Як письменнику, недостатньо лише писати переконливі, привабливі та інтригуючі дописи в блозі, щоб залучити трафік.
Отже, що вам ще потрібно?
Так, вам також потрібно додавати відповідні зображення до своїх дописів у блозі.
Деякі автори вважають, що їхніх слів має бути достатньо, щоб залучити аудиторію, зацікавити відвідувачів і переконати людей у тому, що зміст чудовий.
Але правда навпаки, особливо коли ваша публікація призначена для веб-аудиторії.
У цій публікації я збираюся показати, як ви можете створити галерею зображень у WordPress всього за кілька хвилин.
Перш ніж перейти до поетапного процесу, давайте розберемося в необхідності створення галереї зображень.
Навіщо створювати галерею зображень
Зображення є допоміжним інструментом, який може перетворити ваш вміст від м’якого до захоплюючого.
Якщо ви додаєте кілька зображень до WordPress, вони з’являються одне за одним, що виглядає не дуже добре.
Більше того, вашим глядачам доведеться прокручувати, щоб переглянути ці зображення, що було б не дуже зручно.
Ваша аудиторія хоче отримати інформацію якомога швидше без будь-яких труднощів. А тим часом вони хочуть швидко зрозуміти, чи буде вміст для них цінним чи ні.
Галерея зображень робить ваш візуальний вміст більш привабливим і легким у взаємодії.
Тепер давайте заглибимося в тему та розглянемо, як можна створити галерею зображень у WordPress. Ви можете зробити це за допомогою або без використання a Plugin і я покажу вам обидва методи, крок за кроком.
Як створити галерею зображень у WordPress: (без використання A Plugin)
Припустимо, ви хочете створити галерею зображень у новій публікації. Перегляньте прості кроки нижче:
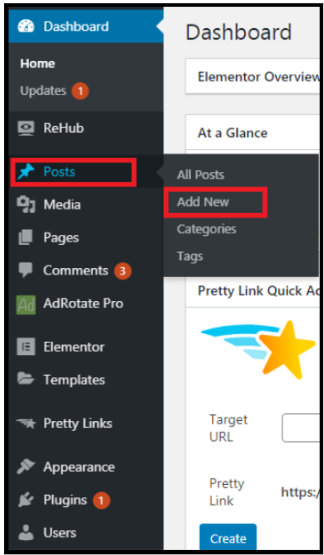
Крок 1: Відвідайте свою інформаційну панель WordPress, Перейдіть до Публікації -> Додати новий
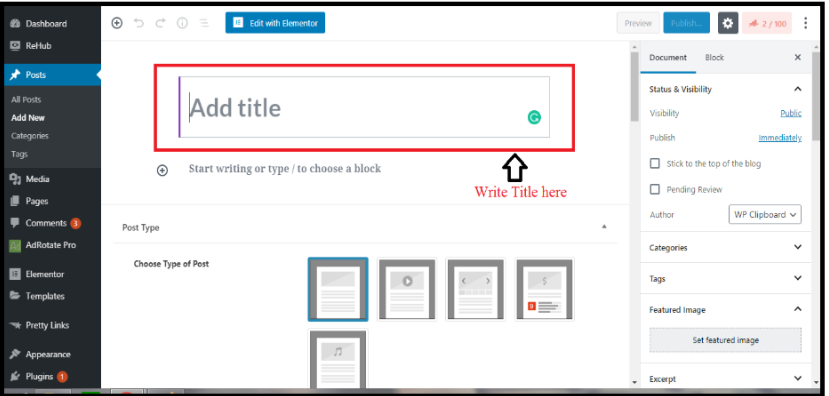
Крок 2: Додайте назву допису
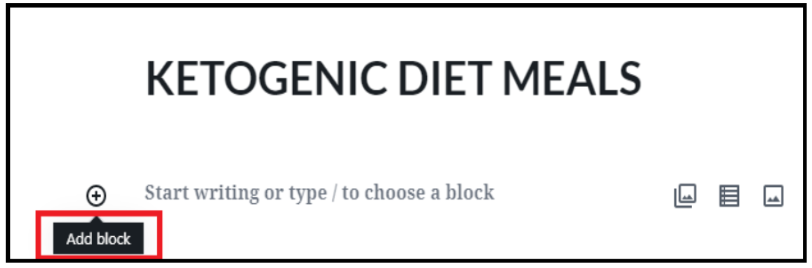
Крок 3: Натисніть кнопку Додати блок.
