Setiap pengembang WordPress selalu ingin tahu yang mana WordPress plugin yang terbaik adalah membuat situs webnya responsif untuk seluler. Satu dekade sebelumnya, ini mungkin bukan pertanyaan serius, tetapi seiring waktu, kami telah melihat seluler dengan cepat mengambil alih penggunaan desktop. Orang-orang berbelanja di ponsel mereka dan juga, mereka menjelajah internet di smartphone. Jadi, penting bagi pengembang untuk membuat situs web mereka sebagai ramah seluler.
WordPress adalah raksasa lain dari pasar internet yang sedang berkembang ini dan kami tahu itu 25% situs web di internet didukung oleh WordPress. Sejauh responsif seluler dipertimbangkan, sebagian besar tema sudah responsif untuk seluler, sehingga tema merespons sifat platform.
Jika Anda ingin memeringkat situs web Anda dan Anda adalah praktisi SEO maka Anda harus tahu bahwa Google telah menempatkan banyak bobot di belakang situs web responsif seluler dan memberi mereka keunggulan dibandingkan yang lain. Jadi responsif seluler sekarang melayani Anda dua kali. Satu dengan membantu Anda dalam peringkat di atas dan kedua itu membuat situs Anda ramah pengguna. saya sudah daftar 5 plugins yang akan membantu Anda membuat situs WordPress Anda lebih responsif dan ramah pengguna. Lihat ini WordPress terbaik plugins untuk Membuat situs web responsif.
Cara membuat situs web Anda responsif
Jadi pertanyaan besarnya adalah bagaimana Anda bisa membuat situs web Anda responsif. Ada dua cara yang bisa Anda lakukan. Salah satunya, Anda bisa menggunakan tema WordPress yang responsive atau menggunakan template tema mobile. Tema seluler dibuat khusus untuk ponsel sementara tema Responsif akan menyesuaikan secara otomatis di ponsel.
Kedua, Anda dapat menggunakan yang luar biasa plugins dirancang untuk membuat situs web Anda juga responsif. Jadi mari kita masuk ke ini plugins dan membantu Anda menjadikan situs web Anda responsif seluler.
Catatan:
Saat menguji situs Anda untuk respons seluler, gunakan MobileTest.me untuk memeriksa tampilan situs web Anda di ponsel.
Sebelum Anda mulai, pastikan Anda memiliki cadangan baru situs web Anda. Kedua, pastikan Anda tidak menyebarkan perubahan ke server utama. Beberapa penyedia hosting memang menawarkan Anda opsi untuk memiliki lingkungan pementasan, misalnya, perusahaan hosting seperti Cloudways. Cloudways tidak hanya ramah pengguna tetapi juga menawarkan Penerapan WordPress 1-klik dengan pemasangan tak terbatas. Dan, Anda mendapatkan opsi untuk memiliki cadangan setiap jam bersama dengan cadangan di luar negeri. Jadi, buat cadangan situs web Anda sebelum melanjutkan.
1 – Paket Jet
Harga: Gratis
Download: WordPress.org/plugins/jetpack
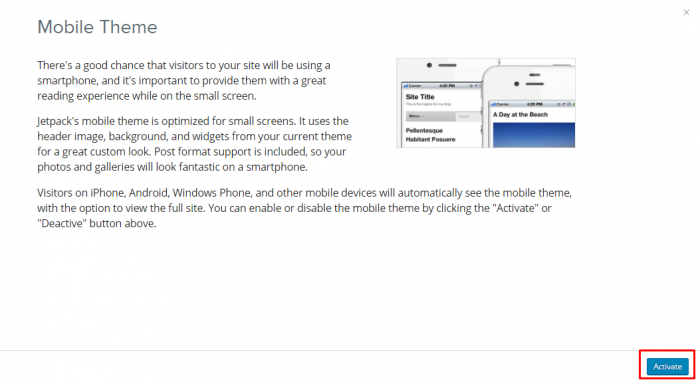
Jet Pack ada di bagian atas daftar saya karena gratis untuk digunakan dan memiliki opsi "Tema Seluler". Ini seperti pemasangan versi seluler satu klik dari situs web Anda. Instal JetPack, Klik opsi Tema Seluler dan lihat hasilnya di ponsel Anda.
