Fart är ett viktigt kriterium för en webbplats. Dess betydelse kan bedömas utifrån det faktum att Google tar hänsyn till Speed som en av rankningsfaktorerna. Google har tagit hänsyn till många åtgärder förbättring av lastningshastigheten av webbplatserna. Vetenskapen har under några år tagit initiativ till att sätta upp avancerade verktyg för utvecklarna för att förbättra hastigheten, och ett av dessa verktyg är Google Lighthouse.
Låt oss förstå lite mer om verktyget Page Speed Insights från Google och hur sidhastigheten kommer att påverka SEO?
Den här artikeln har svar på allt du behöver veta.
Smakämnen Page Speed Insights-verktyg aldrig brukade vara en väsentlig faktor i tidigare tider. Däremot kan du enkelt hitta information om dess funktion var som helst. Men det faktum att det utan tvekan är utmanande att använda gör användningen mer komplicerad. Vissa nya ändringar har gjorts i det verktyget av Google, vilket gör att det fungerar på ett bättre sätt men samtidigt ännu svårare att förstå.
Google PageSpeed Insight: A mer djupdykning
Google Page Speed är en uppsättning verktyg från Google Inc, utformade för att hjälpa till att optimera prestanda för en webbplats. Det introducerades på utvecklarkonferensen 2010.
Page Speed Insights analyserar allt innehåll på en webbsida och genererar förslag för att göra den sidan snabbare. Således övervinna alla prestandaproblem på webbplatsen.
För att komma åt verktyget PageSpeed Insight, besök: https://developers.google.com/speed/pagespeed/insights/
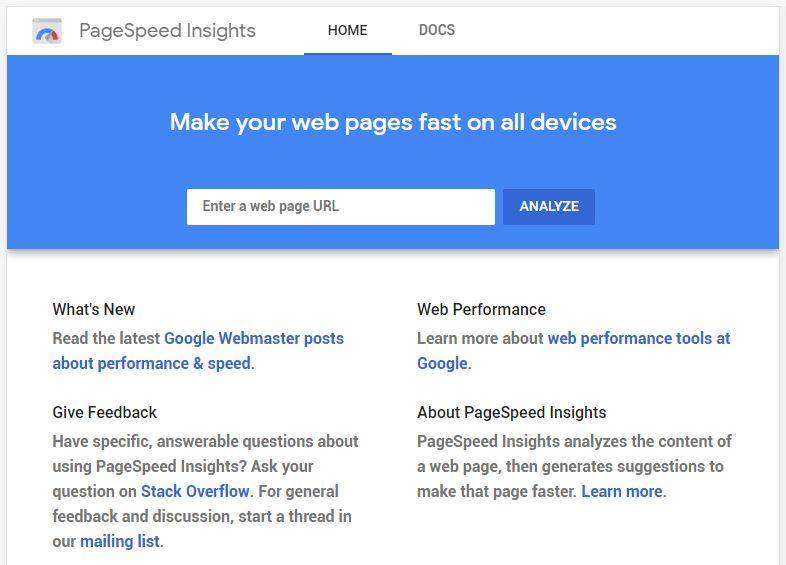
Analysera en webbsida
Så snart sidan öppnas skulle du se en blå stapel med ett 'Ange en webbadress' och en Analysera-knapp.
För att analysera en webbsida behöver du bara kopiera och klistra in länken till webbsidan och klicka på analysknappen.
Mobil- och skrivbordsresultat
Till en början fungerade Page Speed Tool i ett tillvägagångssätt för att bara ge data om arbetsområdets återgivning, men på senare tid har vi sett en imponerande ökning i användningen av mobiltelefoner och den stora majoriteten av individerna använder mobiltelefoner för att titta igenom webben. När Google flyttade till en mångsidig första lista, blev det ett behov för dem att också testa webbplatsen för mobilformulären.
Varför är det troligt att du får olika poäng för de olika versionerna?
Mobilversion: När Page Speed Insights-instrumentet används för mobilformuläret, skulle det huvudsakliga resultatet vara för mobilhastighet.
