изображений делает ваш визуальный контент более привлекательным и легким для взаимодействия.
Теперь давайте погрузимся и посмотрим, как вы можете создать галерею изображений в WordPress. Вы можете сделать это с помощью или без использования Plugin и я собираюсь показать вам оба метода, шаг за шагом.
Как создать галерею изображений в WordPress: (без использования Plugin)
Предположим, вы хотите создать галерею изображений в новом сообщении. Ознакомьтесь с простыми шагами ниже:
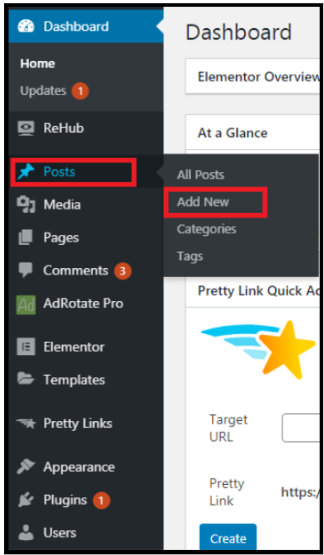
Шаг 1: Посетите свою панель управления WordPress, Перейдите в Сообщения -> Добавить новое
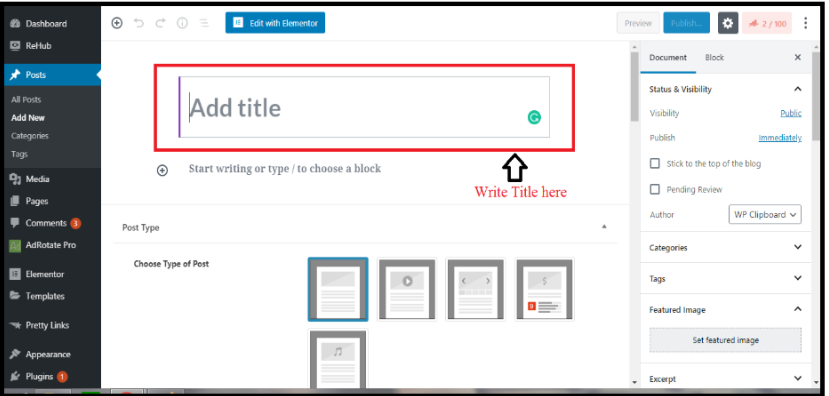
Шаг 2: Добавьте заголовок вашего сообщения
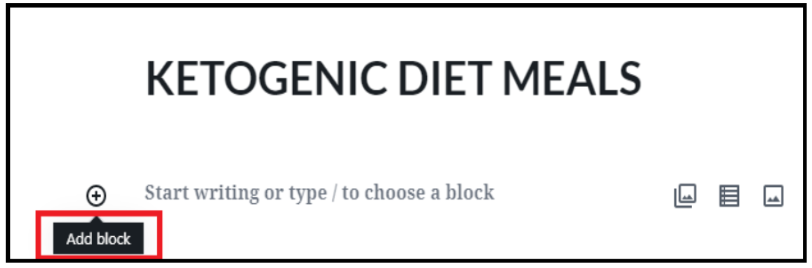
Шаг 3: Нажмите на Добавить блок.
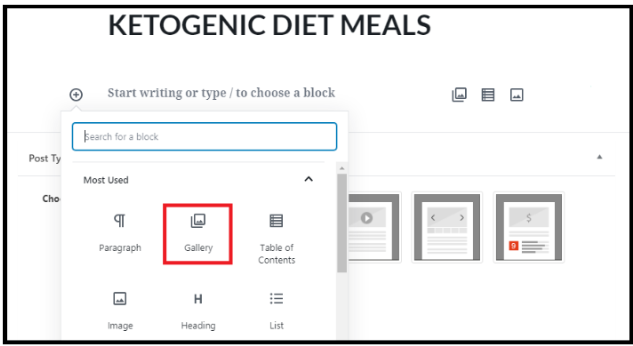
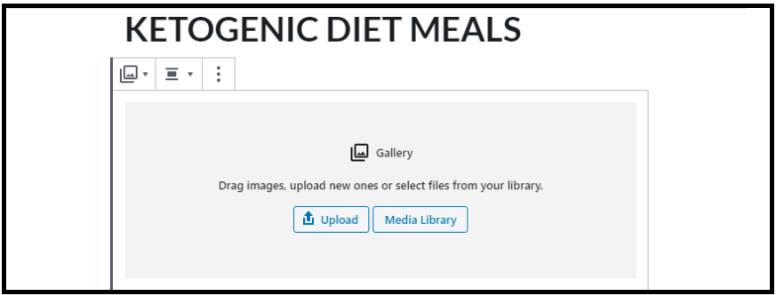
Шаг 4: Откроется окно с множеством опций. Нажмите на опцию Галерея.