Anda juga dapat menyesuaikan tema ponsel Anda dengan berbagai opsi di Jet Pack. Misalnya, Anda dapat menggunakan formulir Kontak, carousel untuk galeri gambar dan juga mengubah dengan kode PHP dan CSS jika Anda terbiasa.
Jet Pack adalah surga untuk situs berbasis SEO juga. Ini membantu Anda berintegrasi dengan halaman Google Anda, yang dapat membantu Anda meningkatkan situs Anda. Jetpack hadir dengan lebih dari 30 fitur yang membuat situs Anda ramah seluler, memuat cepat, dan ramah SEO.
Panduan Tutorial Cepat:
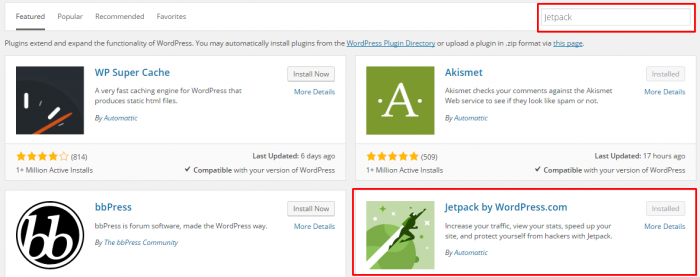
1. Cari plugin dari WordPress plugin direktori
2. Klik tombol Instal sekarang & aktifkan
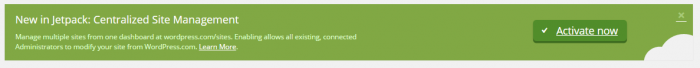
3. Tepat Setelah aktivasi, Anda akan menerima pemberitahuan di dasbor Anda
4. Klik tombol aktifkan itu akan mengarahkan Anda ke halaman Pendaftaran, saya sarankan mendaftar jika Anda ingin menggunakan fitur lengkap dan lanjutan dari plugin