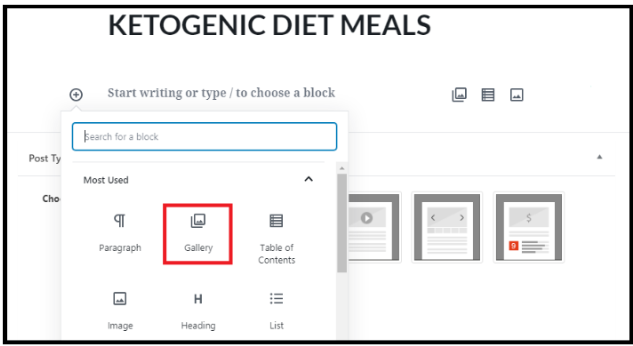
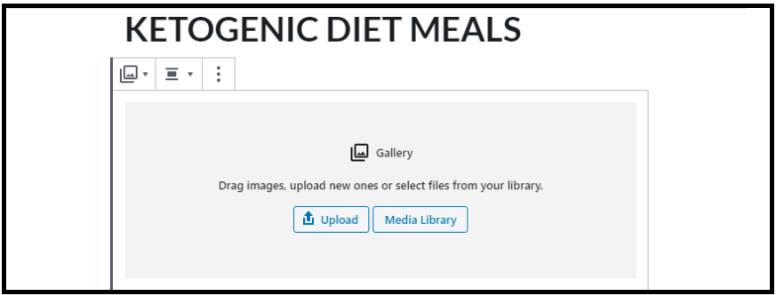
Крок 4: Відкриється вікно з численними параметрами. Натисніть на опцію Галерея.
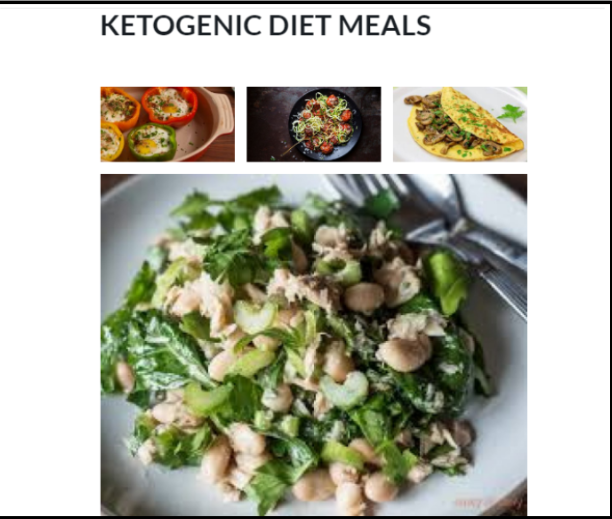
Крок 5: Виберіть та завантажте потрібні фотографії
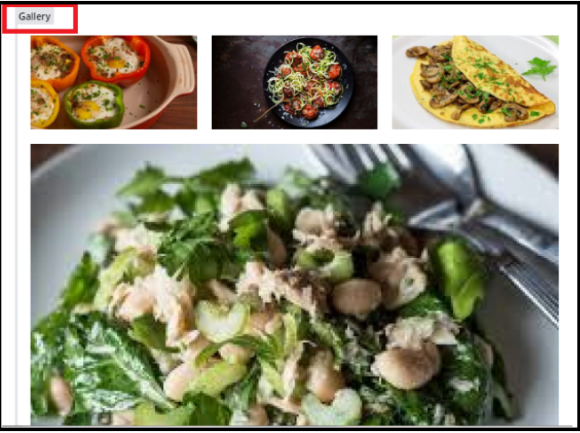
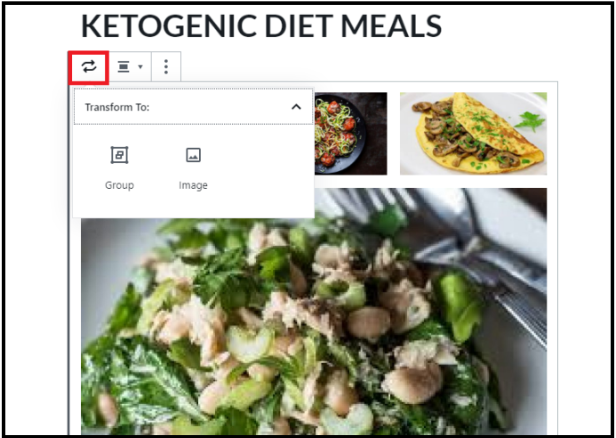
