швидкість є важливим критерієм для веб-сайту. Про його важливість можна судити, виходячи з того, що Google враховує швидкість як один із факторів рейтингу. Google врахував багато заходів для покращення швидкості завантаження з веб-сайтів. Наука протягом кількох років, вона взяла на себе ініціативу налаштувати передові інструменти для розробників, щоб покращити швидкість, і одним із таких інструментів є Маяк Google.
Давайте більше розберемося з інструментом Page Speed Insights від Google і як швидкість сторінки зросте впливати на SEO?
У цій статті є відповіді на все, що вам потрібно знати.
Команда Інструмент Page Speed Insights ніколи не був суттєвим фактором у попередні часи. Однак ви можете легко знайти інформацію про його функціонування будь-де. Але той факт, що він, безсумнівно, складний у використанні, ускладнює його використання. Google вніс у цей інструмент деякі нові зміни, завдяки чому він працює краще, але водночас стає ще важчим для розуміння.
Google PageSpeed Insight: A більш глибоке занурення
Google PageSpeed – це набір інструментів від Google Inc, призначених для оптимізації продуктивність веб-сайту. Він був представлений на конференції розробників у 2010 році.
Page Speed Insights аналізує весь вміст веб-сторінки та генерує пропозиції, щоб зробити цю сторінку швидшою. Таким чином, подолання всіх проблем з продуктивністю сайту.
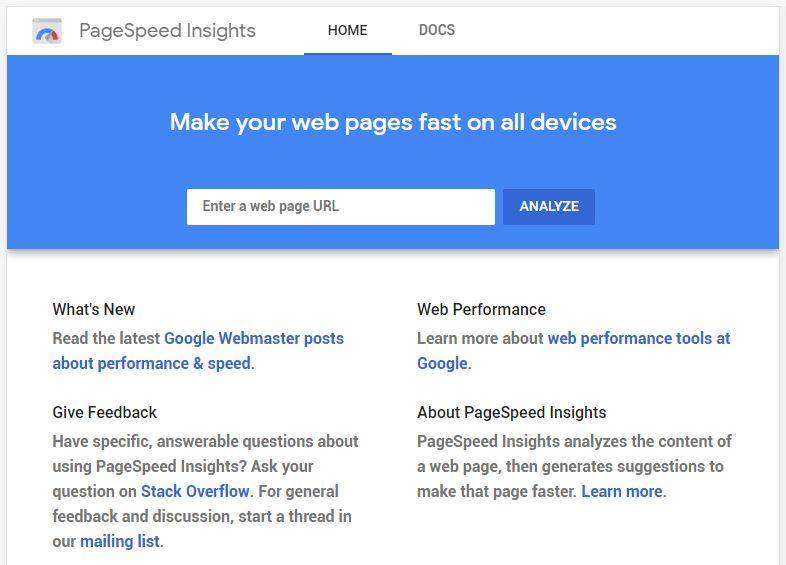
Щоб отримати доступ до інструмента PageSpeed Insight, відвідайте: https://developers.google.com/speed/pagespeed/insights/
Аналіз веб-сторінки
Щойно сторінка відкриється, ви побачите синю смугу з 'Введіть URL-адресу веб-сторінки' і кнопку Аналіз.
Щоб проаналізувати веб-сторінку, все, що вам потрібно зробити, це скопіювати та вставити посилання на веб-сторінку та натиснути кнопку аналізу.
Результати для мобільних і настільних комп’ютерів
Спочатку інструмент Page Speed працював, щоб просто надавати дані про відображення робочої області, але останнім часом ми спостерігаємо вражаючий приріст використання мобільних телефонів, і переважна більшість людей використовують мобільні телефони для перегляду. Інтернет. Оскільки Google перейшов до універсального першого списку, у них виникла потреба випробувати сайт і для мобільних форм.
Чому ви, ймовірно, отримаєте різні бали для різних версій?
Мобільна версія: Коли інструмент Page Speed Insights використовується для форми для мобільних пристроїв, основним результатом появи буде швидкість для мобільних пристроїв.