Icke desto mindre kan det finnas kritiska kontraster i poängen på grund av webbassociationen i den bärbara, till exempel, att använda en 4G skulle ge ett hastighetspoäng högre än för en 3G-förening, men ärligt talat inte exakt en 5G-association. Men att använda en långsammare systemhastighet trots allt laddar sidan med en acceptabel belastningshastighet.
På så sätt, med detta, inser vi att frågan inte ligger på vår sida, men i vår portabla förening är det föreningens hastighet. På detta sätt är den grundläggande förklaringen här din måttliga association som påverkar staplingshastigheten på din webbplats.
Desktopversion: Vid den tidpunkt då PageSpeed Insights-instrumentet används för skrivbordsformuläret, eftersom associationshastigheten är högre, kommer du i allmänhet att få en högre poäng när det gäller laddningshastighet. Det är ett direkt resultat av utnyttjandet av fiberoptik.
PAGE SPEED, ett djupare dyk
Hastigheten är relativ: Hastigheten beror vanligtvis på många faktorer
Bildkälla - pixabay.com
- Webbplatsens prestanda
- Prestanda för servern du arbetar på
- Webbsidan du arbetar med
- Anslutningstypen du använder
- Internetleverantören
- Internetpaketet
- Enhetens processorkraft
- Webbläsaren som används
Sidhastighet är den hastighet med vilken varje sida laddas på din webbplats. Olika sidor kan ha olika hastighet på grund av funktioner som bilder och text.
Hur påverkar sidhastighet SEO?
Page Speed påverkar SEO. Som indikeras av Google Speed Algorithm, påverkas positioneringen direkt av sidans höghastighet.
För Google är kunder en fråga av största vikt. En undersökning från Google visar att 3G-överföringshastigheterna är långsammare. På samma sätt kommer kunder i allmänhet att lämna webbplatsen efter tre sekunders användning. Detta antyder att deras erfarenhet inte är tillräcklig, vilket hädanefter påverkar dess SEO.
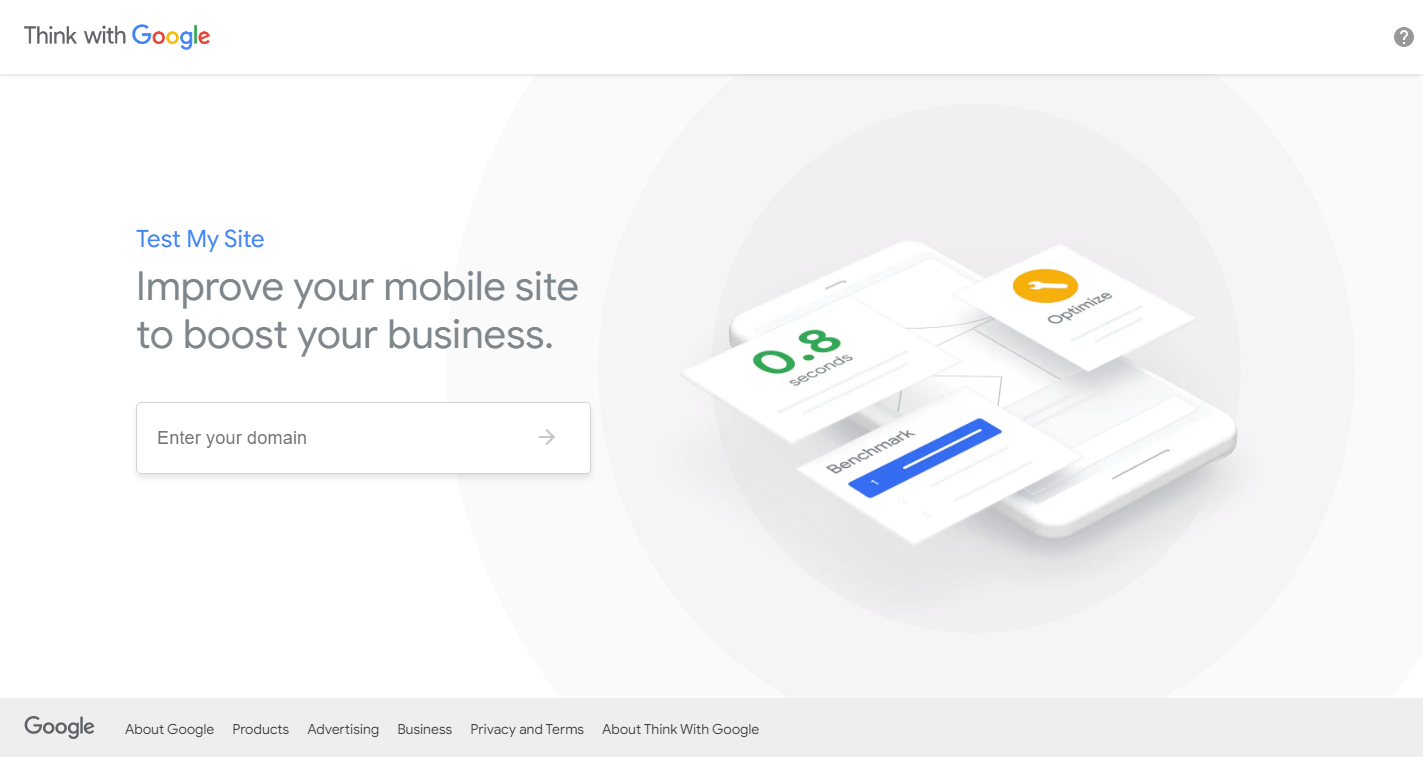
Du kan också testa din webbsida med https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
För en detaljerad förklaring av hur snabbt din webbplats laddas!
SpeedSpeed mäts alltid i sekunder, inte i punkter från 0 till 100.