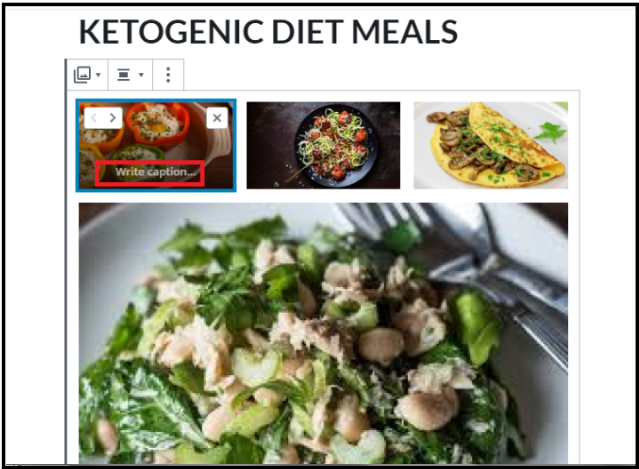
Крок 6: Натисніть на опцію Галерея у верхньому лівому куті.
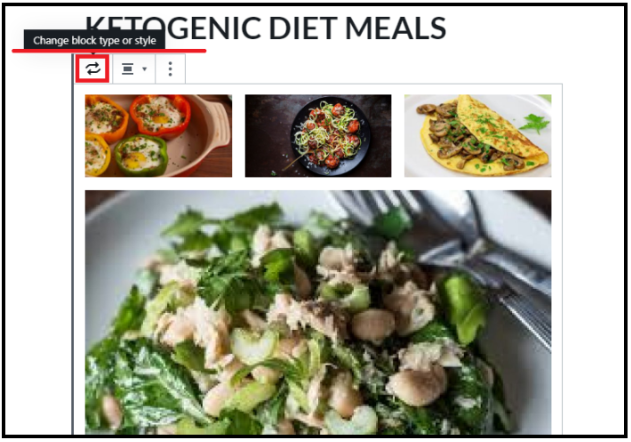
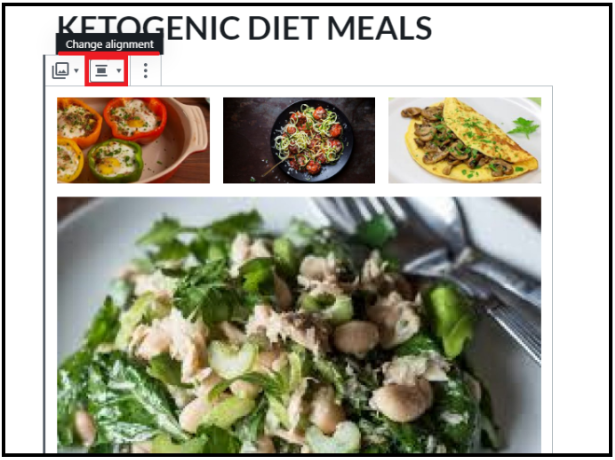
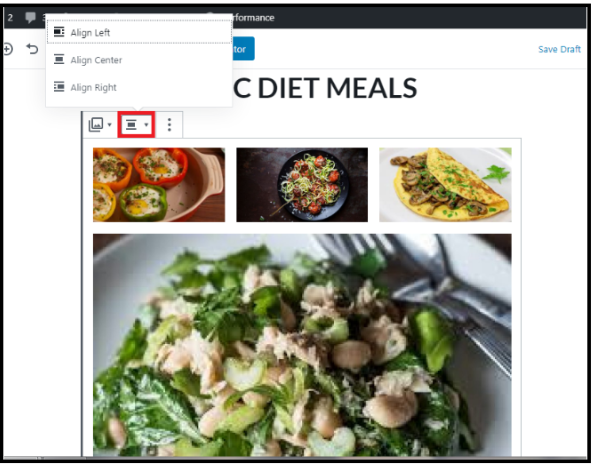
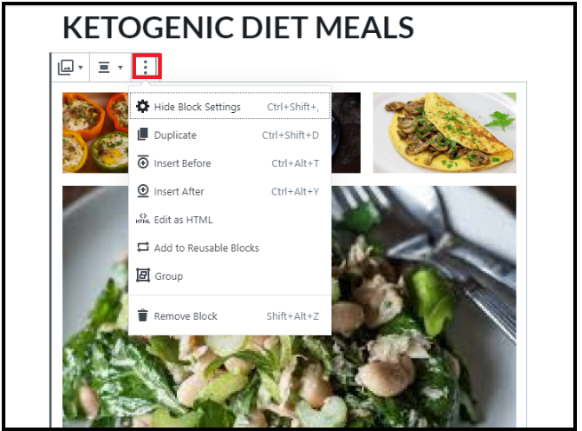
Крок 7: Були б такі параметри налаштування, як; Змінити тип або стиль блоку, перетворити