Тим не менш, можуть бути критичні контрасти в оцінці через веб-асоціацію в портативному пристрої, наприклад, використання 4G дасть оцінку швидкості вище, ніж асоціація 3G, але, чесно кажучи, не зовсім асоціація 5G. Однак використання більш повільної швидкості системи, незважаючи на все, завантажує сторінку з допустимою швидкістю навантаження.
Таким чином, ми розуміємо, що проблема не в нашому сайті, а в нашій портативної асоціації, це швидкість асоціації. Таким чином, основним поясненням тут є ваша помірна асоціація, яка впливає на швидкість стекування вашого сайту.
Настільна версія: У той момент, коли інструмент PageSpeed Insights використовується для форми настільного комп’ютера, оскільки швидкість асоціації вища, ви, як правило, отримаєте вищий бал, що стосується швидкості завантаження. Це прямий результат використання волоконної оптики.
PAGE SPEED, глибше занурення
Швидкість відносна: Швидкість зазвичай залежить від багатьох факторів
Джерело зображення - pixabay.com
- Продуктивність сайту
- Продуктивність сервера, на якому ви працюєте
- Веб-сторінка, над якою ви працюєте
- Тип підключення, який ви використовуєте
- Провайдер Інтернет-послуг
- Інтернет-пакет
- Обробна потужність пристрою
- Браузер, який використовується
Швидкість сторінки – це швидкість, з якою кожна сторінка завантажується на вашому веб-сайті. Різні сторінки можуть мати різну швидкість через такі функції, як зображення та текст.
Як швидкість сторінки впливає на SEO?
Впливає швидкість сторінки SEO. Як вказує алгоритм Google Speed Algorithm, на позиціонування безпосередньо впливає швидкість купи сторінки.
Для Google клієнти – це питання першочергового значення. Дослідження Google показує, що швидкість передачі даних 3G нижча. Аналогічно, клієнти зазвичай залишають сайт через три секунди використання. Це означає, що їхнього досвіду недостатньо, і відтепер він впливає на його SEO.
Ви також можете перевірити свою веб-сторінку за допомогою https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
Щоб отримати детальне пояснення того, як швидко завантажується ваш сайт!
SpeedSpeed завжди вимірюється в секундах, а не в точках від 0 до 100.
Деякі важливі фактори PageSpeed Insights
Багато речей впливає на швидкість веб-сторінка, Google мав різні категорії для різних аспектів Інструмент PageSpeed Insights, для кращого розуміння цих факторів.
1) Field & Data Lab
Польові дані зазвичай є найважливішим у постійному стані, оскільки це інформація, яку Google надає справжнім клієнтам. Це має бути можливим за допомогою Chrome або іншої інформації, що надає веб-сканерам.
Лабораторні дані, зазвичай, здебільшого, розглядається як менш значущий, оскільки він збирається з a домен що контролюється. Це означає, що не включаються різні клієнти, а інформація збирається за допомогою окремої асоціації.
Якщо Google не вистачає польової інформації, вона може використати дані лабораторії для проведення експертизи для сайту.
Резюме походження показує нормальну швидкість сайту загалом. Таким чином, ви можете подумати про те, як ваша сторінка порівнюється з сайтом і як сайт порівнюється з різними місцями призначення у звіті Chrome User Experience.
Перша змістовна фарба це момент, коли клієнти вперше бачать щось на веб-сайті.
Перша значуща фарба , як правило, Являє собою точку, де клієнт розуміє виключно початковий період субстанції. Як і улюблений вміст або зображення, чіткі, на відміну від прямого затінення та тонального крему.
Індекс швидкості значно більше заплутано. Вимірює популярність вашого сайту. Чим раніше вони з’являться, тим краще маркер швидкості. Це може бути ідеальним, якщо ви вирішили отримати тут найменший бал, оскільки він також оцінюється як спалах.
Перший простой процесора говорить про час, коли сайт має достатньо накопиченої інформації або даних для того, щоб він міг працювати з основним внеском гостя на цьому сайті. Наприклад, якщо на сайті немає законних даних, клієнт, ймовірно, не матиме можливості розшифрувати цінне значення із складних даних. Йому може знадобитися пергамент або оснастка на майданчику, але через відкладення укладання нічого не вийде.