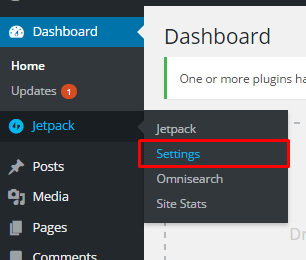
5. Pergi ke JetPack plugin pengaturan dari menu kiri
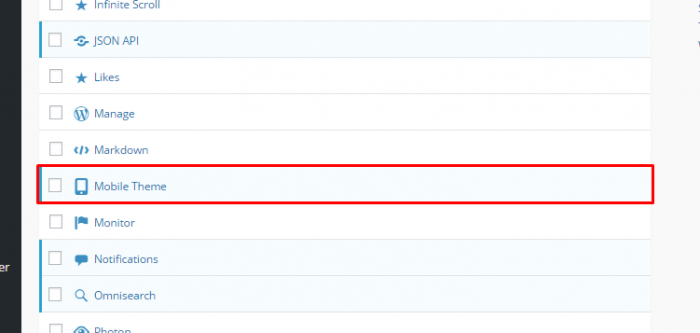
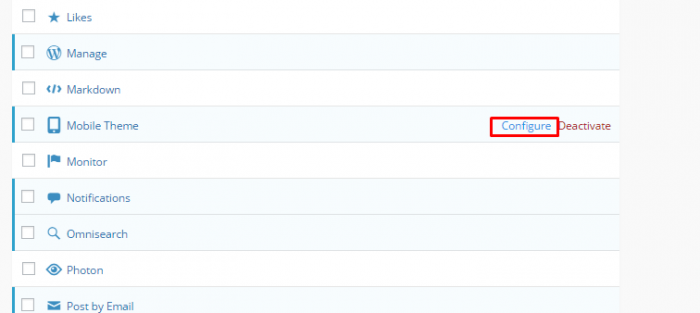
6. Temukan fitur "Tema Seluler" lalu klik
7. Klik tombol aktifkan
8. Anda dapat menyesuaikannya lebih lanjut dengan mengklik opsi "Konfigurasi"
9. Dan Anda selesai hanya dengan beberapa klik langkah.
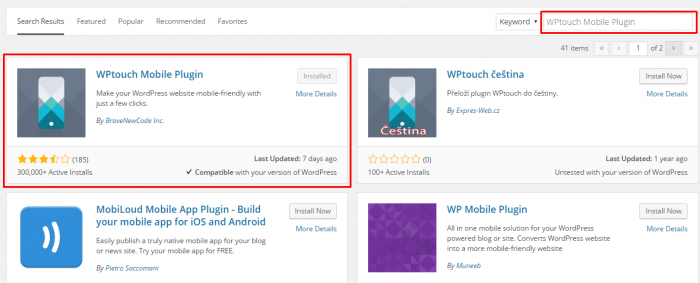
2 – WPtouch Seluler Plugin
Harga: Gratis dan Pro
Download: Gratis WordPress.org/plugins/wptouch untuk kunjungan Pro wptouch.com
WPtouch Ponsel Plugin menghadirkan fitur menarik ke situs Anda karena mengubah situs Anda menjadi ramah seluler. Situs Anda akan terlihat sama di semua layar. WPtouch Ponsel Plugin adalah sederhana dan kuat plugin. Ini paling baik untuk situs web yang hanya ingin membuatnya tetap sederhana karena versi desktop Anda mungkin tidak memiliki banyak fitur seperti kebanyakan situs desktop. Bebas plugin terbatas hanya pada satu desain tetapi untuk mendapatkan lebih banyak desain Anda dapat membeli versi premium dari plugin. Untuk situs seluler yang membutuhkan branding bisnis mereka, ini plugin memiliki fitur branding yang lengkap di dalamnya juga.
Panduan Tutorial Cepat:
- Cari plugin dari WordPress plugin direktori
2. Klik tombol Instal sekarang & aktifkan
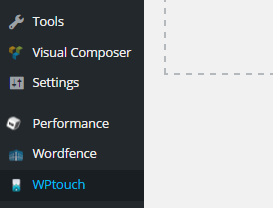
3. Temukan WPtouch plugin pengaturan
4.WPtouch memiliki beberapa fitur penyesuaian yang dapat Anda mainkan
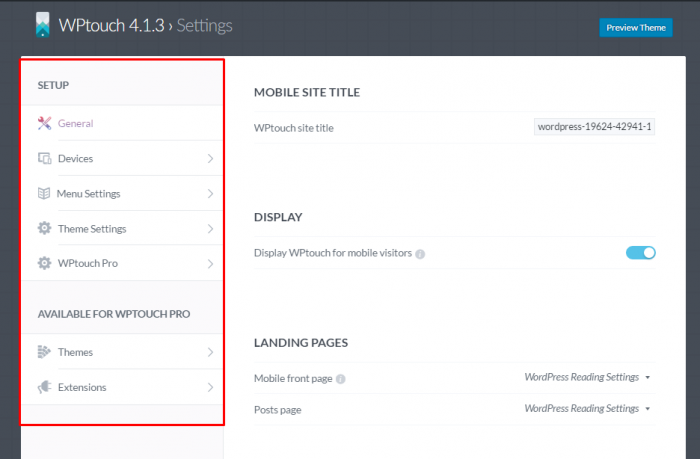
- Tab "Umum" memiliki opsi kunci berikut yang disebutkan di bawah ini:
- Anda dapat mengubah judul situs web untuk versi seluler
- Menampilkan fitur untuk mematikan dan menghidupkan plugin