на групу чи зображення, змінити вирівнювання та багато іншого.
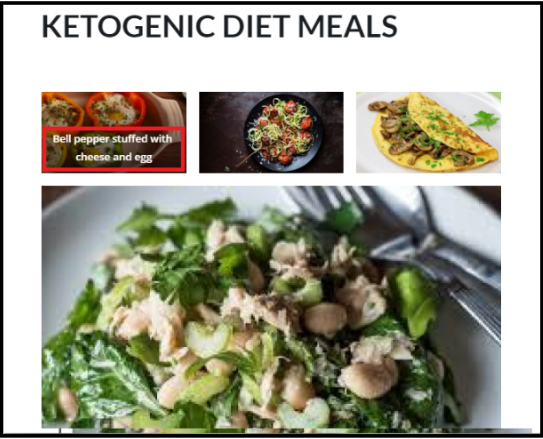
Крок 8: Ви також можете написати підписи, щоб визначити кожне зображення окремо.
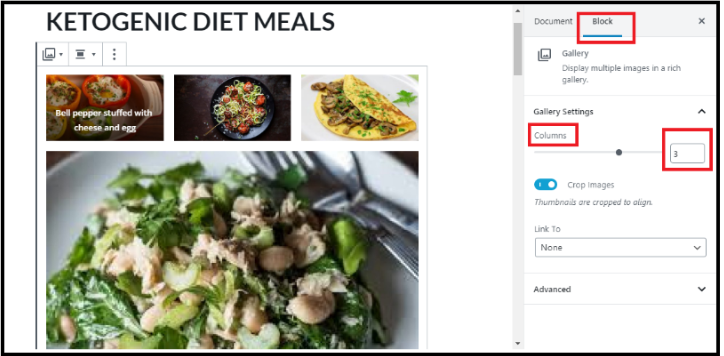
Крок 9: Ви також можете знайти кілька додаткових опцій у правій частині екрана, тобто змінити кількість стовпців/рядків.