Час для взаємодії в цій прогресії; це час, необхідний сайту, щоб остаточно запрацювати. Це також означає, що все, що було на сайті, повністю збережено в пам’яті гаджета, який ви використовуєте для перегляду сайту. Наразі він готовий до роботи.
Максимальна потенційна затримка першого входу відкласти досвід клієнта з того місця, де вони співпрацюють з проектами, на які відповідає програма. Це важливий показник виконання, який не впливає на показник швидкості сторінки.
2) Можливості та діагностика
Фактор можливостей корисний для даних про те, які покращення можна зробити на сайті. Крім того, він дає дані про те, наскільки проблеми вплинуть на сезон купи сайту, і ви повинні мати справу зі своїми починаннями, щоб збільшити коефіцієнт швидкості для сайту.
Ви знайдете інформацію про кожну рекомендацію та про те, як вирішити ці проблеми, щоб покращити швидкість вашого сайту. Ви побачите, що частинами, які можуть бути причиною проблем, є фотографії, суть пари та величезні документи.
Зона "Пройдені аудити" — це перевірка речей, які на сторінці вашого сайту добре і не потребують змін. Здебільшого він показуватиме сегменти як із розділів «Можливості», так і з розділів «Діагностика», які поміщаються всередині Обмеження Google.
Розрахунок показника PageSpeed Insight
Незважаючи на те, що ви можете спостерігати значну кількість обмежень в інструменті PageSpeed Insights, оцінка вирішується за допомогою лише секунди в частині лабораторних даних. Якщо ви уважно подивитеся, у вас буде вибір, щоб побачити повідомлення «Ці сегменти не впливають на показник продуктивності». у розділі Можливості та діагностика.
Частини в лабораторних даних називаються оцінками виконання. Їх 6 — кожна оцінка має від 0 до 100. Кожна оцінка має запасне навантаження для навчальних центрів.
За ступенем важливості вони розташовуються так:
- Час для взаємодії
- Індекс швидкості
- Перша змістовна фарба
- Перший простой процесора
- Перша значуща фарба
- Приблизна затримка введення
Як покращити показник PageSpeed Insights?
1) Стиснення зображення
Змініть розмір ваших зображень: Зображення з вища роздільна здатність(часто створені за допомогою професійної камери) значно уповільнюють час завантаження сторінки. Працюючи над відтворенням друку, вам потрібно зменшити розмір файлу без високої якості, щоб вони добре працювали в Інтернеті.
Оптимізуйте імена файлів зображень
Вибір правильне ім'я файлу дуже важливо для сторінки SEO та позиціонування в результатах пошуку зображень. Перш ніж завантажувати будь-яке зображення, не забудьте перейменувати файл із відповідними описовими ключовими словами для Потужність SEO.
Ви також можете використовувати WP Smush для покращення своїх фотографій. Це модуль, який упакує зображення без проблем з якістю. Це означає, що ви можете повернути зображення розміром 1000 × 1000 пікселів від 200 КБ до 150 КБ, не помічаючи відмінності в якості, завдяки чому воно завантажується на 25% швидше.
Розмір екрану: Розмір екрана – це розмір, при якому відображається зображення. Наприклад, зображення внизу відображається з розміром 300×300 пікселів.
Щоб зображення завантажувалися швидше, переконайтеся, що ви не використовуєте зображення більше, ніж буде показано. Наприклад, якщо у вас є HTML-сегмент, оживлений за допомогою CSS з розміром 300 × 300 пікселів, але ви передасте зображення розміром 900 × 600 пікселів до джерела, ви втратите сезон купи для цих 600 × 600 пікселів.
Пояснення полягає в тому, що браузер повинен завантажити зображення розміром 900 × 900 пікселів і зменшити його до 300 × 300 пікселів. Це відкладає більше зусиль для завантаження та зменшує процедуру. Ви можете вирішити цю проблему, передавши свої зображення такої ж ширини та висоти, якою вони будуть відображатися.
Передача фотографій – це ще один прийом, який можна використовувати для покращення часу передачі. Це означає, що ви можете завантажити їх пізніше, коли клієнт перевірить сторінку. Буде коротка секунда, коли фотографії не будуть чіткими.