- Fitur perubahan halaman arahan untuk versi seluler
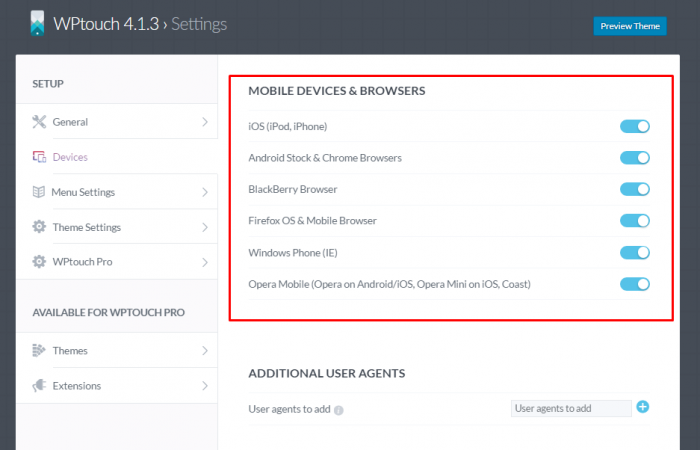
- Tab "Perangkat" memiliki opsi untuk mengaktifkan atau menonaktifkan plugin fitur untuk berbagai perangkat dan browser
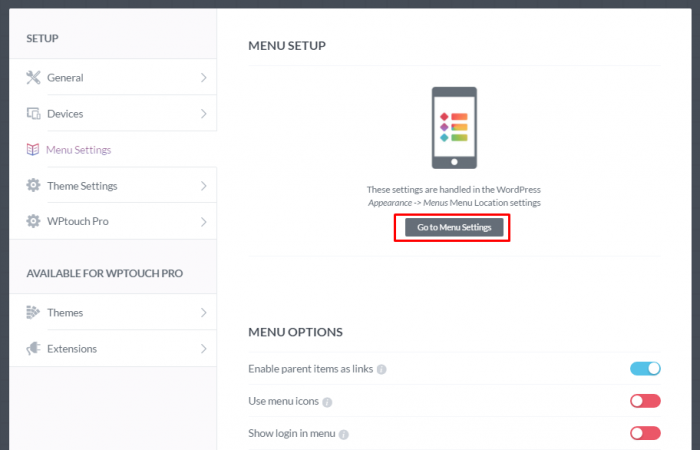
- Tab ke-3 "Pengaturan menu" memberi Anda opsi untuk mengatur menu yang berbeda untuk versi seluler situs web.
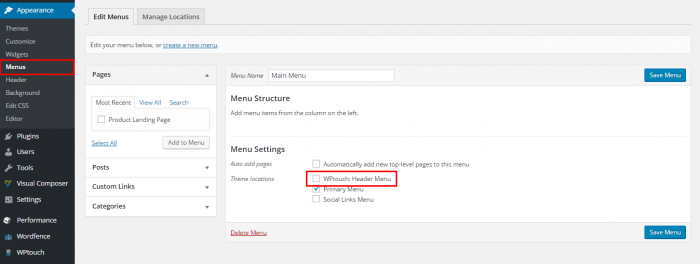
8. Ini akan mengarahkan Anda ke pengaturan Menu di mana Anda dapat membuat menu baru untuk versi seluler situs web, jangan lupa untuk mengklik "WPtouch HeadMenu" setelah Anda selesai menambahkan halaman ke dalamnya.
9. "Pengaturan Tema" memungkinkan Anda untuk bermain-main dengan fitur-fitur berikut:
- Tetapkan logo berbeda untuk versi seluler situs web Anda
- Posisi penyelarasan menu dan bilah pencarian di header atas
- Kustomisasi warna tema untuk latar belakang, Tajuk, Menu, Tautan & Tajuk Posting/Halaman
- Opsi perubahan font tipografi
- Slider Unggulan
- Link Sosial Media
- Kustom CSS
WPtouch juga menawarkan versi PRO yang memiliki Ekstensi & Dukungan lanjutan dengan Tema & Fitur Ekstra yang dapat disesuaikan.
3 – Paket Seluler WordPress
Harga: Gratis dan Pro
Download: Gratis WordPress.org/plugins/WordPress-paket seluler untuk Pro klik disini
Saya akan merekomendasikan Paket Seluler WordPress plugin jika Anda mencari desain yang luar biasa. Meskipun, versi gratisnya memiliki satu desain yang tersedia, namun Anda dapat menyesuaikannya sesuai kebutuhan Anda. Ini plugin memberi Anda kendali penuh atas pengaturan respons seluler dan mendukung semua browser. Sinkronisasi adalah fitur lain dari ini plugin karena Anda dapat melihat semua halaman, posting, dan komentar di versi seluler juga.