Några viktiga PageSpeed Insights-faktorer
Många saker påverkar hastigheten webbsida, Google hade olika kategorier för olika aspekter i Verktyg för PageSpeed Insights, för en bättre förståelse av dessa faktorer.
1) Fält- och datalab
Fältdata är vanligtvis den viktigaste i det konstanta tillståndet eftersom det är information som ges av Google till äkta kunder. Detta bör vara möjligt med hjälp av Chrome eller annan information som ger sökrobotar.
Labdata, vanligtvis, för det mesta, ses som mindre betydelsefull eftersom den samlas in från en domän som är kontrollerat. Detta innebär att inte olika klienter ingår, och informationen hämtas med hjälp av en ensam förening.
Om Google saknar fältinformation kan den använda labbinformationen för att spela upp undersökningen för webbplatsen.
Sammanfattning av ursprung visar en normal för webbplatsens hastighet allt som allt. Som sådan kan du ha en tanke om hur din sida kontrasteras med webbplatsen och hur webbplatsen kontrasteras med olika destinationer i Chrome User Experience Report.
Första innehållsrika färg är det ögonblick då kunder först ser något på en webbplats.
Första meningsfulla färg , som regel, Representerar en punkt där klienten förstår den exceptionellt början av ämnet. Gilla det favoritinnehållet eller bilden tydlig, i motsats till direkt skuggning och grund.
Hastighetsindex är betydligt mer förvirrad. De mäter kraften av ryktbarhet på din webbplats. Ju tidigare de dyker upp, desto bättre hastighetsmarkör. Det kan vara idealiskt om du bestämt dig för att få det minsta möjliga resultatet här, eftersom det också uppskattas som en blixt.
Första CPU tomgång talar om tidpunkten då sajten har tillräckligt med staplad information eller data med målet att den kan hantera det primära bidraget från gästen på den webbplatsen. Till exempel, om det inte finns några legitima data staplade på webbplatsen, kommer klienten förmodligen inte att ha möjlighet att dechiffrera den värdefulla betydelsen av den komplexa informationen. Han kan behöva pergament eller snappa på platsen, men på grund av att staplingen skjuts upp kommer ingenting att hända.