2) Час відповіді сервера
Ви завжди можете перевірити сайт хостинг-провайдера за допомогою PageSpeed Insights і знайти його TTFB (Час до першого байту) або час відповіді сервера. За умови, що це в сегменті пройдених аудитів, ви розумієте, що у вас є привілейований хостинг-провайдер.
Перевірте свій хостинг: Ви хочете, щоб сторінки завантажувалися швидше для користувачів, тому перше, що вам потрібно мати, це достатньо ресурсів для керування вашим трафіком. Якщо ви втратите ресурси, застосовуйте додаткові результати руху на довші SRT, що означає, що ваш сервер керує меншою кількістю користувачів за певний час.
Джерело зображення - pixabay.com
Оптимізуйте свої веб-сервери: Після того як ви вибрали веб-сервер для використання, вам потрібно буде його налаштувати. Намагаючись вибрати простий шлях і використовувати налаштування за замовчуванням, один розмір підходить не всім. Вибираючи цей метод, ви ризикуєте використовувати менше конфігурацій для ваших потреб і моделей використання.
На жаль, кожна конфігурація веб-сервера відрізняється від іншої, тому не існує узагальненого рішення для оптимізації веб-сервера.
Оптимізуйте свою базу даних
Переконавшись, що ваша база даних може отримувати дані якомога точніше, ви прискорюєте час завантаження всього сайту, а не сторінки, яку зараз показує браузер. Незначні запитання є першою причиною, чому сервер відповідає на повільний запит, тому вам слід приділити час, щоб визначити способи запобігання проблем з пляшкою під час завантаження.
1) Структура HTML і CSS
Команда Структура HTML сторінки вашого веб-сайту показує, як вона розміщена. Програми читають сторінку наскрізь і завантажують її компоненти аналогічним чином. Якщо вам потрібно щось у верхній частині вашої сторінки, будь ласка, позначте це, щоб закодувати це вгорі в HTML.
Як правило, проблеми не з HTML; однак із CSS. Якщо ви скомпонуєте свій CSS помилково, це вплине на поступове стекування, що сприятиме покращенню роботи клієнта.
Крім того, розумно бачити свій портативний стиль, оскільки мобільні телефони є стандартними. У будь-якому випадку вам може знадобитися необхідне навчання CSS, щоб зрозуміти цю божественну сторону і мати можливість самостійно розпізнавати проблеми з кодом.
Як би там не було, якщо ви ввели записи життєво важливих фактів, наприклад, Analytics, яка повинна працювати швидко, на цьому етапі всіма методами зберігайте їх у функціях і забезпечуйте їх безперебійну роботу. Або, з іншого боку, це може призвести до зниження швидкості сторінки.
2) Мініфікація та стиснення сценарію
мініфікація – це процес мінімізації файлу шляхом видалення з нього всієї інформації, яка більше не потрібна. Це процес видалення всіх небажаних символів із небажаного коду браузером для належної роботи пристрою. Це включає пробіли, розриви рядків, коментарі, закладки тощо.
компресія це процес стиснення, тобто скорочення файлів шляхом відновлення послідовності інформації (повторюваної), кожна послідовність має лише одне посилання.
Це відбувається переважно на стороні сервера і частіше називається стисненням Gzip. Сервер надсилає стиснену версію після того, як Браузер знайде стиснутий файл і розділить його, повернувши процес, зчитуючи сам вміст.
Коли клієнтський браузер знаходить стиснений додаток, він повинен спочатку розповсюдити дані. Усі браузери, які офіційно підтримуються Kentico, повинні мати можливість правильно завантажувати файли. У випадках, коли клієнт не може обробити стислі дані, система автоматично надсилає видалену послугу.
3) Легкі теми та Plugins
Тема веб-сайту є обширноюplugin'; більшість веб-сайтів мають. Більшість тем постачається з великими сторонніми конструкторами та великими бібліотеками pluginвсе це робить сайт повільним.
Шукаючи тему, намагайтеся знайти її без великої кількості зображень, слайдів, заходів тощо. Якщо ви подивитеся на великі веб-сайти, ви побачите, що plugins вони прості.