Versi Pro memberi pengguna lebih banyak kekuatan karena memberikan akses ke lebih banyak desain dan beberapa fitur lain seperti:
- 5 Tema Aplikasi (sepenuhnya dapat disesuaikan)
- Opsi Monetisasi
- Fitur Sosial (Facebook, Twitter & Google+)
Panduan Tutorial Cepat:
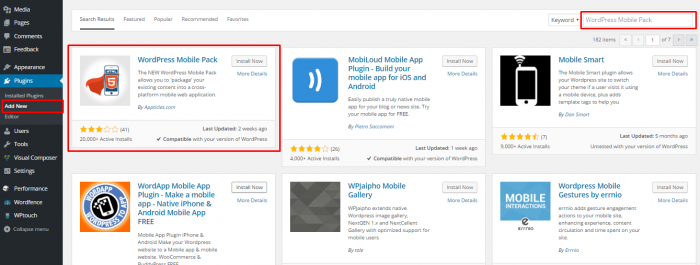
- Cari plugin dari WordPress plugin direktori
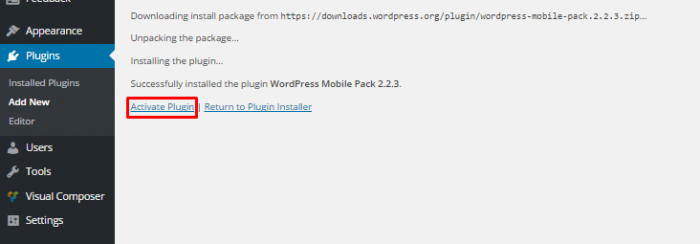
- Klik tombol Instal sekarang & aktifkan
3.Temukan Paket Seluler WP plugin pengaturan dari menu kiri
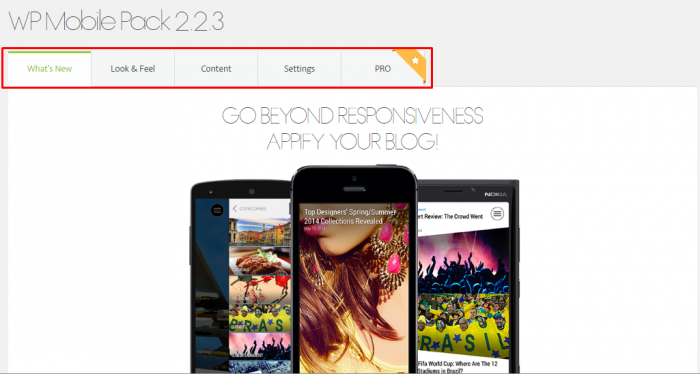
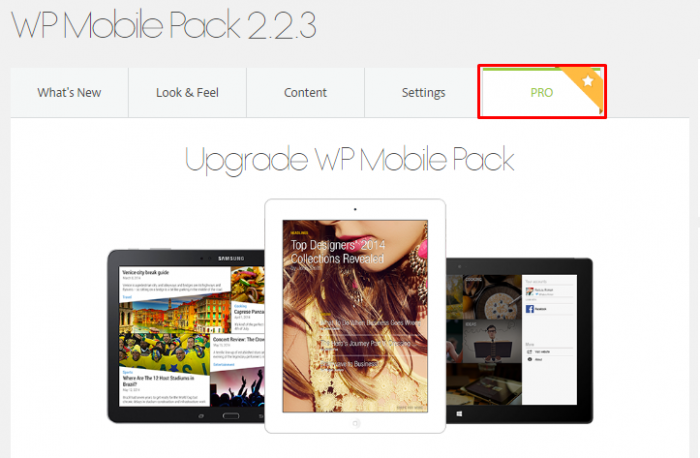
4. WP Mobile Pack memiliki antarmuka pengguna yang sangat sederhana untuk berinteraksi dan bermain-main dengan
5. Tab Apa yang Baru adalah tentang plugin detail dan fitur-fiturnya
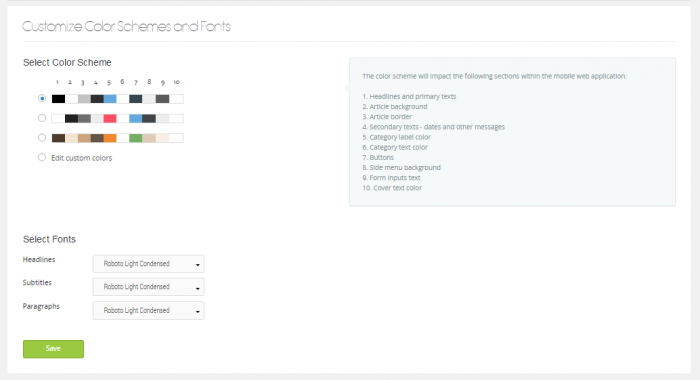
6.Klik Lihat & Rasakan tab untuk bermain-main dengan fitur berikut
- Sesuaikan Skema Warna dan Font
- Sesuaikan Logo dan Ikon Aplikasi Anda
- Sesuaikan Sampul Aplikasi Anda
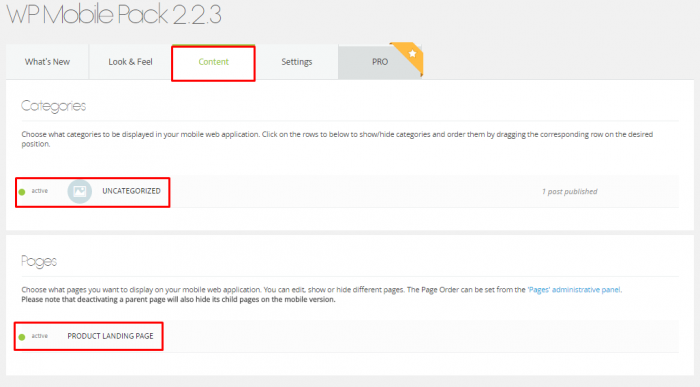