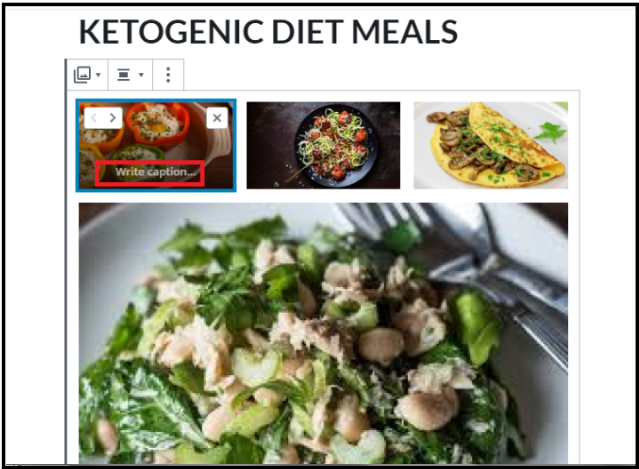
Шаг 5: Выберите и загрузите желаемые фото
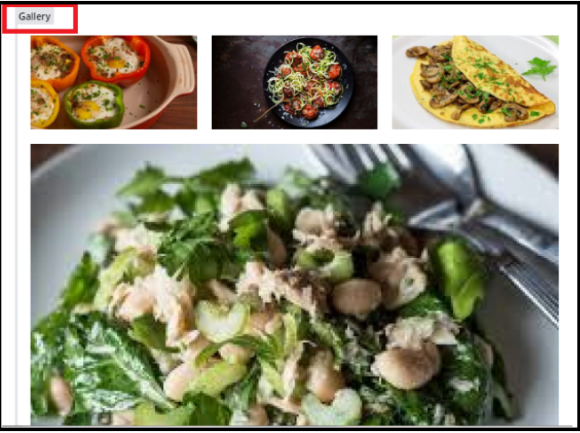
Шаг 6: Нажмите на опцию Галерея в верхнем левом углу.
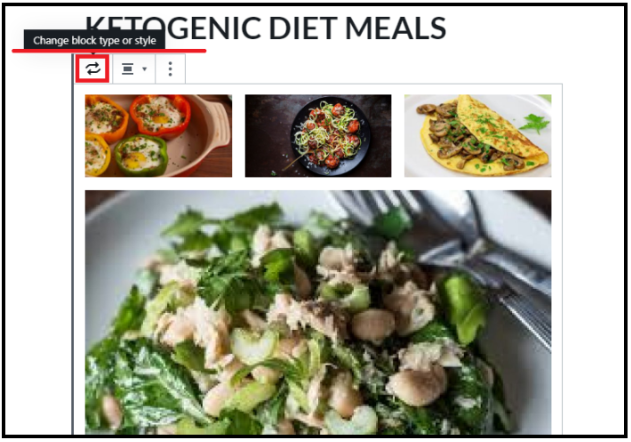
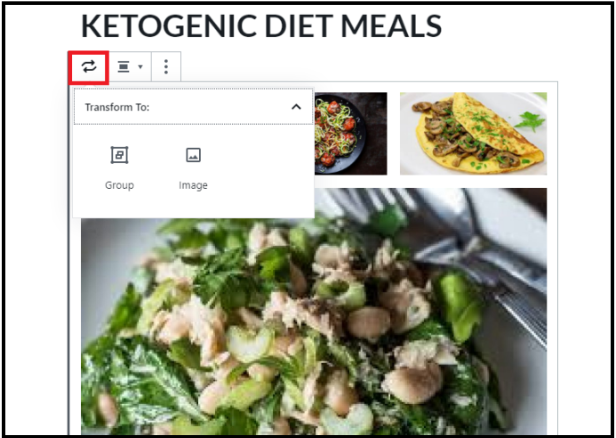
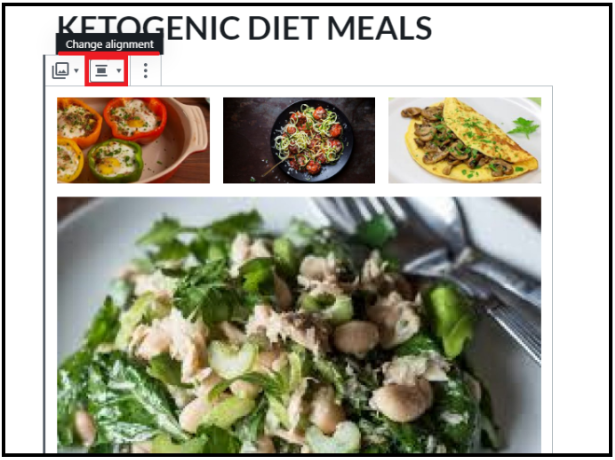
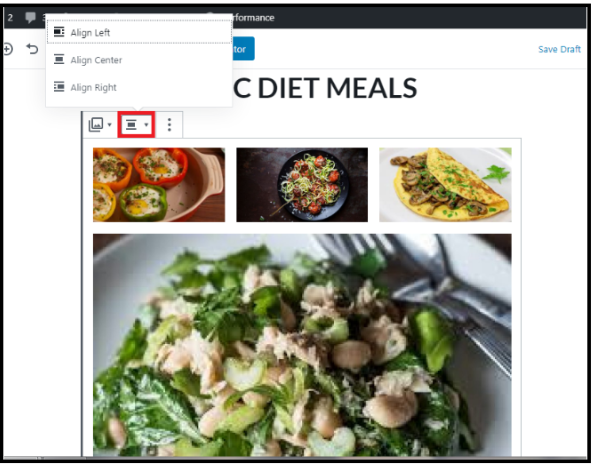
