BoldGrid - один з таких брендів, який відноситься до перспективних будівельники сторінок, але це хороший варіант? Давайте перевіримо наш поглиблений огляд BoldGrid.
Сучасна епоха оцифровки. Сьогодні маючи присутність в Інтернеті стала дуже важливою для підтримки конкуренції. І найголовніша потреба у вашій онлайн-присутності – це мати привабливий веб-сайт.
Сьогодні, завдяки технологічним досягненням і кільком конструкторам веб-сайтів, створення веб-сайту вимагає майже незначне технологічні знання.
Завдяки наявності кількох інструментів і програмного забезпечення, які дозволяють створити привабливий веб-сайт, ви можете легко розробити свій власний веб-сайт за допомогою Boldgrid, потужного конструктора веб-сайтів із перетягуванням для WordPress.
Я особисто користувався Болдґрід для розробки власного сайту. Ось чому сьогодні я можу дати Boldgrid рецензію за ваші знання. Залишайтеся на зв’язку до кінця цієї оглядової статті, щоб знати переваги та недоліки використання Жирна сітка.
Що хорошого в BoldGrid?
- Створено для WordPress: Як розширення для WordPress, Boldgrid є найкращим інструментом для використання. Багато розробників вибирають WordPress для розробки та створення веб-сайтів для себе або для клієнтів. Робота стає набагато простішою та швидшою, створюючи власні макети та сторінки.
- Простий і швидкий веб-сайт: Вибираючи дизайн і конструкцію з Жирна сітка «Натхнення» Ви можете почати, розгорнувши його на своєму веб-сайті. Ця функція встановить тему та наповнить ваш веб-сайт користувацькими сторінками та макетами.
- Простий у використанні редактор: у стандартний редактор WordPress WYSIWYG, нова кнопка, додана в Boldgrid, дозволяє користувачеві додавати власні сітки до сторінок або публікацій. Ця нова кнопка дозволяє створити макет кількох стовпців із кнопками, текстовими блоками, полями та зображеннями. Варіації макетів необмежені, оскільки функція перетягування дозволяє переміщатися між цими полями.
- Творець східної форми: У більшості випадків на веб-сайті потрібна форма для збору відповідної інформації від відвідувача. Попередньо вбудовані форми в Boldgrid допоможуть вам створити спеціальну форму для вашого веб-сайту. Вибирайте готові форми, редагуйте та налаштовуйте їх відповідно до ваших потреб і вимог, або ви також можете створити нову форму з нуля.
- Зображення: Швидко додавати зображення на свій веб-сайт легко за допомогою Болдґрід щоб підключити пошук. За допомогою цієї функції можна додавати преміальні або безкоштовні стокові зображення прямо з інформаційної панелі WordPress на свій веб-сайт. Ніяких інструментів для редагування особливо не потрібно. Користувачеві потрібно лише вибрати зображення та його розмір, і система автоматично завантажить та обріже зображення для вас.
- сумісність: Використання доступних тем не є обов’язковим для Boldgrid. Користувач може вибрати для свого веб-сайту будь-яку тему, безкоштовну або преміальну. Разом з цим, функціональність вашого веб-сайту з іншою третьою стороною plugins також можна розширити, не буде проблем із сумісністю. Позитивною стороною Boldgrid є те, що він сумісний майже з усіма WordPress plugin і тема.
Що поганого в BoldGrid?
Початок роботи з Болдґрід це не так просто, але й не складно. Не можна заперечувати, що конструктор сайтів надзвичайно простий і цікавий для створення веб-сайту на Boldgrid, але для початку ви можете зіткнутися з невеликими проблемами.
Обліковий запис на хостингі InMotion є обов’язковим для початку створення вашого веб-сайту. Жирну сітку можна завантажити за технічним номером хостингу. Після того, як ви встановили його на свій сайт WordPress, Болдґрід для підтвердження знадобиться ключ підключення (вказаний у вашому обліковому записі хостингу).
Це єдиний недолік, якщо ви новачок у створенні веб-сайтів за допомогою Boldgrid. Відпочинок – це весело створити тут свій веб-сайт.
Згідно з проведеним опитуванням, більшість розробників використовують Boldgrid для створення a Сайт WordPress для їхніх клієнтів і мій особистий досвід роботи з Boldgrid також захоплюючий і легкий. Тепер давайте подивимося, як встановити і як використовувати цей чудовий конструктор веб-сайтів
Порівняння з іншими
Чи краще BoldGrid за інших?
Нелегко порівнювати BoldGrid з іншими популярними конструкторами веб-сайтів, але люди вважають за краще використовувати BoldGrid, ніж використовувати Wix або Squarespace, оскільки він легко сумісний з WordPress.
Не тільки тому, що можна розширити функціональність свого сайту WordPress в будь-який час, але також може перемістити його на інший веб-хост, якщо захоче, що неможливо з іншими сайтобудівники, треба назавжди залишатися в одній компанії.