Dags att interagera i denna utveckling; det är den tid det tar för en webbplats att vara i drift i slutändan. Detta innebär dessutom att allt som fanns på webbplatsen helt och hållet har staplats till minnet av den gadget som du använder för att surfa igenom sidan. Den är för närvarande beredd att fungera i slutändan.
Max potentiell första ingångsfördröjning skjuta upp en kundupplevelse varifrån de samarbetar med projekten direkt som programmet svarar på. Detta är det viktiga exekveringsmåttet som inte påverkar sidhastighetspoängen.
2) Möjligheter och diagnostik
Möjlighetsfaktorn är användbar för uppgifterna om vilka förbättringar som kan göras på sajten. Det ger dessutom data om hur mycket problemen kommer att påverka sajtens högsäsong, och du bör ta itu med dina åtaganden för att öka en snabb faktor för sajten.
Du hittar information om varje rekommendation och hur du åtgärdar dessa problem för att förbättra din webbplatshastighet. Du kommer att se att de delar som kan vara syftet med att orsaka problem är foton och pariamaterial och enorma dokument.
Zonen Godkända granskningar är en gång över saker som är bra på din webbplatssida och som inte kräver några ändringar. För det mesta kommer det att visa segment från både möjligheter och diagnostik-delen som passar inuti Googles gränser.
PageSpeed Insight-poängberäkning
Även om du kan titta på ett stort antal gränser i verktyget PageSpeed Insights, löses poängen med endast sekunderna i Lab Data-delen. Om du tittar ivrigt på kan du välja att se meddelandet "Dessa segment påverkar inte prestationsresultatet." under Möjligheter och diagnostik.
Delarna i labbdata kallas exekveringsuppskattningar. Det finns 6 av dem – varje uppskattning ger poäng från 0 till 100. Varje uppskattning har en ersättningsbelastning för lärcentra.
I rangordning av betydelse listas de som sådana:
- Dags att interagera
- Hastighetsindexering
- Första innehållsrika färg
- Första CPU tomgång
- Första meningsfulla färg
- Beräknad inmatningslatens
Hur förbättrar jag PageSpeed Insights-resultatet?
1) Bildkomprimering
Ändra storlek på dina bilder: Bilder med högre upplösning(ofta skapad med en professionell kamera) saktar ner sidladdningstiderna avsevärt. När du arbetar för utskriftsreproduktion måste du skala ner filstorleken utan mycket kvalitet för att de ska fungera bra på webben.
Optimera bildfilnamn
Välja rätt filnamn är mycket viktigt för sidan SEO och positionering i bildsökresultat. Innan du laddar upp någon bild, se till att byta namn på filen med lämpliga, beskrivande nyckelord för SEO kraft.
Du kan också använda WP Smush för att förbättra dina bilder. Det är en modul som packar bilderna utan kvalitetsolycka. Det innebär att du kan rulla tillbaka en bild på 1000×1000 pixlar från 200 KB till 150 KB utan att se skillnaden i kvalitet, vilket gör att den laddas 25 % snabbare.
Skärmstorlek: Skärmstorlek är storleken som en bild visas i. Till exempel visas bilden nedan i 300×300 pixlar.
För att få bilder att laddas snabbare, se till att du inte använder bilden mer betydande än den kommer att visas. Till exempel, om du har ett HTML-segment livat upp med CSS på 300 × 300 pixlar, men överför du en bild på 900 × 600 pixlar till källan, förlorar du högsäsongen på dessa 600 x 600 pixlar.
Förklaringen är att webbläsaren måste ladda ner en bild på 900 × 900 pixlar och minska den till 300 x 300 pixlar. Detta avsätter mer ansträngning för att ladda ner och minska proceduren. Du kan åtgärda det här problemet genom att överföra dina bilder i samma bredd och storlek som de kommer att visas.
Att medge bilderna är en annan teknik som kan användas för att förbättra överföringstiden. Detta föreslår att du kan ladda ner dem senare när kunden inspekterar sidan. Det kommer att dröja en kort sekund när bilderna inte är distinkta.