МАСОВА ПЕРЕВІРКА показника PageInsight
Page Speed Insights перевіряє лише одну веб-сторінку за раз. Однак є спосіб забезпечити масову перевірку.
Після того, як ви налаштуєте технічний аналіз SEO за допомогою аудиту сайту, перейдіть до своєї кампанії -> аудит сайту -> продуктивність -> швидкість сторінки.
Інструменти SEO для підвищення швидкості веб-сайту
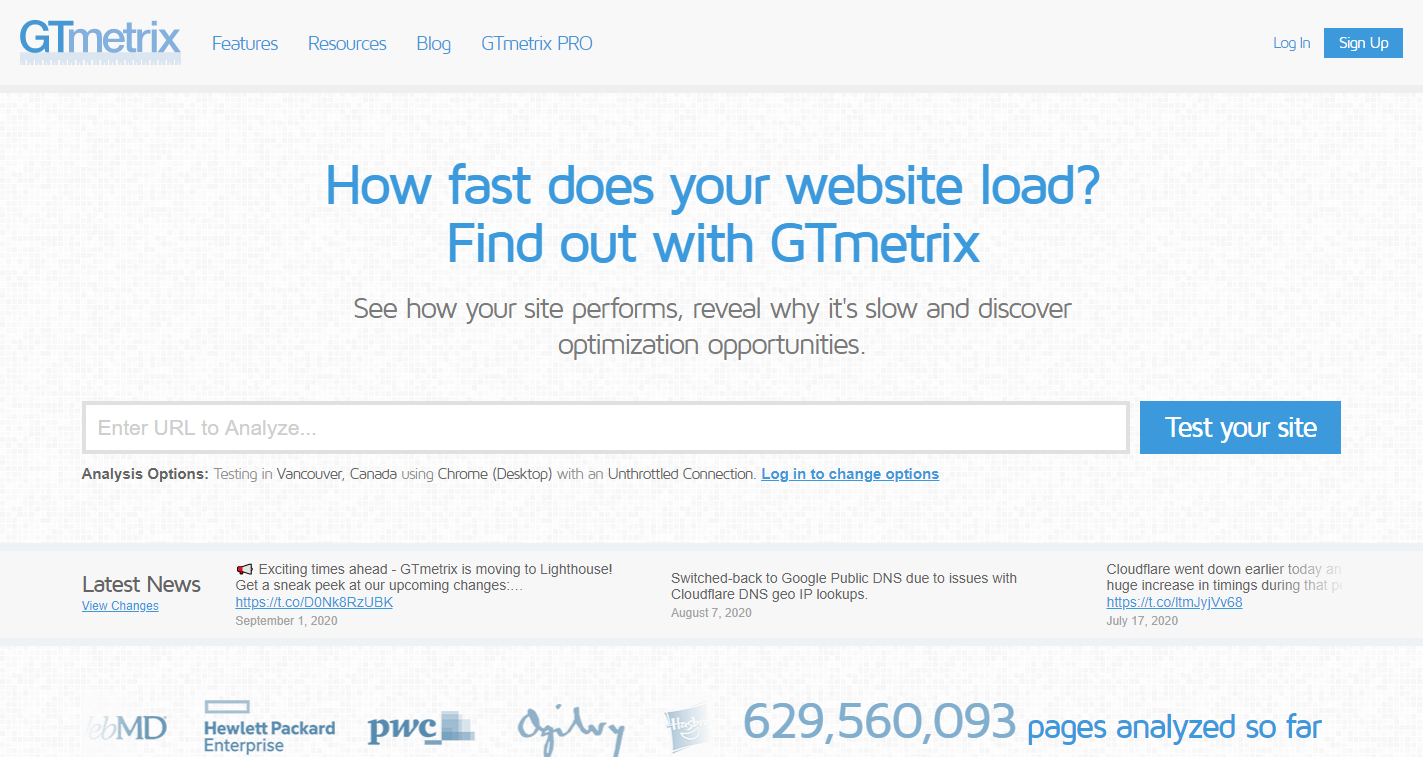
GT-Metrix
GTMetrix є одним із інструментів, які ми знайшли, щоб широко використовувати та отримати детальні звіти про роботу нашого сайту. Це безкоштовний інструмент, який розбиває швидкість вашої сторінки за допомогою Google Page Speed.