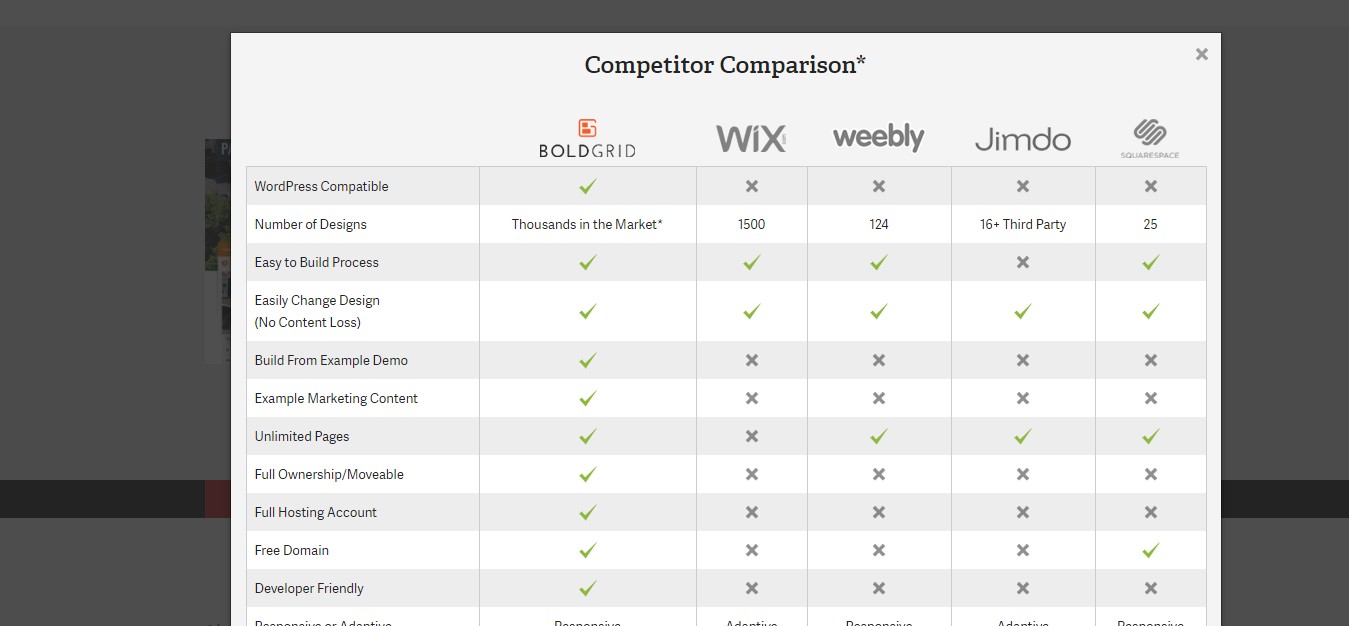
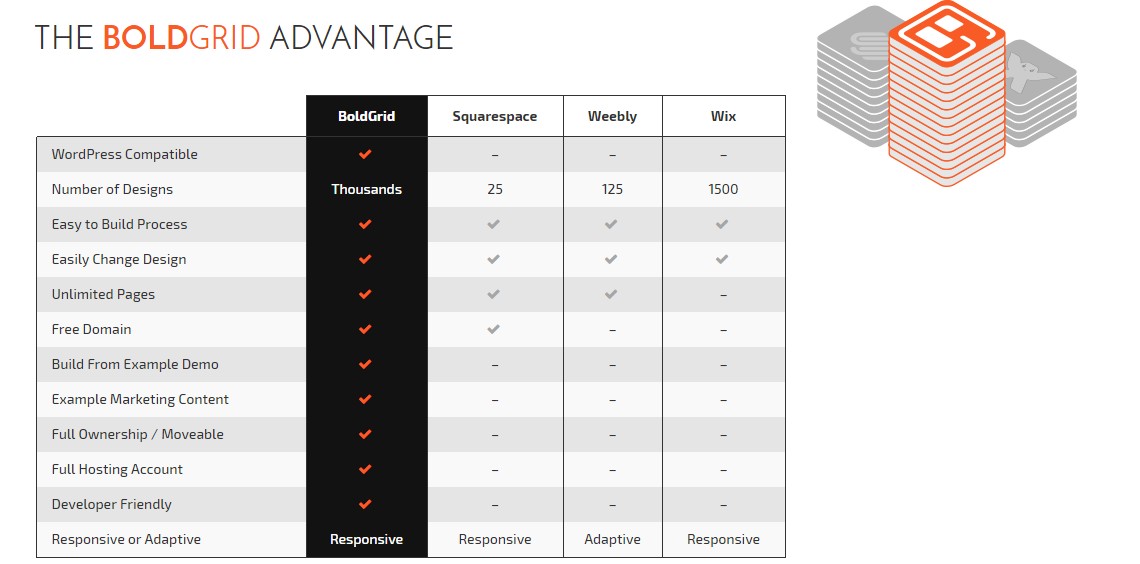
Перш ніж ми перейдемо до того, як встановити Boldgrid, давайте подивимося, чим Boldgrid відрізняється від інших розробники веб-сайтів. Наведена нижче таблиця пояснює, чому варто вибрати Boldgrid plugin.