2) Serverns svarstid
Du kan alltid testa värdleverantörens webbplats med PageSpeed Insights och söka efter deras TTFB (Tid till första byte) eller serversvarstid. Om chansen att det är i segmentet Godkända granskningar inser du att du själv har en privilegierad värdleverantör.
Kontrollera ditt webbhotell: Du vill att sidor ska laddas snabbare för användarna, så det första du behöver ha är tillräckligt med resurser för att hantera din trafik. Om du förlorar resurser, ansök ytterligare trafikresultat till längre SRT, vilket innebär att din server hanterar färre användare under en viss tid.
Bildkälla - pixabay.com
Optimera dina webbservrar: När du har valt webbservern att använda måste du konfigurera den. Medan du försöker ta den enkla vägen ut och gå med standardinställningarna, passar inte en storlek alla. Genom att välja denna metod riskerar du att använda mindre konfiguration för dina behov och användningsmönster.
Tyvärr skiljer sig varje webbserverkonfiguration från en annan, så det finns ingen generaliserad lösning för att optimera en webbserver.
Optimera din databas
Genom att se till att din databas kan hämta data så exakt som möjligt, snabbar du upp laddningstiderna för hela din webbplats, inte sidan som webbläsaren visade för närvarande. Mindre frågor är den första anledningen till att en server svarar på en långsam förfrågan, så du bör ta dig tid att identifiera sätt att förhindra flaskproblem vid laddning.
1) HTML & CSS-struktur
Smakämnen HTML-struktur på din webbplatssida visar hur den är staplad. Program läser hela sidan och laddar dess komponenter på samma sätt. Om du behöver något på huvudet på din sida, vänligen se till att koda det högst upp i HTML-koden.
I allmänhet är det inte problem med HTML; dock med CSS. Om du komponerar din CSS på ett felaktigt sätt, kommer det att ha effekten av att staplas gradvis, vilket ger en överlägsen kundupplevelse.
Det är dessutom en smart tanke att se din bärbara stil eftersom mobiltelefoner är standard. Du kan i vilket fall som helst behöva en viktig CSS-utbildning för att få en tanke på denna gudomliga sida och ha möjlighet att känna igen problem med koden själv.
Hur som helst, om du har angett viktiga poster, till exempel Analytics, som bör gå snabbt, vid den tidpunkten, med alla metoder hålla dem i funktionerna och se till att de fungerar smidigt. Eller å andra sidan kan detta leda till en lägre PageSpeed-sida.
2) Minifiering och skriptkomprimering
minification är processen att minimera en fil genom att ta bort all information som inte längre behövs från den. Detta är processen för att ta bort alla oönskade tecken från oönskad kod av webbläsaren för att köra enheten korrekt. Detta inkluderar blanksteg, radbrytningar, kommentarer, bokmärken, etc.
kompression är komprimeringsprocessen, dvs reducering av filer genom att återställa en sekvens av information (repetitiv) där varje sekvens endast har en enda referens.
Detta händer mestadels på serversidan och kallas oftare för Gzip-komprimering. Servern skickar en komprimerad version efter att webbläsaren har hittat den komprimerade filen och partitionerat den genom att återställa processen och läsa själva innehållet.
När en klientwebbläsare hittar en komprimerad app bör den först sprida data. Alla webbläsare som officiellt stöds av Kentico bör kunna ladda ner filer korrekt. I de fall kunden inte kan bearbeta den komprimerade datan skickar systemet automatiskt den avinstallerade tjänsten.
3) Lättviktsteman & Plugins
Webbplatsens tema är ett omfattandeplugin'; de flesta webbplatser har. De flesta teman kommer med massiva tredjepartsbyggare och omfattande bibliotek med pluginallt gör sajten långsam.
När du letar efter ett tema, försök att hitta ett utan för många bilder, bilder, aktiviteter och mer. Om du tittar på de stora webbplatserna kommer du att se att plugins de använder är enkla.