Основна версія GTmetrix абсолютно безкоштовна, і ви можете отримати доступ до численних альтернатив, зареєструвавшись для облікового запису. Вони також мають преміальні програми. Якщо у вас є обліковий запис, ви можете вказати кількість додаткових параметрів аналізу. По-перше, це можливість вибрати, де ви хочете перевірити свою URL-адресу. Вибрана вами візуальна область має вирішальне значення, оскільки вона ідентифікує регіон, у якому розміщено ваш веб-сайт.
Чим менше затримка, тим швидше час завантаження. На даний момент доступні області:
- Даллас, США
- Гонконг, Китай
- Лондон, Великобританія
- Мумбай, Індія
- Сідней, Австралія
- Сан-Паулу, Бразилія
- Ванкувер, Канада
У момент, коли ви запускаєте свій веб-сайт WordPress через GTmetrix, він створює звіт про ефективність, який містить ваш показник PageSpeed, показник YSlow, час повного завантаження, загальний розмір сторінки та кількість запитів на вашому веб-сайті.
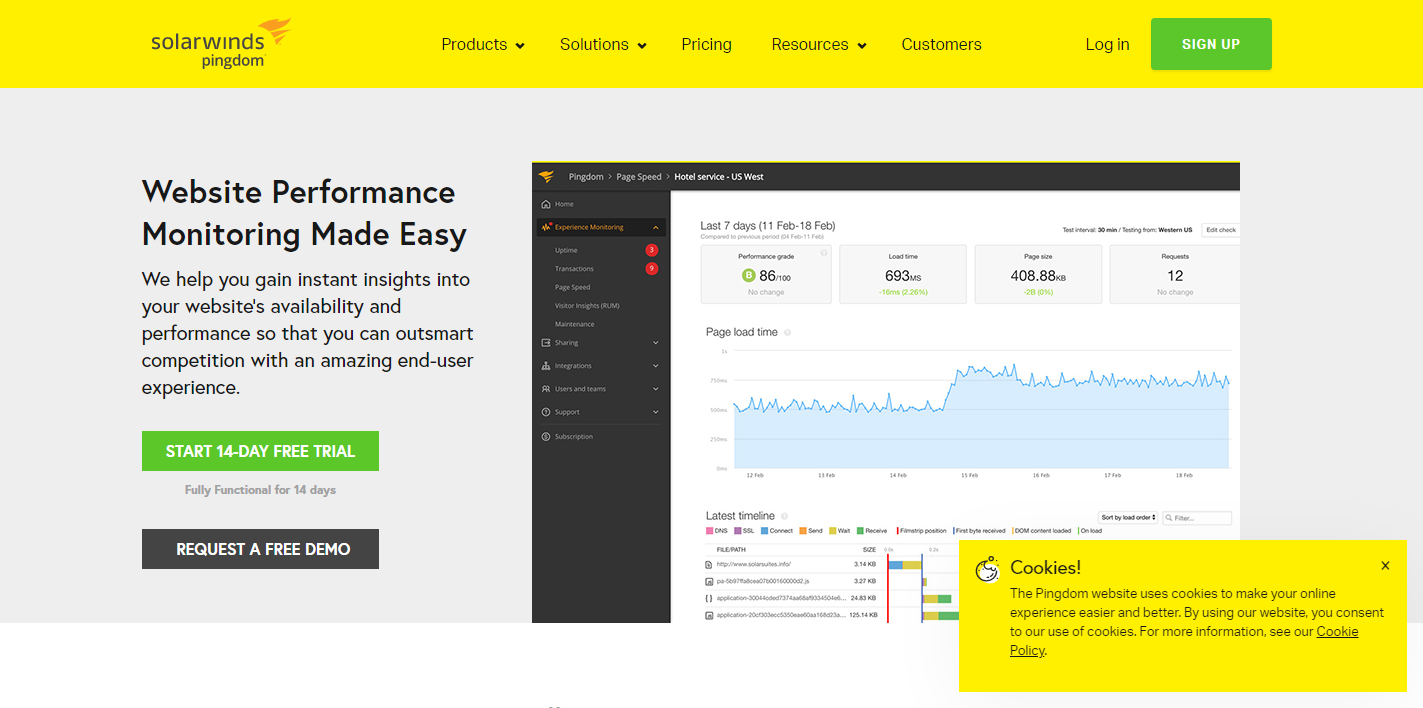
Pingdom
Pingdom Speed Test — чудовий інструмент, який вимірює швидкість завантаження веб-сторінки. Після завершення тесту ви отримаєте результати, подібні до інструмента Google.