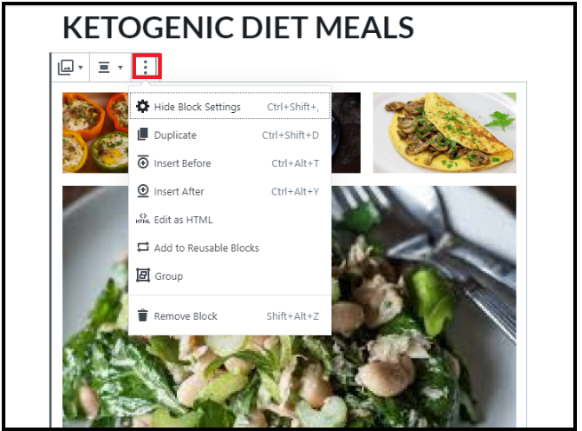
Шаг 7: Были бы варианты настройки, такие как; Измените тип или стиль блока, трансформируйте его в группу или изображение, измените выравнивание и многое другое.
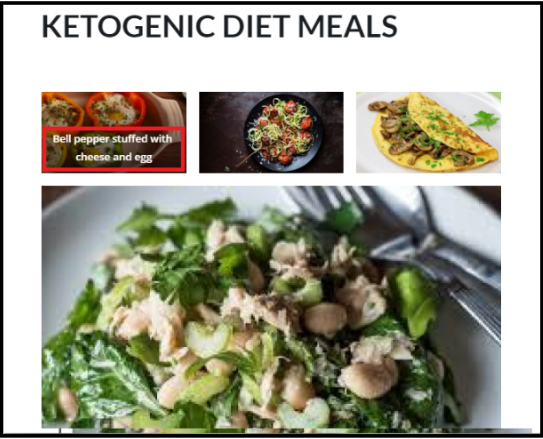
Шаг 8: Вы также можете писать подписи, чтобы определять каждое изображение индивидуально.