BULK KONTROLLERA PageInsight-poängen
Page Speed Insights kontrollerar endast en webbsida åt gången. Det finns dock ett sätt att genomdriva bulkkontroll.
När du har ställt in den tekniska SEO-analysen med webbplatsrevisionen, gå till din kampanj -> Webbplatsrevision -> Prestanda -> Sidhastighet.
SEO-verktyg för att förbättra webbplatsens hastighet
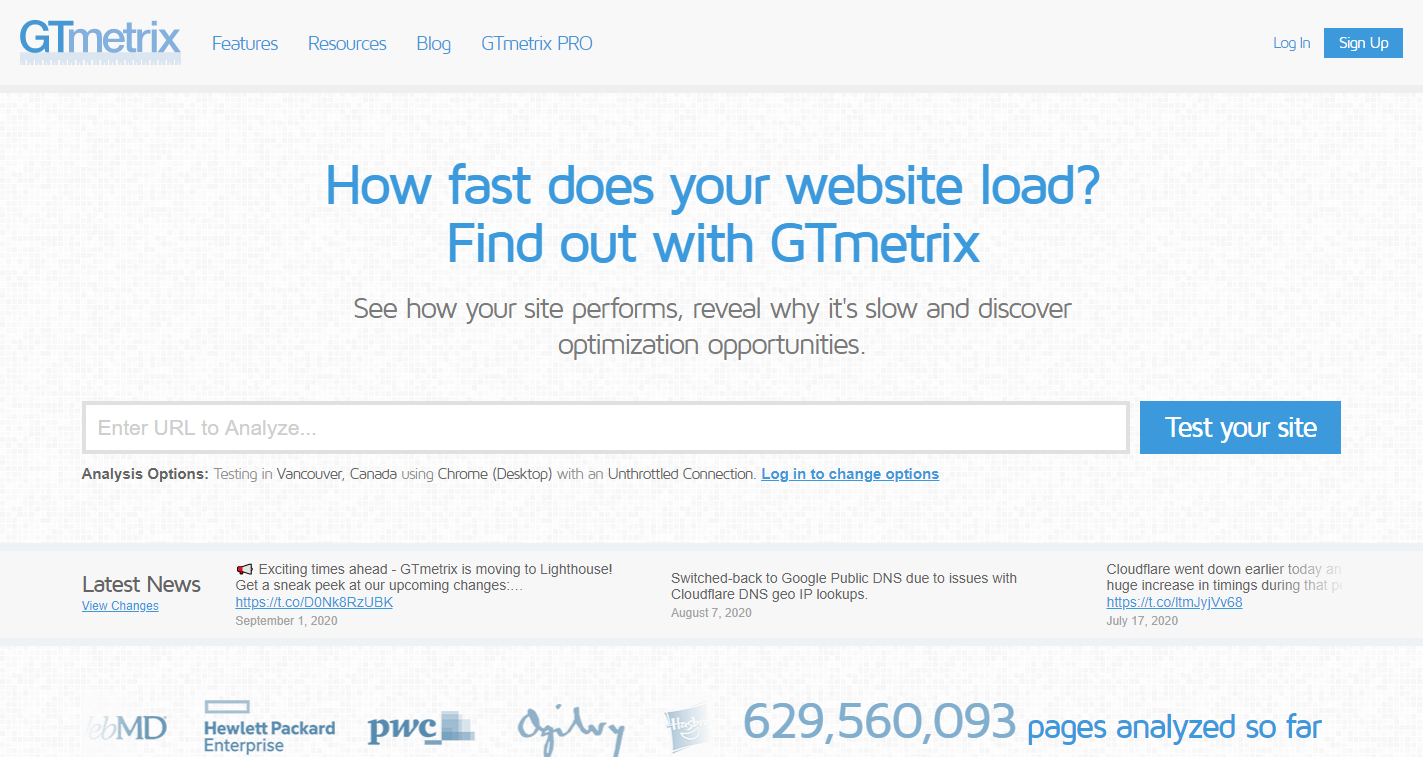
GT-Metrix
GTMetrix är ett av de verktyg som vi har hittat för att använda flitigt och för att få detaljerade rapporter om hur vår webbplats körs. Det är ett gratis verktyg som bryter ner din sidas hastighetsprestanda med hjälp av Google Page Speed.