Досить зручно, чи не так?
Тепер давайте подивимося, як ви можете створити його за допомогою WordPress Plugin.
Як створити галерею зображень у WordPress: (за допомогою A Plugin)
Фотогалерея WordPress plugins полегшують відображення ваших зображень у привабливому вигляді.
Але з такою кількістю варіантів вибору може бути важко перекопати все та знайти потрібне plugin який пропонує правильну комбінацію функцій, естетики та простоти використання.
Деякі із затребуваних plugins ви можете використовувати are; Modula, NEXTGEN Gallery, Envira Gallery тощо.
Тут я буду використовувати фантастику Галерея зображень Modula plugin, тож перейдемо безпосередньо до цього.
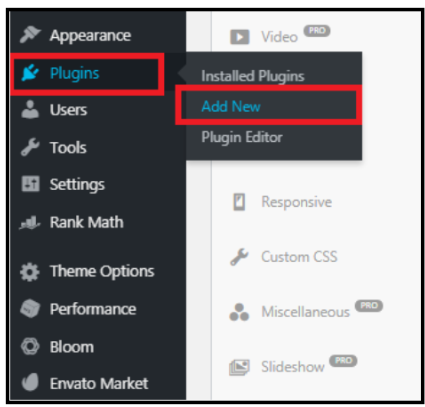
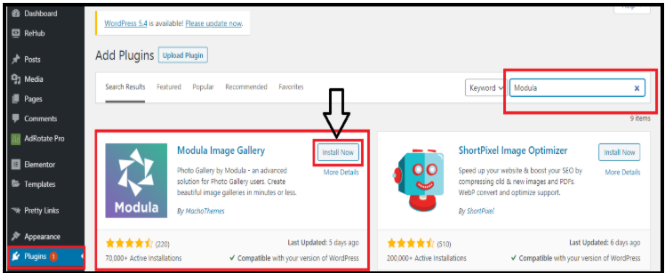