7. konten tab to memungkinkan Anda menyetel laman landas untuk versi seluler situs web dan setelan kategori agar ditampilkan di beranda.
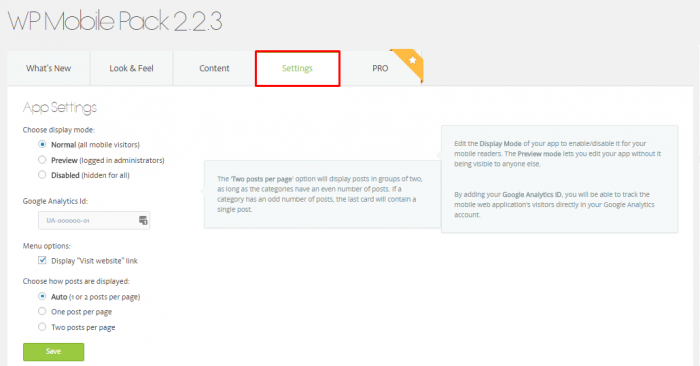
8. Tab "Pengaturan" memiliki fitur pengaturan Aplikasi untuk memilih mode tampilan:
- Normal (semua pengunjung seluler)
- Pratinjau (masuk administrator)
- Dinonaktifkan (disembunyikan untuk semua)
- Kode pelacakan Google Analytics
- Opsi menu & fitur bagaimana posting ditampilkan
- WP Mobile Pack juga menawarkan versi PRO-nya yang memberi Anda lebih banyak dan fitur-fitur canggih
4 – Pengalih Tema Seluler apa pun
Harga: Gratis dan Pro
Download: Gratis WordPress.org/plugins/pengalih tema-seluler-apa saja untuk Pro klik disini
Ini adalah salah satu yang paling keren plugins untuk membuat situs web Anda responsif seluler. Fitur yang membawa ini plugin ke daftar saya adalah memungkinkan desain, templat, dan desain beranda yang berbeda untuk perangkat seluler yang berbeda. Ini plugin mendeteksi perangkat dan kemudian mengirim pesan untuk menunjukkan tema yang tepat. Ini mendukung semua browser utama dan memiliki kemampuan untuk menyesuaikannya.