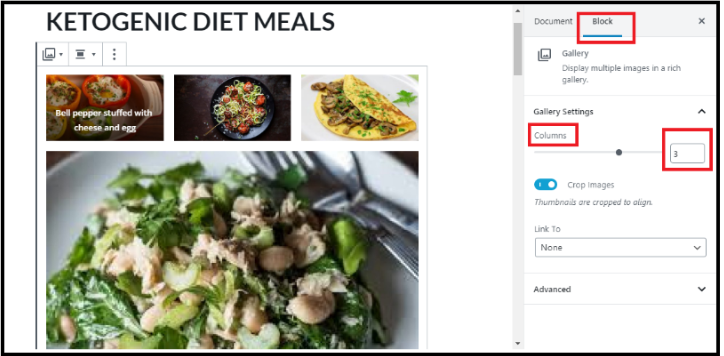
Шаг 9: Вы также можете найти некоторые дополнительные параметры в правой части экрана, например, изменить количество столбцов / строк.
Довольно удобно, правда?
Теперь давайте посмотрим, как вы можете создать его с помощью WordPress. Plugin.
Как создать галерею изображений в WordPress: (используя Plugin)
Фотогалерея WordPress plugins позволяют легко отображать ваши изображения привлекательно.
Но с таким количеством вариантов на выбор может быть трудно перерыть все и найти то, что нужно. plugin который предлагает правильное сочетание функций, эстетики и простоты использования.
Некоторые из востребованных plugins вы можете использовать are; Modula, Галерея NEXTGEN, Галерея Envira и т.д.
Здесь я буду использовать фантастический Галерея изображений Modula pluginИтак, давайте прямо в это.