Крок 1: На інформаційній панелі WordPress перейдіть до -> Plugins -> Додати новий
Крок 2: Напишіть “Галерея зображень Modula” у рядку пошуку у верхньому правому куті. З'являться результати пошуку. Натисніть на Встановити зараз
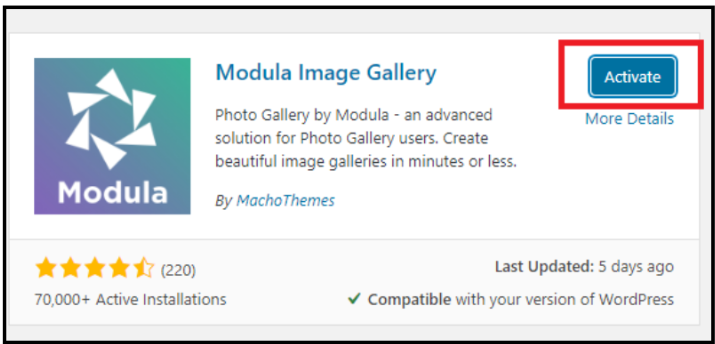
Крок 3: Натисніть на активувати
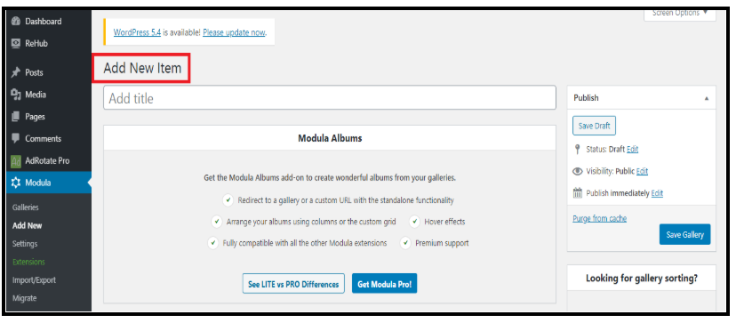
Крок 4: З’явиться новий екран із кількома параметрами, тобто Додати новий елемент, Галерея та Параметр налаштування Галереї. Натисніть на Додати новий елемент
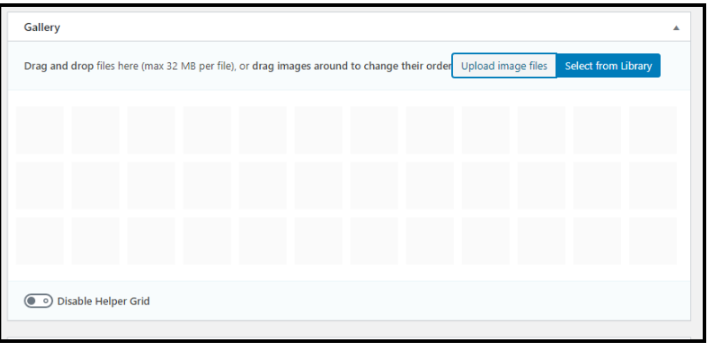
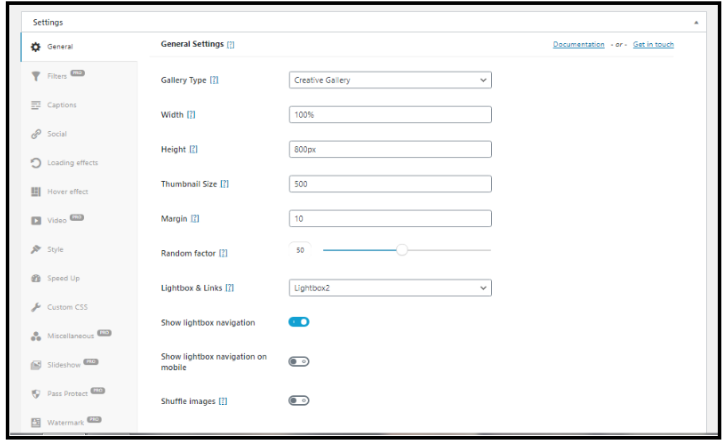
Крок 5: Відкрийте налаштування Галереї. Він відобразить різні варіанти для вашої галереї зображень.
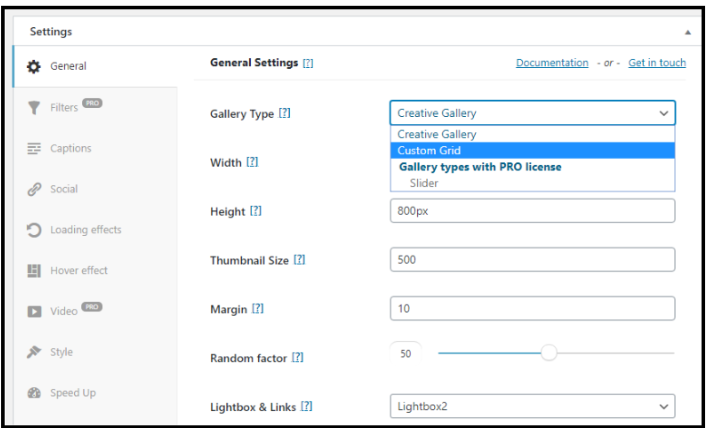