Це шведська організація (на даний момент заявлена компанія Solar Winds), яка пропонує різноманітні послуги, такі як перевірка часу, спостереження за швидкістю сторінки, моніторинг транзакцій, моніторинг серверів та поінформованість відвідувачів (RUM). Можливо, одним із найпопулярніших є їхній інструмент для спостереження за швидкістю веб-сайту. Це один з найпопулярніших інструментів для тестування продуктивності WordPress співтовариство.
На даний момент Pingdom дозволяє вам перевірити швидкість будь-якого сайту з 7 унікальних місць (5 континентів), навмисно розташованих по всьому світу:
- Азія – Японія – Токіо
- Європа – Німеччина – Франкфурт
- Європа – Великобританія – Лондон
- Північна Америка – США – Вашингтон
- Північна Америка – США – Сан-Франциско
- Тихий океан – Австралія – Сідней
- Південна Америка – Бразилія – Сан-Паулу
Питання та відповіді
Що таке Google PageSpeed Insights?
PageSpeed Insights – це онлайн-інструмент від Google, який використовується для пошуку проблем з продуктивністю на сайтах, таких як доступність, швидкість сторінки тощо.
Чи впливає швидкість вашої сторінки на SEO?
Це дуже важливий фактор, якщо без особливої причини рейтинг вашого сайту падає, перевірте швидкість сторінки, що може бути причиною, яка вплинула на рейтинг.
Чи дбає Google про швидкість сторінки для SEO?
Так, Google та інші пошукові системи дуже піклуються про користувальницький досвід, час завантаження вашого веб-сайту вплине на ваш рейтинг SEO.
Чи корисна оптимізація швидкості сторінки для трафіку?
Кілька додаткових секунд для завантаження вашого веб-сайту можуть вплинути на роботу користувачів, і Google уважно стежить за цим, тому швидкість сайту є найважливішим фактором для трафіку.
Висновок: як швидкість сторінки впливає на SEO та рейтинг Google 2024 Повний посібник
Підвищення швидкості веб-сайту має важливе значення для кращого пошуку. PageSpeed Insights забезпечує чудову продуктивність і потенційні покращення, пріоритетним для яких є вплив на швидкість вашого веб-сайту.
Хоча самі бали не повинні надто турбувати вас, краще спробувати отримати більше 50 балів. Однак зверніть увагу на час завантаження, який вимірюється в секундах. Хороший веб-сайт повинен завантажуватися протягом 3 секунд. Хтось швидко має завантажити 1 секунду.
Що ви отримали на оцінці PageSpeed Insights? Чи бачили ви кращі рейтинги після підвищення швидкості завантаження вашого веб-сайту? Не забудьте поділитися з нами своїм досвідом.










Дуже корисна та пізнавальна стаття! це дуже допомагає від імені SEO. Мені це дуже допомагає. Дякую, що поділились.
Дякую, тепер я вже скористався вашою порадою і використовую ці ПЛАТФОРМИ БЛОГІВ, однак трафік не такий хороший, як я очікував, чи є на цих платформах докладніші поради щодо збільшення трафіку, якщо так, чи хотіли б ви поділитися ним? Дуже дякую!!!
Гарна стаття. Я часто нехтую цією частиною в SEO
Це дуже інформативний контент і допомагає мені розвиватися в моїй кар’єрі. Дякуємо, що ділитеся гарними статтями.