Зображення вище чітко пояснює функції, яких немає у BoldGrid та інших редакторів. Деякі з них тут:
- Сайт працює на базі WordPress.
- Численні дизайни.
- Повне володіння своїм сайтом, а також його можна легко перемістити на іншу платформу, коли це потрібно.
- Ви можете створювати приклади вмісту з кожним шаблоном.
- Простий і зручний у використанні редактор з перетягуванням.
- Потрібні незначні знання.
- Сайтом можуть користуватися також розробники та дизайнери.
- І багато іншого.
Як створити веб-сайт за допомогою Boldgrid
Домен і веб-хостинг
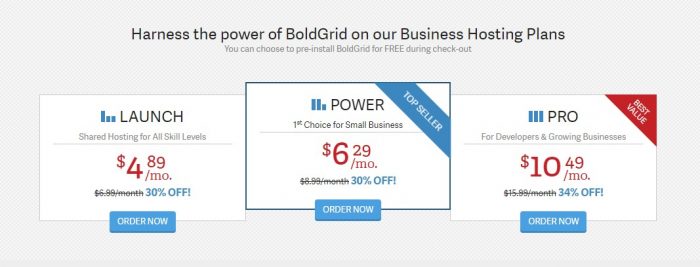
Найперший крок, необхідний для початку роботи з Boldgrid, це ваш Доменне ім'я і веб-хостинг. InMotion хостинг і WebhostingHub це два веб-хостини, офіційно надані BoldGrid. Сміливі представники сітки рекомендують InMotion Hosting для вашого сайту.
Як встановити BoldGrid?
Встановлення BoldGrid
Оскільки Boldgrid працює на базі WordPress, вам спочатку потрібно встановити WordPress.
Після того, як ви встановили WordPress і придбали хостинг, виконайте прості кроки, зазначені нижче:
- Увійдіть у свій обліковий запис хостингу.
- Щойно ви натиснете «Технічні дані облікового запису», відкриється URL-адреса.
- У кінці URL-адреси буде 7-значне число, наприклад «3456789», скопіюйте це число.
- Відкрийте цю URL-адресу:
https://secure1.inmotionhosting.com/amp/boldgrid/download/cid/######
заміщати #з номером клієнта, який ви ввійшли step 3. - Тепер з’явиться сторінка встановлення BoldGrid. Завантажити plugin і скопіюйте згаданий там ключ підключення. Тут найважливіше, що потрібно, - ключ підключення.
- Далі ви дали можливість увійти до панелі адміністратора WordPress.
- Завантажте та активуйте plugin.
- Після того, як ви активували plugin, блимає повідомлення про ключ підключення. Вставте своє підключення ключ тут і подати.
- Оце Так! На вашому сайті є BoldGrid.
- Тепер ви можете почати створювати свій сайт, натиснувши на натхнення.
Примітка: Ваш ідентифікатор клієнта та ключ підключення – це найсекретніші речі. Тому не дозволяйте нікому використовувати їх.
Висновок – BoldGrid Review 2024
Я особисто дуже задоволений використанням BoldGrid. Використання Boldgrid рекомендується для створення власного нового веб-сайту, або ви також можете використовувати його для створення його для своїх клієнтів, якщо ви розробник.
Жирна сітка може розглядатися, коли вона є створення веб-сайту з WordPress і стикається з проблемами зі створенням власних макетів. BoldGrid доступний безкоштовно для кожного Віртуальний хостинг план від InMotionHosting.
Чудове поєднання WordPress, Болдґрід, і InMotionHosting дозвольте будь-кому створювати, публікувати та керувати професійними та надійними веб-сайтами.










Привіт Джітендра,
Дійсно гарний огляд. Я також думаю, що BoldGrid набагато кращий і надійний, ніж інші конструктори WP. Ваш огляд розкриває багато речей про те, чому BoldGrid кращий за інших.
Продовжуйте публікувати!
PS Якщо є час, будь ласка, порівняйте BoldGrid і Squarespace. Оскільки ці двоє – сильні конкуренти 😉
Привіт, Шановний, я використовував лише TemplateToaster, він краще, ніж Boldgrid? Чи можете ви допомогти мені вибрати найкращий конструктор веб-сайтів?
Boldgrid набагато краще, ніж TemplateToaster.