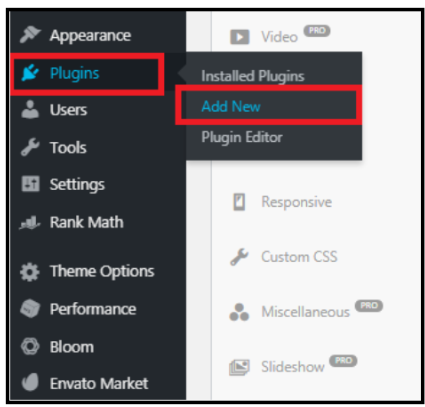
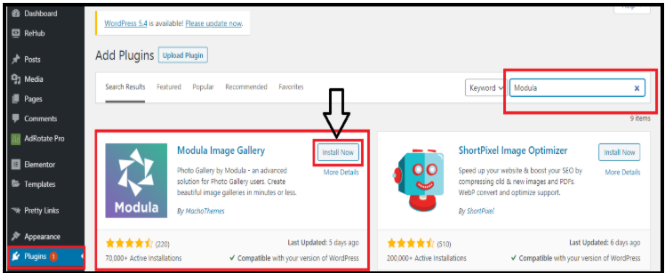
Шаг 1: В панели управления WordPress перейдите к -> Pluginс -> Добавить новый
Шаг 2: Напишите "Галерея изображений Modula»В строке поиска в правом верхнем углу. Появятся результаты поиска. Нажмите на установить сейчас
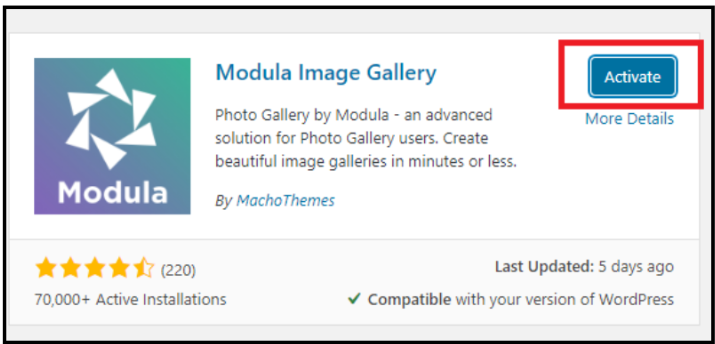
Шаг 3: Нажмите на активировать
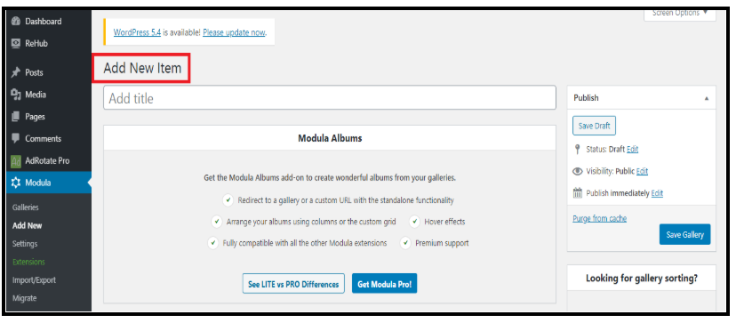
Шаг 4: Появится новый экран с несколькими опциями, например, «Добавить новый элемент», «Галерея» и «Параметры настройки галереи». Нажмите на Добавить новый элемент
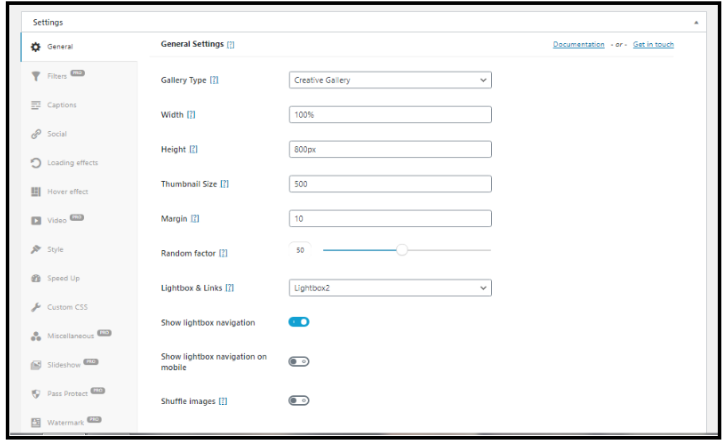
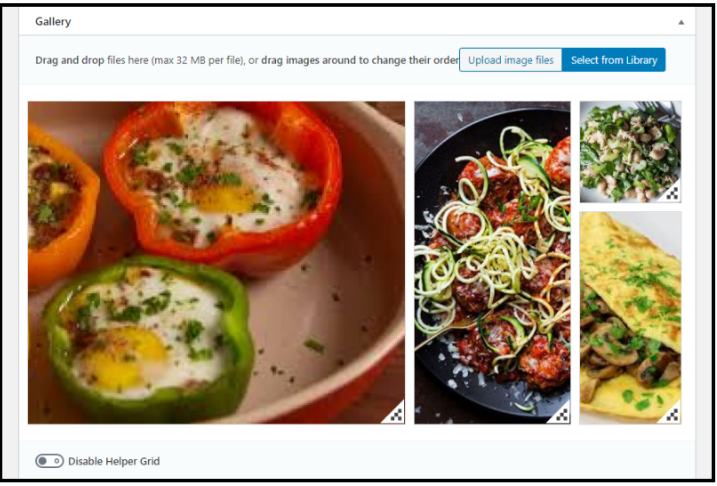
Шаг 5: Откройте настройки галереи. Он отобразит различные варианты для вашей галереи изображений.