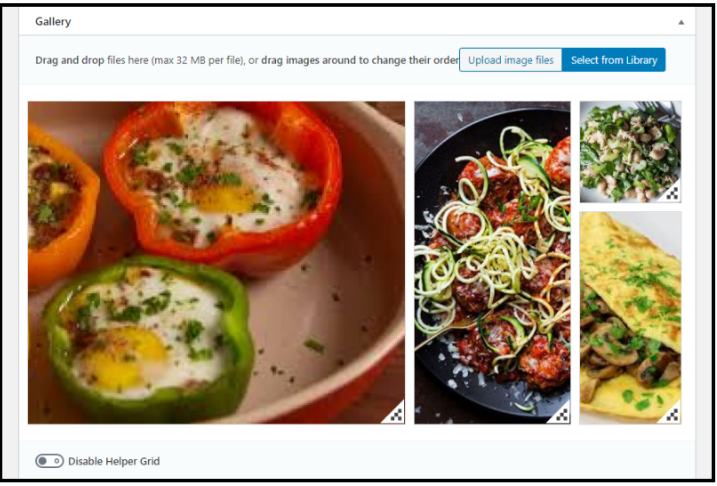
Крок 6: У спадному меню Тип галереї виберіть Custom Grid варіант
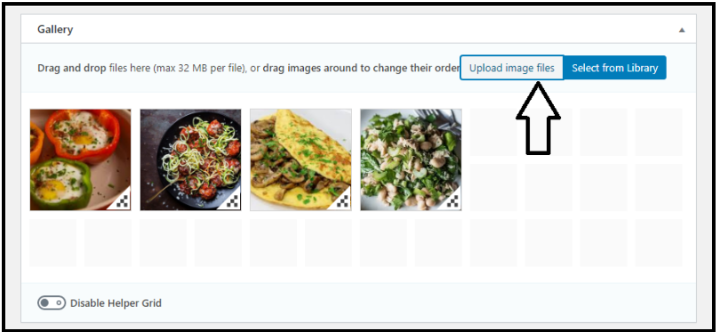
Крок 7: Натисніть на Завантажте файли зображень.
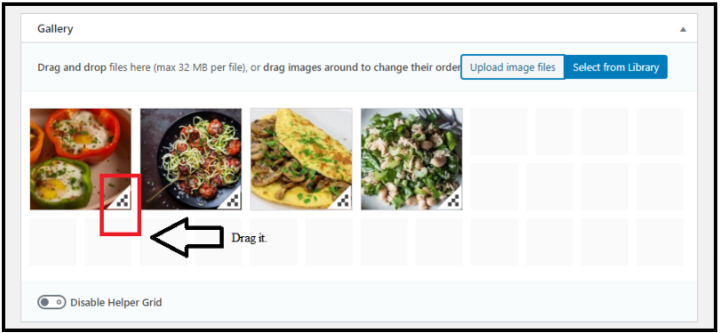
Крок 8: Перетягніть униз 3-крапковий дизайн у нижньому правому куті кожного зображення за бажанням.
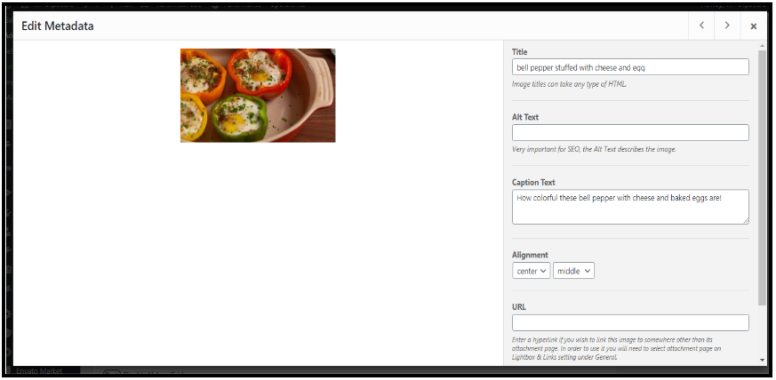
Крок 9: Наведіть вказівник миші на будь-яку картинку, яку ви бажаєте, у верхньому лівому куті з’являться 2 параметри. Натисніть на Піктограма редагування
Крок 10: З’явиться нове діалогове вікно. Додайте заголовок і підпис відповідно
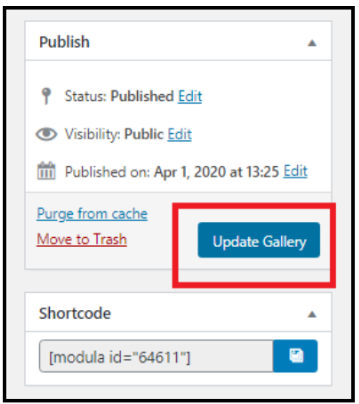
Крок 11: Закрийте діалогове вікно. Натисніть на 'Оновити галерею'. І ви закінчили.