Versi pro dari plugin berisi lebih banyak fitur seperti:
- Dukungan Cache Total W3
- Sajikan beranda terpisah untuk perangkat seluler
- Kode QR untuk bookmark seluler
- Klik Untuk Memanggil ke nomor telepon.
Panduan Tutorial Cepat:
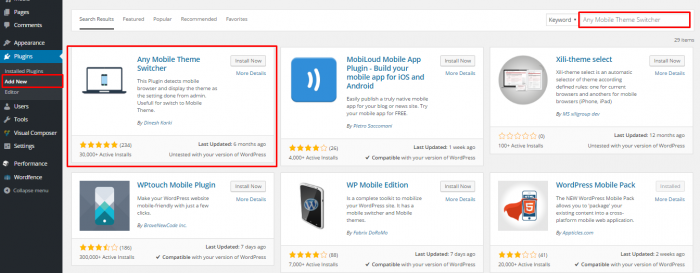
- Cari plugin dari WordPress plugin direktori
2. Klik tombol Instal sekarang & aktifkan
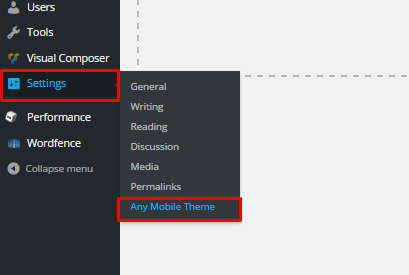
3. Temukan “Pengalih Tema Seluler Apa Saja” plugin pengaturan dari menu kiri
Pengaturan / Tema Seluler Apa Saja
4. Pengalih Tema Seluler apa pun Plugin hanya memiliki satu halaman untuk mengotak-atik pengaturannya, beberapa fitur utama disebutkan di bawah ini:
Anda dapat memilih tema yang berbeda untuk perangkat yang berbeda juga yang merupakan fitur yang sangat berguna jika Anda ingin menampilkan tema yang sama sekali berbeda untuk perangkat yang berbeda, misalnya:
- iPhone / iPod
- Tema Android
- Tema Blackberry
- Tema Windows Seluler
- Tema Opera Mini
- Tema Perangkat Seluler Lainnya
Kode Pendek Beralih Tema
Anda dapat menggunakan kode pendek berikut di templat untuk menampilkan tautan pengalih tema.
[tunjukkan_tema_switch_link]
Misalnya:
5 – Detektor Seluler WP
Harga: Gratis dan Pro
Download: Gratis WordPress.org/plugins/wp-mobile-detektor untuk Pro klik disini
Ini bisa disebut salah satu yang paling pintar plugins untuk situs web Anda. Karena secara otomatis mendeteksi platform mana yang saat ini digunakan pengguna untuk mengakses situs. Itu dapat dengan cepat beralih antara versi seluler, desktop, dan berbagai versi seluler untuk memberikan pengalaman pengguna terbaik. Ini memiliki fitur analitik canggih, mencakup lebih dari 5000 perangkat seluler dan sudah diinstal sebelumnya dengan 11 tema seluler.