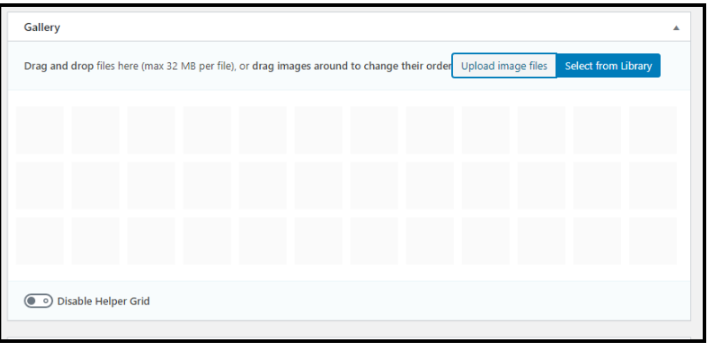
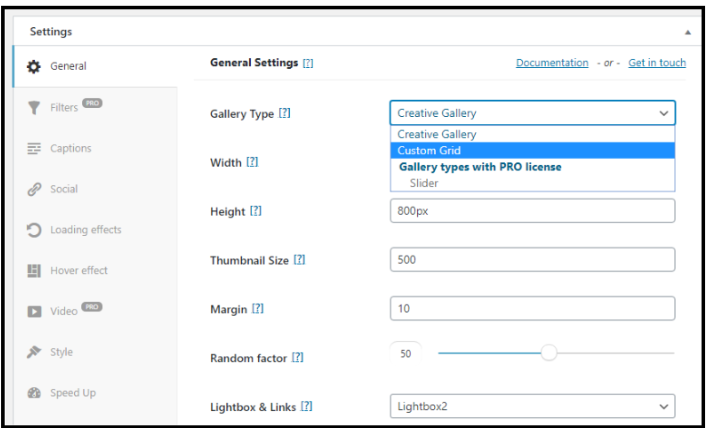
Шаг 6: В раскрывающемся списке Тип галереи выберите Пользовательская сетка вариант
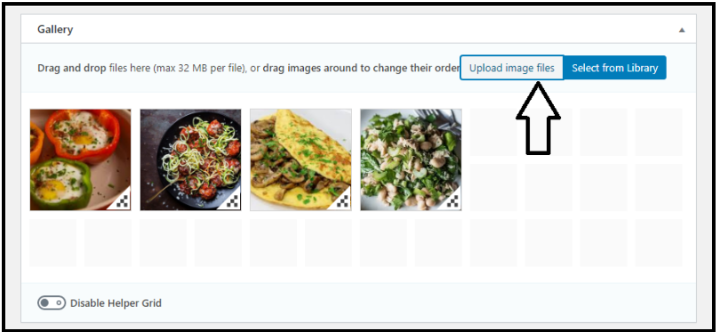
Шаг 7: Нажмите на Загрузить файлы изображений.
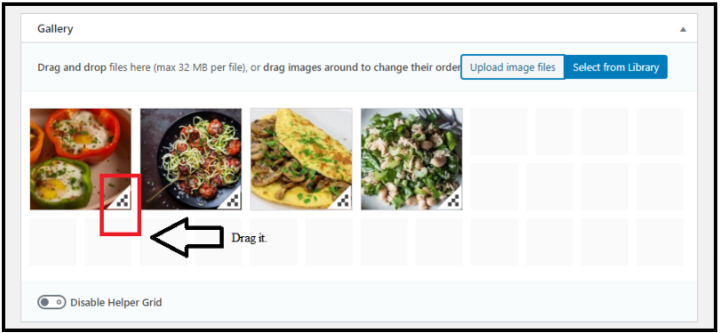
Шаг 8: Перетащите 3-точечный дизайн в нижнем правом углу каждого изображения по своему желанию.