Den grundläggande GTmetrix-versionen är helt gratis och du kan komma till många alternativ genom att registrera dig för ett konto. De har också premiumprogram. Om du har ett konto kan du ange antalet ytterligare analysalternativ. Den första är förmågan att välja var du vill testa din URL. Det visuella området du väljer är avgörande eftersom det identifierar sig med regionen där din webbplats är värd.
Ju mindre latens, desto snabbare dina laddningstider. För närvarande tillgängliga områden inkluderar:
- Dallas, USA
- Hongkong, Kina
- London, Storbritannien
- Mumbai, Indien
- Sydney, Australien
- São Paulo, Brasilien
- Vancouver, Kanada
När du kör din WordPress-webbplats genom GTmetrix, producerar den en resultatrapport som inkluderar din PageSpeed-poäng, YSlow-poäng, fullt laddad tid, total sidstorlek och antalet förfrågningar du har på din webbplats.
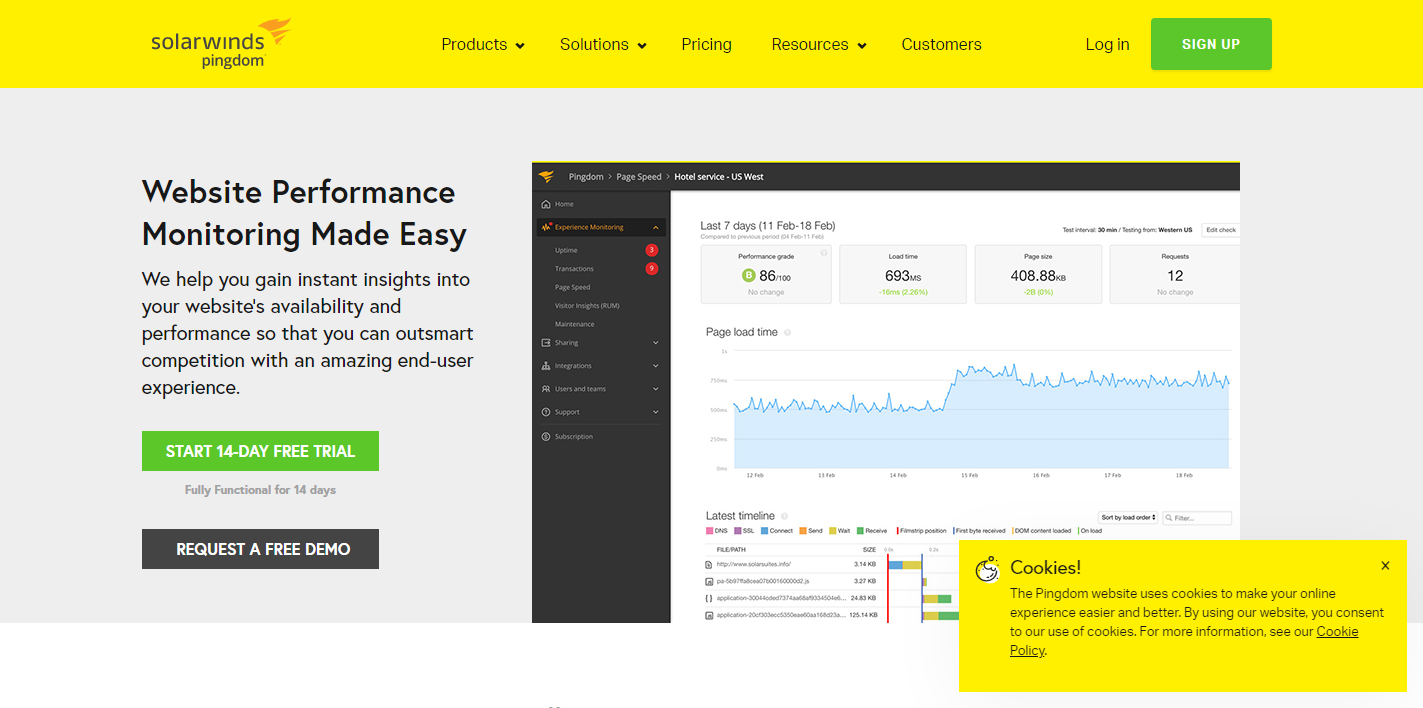
pingdom
Pingdom Speed Test är ett utmärkt verktyg som mäter hastigheten med vilken en webbsida laddas. När testet är klart får du resultat som liknar Googles verktyg.