Тепер, коли ви знаєте, як створити галерею зображень у WordPress, ось кілька порад, які можуть бути корисними під час створення.
Коли використовувати галерею зображень у WordPress
-
Портфоліо
Портфоліо показує вашу роботу та те, що ви можете робити. Не буде багато взаємодії чи цікавого вмісту. Ви хочете, щоб ваші зображення відображалися в найкращому вигляді.
-
Колекція зображень
Можливо, ви відвідали подію і у вас є галерея фотографій, пов’язаних із цим. Це не портфоліо, а просто колекція зображень в одному місці.
-
Інтернет-магазин
Магазин — це галерея ваших робіт, яку люди також можуть купити. Вам знадобиться галерея, яка може включати систему оплати/інвентаризації, а також контролювати пропоновані елементи.
-
Дискусія
Деякі галереї призначені лише для того, щоб бути частиною спільноти. Він зосереджений лише на обміні та коментуванні.
Бажано визначити мету вашої галереї зображень, перш ніж почати працювати над нею.
Порада професіонала: оптимізуйте свої зображення
Незалежно від того, чи є у вас блог, інтернет-магазин чи звичайний веб-сайт, який ви хочете виглядати приголомшливо, це окупить вас оптимізуйте свої зображення
Як оптимізація допомагає вам?
- Це допомагає зробити ваші зображення актуальними та візуально привабливими
- Зображення швидко завантажуються до забезпечити оптимальну продуктивність WordPress
- Переконайтеся, що зображення легко індексувати пошуковими системами
Рекомендації для вашої галереї зображень
Ось кілька вказівок, які ви повинні мати на увазі для своїх галерей зображень.
- Не перевантажуйте свою галерею зображень великою кількістю візуальних елементів
- Виберіть перегляд галереї та налаштування, які легко переглядати
- Розмір зображення відповідно до вимог до відображення
- Використовуйте формат JPEG або PNG.
- Уникайте завантаження сильно змінених фотографій
- Переконайтеся, що ваші фотографії відповідають особистому бренду та особистості вашої компанії.
- Перегляньте фотографії на сумісність із мобільними телефонами.
Швидкі посилання:
- [Останнє] 16 найкращих конструкторів сторінок WordPress Plugins
- Огляд SEOPressor: універсальний WordPress SEO Plugin
- Як скинути налаштування блогу WordPress за допомогою безкоштовного WordPress Plugin
- Як перевірити резервні копії веб-сайтів, щоб уникнути катастроф у майбутньому
Висновок: Як створити галерею зображень у WordPress (2024)
Підводячи підсумок, якщо ви хочете відобразити кілька зображень на своєму веб-сайті WordPress, створення галереї зображень — розумний крок.
Чи вдалося вам знайти ці кроки корисними?
Повідомте нам свої думки в розділі коментарів































Привіт, Амос,
Дякую за поради, чоловіче! Тільки одне – ви не згадали про те, як зробити зображення доступними для розгорнутого перегляду з галереї мініатюр. Це те, що я шукаю зараз – можливо, інші теж будуть!
Cheers!
Чарлі 🙂