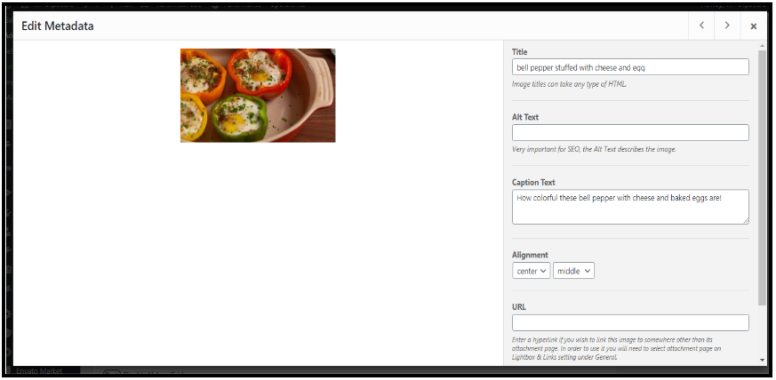
Шаг 9: Наведите указатель мыши на любое желаемое изображение, в верхнем левом углу появятся 2 варианта. Нажми на Редактировать иконку
Шаг 10: Появится новое диалоговое окно. Добавить заголовок и подпись соответственно
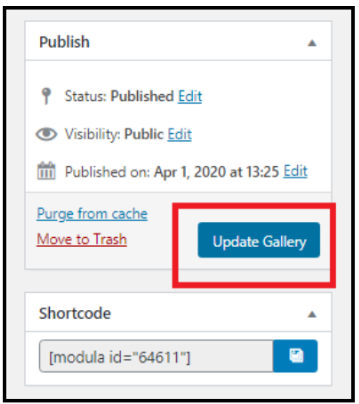
Шаг 11: Закройте диалоговое окно. Нажми на 'Обновить галерею'. И вы сделали.
Теперь, когда вы знаете, как создать галерею изображений в WordPress, вот несколько советов, которые могут быть полезны при ее создании.
Когда использовать галерею изображений в WordPress
-
Портфолио
Портфолио показывает вашу работу и то, что вы умеете делать. Не будет много взаимодействия или увлекательного контента. Вы хотите, чтобы ваши изображения отображались в лучшем виде.
-
Коллекция изображений
Может быть, вы посетили мероприятие и у вас есть галерея фотографий, связанных с ним. Это не портфолио, а просто собрание изображений в одном месте.
-
Интернет-магазин
Магазин - это галерея ваших работ, которую люди также могут купить. Вам понадобится галерея, которая может включать в себя систему оплаты / инвентаризации, а также управлять избранными элементами.
-
Обсуждение
Некоторые галереи просто созданы для того, чтобы стать частью сообщества. Он ориентирован только на обмен и комментирование.
Перед тем, как приступить к работе, рекомендуется определить цель вашей галереи изображений.
Совет от профессионала: оптимизируйте изображения
Независимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, на котором вы хотите выглядеть потрясающе, это окупается. оптимизировать ваши изображения
Как вам помогает оптимизация?
- Это помогает сделать ваши изображения актуальными и визуально привлекательными.
- Изображения загружаются быстро в обеспечить оптимальную производительность WordPress
- Убедитесь, что изображения легко индексируются поисковыми системами
Рекомендации для вашей галереи изображений
Вот несколько советов, которые следует учитывать при работе с галереями изображений.
- Не перегружайте свою галерею изображений большим количеством визуальных элементов
- Выберите вид галереи и настройку, которые легко просматривать
- Размер ваших изображений в соответствии с требованиями к дисплею
- Используйте формат JPEG или PNG.
- Избегайте загрузки сильно измененных фотографий
- Убедитесь, что ваши фотографии соответствуют личному бренду и индивидуальности вашей компании.
- Просмотрите фотографии на предмет совместимости с мобильными устройствами.
Быстрые ссылки:
- [Последние] Топ 16 лучших конструкторов страниц WordPress Plugins
- Обзор SEOPressor: все-в-одном WordPress SEO Plugin
- Как сбросить блог WordPress с помощью бесплатного WordPress Plugin
- Как проверять резервные копии веб-сайтов, чтобы избежать сбоев в будущем
Заключение: как создать галерею изображений в WordPress (2024)
Подводя итог, можно сказать, что если вы хотите отображать несколько изображений на своем веб-сайте WordPress, создание галереи изображений - это разумный шаг.
Вам удалось найти эти шаги полезными?
Сообщите нам свои мысли в разделе комментариев































Привет, Амос,
Спасибо за советы, чувак! Только одно — вы не упомянули о том, как сделать изображения доступными для расширенного просмотра из галереи миниатюр. Это то, что я ищу прямо сейчас - может быть, другие тоже!
Ура!
Чарли 🙂