Det är en svenskbaserad organisation (som för närvarande hävdas av Solar Winds) som erbjuder en mängd olika tjänster, såsom tidskontroll, sidhastighetsobservation, transaktionsövervakning, serverövervakning och besökaremedvetenhet (RUM). Kanske en av de mest vanliga är deras verktyg för hastighetsobservation på webbplatsen. Detta är ett av de mest populära prestandatestverktygen i Wordpress gemenskap.
Pingdom tillåter dig för närvarande att testa hastigheten på vilken webbplats som helst från 7 unika platser (5 kontinenter) som medvetet är placerade runt om i världen:
- Asien – Japan – Tokyo
- Europa – Tyskland – Frankfurt
- Europa – Storbritannien – London
- Nordamerika – USA – Washington DC
- Nordamerika – USA – San Francisco
- Stilla havet – Australien – Sydney
- Sydamerika – Brasilien – São Paulo
FAQS
Vad är Google PageSpeed Insights?
PageSpeed Insights är ett onlineverktyg från Google som används för att hitta prestandaproblem på webbplatser som tillgänglighet, sidhastighet och mer
Påverkar din sidhastighets prestanda SEO?
Det är mycket viktig faktor, om din webbplats ranking av någon speciell anledning sjunker kontrollera din sidhastighet som kan vara orsaken påverkade rankningen.
Bryr sig Google om sidhastighet för SEO?
Ja, Google och andra sökmotorer bryr sig mycket om användarupplevelsen, den tid det tar att ladda din webbplats kommer att påverka din SEO-rankning.
Är optimering av sidhastighet bra för trafiken?
Några extra sekunder för att ladda din webbplats kan påverka användarupplevelsen och Google övervakar det noggrant så webbplatsens hastighet är den viktigaste faktorn för trafiken.
Slutsats: Hur sidhastighet påverkar SEO & Google Rankings 2024 komplett guide
Att förbättra webbplatsens hastighet är avgörande för bättre sökrankningar. PageSpeed Insights ger utmärkt prestanda och potentiella förbättringar, som prioriteras av deras inverkan på hastigheten på din webbplats.
Även om poängen i sig inte borde störa dig för mycket, är det bra att försöka få mer än 50 poäng. Fokusera dock på uppladdningstiden, som mäts i sekunder. En bra webbplats bör laddas inom 3 sekunder. Någon snabb bör ladda upp 1 sekund.
Vad fick du på ditt PageSpeed Insights-resultat? Har du sett bättre rankningar efter att ha förbättrat laddningshastigheten på din webbplats? Glöm inte att dela din upplevelse med oss.










En mycket användbar och informativ artikel! det hjälper mycket för SEO:s räkning. Det hjälper mig mycket. tack för att du delar med dig.
Tack, nu har jag redan tagit till mig dina råd och använder dessa BLOGGPLATTFORMAR, men trafiken är inte så bra som jag förväntade mig, har de plattformarna mer detaljerade tips för att få mer trafik, om de är det, skulle du vilja dela det? Tack så mycket!!!
Trevlig artikel. Jag försummar ofta denna del i SEO
Detta är så informativt innehåll och användbart för mig att förbättra i min karriär. Tack för att du delar med dig av bra artiklar.