Fitur lebih lanjut meliputi:
- Menu yang Dapat Dilipat
- Widget yang berbeda
- Pemuatan Halaman Dinamis
Panduan Tutorial Cepat:
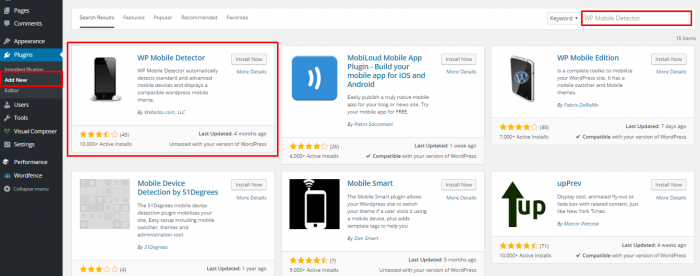
- Cari plugin dari WordPress plugin direktori
2. Klik tombol Instal sekarang & aktifkan
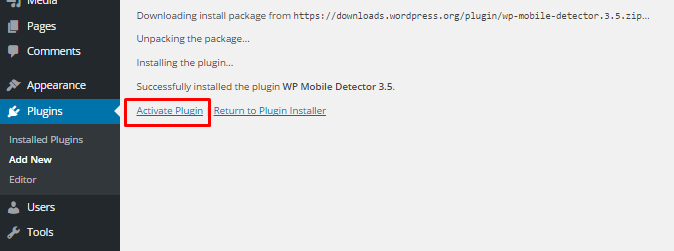
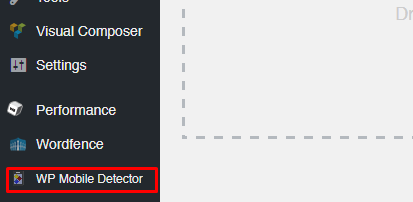
- Temukan "Detektor Seluler WP" plugin dari menu sebelah kiri
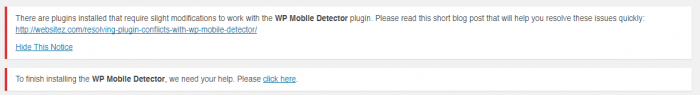
4. Setelah aktivasi, Anda mungkin menemukan pemberitahuan ini di atas
Jika kamu punya beberapa caching plugin diinstal di situs web Anda, Anda dapat memperbaikinya dengan yang berikut: membimbing.
Kesimpulan
Untuk kemudahan penggunaan dan satu paket, saya akan selalu menyarankan Anda untuk menginstal JetPack plugin karena itu mengubah situs web Anda menjadi situs web responsif seluler. Selain itu, ia menawarkan segalanya dalam satu plugin dan membuat situs web Anda lebih ramah mesin pencari juga. Selain itu, Anda tidak dapat mengabaikan fitur berharga yang dibawa Jet Pack, seperti:
- Statistik situs di dasbor
- Fitur Komentar dan Langganan
- Fitur Berbagi Sosial
- Dan lebih dari 30 fitur yang lebih menarik
Di sana Anda memilikinya. saya sudah daftar 5 plugins yang akan membantu Anda membuat situs WordPress Anda lebih responsif dan ramah pengguna. Ini akan membantu Anda peringkat lebih tinggi di mesin pencari dan juga memungkinkan Anda untuk memperkuat konten Anda menghasilkan tanpa mengorbankan kualitas. Saya yakin saya telah melewatkan banyak hal plugins dan saya akan menghargai pengguna yang memberi tahu saya tentang perbedaannya plugins melalui kolom komentar.































Artikel yang bagus, pasti akan berpikir untuk menggunakannya di situs web baru saya. Kerja bagus, lanjutkan
Terima kasih.
Halo Pak Jamil,
Website Mobile responsive sangat penting Sekarang Untuk SEO dan Lainnya mengusulkan jika situs kami tidak Mobile Friendly Search Engine Abaikan Situs. Berbagi dan Panduan yang Sangat Bagus. Pertahankan. Terima kasih.
Hai Jamil, Panduan tutorial cepat yang Anda bagikan sangat berguna dan dapat dipahami dengan bantuan tangkapan layar, semua pertanyaan saya terpecahkan. Sekarang saya mengetahui semua fitur yang telah Anda sebutkan di atas. Terima kasih untuk posting ini.
Halo Jamil,
Seperti blog informatif yang Anda dapatkan di sini. Masuk ke topik, membuat situs web cukup responsif adalah salah satu tugas penting. Ini membantu untuk menumbuhkan perusahaan bisnis online dalam beberapa cara.